Materyal Tasarım, XR'ye uyum sağlayan bileşenler ve düzenler sunar. Mevcut Material 3 kitaplığı kullanılarak bileşenler ve uyarlanabilir düzenler, uzamsal kullanıcı arayüzü davranışlarıyla geliştirilir.
EnableXrComponentOverrides sarıcısını ekleyerek mevcut M3 uygulamanızı uyarlayabilirsiniz. Uygulamanızın bağımlılıklarına XR Compose Material3 kitaplığını ekleyin.
Mevcut uygulamanızı uyarlamak için EnableXrComponentOverrides'i kullanın
EnableXrComponentOverrides sarmalayıcısının içindeki tüm M3 Compose kullanıcı arayüzü, XR cihazlarda uyarlanır. Bu sarmalayıcı, bu davranışın dışında bırakmak istediğiniz bileşenleri seçmenize olanak tanır.
Uygulamanızı Material Design for XR'a uyarlamak için EnableXrComponentOverrides sarmalayıcısını ekleyin.
Gezinme sütunu
NavigationSuiteScaffold dahil olmak üzere tüm Compose düzenlerindeki gezinme çubuğu, XR Orbiter'a otomatik olarak uyarlanır. Daha fazla bilgi için Materyal Tasarım yönergelerini inceleyin.

Uzamsallaştırılmamış gezinme sütunu

Uzamsallaştırılmış (XR'ye uyarlanmış) gezinme sütunu
Gezinme çubuğu
NavigationSuiteScaffold dahil olmak üzere tüm Compose düzenlerindeki gezinme çubuğu, XR orbiter'a otomatik olarak uyum sağlar. Daha fazla bilgi için Materyal Tasarım yönergelerini inceleyin.

Uzamsallaştırılmamış gezinme çubuğu

Uzamsallaştırılmış (XR'ye uyarlanmış) gezinme çubuğu
İletişim kutuları
BasicAlertDialog, XR'ye uyum sağlayarak bileşene yükseklik ekler.
İletişim kutuları ve uyarlanabilir tasarım yönergeleri hakkında daha fazla bilgi edinin.

