Les tuiles ne sont pas des applications. Elles sont donc déployées et lancées à l'aide de mécanismes différents.
Lorsqu'un appareil dispose des options pour les développeurs activées (les émulateurs les ont activées par défaut), des fonctionnalités supplémentaires permettant le développement de tuiles deviennent disponibles pour une utilisation dans Android Studio et adb.
Déployer des vignettes
Pour déployer votre carte, vous pouvez installer votre application sur un appareil physique ou un émulateur à l'aide d'Android Studio, comme décrit dans Créer et exécuter votre application. Ensuite, en suivant les mêmes étapes que les utilisateurs habituels, ajoutez manuellement la carte au carrousel de cartes.
Pendant le développement actif, vous trouverez peut-être plus facile et plus rapide d'utiliser la fonctionnalité "Wear OS Tile" Run/Debug Configuration (Configuration d'exécution/de débogage "Wear OS Tile") d'Android Studio. Cette méthode déploie et active automatiquement votre vignette, ce qui permet une interaction immédiate sans étapes manuelles supplémentaires.
Créer une configuration automatiquement
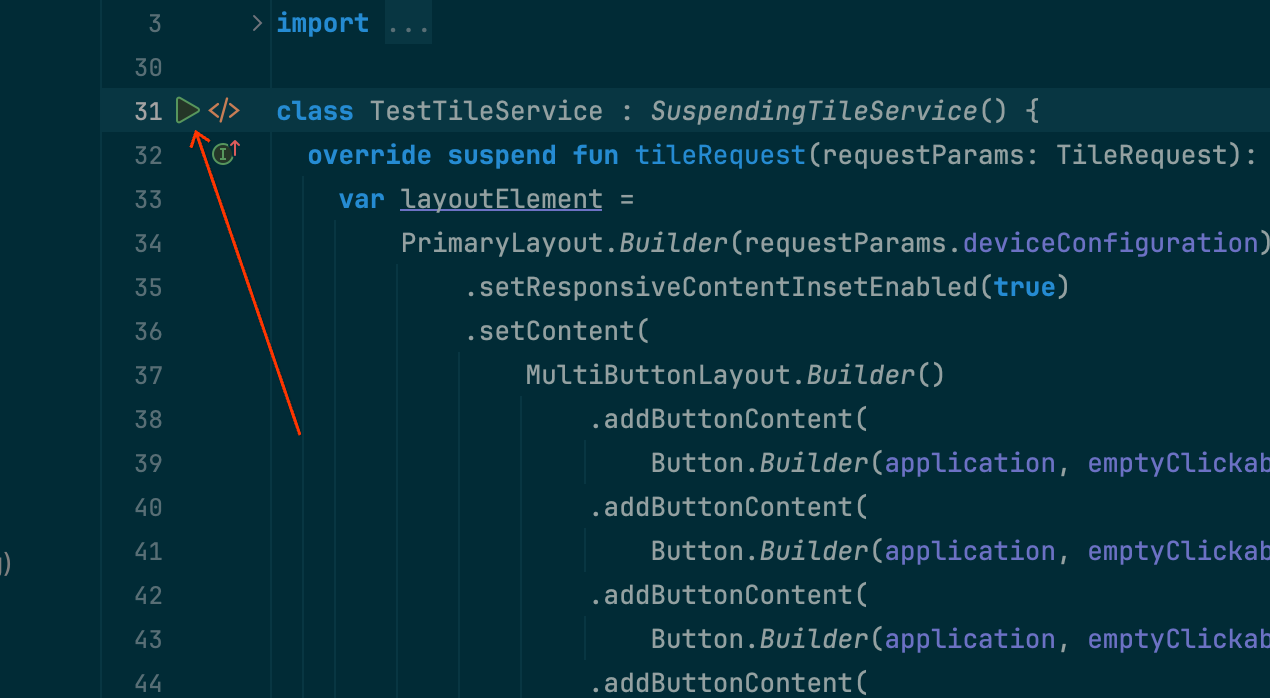
Le moyen le plus simple de déployer et d'exécuter un bloc consiste à utiliser l'icône "Exécuter le service" dans la marge. Cela crée automatiquement une configuration d'exécution si elle n'existe pas déjà. Pour en savoir plus, consultez Configurations d'exécution/de débogage de Wear OS.


Créer une configuration manuellement
Si la configuration automatique ne fonctionne pas ou si vous souhaitez mieux contrôler le résultat, consultez les instructions suivantes. Les captures d'écran proviennent d'Android Studio Meerkat (2024.3.1).
