อุปกรณ์ Android ที่มีหน้าจอขนาดใหญ่กว่า 300 ล้านเครื่อง รวมทั้งแท็บเล็ต ทุกวันนี้มีการใช้งานอุปกรณ์แบบพับได้, อุปกรณ์ ChromeOS, จอแสดงผลในรถยนต์ และทีวี ซึ่งมีมากกว่า อย่างต่อเนื่อง เพื่อมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้สำหรับจำนวนที่เพิ่มขึ้น และความหลากหลายของอุปกรณ์หน้าจอขนาดใหญ่ และในโทรศัพท์มาตรฐาน - รุ่น แบบปรับอัตโนมัติ
แอปแบบปรับอัตโนมัติคืออะไร
เลย์เอาต์การปรับแต่งแอปแบบปรับอัตโนมัติจะอิงตามการเปลี่ยนแปลงในหน้าจอของแอป ซึ่งหลักๆ แล้ว เปลี่ยนขนาดของหน้าต่างแอป แต่แอปแบบปรับอัตโนมัติยัง การเปลี่ยนแปลงในรูปแบบของอุปกรณ์แบบพับได้ เช่น การใช้งานบนโต๊ะหรือหนังสือ และความหนาแน่นของหน้าจอ และขนาดตัวอักษรที่เปลี่ยนไป
แทนที่จะแค่ยืดหรือย่อองค์ประกอบ UI เพื่อตอบสนองต่อ ขนาดหน้าต่าง แอปแบบปรับอัตโนมัติจะแทนที่คอมโพเนนต์เลย์เอาต์และแสดงหรือซ่อนเนื้อหา เช่น ในโทรศัพท์มาตรฐาน แอปแบบปรับอัตโนมัติอาจแสดงด้านล่าง แถบนำทาง แต่บนหน้าจอขนาดใหญ่ แถบนำทาง ในหน้าจอขนาดใหญ่ แอปแบบปรับอัตโนมัติจะแสดงเนื้อหาเพิ่มเติม เช่น เลย์เอาต์แบบละเอียดแบบ 2 แผง ในวันที่ หน้าจอขนาดเล็ก เนื้อหาน้อยลง ไม่ว่าจะเป็นรายการหรือรายละเอียด
ในยุคที่จางหายอย่างรวดเร็วและเน้นโทรศัพท์ แอปทำงานแบบเต็มหน้าจอ ทุกวันนี้ แอปทำงานใน โหมดหลายหน้าต่างในหน้าต่างขนาดที่กำหนดเองโดยไม่ขึ้นอยู่กับหน้าจออุปกรณ์ ขนาด ผู้ใช้จะเปลี่ยนขนาดหน้าต่างได้ทุกเมื่อ แม้แต่ในอุปกรณ์เดียว ประเภท แอปก็ต้องปรับเปลี่ยนได้
แอปแบบปรับอัตโนมัติดูดีและทำงานได้ดีกับอุปกรณ์ทุกประเภทไม่ว่าจะกำหนดค่าใดก็ตาม
เหตุผลที่ควรสร้าง UI แบบปรับอัตโนมัติ
ผู้ใช้คาดหวังให้แอปทำงานได้อย่างราบรื่นบนอุปกรณ์ทุกเครื่อง ความสามารถที่มีประสิทธิภาพยิ่งขึ้นบนหน้าจอขนาดใหญ่ ผู้ใช้ทํางานหลายอย่างพร้อมกันในโหมดหลายหน้าต่างสำหรับ ประสบการณ์การใช้งานแอปที่ดีขึ้นและเพิ่มประสิทธิภาพการทำงาน
แอปที่จำกัดการทำงานเดี่ยวบนโทรศัพท์แบบมาตรฐานจะพลาดโอกาสเข้าถึงผู้ใช้ได้มากขึ้น จากความเป็นไปได้ที่หลากหลาย
Google Play
