Jetpack Compose には、マテリアル デザイン 3 の実装が用意されています。 マテリアル デザインの次なる進化です。マテリアル 3 ではテーマ設定が更新され、 ダイナミック カラーなどの Material You のパーソナライズ機能に加え、 Android 12 の新しいビジュアル スタイルとシステム UI と調和するようにデザインされています。 以上です。
以下に、マテリアル デザイン 3 の実装を示します。 Reply サンプルアプリを例として使用します。Reply のサンプルは、 全面的にマテリアルデザイン 3 に 基づいて設計されているため
<ph type="x-smartling-placeholder">
依存関係
Compose アプリでマテリアル 3 の使用を開始するには、Compose マテリアル 3 を追加します。
build.gradle ファイルに以下の依存関係を追加します。
implementation "androidx.compose.material3:material3:$material3_version"
依存関係を追加したら、マテリアル デザイン システムの追加、 色やタイポグラフィ、シェイプなどの
試験運用版 API
一部の M3 API は試験運用版とみなされています。その場合は、ExperimentalMaterial3Api アノテーションを使用して、関数レベルまたはファイルレベルでオプトインする必要があります。
// import androidx.compose.material3.ExperimentalMaterial3Api @OptIn(ExperimentalMaterial3Api::class) @Composable fun AppComposable() { // M3 composables }
マテリアル テーマ設定
M3 テーマには、カラーパターン、 タイポグラフィとシェイプ。カスタマイズする場合 変更すると、変更内容が M3 コンポーネントに自動的に反映されます。 理解することが重要です。
<ph type="x-smartling-placeholder">
Jetpack Compose は、M3 の MaterialTheme を使用してこれらのコンセプトを実装しています。
