Jetpack Compose menawarkan implementasi Desain Material 3, evolusi berikutnya dari Material Design. Material 3 mencakup pembaruan tema, dan fitur personalisasi Material You seperti warna dinamis, dan dirancang agar kohesif dengan gaya visual dan UI sistem baru di Android 12 ke atas.
Di bawah ini, kami menunjukkan implementasi Desain Material 3 menggunakan aplikasi contoh Reply sebagai contoh. Contoh Reply adalah sepenuhnya berdasarkan Desain Material 3.

Dependensi
Untuk mulai menggunakan Material 3 di aplikasi Compose, tambahkan Compose Material 3
dependensi untuk file build.gradle Anda:
implementation "androidx.compose.material3:material3:$material3_version"
Setelah dependensi ditambahkan, Anda bisa mulai menambahkan sistem Material Design, termasuk warna, tipografi, dan bentuk, ke aplikasi Anda.
API Eksperimental
Beberapa API M3 dianggap eksperimental. Dalam hal ini, Anda harus memilih untuk mengaktifkan
fungsi atau level file menggunakan anotasi ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
Penerapan tema material
Tema M3 berisi subsistem berikut: skema warna, tipografi dan bentuk. Saat Anda menyesuaikan nilai ini, perubahan Anda secara otomatis tercermin dalam komponen M3 yang digunakan untuk membangun aplikasi.

Jetpack Compose menerapkan konsep ini dengan MaterialTheme M3
composable:
MaterialTheme(
colorScheme = /* ...
typography = /* ...
shapes = /* ...
) {
// M3 app content
}
Untuk menerapkan tema konten aplikasi Anda, tentukan skema warna, tipografi, dan bentuk khusus untuk aplikasi Anda.
Skema warna
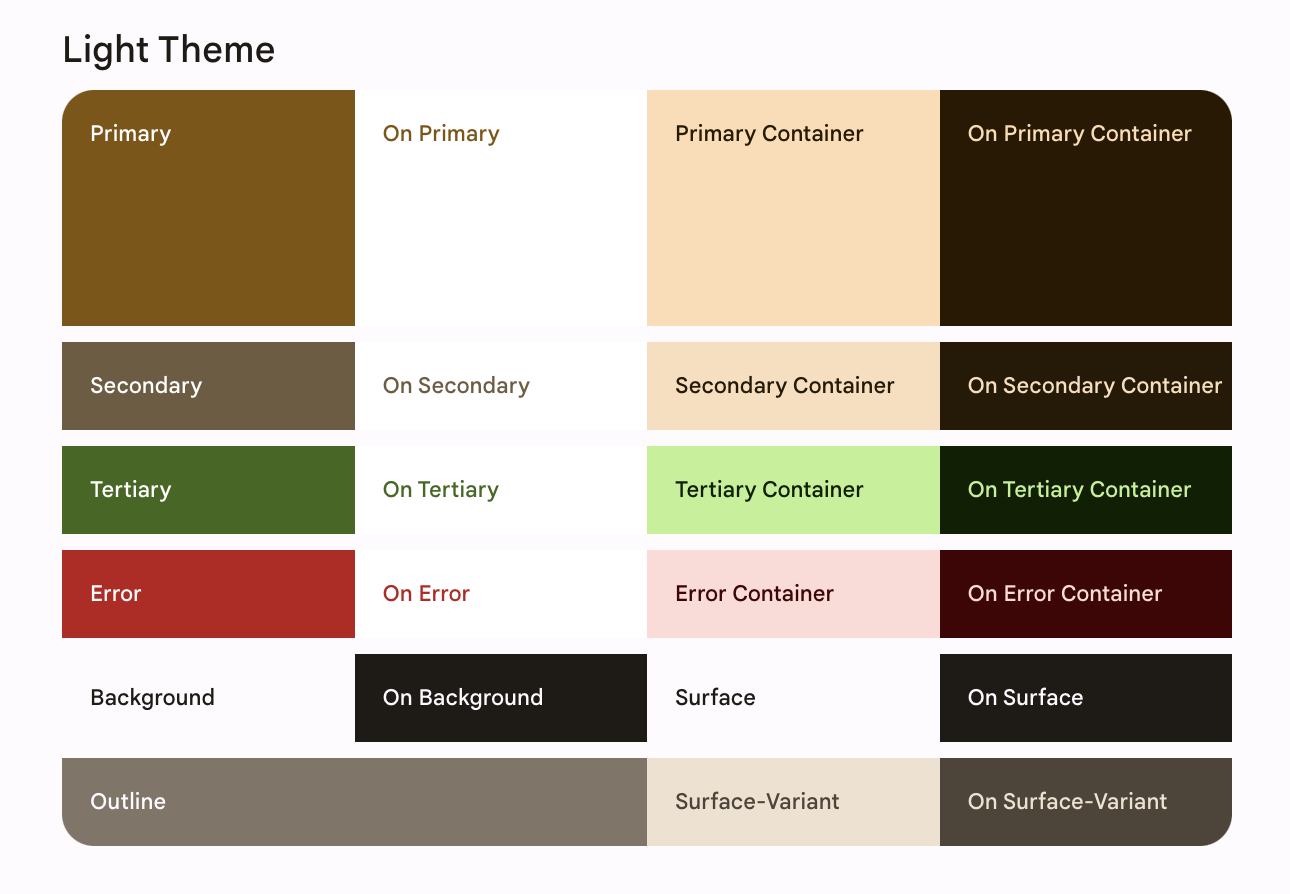
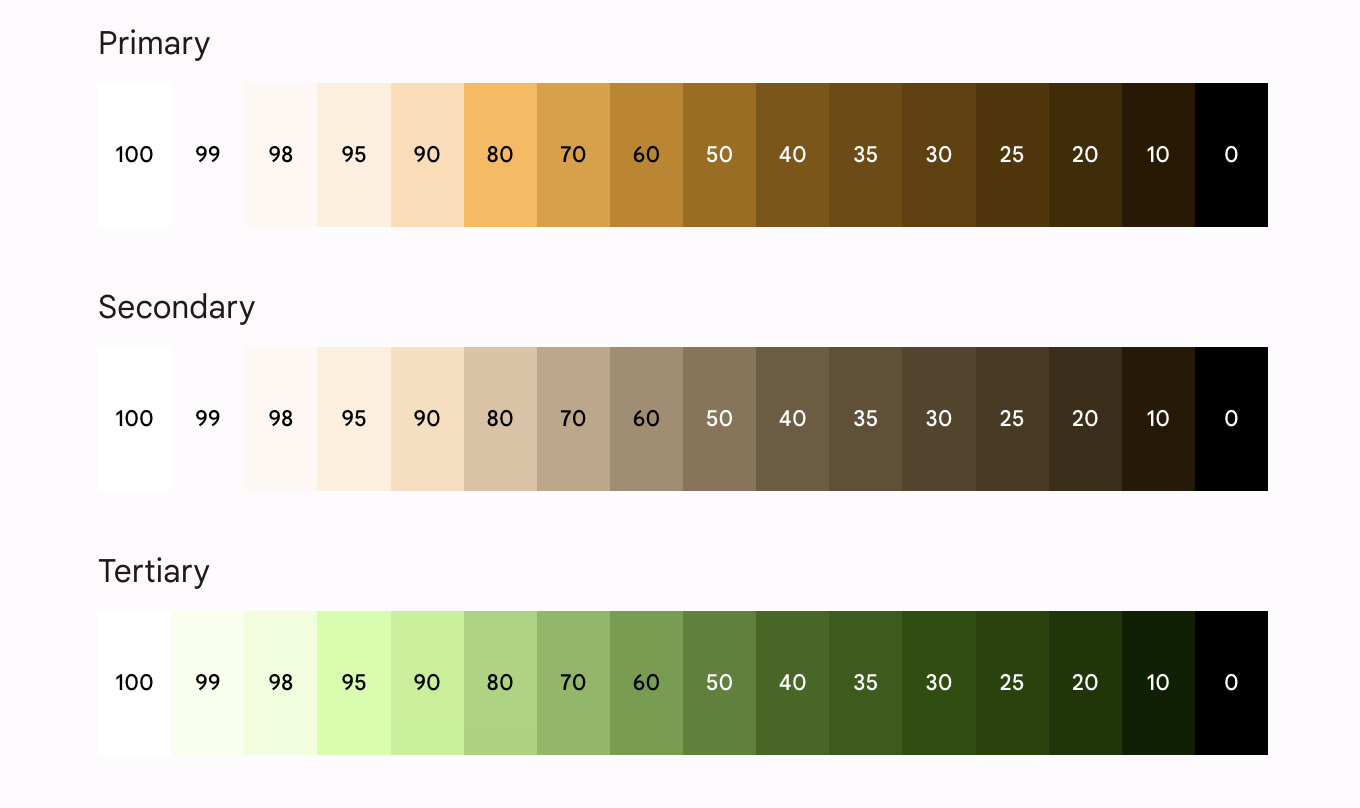
Fondasi skema warna adalah kumpulan lima warna utama. Tiap-tiap warna berhubungan dengan palet tonal 13 tone, yang digunakan oleh Material 3 komponen. Misalnya, ini adalah skema warna untuk tema terang untuk Balasan:

