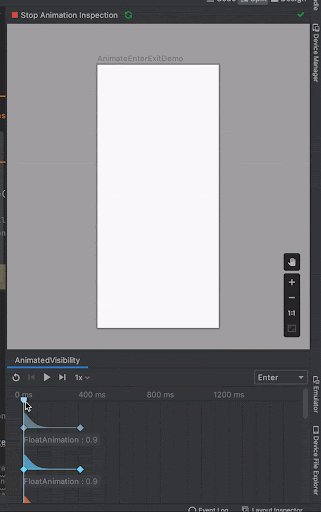
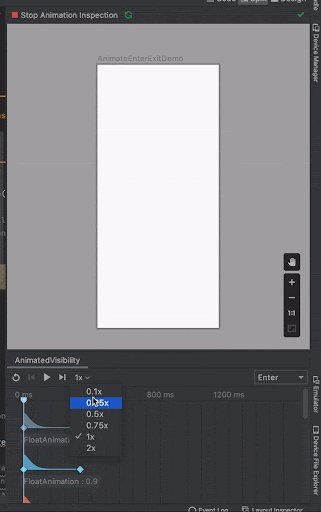
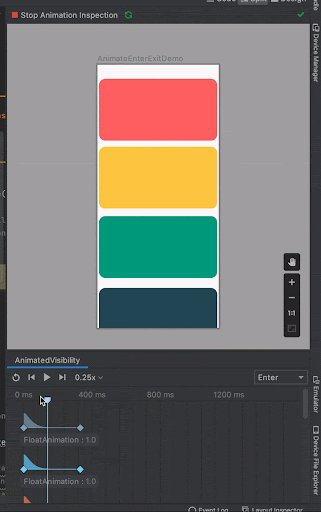
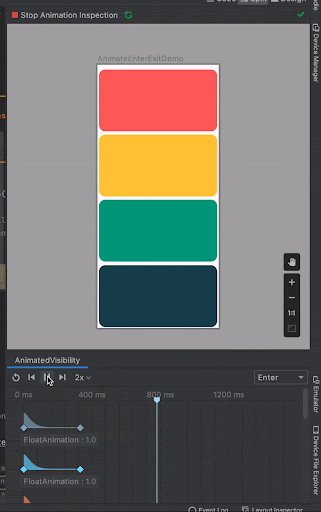
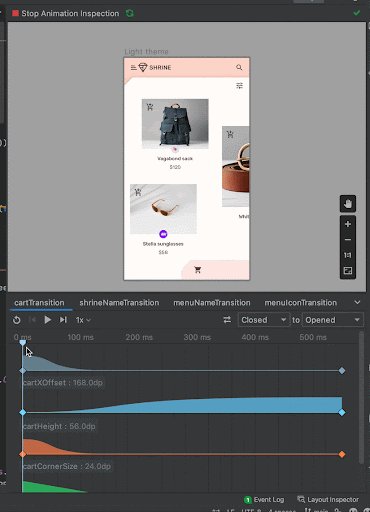
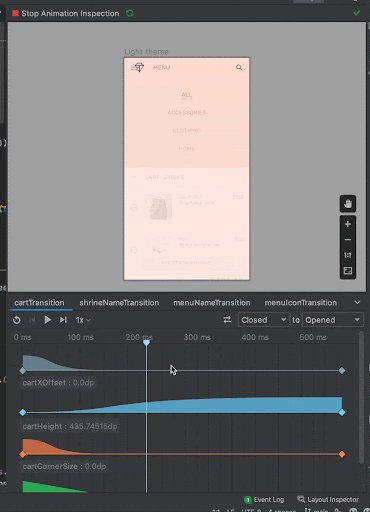
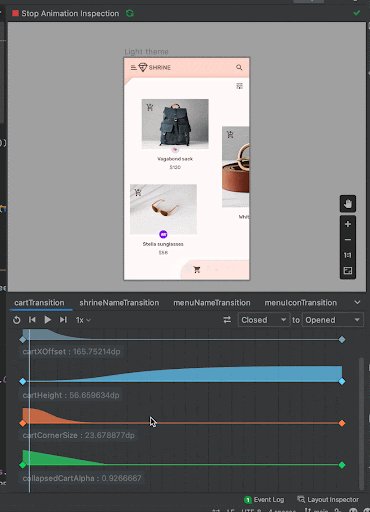
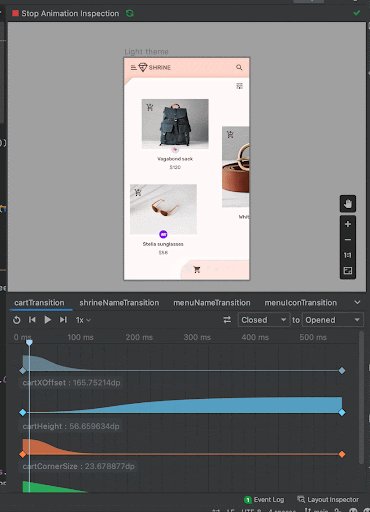
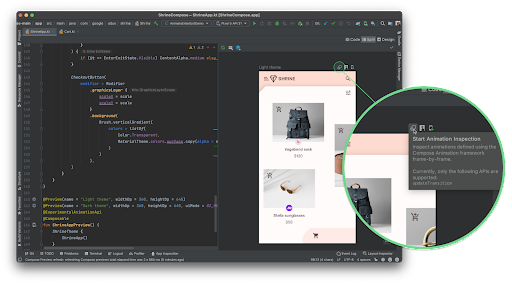
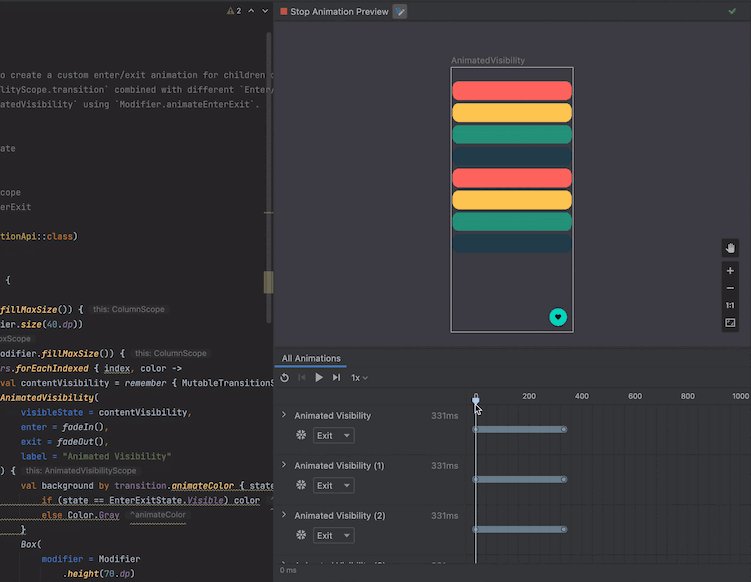
