可组合项由函数定义,并使用 @Composable 进行注解:
@Composable
fun SimpleComposable() {
Text("Hello World")
}

如需启用此可组合项的预览,请再创建一个带注解的可组合项
还有@Composable和@Preview。这个带注解的新可组合项现在包含
您最初创建的可组合项 SimpleComposable:
@Preview
@Composable
fun SimpleComposablePreview() {
SimpleComposable()
}
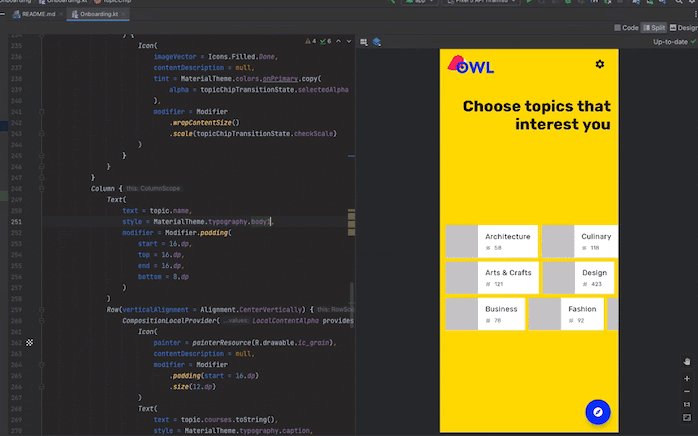
@Preview 注解可告知 Android Studio 这
可组合项应显示在此文件的设计视图中。您可以看到
在进行修改时更新可组合项预览。

您可以在代码中手动添加参数,以自定义 Android Studio 的方式
呈现 @Preview。您甚至可以将 @Preview 注解添加到
函数来预览具有不同属性的可组合项。
使用 @Preview 可组合项的主要好处之一是可以避免依赖
。您可以通过多种方式来节省
用于进行更最终的外观和风格更改以及 @Preview 的功能
以及轻松测试细微的代码更改
为了最有效地利用 @Preview 注解,请务必定义您的
它根据接收的输入状态及其收到的事件来判断
输出。
明确您的@Preview
Android Studio 提供了一些功能来扩展可组合项预览。您可以更改其容器设计,与之互动,或直接将其部署到模拟器或设备。
尺寸
默认情况下,系统会自动选择 @Preview 尺寸来封装其内容。若要手动设置尺寸,请添加 heightDp 和 widthDp 参数。这些
值已被解释为 dp,因此您无需添加 .dp
:
@Preview(widthDp = 50, heightDp = 50)
@Composable
fun SquareComposablePreview() {
Box(Modifier.background(Color.Yellow)) {
Text("Hello World")
}
}

动态配色预览
如果您启用了动态
color [颜色] 进行传递;
使用 wallpaper 属性切换壁纸并查看界面对壁纸的反应
不同用户的所选壁纸从不同的壁纸主题中进行选择
由
Wallpaper
类。此功能需要 Compose 1.4.0 或更高版本。
在不同设备上使用
在 Android Studio Flamingo 中,您可以修改预览版的 device 参数
注解,以便为不同设备中的可组合项定义配置。

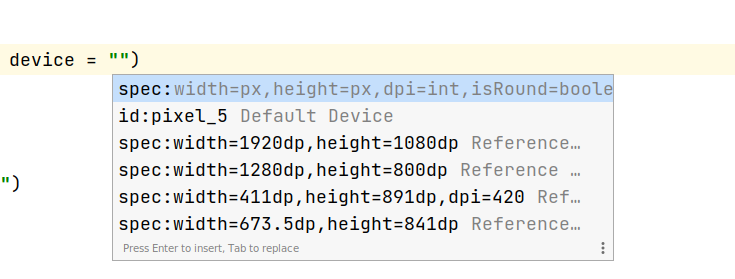
当设备参数为空字符串 (@Preview(device = "")) 时,您可以
按 Ctrl + Space 调用自动补全功能。然后,您可以将
。

在自动补全功能中,您可以从列表中选择任意设备选项,例如
@Preview(device = "id:pixel_4").或者,您也可以输入自定义设备
具体方法是选择 spec:width=px,height=px,dpi=int…,以设置
。

如需应用,请按 Enter 或使用 Esc 取消。
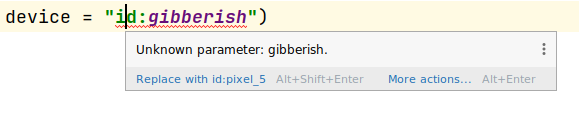
如果您设置的值无效,则声明会以红色下划线标示,并且可能会修复
可以使用 (Alt + Enter (保证 + ⏎ 用于 macOS) > 替换为 ...。
检查结果会尝试提供与输入内容最接近的修正项。

语言区域
如需测试不同的用户语言区域,请添加 locale 参数:
@Preview(locale = "fr-rFR")
@Composable
fun DifferentLocaleComposablePreview() {
Text(text = stringResource(R.string.greeting))
}

设置背景颜色
默认情况下,可组合项会以透明背景显示。要将
添加 showBackground 和 backgroundColor 参数。保留
请注意,backgroundColor 是 ARGB Long,而不是 Color
值:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00)
@Composable
fun WithGreenBackground() {
Text("Hello World")
}

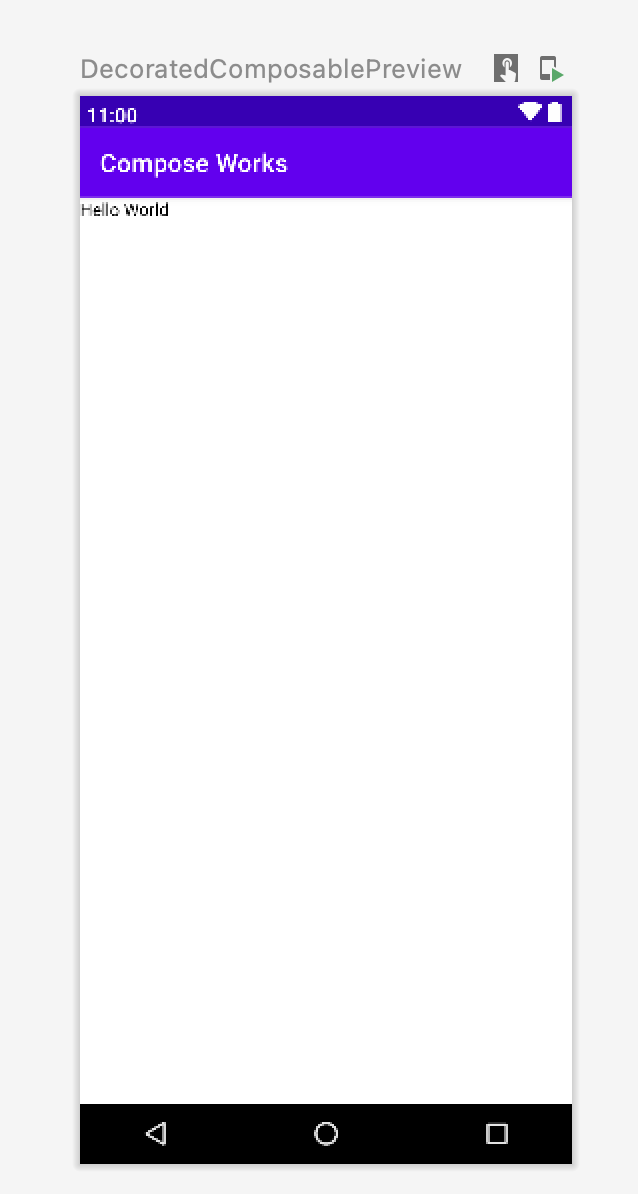
系统界面
如需在预览中显示状态栏和操作栏,请添加 showSystemUi 参数:
@Preview(showSystemUi = true)
@Composable
fun DecoratedComposablePreview() {
Text("Hello World")
}

