タイルはアプリではないため、異なるメカニズムを使用してデプロイおよび起動されます。デバイスで開発者向けオプションが有効になっている場合(エミュレータではこれらの機能がデフォルトで有効になっています)、タイル開発をサポートする追加機能が Android Studio と adb の両方で使用できるようになります。
タイルをデプロイする
タイルをデプロイするには、アプリをビルドして実行するで説明されているように、Android Studio を使用して実際のデバイスまたはエミュレータにアプリをインストールします。その後、一般ユーザーと同じ手順で、タイルをタイル カルーセルに追加します。
開発が活発な期間中は、Android Studio の 「Wear OS Tile」実行/デバッグ構成機能を使用する方が簡単で迅速な場合があります。この方法では、タイルが自動的にデプロイされて有効になるため、手動の手順を追加することなくすぐに操作できます。
構成を自動的に作成する
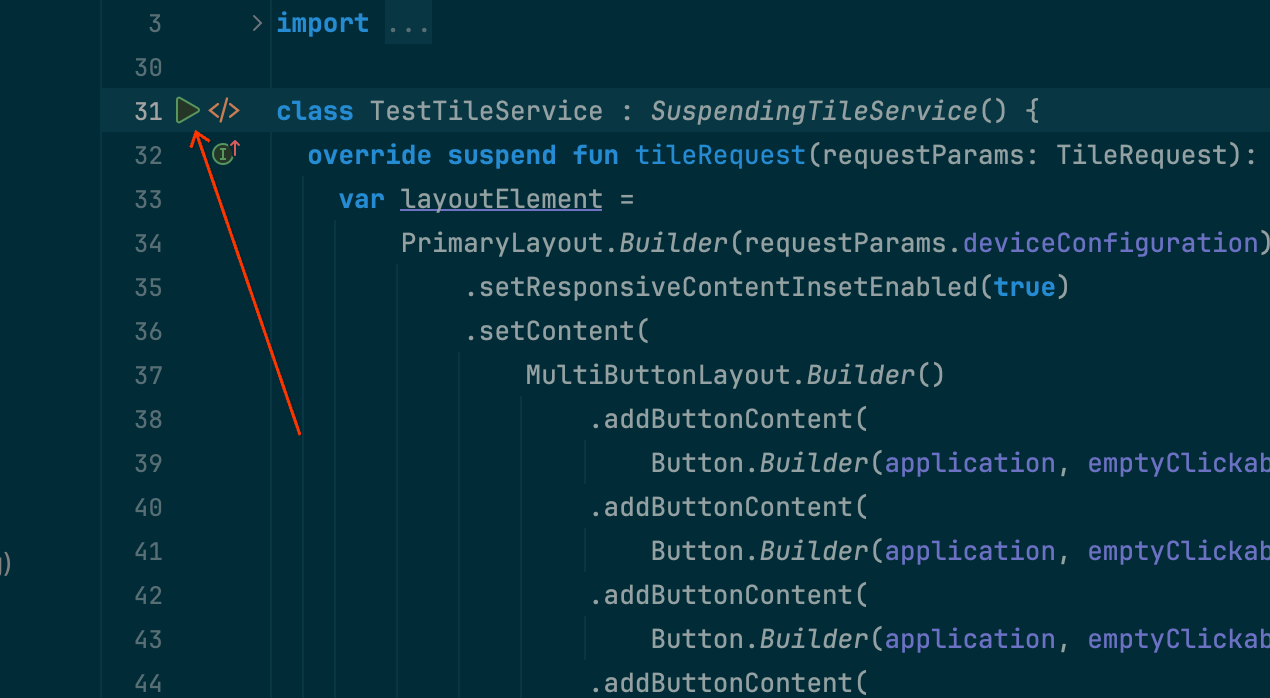
タイルをデプロイして実行する最も簡単な方法は、ガターの [サービスを実行] アイコンを使用することです。実行構成がまだ存在しない場合は、自動的に作成されます。詳しくは、Wear OS の実行/デバッグ構成をご覧ください。


