功能块不是应用,因此使用不同的机制进行部署和启动。当设备启用开发者选项(模拟器默认启用这些功能)后,Android Studio 和 adb 中会提供更多支持功能块开发的功能。
部署功能块
如需部署功能块,您可以使用 Android Studio 在实体设备或模拟器上安装应用,如构建并运行应用中所述。然后,按照与普通用户相同的步骤,手动将功能块添加到功能块轮播界面。
在积极开发期间,您可能会发现使用 Android Studio 的 “Wear OS 功能块”运行/调试配置功能更轻松快捷。此方法会自动部署并激活您的功能块,让用户无需执行其他手动步骤即可立即进行互动。
自动创建配置
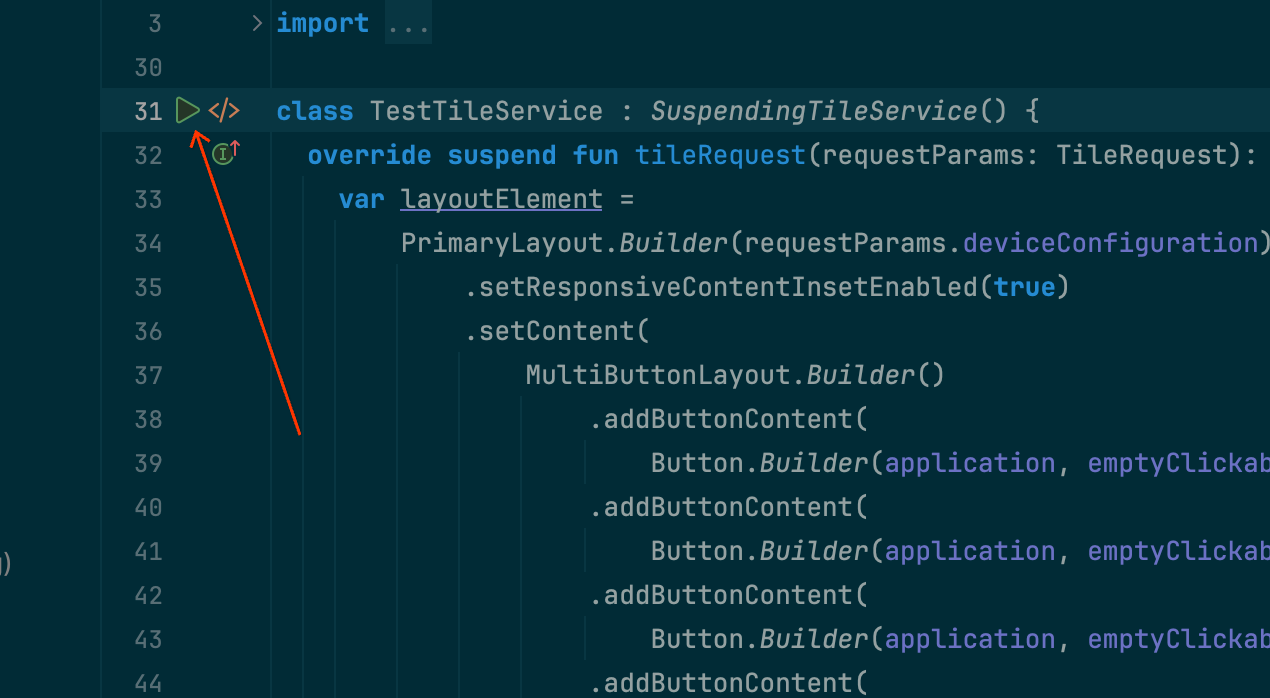