界面模式
参数 uiMode 可以采用任何 Configuration.UI_*
常量并允许您相应地更改预览的行为。例如,您可以将预览设置为夜间模式,看看主题如何响应。

LocalInspectionMode
您可以从LocalInspectionMode
CompositionLocal,用于查看可组合项是否以预览的形式呈现(在
可检查的组件)。如果组合渲染
在预览中,LocalInspectionMode.current 的求值结果为 true。这个
信息可让您自定义预览;例如,您可以
占位符图像,而不是显示真实数据。
这样,您还可以解决限制。对于 显示示例数据,而不是调用网络请求。
@Composable
fun GreetingScreen(name: String) {
if (LocalInspectionMode.current) {
// Show this text in a preview window:
Text("Hello preview user!")
} else {
// Show this text in the app:
Text("Hello $name!")
}
}
与您的@Preview互动
Android Studio 提供了一些功能,让您能够与自己定义的 预览。这种互动有助于您了解预览运行时行为 让您可以使用预览更好地在界面中导航。
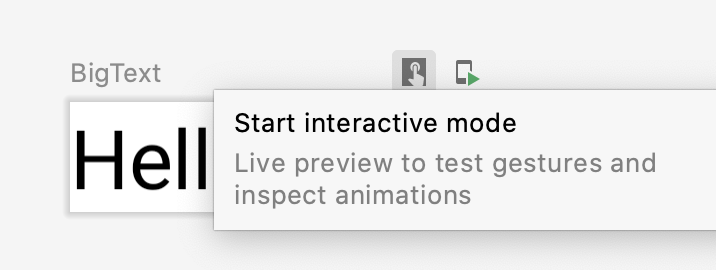
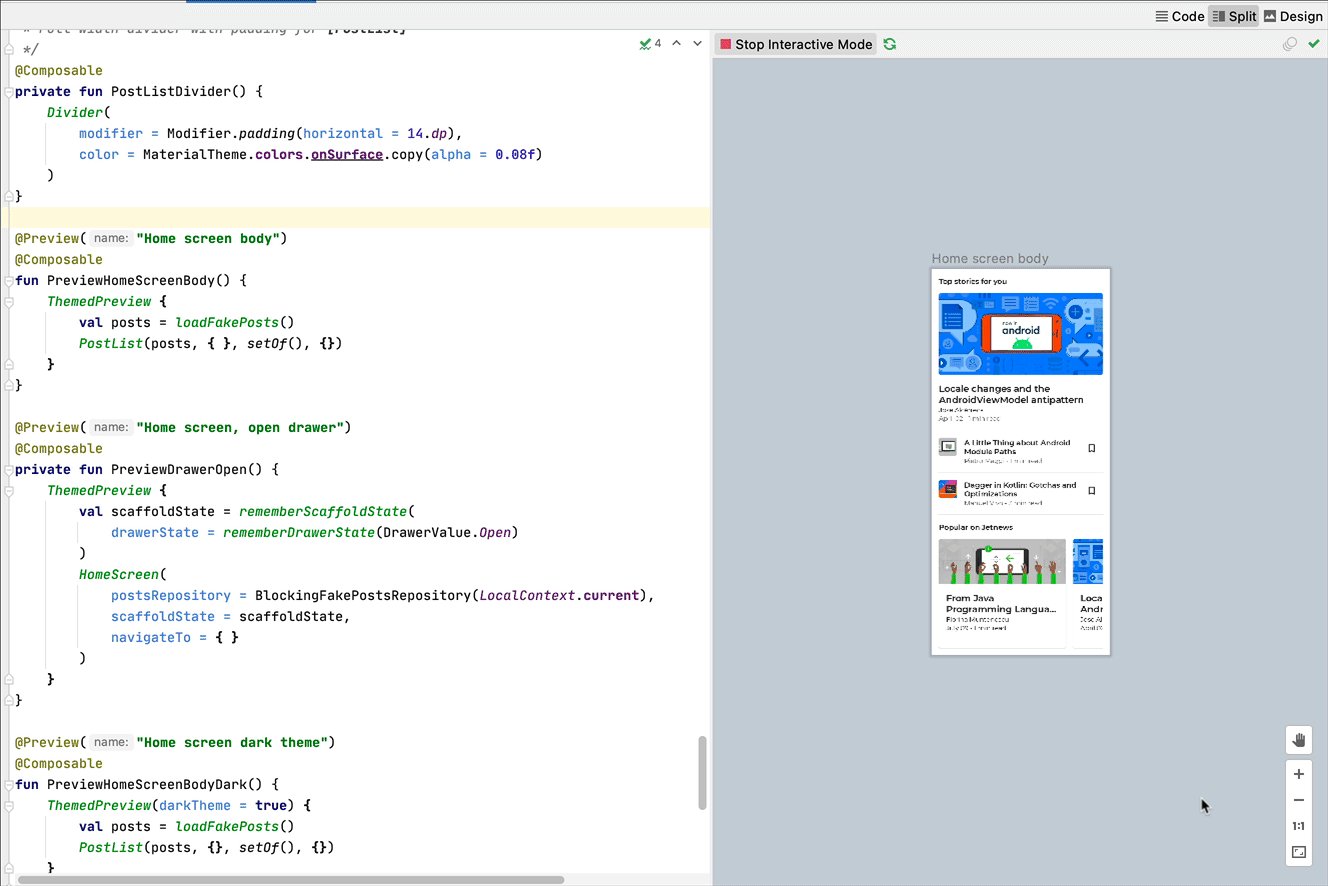
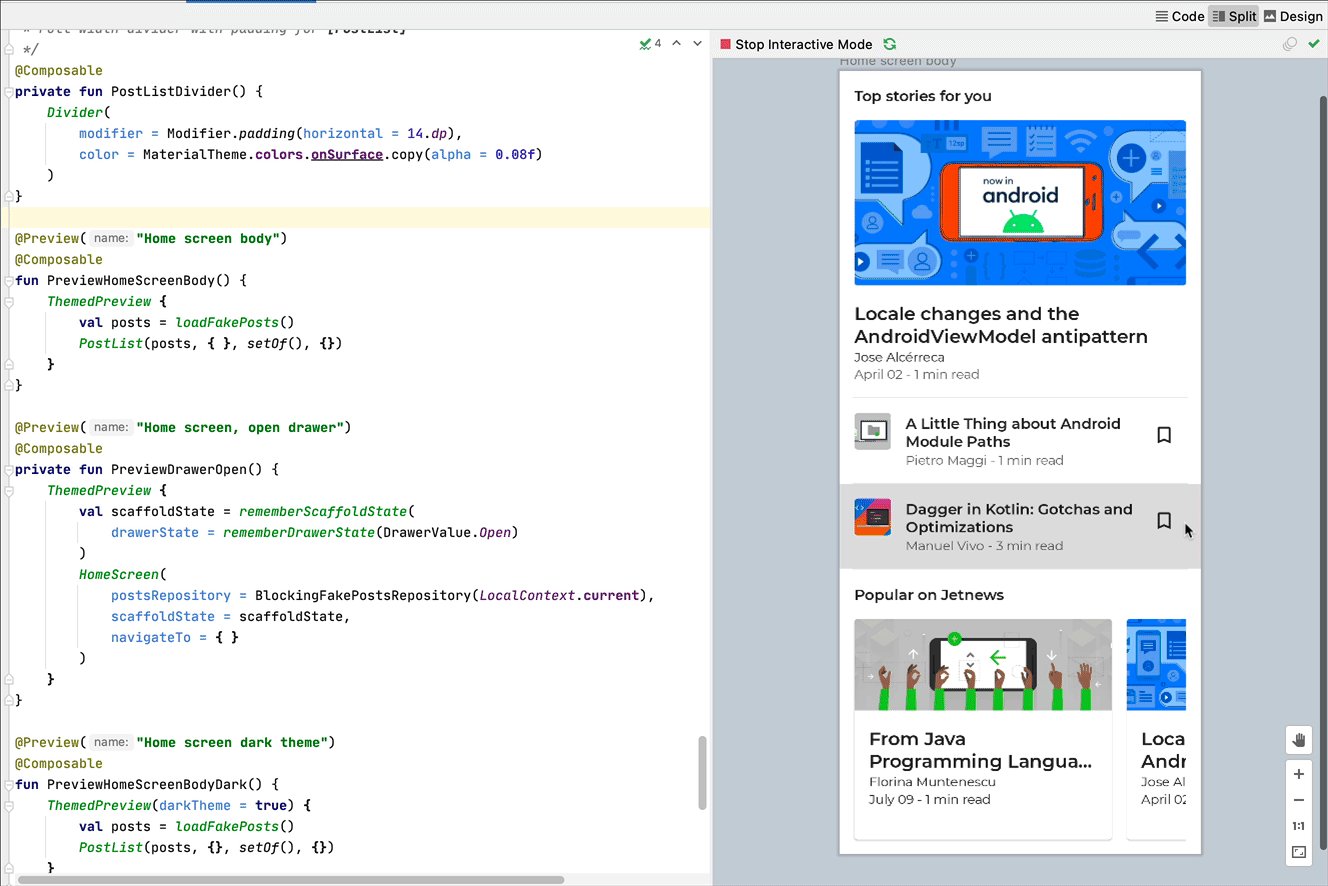
互动模式
通过互动模式,您可以与预览互动,操作方式与 在运行程序的设备(例如手机或平板电脑)上。交互模式 隔离在沙盒环境中(也就是说,与其他预览隔离), 您可以在其中点击元素并在预览中输入用户输入。很快就能完成 测试可组合项的不同状态、手势甚至动画的方法。