コンポーザブル:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
アプリ コンテンツのテーマを設定するには、カラーパターン、タイポグラフィ、 使用できます。
カラーパターン
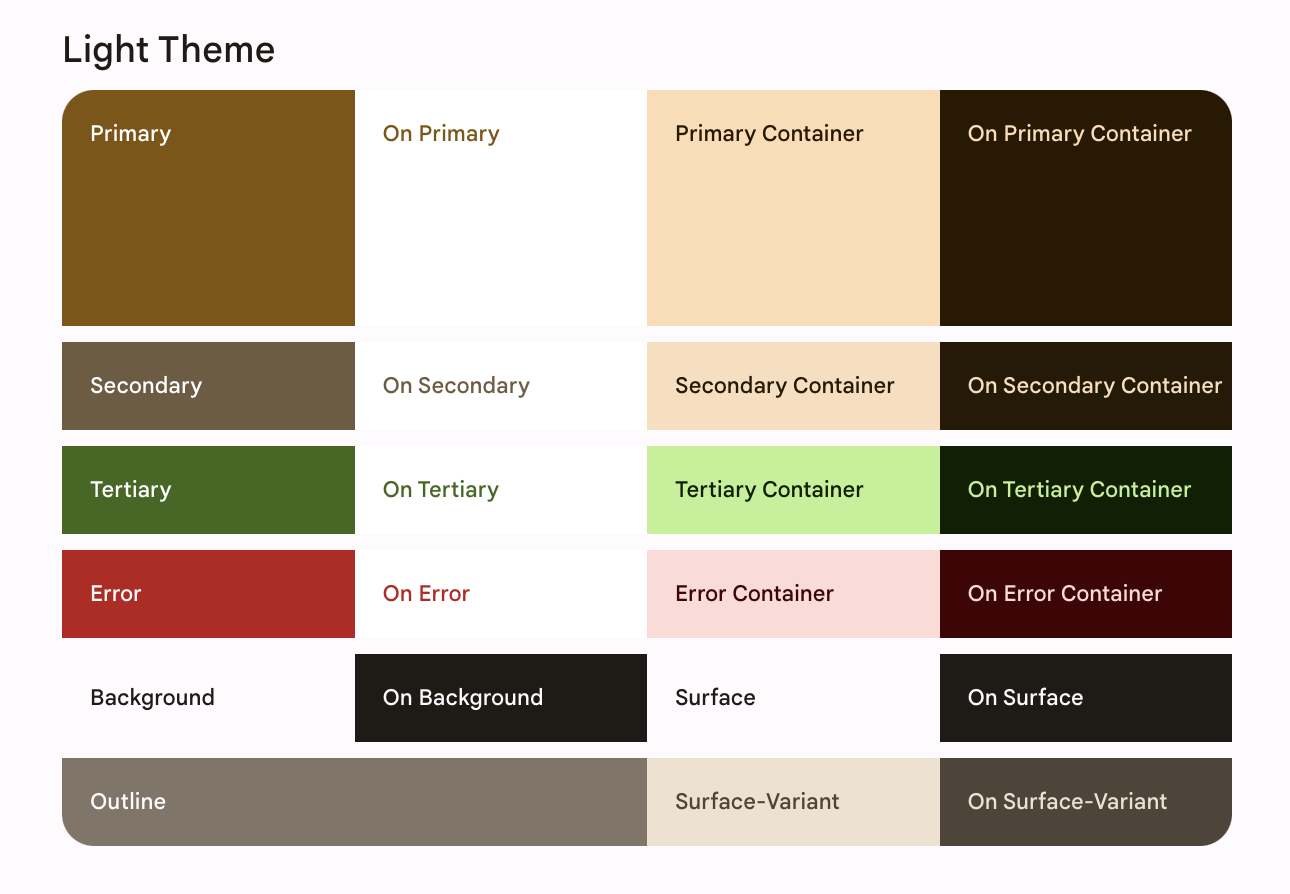
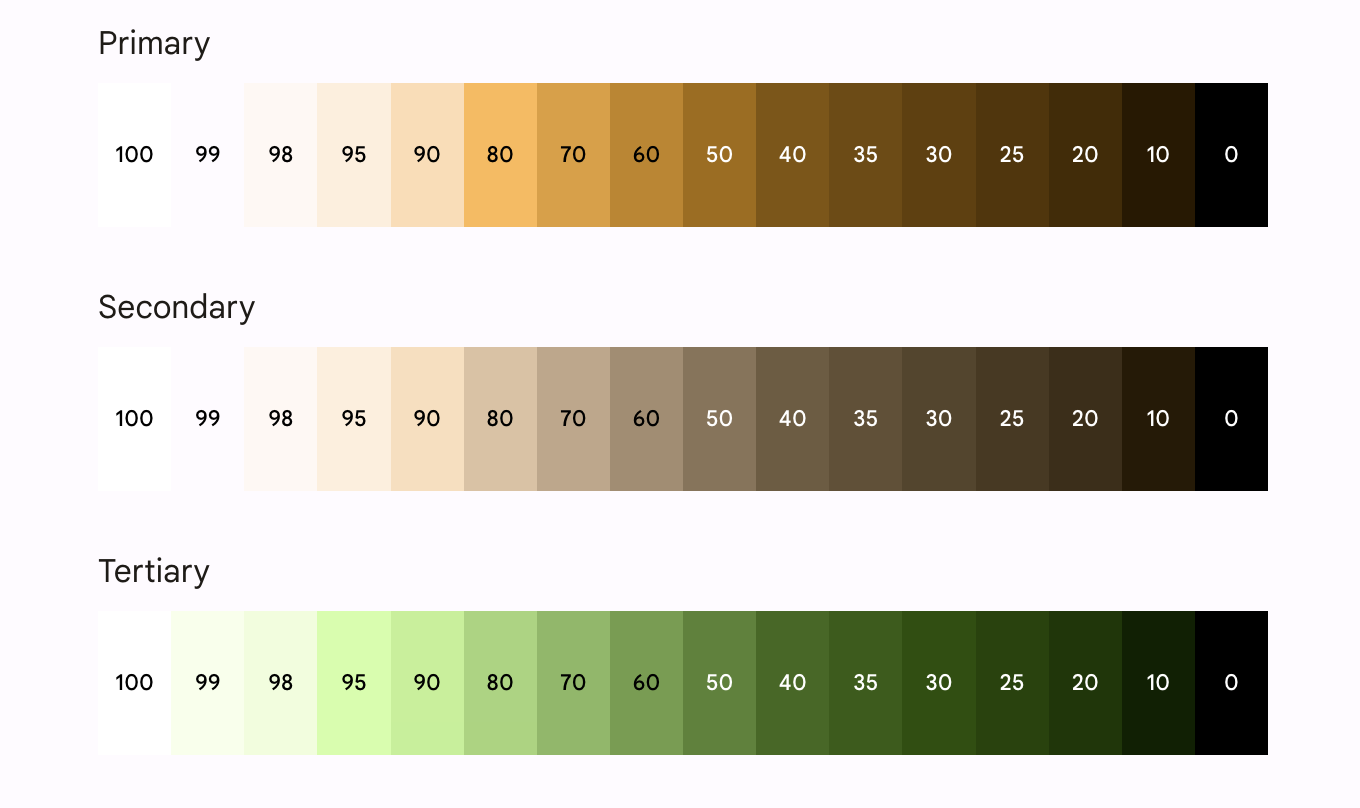
カラーパターンの基盤は、5 つの主要な色のセットです。これらの カラーは、マテリアル 3 で使用される 13 トーンの色調パレットに対応 説明します。たとえば、これはライトモードのカラーパターンです。 返信:
<ph type="x-smartling-placeholder">
詳しくは、カラーパターンとカラーロールをご覧ください。
カラーパターンを生成する
カスタムの ColorScheme は手動で作成できますが、多くの場合、ブランドのソースカラーを使用して生成するほうが簡単です。マテリアル テーマ
ビルダー ツールを使用すると、この処理を行い、必要に応じてエクスポートできます。
Compose テーマ設定コード。次のファイルが生成されます。
Color.ktには、すべてのロールが定義されたテーマの色が含まれます。 ライトモードとダークモードの色です。
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktには、ライトとダークのカラーパターンの設定とアプリが含まれています。 できます。
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
ライトモードとダークモードをサポートするには、isSystemInDarkTheme() を使用します。基づいて、
使用するカラーパターン(ライトまたはダーク)を定義します。
動的なカラーパターン
ダイナミック カラーは Material You の重要な要素です。 アルゴリズムがユーザーの壁紙からカスタムカラーを導き出して、 システム UI です。このカラーパレットは ライトとダークのカラーパターン

ダイナミック カラーは Android 12 以降で使用できます。ダイナミック カラーを使用できる場合は、動的な ColorScheme を設定できます。そうでない場合は、
