L'outil d'inspection de la mise en page vous permet d'inspecter une mise en page Compose dans une application en cours d'exécution dans un émulateur ou sur un appareil physique. Vous pouvez utiliser l'outil d'inspection de la mise en page pour vérifier la fréquence à laquelle un composable est recomposé ou ignoré, ce qui peut vous aider à identifier les problèmes liés à votre application. Par exemple, certaines erreurs de codage peuvent forcer votre UI à se recomposer de manière excessive, ce qui peut nuire aux performances. Certaines erreurs de codage peuvent empêcher la recomposition de votre UI et, par conséquent, empêcher l'affichage des modifications de l'UI à l'écran. Si vous débutez avec l'outil d'inspection de la mise en page, consultez ce guide pour apprendre à l'utiliser.
Obtenir le nombre de recompositions
Lors du débogage de vos mises en page Compose, il est important de savoir quand les composables recomposent pour comprendre si votre UI est implémentée correctement. Par exemple, si elle se recompose trop souvent, il se peut que votre application fasse plus de travail que nécessaire. En revanche, les composants qui ne se recomposent pas alors que vous vous y attendiez peuvent entraîner des comportements inattendus.
L'outil d'inspection de la mise en page vous indique quand des composables discrets de votre hiérarchie de mise en page sont recomposés ou ignorés lorsque vous interagissez avec votre application. Dans Android Studio, vos recompositions sont mises en surbrillance pour vous aider à déterminer où vos composables se recomposent dans l'interface utilisateur.
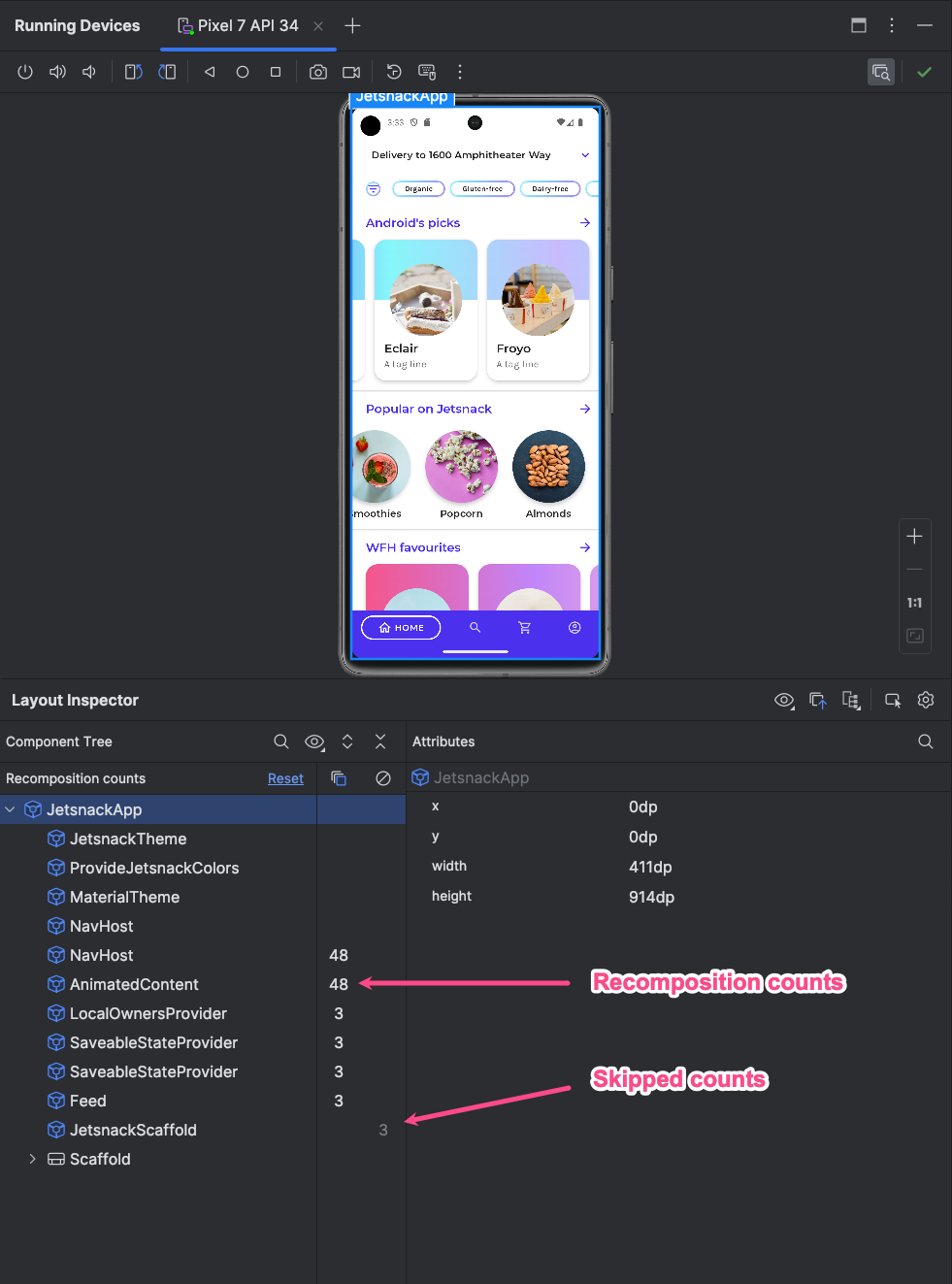
Figure 1 : Les recompositions sont mises en surbrillance dans l'outil d'inspection de la mise en page.
La partie en surbrillance affiche une superposition en dégradé du composable dans la section "Image" de l'outil d'inspection de la mise en page. Elle disparaît progressivement pour vous donner une idée de l'endroit où trouver le composable qui a le plus de recompositions dans l'UI. Si un composable se recompose à un taux supérieur à celui d'un autre composable, le premier composable reçoit une couleur de superposition en dégradé plus forte. Si vous double-cliquez sur un composable dans l'outil d'inspection de la mise en page, vous êtes redirigé vers le code correspondant à des fins d'analyse.

