借助布局检查器,您可以在模拟器或实体设备上检查正在运行的应用中的 Compose 布局。您可以使用布局检查器检查某个可组合项执行重组或跳过重组的频率,这有助于识别应用存在的问题。例如,某些编码错误可能会强制界面过度重组,从而导致性能不佳。某些编码错误可能会阻止界面重组,进而阻止界面更改呈现在屏幕上。如果您是第一次使用布局检查器,请参阅指南了解其运行方法。
获取重组次数
在调试 Compose 布局时,了解可组合项何时重组对于理解界面是否正确实现非常重要。例如,如果重组次数过多,您的应用可能会执行不必要的操作。另一方面,未按预期重组的组件可能会导致意外行为。
当您与应用交互时,布局检查器会向您显示布局层次结构中的各个可组合项是执行了重组还是跳过了重组。在 Android Studio 中,系统会突出显示重组,以帮助您确定可组合项在界面中的重组位置。
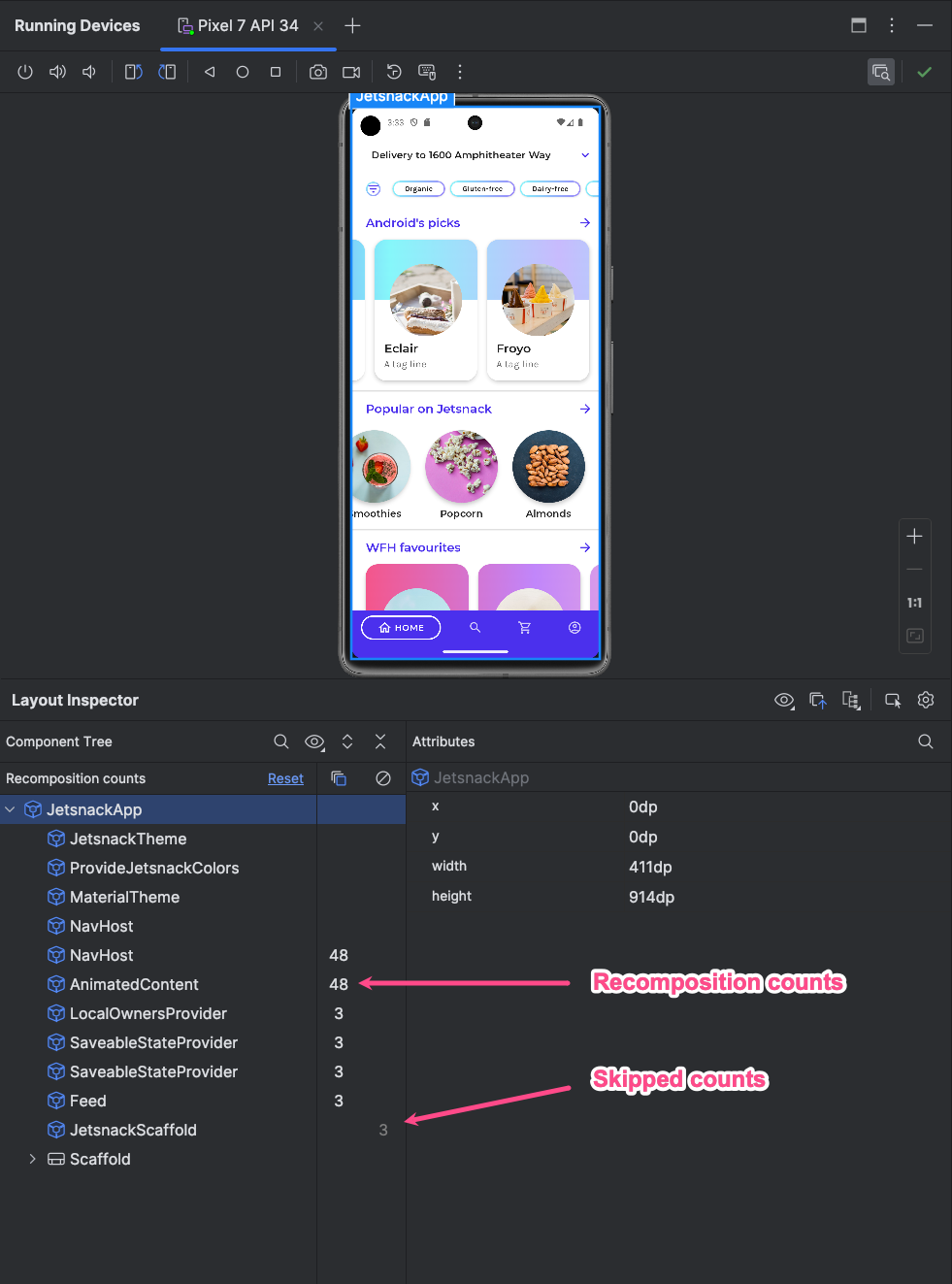
图 1. 布局检查器中会突出显示重组。
突出显示的部分会在布局检查器的图片部分显示渐变叠加层,并逐渐消失,以便您了解重组次数最多的可组合项在界面中的位置。如果一个可组合项的重组率高于另一个可组合项,则第一个可组合项会获得更强的渐变叠加颜色。如果双击布局检查器中的某个可组合项,系统会将您转到相应的代码进行分析。