Baca selengkapnya tentang Skema warna dan peran warna.
Membuat skema warna
Meskipun Anda dapat membuat ColorScheme kustom secara manual, akan jauh lebih mudah untuk
membuatnya menggunakan warna sumber dari merek. Tema Material
Alat Builder memungkinkan Anda melakukannya, dan jika ingin, mengekspor
Kode tema Compose. File berikut akan dibuat:
Color.ktberisi warna tema Anda dengan semua peran yang ditentukan untuk warna tema terang dan gelap.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktberisi penyiapan skema warna terang dan gelap serta aplikasi tema.
private val LightColorScheme = lightColorScheme(
primary = md_theme_light_primary,
onPrimary = md_theme_light_onPrimary,
primaryContainer = md_theme_light_primaryContainer,
// ..
)
private val DarkColorScheme = darkColorScheme(
primary = md_theme_dark_primary,
onPrimary = md_theme_dark_onPrimary,
primaryContainer = md_theme_dark_primaryContainer,
// ..
)
@Composable
fun ReplyTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colorScheme =
if (!darkTheme) {
LightColorScheme
} else {
DarkColorScheme
}
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
Untuk mendukung tema terang dan gelap, gunakan isSystemInDarkTheme(). Berdasarkan
pengaturan sistem, menentukan skema warna yang akan digunakan: terang atau gelap.
Skema warna dinamis
Warna dinamis adalah bagian penting dari Material You, yang algoritma mendapatkan warna kustom dari wallpaper pengguna untuk diterapkan ke aplikasi aplikasi dan UI sistem. Palet warna ini digunakan sebagai titik awal untuk membuat skema warna terang dan gelap.

Warna dinamis tersedia di Android 12 dan yang lebih baru. Jika warna dinamis
tersedia, Anda dapat menyiapkan ColorScheme dinamis. Jika tidak, Anda harus mundur
menggunakan ColorScheme terang atau gelap kustom.
ColorScheme menyediakan fungsi builder untuk membuat cahaya dinamis atau
skema warna gelap:
// Dynamic color is available on Android 12+
val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S
val colors = when {
dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current)
dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current)
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
Penggunaan warna
Anda dapat mengakses warna tema Material di aplikasi melalui
MaterialTheme.colorScheme:
Text(
text = "Hello theming",
color = MaterialTheme.colorScheme.primary
)
Setiap peran warna dapat digunakan di berbagai tempat, tergantung pada keadaan, keterlihatan, dan penekanan.
- Primer adalah warna dasar, yang digunakan untuk komponen utama seperti tombol, status aktif, dan {i>tint<i} pada permukaan yang ditinggikan.
- Warna kunci sekunder digunakan untuk komponen yang kurang menarik di UI, seperti sebagai filter chip, dan memperluas peluang untuk ekspresi warna.
- Warna tombol tersier digunakan untuk mendapatkan peran aksen kontras yang dapat digunakan untuk menyeimbangkan warna primer dan sekunder atau memberikan perhatian pada suatu elemen.
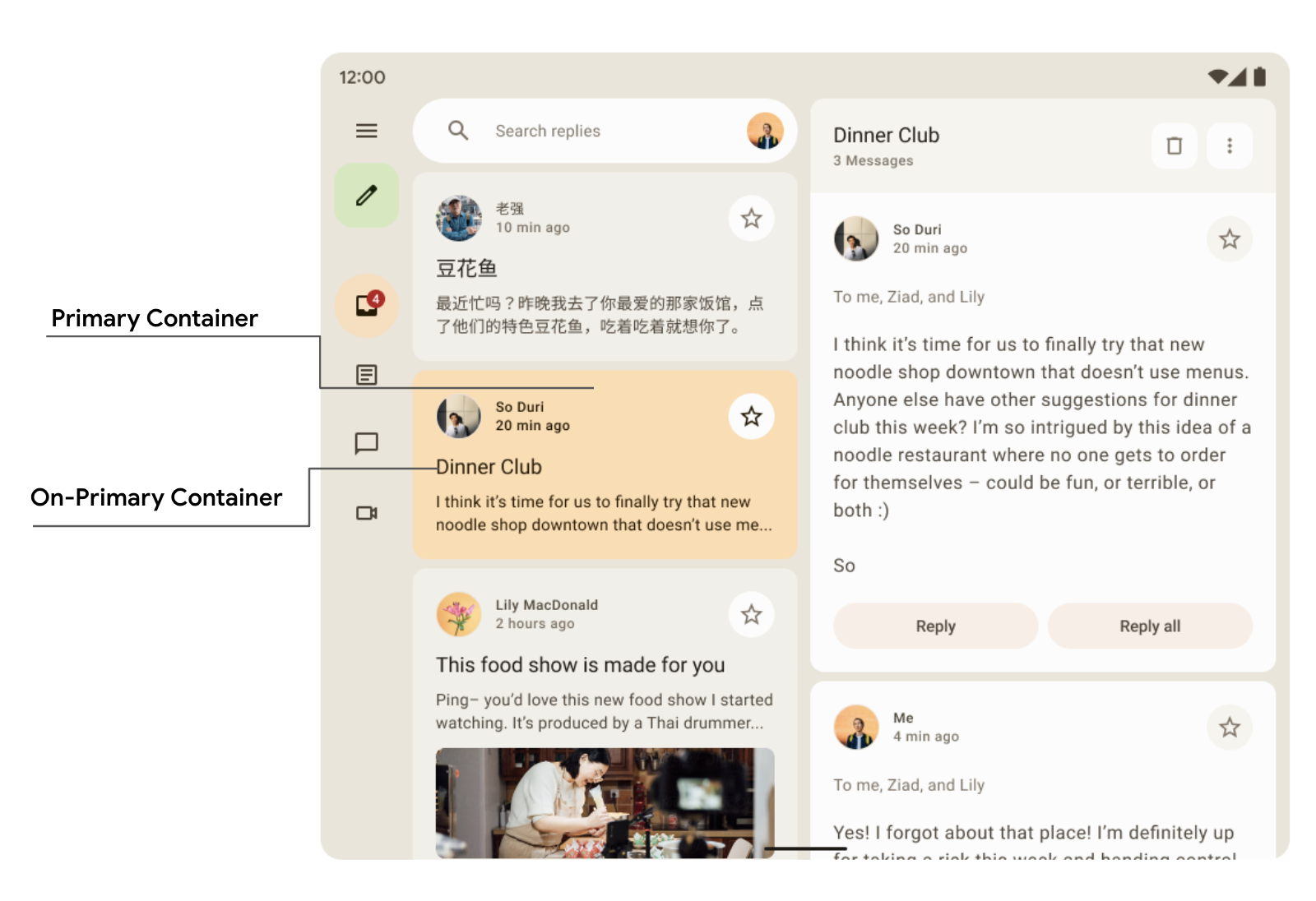
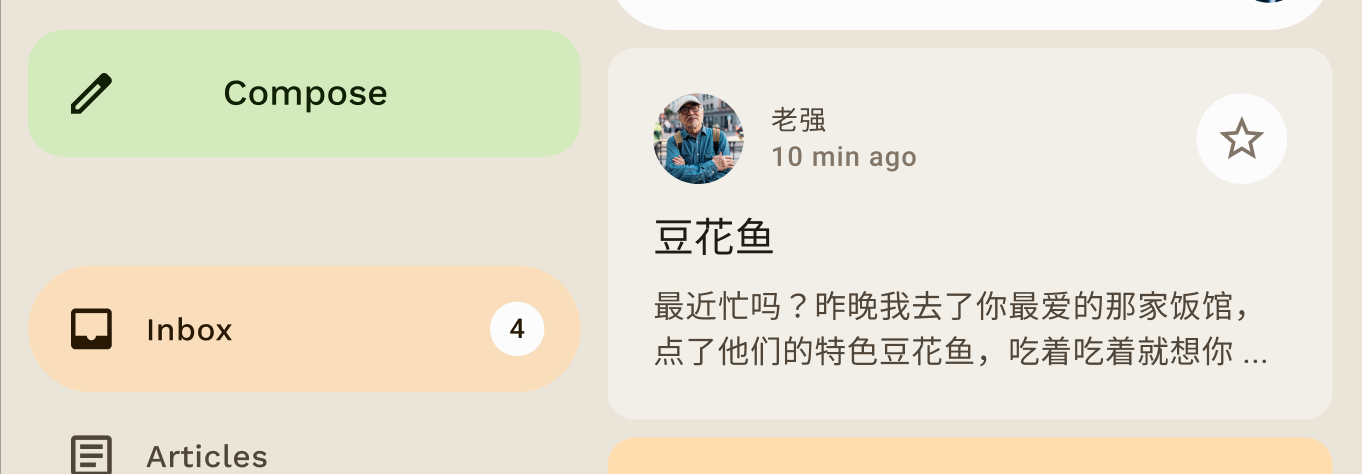
Desain aplikasi contoh Reply menggunakan warna penampung on-primary selain primary-container untuk memberi penekanan pada item yang dipilih.

