Wear OS पर मौजूद ऐप्लिकेशन, Android डिवाइसों पर इस्तेमाल होने वाले लेआउट की तकनीकों का इस्तेमाल करते हैं. हालांकि, इन्हें स्मार्टवॉच की खास सीमाओं के हिसाब से डिज़ाइन करना ज़रूरी है.
ध्यान दें: मोबाइल ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) और फ़ंक्शन को Wear OS पर ठीक वैसा ही पोर्ट न करें और उम्मीद न करें कि उपयोगकर्ता को अच्छा अनुभव मिलेगा.
अगर आपने अपने ऐप्लिकेशन को रेक्टैंगल आकार वाले हैंडहेल्ड डिवाइस के लिए डिज़ाइन किया है, तो हो सकता है कि गोल आकार वाली स्मार्टवॉच पर, स्क्रीन के कोनों के आस-पास मौजूद कॉन्टेंट काट दिया जाए. अगर स्क्रोल की जा सकने वाली वर्टिकल सूची का इस्तेमाल किया जा रहा है, तो यह समस्या कम होती है. ऐसा इसलिए, क्योंकि उपयोगकर्ता कॉन्टेंट को बीच में लाने के लिए स्क्रोल कर सकता है. हालांकि, एक स्क्रीन के लिए, इससे उपयोगकर्ता को खराब अनुभव मिल सकता है.
अगर आपने अपने लेआउट के लिए इन सेटिंग का इस्तेमाल किया है, तो राउंड स्क्रीन वाले डिवाइसों पर टेक्स्ट गलत तरीके से दिखता है:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
इस समस्या को हल करने के लिए, Wear OS यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी में मौजूद ऐसे लेआउट का इस्तेमाल करें जो गोल आकार वाले डिवाइसों पर काम करते हैं.
BoxInsetLayoutका इस्तेमाल करके, व्यू को गोल स्क्रीन के किनारों के पास काटने से रोका जा सकता है.- अगर आपको राउंड स्क्रीन के लिए ऑप्टिमाइज़ किए गए आइटम की वर्टिकल सूची को दिखाना है और उसमें बदलाव करना है, तो
WearableRecyclerViewका इस्तेमाल करके, कर्व वाला लेआउट बनाया जा सकता है.
ऐप्लिकेशन डिज़ाइन करने के बारे में ज़्यादा जानने के लिए, Wear OS के डिज़ाइन से जुड़े दिशा-निर्देश पढ़ें.
BoxInsetLayout का इस्तेमाल करना

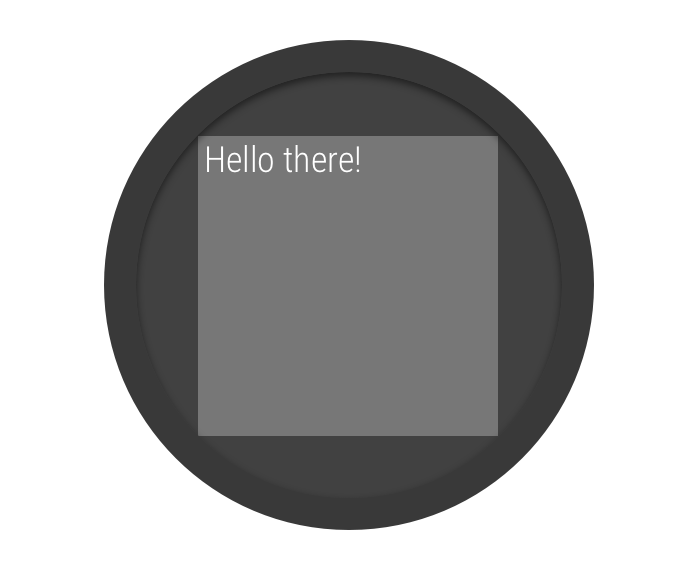
दूसरी इमेज. गोल स्क्रीन पर विंडो इनसेट.
Wear OS यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी में मौजूद
BoxInsetLayout क्लास की मदद से, ऐसा लेआउट तय किया जा सकता है जो गोल स्क्रीन के लिए काम करता है. इस क्लास की मदद से, स्क्रीन के बीच में या किनारों के आस-पास व्यू को आसानी से अलाइन किया जा सकता है.
दूसरे चित्र में स्लेटी रंग का स्क्वेयर, वह जगह दिखाता है जहां BoxInsetLayout
अपने चाइल्ड व्यू को राउंड स्क्रीन पर अपने-आप डाल सकता है. ऐसा, ज़रूरी विंडो इनसेट लागू करने के बाद होता है. इस सेक्शन में दिखने के लिए, चाइल्ड व्यू में layout_boxedEdges एट्रिब्यूट की वैल्यू के तौर पर ये वैल्यू सबमिट की जानी चाहिए:
top,bottom,left, औरrightका कॉम्बिनेशन. उदाहरण के लिए,"left|top"वैल्यू, बच्चे के बाएं और ऊपरी किनारों को, दूसरे चित्र में धूसर स्क्वेयर के अंदर रखती है."all"वैल्यू, बच्चे के सभी कॉन्टेंट को दूसरे डायग्राम में मौजूद, ग्रे स्क्वेयर में दिखाती है. यह सबसे सामान्य तरीका है, जिसमें अंदरConstraintLayoutहोता है.
दूसरी इमेज में दिखाया गया लेआउट, <BoxInsetLayout>
एलिमेंट का इस्तेमाल करता है और यह गोल स्क्रीन पर काम करता है:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
लेआउट के उन हिस्सों पर ध्यान दें जिन्हें बोल्ड किया गया है:
-
android:padding="15dp"यह लाइन,
<BoxInsetLayout>एलिमेंट को पैडिंग असाइन करती है. -
android:padding="5dp"यह लाइन, अंदरूनी
ConstraintLayoutएलिमेंट को पैडिंग असाइन करती है. -
app:layout_boxedEdges="all"इस लाइन से यह पक्का होता है कि
ConstraintLayoutएलिमेंट और उसके चाइल्ड एलिमेंट, राउंड स्क्रीन पर विंडो इनसेट के तय किए गए एरिया में बॉक्स में हों.
कर्व्ड लेआउट का इस्तेमाल करना
Wear OS यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी में मौजूद
WearableRecyclerView क्लास की मदद से, राउंड स्क्रीन के लिए ऑप्टिमाइज़ किए गए कर्व वाले लेआउट में ऑप्ट-इन किया जा सकता है.
अपने ऐप्लिकेशन में, स्क्रोल की जा सकने वाली सूचियों के लिए, घुमावदार लेआउट चालू करने के लिए,
Wear OS पर सूचियां बनाएं लेख पढ़ें.