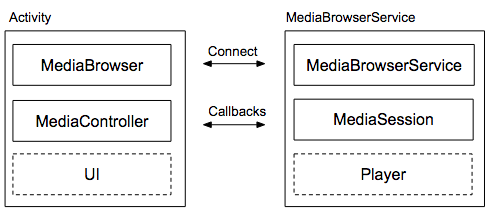
Die bevorzugte Architektur für eine Audio-App ist ein Client/Server-Design. Der Client ist eine Aktivität in deiner App, die ein MediaBrowser, einen Mediencontroller und die Benutzeroberfläche enthält. Der Server ist ein MediaBrowserService, der den Player und eine Mediensitzung enthält.

Ein MediaBrowserService bietet zwei Hauptfunktionen:
- Wenn du ein
MediaBrowserServiceverwendest, können andere Komponenten und Anwendungen mit einemMediaBrowserdeinen Dienst erkennen, ihre eigene Mediensteuerung erstellen, eine Verbindung zu deiner Mediensitzung herstellen und den Player steuern. So erhalten Wear OS- und Android Auto-Apps Zugriff auf deine Medien-App. - Außerdem bietet es eine optionale Browser-API. Anwendungen benötigen diese Funktion nicht. Mit der Browsing API können Clients den Dienst abfragen und eine Darstellung seiner Inhaltshierarchie erstellen, die Playlists, eine Mediathek oder eine andere Art von Sammlung darstellen kann.
- Medienbrowserdienst erstellen
- Hier erfahren Sie, wie Sie einen Medienbrowserdienst erstellen, der eine Mediensitzung enthält, Clientverbindungen verwalten und während der Audiowiedergabe zu einem Dienst im Vordergrund werden.
- Medienbrowser-Client erstellen
- Hier erfahren Sie, wie Sie eine Medienbrowser-Clientaktivität mit einer UI und einem Mediencontroller erstellen und mit einem Medienbrowserdienst kommunizieren.
- Callbacks für Mediensitzungen
- Hier wird beschrieben, wie die Callback-Methoden für Mediensitzungen die Mediensitzung, den Medienbrowserdienst und andere App-Komponenten wie Benachrichtigungen und Übertragungsempfänger verwalten.
- Beispiel für den universellen Android Music Player
- Dieses GitHub-Beispiel zeigt, wie eine Medien-App implementiert wird, die die Hintergrundwiedergabe von Audioinhalten ermöglicht und eine Mediathek bietet, die für andere Apps verfügbar ist.