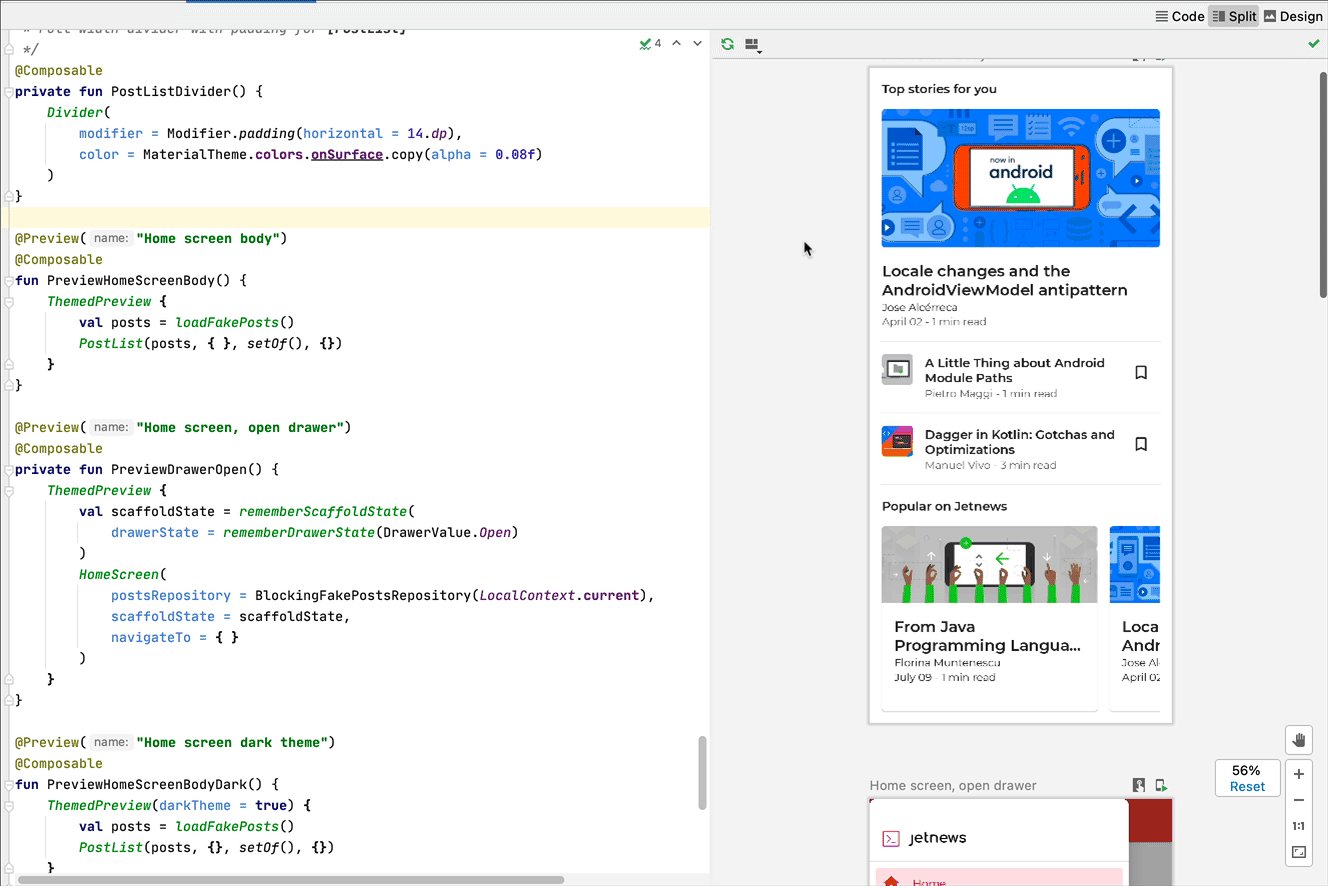
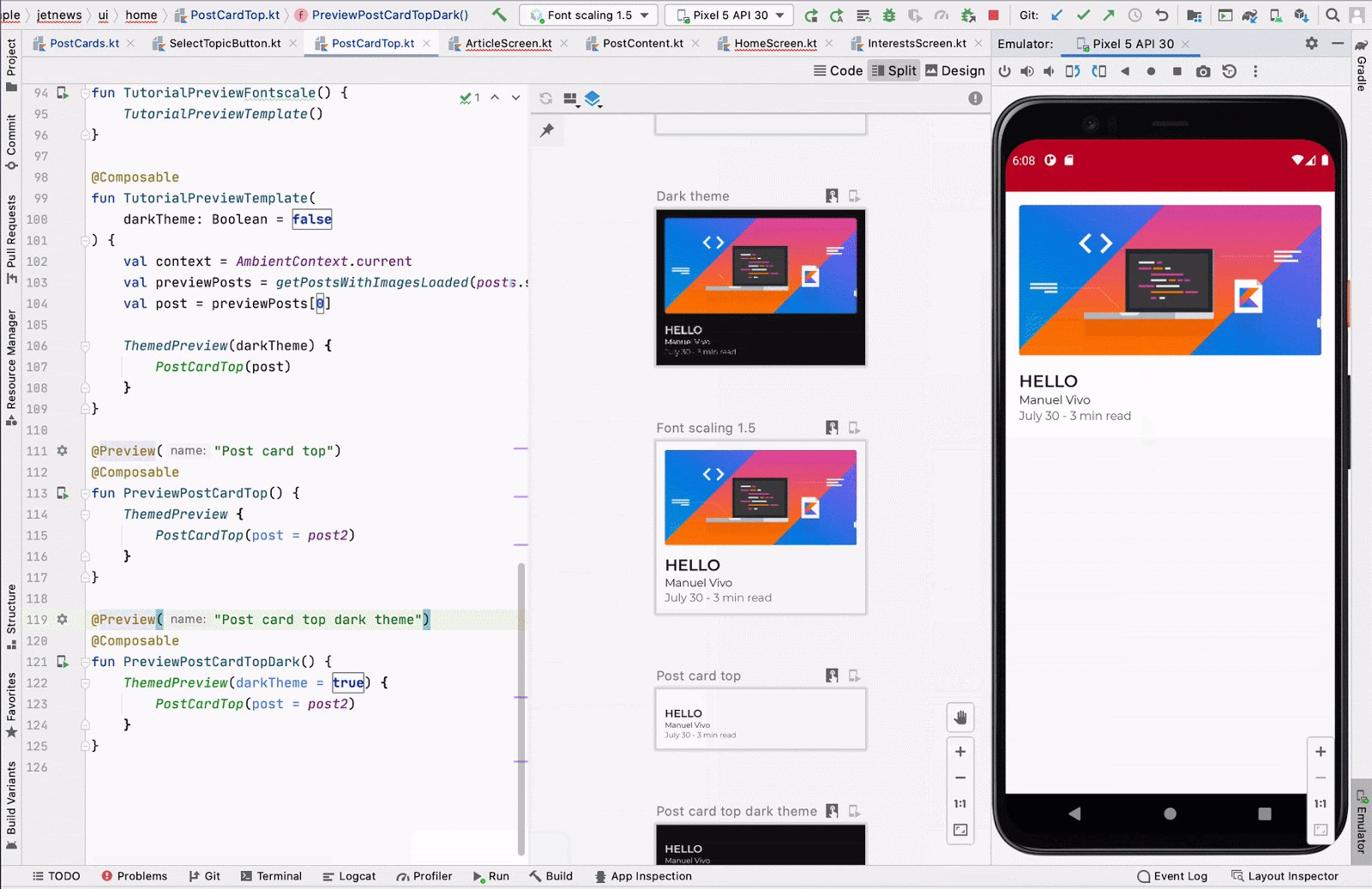
代码导航和可组合项大纲
您可以将鼠标悬停在预览上,以查看其中包含的可组合项的大纲。点击可组合项大纲会触发您的编辑器视图,从而导航到其定义。