Card(
colors = CardDefaults.cardColors(
containerColor =
if (isSelected) MaterialTheme.colorScheme.primaryContainer
else
MaterialTheme.colorScheme.surfaceVariant
)
) {
Text(
text = "Dinner club",
style = MaterialTheme.typography.bodyLarge,
color =
if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer
else MaterialTheme.colorScheme.onSurface,
)
}
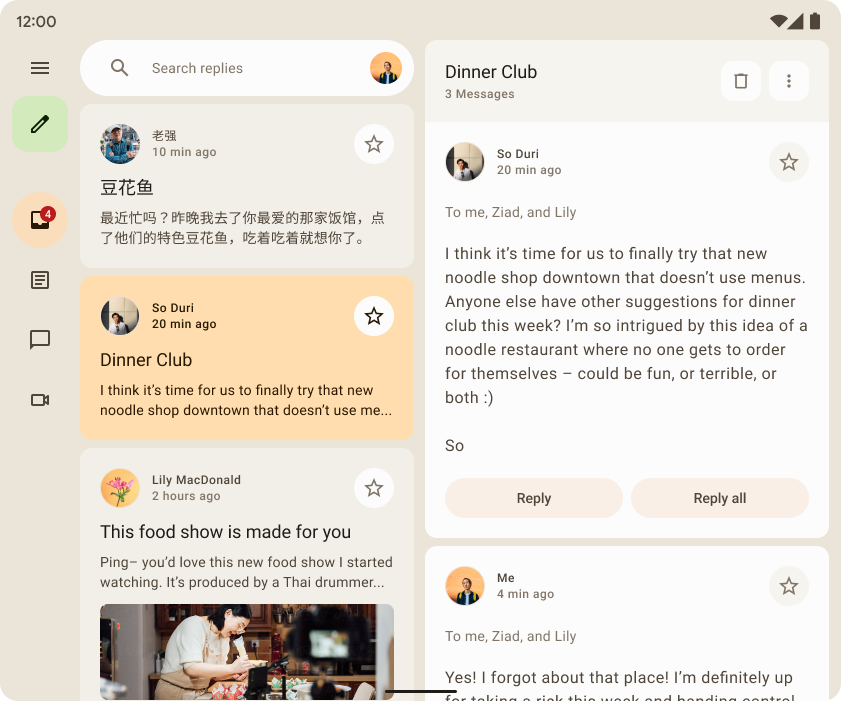
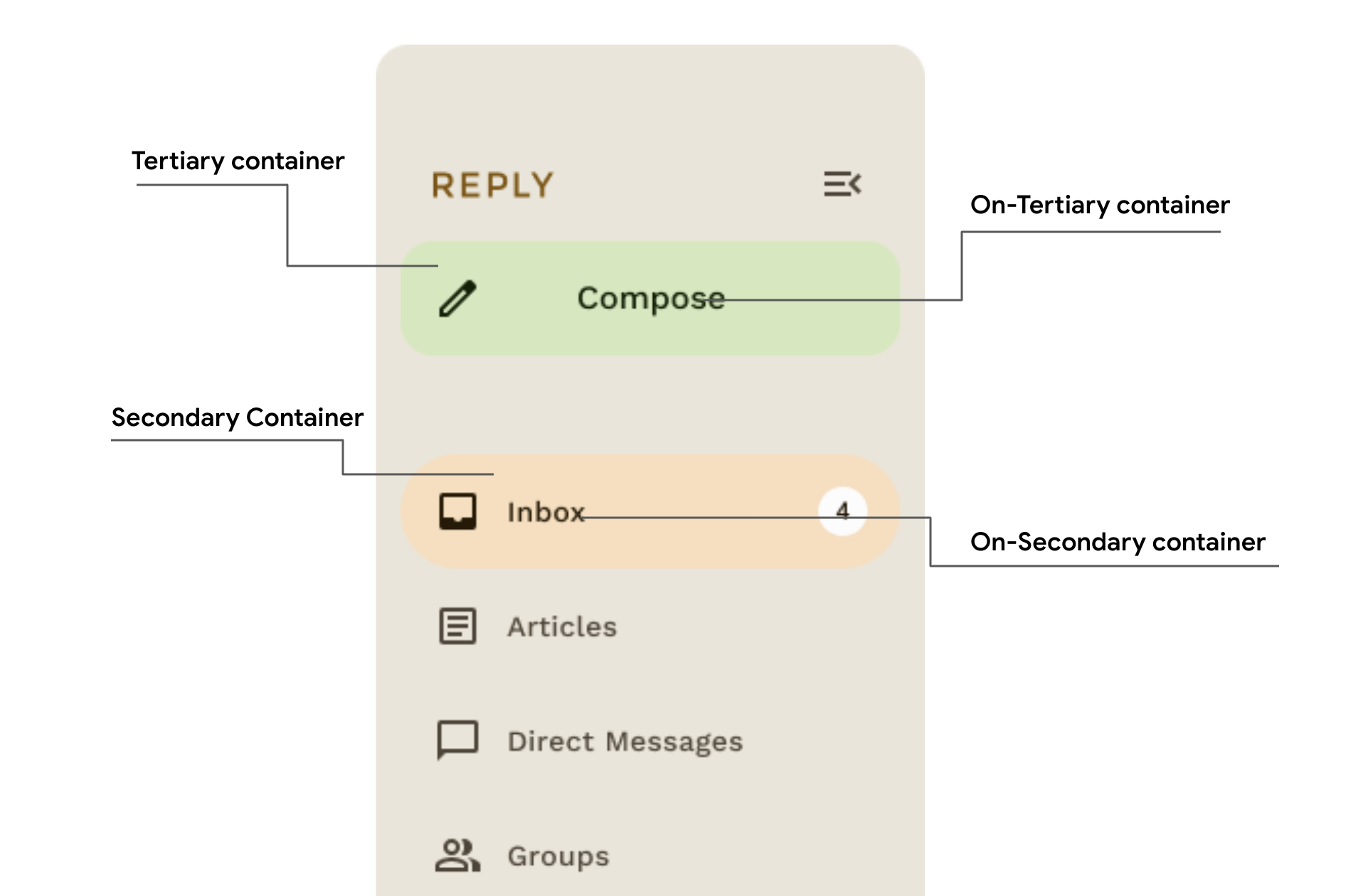
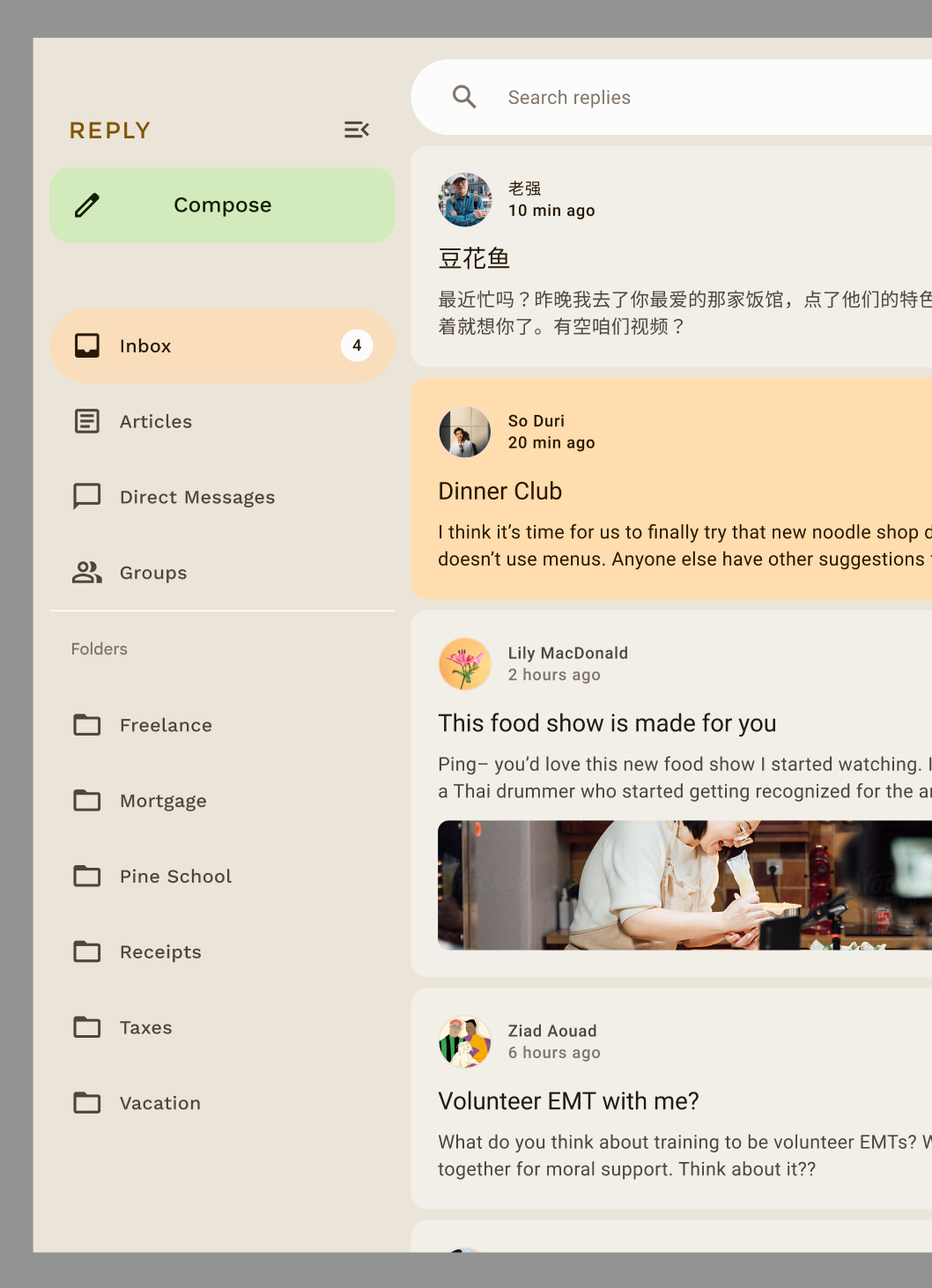
Di sini Anda dapat melihat di panel samping Navigasi Balasan bagaimana fungsi sekunder dan tersier warna penampung digunakan secara kontras untuk menciptakan penekanan dan aksen.