カスタムのライトまたはダークの ColorScheme を使用する方法。
ColorScheme: 動的なライトまたは
ダーク カラーパターン:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
色の使用
アプリのマテリアル テーマカラーにアクセスするには、以下を使用します。
MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
各カラーロールは、コンポーネントのタイプに応じて、 強調できます。
- プライマリはベースカラーです。目立つ要素などの主要コンポーネントに使用されます。 ボタン、アクティブ状態、隆起した表面の色合いなどです。
- セカンダリ キーカラーは、UI の視認性の低いコンポーネントに使用されます。つまり、 フィルタラベルとして使用して、色表現の機会を広げます。
- ターシャリキーカラーは、 プライマリ カラーとセカンダリ カラーのバランスを取るために使用できます。 要素に注目します
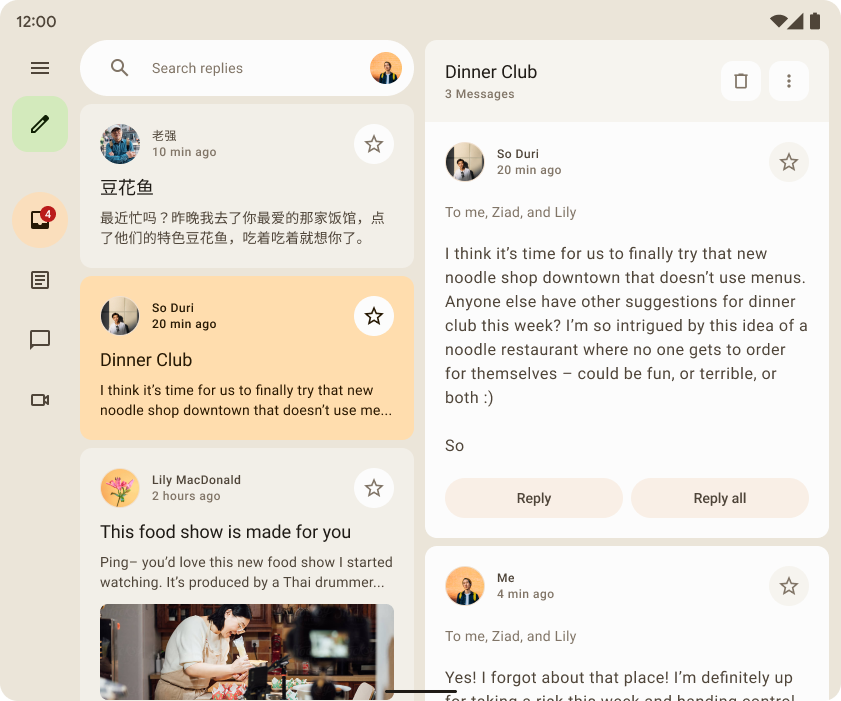
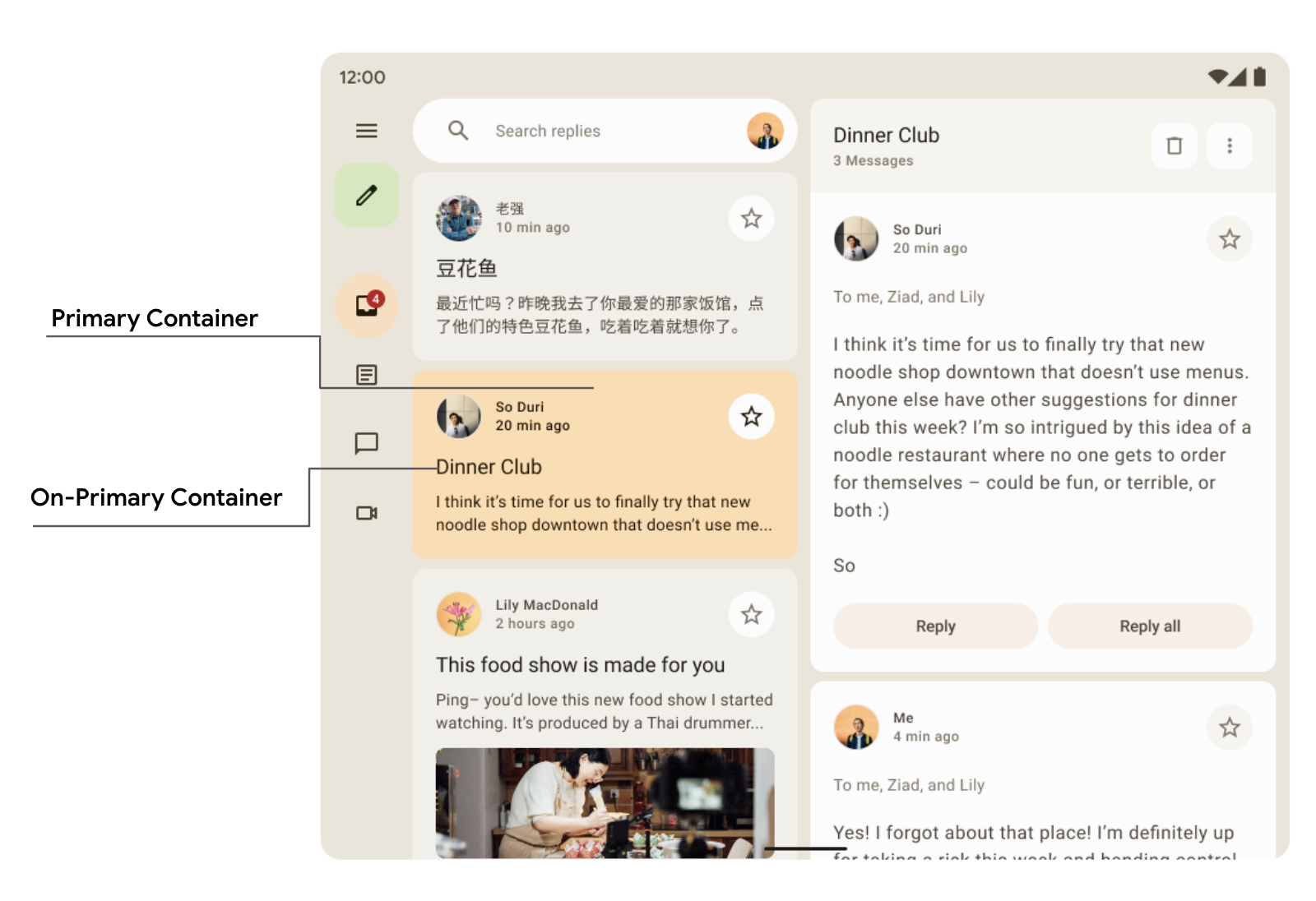
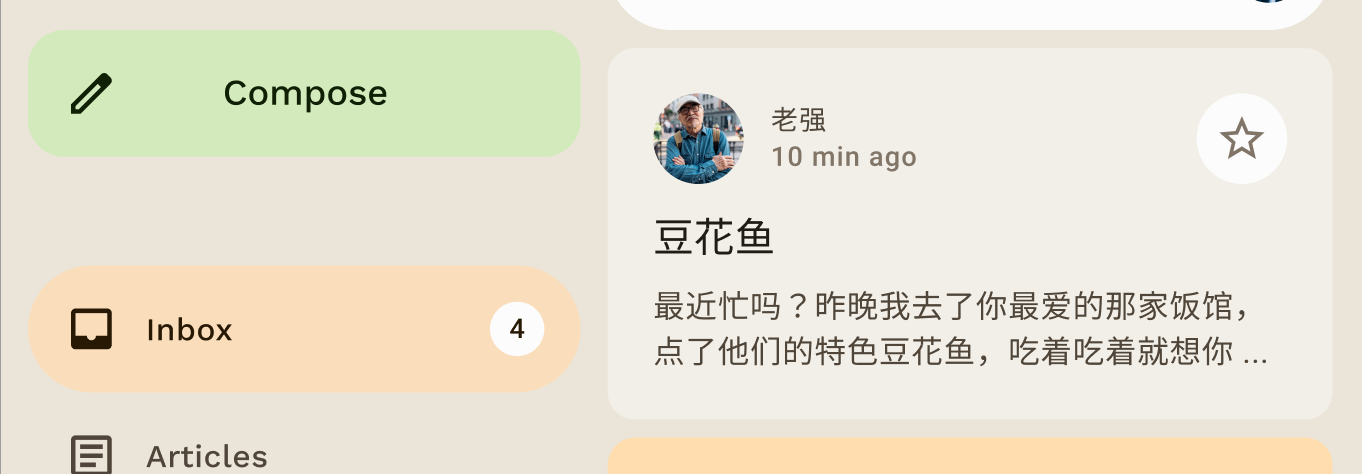
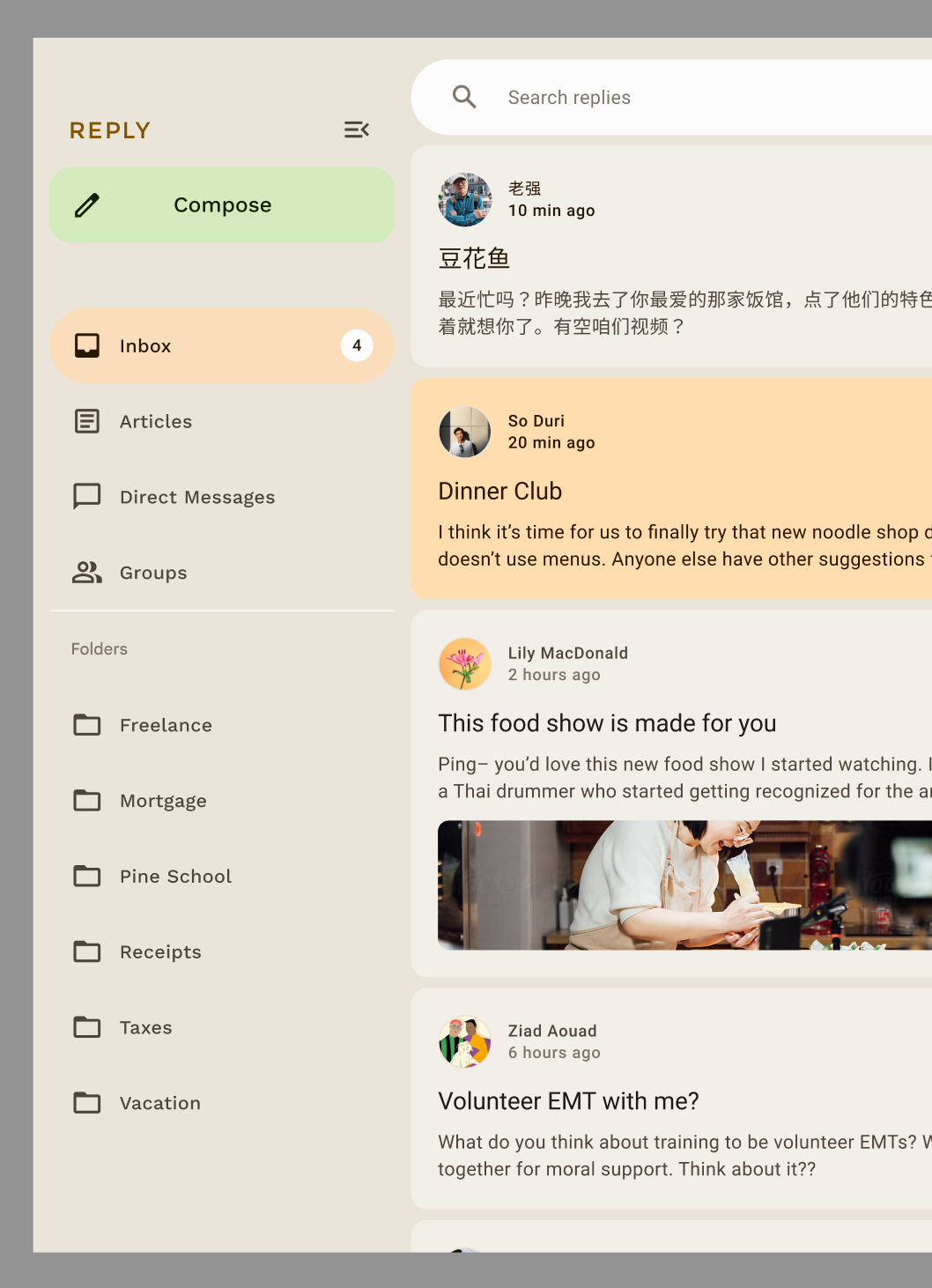
Reply サンプルアプリの設計では、Google 検索の上に on-primary-container の色がある プライマリ コンテナ: 選択したアイテムを強調します。
<ph type="x-smartling-placeholder">
Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
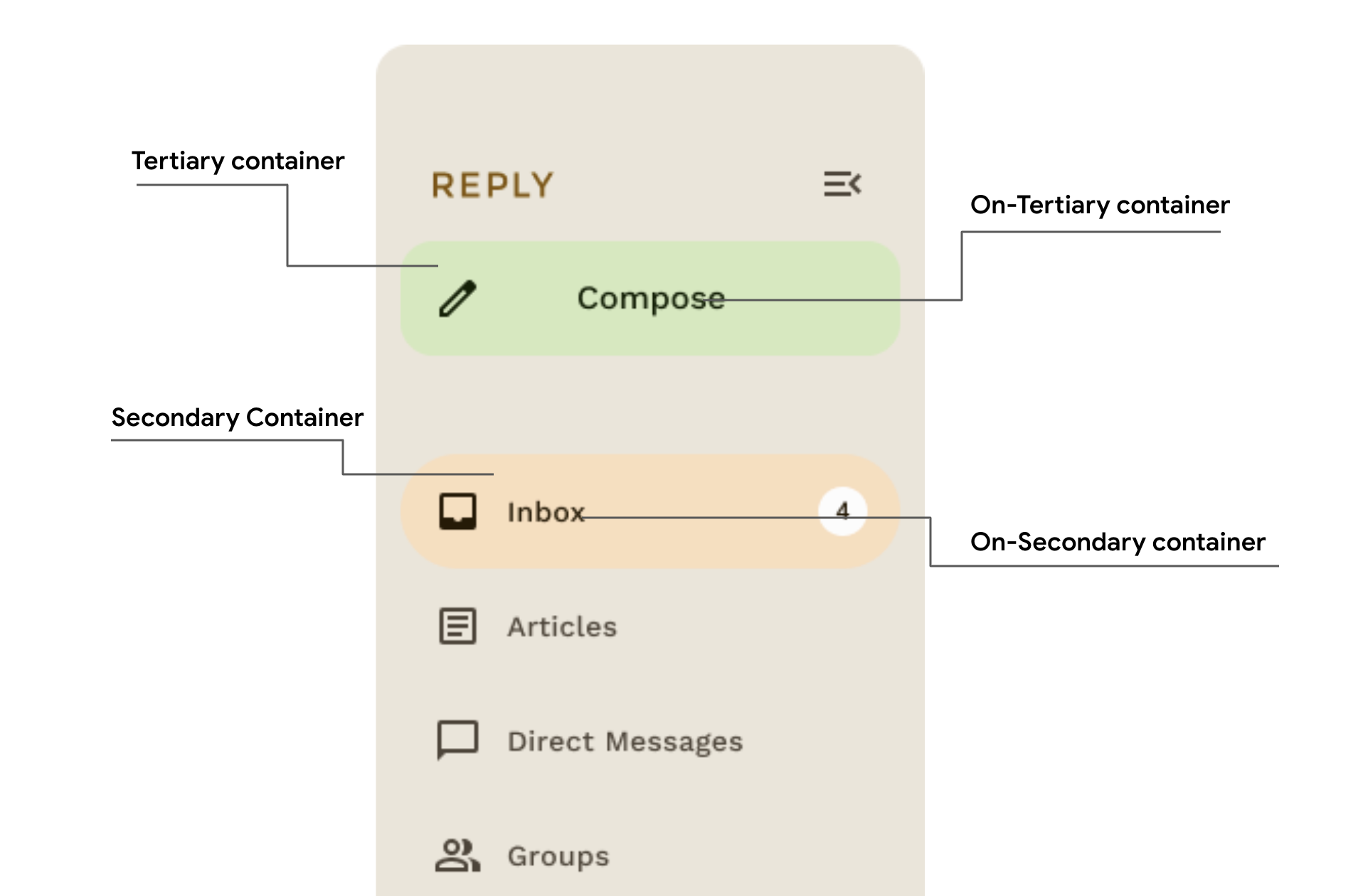
返信のナビゲーションドロワーで 2 番目と 3 番目のタブが 強調やアクセントを作成するためにコンテナカラーが使用されます。
<ph type="x-smartling-placeholder">
タイポグラフィ
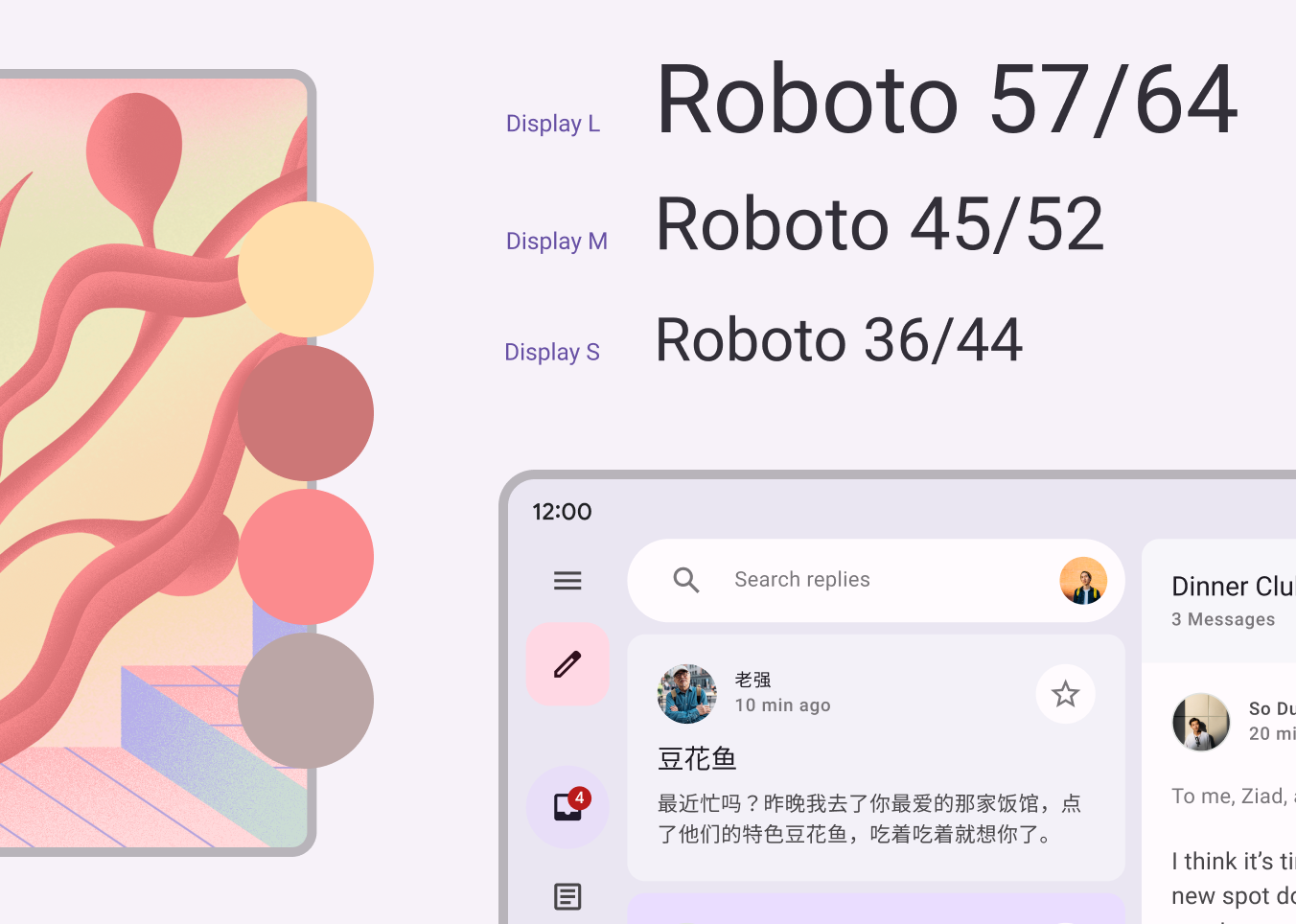
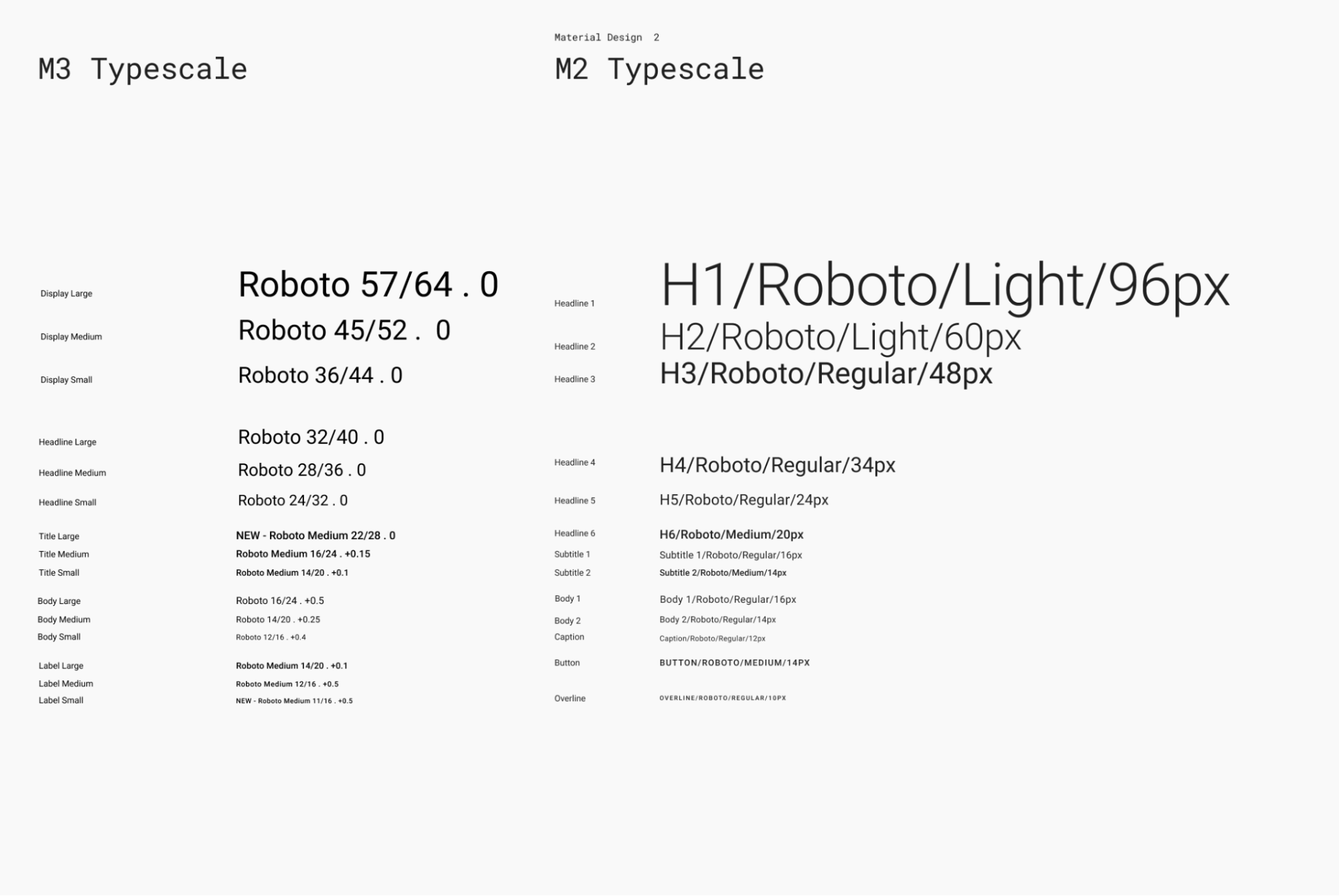