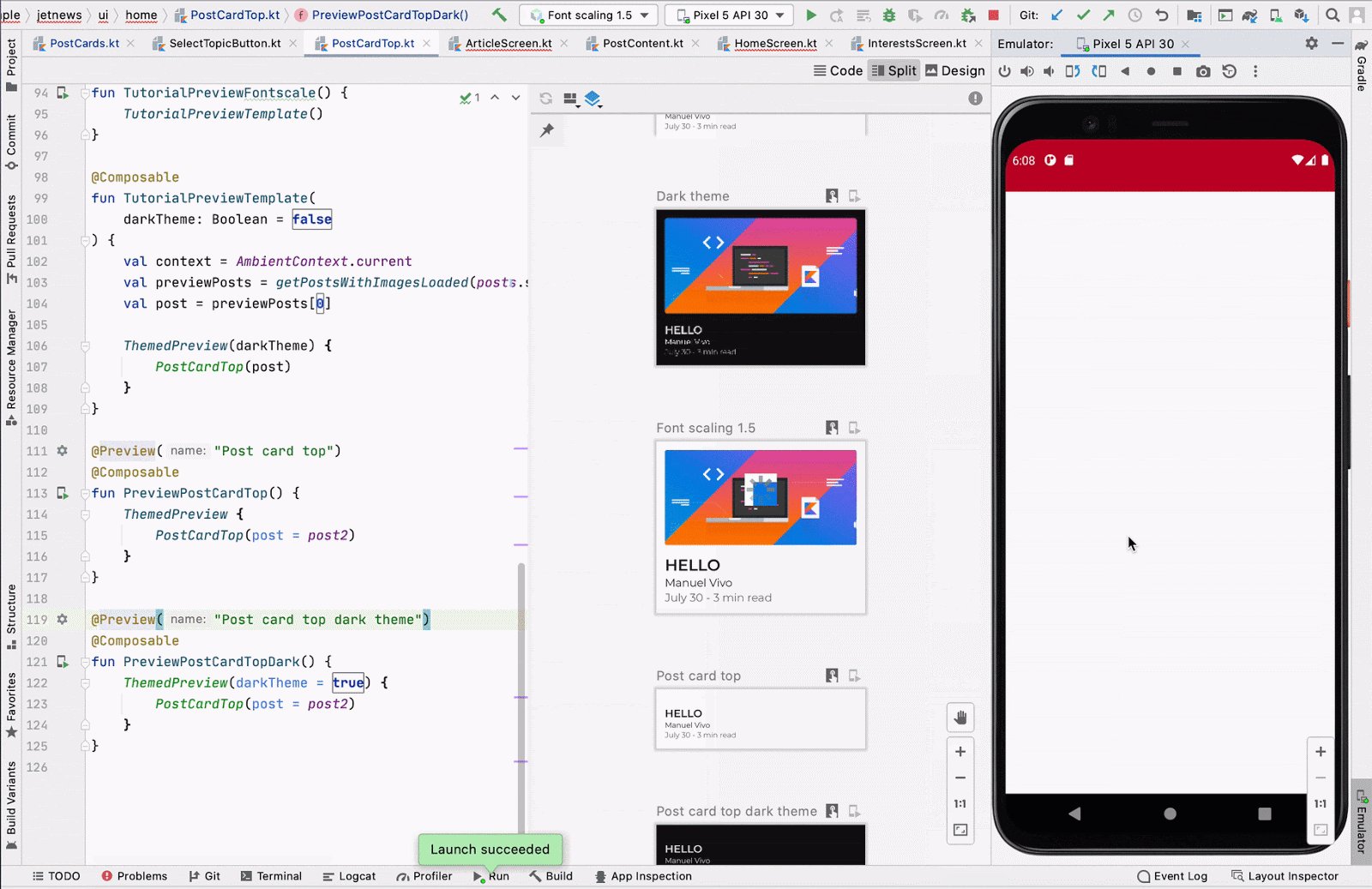
运行预览
您可以在模拟器或实体设备上运行特定的 @Preview。通过
预览与新 Activity 部署在同一项目应用中,因此它
具有相同的上下文和权限。它不需要您编写
用于请求授予权限的样板代码(如果已授予权限)。
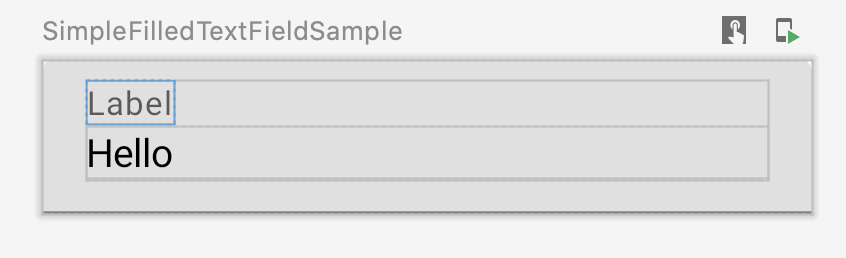
点击 Run Preview 图标 ![]() 放置在
放置在 @Preview 注解旁边或预览的顶部,而 Android 图标
Studio 会将该 @Preview 部署到连接的设备或模拟器。