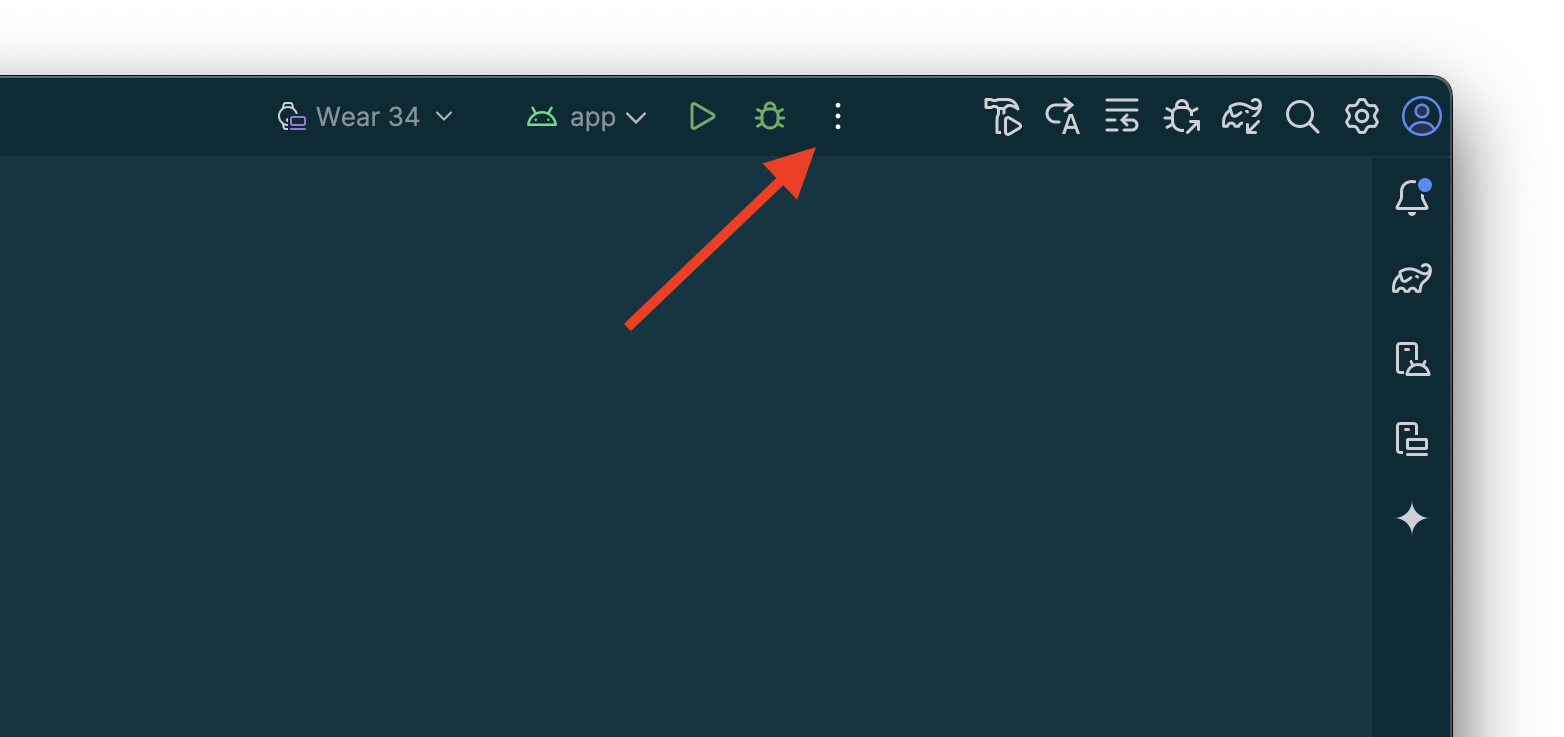
Sélectionnez l'option "⋮" (hamburger) dans la barre de titre.

