Layout Inspector consente di ispezionare un layout di Compose all'interno di un'app in esecuzione in un emulatore o in un dispositivo fisico. Puoi utilizzare Layout Inspector per verificare la frequenza con cui un componibile viene ricomposto o ignorato, in modo da identificare eventuali problemi della tua app. Ad esempio, alcuni errori di programmazione potrebbero forzare la ricomposizione dell'interfaccia utente in modo eccessivo, causando prestazioni scarse. Alcuni errori di programmazione possono impedire la ricomposizione della UI e, di conseguenza, la visualizzazione delle modifiche apportate all'interfaccia utente sullo schermo. Se non hai mai utilizzato Layout inspector, consulta le linee guida su come eseguirlo.
Ottieni conteggi di ricomposizione
Durante il debug dei layout di Compose, sapere quando gli elementi componibili ricompongono è importante per comprendere se la tua UI è implementata correttamente. Ad esempio, se si ricompone troppe volte, l'app potrebbe svolgere più lavoro del necessario. D'altra parte, i componenti che non si ricompongono quando prevedi che possano portare a comportamenti imprevisti.
Layout Inspector mostra quando gli elementi componibili discreti nella gerarchia di layout sono stati ricomposti o ignorati durante l'interazione con la tua app. In Android Studio, le ricomposizioni vengono evidenziate per aiutarti a stabilire in quale punto dell'interfaccia utente i tuoi componibili vengono ricomposti.
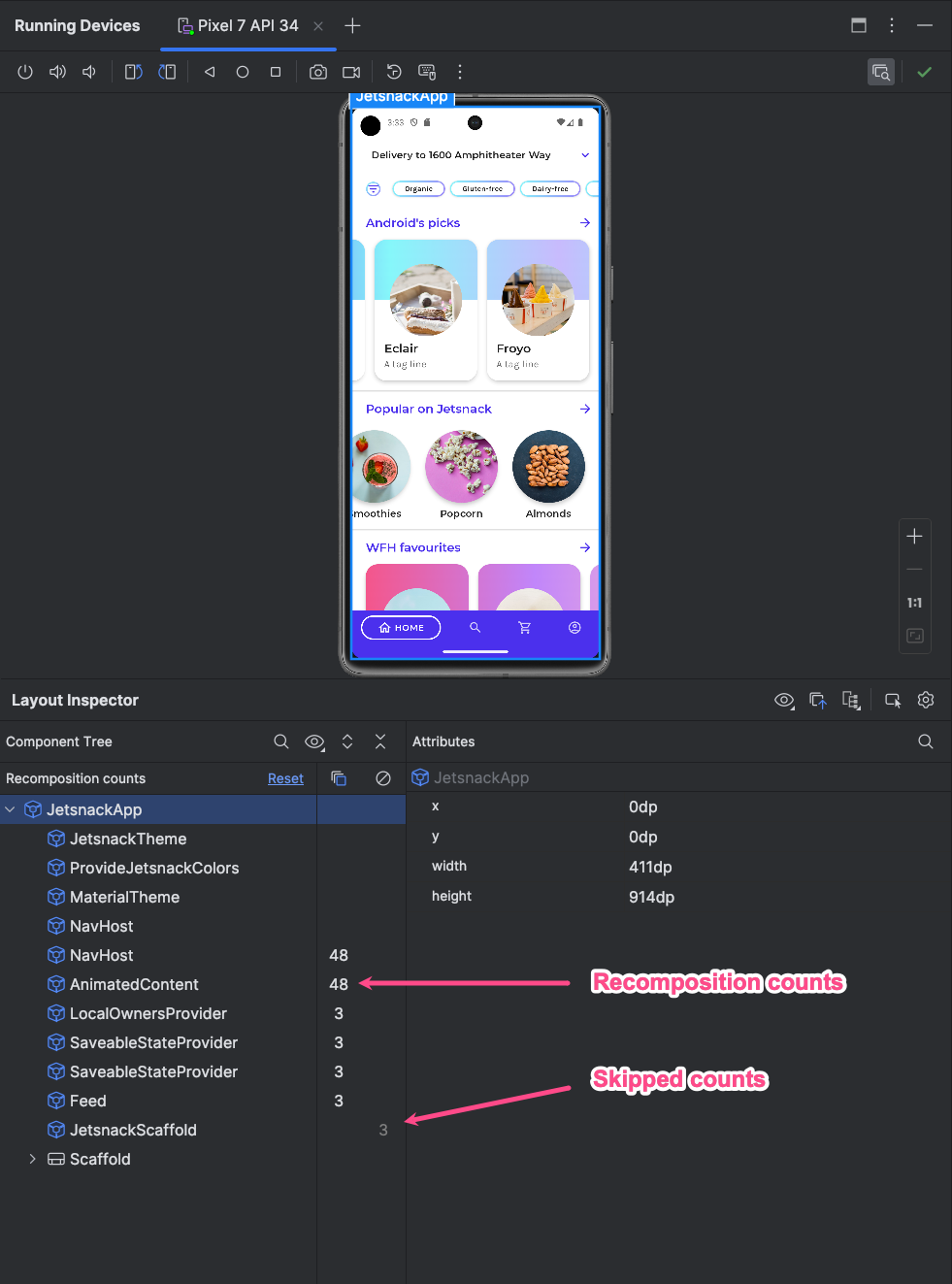
Figura 1. Le ricomposizioni sono evidenziate in Layout Inspector.
La parte evidenziata mostra un overlay gradiente del componibile nella sezione delle immagini di Layout Inspector e scompare gradualmente per consentirti di avere un'idea di dove nell'interfaccia utente sia possibile trovare il componibile con le ricomposizioni più elevate. Se un componibile si ricompone a una velocità maggiore rispetto a un altro componibile, il primo componibile riceve un colore overlay gradiente più forte. Se fai doppio clic su un componibile in Controllo layout, si apre il codice corrispondente per l'analisi.