Google Play มีคอลเล็กชันแอปสำหรับแท็บเล็ตและอุปกรณ์พับได้โดยเฉพาะ และ ซึ่งช่วยให้ผู้ใช้ค้นพบแอปคุณภาพสูง
Play จัดอันดับแอปและเกมที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดใหญ่ที่สูงกว่าและไม่มีการเพิ่มประสิทธิภาพ แอป โดยการจัดอันดับจะอิงตามหลักเกณฑ์ด้านคุณภาพสำหรับแอปหน้าจอขนาดใหญ่ สูงขึ้น การจัดอันดับช่วยเพิ่มการค้นพบโดยทำให้ผู้ใช้อุปกรณ์ที่หลากหลายเห็น การให้คะแนนและรีวิวเฉพาะหน้าจอขนาดใหญ่บนโทรศัพท์
แอปที่ไม่เป็นไปตามมาตรฐานคุณภาพหน้าจอขนาดใหญ่ของ Play Store จะแสดง ในหน้ารายละเอียดแอป คำเตือนนี้แนะนำผู้ใช้ว่าแอปอาจ ทำงานได้ไม่ดีในอุปกรณ์ที่มีหน้าจอขนาดใหญ่

สร้างแอปแบบปรับเปลี่ยนได้เพื่อเพิ่มการค้นพบได้ใน Google Play และเพิ่ม จำนวนอุปกรณ์ที่ดาวน์โหลดแอปของคุณได้
วิธีเริ่มต้นใช้งาน
คำนึงถึงการออกแบบที่ปรับเปลี่ยนได้ในทุกระยะการพัฒนาแอป ตั้งแต่การวางแผนไปจนถึง ของการทำให้ใช้งานได้ แจ้งให้นักออกแบบกราฟิกเกี่ยวกับการออกแบบที่ปรับเปลี่ยนได้ ออกแบบแอปเพื่อ ปรับตัวได้ง่าย และคุณจะสร้างแอปที่จัดการได้ ขยายการใช้งานได้ และพร้อมใช้งาน สำหรับรูปแบบของอุปกรณ์และโหมดกรอบเวลาในอนาคต
หากต้องการสร้างแอปแบบปรับอัตโนมัติที่รองรับการแสดงผลทุกขนาดและการกำหนดค่า ให้ทำดังนี้ ดังต่อไปนี้
- ใช้คลาสขนาดหน้าต่างเพื่อตัดสินใจเลือกเลย์เอาต์
- สร้างด้วยไลบรารี Compose Material 3 แบบปรับอัตโนมัติ
- รองรับการป้อนข้อมูลที่มากกว่าแค่การสัมผัส
- ทดสอบในอุปกรณ์ทุกประเภท
คลาสขนาดหน้าต่าง
ขนาดหน้าต่างแอปอาจแตกต่างกันในแต่ละอุปกรณ์ หรือในอุปกรณ์เดียวกัน อุปกรณ์แบบพับได้ แม้ว่าแอปจะแสดงเต็มหน้าจอก็ตาม การวางแนวของอุปกรณ์ที่แตกต่างกันจะทำให้มีสัดส่วนภาพที่ต่างกัน ใน โหมดหลายหน้าต่าง ขนาดหน้าต่างแอป สัดส่วนภาพ และการวางแนว แตกต่างจากหน้าจอของอุปกรณ์
แอปแบบปรับอัตโนมัติทำให้ปัญหาการระบุและจัดการง่ายขึ้นและเข้าใจง่ายขึ้น ขนาดหน้าต่าง สัดส่วนภาพ และการวางแนวโดยพิจารณาเฉพาะหน้าต่างแอป เมื่อแสดงผลเลย์เอาต์ ซึ่งจะใช้ได้เมื่อหน้าต่างแอปเต็มหน้าจอ
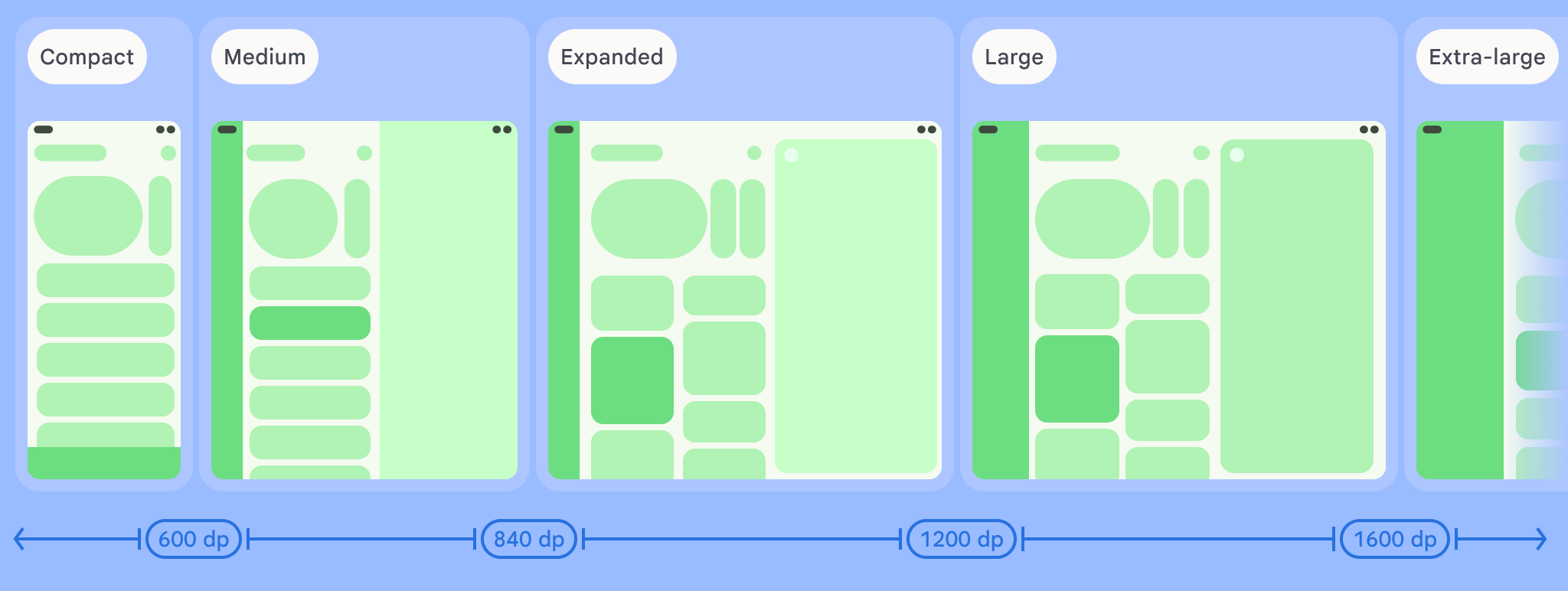