マテリアル デザイン 3 では、テキスト スタイルなどのタイプスケールが定義されています マテリアル デザイン 2 をベースに採用しています。名前とグループ化は、表示、見出し、タイトル、本文、ラベルに簡略化され、それぞれに大、中、小のサイズがあります。
<ph type="x-smartling-placeholder">
| モジュール 3 | デフォルトのフォントサイズ/行の高さ |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
タイポグラフィを定義する
Compose には既存の Typography クラスがあり
TextStyle クラスとフォント関連クラス - マテリアル 3 タイプをモデル化
スケールできます。Typography コンストラクタはスタイルごとにデフォルトを提供しているため、省略できます。
次のパラメータを追加します。
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

マテリアル デザインの 15 のデフォルト スタイルが、プロダクトですべて必要になるとは限りません 型スケールを使用します。この例では縮小セットに 5 つのサイズが選択されており、 それ以外は省略されます
タイポグラフィをカスタマイズするには、TextStyle のデフォルト値を変更します。
fontFamily や letterSpacing などのフォント関連プロパティを使用します。
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Typography を定義したら、M3 の MaterialTheme に渡します。
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
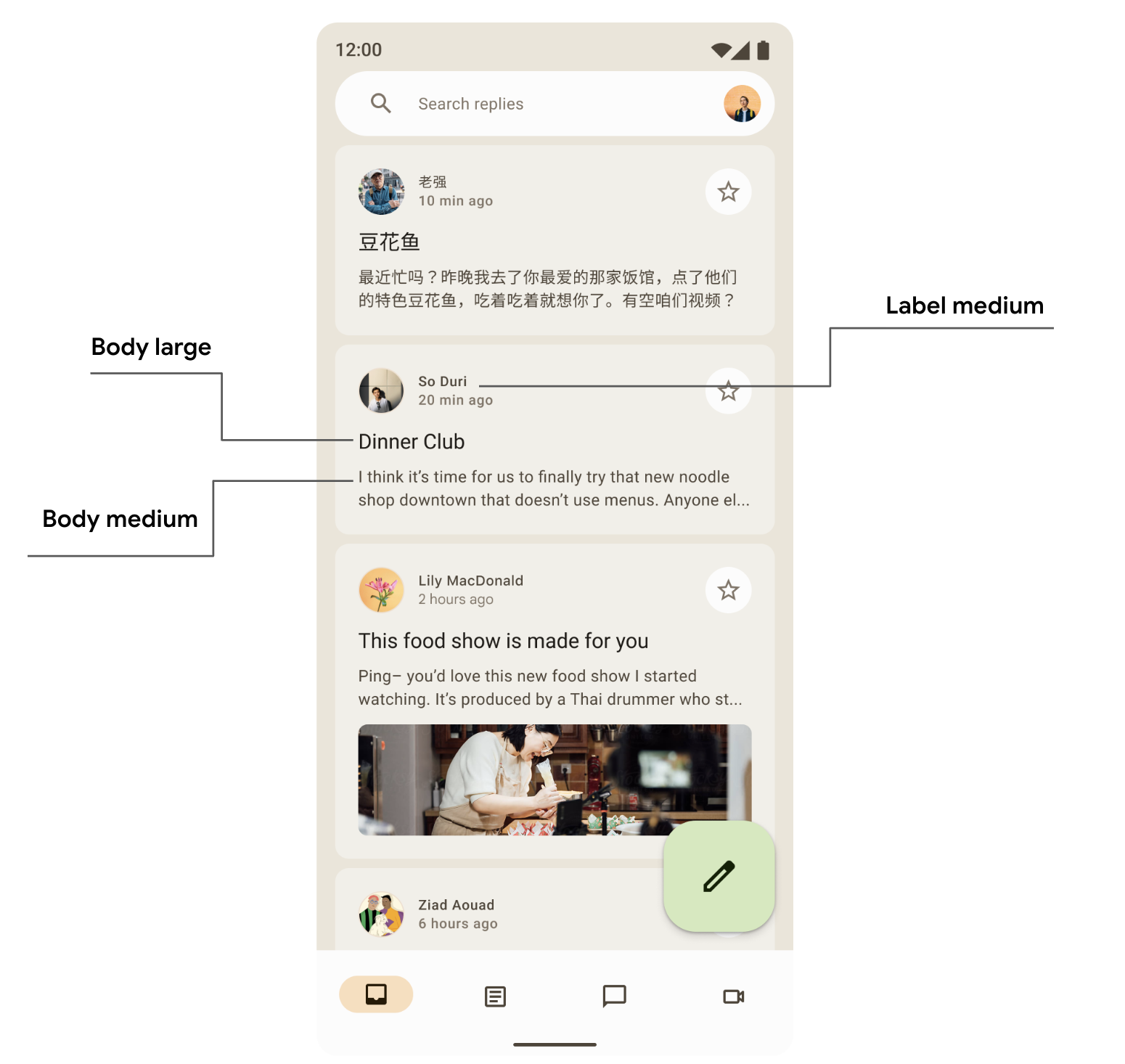
テキスト スタイルを使用する
M3 の MaterialTheme コンポーザブルに提供されたタイポグラフィは、次の方法で取得できます。
MaterialTheme.typography を使用する場合:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