复制 @Preview 呈现
通过右键点击呈现的每个预览,即可将其作为图像来复制。

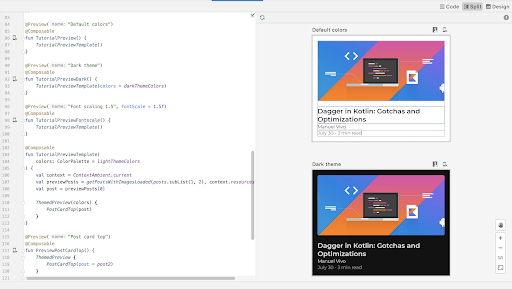
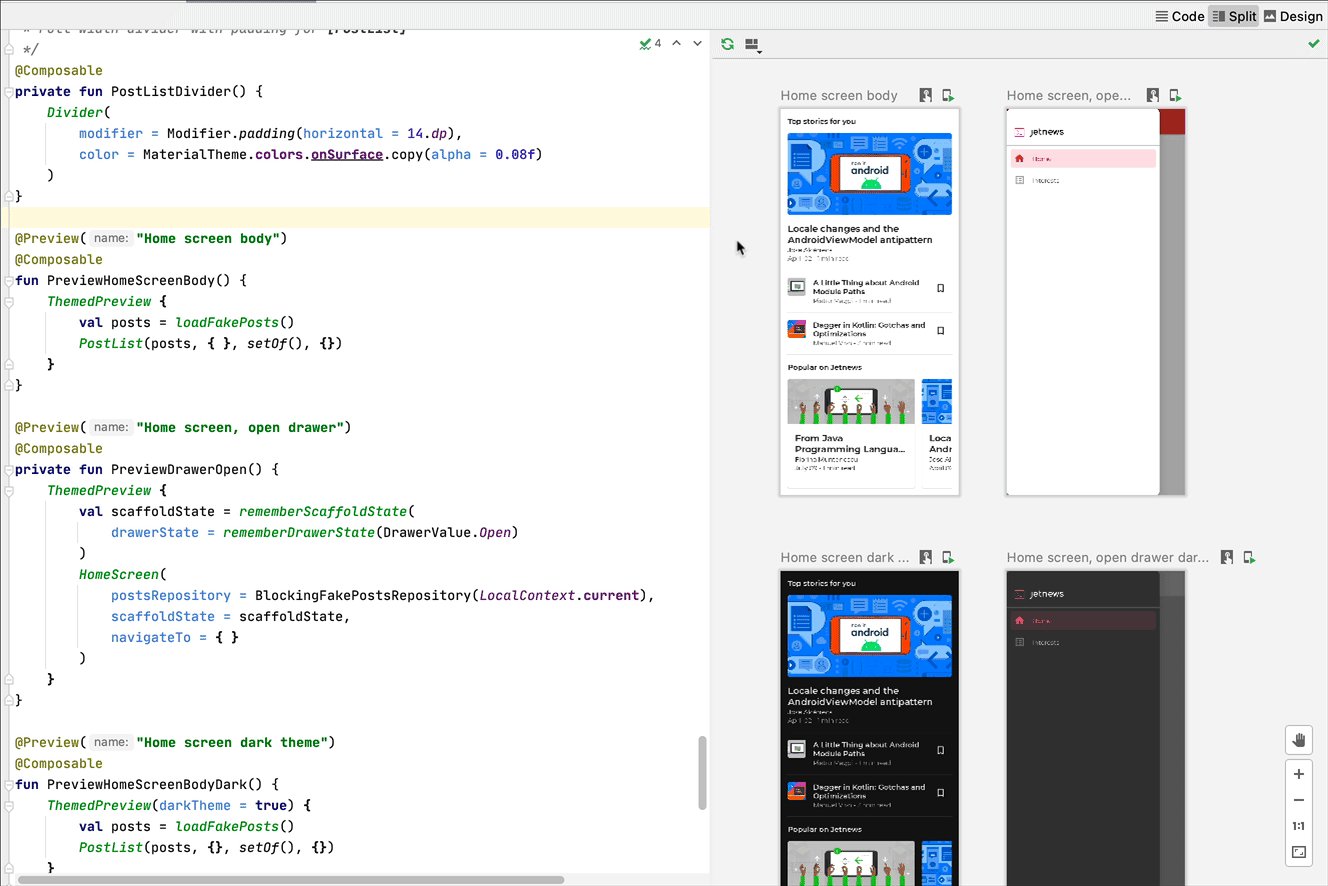
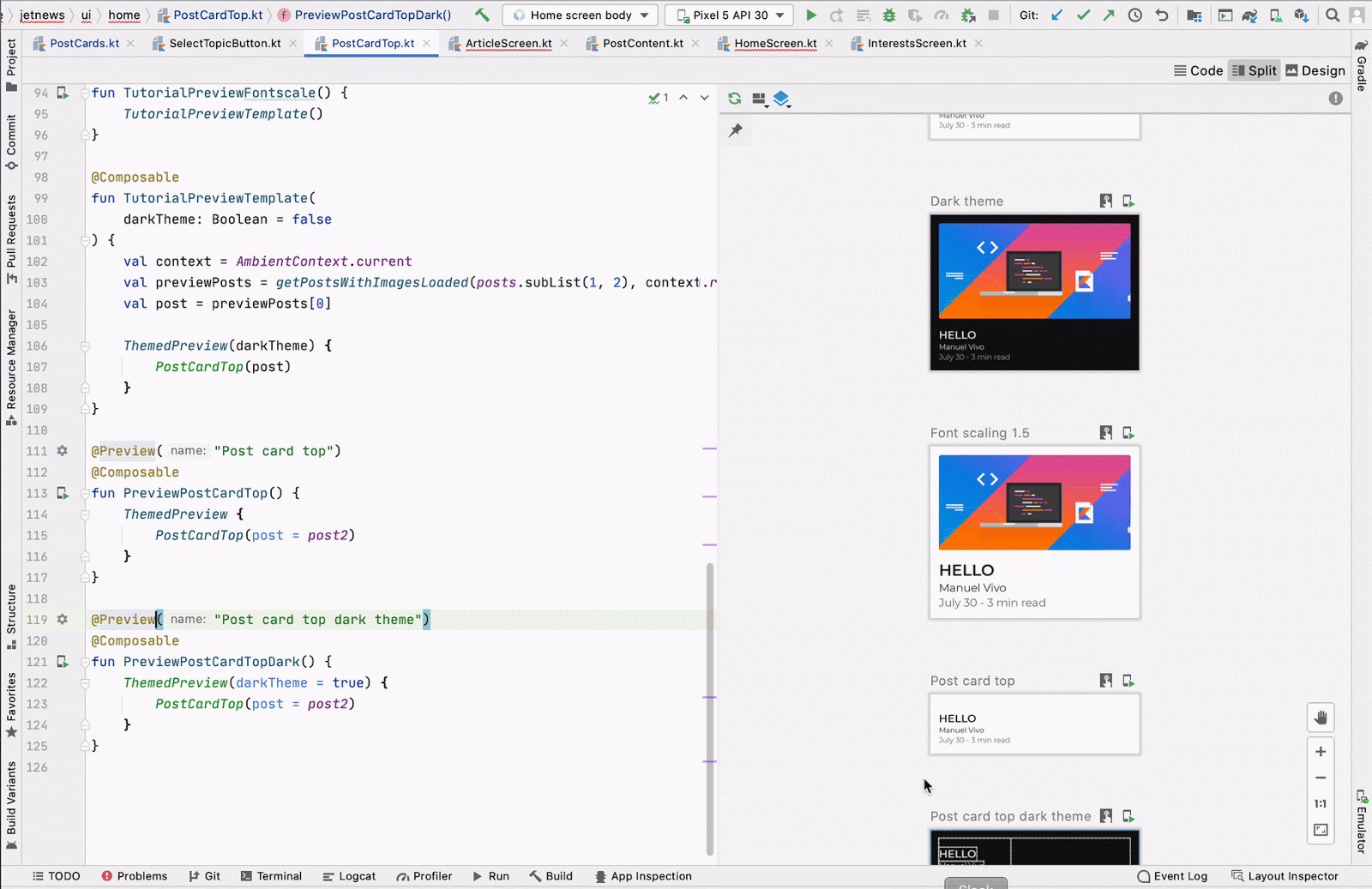
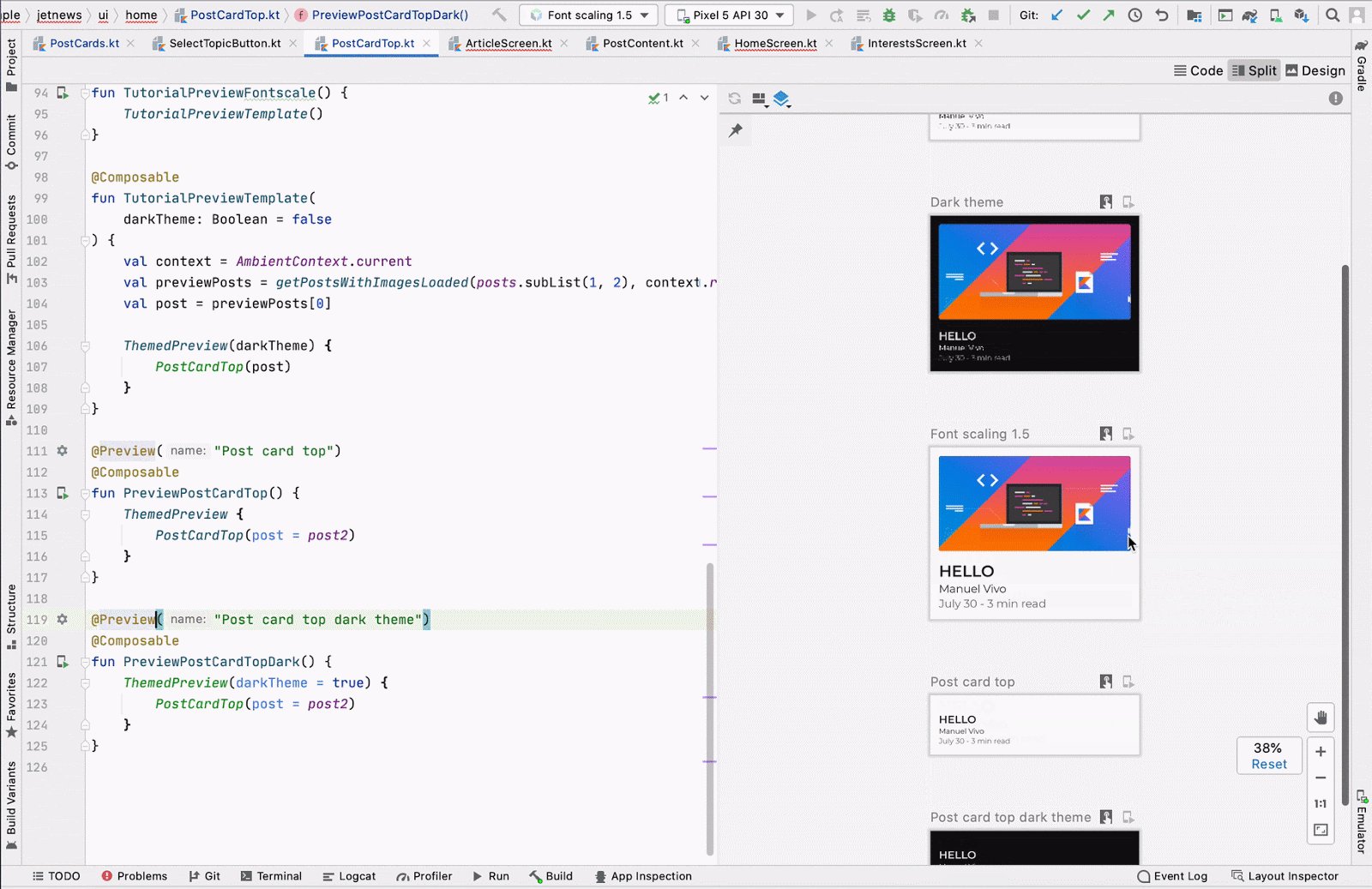
同一 @Preview 注解的多次预览
您可以使用以下代码展示同一 @Preview 可组合项的多个版本:
或者传递到可组合项的不同参数。这个