部署和运行功能块的最简单方法是使用边衬区中的“运行服务”图标。如果运行配置尚不存在,系统会自动创建。如需了解详情,请参阅 Wear OS 运行/调试配置。


手动创建配置
如果自动配置不起作用,或者您希望更好地控制结果,请参阅以下说明。以下屏幕截图来自 Android Studio Meerkat (2024.3.1)。
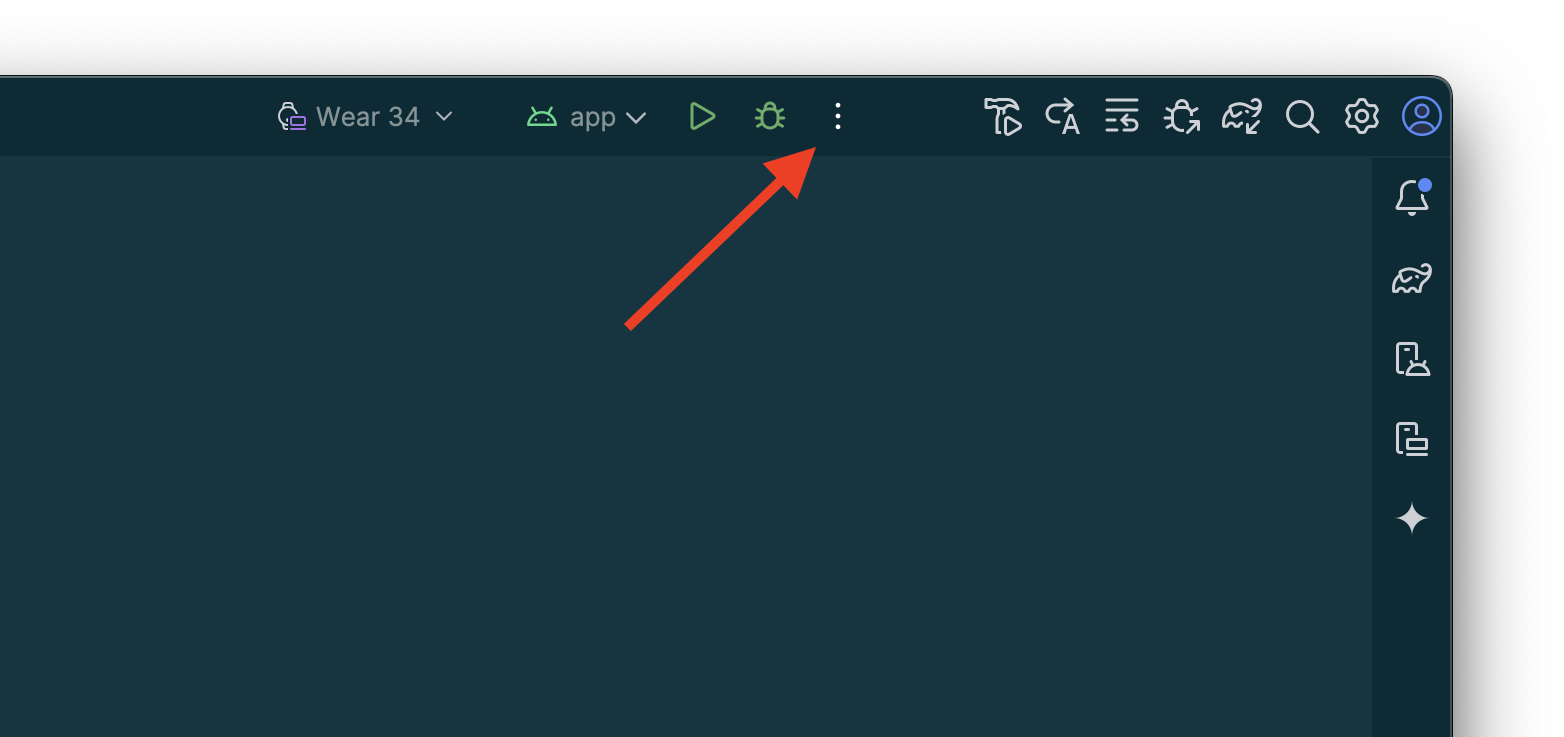
从标题栏中选择“⋮”(“汉堡”)选项。

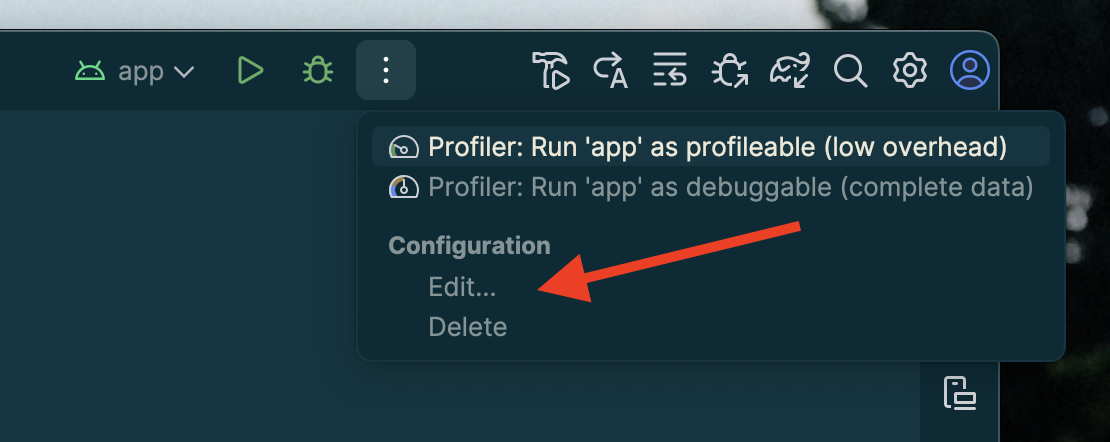
选择“修改…”。

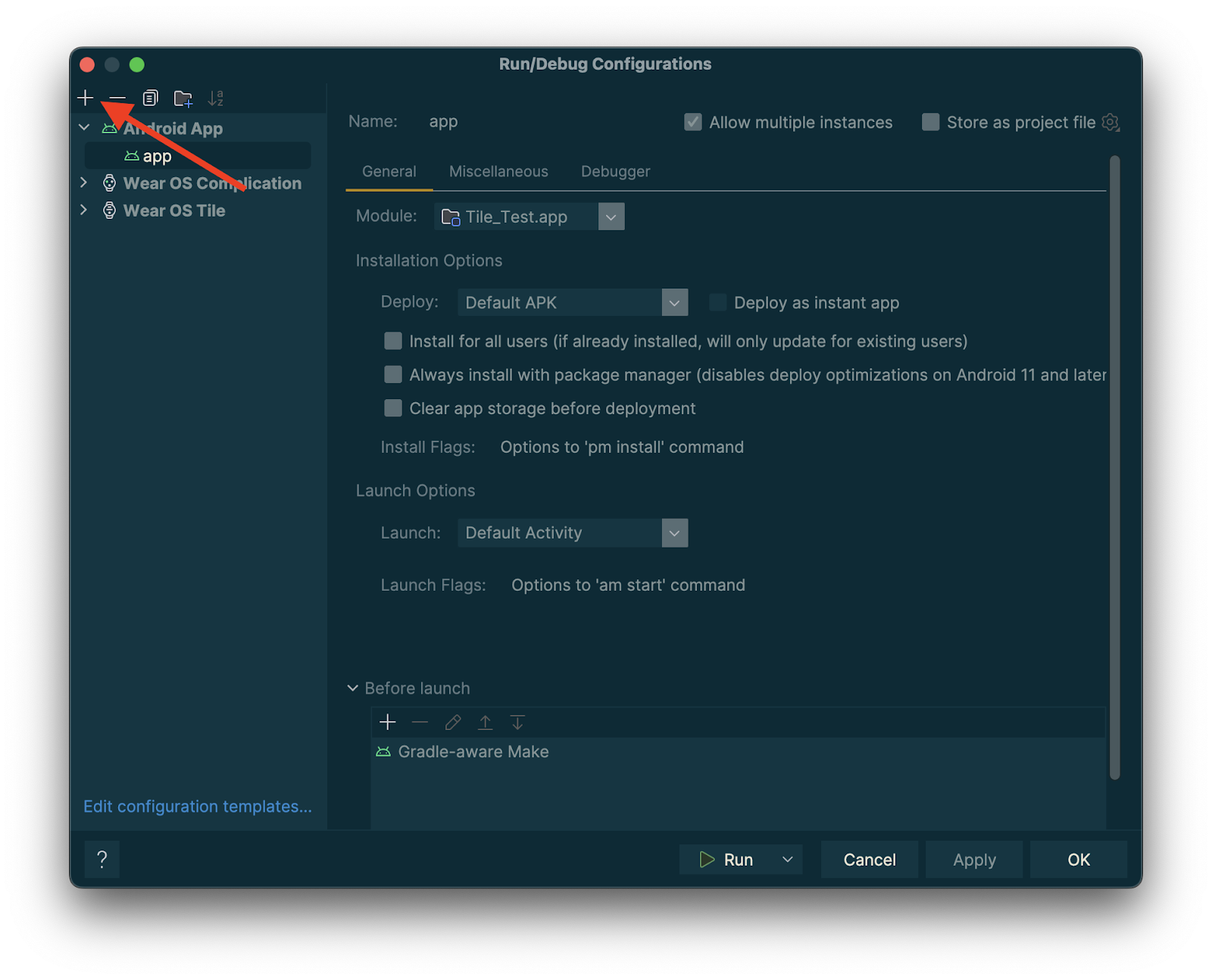
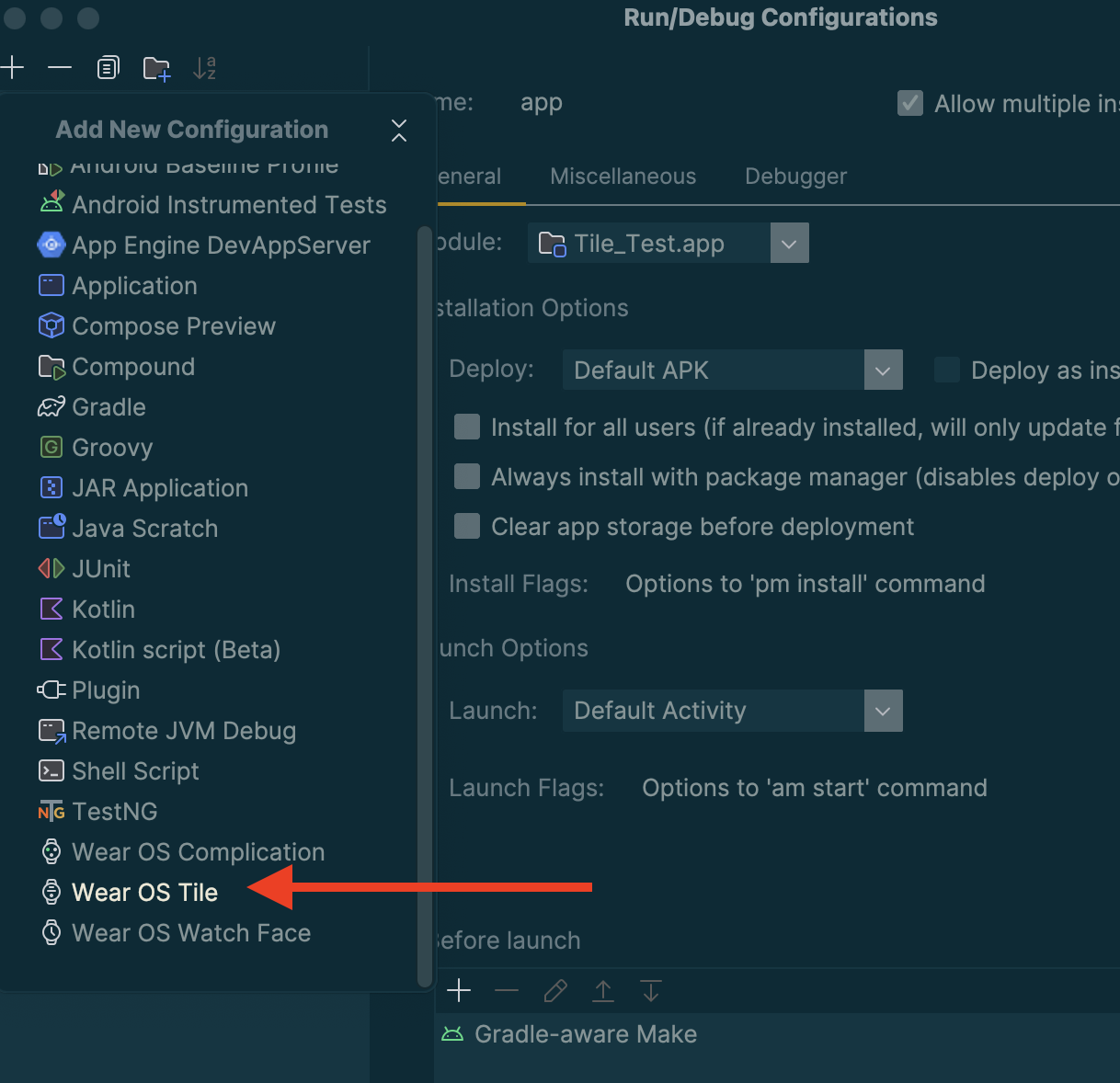
选择“+”,在随即显示的对话框中添加配置。

