Android Studio の Layout Inspector では、次の方法でアプリのレイアウトをデバッグできます。 各ビューのプロパティを検査できるビュー階層を示す図あり Layout Inspector では、アプリのレイアウトをデザイン モックアップと比較できます。 アプリの拡大表示や 3D ビューの表示、 ランタイム。これは、レイアウトが実行時に作成される場合に特に便利です。 レイアウトが想定外の動作をすることもあります。

始める
Layout Inspector を起動するには、アプリを実行し、[Running Devices] ウィンドウに移動して、[Toggle Layout Inspector]  をクリックします。複数のデバイスやプロジェクトの間で切り替えを行うと、Layout Inspector は、接続されたデバイスのフォアグラウンドで実行されているデバッグ可能なプロセスに自動的に接続します。
をクリックします。複数のデバイスやプロジェクトの間で切り替えを行うと、Layout Inspector は、接続されたデバイスのフォアグラウンドで実行されているデバッグ可能なプロセスに自動的に接続します。
一般的なタスクの実行方法は次のとおりです。
- 階層を表示して、各ビューのプロパティを検査するには、[Component Tree] ツール ウィンドウと [Attributes] ツール ウィンドウを使用します。Layout Inspector で属性にアクセスするには、アクティビティの再起動が必要になる場合があります。詳細については、属性検査を表示するをご覧ください。
- ビューを直接 1 回クリックしてビューを選択するか、ビューをダブルクリックしてコードに移動するには、[Toggle Deep Inspect]
 を有効にします。
を有効にします。 - アプリを操作するには、[Toggle Deep Inspect]
 を無効にします。
を無効にします。 - 実機を検査するには、以下を有効にします。 device Mirroring。
- アプリの UI の更新時にライブ アップデートを有効にするには、 ライブ編集: 有効にします。
- 3D モードを使用するには、Layout Inspector のスナップショットを撮る
 、その後
3D モード アイコン
、その後
3D モード アイコン  をクリックします。
をクリックします。
ビューを選択または分離する
ビューは通常、ユーザーが閲覧でき、操作できるものを表示します。コンポーネント ツリーには、アプリの階層と各ビューのコンポーネントがリアルタイムで表示されます。アプリ内の要素とそれに関連する値を可視化できるため、アプリのレイアウトをデバッグする際に便利です。
ビューを選択するには、[Component Tree] または [Layout Display] でそのビューをクリックします。選択したビューのすべてのレイアウト属性が属性パネルに表示されます。
レイアウトに重複するビューが含まれている場合、リージョンのすべてのビューを表示できます。
[Deep Inspect] モードで右クリックしたとき
 。前面にないビューを選択するには、[Component Tree] でそのビューをクリックするか、レイアウトを回転します。
。前面にないビューを選択するには、[Component Tree] でそのビューをクリックするか、レイアウトを回転します。
複雑なレイアウトの場合には、個々のビューを分離し、レイアウトのサブセットのみコンポーネント ツリーに表示して、レイアウト表示にレンダリングできます。ビューを分離するには、スナップショットを作成  し、[Component Tree] でビューを右クリックして、[Show Only Subtree] または [Show Only Parents] を選択します。全体表示に戻るには、そのビューを右クリックして [Show All] を選択します。ビューを分離する前にスナップショットを作成する必要があります。
し、[Component Tree] でビューを右クリックして、[Show Only Subtree] または [Show Only Parents] を選択します。全体表示に戻るには、そのビューを右クリックして [Show All] を選択します。ビューを分離する前にスナップショットを作成する必要があります。
レイアウト境界とビューラベルを非表示にする
レイアウト要素の境界ボックスとビューラベルを非表示にするには、[Layout Display] の上にある [View Options] アイコン ![]() をクリックし、[Show Borders] または [Show View Label] を切り替えます。