Tipografi
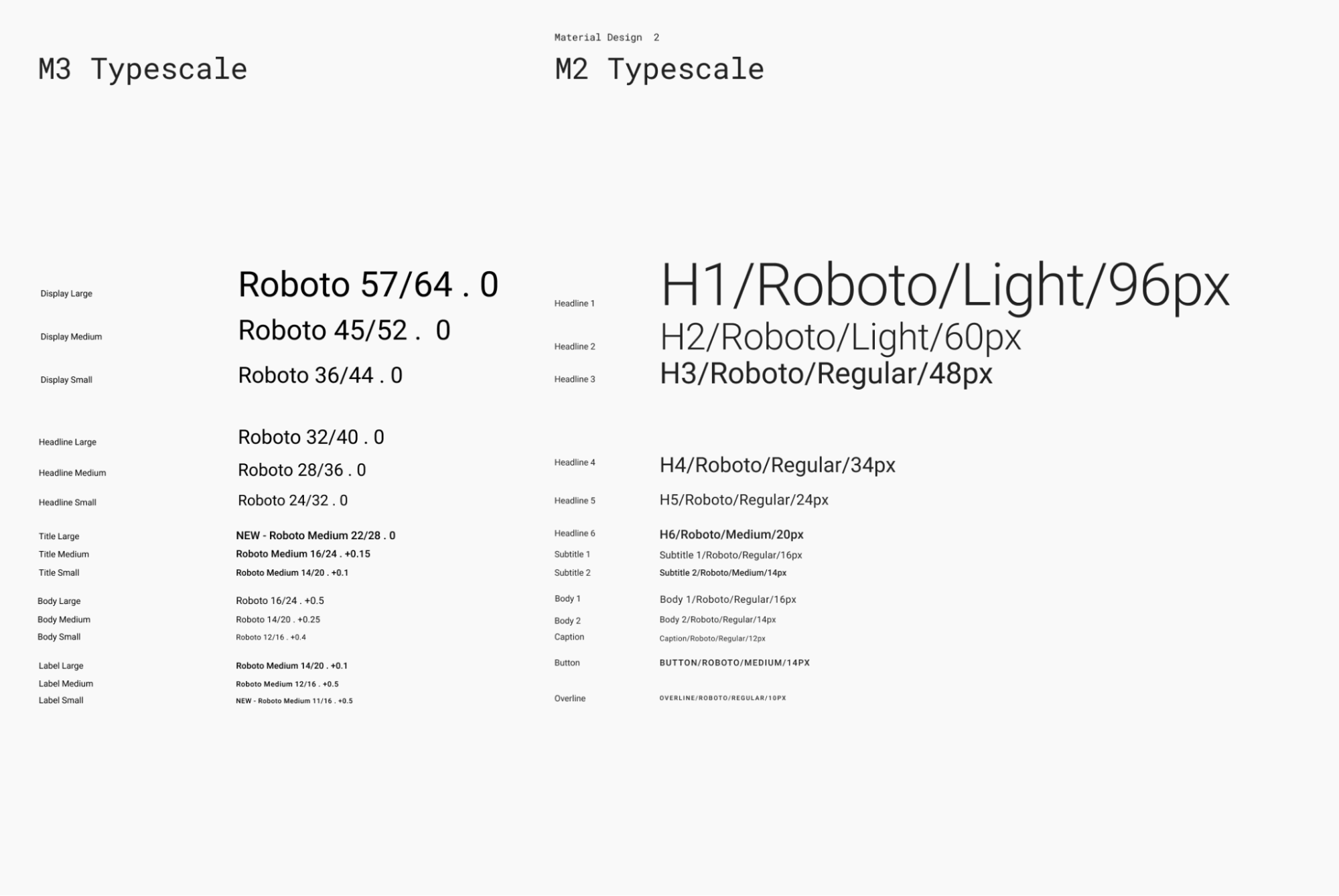
Desain Material 3 menentukan skala jenis, termasuk gaya teks yang telah diadaptasi dari Desain Material 2. Penamaan dan pengelompokannya telah disederhanakan untuk: tampilan, judul, judul, isi, dan label, dengan setiap ukuran besar, sedang, dan kecil.

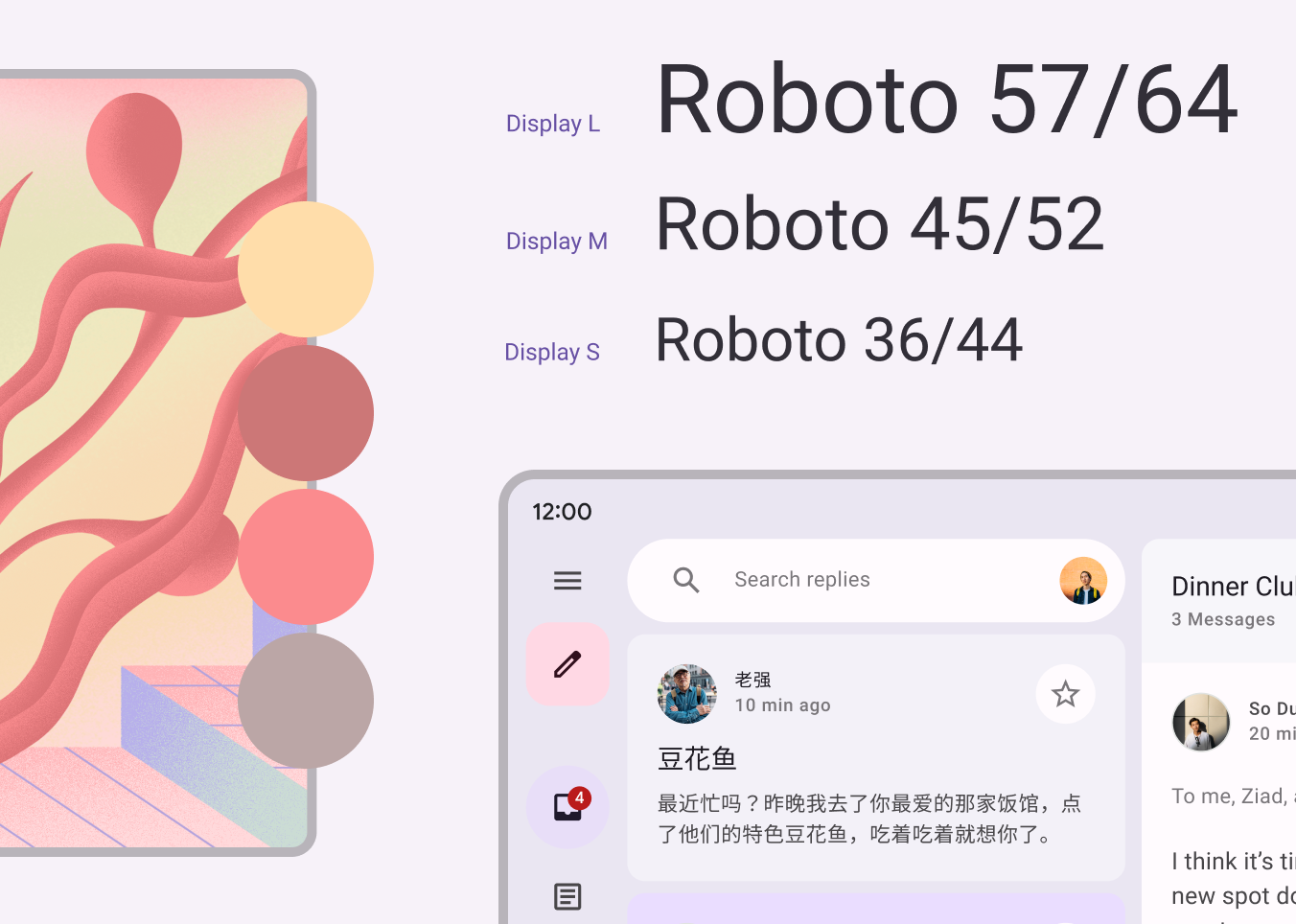
| M3 | Ukuran Font/Tinggi Baris Default |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Menentukan tipografi
Compose menyediakan class Typography M3 — bersama dengan class yang sudah ada
Class TextStyle dan terkait font — untuk memodelkan jenis Material 3
penskalaan. Konstruktor Typography menawarkan setelan default untuk setiap gaya sehingga Anda dapat menghilangkannya
parameter yang tidak ingin Anda sesuaikan:
val replyTypography = Typography(
titleLarge = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 22.sp,
lineHeight = 28.sp,
letterSpacing = 0.sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp
),
// ..
)
// ..