选择“Wear OS Tile”(Wear OS 功能块)作为新配置的类型。

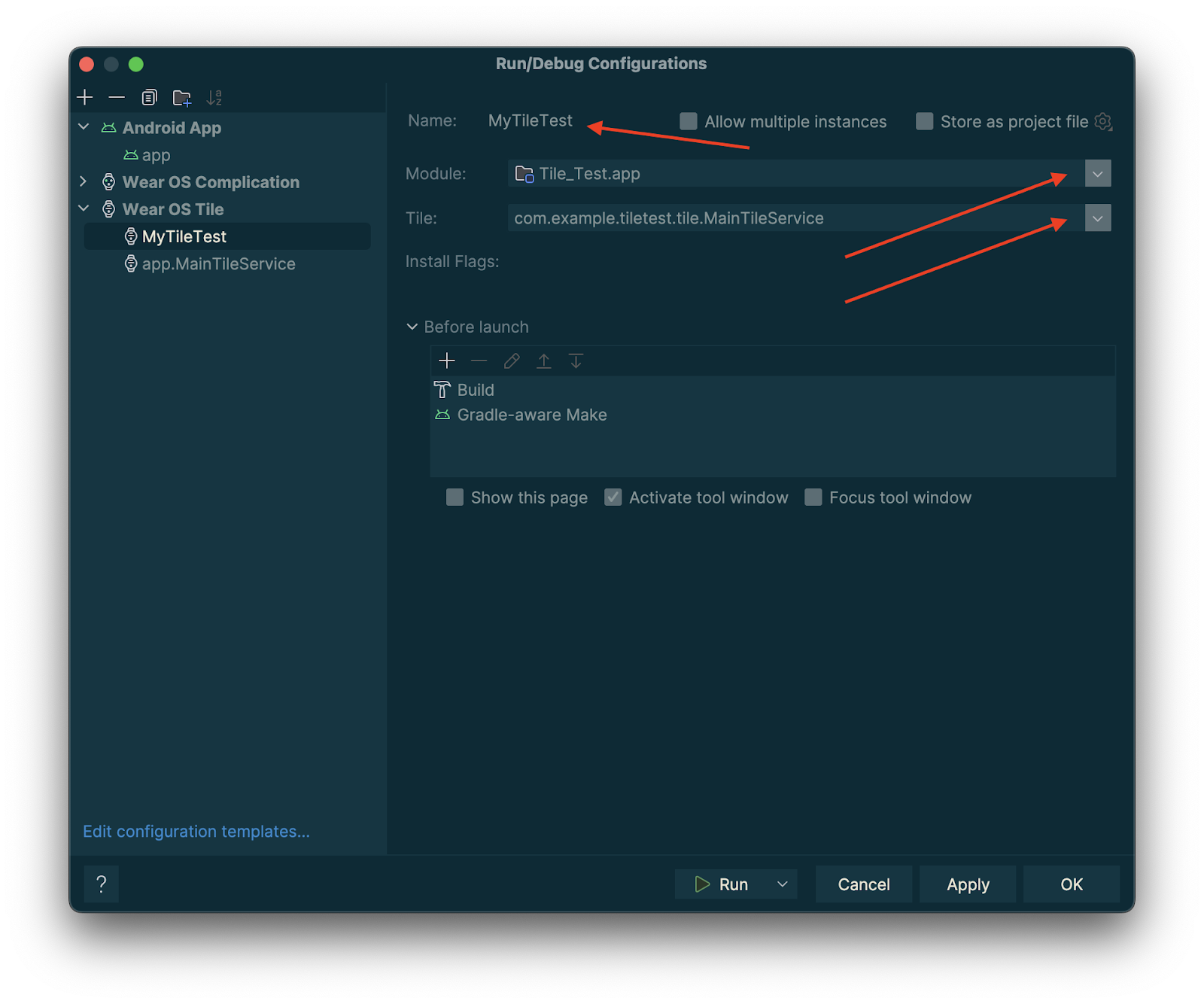
输入配置名称,然后根据需要选择模块和功能块。

点按“确定”。您的配置将显示在标题栏中。点按“▷”(运行)按钮,您的功能块将被部署并激活。
在 Android Studio 中预览功能块
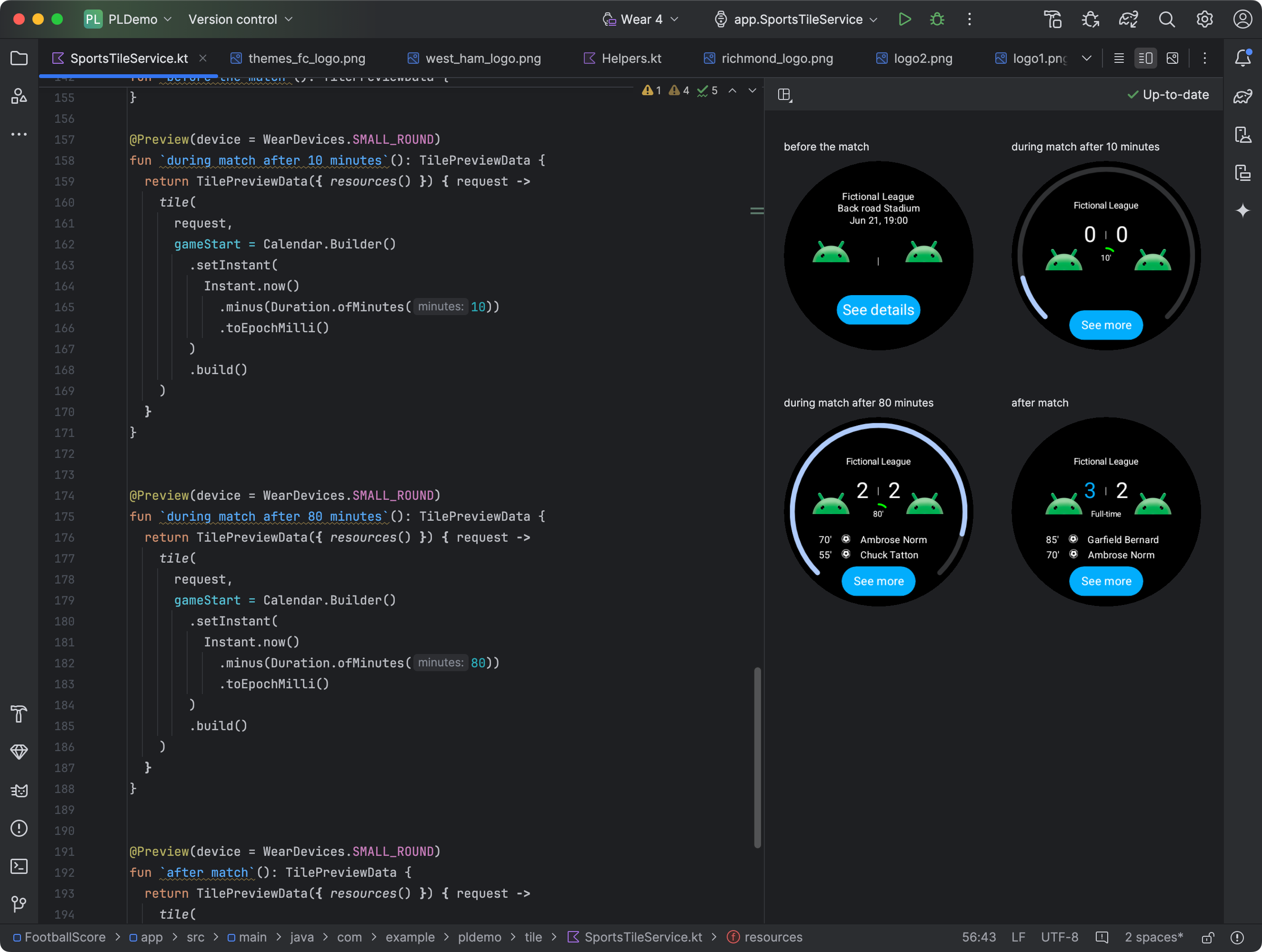
从 Android Studio Koala Feature Drop 开始,您可以查看 Wear OS 应用的功能块的快照。如果您的功能块外观会根据条件而变化,例如根据设备显示屏尺寸显示不同的内容,或者体育赛事达到中场休息时间,那么此面板就特别有用。

添加依赖项