をクリックし、[Show Borders] または [Show View Label] を切り替えます。
レイアウト階層のスナップショットをキャプチャする
Layout Inspector では、実行中のアプリのレイアウト階層のスナップショットを保存できます。 すると、他の人と共有したり、後で参照したりできます。
スナップショットには、Layout Inspector の使用時に通常表示されるデータがキャプチャされます。たとえば、レイアウトの詳細な 3D レンダリングや、View レイアウト、Compose レイアウト、ハイブリッド レイアウトのコンポーネント ツリー、UI の各コンポーネントの詳細な属性などです。スナップショットを保存するには、[スナップショットのエクスポート/インポート] をクリックします。
 、その後
スナップショットをエクスポート。
、その後
スナップショットをエクスポート。
以前に保存した Layout Inspector スナップショットを読み込むには、 スナップショットのインポート。
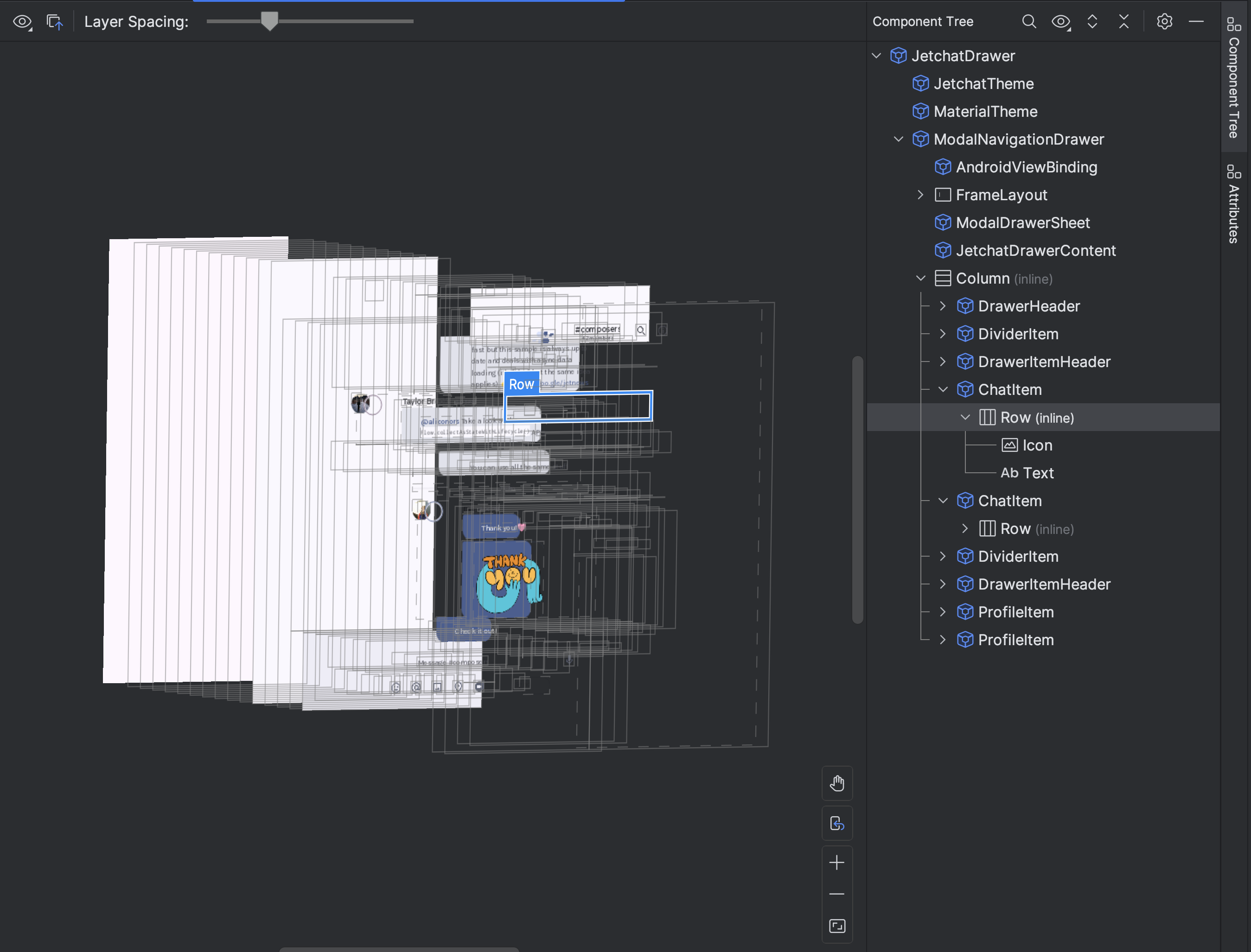
3D モード
レイアウト表示では、
ビュー階層を定義します。この機能を使用するには、スナップショットを撮り  、スナップショット インスペクタ ウィンドウで [3D Mode] ボタン
、スナップショット インスペクタ ウィンドウで [3D Mode] ボタン ![]() をクリックし、マウスをドラッグして回転させます。
をクリックし、マウスをドラッグして回転させます。


アプリ レイアウトと参照イメージ オーバーレイを比較する
アプリ レイアウトと UI モックアップなどの参照イメージを比較するには、Layout Inspector でビットマップ イメージ オーバーレイを読み込みます。
- オーバーレイを読み込むには、[Load Overlay] を選択します。
 ] オプションから選択します。オーバーレイはサイズに合わせて
できます。
] オプションから選択します。オーバーレイはサイズに合わせて
できます。 - オーバーレイの透明度を調整するには、[Overlay Alpha] スライダーを使用します。
- オーバーレイを削除するには、[Clear Overlay]
 をクリックします。
をクリックします。
Compose を確認する
Layout Inspector を使用すると、エミュレータまたは物理デバイスで実行中のアプリ内の Compose レイアウトを検査できます。Layout Inspector では、コンポーザブルが再コンポーズまたはスキップされる頻度を確認できるため、アプリに関する問題の特定に役立ちます。たとえば、コーディング エラーによって UI が過度に再コンポーズされ、結果としてパフォーマンスの低下につながる場合があります。また、コーディング エラーによって UI が再コンポーズできなくなり、UI の変更が画面に表示されないことがあります。
Layout Inspector の Compose 対応の詳細
表示属性検査
Layout Inspector が適切に機能するには、次の全般設定が必要です。
adb shell settings put global debug_view_attributes 1
このオプションでは、デバイス上のすべてのプロセスを検査するための追加情報が生成されます。
Layout Inspector は、起動時に設定を自動的に有効にします。この 現在のフォアグラウンド アクティビティが再起動される。これ以降は表示されなくなります。 アクティビティは、デバイスでフラグが手動で無効にされない限り再起動します。
フラグを無効にするには、次の adb コマンドを実行します。
adb shell settings delete global debug_view_attributes
または、[ビュー属性の検査を有効にする] をオフにします。 デバイスの開発者向けオプションから確認できます。
スタンドアロンの Layout Inspector
最適なパフォーマンスを得るには、Layout Inspector をデフォルトで使用することをおすすめします。 埋め込みモードです。Layout Inspector の埋め込みを解除するには、[File] に移動します。 (macOS では Android Studio)>[設定] >[ツール] >Layout Inspector [埋め込みの Layout Inspector を有効にする] チェックボックスをオフにします。
スタンドアロン モードでは、[Layout Inspector] ツールバーの [Live Updates]  オプションをクリックして、ライブ アップデートを有効にします。
オプションをクリックして、ライブ アップデートを有効にします。
