타일은 앱이 아니므로 다른 메커니즘을 사용하여 배포되고 실행됩니다.
기기에 개발자 옵션이 사용 설정되어 있으면 (에뮬레이터에는 기본적으로 이 기능이 사용 설정되어 있음) 타일 개발을 지원하는 추가 기능을 Android 스튜디오와 adb에서 모두 사용할 수 있습니다.
타일 배포
카드를 배포하려면 앱 빌드 및 실행에 설명된 대로 Android 스튜디오를 사용하여 실제 기기나 에뮬레이터에 앱을 설치합니다. 그런 다음 일반 사용자와 동일한 단계에 따라 카드 캐러셀에 카드를 수동으로 추가합니다.
활성 개발 중에는 Android 스튜디오의 'Wear OS 타일' 실행/디버그 구성 기능을 사용하는 것이 더 쉽고 빠를 수 있습니다. 이 메서드는 타일을 자동으로 배포하고 활성화하므로 추가 수동 단계 없이 즉시 상호작용할 수 있습니다.
자동으로 구성 만들기
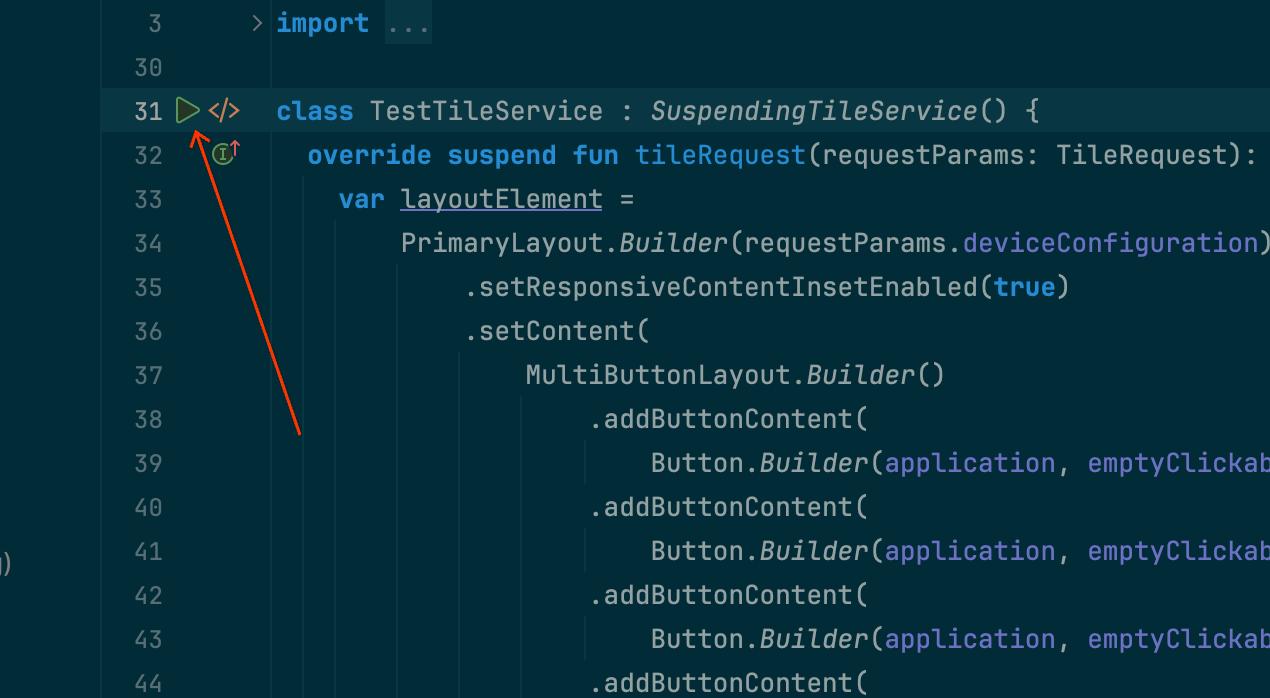
타일을 배포하고 실행하는 가장 쉬운 방법은 여백의 '서비스 실행' 아이콘을 사용하는 것입니다. 이렇게 하면 실행 구성이 아직 없는 경우 자동으로 생성됩니다. 자세한 내용은 Wear OS 실행/디버그 구성을 참고하세요.