詳しくは、 タイポグラフィ。
シェイプ
マテリアル サーフェスはさまざまな形状で表示できます。図形はユーザーの注意を引き、 コンポーネントの識別、状態の共有、ブランドの表示を行います。
シェイプのスケールは、コンテナの角のスタイルを定義するもので、 丸みを正方形から完全な円形に変えるものです。
図形を定義する
Compose には、拡張パラメータをサポートする M3 の Shapes クラスが用意されています。
新しい M3 シェイプ。M3 のシェイプ スケールは、タイプスケールに似ており、
UI 全体でさまざまなシェイプを作成できます。
シェイプにはさまざまなサイズがあります。
- XS
- 小
- 中
- 大
- XL
デフォルトでは各シェイプにデフォルト値がありますが、オーバーライドできます。
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Shapes を定義したら、M3 の MaterialTheme に渡すことができます。
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
シェイプを使用する
MaterialTheme 内のすべてのコンポーネントのシェイプのスケールをカスタマイズできます。または、
コンポーネント単位で適用できます
中程度のシェイプと大きいシェイプをデフォルト値で適用します。
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

他にも RectangleShape と CircleShape の 2 つのシェイプがあります。
説明します。長方形のシェイプに枠線の半径がなく、円がフル
丸付きエッジ:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
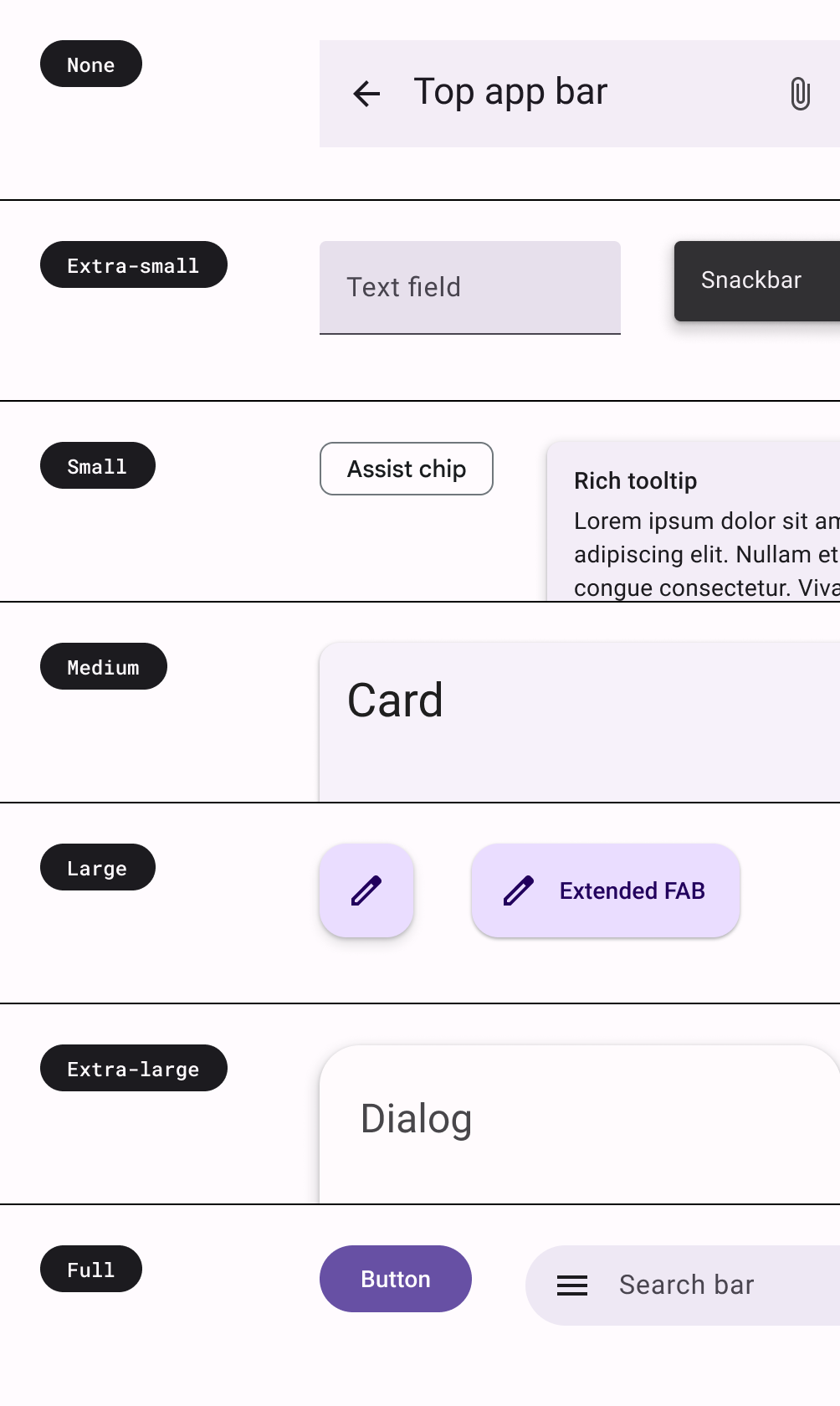
以下の例は、デフォルトのシェイプ値を持つコンポーネントの一部を示しています。 適用する方法:
<ph type="x-smartling-placeholder">
詳しくは、 シェイプ。
強調
M3 で強調するには、さまざまな色とそのオンカラーを使用します。 できます。M3 では、UI に強調を追加する方法が 2 つあります。
