Material Design 提供適用於 XR 的元件和版面配置。使用現有的 Material 3 程式庫,即可透過空間 UI 行為強化元件和自動調整式版面配置。
您可以新增 EnableXrComponentOverrides 包裝函式,調整目前的 M3 實作項目。將 XR Compose Material3 程式庫新增至應用程式的依附元件。
使用 EnableXrComponentOverrides 調整現有應用程式
EnableXrComponentOverrides 封裝函式中的所有 M3 Compose UI 都會自動調整,以配合 XR 裝置。這個包裝函式可讓您選擇要從這項行為中排除的任何元件。
新增 EnableXrComponentOverrides 包裝函式,讓應用程式採用 Material Design for XR。
導覽邊欄
任何 Compose 版面配置中的導覽軌 (包括 NavigationSuiteScaffold) 都會自動調整為 XR Orbiter。詳情請參閱「Material Design 指南」。

非空間化導覽邊欄

空間化 (適用於 XR) 導覽邊欄
導覽列
任何 Compose 版面配置中的導覽列 (包括 NavigationSuiteScaffold) 都會自動調整為 XR 軌跡球。詳情請參閱「Material Design 指南」。

非空間化導覽列

空間化 (XR 適用) 導覽列
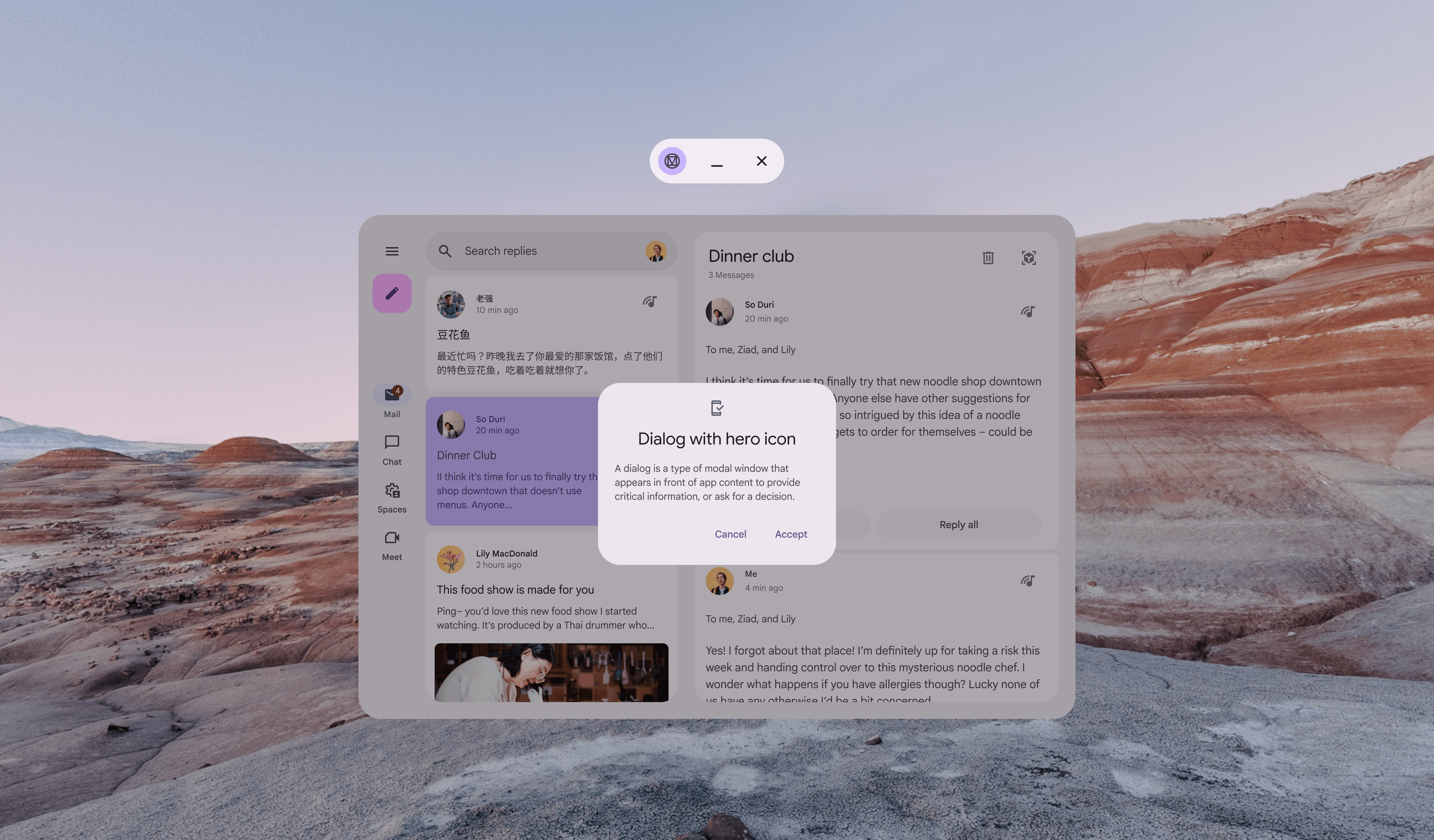
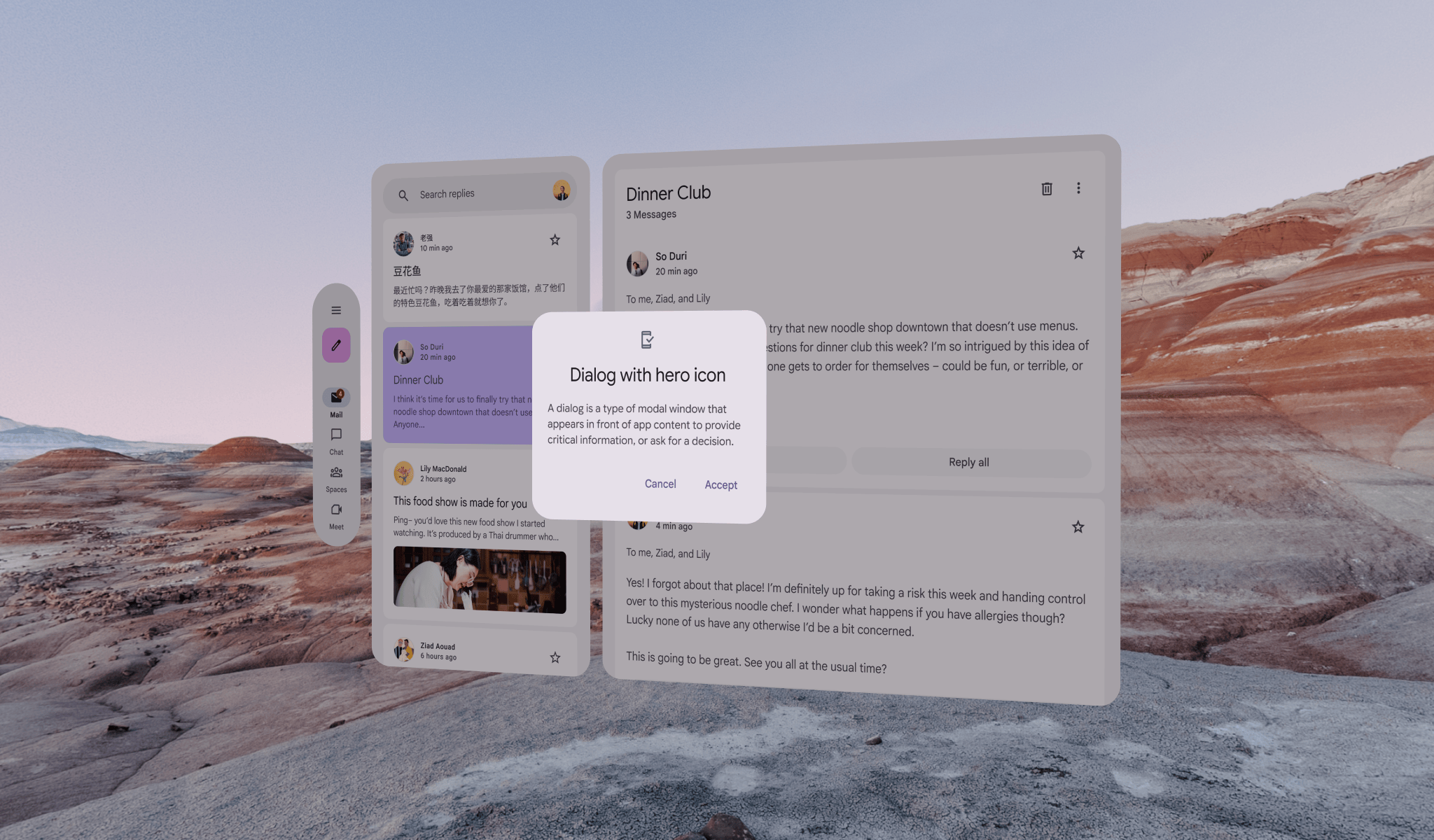
對話方塊
BasicAlertDialog 會配合 XR 調整,為元件新增高度。