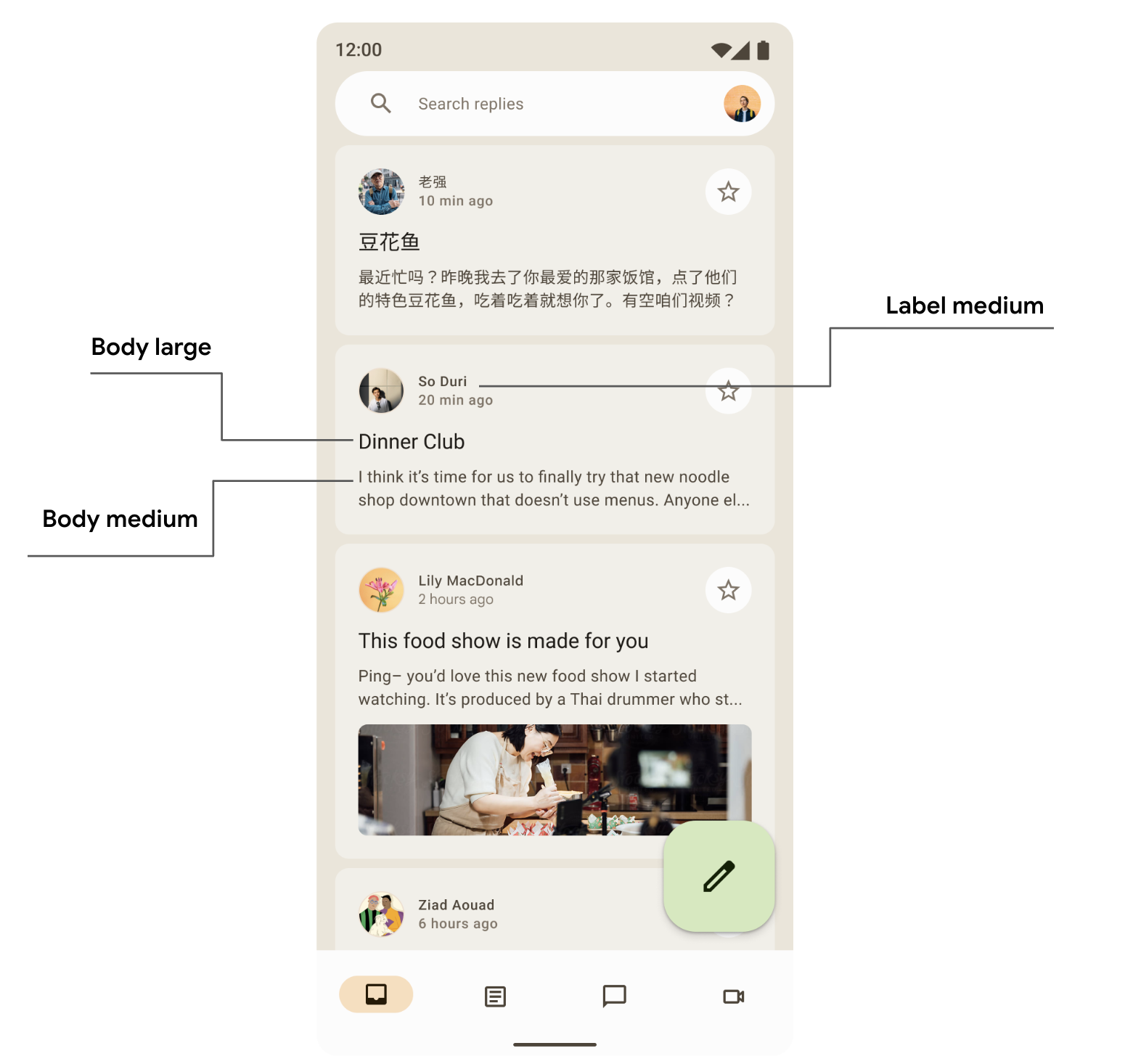
Produk Anda mungkin tidak memerlukan 15 gaya default dari Desain Material jenis huruf. Dalam contoh ini, lima ukuran dipilih untuk kumpulan yang lebih kecil sementara sisanya dihilangkan.
Anda dapat menyesuaikan tipografi dengan mengubah nilai default TextStyle
dan terkait font seperti fontFamily dan letterSpacing.
bodyLarge = TextStyle(
fontWeight = FontWeight.Normal,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
),
Setelah Anda menentukan Typography, teruskan ke MaterialTheme M3:
MaterialTheme(
typography = replyTypography,
) {
// M3 app Content
}
Menggunakan gaya teks
Anda dapat mengambil tipografi yang diberikan ke composable MaterialTheme M3 dengan
menggunakan MaterialTheme.typography:
Text(
text = "Hello M3 theming",
style = MaterialTheme.typography.titleLarge
)
Text(
text = "you are learning typography",
style = MaterialTheme.typography.bodyMedium
)
Anda dapat membaca selengkapnya tentang panduan Material tentang cara mengajukan permohonan tipografi.
Bentuk
Permukaan material dapat ditampilkan dalam berbagai bentuk. Bentuk mampu menarik perhatian, mengidentifikasi komponen, mengomunikasikan status, dan mengekspresikan merek.
Skala bentuk mendefinisikan gaya sudut wadah, yang menawarkan berbagai pembulatan dari persegi ke lingkaran penuh.
Menentukan bentuk
Compose menyediakan class Shapes M3 dengan parameter yang diperluas untuk mendukung
bentuk M3 baru. Skala bentuk M3 lebih mirip dengan skala jenis,
memungkinkan berbagai bentuk ekspresif di seluruh UI.
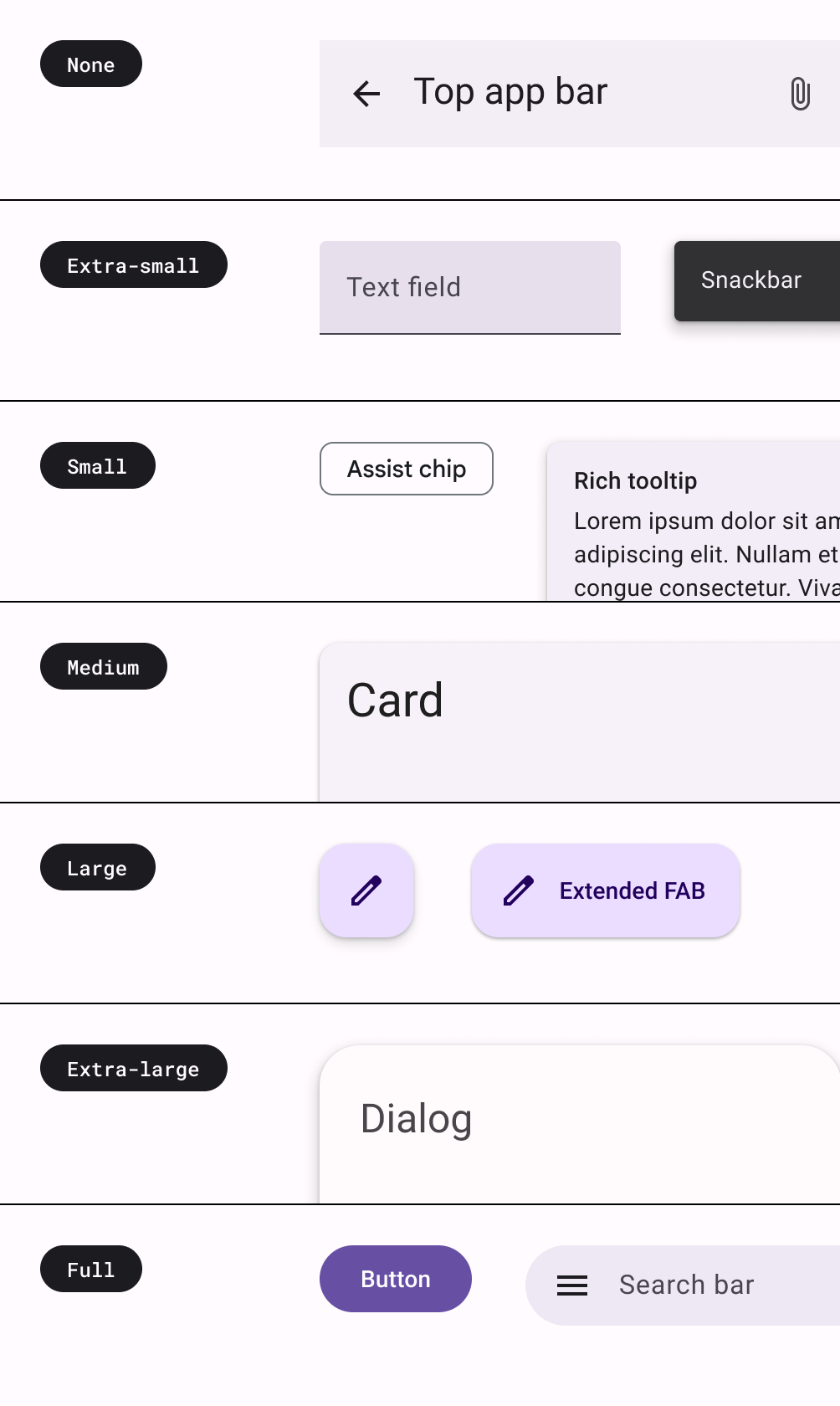
Ada berbagai ukuran bentuk:
- Ekstra Kecil
- Kecil
- Sedang
- Besar
- Ekstra Besar
Secara default, setiap bentuk memiliki nilai default, tetapi Anda dapat menggantinya:
val replyShapes = Shapes(
extraSmall = RoundedCornerShape(4.dp),
small = RoundedCornerShape(8.dp),
medium = RoundedCornerShape(12.dp),
large = RoundedCornerShape(16.dp),
extraLarge = RoundedCornerShape(24.dp)
)
Setelah menentukan Shapes, Anda dapat meneruskannya ke MaterialTheme M3:
MaterialTheme(
shapes = replyShapes,
) {
// M3 app Content
}
Menggunakan bentuk
Anda dapat menyesuaikan skala bentuk untuk semua komponen di MaterialTheme atau
Anda dapat melakukannya
per komponen.
Terapkan bentuk sedang dan besar dengan nilai default:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ }
FloatingActionButton(
shape = MaterialTheme.shapes.large,
onClick = {
}
) {
/* fab content */
}