수동으로 구성 만들기
자동 구성이 작동하지 않거나 결과를 더 세부적으로 관리하려면 다음 안내를 참고하세요. 스크린샷은 Android 스튜디오 Meerkat (2024.3.1)에서 가져왔습니다.
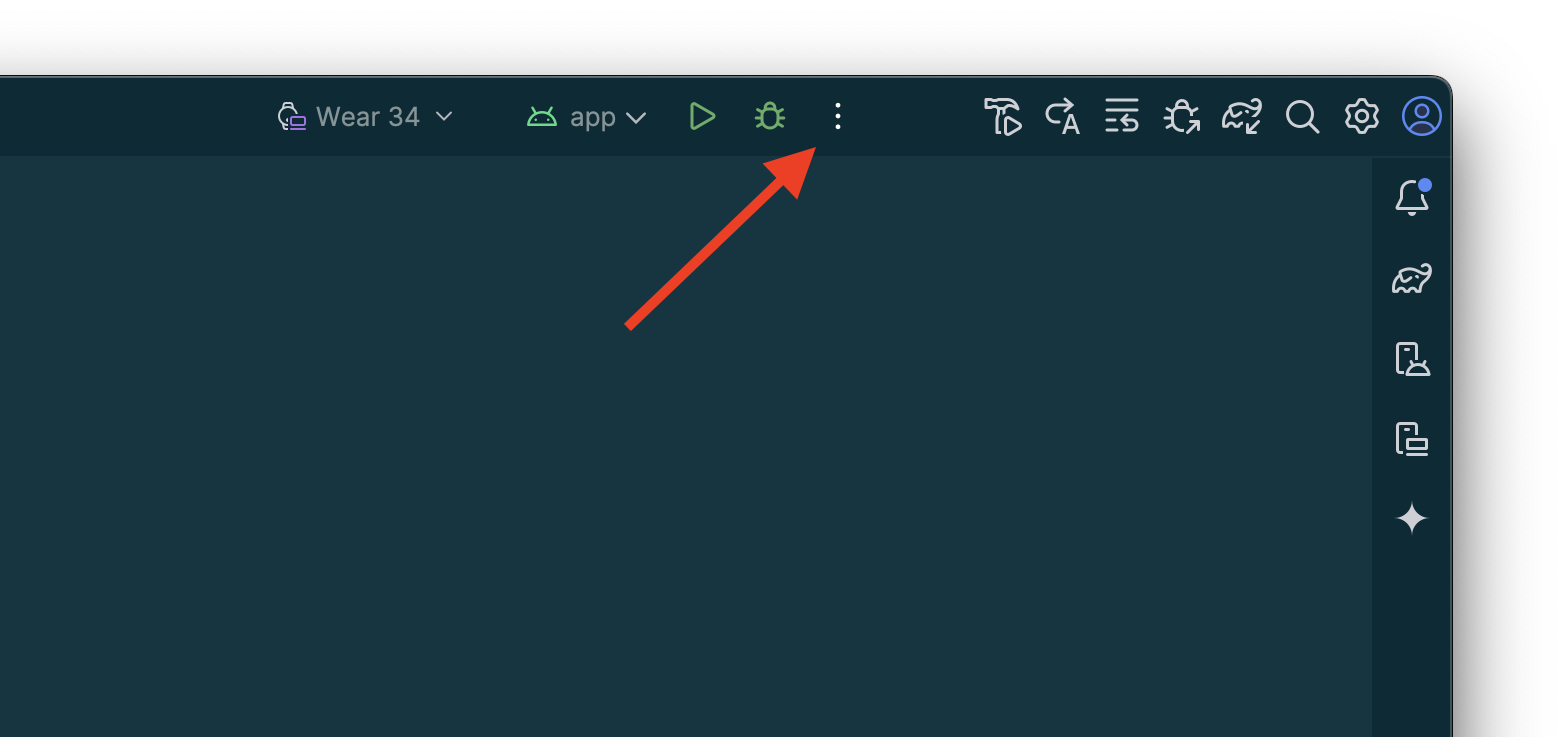
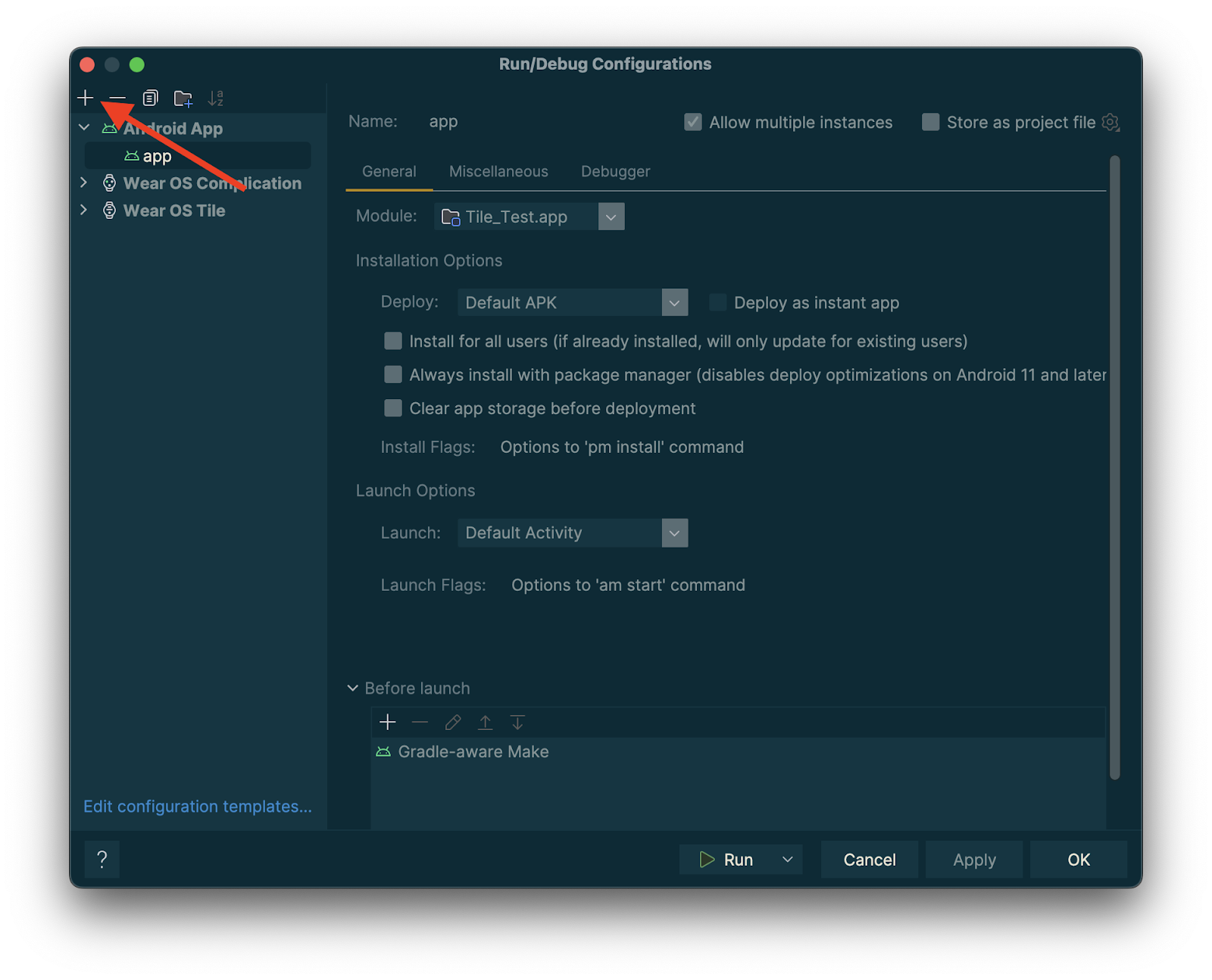
제목 표시줄에서 '⋮' ('햄버거') 옵션을 선택합니다.

