Les applications sur Wear OS utilisent les mêmes techniques de mise en page que les autres appareils Android, mais doivent être conçues en tenant compte de contraintes propres aux montres.
Remarque : N'espérez pas obtenir une bonne expérience utilisateur en transférant exactement le même fonctionnement et la même UI d'une application mobile vers Wear OS.
Si vous concevez votre application pour un appareil portable rectangulaire, le contenu situé près des coins de l'écran risque d'être rogné sur les montres rondes. C'est moins problématique si vous utilisez une liste verticale déroulante, car l'utilisateur peut en faire défiler le contenu pour le centrer. Toutefois, sur les écrans individuels, l'expérience utilisateur peut s'avérer médiocre.
Si vous utilisez les paramètres suivants pour la mise en page, le texte ne s'affiche pas correctement sur les appareils à écrans ronds :
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Pour résoudre ce problème, utilisez des mises en page compatibles avec les appareils ronds dans la bibliothèque d'UI Wear OS.
- Vous pouvez utiliser un
BoxInsetLayoutpour éviter que des vues soient rognées près des bords des écrans ronds. - Vous pouvez utiliser un
WearableRecyclerViewpour créer une mise en page incurvée lorsque vous souhaitez afficher et manipuler une liste verticale d'éléments optimisée pour les écrans ronds.
Pour en savoir plus sur la conception d'applications, consultez les consignes de conception de Wear OS.
Utiliser une classe BoxInsetLayout

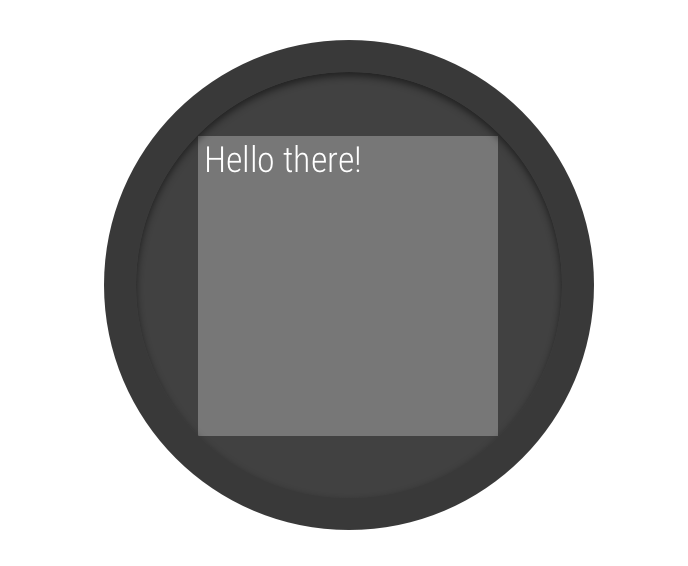
Image 2. Encarts de fenêtre sur un écran rond.
La classe BoxInsetLayout de la bibliothèque d'UI Wear OS vous permet de définir une mise en page adaptée aux écrans ronds. Cette classe vous permet d'aligner facilement les vues au centre ou près des bords de l'écran.
Le carré gris de l'image 2 montre la zone dans laquelle BoxInsetLayout peut placer automatiquement ses vues enfants sur des écrans ronds après l'application des encarts de fenêtre requis. Pour être affichées dans cette zone, les vues enfants spécifient l'attribut layout_boxedEdges avec les valeurs suivantes :
- Une combinaison de
top,bottom,leftetright. Par exemple, une valeur"left|top"positionne les bords gauche et supérieur de la vue enfant dans le carré gris de l'image 2. - La valeur
"all"positionne tout le contenu de la vue enfant dans le carré gris de l'image 2. Il s'agit de l'approche la plus courante avec unConstraintLayout.
La mise en page illustrée sur l'image 2 utilise l'élément <BoxInsetLayout> et fonctionne sur des écrans ronds :
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Notez les parties en gras de la mise en page :
-
android:padding="15dp"Cette ligne attribue une marge intérieure à l'élément
<BoxInsetLayout>. -
android:padding="5dp"Cette ligne attribue une marge intérieure à l'élément
ConstraintLayoutinterne. -
app:layout_boxedEdges="all"Cette ligne permet de s'assurer que l'élément
ConstraintLayoutet ses vues enfants sont placés dans la zone définie par les encarts de la fenêtre sur les écrans ronds.
Utiliser une mise en page incurvée
La classe
WearableRecyclerView de la bibliothèque d'UI Wear OS vous permet d'activer une mise en page incurvée, optimisée pour les écrans ronds.
Pour activer la mise en page incurvée pour les listes déroulantes dans votre application, consultez Créer des listes sur Wear OS.