Ada dua bentuk lainnya — RectangleShape dan CircleShape — yang merupakan bagian
Compose. Bentuk persegi panjang tanpa radius batas dan bentuk lingkaran menampilkan penuh
tepi yang dilingkari:
Card(shape = RectangleShape) { /* card content */ }
Card(shape = CircleShape) { /* card content */ }
Contoh di bawah ini menunjukkan beberapa komponen dengan nilai bentuk default yang diterapkan pada aset tersebut:

Anda dapat membaca selengkapnya tentang panduan Material tentang cara mengajukan permohonan bentuk.
Penekanan
Penekanan di M3 diberikan menggunakan variasi warna dan warnanya kombinasi. Di M3, ada dua cara untuk menambahkan penekanan pada UI:
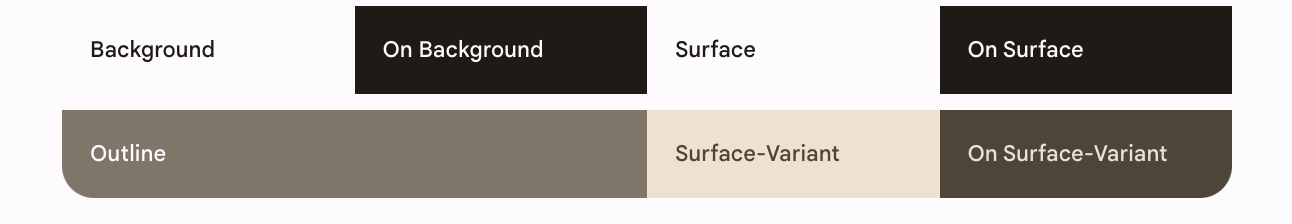
- Menggunakan permukaan, varian permukaan, dan latar belakang di samping on-surface, warna varian on-surface dari sistem warna M3 yang diperluas. Misalnya, dapat digunakan dengan varian on-surface dan varian permukaan {i>on-surface<i} untuk memberikan tingkat penekanan yang berbeda.

- Penggunaan ketebalan font yang berbeda untuk teks. Di atas, Anda telah melihat bahwa Anda dapat menyediakan bobot khusus ke jenis huruf kami untuk memberikan penekanan yang berbeda.
bodyLarge = TextStyle(
fontWeight = FontWeight.Bold
),
bodyMedium = TextStyle(
fontWeight = FontWeight.Normal
)
Elevasi
Material 3 mewakili elevasi terutama menggunakan overlay warna tonal. Ini adalah cara membedakan container dan permukaan satu sama lain — meningkatkan tonal elevasi menggunakan nada yang lebih menonjol — selain bayangan.

Overlay elevasi dalam tema gelap juga berubah menjadi overlay warna tonal di Materi 3. Warna overlay berasal dari slot warna utama.

M3 Surface — composable pendukung di balik sebagian besar komponen M3 — mencakup dukungan untuk elevasi tonal dan bayangan:
Surface(
modifier = Modifier,
tonalElevation = /*...
shadowElevation = /*...
) {
Column(content = content)
}
Komponen Material
Desain Material dilengkapi dengan banyak kumpulan komponen Material (seperti tombol, chip, kartu, menu navigasi) yang sudah mengikuti Material Penerapan tema dan membantu Anda membuat aplikasi Desain Material yang menarik. Anda dapat mulai menggunakan komponen dengan properti {i>default<i} secara langsung.
Button(onClick = { /*..*/ }) {
Text(text = "My Button")
}
M3 menyediakan banyak versi komponen yang sama untuk digunakan dalam peran yang berbeda sesuai dengan penekanan dan perhatian.