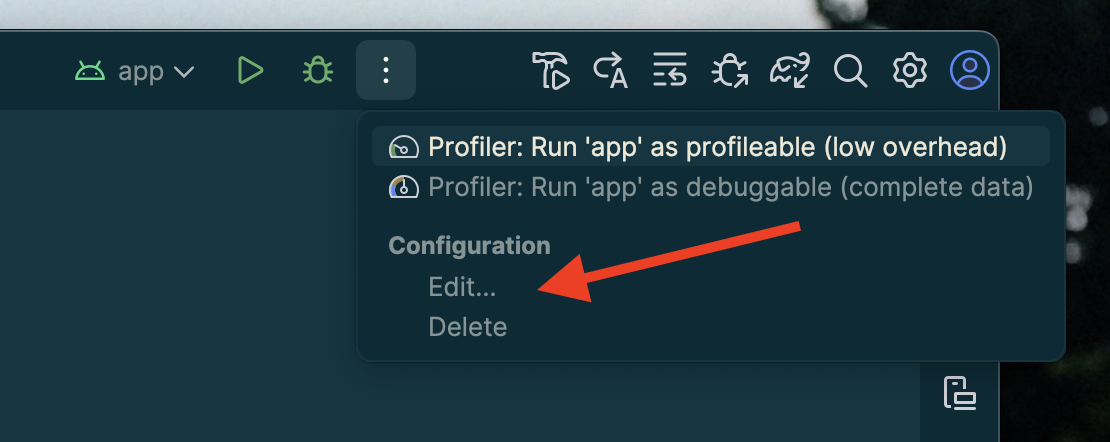
'수정…'을 선택합니다.

표시되는 대화상자에서 '+'를 선택하여 구성을 추가합니다.

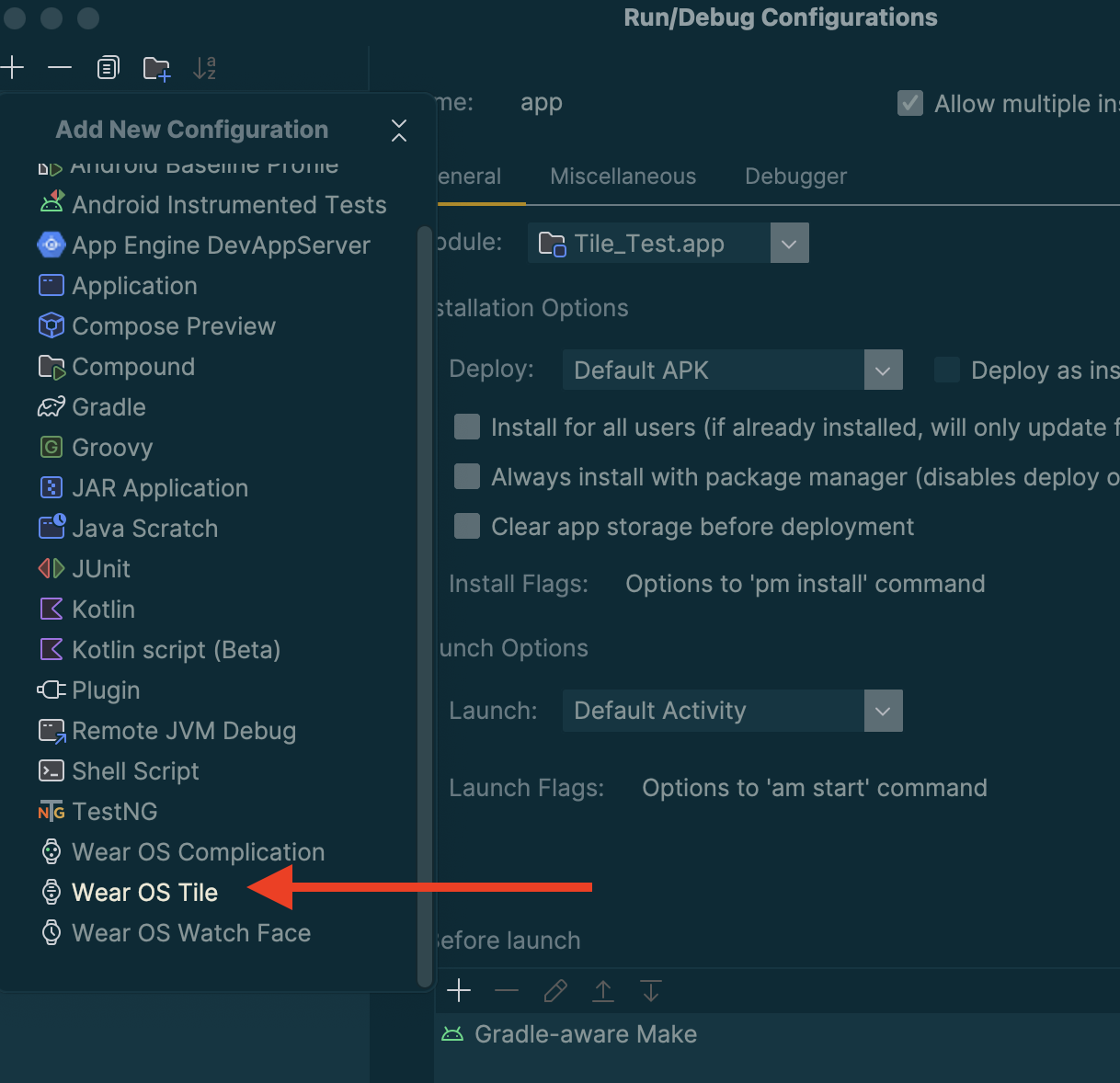