構成を手動で作成する
自動構成が機能しない場合や、結果をより詳細に制御したい場合は、次の手順をご覧ください。スクリーンショットは Android Studio Meerkat(2024.3.1)のものです。
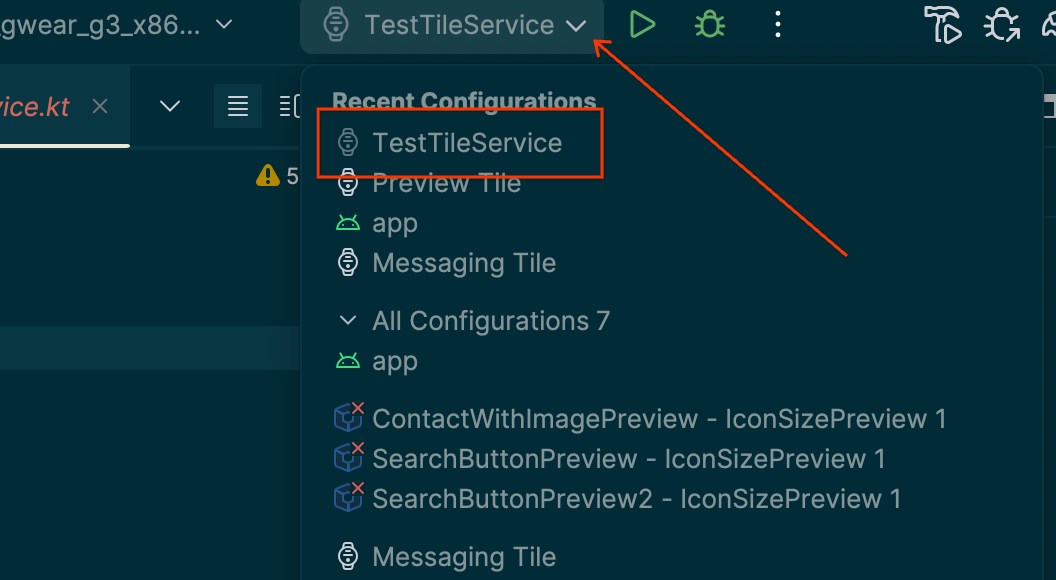
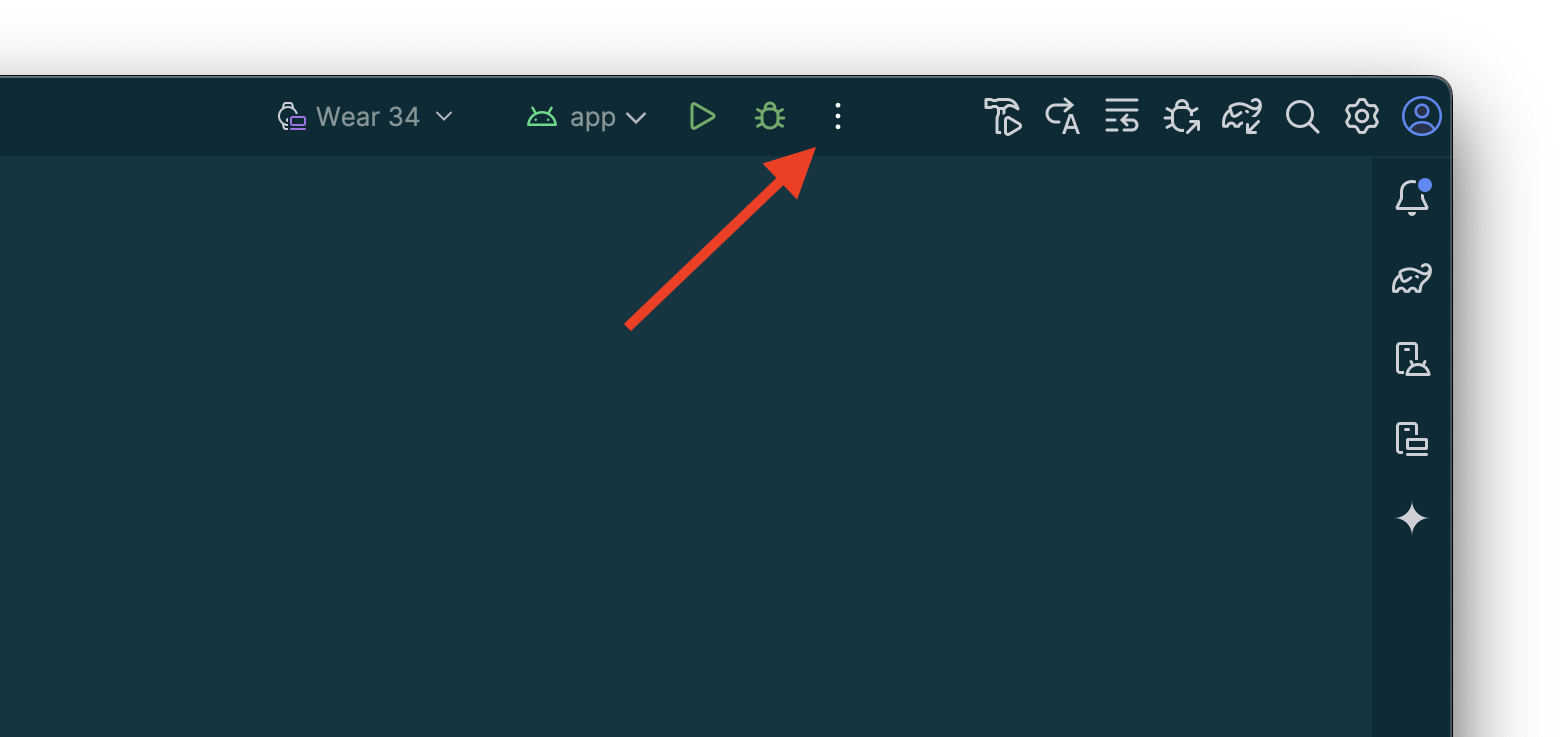
タイトルバーの [⋮](ハンバーガー)オプションを選択します。

[編集...] を選択します。
![[編集...] は、プルダウン リストの [構成] セクションの最初のオプションです。](https://developer.android.google.cn/static/training/wearables/images/as-edit.png?authuser=00&hl=ja)
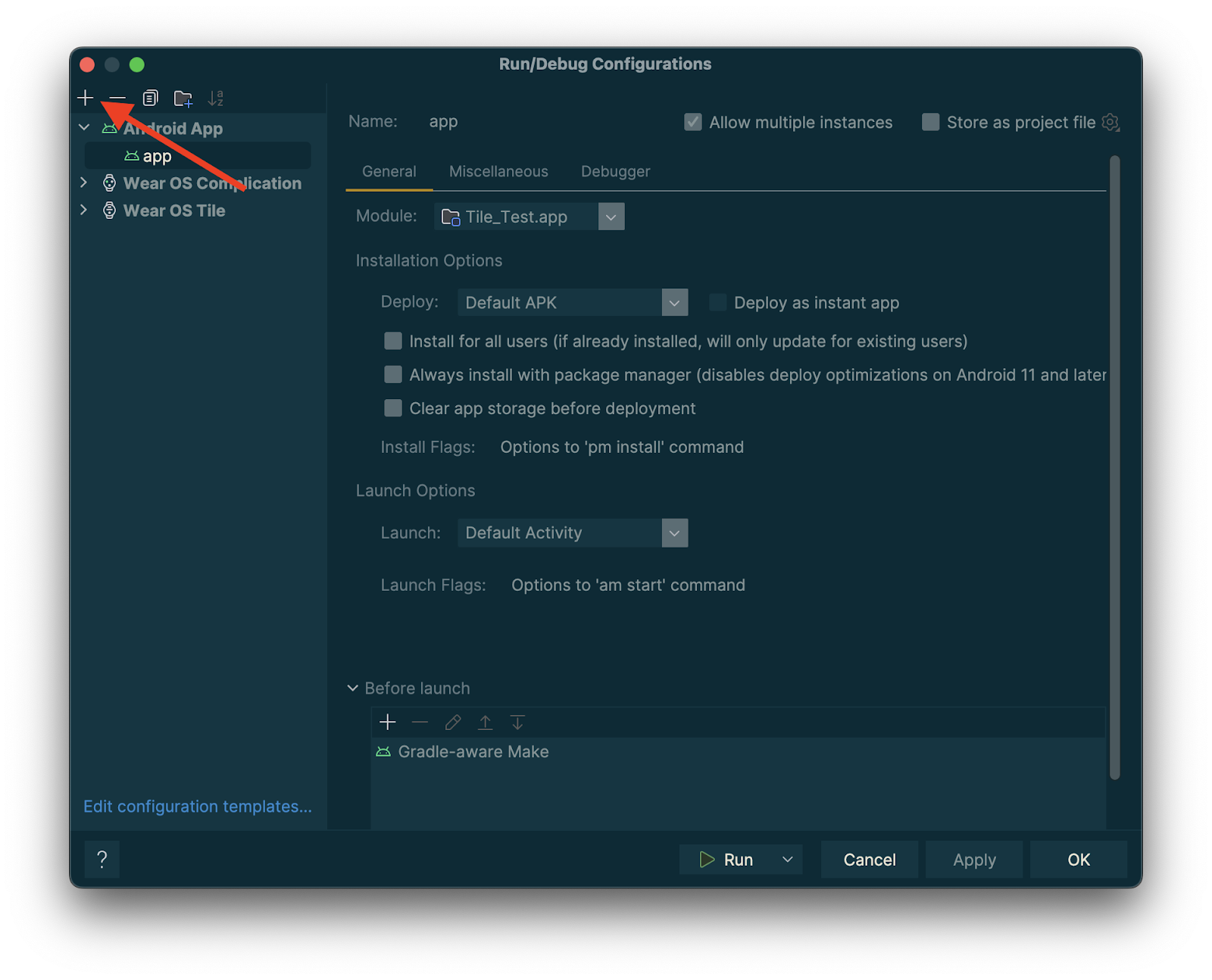
表示されたダイアログで「+」を選択して構成を追加します。

新しい構成のタイプとして [Wear OS Tile] を選択します。