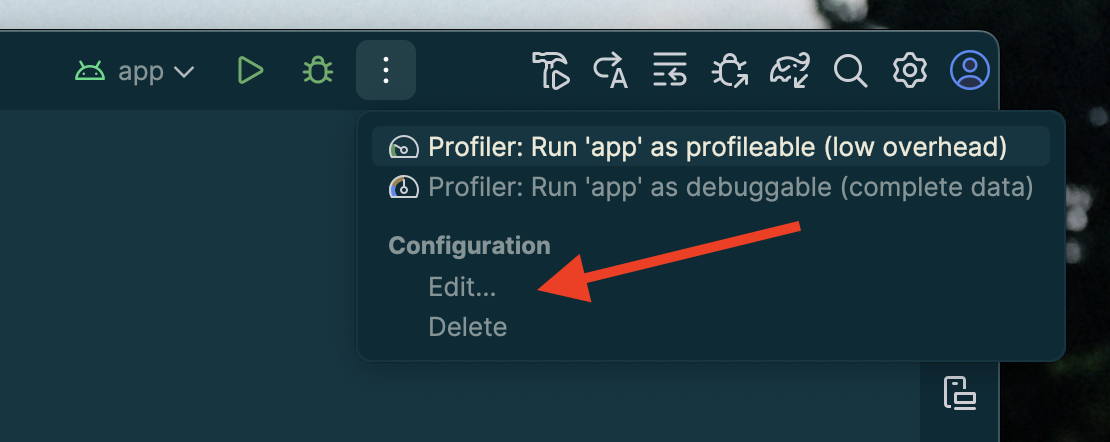
Sélectionnez "Modifier…".

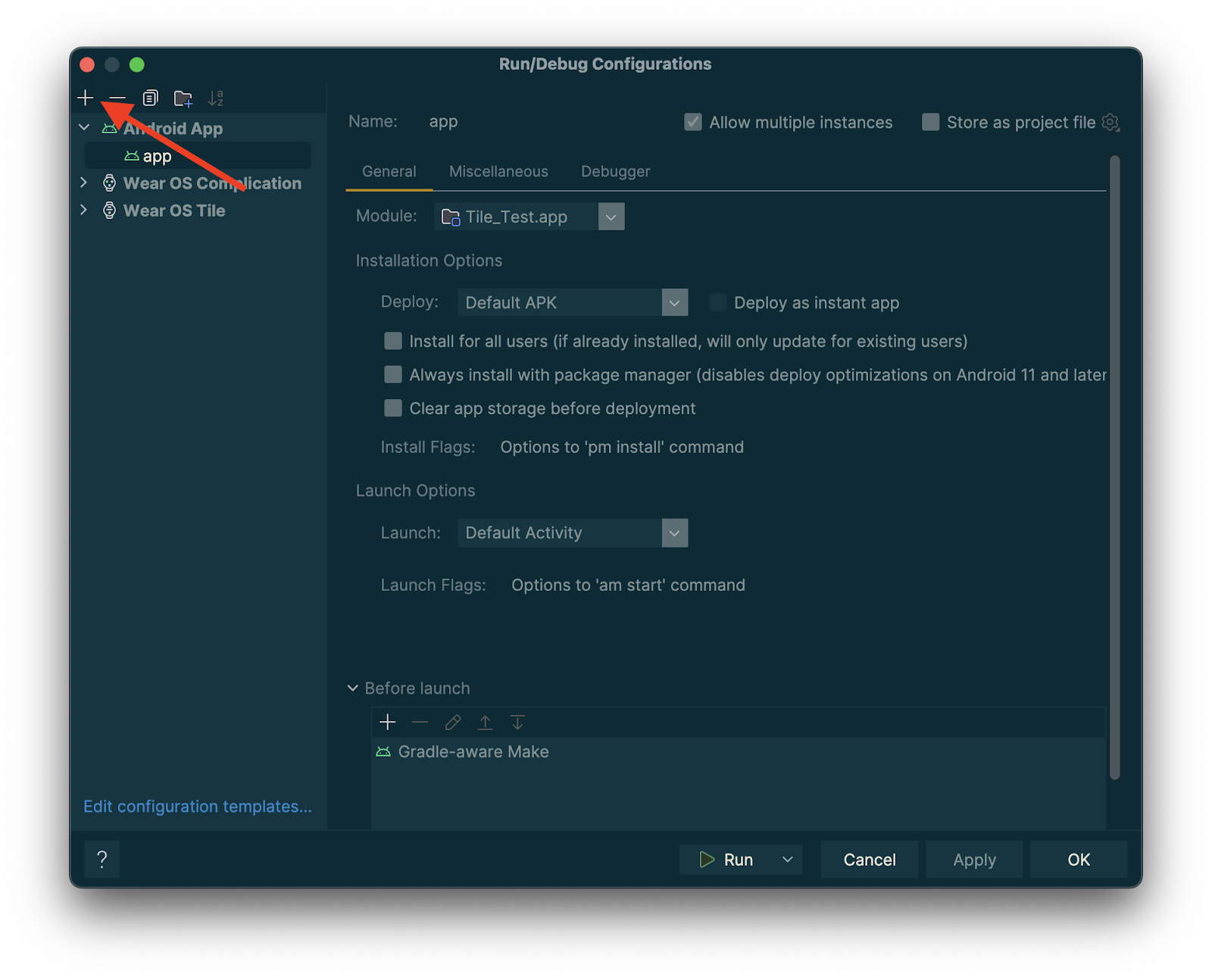
Sélectionnez "+" pour ajouter une configuration dans la boîte de dialogue qui s'affiche.