您可以减少原本需要编写的样板代码。
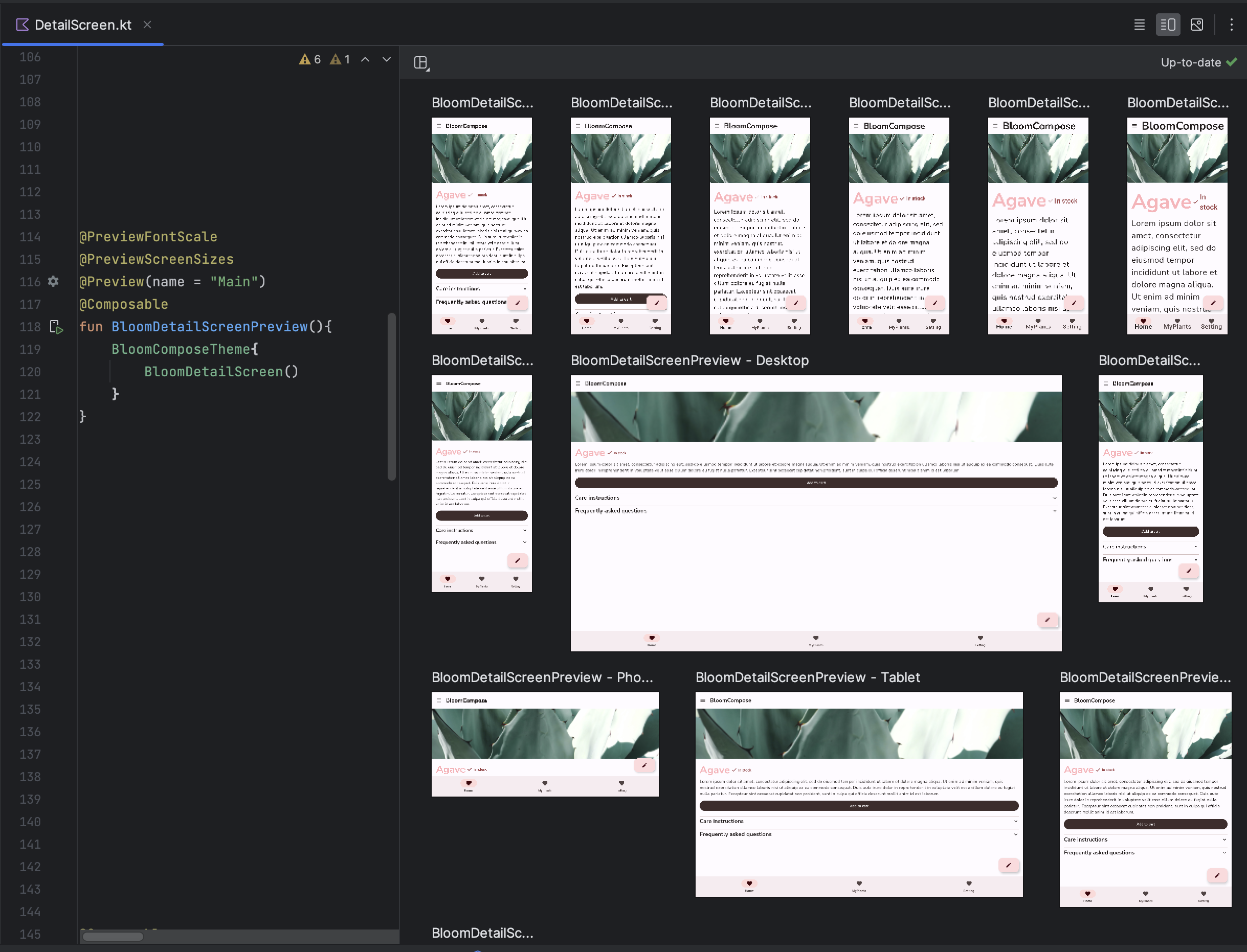
Multipreview 模板
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ 引入了 Multipreview
API 模板:@PreviewScreenSizes、@PreviewFontScales、@PreviewLightDark、
和 @PreviewDynamicColors,这样只需一个注解,您就可以
在常见场景中预览 Compose 界面。

