動態磚並非應用程式,因此部署和啟動方式不同。
如果裝置已啟用「開發人員選項」 (模擬器預設會啟用這些功能),您就能在 Android Studio 和 adb 中使用其他支援動態磚開發的功能。
部署動態磚
如要部署資訊方塊,請使用 Android Studio 在實體裝置或模擬器上安裝應用程式,如「建構及執行應用程式」一文所述。然後,按照一般使用者的步驟,手動將資訊方塊新增至資訊方塊輪播介面。
在積極開發期間,您可能會發現使用 Android Studio 的「Wear OS Tile」執行/偵錯設定功能更輕鬆快速。這個方法會自動部署及啟用動態磚,讓使用者立即互動,不必再手動操作。
自動建立設定
如要部署及執行圖塊,最簡單的方法是使用側欄中的「執行服務」圖示。如果沒有執行設定,系統會自動建立。詳情請參閱「Wear OS 執行/偵錯設定」。


手動建立設定
如果自動設定無法運作,或是您想進一步控制結果,請參閱下列操作說明。螢幕截圖來自 Android Studio Meerkat (2024.3.1)。
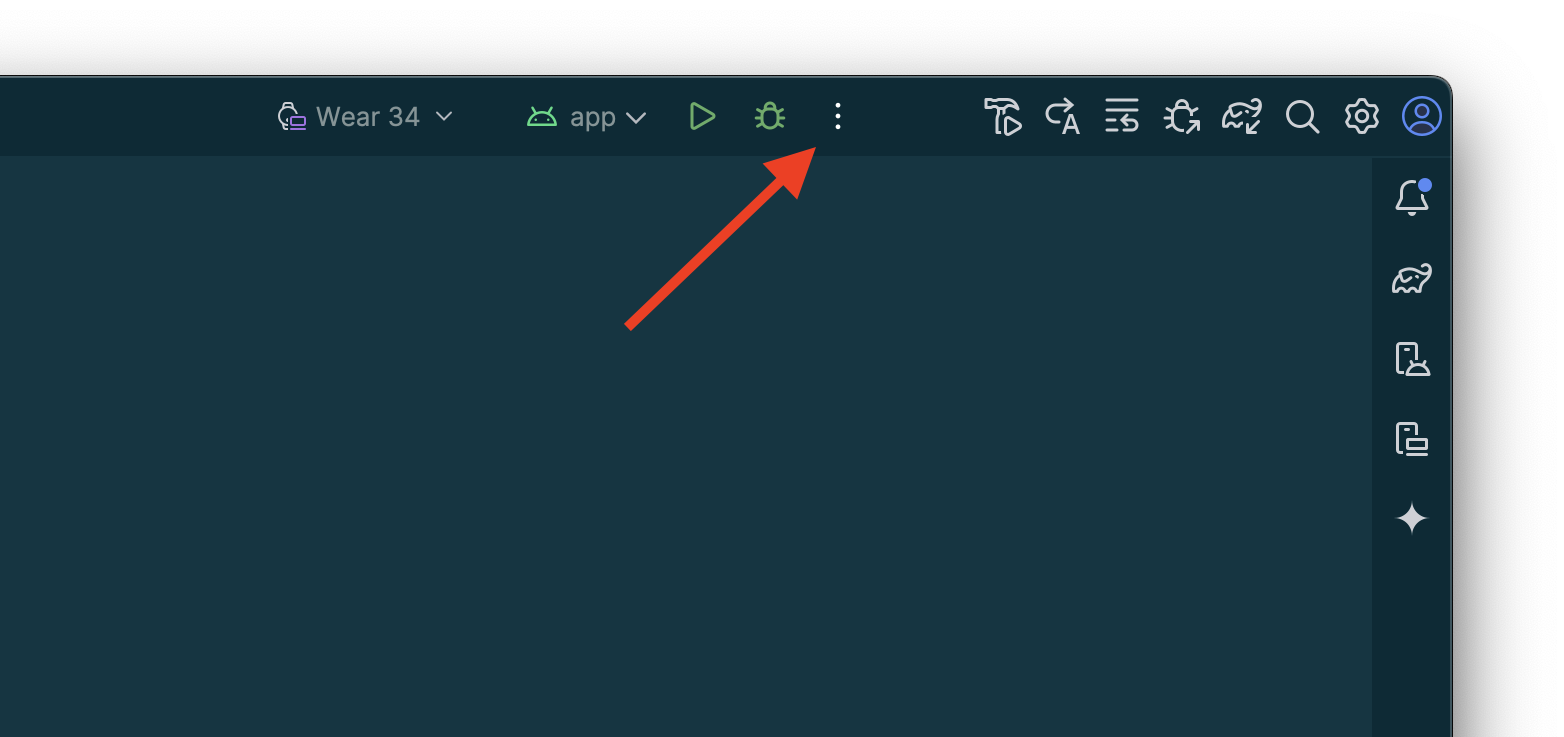
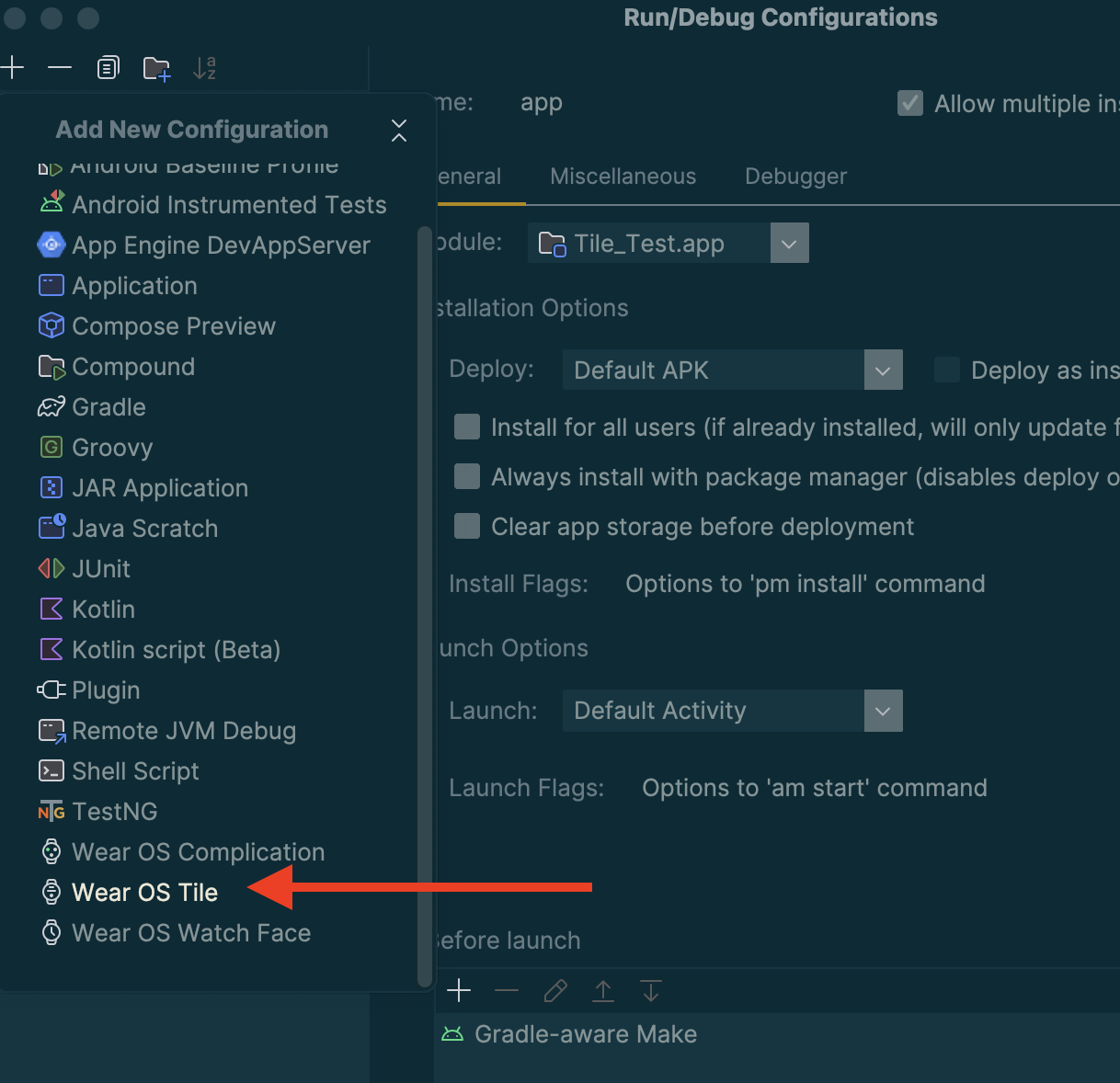
選取標題列中的「⋮」(「漢堡」) 選項。

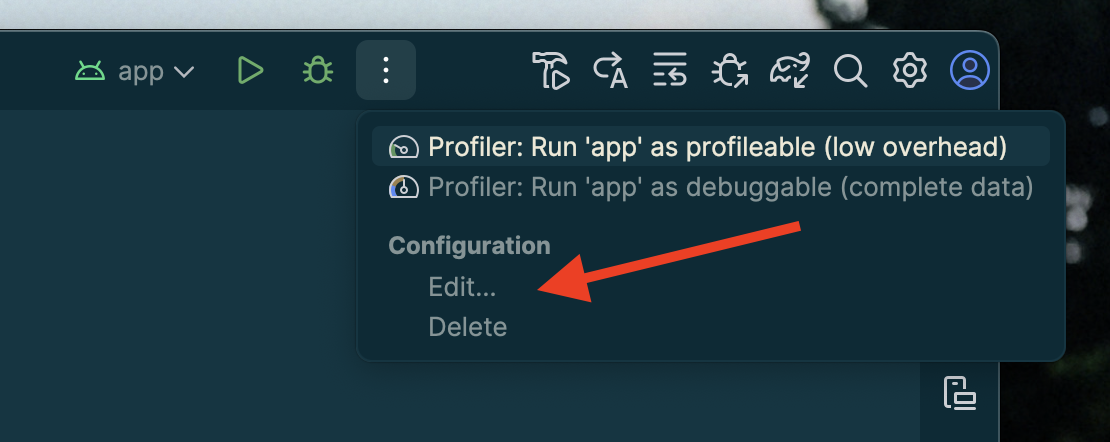
選取「編輯…」。

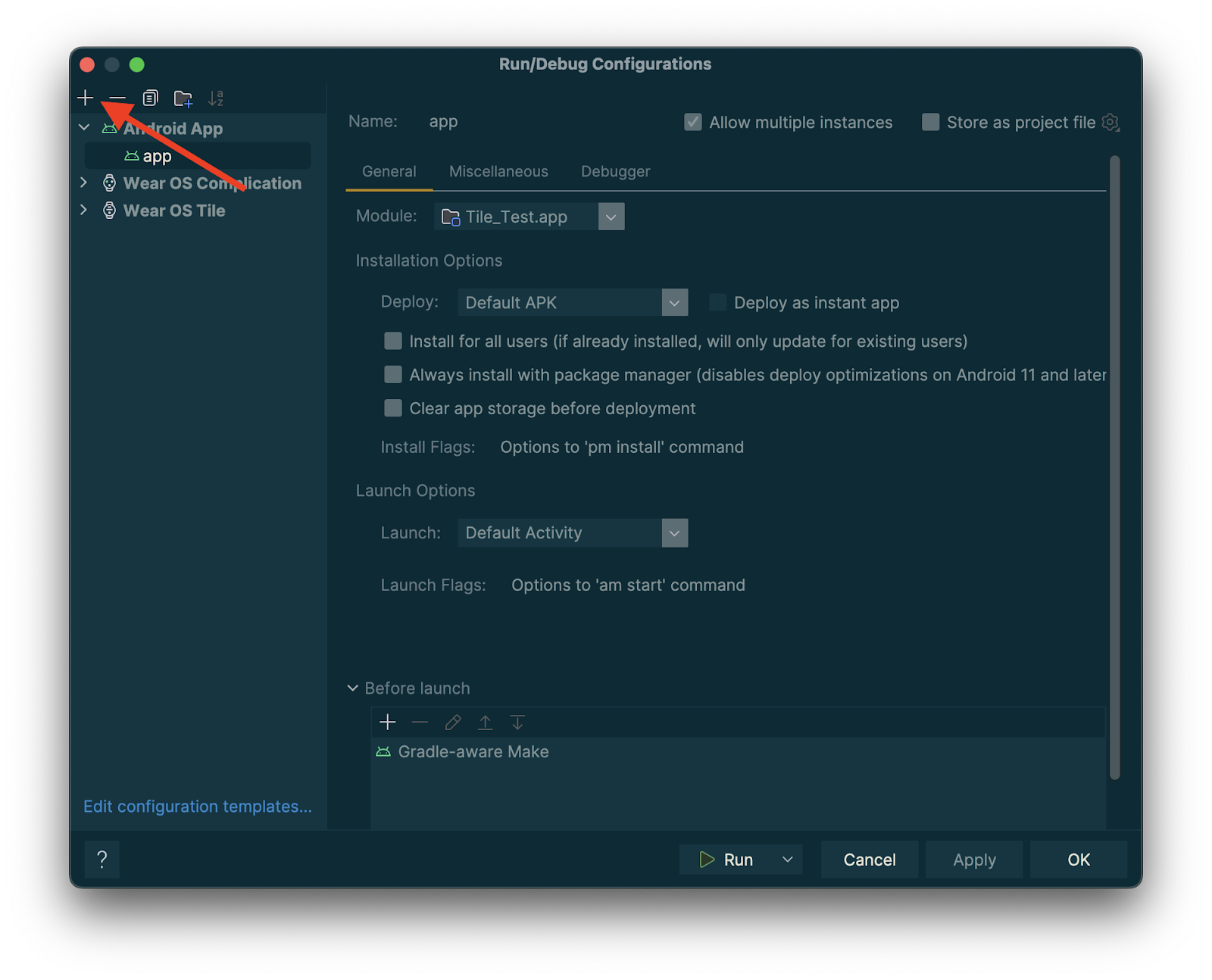
在隨即顯示的對話方塊中選取「+」,即可新增設定。

選取「Wear OS 資訊方塊」做為新設定的類型。

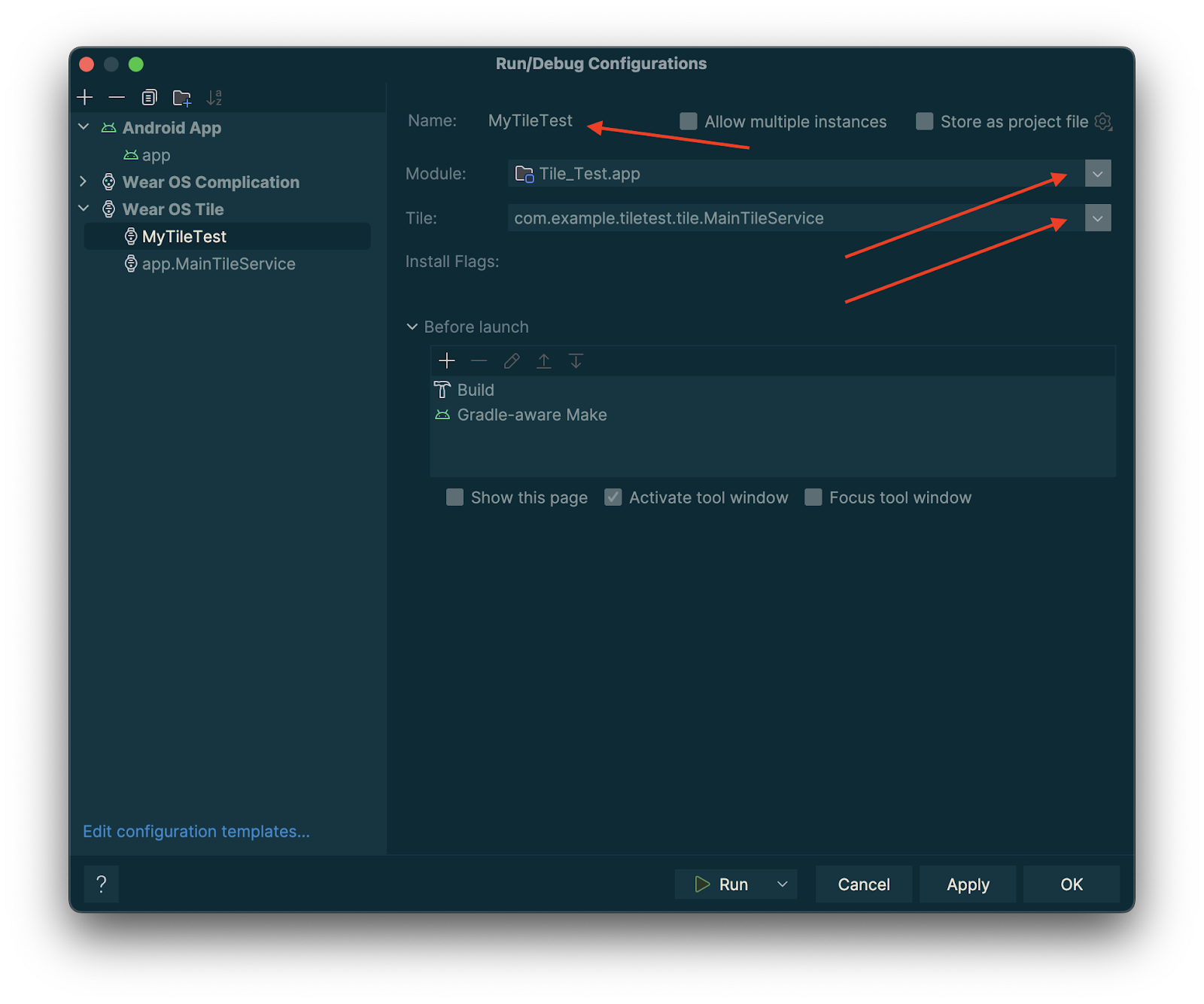
輸入設定名稱,然後視需要選取模組和資訊方塊。

輕觸「確定」。設定會顯示在標題列中。輕觸「▷」(「執行」) 按鈕,即可部署及啟用圖塊。