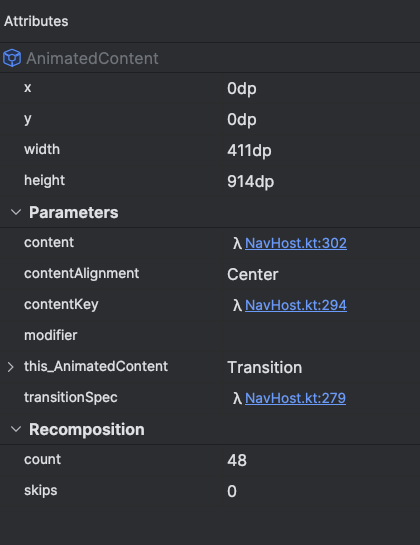
打开布局检查器窗口,然后连接到应用进程。在 Component Tree 中,布局层次结构旁会显示两列。第一列显示每个节点的组合次数,第二列显示每个节点的跳过次数。选择可组合项节点时,系统将显示该可组合项的尺寸和参数。不过,对于内联函数,系统无法显示参数。从 Component Tree 或 Layout Display 中选择可组合项时,您还可以在 Attributes 窗格中看到类似信息。
重置计数有助于您了解与应用进行特定交互期间的重组或跳过情况。如果要重置计数,请点击 Component Tree 窗格顶部附近的 Reset。

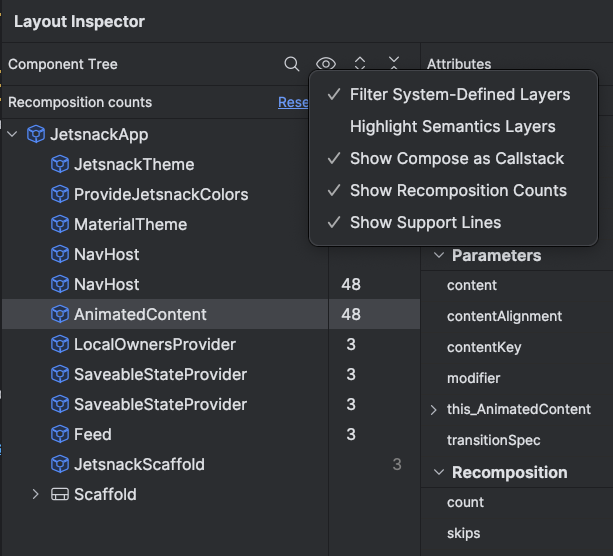
图 3. 在布局检查器中启用组合和跳过计数器。
Compose 语义
在 Compose 中,语义以无障碍服务和测试框架可以理解的替代方式描述界面。您可以使用布局检查器检查 Compose 布局中的语义信息。

图 4. 使用布局检查器显示的语义信息。
选择 Compose 节点时,请使用 Attributes 窗格检查相应节点是直接声明语义信息、合并子元素中的语义,还是二者兼有。如需快速识别哪些节点包含已声明或合并的语义,请在 Component Tree 窗格中选择 View options 下拉菜单,然后选择 Highlight Semantics Layers。这样一来,系统只会突出显示树中包括语义的节点,您可以使用键盘在节点之间快速导航。