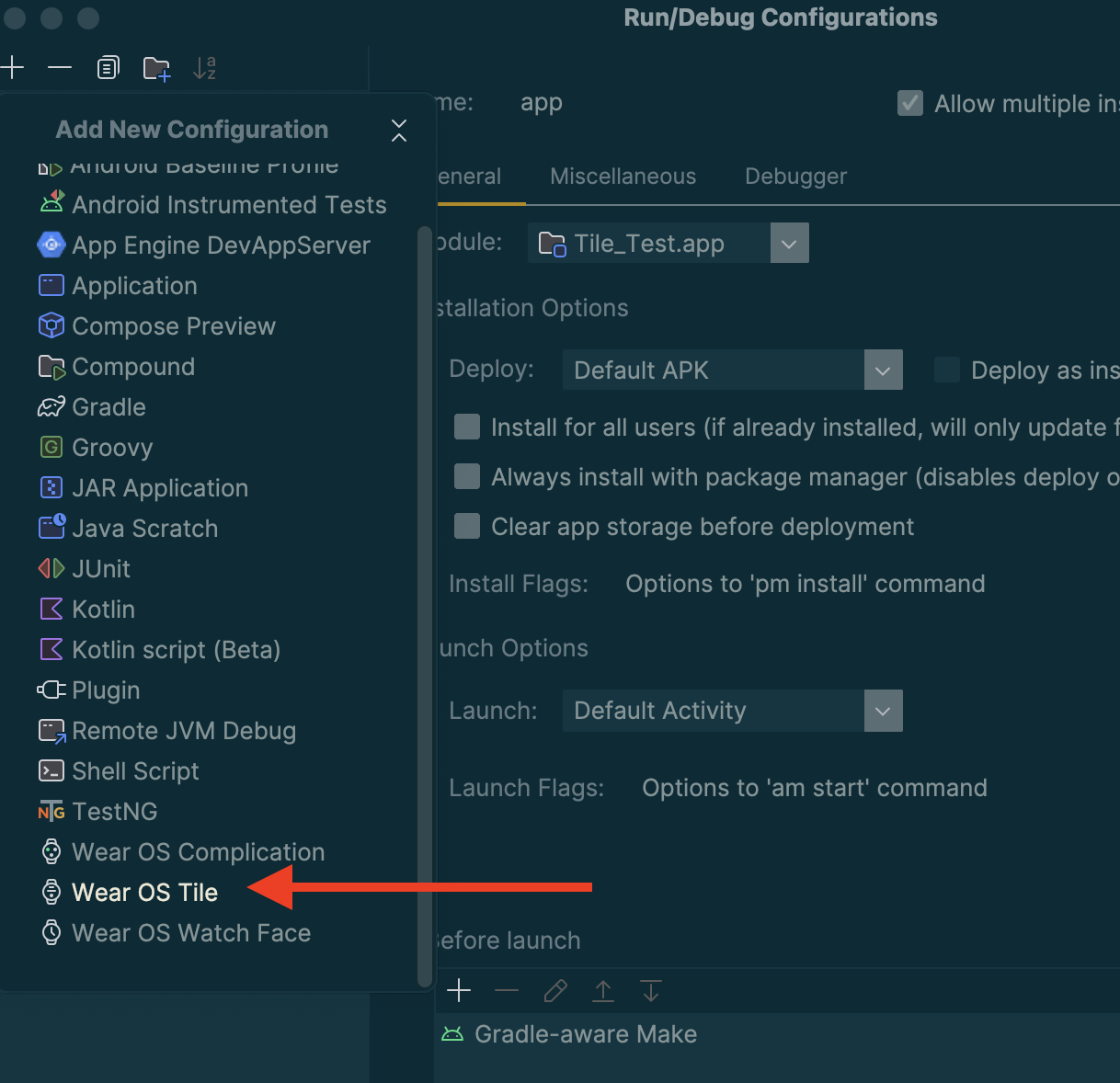
Sélectionnez "Carte Wear OS" comme type de configuration.