在 Android Studio 中預覽動態磚
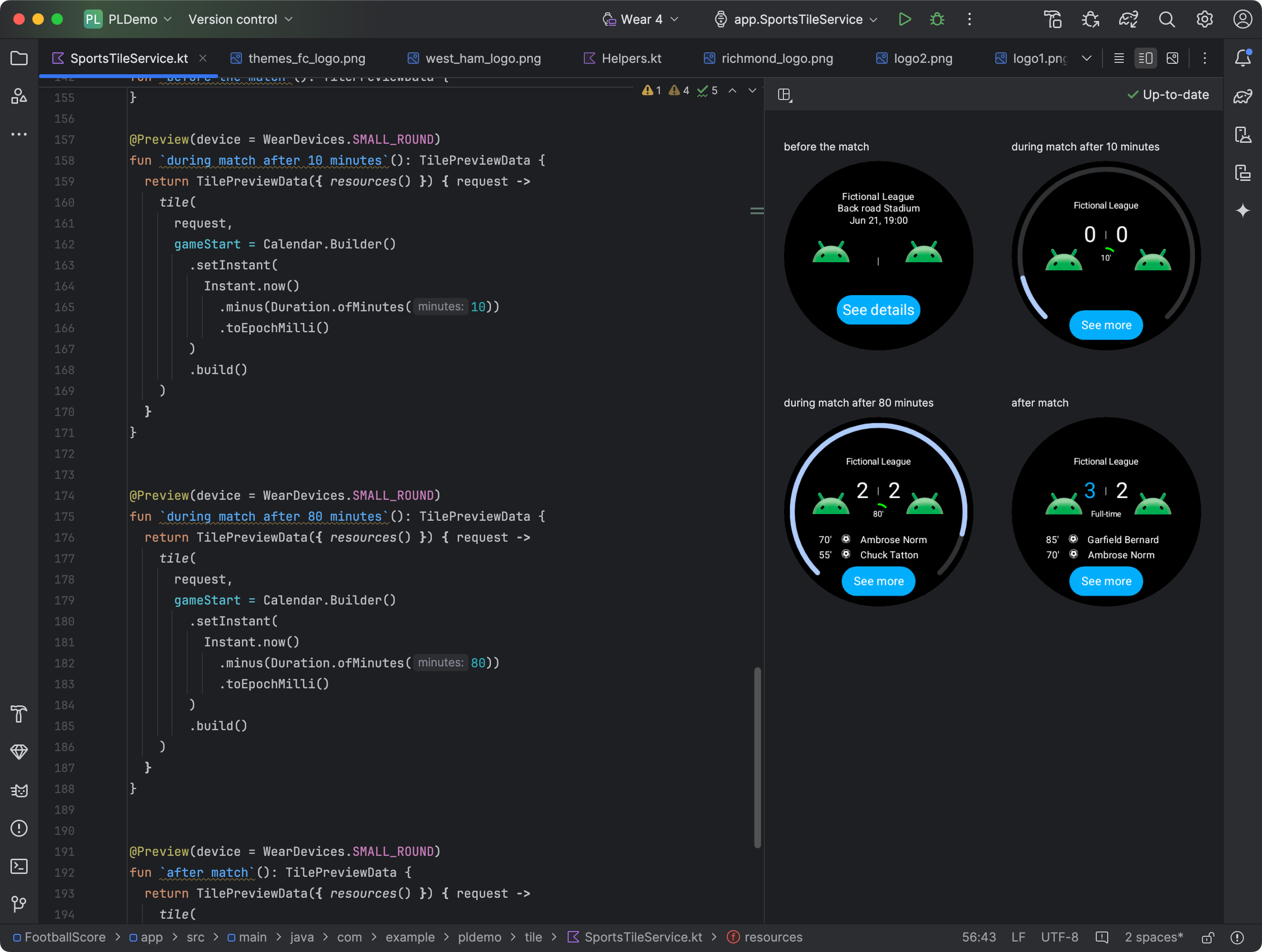
從 Android Studio Koala Feature Drop 開始,您可以查看 Wear OS 應用程式資訊方塊的快照。如果動態磚的外觀會因應條件而變化,例如根據裝置螢幕大小顯示不同內容,或是體育賽事進入中場休息,這個面板就特別實用。

新增依附元件
在應用程式的 build.gradle.kts 或 build.gradle 檔案中加入下列依附元件:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha02")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha02")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