คลาสขนาดหน้าต่างจัดหมวดหมู่หน้าต่างแอปเป็นกะทัดรัด ปานกลาง หรือ ขยายตามความกว้างหรือความสูงของหน้าต่าง

ประมวลผล WindowSizeClass ของแอปโดยใช้
ฟังก์ชันระดับบนสุด currentWindowAdaptiveInfo() ของเขียน
คลัง Material 3 แบบปรับอัตโนมัติ ฟังก์ชันจะแสดงผลอินสแตนซ์ของ
WindowAdaptiveInfo ซึ่งมี windowSizeClass แอปของคุณ
จะได้รับอัปเดตเมื่อใดก็ตามที่คลาสขนาดหน้าต่างมีการเปลี่ยนแปลง:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
แผงเนื้อหา
บางครั้งเลย์เอาต์ของกิจกรรมจะเรียกว่าหน้าจอ ตัวอย่างเช่น แอปอาจมีหน้าจอหลัก หน้าจอรายการ และหน้าจอรายละเอียดรายการ คำศัพท์นี้หมายความว่าแต่ละกิจกรรมแสดงเต็มหน้าจอของอุปกรณ์
อย่างไรก็ตาม บนหน้าจออุปกรณ์ที่ใหญ่พอที่จะรองรับความกว้างที่ขยายได้ ขนาดหน้าต่างที่กำหนด ทำให้หน้าจอกิจกรรมหลายหน้าจอสามารถอยู่บนหน้าจอพร้อมกันได้ Pane เป็นคำที่เจาะจงมากขึ้นสำหรับการแสดงเนื้อหาของกิจกรรมเดี่ยว
คลาสขนาดหน้าต่างช่วยให้คุณกำหนดจำนวนบานหน้าต่างเนื้อหาที่จะแสดง เลย์เอาต์แบบหลายแผงตามที่ระบุไว้ใน Material Design

สามารถนำทางแผงได้ ในชั้นเรียนขนาดกะทัดรัดและขนาดกลาง แอปจะแสดง หน้าต่างเดียว ดังนั้น การไปยังปลายทางใดๆ ก็จะแสดงแผงเดียว
ในคลาสขนาดหน้าต่างที่ขยาย แอปสามารถแสดงเนื้อหาที่เกี่ยวข้องได้ในหลาย เช่น เลย์เอาต์แบบละเอียด การไปยังแผงใดแผงหนึ่งจะปรากฏขึ้น เลย์เอาต์แบบ 2 แผง หากขนาดหน้าต่างเปลี่ยนเป็นกะทัดรัดหรือปานกลาง แอปแบบปรับอัตโนมัติจะแสดงเพียงแผงเดียว ปลายทางของการไปยังส่วนต่างๆ ไม่ว่าจะเป็นรายการหรือ รายละเอียด
|
|
|
เขียนสื่อการเรียนการสอนของชั้นเรียน 3 แบบปรับอัตโนมัติ
Jetpack Compose คือวิธีการแบบประกาศตัวที่ทันสมัยในการสร้างแอปแบบปรับเปลี่ยนได้ โดยไม่ต้องเสียเวลาไปกับการทำซ้ำและบำรุงรักษาไฟล์เลย์เอาต์หลายๆ ไฟล์
ไลบรารี Compose Material 3 Adaptive มี Composable ที่จัดการ คลาสขนาดหน้าต่าง คอมโพเนนต์การนำทาง เลย์เอาต์แบบหลายหน้าต่าง และ ลักษณะการใช้งานแบบพับได้และตำแหน่งของบานพับ เช่น