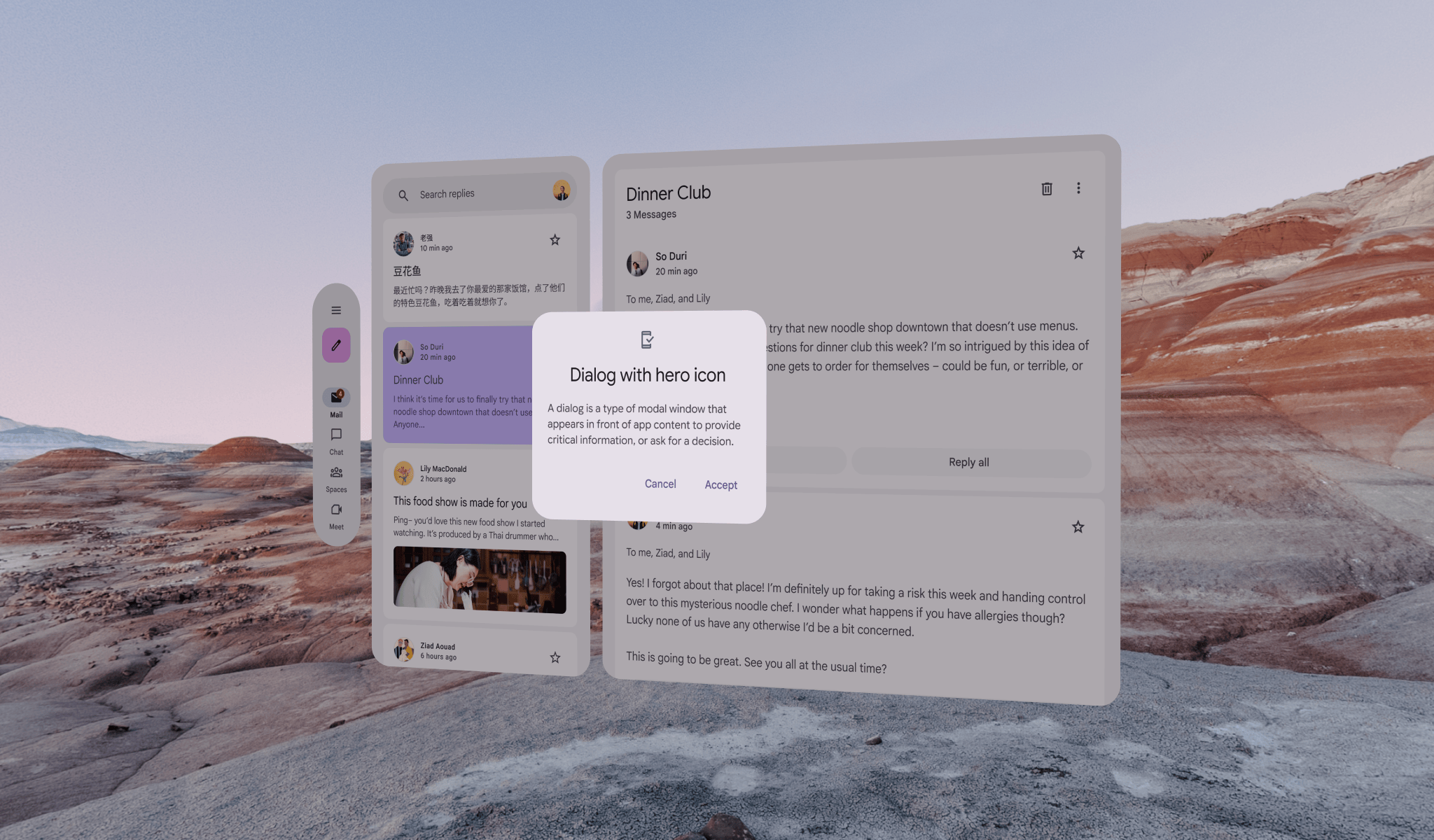
Mekansallaştırılmamış diyalog

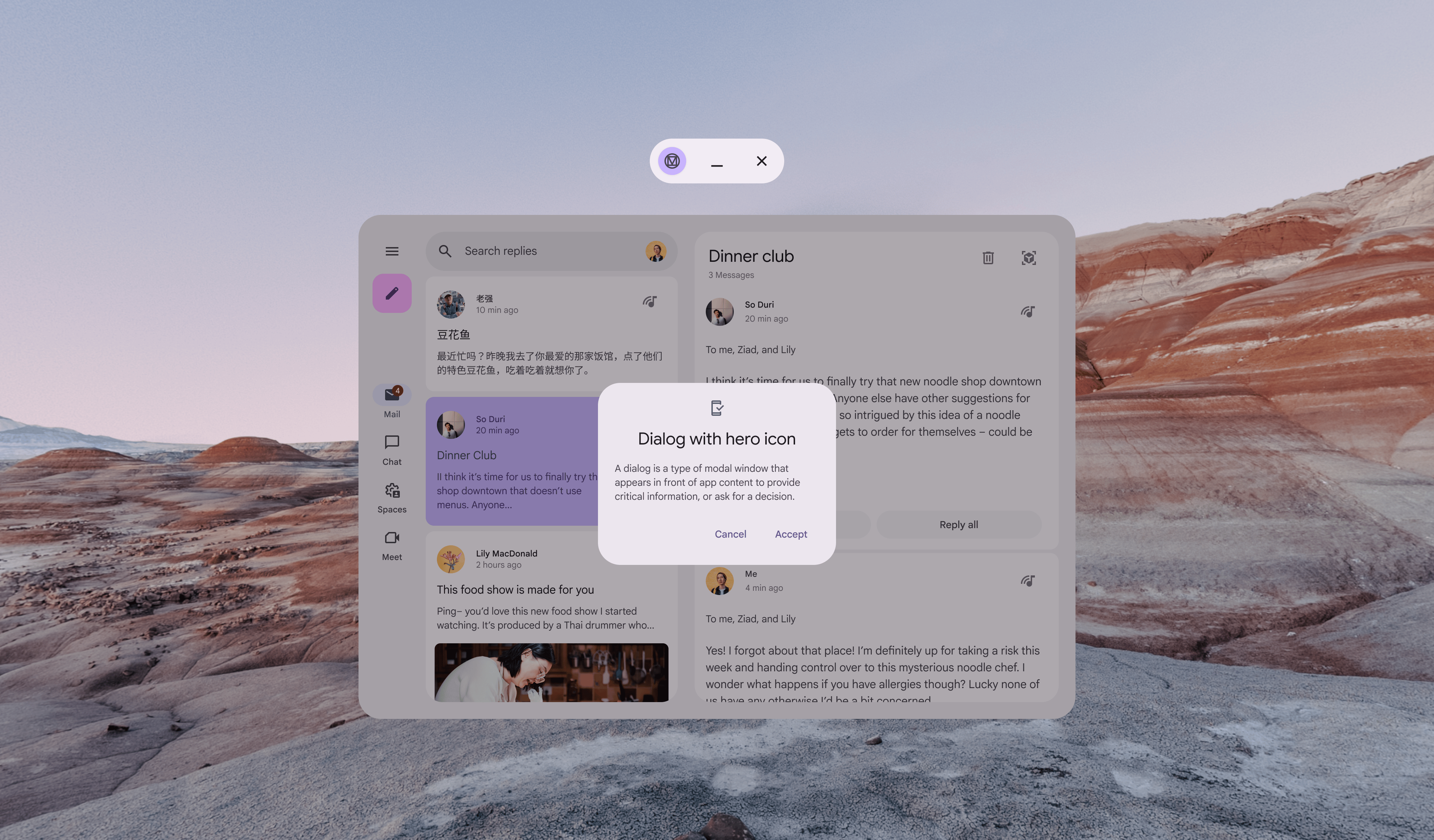
Uzamsallaştırılmış (XR'ye uyarlanmış) diyalog
Üst uygulama çubukları
TopAppBar, XR orbiter'a otomatik olarak uyum sağlar.
Üst uygulama çubukları ve uyarlanabilir tasarım yönergeleri hakkında daha fazla bilgi edinin.

Uzamsallaştırılmamış üst uygulama çubuğu

Uzamsallaştırılmış (XR'ye uyarlanmış) üst uygulama çubuğu
XR için liste-ayrıntı düzeni
XR'deki Compose Material 3 uyarlanabilir düzenlerinde, her bölmenin kendi XR uzamsal panelinin içine yerleştirildiği bire bir eşleme bulunur. ListDetailPaneScaffold ve uyarlanabilir tasarım yönergeleri hakkında daha fazla bilgi edinin.

Non-spatialized ListDetailPaneScaffold

Uzamsallaştırılmış (XR'ye uyarlanmış) ListDetailPaneScaffold
XR için destek bölmesi düzeni
XR'deki Compose Material 3 uyarlanabilir düzenlerinde, her bölmenin kendi XR uzamsal panelinin içine yerleştirildiği bire bir eşleme bulunur. SupportingPaneScaffold ve uyarlanabilir tasarım yönergeleri hakkında daha fazla bilgi edinin.

