তালিকা ব্যবহারকারীদের Wear OS ডিভাইসে সহজেই পছন্দের সেট থেকে একটি আইটেম নির্বাচন করতে দেয়।
পরিধানযোগ্য UI লাইব্রেরিতে WearableRecyclerView ক্লাস রয়েছে, যা পরিধানযোগ্য ডিভাইসগুলির জন্য অপ্টিমাইজ করা তালিকা তৈরি করার জন্য একটি RecyclerView বাস্তবায়ন। আপনি একটি নতুন WearableRecyclerView কন্টেইনার তৈরি করে আপনার পরিধানযোগ্য অ্যাপে এই ইন্টারফেসটি ব্যবহার করতে পারেন।
সহজ আইটেমগুলির একটি দীর্ঘ তালিকার জন্য একটি WearableRecyclerView ব্যবহার করুন, যেমন একটি অ্যাপ্লিকেশন লঞ্চার বা পরিচিতির তালিকা৷ প্রতিটি আইটেমের একটি ছোট স্ট্রিং এবং একটি সংশ্লিষ্ট আইকন থাকতে পারে। বিকল্পভাবে, প্রতিটি আইটেমে শুধুমাত্র একটি স্ট্রিং বা একটি আইকন থাকতে পারে।
দ্রষ্টব্য: জটিল লেআউট এড়িয়ে চলুন। ব্যবহারকারীদের শুধুমাত্র একটি আইটেমের দিকে তাকাতে হবে তা বোঝার জন্য, বিশেষ করে পরিধানযোগ্য স্ক্রীনের সীমিত আকারের সাথে।
বিদ্যমান RecyclerView ক্লাস প্রসারিত করে, WearableRecyclerView API ডিফল্টভাবে একটি সরল তালিকায় আইটেমগুলির একটি উল্লম্বভাবে স্ক্রোলযোগ্য তালিকা প্রদর্শন করে। আপনি আপনার পরিধানযোগ্য অ্যাপগুলিতে একটি বাঁকা লেআউট এবং একটি বৃত্তাকার স্ক্রোলিং অঙ্গভঙ্গির জন্য অপ্ট-ইন করতে WearableRecyclerView APIs ব্যবহার করতে পারেন।

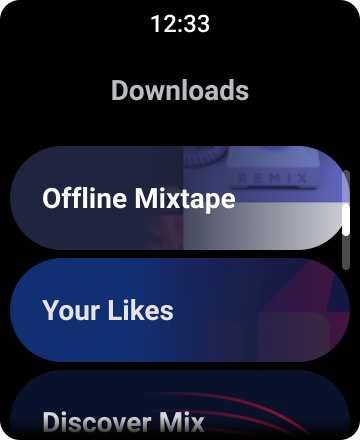
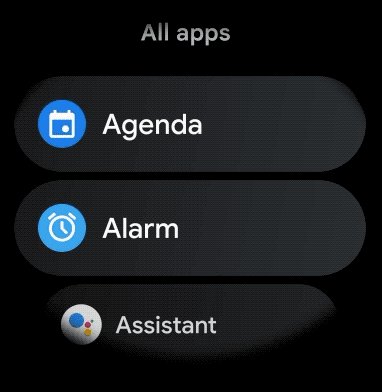
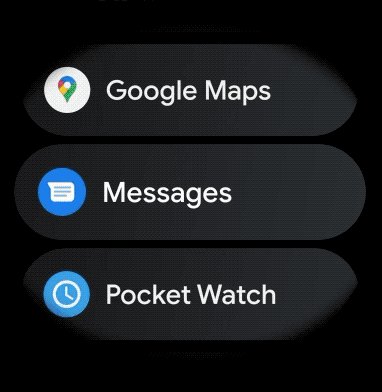
চিত্র 1. Wear OS-এ ডিফল্ট তালিকা দৃশ্য।
এই নির্দেশিকা আপনাকে দেখায় কিভাবে আপনার Wear OS অ্যাপে তালিকা তৈরি করতে WearableRecyclerView ক্লাস ব্যবহার করতে হয়, কীভাবে আপনার স্ক্রোলযোগ্য আইটেমগুলির জন্য একটি বাঁকা লেআউটের জন্য অপ্ট-ইন করতে হয় এবং স্ক্রল করার সময় বাচ্চাদের চেহারা কীভাবে কাস্টমাইজ করতে হয়।
XML ব্যবহার করে একটি কার্যকলাপে WearableRecyclerView যোগ করুন
নিম্নলিখিত লেআউটটি একটি ক্রিয়াকলাপে একটি WearableRecyclerView যুক্ত করে:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
নিম্নলিখিত উদাহরণ দেখায় WearableRecyclerView একটি কার্যকলাপে প্রয়োগ করা হয়েছে:
কোটলিন
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
জাভা
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
একটি বাঁকা লেআউট তৈরি করুন

আপনার পরিধানযোগ্য অ্যাপে স্ক্রোলযোগ্য আইটেমগুলির জন্য একটি বাঁকা লেআউট তৈরি করতে, নিম্নলিখিতগুলি করুন:
- প্রাসঙ্গিক XML লেআউটে আপনার প্রধান ধারক হিসাবে
WearableRecyclerViewব্যবহার করুন। -
setEdgeItemsCenteringEnabled(boolean)পদ্ধতিটিtrueসেট করুন। এটি উল্লম্বভাবে স্ক্রিনে তালিকার প্রথম এবং শেষ আইটেমগুলিকে কেন্দ্র করে। - পর্দায় আইটেমগুলির বিন্যাস সেট করতে
WearableRecyclerView.setLayoutManager()পদ্ধতি ব্যবহার করুন।
কোটলিন
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
জাভা
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
স্ক্রল করার সময় বাচ্চাদের চেহারা কাস্টমাইজ করার জন্য যদি আপনার অ্যাপের নির্দিষ্ট প্রয়োজনীয়তা থাকে—উদাহরণস্বরূপ, আইকন এবং টেক্সট স্কেল করা যখন আইটেমগুলি কেন্দ্র থেকে দূরে স্ক্রোল করে- WearableLinearLayoutManager.LayoutCallback ক্লাসটি প্রসারিত করুন এবং onLayoutFinished পদ্ধতিটিকে ওভাররাইড করুন।
নিম্নলিখিত কোড স্নিপেটগুলি WearableLinearLayoutManager.LayoutCallback ক্লাস প্রসারিত করে কেন্দ্র থেকে দূরে স্কেল করার জন্য আইটেমগুলির স্ক্রলিং কাস্টমাইজ করার একটি উদাহরণ দেখায়:
কোটলিন
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
জাভা
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
কোটলিন
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
জাভা
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));