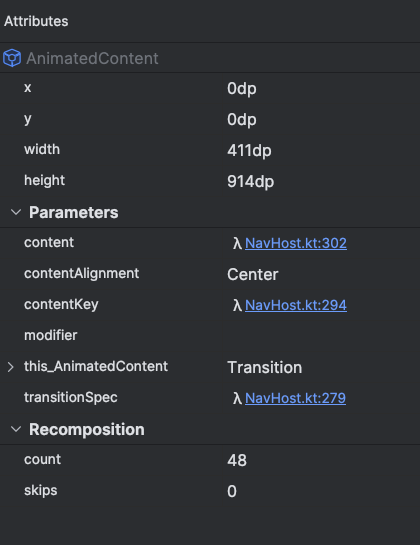
Ouvrez la fenêtre del'outil d'inspection de la mise en page et connectez-vous au processus de votre application. Dans l'arborescence des composants, deux colonnes apparaissent à côté de la hiérarchie de mise en page. La première colonne indique le nombre de compositions pour chaque nœud, et la deuxième colonne indique le nombre d'omissions pour chaque nœud. La sélection d'un nœud composable affiche les dimensions et les paramètres du composable, sauf s'il s'agit d'une fonction intégrée, auquel cas les paramètres ne peuvent pas être affichés. Vous pouvez également consulter des informations similaires dans le volet Attributes (Attributs) lorsque vous sélectionnez un composable dans l'arborescence des composants ou le rendu de la mise en page.
Réinitialiser le compteur peut vous aider à comprendre les recompositions ou les omissions pendant une interaction spécifique avec votre application. Si vous souhaitez réinitialiser le nombre, cliquez sur Reset (Réinitialiser) en haut du volet Component Tree (Arborescence des composants).

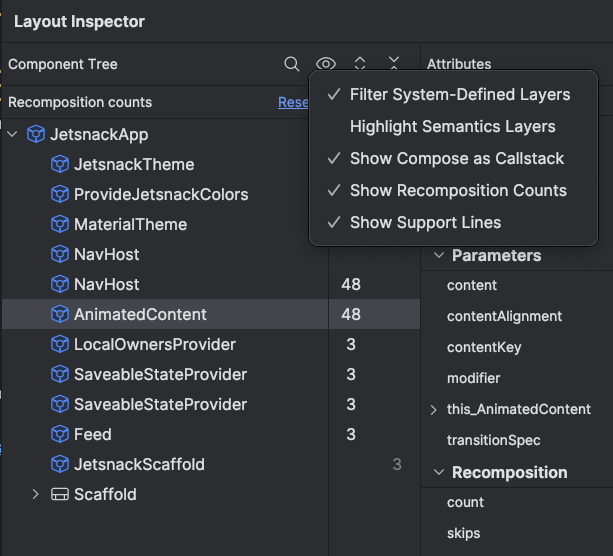
Image 3. Activer le compteur de composition et d'omissions dans l'outil d'inspection de la mise en page
Sémantique de Compose
Dans Compose, Sémantique décrit votre UI d'une manière alternative et compréhensible pour les services d'Accessibilité et pour les Tests framework. L'outil d'inspection de la mise en page vous permet d'inspecter des informations sémantiques dans vos mises en page Compose.

Figure 4. Informations sémantiques affichées à l'aide de l'outil d'inspection de la mise en page.
Lorsque vous sélectionnez un nœud Compose, utilisez le volet Attributes (Attributs) pour vérifier s'il déclare des informations sémantiques directement, s'il fusionne la sémantique de ses enfants ou les deux. Pour identifier rapidement les nœuds qui incluent la sémantique (déclarée ou fusionnée), sélectionnez le menu déroulant View options (Options d'affichage) dans le volet Component Tree (Arborescence des composants), puis sélectionnez Highlight Semantic Layers (Mettre en surbrillance les couches sémantiques). Cela ne met en surbrillance que les nœuds de l'arborescence qui incluent la sémantique. Vous pouvez utiliser votre clavier pour passer rapidement d'un nœud à l'autre.