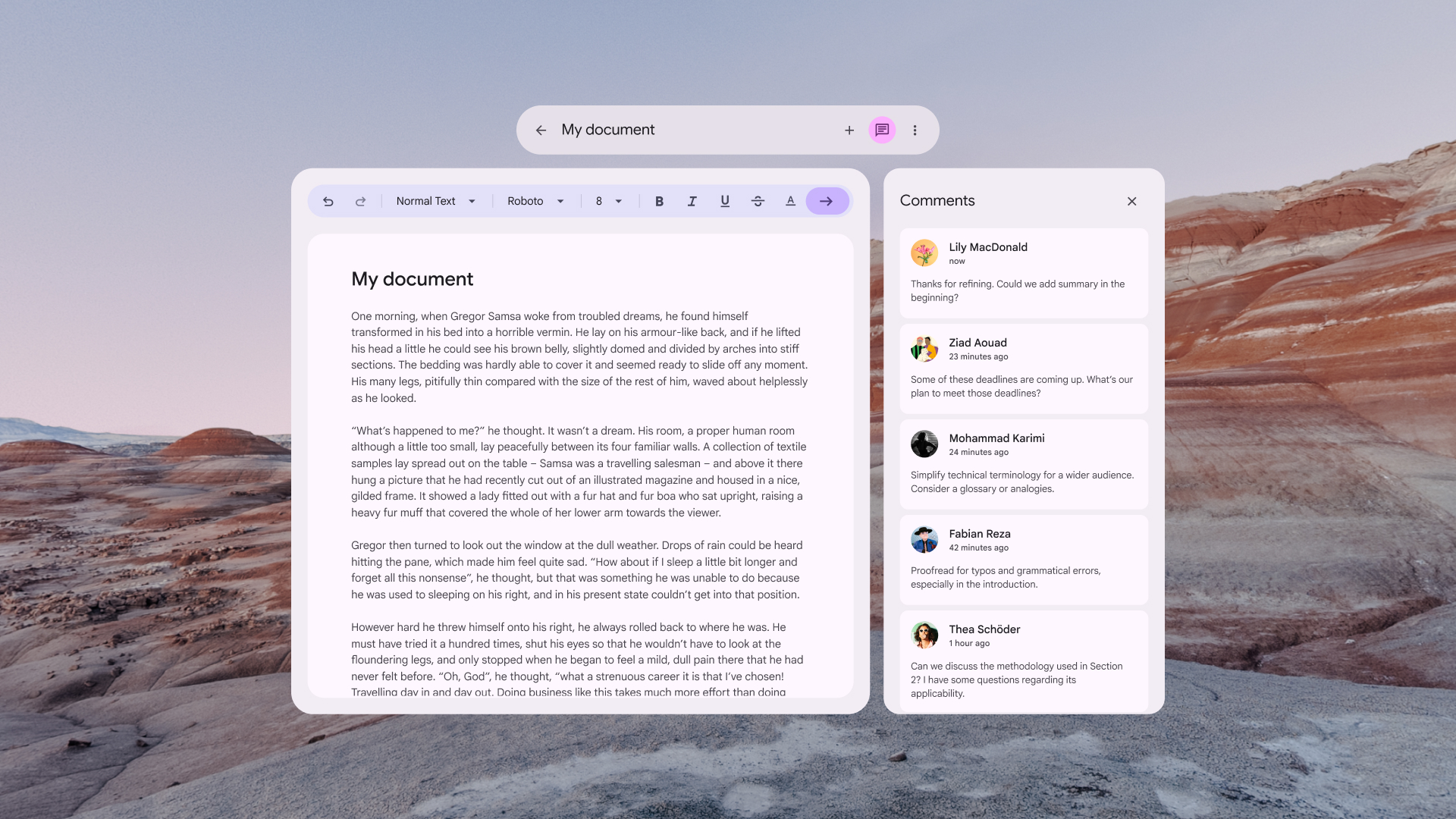
Non-spatialized SupportingPaneScaffold

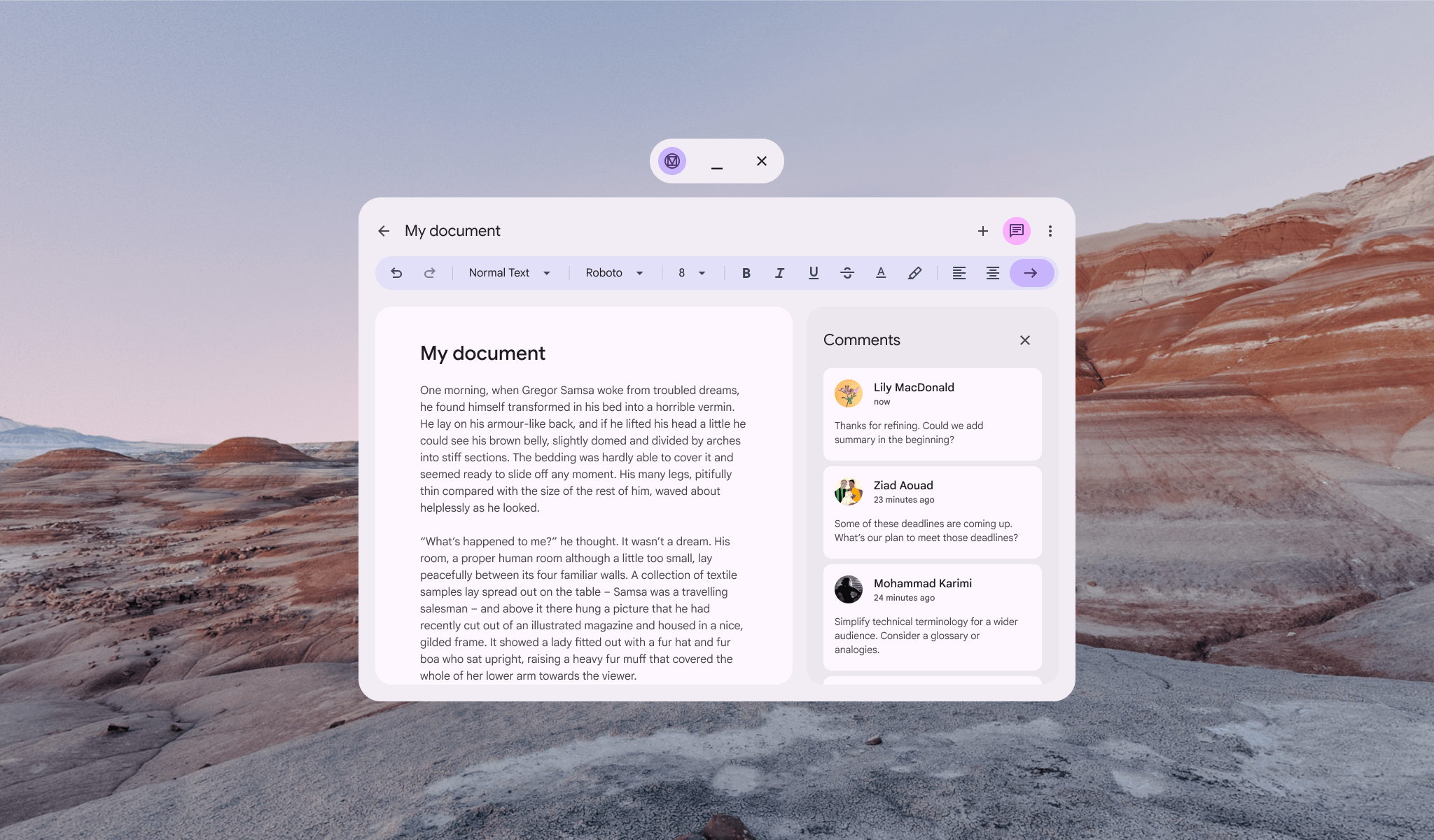
Uzamsallaştırılmış (XR'ye uyarlanmış) SupportingPaneScaffold
Figma için Material 3 tasarım kitiyle tasarlamaya başlama

Başlamak için Material 3 tasarım kitini indirin
Ayrıca bkz.
- XR için Jetpack Compose ile kullanıcı arayüzü geliştirme
- Uzamsal kullanıcı arayüzü tasarım yönergeleri