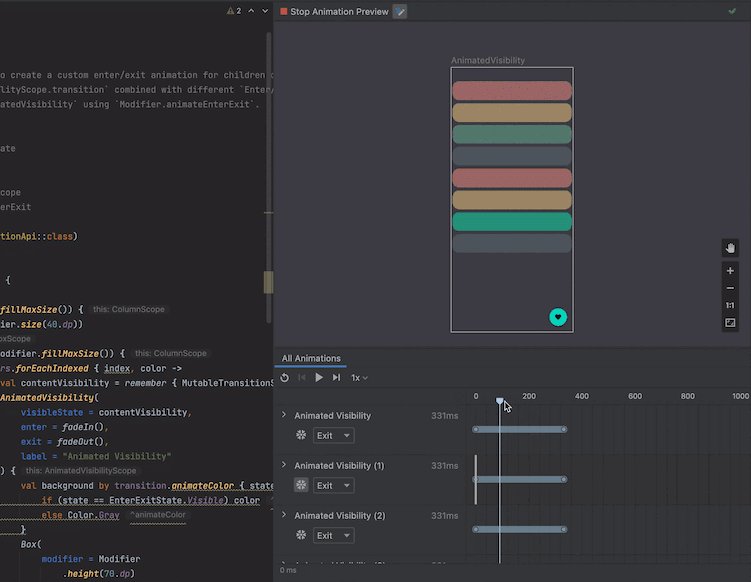
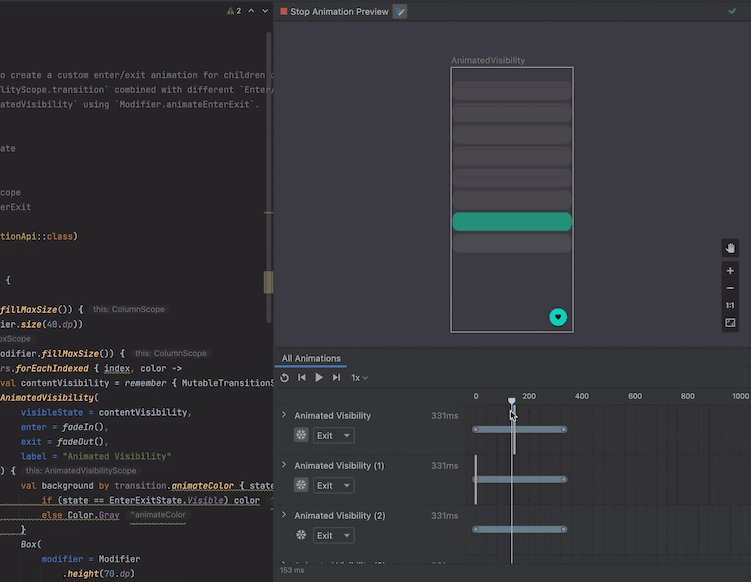
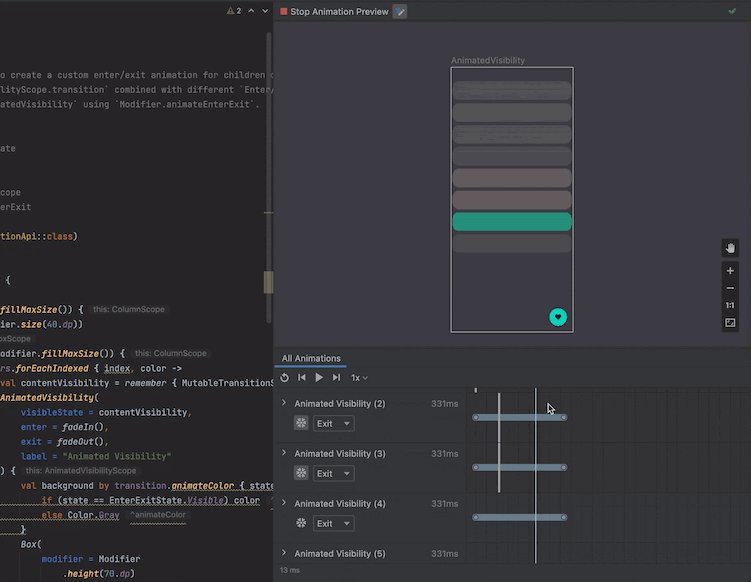
Android Studio 可讓您透過「動畫預覽」檢查動畫。如果在組件預覽中描述了某個動畫,您可以檢查指定時間內各動畫值的確切值、暫停動畫、迴圈播放動畫、快轉動畫,或慢速播放動畫,以便對整個動畫的轉換過程進行偵錯:

此外,您也可以透過「動畫預覽」繪制動畫曲線圖,這有助於確保動畫值的編排妥善無誤:

動畫預覽會自動偵測可檢查的動畫
會標示「Start Animation Preview」圖示
![]() 。
。

如果您有多個動畫,可以使用動畫預覽功能來檢查及 一次協調這些元素也可以凍結特定動畫。

使用挑選器設定非列舉或布林值狀態,即可對 Compose 動畫進行偵錯 精確輸入內容針對所有支援的 Compose Animation API,您可以播放。 暫停、拖曳、控制速度和座標。

動畫預覽目前支援
updateTransition、
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition,
和 AnimatedContent
相互整合如要取得最新功能,請使用以下選項的動畫預覽:
Android Studio Koala 功能推送和 compose.animation 1.7.0 以上版本。
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- Compose 中的動畫
- 動畫工具支援 {:#tooling}
- 以價值為準的動畫