![[Wear OS Tile] 構成オプションを指す赤い矢印が表示されたスクリーンショット。](https://developer.android.google.cn/static/training/wearables/images/as-wear-os-tile.png?authuser=00&hl=ja)
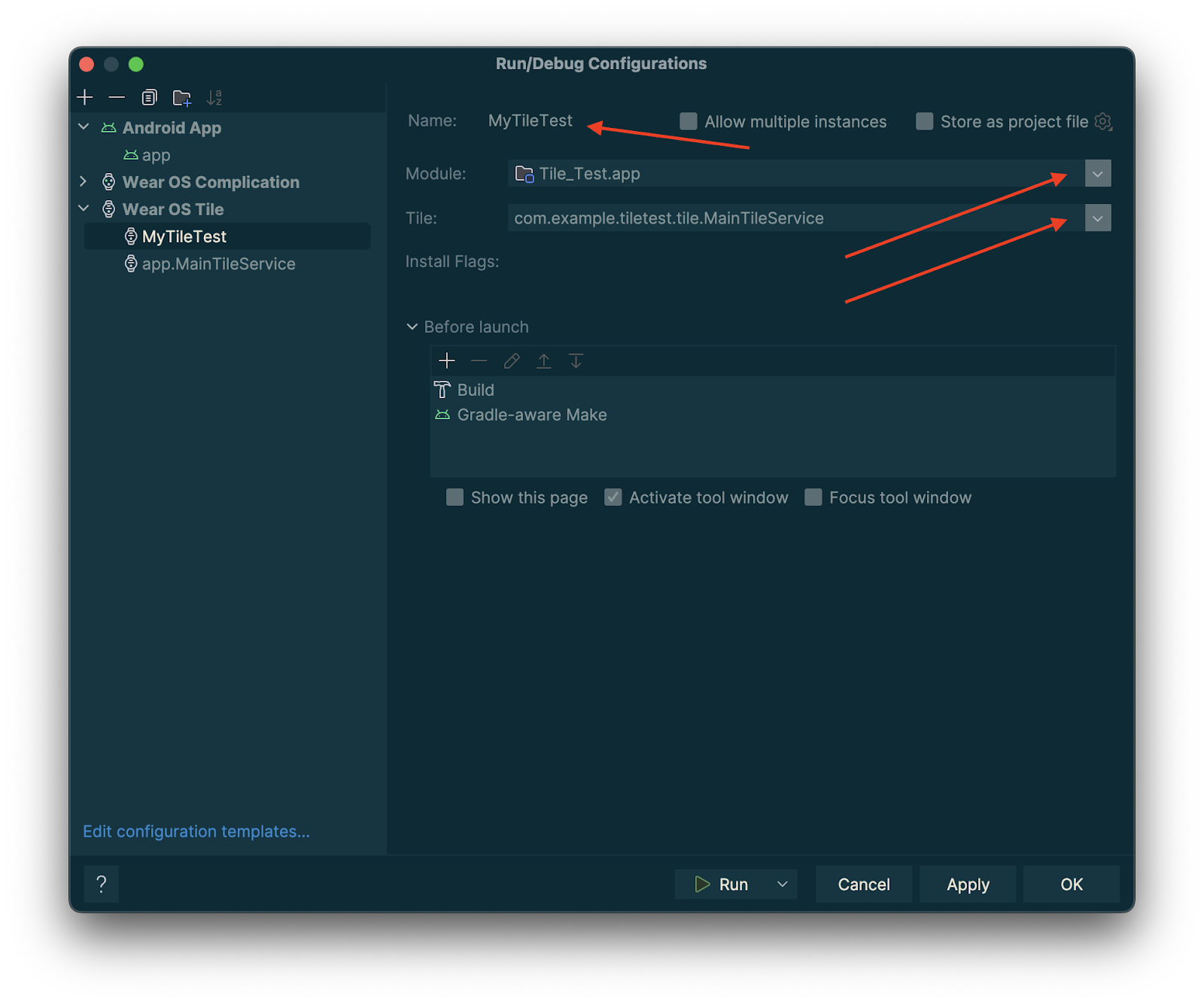
構成の名前を入力し、必要に応じてモジュールとタイルを選択します。

[OK] をタップします。構成がタイトルバーに表示されます。[▷](実行)ボタンをタップすると、タイルがデプロイされ、有効になります。
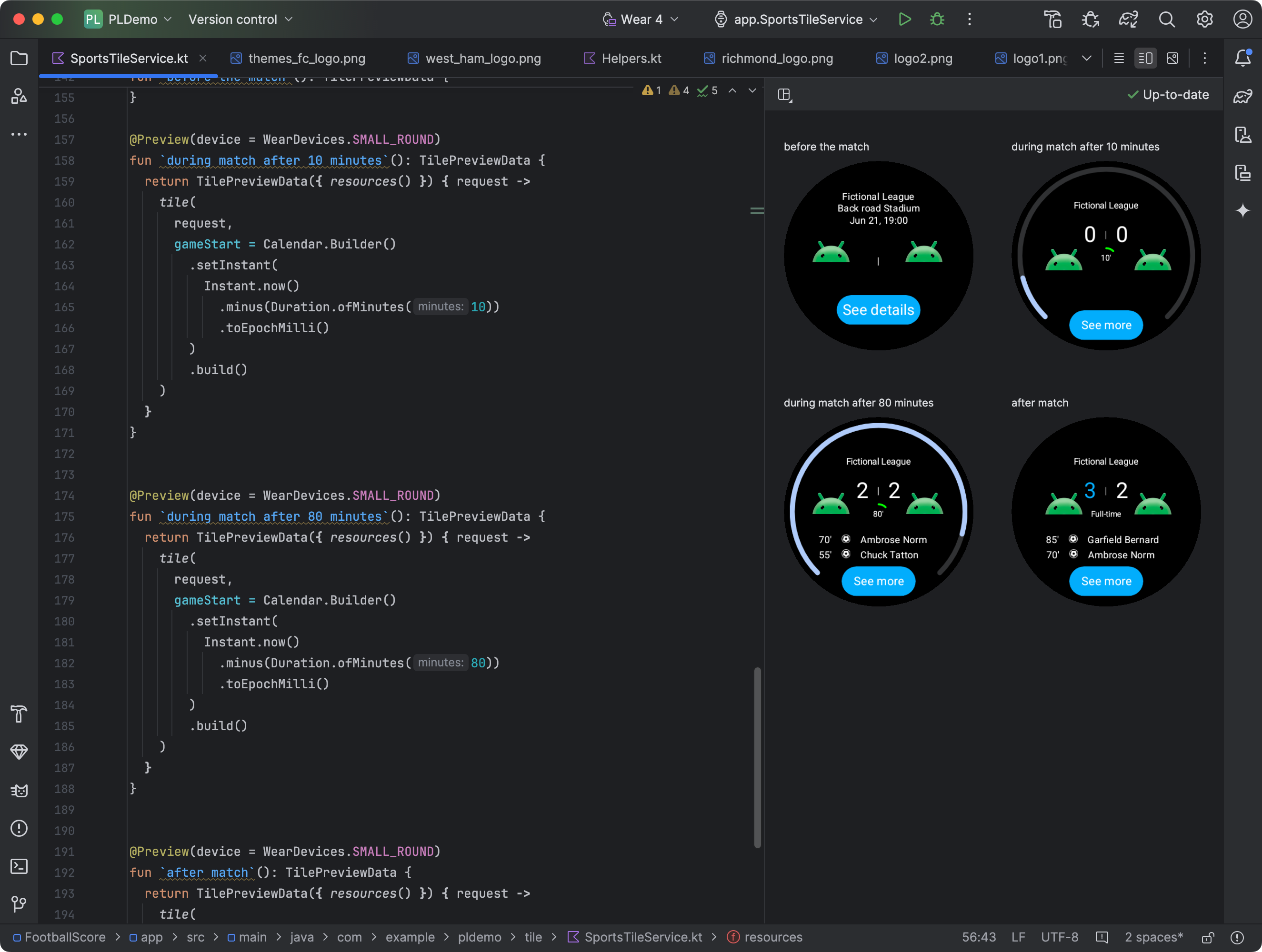
Android Studio でタイルをプレビューする
Android Studio Koala Feature Drop 以降では、Wear OS アプリのタイルのスナップショットを表示できます。このパネルは、デバイスのディスプレイ サイズに応じてコンテンツが変化する場合や、スポーツ イベントがハーフタイムに達した場合など、条件に応じてタイルの外観が変化する場合に特に便利です。

依存関係を追加する
アプリの build.gradle.kts ファイルまたは build.gradle ファイルに次の依存関係を含めます。