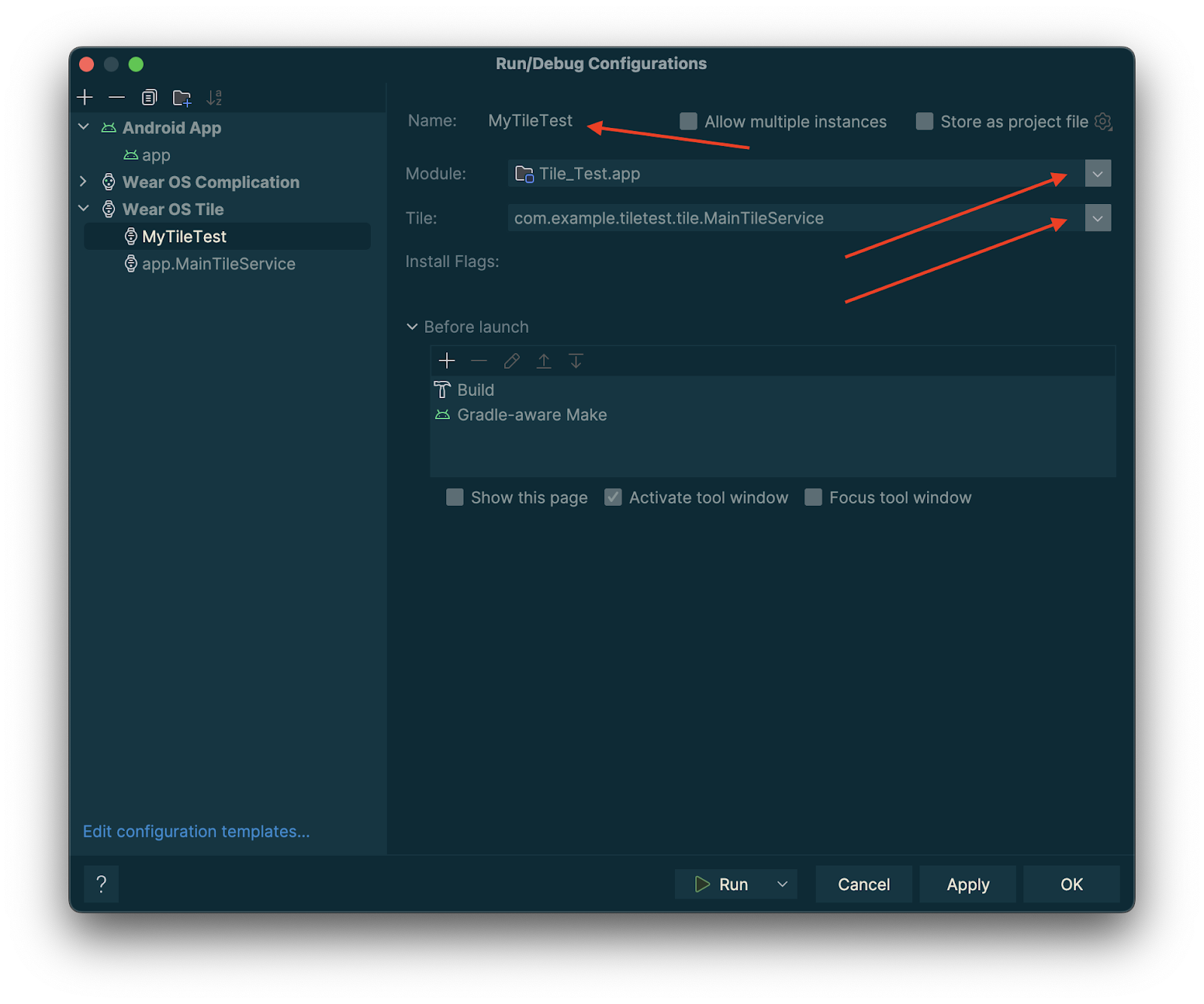
Saisissez un nom pour votre configuration, puis sélectionnez le module et la carte, le cas échéant.