設定資訊方塊預覽
如要預覽動態磚在不同 Wear OS 螢幕尺寸上的顯示效果,請新增 @Preview 註解,並傳遞 device 參數。請注意,這個 @Preview 註解與您用於可組合項預覽的註解來自不同套件。
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
新增及註冊資源
如果資訊方塊使用 Android 資源,您需要在 TilePreviewData 的 onTileResourceRequest 參數中註冊這些資源,如下方程式碼片段所示:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
顯示平台資料來源的特定值
如果資訊方塊使用平台資料 (例如心率、卡路里、距離和步數),資訊方塊會顯示這些資料的預設值。
如要顯示特定值,請在建立 TilePreviewData 物件時設定 platformDataValues 參數,如下列程式碼片段所示:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
使用 adb 操作動態磚
adb 可用於在開發期間,以程式輔助方式安裝、移除及啟用動態磚。
在下列指令中,ComponentName 是由套件名稱和該套件內的類別組成的字串,例如 com.example.wear.tiles/com.example.wear.tiles.PreviewTileService。
add-tile
新增 COMPONENT_NAME 提供的圖塊,並傳回索引。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
輸出範例:
Broadcast completed: result=1, data="Index=[0]"
如果輪轉介面中已有資訊方塊,系統會移除該方塊,然後重新插入相同位置。否則會插入 Index[0]。此外,如果輪轉介面已達上限,系統會移除最後一個動態磚,以便新增動態磚。
show-tile
啟用索引 TILE_INDEX 的動態磚。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
輸出範例:
Broadcast completed: result=1
remove-tile
移除輪轉介面上與 COMPONENT_NAME 相關聯的所有圖塊執行個體。
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
輸出範例:
result=1, data="Tile(s) removed."
傳回值
- result=0:沒有任何廣播接收器回應這項指令,最可能的原因是 Wear OS 版本過舊,或偵錯程序未執行。
- result=1:成功。
- result>1:錯誤。