새 구성의 유형으로 'Wear OS 타일'을 선택합니다.

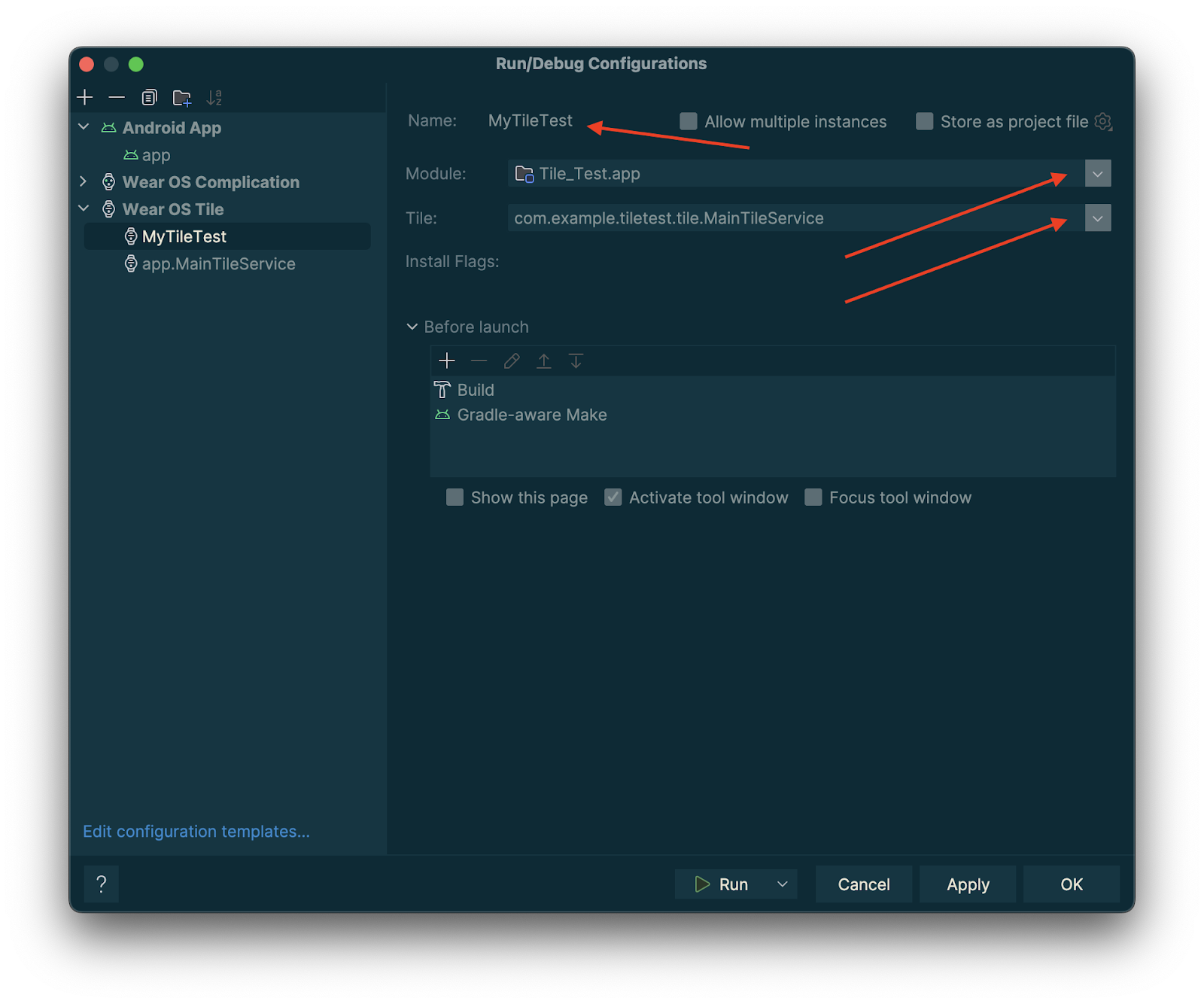
구성 이름을 입력하고 적절한 모듈과 타일을 선택합니다.