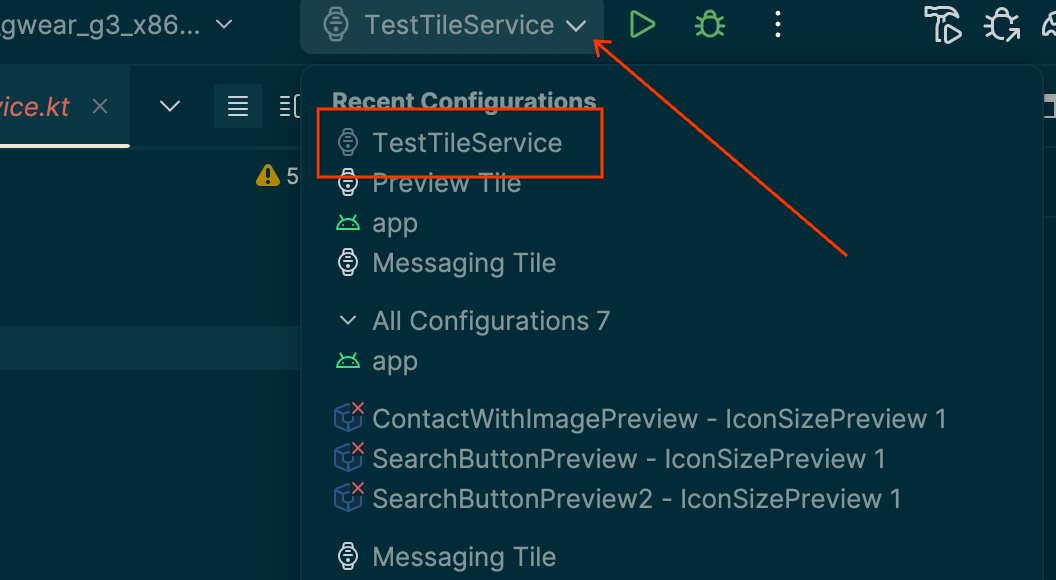
Appuyez sur "OK". Votre configuration s'affiche dans la barre de titre. Appuyez sur le bouton "▷" ("Exécuter"). Votre vignette sera déployée et activée.
Prévisualiser des cartes dans Android Studio
À partir de la mise à jour groupée Koala d'Android Studio, vous pouvez afficher des instantanés des cartes de votre application Wear OS. Ce panneau est particulièrement utile si l'apparence de votre carte change en fonction de conditions, par exemple si le contenu varie en fonction de la taille de l'écran de l'appareil ou si un événement sportif atteint la mi-temps.

Ajouter des dépendances
Incluez les dépendances suivantes dans le fichier build.gradle.kts ou build.gradle de votre application :
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configurer les aperçus des cartes
Pour prévisualiser l'apparence de votre vignette sur différentes tailles d'écran Wear OS, ajoutez l'annotation @Preview et transmettez le paramètre device. Notez que cette annotation @Preview provient d'un package différent de celui que vous utilisez pour les aperçus composables.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Ajouter et enregistrer des ressources
Si votre carte utilise des ressources Android, vous devrez les enregistrer dans le paramètre onTileResourceRequest de TilePreviewData, comme indiqué dans l'extrait de code suivant :
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Afficher des valeurs spécifiques à partir de sources de données de plate-forme
Si votre carte utilise des données de plate-forme (fréquence cardiaque, calories, distance et pas, par exemple), elle affiche les valeurs par défaut correspondantes.
Pour afficher une valeur spécifique, définissez le paramètre platformDataValues lors de la création de l'objet TilePreviewData, comme indiqué dans l'extrait de code suivant :
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Manipuler des cartes à l'aide d'adb
adb peut être utilisé pour installer, supprimer et activer des tuiles par programmation pendant le développement.
Dans les commandes suivantes, ComponentName est une chaîne composée du nom du package et d'une classe à l'intérieur de ce package, par exemple com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile (ajouter une carte)
Ajoute un titre fourni par COMPONENT_NAME et renvoie l'index.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Exemple de résultat :
Broadcast completed: result=1, data="Index=[0]"
Si une tuile existe déjà dans le carrousel, elle est supprimée et réinsérée au même emplacement. Sinon, il est inséré à Index[0]. De plus, si le carrousel est à sa capacité maximale, la dernière vignette est supprimée pour faire place à la nouvelle.
show-tile
Activez le bloc à l'index TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Exemple de résultat :
Broadcast completed: result=1
remove-tile
Supprime toutes les instances de tuile du carrousel associées à COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Exemple de résultat :
result=1, data="Tile(s) removed."
Valeurs renvoyées
- result=0 : aucun récepteur de diffusion n'a répondu à cette commande, probablement parce que la version de Wear OS est trop ancienne ou que le processus de débogage n'est pas en cours d'exécution.
- result=1 : opération réussie.
- result>1 : erreur.