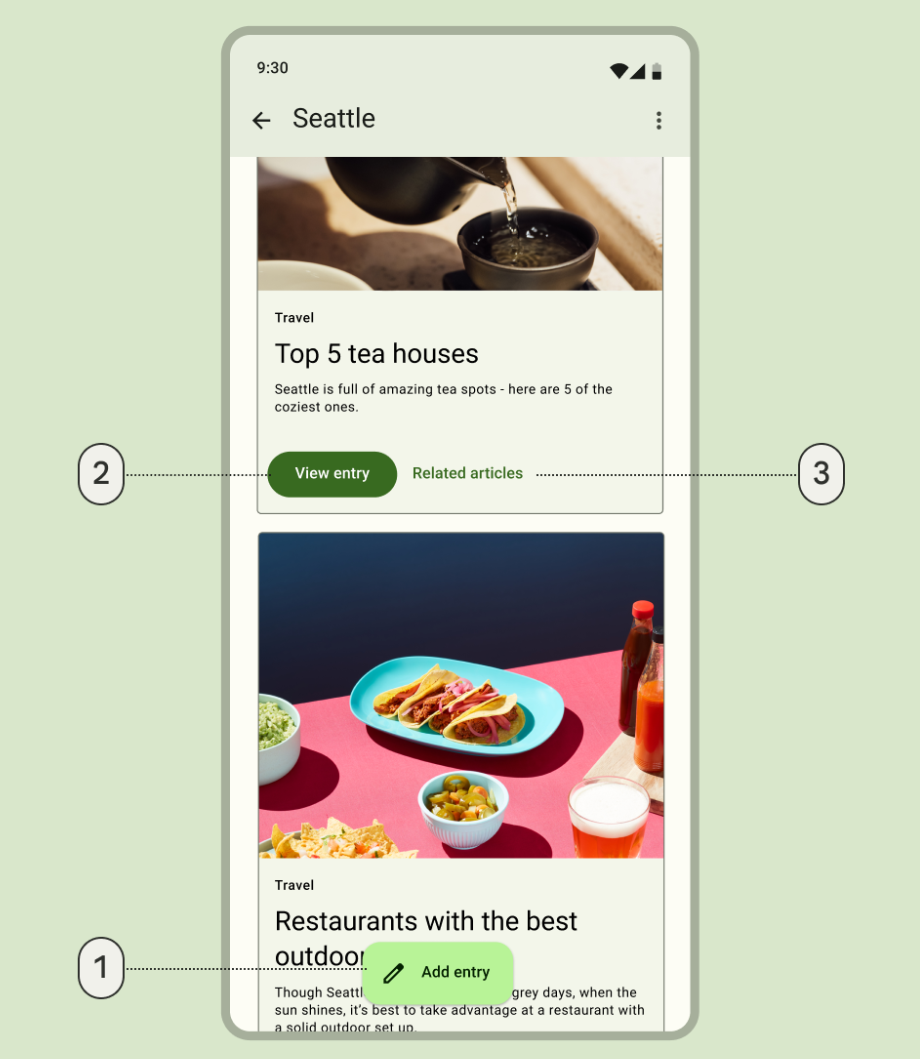
- Tombol tindakan mengambang yang diperluas untuk tindakan penekanan tertinggi:
ExtendedFloatingActionButton(
onClick = { /*..*/ },
modifier = Modifier
) {
Icon(
imageVector = Icons.Default.Edit,
contentDescription = stringResource(id = R.string.edit),
)
Text(
text = stringResource(id = R.string.add_entry),
)
}
- Tombol yang terisi untuk tindakan penekanan tinggi:
Button(onClick = { /*..*/ }) {
Text(text = stringResource(id = R.string.view_entry))
}
- Tombol teks untuk tindakan penekanan rendah:
TextButton(onClick = { /*..*/ }) {
Text(text = stringResource(id = R.string.replated_articles))
}
Anda dapat membaca selengkapnya tentang tombol dan komponen Material lainnya. Material 3 menyediakan berbagai rangkaian komponen seperti Tombol, Aplikasi bilah, komponen Navigasi yang dirancang khusus untuk penggunaan yang berbeda kasus dan ukuran layar.
Komponen navigasi
Material juga menyediakan beberapa komponen navigasi yang membantu Anda menerapkan navigasi, bergantung pada ukuran dan status layar yang berbeda.
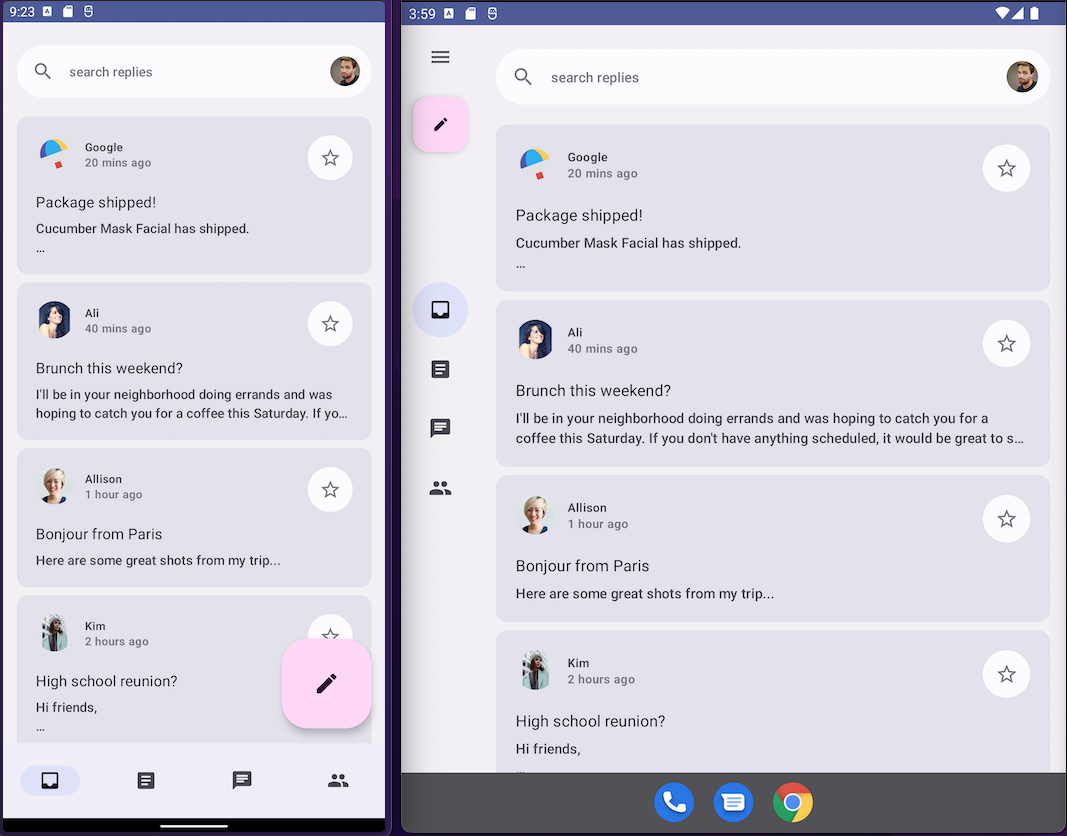
NavigationBar digunakan untuk perangkat ringkas jika Anda ingin menargetkan 5 orang atau kurang
tujuan:
NavigationBar(modifier = Modifier.fillMaxWidth()) {
Destinations.entries.forEach { replyDestination ->
NavigationBarItem(
selected = selectedDestination == replyDestination,
onClick = { },
icon = { }
)
}
}
NavigationRail digunakan untuk tablet atau ponsel berukuran kecil hingga sedang di
mode lanskap. Memberikan ergonomi bagi pengguna dan meningkatkan pengalaman pengguna
untuk perangkat tersebut.
NavigationRail(
modifier = Modifier.fillMaxHeight(),
) {
Destinations.entries.forEach { replyDestination ->
NavigationRailItem(
selected = selectedDestination == replyDestination,
onClick = { },
icon = { }
)
}
}

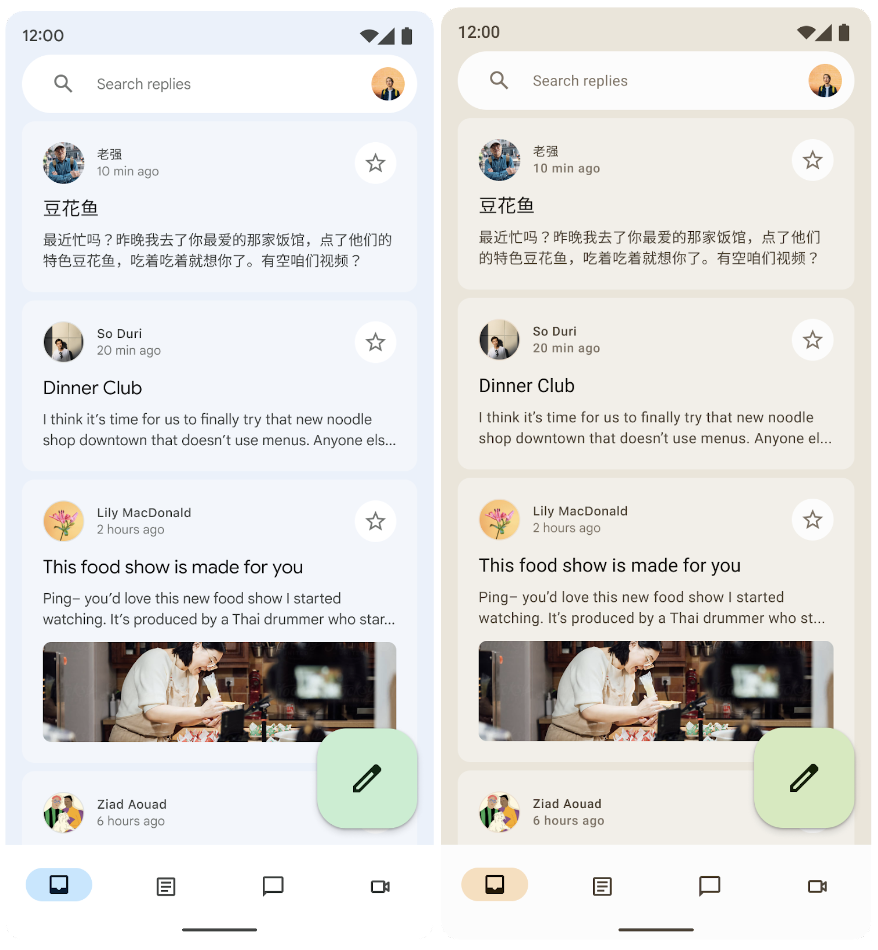
BottomNavigationBar (Kiri) dan NavigationRail (Kanan)Balas menggunakan keduanya dalam tema default untuk memberikan pengalaman pengguna yang imersif bagi semua ukuran perangkat.
NavigationDrawer digunakan untuk tablet berukuran sedang hingga besar yang berisi
cukup ruang untuk
menampilkan detail. Anda dapat menggunakan PermanentNavigationDrawer atau
ModalNavigationDrawer bersama dengan NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = {
Destinations.entries.forEach { replyDestination ->
NavigationRailItem(
selected = selectedDestination == replyDestination,
onClick = { },
icon = { },
label = { }
)
}
}) {
}

