Mit Layout Inspector können Sie ein Compose-Layout in einer laufenden App in einem Emulator oder auf einem physischen Gerät prüfen. Mit dem Layout Inspector können Sie prüfen, wie oft eine zusammensetzbare Funktion neu zusammengesetzt oder übersprungen wird. So lassen sich Probleme mit Ihrer App ermitteln. Beispielsweise können einige Codierungsfehler zu einer übermäßigen Neuzusammensetzung der UI führen, was zu schlechter Leistung führen kann. Einige Codierungsfehler können dazu führen, dass Ihre UI nicht neu erstellt werden kann. Daher werden Ihre Änderungen an der Benutzeroberfläche nicht auf dem Bildschirm angezeigt. Wenn Sie den Layout-Inspector noch nicht kennen, lesen Sie diese Anleitung zur Ausführung.
Anzahl der Neuzusammensetzungen abrufen
Wenn Sie Fehler in Ihren Compose-Layouts beheben, sollten Sie wissen, wann zusammensetzbare Funktionen die Funktion recompose verwenden, um zu verstehen, ob Ihre UI korrekt implementiert ist. Wenn sie beispielsweise zu oft neue Daten erstellt, erledigt Ihre Anwendung möglicherweise mehr Arbeit als nötig. Andererseits können Komponenten, die sich nicht wie erwartet wieder zusammensetzen, zu unerwartetem Verhalten führen.
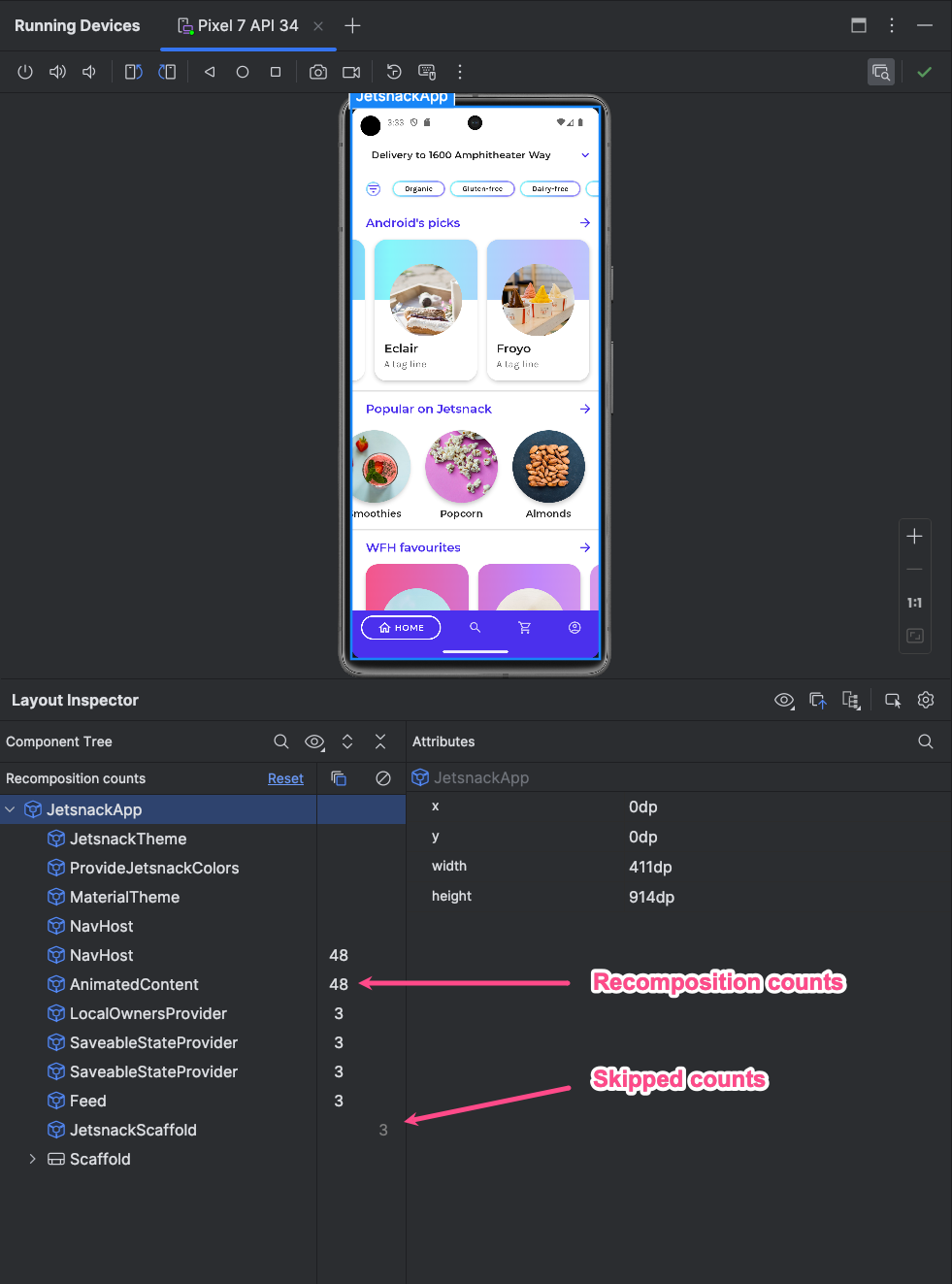
Der Layout Inspector zeigt Ihnen, ob diskrete Zusammensetzungen in Ihrer Layouthierarchie bei der Interaktion mit Ihrer App neu zusammengesetzt oder übersprungen wurden. In Android Studio werden die Neuzusammensetzungen hervorgehoben, damit Sie feststellen können, an welcher Stelle in der Benutzeroberfläche die zusammensetzbaren Elemente neu zusammengesetzt werden.
Abbildung 1: Neuzusammensetzungen werden im Layout Inspector hervorgehoben.
Der hervorgehobene Teil zeigt ein Farbverlauf-Overlay der zusammensetzbaren Funktion im Bildbereich des Layout Inspectors und verschwindet nach und nach, sodass Sie sehen können, wo in der Benutzeroberfläche die zusammensetzbare Funktion mit den höchsten Neuzusammensetzungen zu finden ist. Wenn eine zusammensetzbare Funktion mit einer höheren Rate neu zusammengesetzt wird als eine andere zusammensetzbar, erhält die erste zusammensetzbare Funktion eine stärkere Farbverlaufs-Overlay-Farbe. Wenn Sie im Layout Inspector doppelt auf eine zusammensetzbare Funktion klicken, werden Sie zur Analyse zum entsprechenden Code weitergeleitet.