创建自定义 Multipreview 注解
使用 Multipreview 时,您可以定义一个注解类,该类本身可具有多个采用不同配置的 @Preview 注解。将此注释添加到
一个可组合函数会自动渲染所有不同的预览
一次。例如,您可以使用此注解同时预览多个设备、字体大小或主题,而无需为每一个可组合项重复这些定义。
首先,创建您自己的自定义注解类:
@Preview(
name = "small font",
group = "font scales",
fontScale = 0.5f
)
@Preview(
name = "large font",
group = "font scales",
fontScale = 1.5f
)
annotation class FontScalePreviews
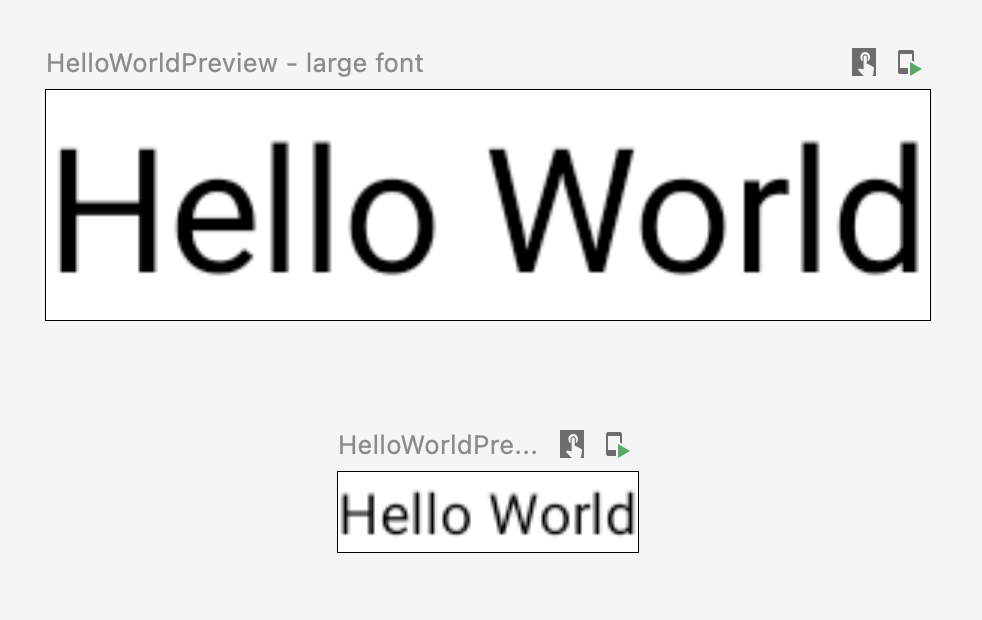
您可以对预览可组合项使用此自定义注解:
@FontScalePreviews
@Composable
fun HelloWorldPreview() {
Text("Hello World")
}

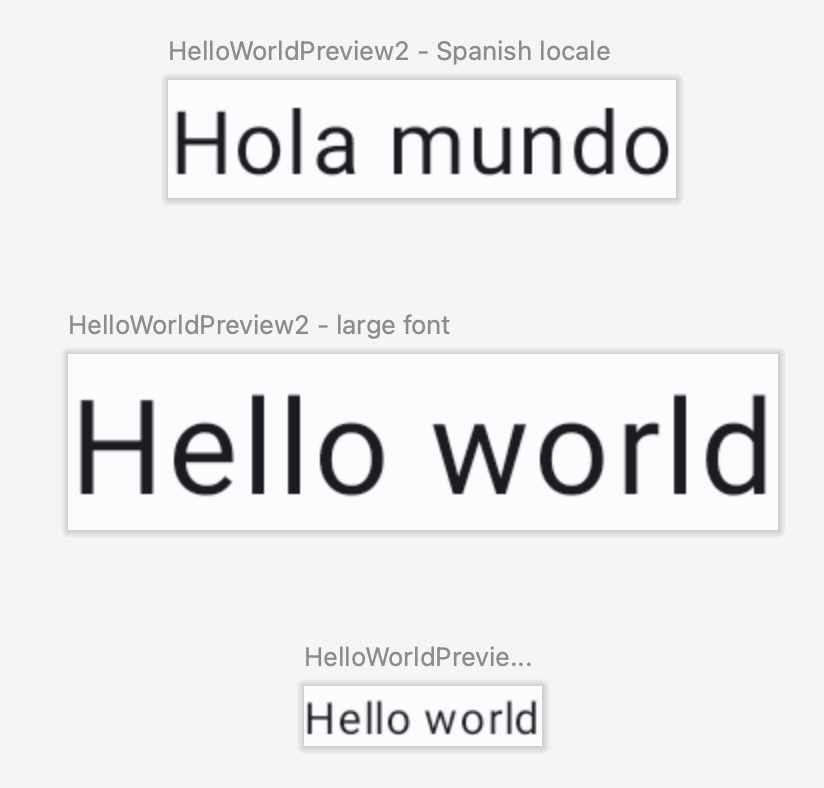
您可以结合使用多个 Multipreview 注解和普通预览注解 创建一组更完整的预览。合并 Multipreview 注解 并不意味着所有不同的组合都会显示出来实际上,每个 MultiPreview 注解会独立运行,并且仅会呈现自己的变体。
@Preview(
name = "Spanish",
group = "locale",
locale = "es"
)
@FontScalePreviews
annotation class CombinedPreviews
@CombinedPreviews
@Composable
fun HelloWorldPreview2() {
MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } }
}