非空間化對話方塊

空間化 (XR 適用) 對話
頂端應用程式列
TopAppBar 會自動配合 XR 軌道飛行器。

非空間化頂端應用程式列

空間化 (適用於 XR) 頂端應用程式列
XR 的清單/詳細資料版面配置
在 XR 中撰寫 Material 3 自適應版面配置時,每個窗格都會放置在自己的 XR 空間面板中,因此具有 1:1 的對應關係。進一步瞭解ListDetailPaneScaffold和自動調整式設計指南。

非空間化 ListDetailPaneScaffold

空間化 (適用於 XR) 的 ListDetailPaneScaffold
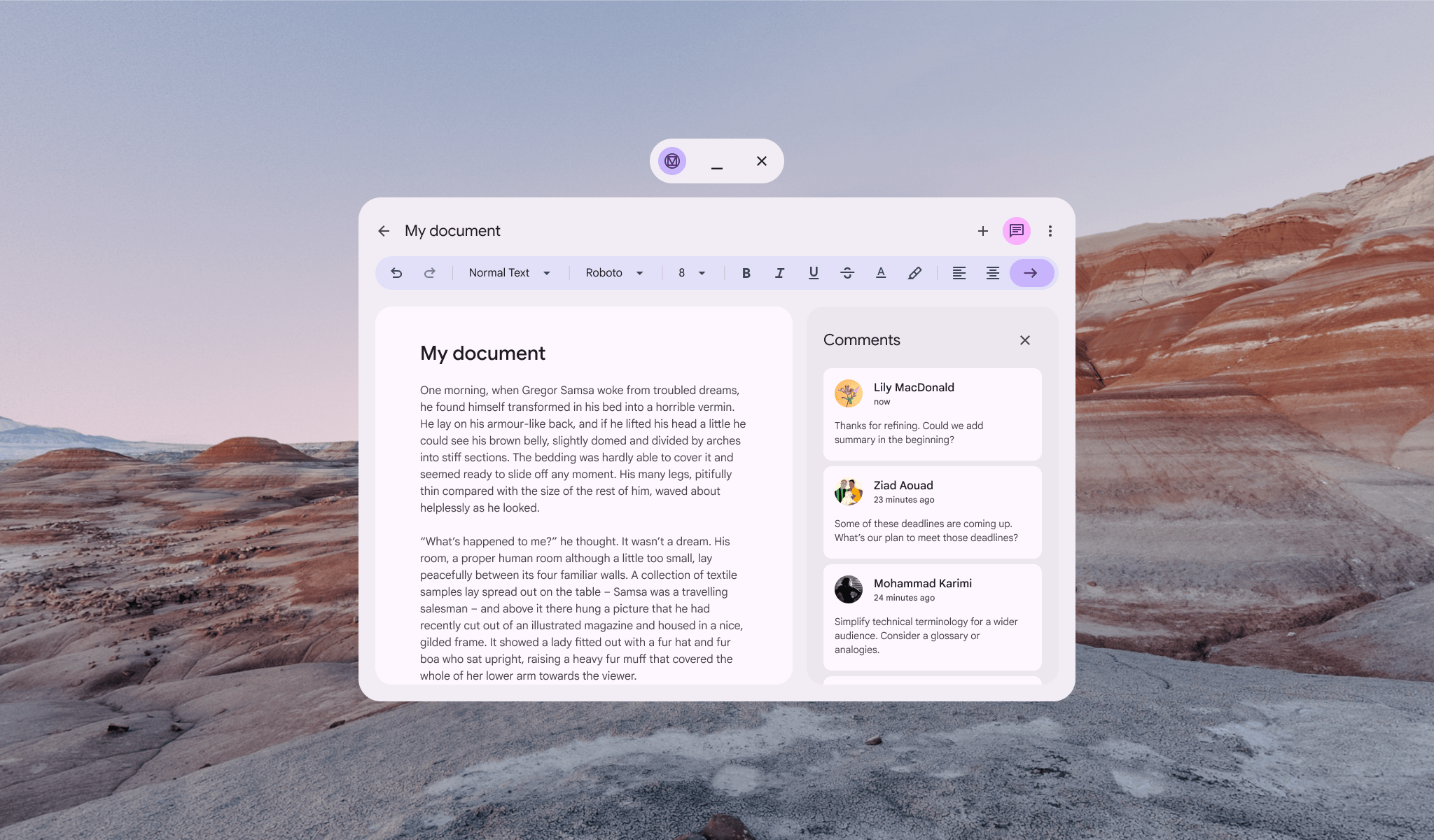
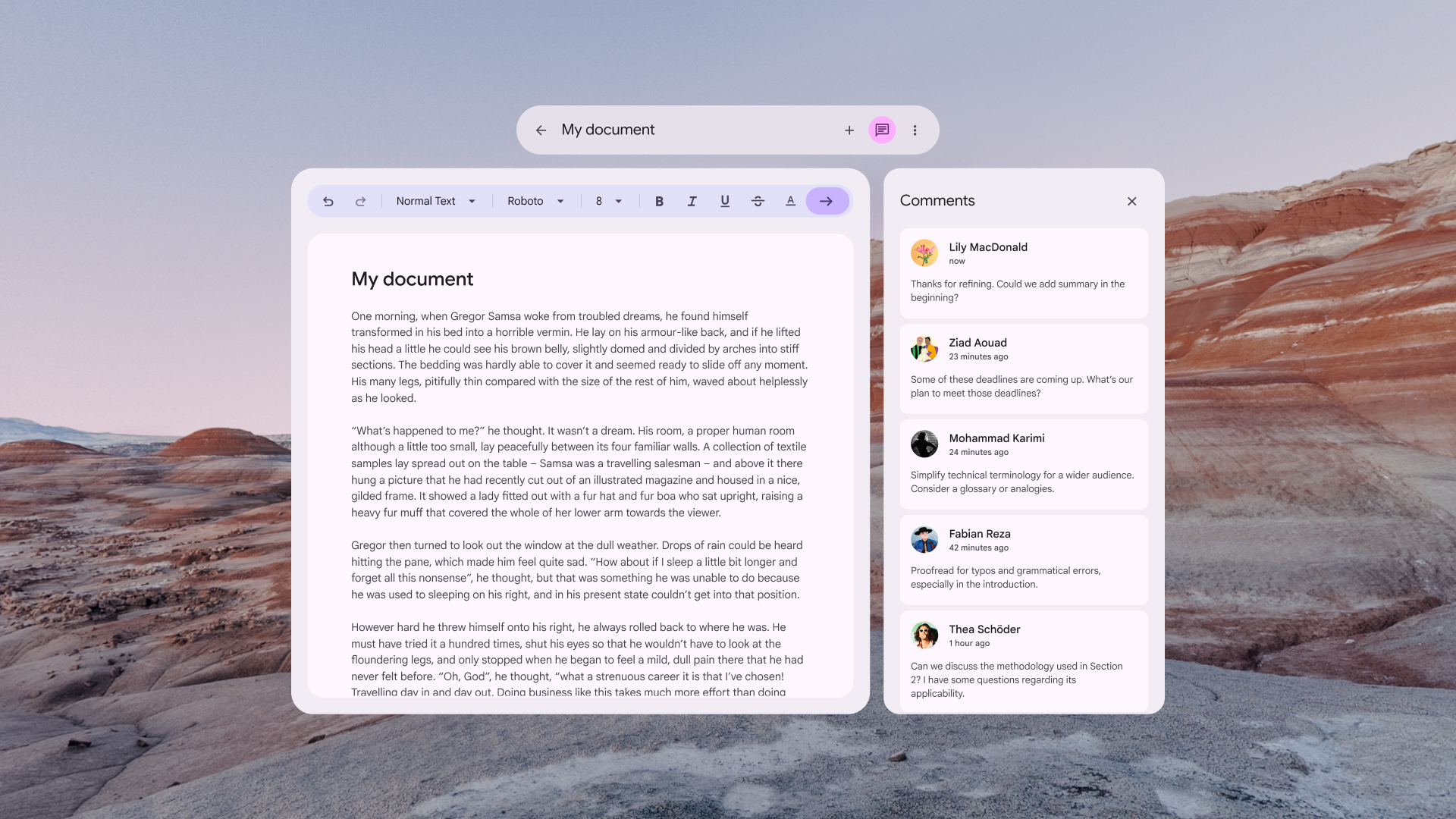
支援延展實境的支援窗格版面配置
在 XR 中撰寫 Material 3 自適應版面配置時,每個窗格都會放置在自己的 XR 空間面板中,因此具有 1:1 的對應關係。進一步瞭解SupportingPaneScaffold和自動調整式設計指南。

非空間化的 SupportingPaneScaffold

空間化 (適用於 XR) SupportingPaneScaffold
使用適用於 Figma 的 Material 3 設計套件開始設計