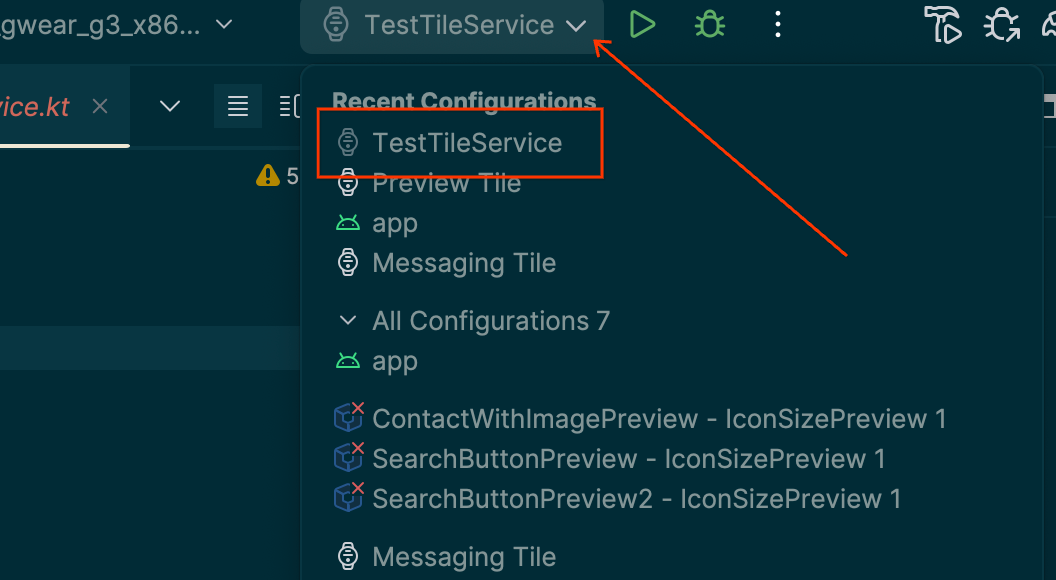
'확인'을 탭합니다. 구성 정보가 제목 표시줄에 표시됩니다. '▷'('실행') 버튼을 탭하면 타일이 배포되고 활성화됩니다.