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha02")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha02")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
タイルのプレビューを構成する
さまざまな Wear OS ディスプレイ サイズでのタイルの外観をプレビューするには、@Preview アノテーションを追加して、device パラメータを渡します。この @Preview アノテーションは、コンポーザブル プレビューで使用するパッケージとは異なるパッケージのものです。
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
リソースを追加して登録する
タイルで Android リソースを使用する場合は、次のコード スニペットに示すように、TilePreviewData の onTileResourceRequest パラメータ内で登録する必要があります。
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
プラットフォーム データソースから特定の値を表示する
タイルが心拍数、カロリー、距離、歩数などのプラットフォーム データを使用している場合、タイルにはそれらのデフォルト値が表示されます。
特定の値を表示するには、次のコード スニペットに示すように、TilePreviewData オブジェクトの作成時に platformDataValues パラメータを設定します。
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
adb を使用してタイルを操作する
adb を使用すると、開発中にタイルをプログラムでインストール、削除、有効化できます。
次のコマンドでは、ComponentName はパッケージ名とそのパッケージ内のクラスで構成される文字列です(例: com.example.wear.tiles/com.example.wear.tiles.PreviewTileService)。
add-tile
COMPONENT_NAME によって提供されたタイルを追加し、インデックスを返します。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
出力例:
Broadcast completed: result=1, data="Index=[0]"
カルーセルにタイルがすでに存在する場合は、そのタイルが削除され、同じ場所に再挿入されます。それ以外の場合は、Index[0] に挿入されます。また、カルーセルの容量が上限に達している場合は、新しいタイルを追加するために最後のタイルが削除されます。
show-tile
インデックス TILE_INDEX のタイルを有効にします。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
出力例:
Broadcast completed: result=1
remove-tile
COMPONENT_NAME に関連付けられているカルーセルのすべてのタイル インスタンスを削除します。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
出力例:
result=1, data="Tile(s) removed."
戻り値
- result=0: このコマンドに応答したブロードキャスト レシーバはありません。Wear OS のバージョンが古すぎるか、デバッグ プロセスが実行されていない可能性があります。
- result=1: 成功。
- result>1: エラー。