Opsi navigasi meningkatkan pengalaman pengguna, ergonomi, dan keterjangkauan. Anda dapat mempelajari komponen navigasi Material lebih lanjut di Codelab adaptif Compose.
Menyesuaikan tema komponen
M3 mendorong personalisasi dan fleksibilitas. Semua komponen memiliki setelan default warna yang diterapkan padanya tetapi mengekspos API yang fleksibel untuk menyesuaikan warnanya tidak diperlukan.
Sebagian besar komponen, seperti kartu dan tombol, menyediakan objek default yang mengekspos warna dan antarmuka elevasi yang dapat dimodifikasi untuk menyesuaikan komponen Anda:
val customCardColors = CardDefaults.cardColors(
contentColor = MaterialTheme.colorScheme.primary,
containerColor = MaterialTheme.colorScheme.primaryContainer,
disabledContentColor = MaterialTheme.colorScheme.surface,
disabledContainerColor = MaterialTheme.colorScheme.onSurface,
)
val customCardElevation = CardDefaults.cardElevation(
defaultElevation = 8.dp,
pressedElevation = 2.dp,
focusedElevation = 4.dp
)
Card(
colors = customCardColors,
elevation = customCardElevation
) {
// m3 card content
}
Anda dapat membaca selengkapnya tentang menyesuaikan Material 3.
UI Sistem
Beberapa aspek Material You berasal dari gaya visual dan UI sistem baru di Android 12 dan yang lebih baru. Dua area utama di mana terjadi perubahan adalah riak dan overscroll. Tidak ada upaya tambahan yang diperlukan untuk menerapkan perubahan ini.
Ripple
Ripple kini menggunakan kilauan halus untuk menerangi permukaan saat ditekan. Compose Material Ripple menggunakan platform RippleDrawable di balik layar di Android, sehingga sparkle ripple tersedia di Android 12 dan yang lebih baru untuk semua Material komponen.

Overscroll
Overscroll kini menggunakan efek regangan di tepi penampung scroll.
Overscroll regangan diaktifkan secara default dalam composable container scroll untuk
contoh, LazyColumn, LazyRow, dan LazyVerticalGrid — di
Compose Foundation 1.1.0 dan yang lebih baru, terlepas dari level API.

Aksesibilitas
Standar aksesibilitas yang terintegrasi dalam komponen Material dirancang untuk memberikan fondasi untuk desain produk inklusif. Memahami aksesibilitas dapat meningkatkan kegunaan bagi semua pengguna, termasuk mereka yang memiliki penglihatan, kebutaan, gangguan pendengaran, gangguan kognitif, motorik gangguan, atau disabilitas situasional (seperti patah lengan).
Aksesibilitas warna
Warna dinamis dirancang untuk memenuhi standar aksesibilitas untuk kontras warna. Sistem palet tonal sangat penting untuk membuat skema warna apa pun mudah diakses secara {i>default<i}.
Sistem warna Material memberikan nilai dan pengukuran nada standar yang dapat digunakan untuk memenuhi rasio kontras yang dapat diakses.

Semua komponen Material dan tema dinamis sudah menggunakan peran warna di atas dari sekumpulan palet tonal, yang dipilih sesuai dengan aksesibilitas lainnya. Namun, jika Anda menyesuaikan komponen, pastikan untuk menggunakan peran warna yang sesuai dan menghindari ketidakcocokan.
Gunakan on-primary di atas penampung primer, dan penampung on-primary selain primer, dan hal yang sama untuk warna aksen dan netral lainnya. kontras yang dapat diakses oleh pengguna.
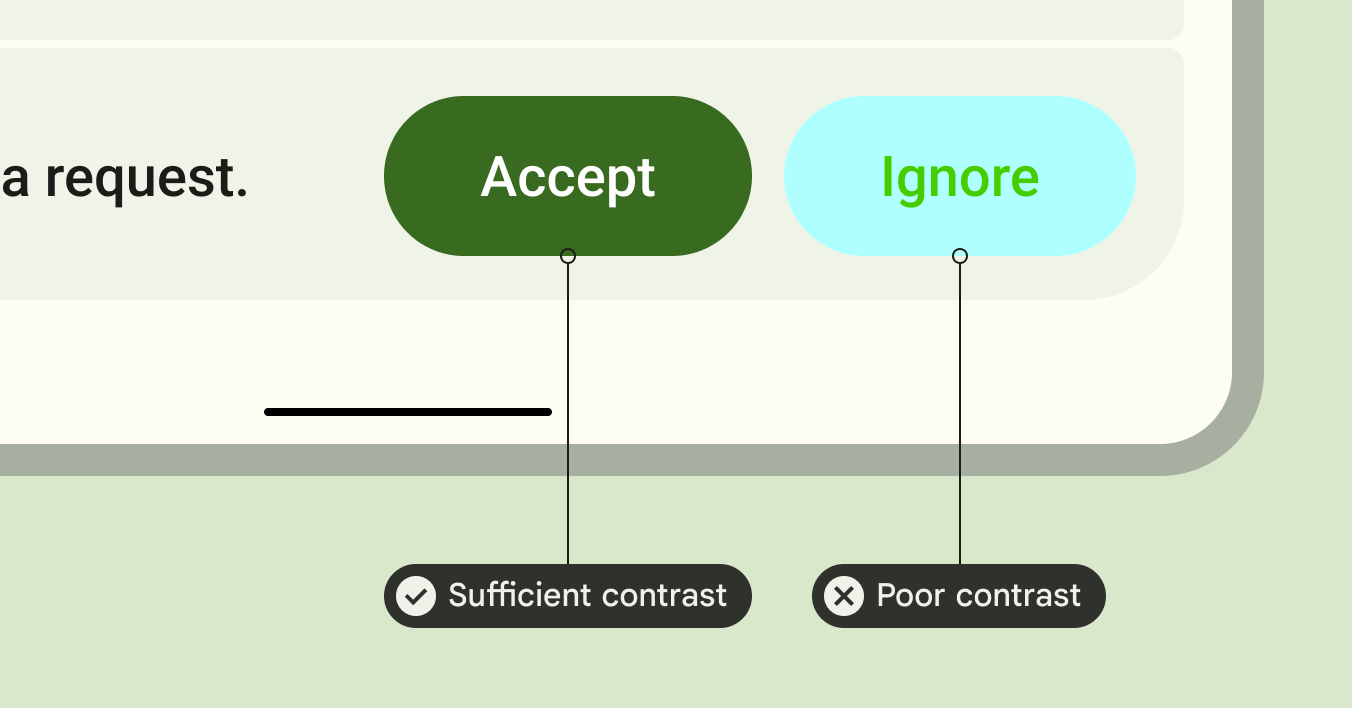
Penggunaan kontainer tersier di atas primer memberi pengguna tombol kontras:
// ✅ Button with sufficient contrast ratio
Button(
onClick = { },
colors = ButtonDefaults.buttonColors(
containerColor = MaterialTheme.colorScheme.primary,
contentColor = MaterialTheme.colorScheme.onPrimary
)
) {
}
// ❌ Button with poor contrast ratio
Button(
onClick = { },
colors = ButtonDefaults.buttonColors(
containerColor = MaterialTheme.colorScheme.tertiaryContainer,
contentColor = MaterialTheme.colorScheme.primaryContainer
)
) {
}

Aksesibilitas tipografi
Skala jenis M3 memperbarui ramp dan nilai jenis statis untuk menawarkan model tapi dinamis untuk kategori ukuran yang dapat diskalakan di seluruh perangkat.
Misalnya, di M3, Display Kecil dapat diberi nilai yang berbeda, bergantung pada sesuai konteks perangkat, seperti ponsel atau tablet.
Perangkat layar besar
Material memberikan panduan tentang tata letak adaptif dan perangkat foldable untuk membuat aplikasi Anda dapat diakses dan meningkatkan ergonomi pengguna yang memegang perangkat besar.
Material menyediakan berbagai jenis navigasi untuk membantu Anda memberikan pengalaman pengguna yang lebih baik untuk perangkat besar.
Anda dapat mempelajari lebih lanjut pedoman kualitas aplikasi perangkat layar besar Android dan lihat contoh Reply untuk desain yang adaptif dan mudah diakses.
Pelajari lebih lanjut
Untuk mempelajari lebih lanjut Penerapan Tema Material di Compose, lihat referensi berikut referensi:
Aplikasi contoh
Dokumen
Referensi API dan kode sumber
Video
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Bermigrasi dari Material 2 ke Material 3 di Compose
- Desain Material 2 di Compose
- Sistem desain kustom di Compose