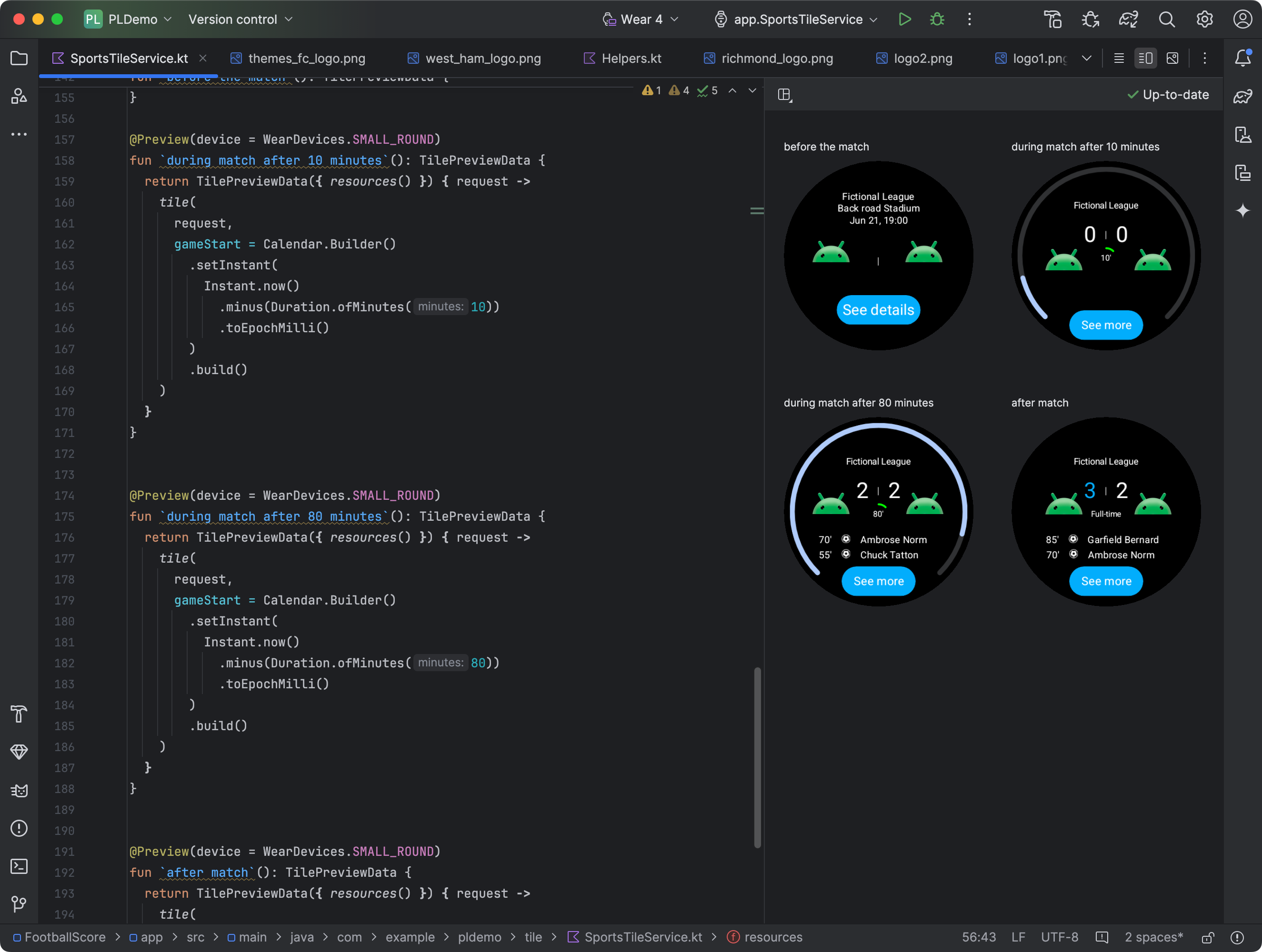
Android 스튜디오에서 카드 미리보기
Android 스튜디오 Koala 기능 드롭부터는 Wear OS 앱의 타일 스냅샷을 볼 수 있습니다. 이 패널은 기기의 디스플레이 크기에 따라 다른 콘텐츠가 표시되거나 스포츠 이벤트가 하프타임에 도달하는 등 조건에 따라 타일의 모양이 변경되는 경우에 특히 유용합니다.

종속 항목 추가
앱의 build.gradle.kts 또는 build.gradle 파일에 다음 종속 항목을 포함합니다.
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha03")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha03")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
타일 미리보기 구성
다양한 Wear OS 디스플레이 크기에서 타일의 모양을 미리 보려면 @Preview 주석을 추가하고 device 매개변수를 전달합니다. 이 @Preview 주석은 컴포저블 미리보기에 사용하는 패키지와 다른 패키지에서 가져온 것입니다.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
리소스 추가 및 등록
카드가 Android 리소스를 사용하는 경우 다음 코드 스니펫과 같이 TilePreviewData의 onTileResourceRequest 파라미터 내에 등록해야 합니다.
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
플랫폼 데이터 소스의 특정 값 표시
카드가 심박수, 칼로리, 거리, 걸음 수와 같은 플랫폼 데이터를 사용하는 경우 카드에 이러한 데이터의 기본값이 표시됩니다.
특정 값을 표시하려면 다음 코드 스니펫과 같이 TilePreviewData 객체를 만들 때 platformDataValues 매개변수를 설정하세요.