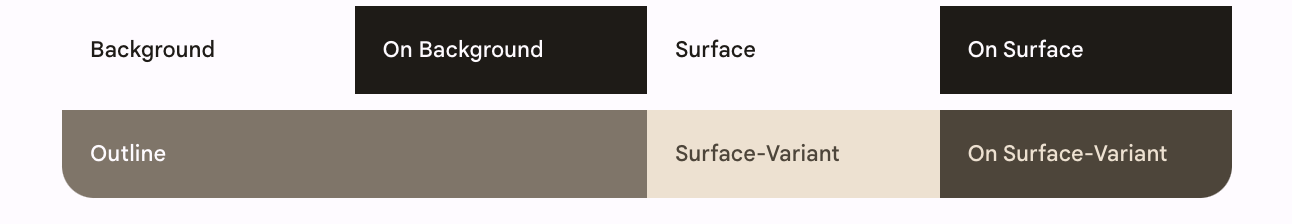
- on-surface に加えて、surface、surface-variant、background を使用します。 拡張 M3 カラーシステムの on-surface-variants 色。たとえば サーフェスは on-surface-variant で、surface-variant は さまざまな強調レベルを指定できます。

- テキストでは異なるフォントの太さを使用する。上の例では カスタム ウェイトをタイプスケールに適用し、異なる強調をしています。
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
エレベーション
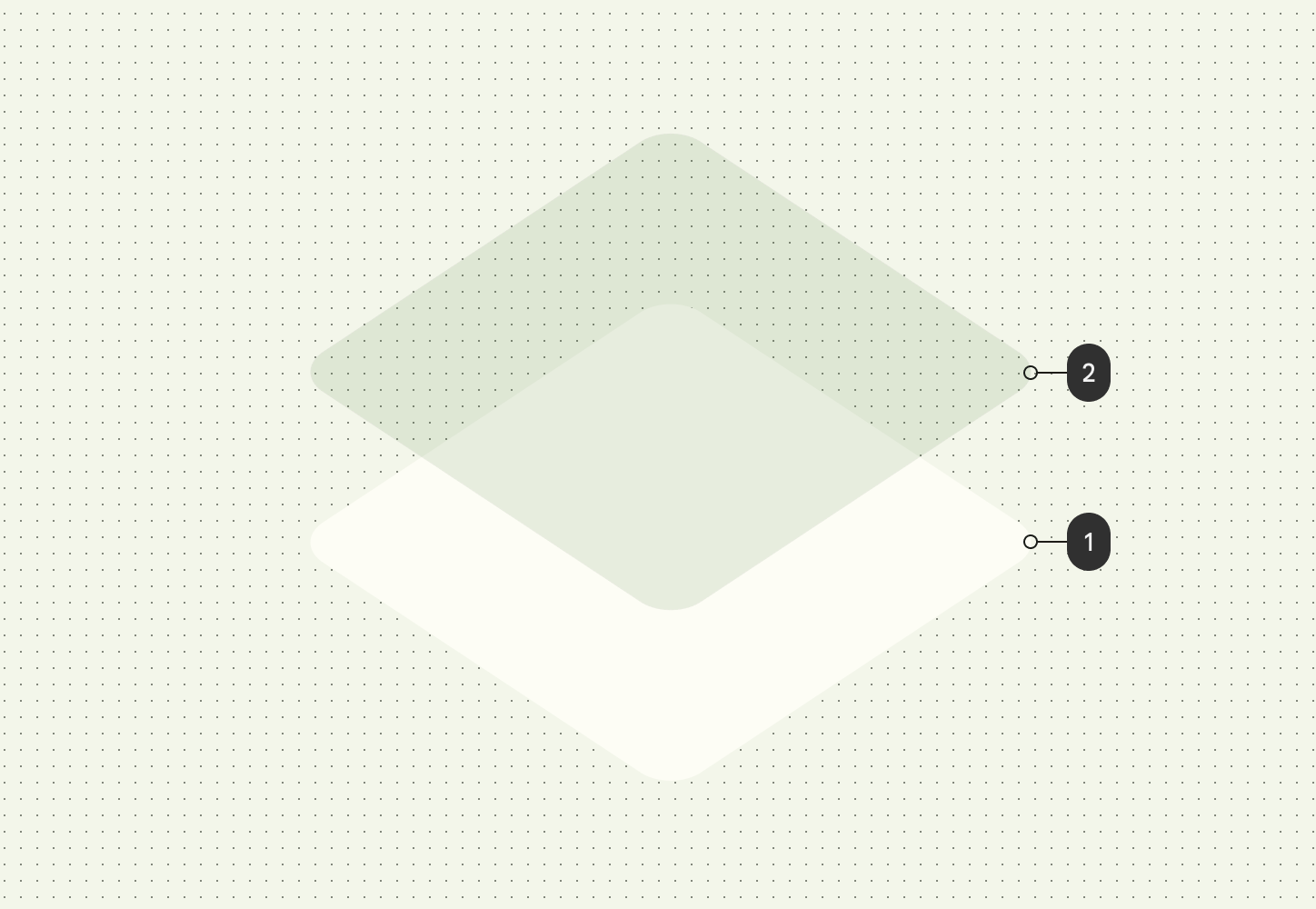
マテリアル 3 では、主に色調カラー オーバーレイを使用してエレベーションを表現します。これは新しい コンテナとサーフェスを区別する方法 - 色調を上げる エレベーションでは、シャドウに加えて、より目立つトーンが使用されます。
<ph type="x-smartling-placeholder">
ダークモードのエレベーション オーバーレイも、 マテリアル 3.オーバーレイの色は、プライマリ カラースロットで指定されます。
<ph type="x-smartling-placeholder">
M3 サーフェス(ほとんどの M3 コンポーネントの背後にあるバッキング コンポーザブル) には、色調エレベーションとシャドウ エレベーションの両方のサポートが含まれます。
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
マテリアル コンポーネント
マテリアル デザインには、豊富なマテリアル コンポーネントのセットが付属 (ボタン、チップ、カード、ナビゲーション バーなど)にすでに追加されているもの) テーマを設定し、美しいマテリアル デザイン アプリの作成を支援します。まずは コンポーネントをデフォルト プロパティのまま使用し、
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 では、同じコンポーネントのさまざまなバージョンをさまざまなロールで使用できます 強調やアテンションに従って処理します。