多重预览和普通预览的混合匹配特性可让您 全面测试更大规模项目的许多属性。
@Preview 和大型数据集
在很多情况下,您会需要将大型数据集传递给可组合项
预览。为此,只需通过以下方式将示例数据传递给可组合函数预览函数:
使用 @PreviewParameter 添加参数
注解。
@Preview
@Composable
fun UserProfilePreview(
@PreviewParameter(UserPreviewParameterProvider::class) user: User
) {
UserProfile(user)
}
要提供示例数据,请创建一个实现
PreviewParameterProvider 并返回
作为序列的样本数据。
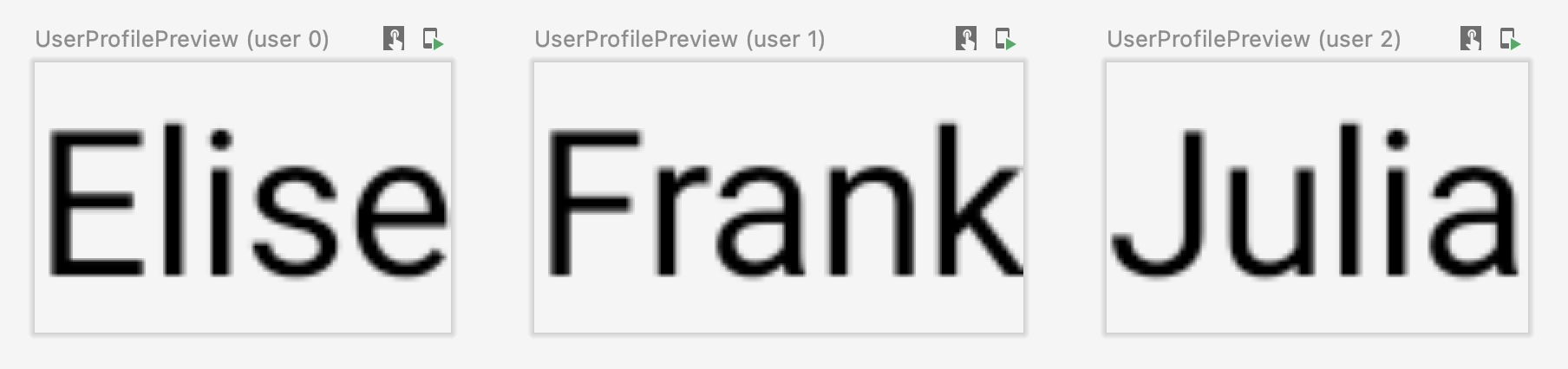
class UserPreviewParameterProvider : PreviewParameterProvider<User> {
override val values = sequenceOf(
User("Elise"),
User("Frank"),
User("Julia")
)
}
这将为序列中的每个数据元素呈现一个预览:

您可以为多个预览使用相同的提供程序类。如有必要,请限制 通过设置 limit 参数来控制预览数量。
@Preview
@Composable
fun UserProfilePreview2(
@PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User
) {
UserProfile(user)
}
限制和最佳做法
Android Studio 直接在预览区域中执行预览代码。没有
需要运行模拟器或实体设备,因为它利用
是 Android 框架的一部分,称为 Layoutlib。Layoutlib 是一个自定义项目
专为在 Android 设备以外运行而设计的 Android 框架版本。通过
该库的目标是在 Android Studio 中提供布局预览,
非常接近其在设备上呈现的效果
预览限制
由于预览在 Android Studio 中的呈现方式, 而且不需要整个 Android 框架来渲染它们。 不过,这种方法存在以下限制:
- 无法访问网络
- 无法访问文件
- 有些
ContextAPI 不一定完全可用
预览和ViewModels
在ViewModel
可组合项。预览系统无法构建
传递给 ViewModel 的参数,例如代码库、用例、管理器
或类似格式。此外,如果您的 ViewModel 参与了依赖项注入(例如
与 Hilt 一样),预览系统无法构建整个依赖项
来构建 ViewModel。
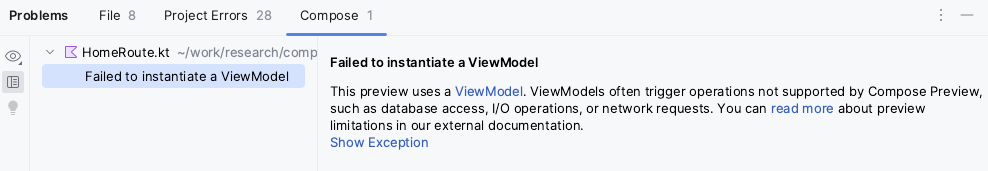
当您尝试使用 ViewModel 预览可组合项时,Android Studio 会显示
错误:

如果您想预览使用 ViewModel 的可组合项,则应创建
另一个可组合项,它将 ViewModel 中的参数作为
可组合项。这样一来,您就无需预览使用
ViewModel.
@Composable
fun AuthorColumn(viewModel: AuthorViewModel = viewModel()) {
AuthorColumn(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorColumn(...) {
name = NameLabel(name),
posts = PostsList(posts)
}
}
注解类 @Preview
您可以随时按“Ctrl”或“⌘ + 点击”Android 中的 @Preview 注解
可查看在进行自定义时可以调整的参数的完整列表
预览。
annotation class Preview(
val name: String = "",
val group: String = "",
@IntRange(from = 1) val apiLevel: Int = -1,
val widthDp: Int = -1,
val heightDp: Int = -1,
val locale: String = "",
@FloatRange(from = 0.01) val fontScale: Float = 1f,
val showSystemUi: Boolean = false,
val showBackground: Boolean = false,
val backgroundColor: Long = 0,
@UiMode val uiMode: Int = 0,
@Device val device: String = Devices.DEFAULT,
@Wallpaper val wallpaper: Int = Wallpapers.NONE,
)
其他资源
详细了解 Android Studio 如何推广 @Preview 的易用性,并学习
更多工具提示,请查看博客 Compose
工具。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 使用 CompositionLocal 将数据的作用域限定在局部
- Compose 中的 Material Design 2
- 在 Compose 中使用 View