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
adb를 사용하여 타일 조작
adb은 개발 중에 프로그래매틱 방식으로 타일을 설치, 삭제, 활성화하는 데 사용할 수 있습니다.
다음 명령어에서 ComponentName은 패키지 이름과 해당 패키지 내 클래스로 구성된 문자열입니다(예: com.example.wear.tiles/com.example.wear.tiles.PreviewTileService).
add-tile
COMPONENT_NAME에서 제공한 타일을 추가하고 색인을 반환합니다.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
출력 예:
Broadcast completed: result=1, data="Index=[0]"
타일이 이미 캐러셀에 있는 경우 삭제되고 동일한 위치에 다시 삽입됩니다. 그렇지 않으면 Index[0]에 삽입됩니다. 또한 캐러셀이 최대 용량에 도달하면 새 타일을 위한 공간을 확보하기 위해 마지막 타일이 삭제됩니다.
show-tile
색인 TILE_INDEX에서 타일을 활성화합니다.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
출력 예:
Broadcast completed: result=1
remove-tile
COMPONENT_NAME와 연결된 캐러셀의 모든 타일 인스턴스를 삭제합니다.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
출력 예:
result=1, data="Tile(s) removed."
반환 값
- result=0: 이 명령어에 응답한 브로드캐스트 리시버가 없습니다. Wear OS 버전이 너무 오래되었거나 디버그 프로세스가 실행되고 있지 않기 때문일 수 있습니다.
- result=1: 성공
- result>1: 오류입니다.