<ph type="x-smartling-placeholder">
- </ph>
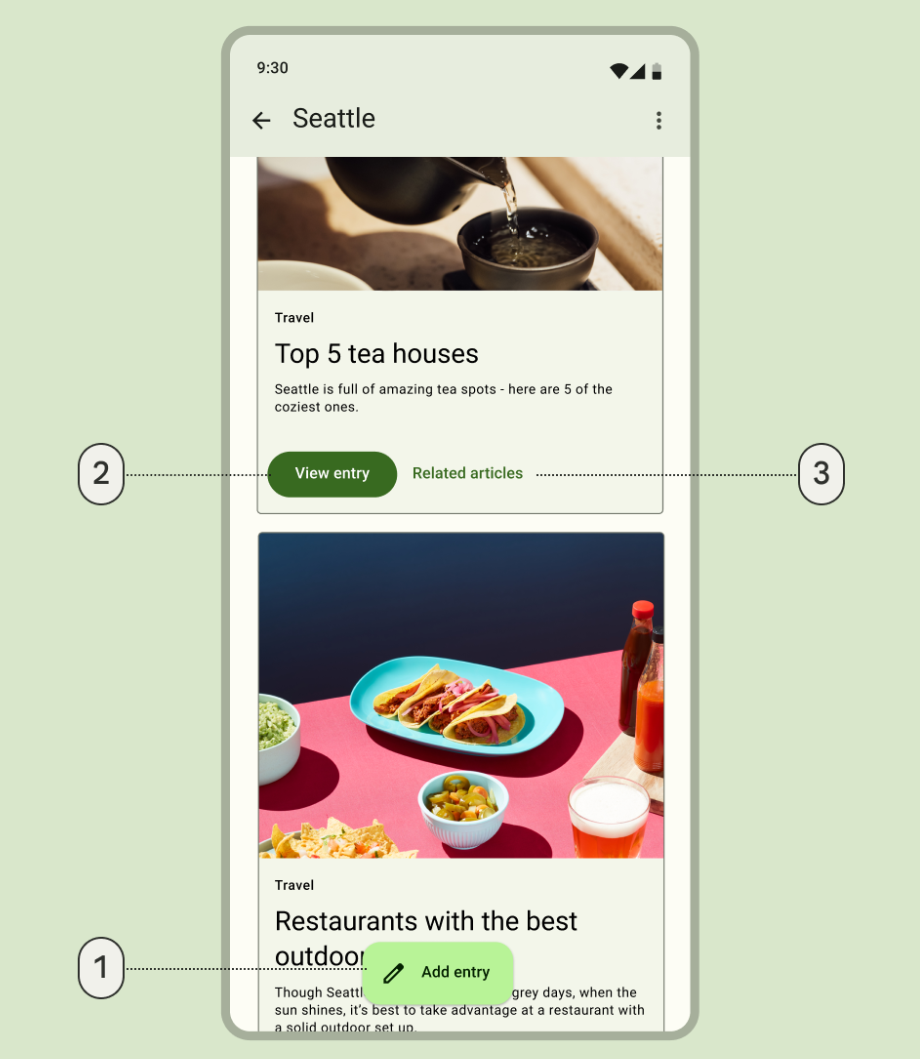
- 最も強調されているアクションに対応する拡張されたフローティング アクション ボタン:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- 塗りつぶしボタン: 高強調アクション:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- 低強調アクションのテキストボタン:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
詳しくは、マテリアルのボタンとその他のコンポーネントをご覧ください。 マテリアル 3 では、ボタン、アプリ、動画などの幅広いコンポーネント スイートが ナビゲーション コンポーネントがあります。これは、さまざまな用途に特化して 対応しています
Navigation コンポーネント
マテリアルには、実装に役立ついくつかのナビゲーション コンポーネントも用意されています。 画面のサイズや状態に応じて異なります。
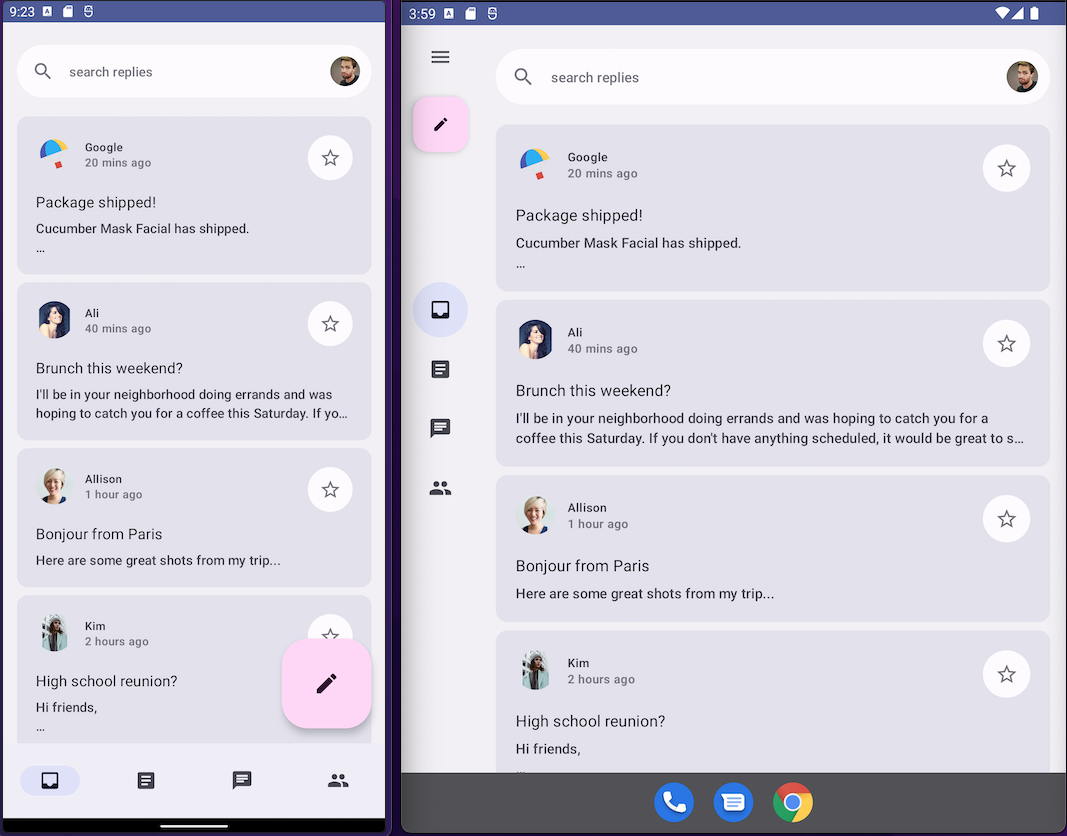
NavigationBar は、5 以下のデバイスをターゲットとするコンパクト デバイスに使用されます
destination:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail は、以下のサイズの小~中サイズのタブレットまたはスマートフォンに使用されます。
横表示にします人間工学に基づく見栄えにより、ユーザー エクスペリエンスが向上する
できます。
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

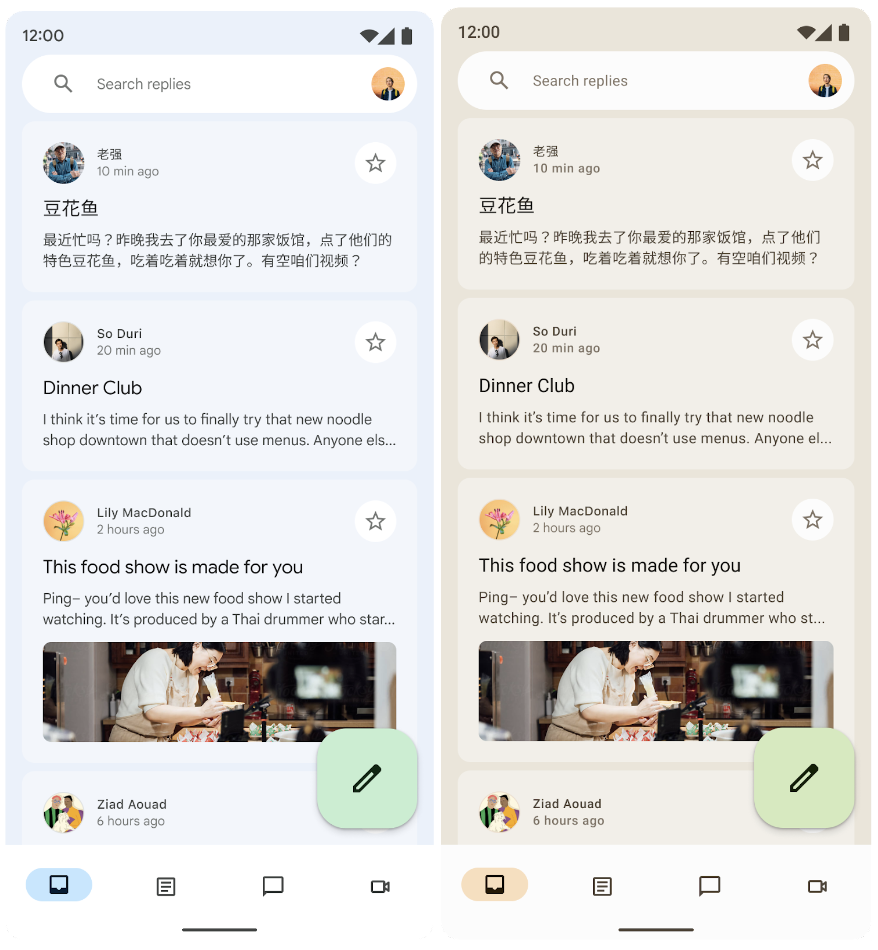
BottomNavigationBar(左)と NavigationRail(右)の返信ショーケースデフォルトのテーマ設定の両方で両方を使用して返信し、全員に没入型のユーザー エクスペリエンスを提供する 対応しています。