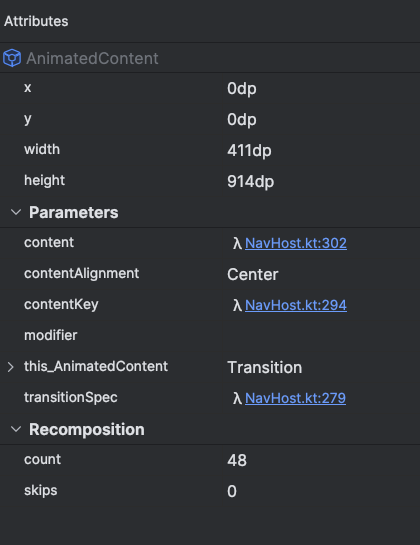
Apri la finestra Layout Inspector e collegati al processo della tua app. Nell'albero dei componenti, accanto alla gerarchia di layout vengono visualizzate due colonne. La prima colonna mostra il numero di composizioni per ciascun nodo e la seconda colonna mostra il numero di skip per ciascun nodo. La selezione di un nodo componibile mostra le dimensioni e i parametri del componibile, a meno che non si tratti di una funzione in linea, nel qual caso i parametri non possono essere mostrati. Puoi visualizzare informazioni simili anche nel riquadro Attributi quando selezioni un componibile dalla Struttura dei componenti o dalla Visualizzazione del layout.
La reimpostazione del conteggio può aiutarti a comprendere le ricomposizioni o i abbandoni durante un'interazione specifica con la tua app. Per reimpostare il conteggio, fai clic su Reimposta nella parte superiore del riquadro Struttura dei componenti.

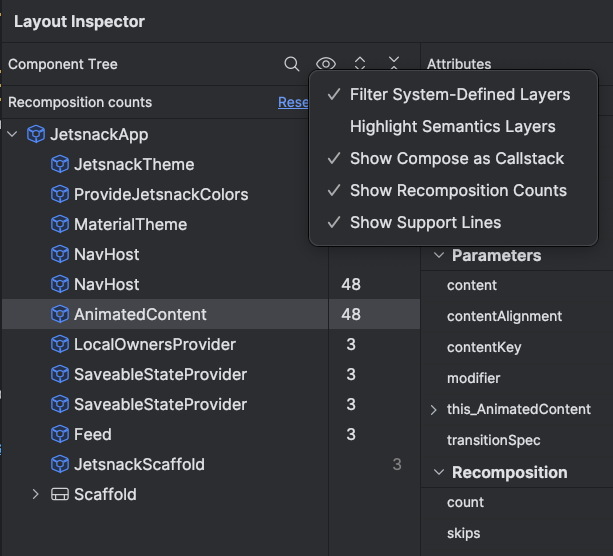
Figura 3. Attiva la composizione e il contatore Ignora in Layout Inspector.
Scrivi la semantica
In Compose, la sezione Semantica descrive la tua UI in modo alternativo, comprensibile per i servizi di Accessibilità e per il framework di Test. Usa Layout Inspector per esaminare le informazioni semantiche nei layout di Scrivi.

Figura 4. Informazioni semantiche visualizzate utilizzando Layout Inspector.
Quando selezioni un nodo Compose, utilizza il riquadro Attributi per verificare se dichiara direttamente le informazioni semantiche, se unisce la semantica dei relativi elementi secondari o se in entrambi i casi. Per identificare rapidamente quali nodi includono semantica, dichiarati o uniti, utilizza il menu a discesa Opzioni di visualizzazione nel riquadro Struttura dei componenti e seleziona Evidenzia livelli semantici. In questo modo vengono evidenziati solo i nodi nell'albero che includono semantica e puoi utilizzare la tastiera per spostarti rapidamente tra di loro.