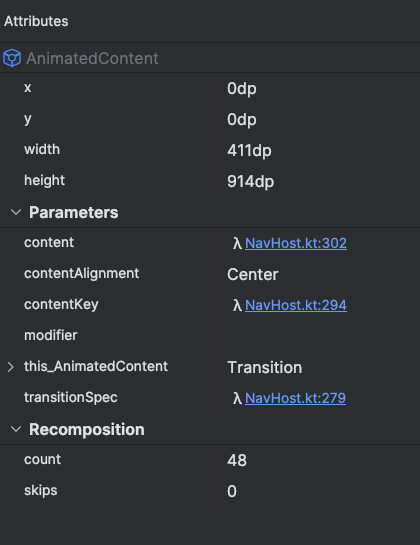
Öffnen Sie das Fenster Layout Inspector und stellen Sie eine Verbindung zum App-Prozess her. In der Komponentenstruktur gibt es zwei Spalten, die neben der Layouthierarchie angezeigt werden. Die erste Spalte enthält die Anzahl der Zusammensetzungen für jeden Knoten und die zweite Spalte die Anzahl der Überspringungen für jeden Knoten. Wenn Sie einen zusammensetzbaren Knoten auswählen, werden die Dimensionen und Parameter der zusammensetzbaren Funktion angezeigt, es sei denn, es handelt sich um eine Inline-Funktion. In diesem Fall können die Parameter nicht angezeigt werden. Ähnliche Informationen werden auch im Bereich Attributes (Attribute) angezeigt, wenn Sie eine zusammensetzbare Funktion aus der Komponentenstruktur oder der Layoutanzeige auswählen.
Durch das Zurücksetzen des Zählers können Sie Neuzusammensetzungen oder Überspringungen während einer bestimmten Interaktion mit Ihrer App besser nachvollziehen. Wenn Sie den Zähler zurücksetzen möchten, klicken Sie oben in der Komponentenstruktur auf Zurücksetzen.

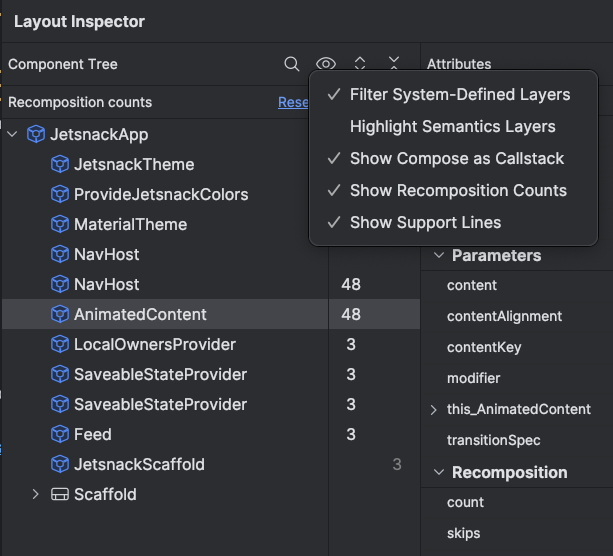
Abbildung 3. Zähler für Komposition und Überspringen im Layout Inspector aktivieren
Semantik verfassen
In Compose beschreibt Semantics Ihre UI auf alternative Weise, die für Bedienungshilfen und das Test-Framework verständlich ist. Mit dem Layout Inspector können Sie semantische Informationen in Ihren Layouts vom Typ „Compose“ prüfen.

Abbildung 4: Semantische Informationen, die mithilfe des Layout Inspectors angezeigt werden
Wenn Sie einen „Compose“-Knoten auswählen, können Sie im Bereich Attributes (Attribute) prüfen, ob er semantische Informationen direkt deklariert, die Semantik der untergeordneten Elemente zusammengeführt wird oder beides. Wenn Sie schnell erkennen möchten, welche Knoten Semantik enthalten, entweder deklariert oder zusammengeführt, wählen Sie im Bereich Komponentenstruktur das Drop-down-Menü Ansichtsoptionen und dann Semantikebenen hervorheben aus. Dadurch werden nur die Knoten in der Struktur hervorgehoben, die Semantik enthalten, und Sie können über Ihre Tastatur schnell zwischen ihnen wechseln.