NavigationSuiteScaffold: สลับระหว่างแถบนำทางโดยอัตโนมัติ และแถบนำทาง โดยขึ้นอยู่กับคลาสขนาดหน้าต่างของแอปและลักษณะการทำงานของอุปกรณ์ListDetailPaneScaffold: ใช้หน้า Canonical ของรายละเอียดรายการ เลย์เอาต์ปรับเลย์เอาต์ให้เข้ากับขนาดหน้าต่างของแอป นำเสนอรายการและรายละเอียดของ ข้อมูลในบานหน้าต่างขนาดควบคู่กันของขนาดหน้าต่างที่ขยาย แต่เป็นเพียงรายการหรือรายละเอียดเกี่ยวกับหน้าต่างขนาดกะทัดรัดและขนาดกลาง ใหม่
SupportingPaneScaffold: ใช้หน้า Canonical ของแผงที่รองรับ เลย์เอาต์แสดงแผงเนื้อหาหลักและแผงสนับสนุนในหน้าต่างที่ขยาย ขนาด แต่เฉพาะแผงเนื้อหาหลักบนหน้าต่างขนาดกะทัดรัดและขนาดกลาง ใหม่
ไลบรารี Compose Material 3 Adaptive เป็นทรัพยากรที่จำเป็นต้องใช้สำหรับ พัฒนาแอปแบบปรับเปลี่ยนได้
การกำหนดค่าและความต่อเนื่อง
แอปแบบปรับอัตโนมัติจะรักษาความต่อเนื่องในระหว่างการเปลี่ยนแปลงการกำหนดค่า
การเปลี่ยนแปลงการกำหนดค่าจะเกิดขึ้นเมื่อปรับขนาดหน้าต่างแอป หรือรูปแบบของ การเปลี่ยนแปลงที่พับได้ รวมถึงความหนาแน่นของหน้าจอหรือแบบอักษร
โดยค่าเริ่มต้น การเปลี่ยนแปลงการกำหนดค่าจะสร้างกิจกรรมบนแอปและกิจกรรมทั้งหมดอีกครั้ง
สถานะหายไป แอปแบบปรับอัตโนมัติบันทึกสถานะใน
เมธอด onSaveInstanceState() ของกิจกรรม หรือใน ViewModel
การตั้งท่า
แอปแบบปรับอัตโนมัติจะตอบสนองต่อการเปลี่ยนแปลงลักษณะของอุปกรณ์แบบพับได้ การตั้งท่า รวมการวางบนโต๊ะและลักษณะการวางหนังสือ

อินเทอร์เฟซ WindowInfoTracker ใน Jetpack WindowManager ช่วยให้คุณดำเนินการต่อไปนี้ได้
รับรายการออบเจ็กต์ DisplayFeature สำหรับอุปกรณ์ ท่ามกลางจอแสดงผล
มีค่าเป็น FoldingFeature.State ซึ่งระบุว่าอุปกรณ์
หรือเปิดทั้งหมดหรือครึ่งหนึ่ง
ไลบรารี Compose Material 3 แบบปรับอัตโนมัติจะมอบฟังก์ชัน
ฟังก์ชันระดับบนสุดของ currentWindowAdaptiveInfo() ซึ่งแสดงผลค่า
อินสแตนซ์ของ WindowAdaptiveInfo ที่มี windowPosture
ป้อนข้อมูลนอกเหนือจากการสัมผัส
ผู้ใช้มักเชื่อมต่อแป้นพิมพ์ภายนอก แทร็กแพด เมาส์ และสไตลัสกับแป้นพิมพ์ขนาดใหญ่ อุปกรณ์หน้าจออื่นๆ อุปกรณ์ต่อพ่วงจะเพิ่มประสิทธิภาพ การทำงานของผู้ใช้ ความแม่นยําในการป้อนข้อมูล การแสดงออกส่วนบุคคล และความสามารถในการเข้าถึง อุปกรณ์ ChromeOS ส่วนใหญ่มาพร้อมกับ แป้นพิมพ์และแทร็กแพดในตัว
