באפליקציות ב-Wear OS נעשה שימוש באותן שיטות פריסה כמו במכשירי Android אחרים, אבל צריך לתכנן אותן תוך התחשבות באילוצים ספציפיים לשעון.
הערה: אל תעבירו את הפונקציונליות והממשק המדויקים של אפליקציה לנייד ל-Wear OS ותצפו לחוויית משתמש טובה.
אם תיצרו אפליקציה למכשיר נייד מלבני, יכול להיות שהתוכן שנמצא ליד הפינות של המסך ייחתוך בשעונים עגולים. אם אתם משתמשים ברשימת פריטים אנכית שניתן לגלול בה, הבעיה הזו פחות משמעותית כי המשתמש יכול לגלול כדי למרכז את התוכן. עם זאת, במסכים בודדים, היא עלולה להוביל לחוויית משתמש גרועה.
אם משתמשים בהגדרות הבאות לפריסה, הטקסט מוצג באופן שגוי במכשירים עם מסכים עגולים:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
כדי לפתור את הבעיה, צריך להשתמש בפריסות ב ספריית ממשק המשתמש של Wear OS שתומכות במכשירים עגולים.
- אפשר להשתמש ב-
BoxInsetLayoutכדי למנוע חיתוך של תצוגות ליד הקצוות של מסכים עגולים. - אפשר להשתמש ב-
WearableRecyclerViewכדי ליצור פריסה מעוגלת כשרוצים להציג ולבצע פעולות על רשימה אנכית של פריטים שמותאמת למסכים עגולים.
למידע נוסף על עיצוב אפליקציות, אפשר לעיין בהנחיות העיצוב של Wear OS.
שימוש ב-BoxInsetLayout

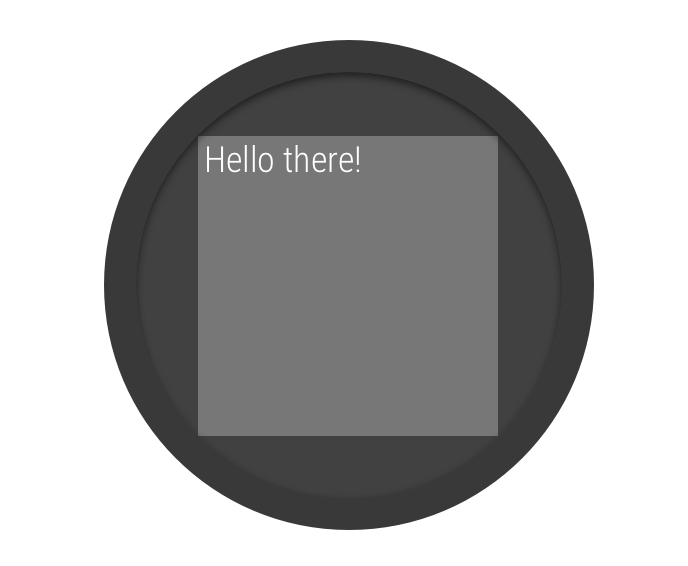
איור 2. חלונות מוטמעים במסך עגול.
המחלקה
BoxInsetLayout בספריית ממשק המשתמש של Wear OS מאפשרת להגדיר פריסה שמתאימה למסכים עגולים. בעזרת הכיתה הזו תוכלו ליישר בקלות את התצוגות במרכז המסך או ליד הקצוות שלו.
הריבוע האפור באיור 2 מראה את האזור שבו BoxInsetLayout יכול למקם באופן אוטומטי את תצוגות הצאצאים שלו במסכים עגולים אחרי החלת הרכיבים הנדרשים של חלון המשנה. כדי להופיע באזור הזה, תצוגות צאצא צריכות לציין את המאפיין layout_boxedEdges עם הערכים הבאים:
- שילוב של
top,bottom,leftו-right. לדוגמה, הערך"left|top"ממקם את הקצוות העליון והשמאלי של הצאצא בתוך הריבוע האפור בתרשים 2. - הערך
"all"ממקם את כל התוכן של הילד או הילדה בתוך הכיכר האפורה באיור 2. זוהי הגישה הנפוצה ביותר עםConstraintLayoutבתוכה.
בפריסה שמוצגת באיור 2 נעשה שימוש ברכיב <BoxInsetLayout>
והיא פועלת במסכים עגולים:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
שימו לב לחלקים בפריסה שמודגשים בכתב מודגש:
-
android:padding="15dp"השורה הזו מקצה את הרווח לרכיב
<BoxInsetLayout>. -
android:padding="5dp"השורה הזו מקצה את הרווח לרכיב הפנימי
ConstraintLayout. -
app:layout_boxedEdges="all"הקו הזה מוודא שרכיב
ConstraintLayoutוהצאצאים שלו מוקפים באזור שמוגדר על ידי החלק הפנימי של החלון במסכים עגולים.
שימוש בפריסה מעוגלת
באמצעות הכיתה
WearableRecyclerView בספריית ממשק המשתמש של Wear OS תוכלו להביע הסכמה לפריסה מעוגלת שמותאמת למסכים עגולים.
במאמר
יצירת רשימות ב-Wear OS מוסבר איך מפעילים פריסה מעוגלת לרשימות שאפשר לגלול בהן באפליקציה.