Listy umożliwiają użytkownikom łatwy wybór elementu z zestawu opcji na urządzeniach z Wear OS.
Biblioteka interfejsu użytkownika na urządzeniach noszonych zawiera klasę
WearableRecyclerView, która jest implementacją RecyclerView
służącą do tworzenia list zoptymalizowanych pod kątem urządzeń noszonych. Możesz użyć tego interfejsu w aplikacji na urządzenie do noszenia, tworząc nowy kontener WearableRecyclerView.
Użyj WearableRecyclerView, aby wyświetlić długą listę prostych elementów, takich jak aplikacja uruchamiająca lub lista kontaktów. Każdy element może mieć krótki ciąg znaków i powiązaną z nim ikonę. Możesz też ustawić, aby każdy element miał tylko ciąg znaków lub ikonę.
Uwaga: unikaj złożonych układów. Użytkownicy powinni wiedzieć, co przedstawia dany element, po rzuceniu na niego okiem, zwłaszcza w przypadku urządzeń noszonych o ograniczonym rozmiarze ekranu.
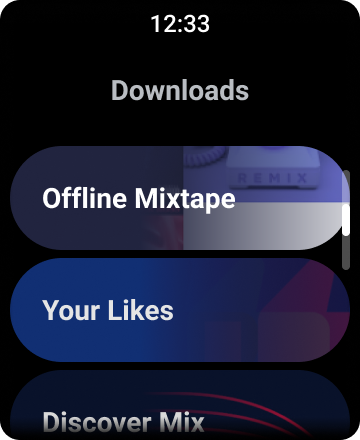
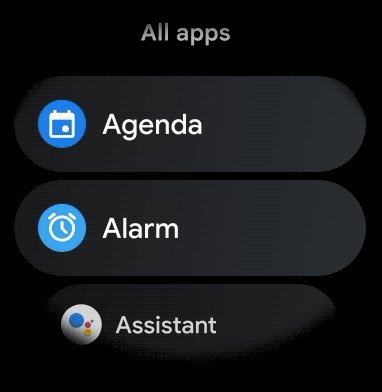
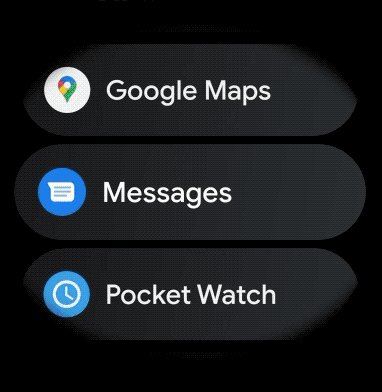
Rozszerzając istniejącą klasę RecyclerView, interfejsy API WearableRecyclerView domyślnie wyświetlają listę elementów na liście prostej, którą można przewijać w pionie. Możesz też użyć interfejsów API WearableRecyclerView, aby wyrazić zgodę na korzystanie z zakrzywionego układu i gesty kołowego przewijania w aplikacjach na urządzenia noszące.

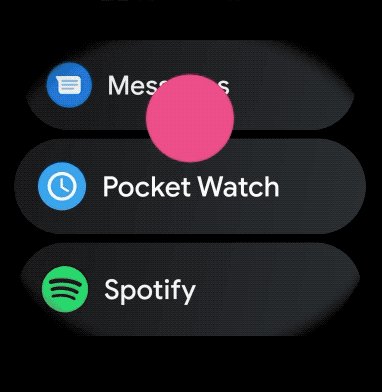
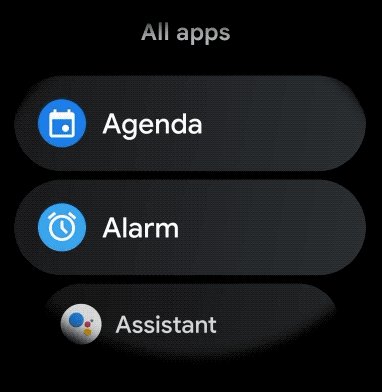
Rysunek 1. Domyślny widok listy na Wear OS
Z tego przewodnika dowiesz się, jak używać klasy WearableRecyclerView do tworzenia list w aplikacjach na Wear OS, jak włączyć zaokrąglony układ dla elementów, które można przewijać, oraz jak dostosowywać wygląd elementów potomnych podczas przewijania.
Dodawanie WearableRecyclerView do aktywności za pomocą XML
Ten układ dodaje do aktywności WearableRecyclerView:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
Poniższy przykład pokazuje, jak WearableRecyclerView
jest stosowany w przypadku aktywności:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Tworzenie wygiętego układu

Aby utworzyć wygięty układ elementów, które można przewijać w aplikacji na urządzenie noszące, wykonaj te czynności:
-
Użyj elementu
WearableRecyclerViewjako głównego kontenera w odpowiednim układzie XML. -
Ustaw metodę
setEdgeItemsCenteringEnabled(boolean)natrue. Pozwala to wyśrodkować pionowo pierwszy i ostatni element na liście na ekranie. -
Użyj metody
WearableRecyclerView.setLayoutManager(), aby ustawić układ elementów na ekranie.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Jeśli Twoja aplikacja ma specjalne wymagania dotyczące dostosowywania wyglądu elementów podczas przewijania (np. skalowania ikon i tekstu podczas przewijania elementów z poziomu środka), rozszerz klasę
WearableLinearLayoutManager.LayoutCallback i zastąp metodę
onLayoutFinished.
Poniższe fragmenty kodu pokazują przykład dostosowywania przewijania elementów do skalowania dalej od środka przez rozszerzenie klasy WearableLinearLayoutManager.LayoutCallback:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));