แอปแบบปรับอัตโนมัติรองรับอุปกรณ์อินพุตภายนอก แต่ก็มีงานส่วนใหญ่ที่ต้องทำให้เสร็จ ตามเฟรมเวิร์กของ Android ดังนี้
Jetpack Compose 1.7 ขึ้นไป: การไปยังส่วนต่างๆ ของแท็บด้วยแป้นพิมพ์และเมาส์ หรือ ระบบรองรับการคลิก เลือก และการเลื่อนแทร็กแพดโดยค่าเริ่มต้น
ไลบรารี Jetpack
androidx.compose.material3: อนุญาตให้ผู้ใช้เขียน ลงในคอมโพเนนต์TextFieldโดยใช้สไตลัสตัวช่วยเหลือสำหรับแป้นพิมพ์ลัด: ทำให้แพลตฟอร์ม Android และแอปเป็นแป้นพิมพ์ ทางลัดที่ผู้ใช้ค้นพบได้ เผยแพร่แป้นพิมพ์ลัดของแอปใน ตัวช่วยเหลือสำหรับแป้นพิมพ์ลัดโดยการลบล้าง หน้าต่าง Callback
onProvideKeyboardShortcuts()
เพื่อให้รองรับรูปแบบของอุปกรณ์ทุกขนาดอย่างเต็มรูปแบบ แอปแบบปรับอัตโนมัติรองรับการป้อนข้อมูลทุกประเภท ประเภทต่างๆ
วิธีทดสอบแอปแบบปรับอัตโนมัติ
ทดสอบหน้าจอและหน้าต่างขนาดต่างๆ รวมทั้งการกำหนดค่าอุปกรณ์ในแบบต่างๆ ใช้ภาพหน้าจอฝั่งโฮสต์และตัวอย่างการเขียนเพื่อตรวจสอบเลย์เอาต์ของแอป เรียกใช้แอปของคุณในโปรแกรมจําลองของ Android Studio และอุปกรณ์ Android ระยะไกลที่โฮสต์ใน ศูนย์ข้อมูลของ Google
หลักเกณฑ์ด้านคุณภาพของแอปสำหรับหน้าจอขนาดใหญ่
หลักเกณฑ์ด้านคุณภาพสำหรับแอปที่มีหน้าจอขนาดใหญ่ช่วยให้มั่นใจได้ว่าแอปแบบปรับอัตโนมัติของคุณทำงานได้ดี บนแท็บเล็ต อุปกรณ์แบบพับได้ และอุปกรณ์ ChromeOS หลักเกณฑ์จะมีการทดสอบที่ ช่วยให้คุณยืนยันฟังก์ชันการทำงานของแอปในเส้นทางที่สำคัญของผู้ใช้ได้ แม้ว่า หลักเกณฑ์จะมุ่งเน้นที่หน้าจอขนาดใหญ่และใช้ได้กับหน้าจอทุกขนาด
การกำหนดค่าหลายรายการ
อินเทอร์เฟซ DeviceConfigurationOverride ใน Compose 1.7 ขึ้นไป
ช่วยให้คุณลบล้างการกำหนดค่าอุปกรณ์ในด้านต่างๆ ได้ API
จำลองการกำหนดค่าอุปกรณ์ต่างๆ ในรูปแบบที่แปลเป็นภาษาท้องถิ่น
เนื้อหาที่คอมโพสเซอร์ได้ที่ต้องการทดสอบ ตัวอย่างเช่น คุณสามารถทดสอบ
ขนาด UI ที่กำหนดเองในการทำงานชุดทดสอบ 1 ครั้งบนอุปกรณ์ 1 เครื่อง หรือ
โปรแกรมจำลอง