在应用的 build.gradle.kts 或 build.gradle 文件中添加以下依赖项:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha02")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha02")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
配置卡片预览
如需预览您的功能块在不同 Wear OS 显示屏尺寸上的外观,请添加 @Preview 注解,并传入 device 形参。请注意,此 @Preview 注释来自与您用于可组合项预览的软件包不同的软件包。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
添加和注册资源
如果您的功能块使用 Android 资源,您需要在 TilePreviewData 的 onTileResourceRequest 参数中注册这些资源,如以下代码段所示:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
显示平台数据源中的特定值
如果您的功能块使用平台数据(例如心率、卡路里、距离和步数),则该功能块会显示这些数据的默认值。
如需显示特定值,请在创建 TilePreviewData 对象时设置 platformDataValues 参数,如以下代码段所示:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )
使用 adb 操作功能块
在开发期间,可以使用 adb 以编程方式安装、移除和激活功能块。
在以下命令中,ComponentName 是一个字符串,由软件包名称和该软件包中的一个类组成,例如 com.example.wear.tiles/com.example.wear.tiles.PreviewTileService。
add-tile
添加由 COMPONENT_NAME 提供的图块,并返回相应索引。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
输出示例:
Broadcast completed: result=1, data="Index=[0]"
如果轮播界面中已存在某个功能块,则会将其移除,然后重新插入到同一位置。否则,它会插入到 Index[0]。此外,如果轮播界面已达到容量上限,系统会移除最后一个图块,为新图块腾出空间。
show-tile
激活索引 TILE_INDEX 处的板块。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
输出示例:
Broadcast completed: result=1
remove-tile
移除轮播界面上与 COMPONENT_NAME 关联的所有功能块实例。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
输出示例:
result=1, data="Tile(s) removed."
返回值
- result=0:没有广播接收器响应此命令,很可能是因为 Wear OS 版本过旧,或者调试进程未运行。
- result=1:成功。
- result>1:错误。