เมื่อใช้ฟังก์ชันส่วนขยาย DeviceConfigurationOverride.then() คุณสามารถทำสิ่งต่อไปนี้
ทดสอบพารามิเตอร์การกำหนดค่าหลายรายการ เช่น ขนาดแบบอักษร ภาษา ธีม
ขนาดเค้าโครงในเวลาเดียวกันได้
ภาพหน้าจอฝั่งโฮสต์
การทดสอบภาพหน้าจอฝั่งโฮสต์เป็นวิธีที่รวดเร็วและรองรับการปรับขนาดในการยืนยันภาพ ของเค้าโครงแอปของคุณ ใช้ภาพหน้าจอฝั่งโฮสต์เพื่อทดสอบ UI สำหรับ หลากหลายขนาด
ดูข้อมูลเพิ่มเติมได้ที่เขียนการทดสอบภาพหน้าจอตัวอย่าง
เขียนตัวอย่าง
ตัวอย่างการเขียนช่วยให้คุณตรวจสอบ UI ของแอปในมุมมองการออกแบบของ Android ได้
Studio ตัวอย่างจะใช้คำอธิบายประกอบ เช่น @PreviewScreenSizes
@PreviewFontScale และ @PreviewLightDark เพื่อแสดง Composable
เนื้อหาในการกำหนดค่าแบบต่างๆ คุณยังโต้ตอบกับตัวอย่างเพลงได้อีกด้วย
นอกจากนี้ Android Studio ยังไฮไลต์ปัญหาด้านความสามารถในการใช้งานที่พบได้ทั่วไปในตัวอย่าง เช่น ปุ่มหรือฟิลด์ข้อความที่กว้างเกินไป
ดูข้อมูลเพิ่มเติมได้ที่แสดงตัวอย่าง UI ด้วยตัวอย่างคอมโพเนนต์ประกอบ
โปรแกรมจำลอง
Android Studio มีโปรแกรมจำลองมากมายสำหรับการทดสอบเลย์เอาต์ขนาดต่างๆ
- โปรแกรมจำลองที่ปรับขนาดได้: จำลองโทรศัพท์ แท็บเล็ต หรืออุปกรณ์แบบพับได้ และ คุณก็สลับโหมดได้ทันที
- โปรแกรมจำลองของ Pixel Fold: จำลองโทรศัพท์พับได้ที่มีหน้าจอขนาดใหญ่ของ Pixel Fold
- โปรแกรมจำลอง Pixel Tablet: จำลองอุปกรณ์หน้าจอขนาดใหญ่ของ Pixel Tablet
- โปรแกรมจำลองเดสก์ท็อป: เปิดใช้การทดสอบการจัดหน้าต่างรูปแบบอิสระ การเลื่อนเมาส์เหนือ และ แป้นพิมพ์ลัด
การสตรีมอุปกรณ์ระยะไกล
เชื่อมต่อกับอุปกรณ์ Android ระยะไกลที่โฮสต์ในศูนย์ข้อมูลของ Google ได้อย่างปลอดภัย ในอุปกรณ์ Pixel และ Samsung รุ่นล่าสุดได้ ติดตั้งและแก้ไขข้อบกพร่องของแอป เรียกใช้ คำสั่ง ADB รวมถึงหมุนและพับอุปกรณ์เพื่อให้แน่ใจว่าแอปของคุณจะทำงานได้ดีบน อุปกรณ์จริงที่หลากหลาย
การสตรีมอุปกรณ์ระยะไกลผสานรวมอยู่ใน Android Studio แล้ว สำหรับข้อมูลเพิ่มเติม ดูสตรีมมิงบนอุปกรณ์ Android ที่ขับเคลื่อนโดย Firebase
แหล่งข้อมูลเพิ่มเติม
- งานนำเสนอ I/O: การสร้างแอป Android แบบปรับเปลี่ยนได้