NavigationDrawer は、以下がある中~大型のタブレットに使用します。
十分なスペースを確保します。PermanentNavigationDrawer または両方を使用できます。
ModalNavigationDrawer と NavigationRail。
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

ナビゲーション オプションにより、ユーザー エクスペリエンス、エルゴノミクス、到達性が向上します。 マテリアル ナビゲーション コンポーネントについて詳しくは、 Compose アダプティブ Codelab。
コンポーネントのテーマ設定をカスタマイズする
M3 はパーソナライズと柔軟性を促進します。すべてのコンポーネントにデフォルトの 色をカスタマイズするための柔軟な API が公開されています。 必要ありません。
カードやボタンなど、ほとんどのコンポーネントには、表示するデフォルトのオブジェクトが用意されています。 コンポーネントをカスタマイズするために変更できるエレベーション インターフェース:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
詳しくは、マテリアル 3 のカスタマイズをご覧ください。
システム UI
Material You の一部の要素は、新しいビジュアル スタイルとシステム UI に由来しています。 Android 12 以降。変化の起きている主な 2 つは波及と オーバースクロールします。これらの変更を実装するために、追加の作業は必要ありません。
リップル
リップルでは、タップされた際にサーフェスを明るくするために、かすかなスパークルが使用されるようになりました。Compose Material Ripple は、内部でプラットフォーム RippleDrawable を使用します。 Android では、スパークル リップルは Android 12 以降のすべてのマテリアルで使用できます。 説明します。
<ph type="x-smartling-placeholder">
オーバースクロール
オーバースクロールで、スクロール コンテナの端でストレッチ効果が使用されるようになりました。
スクロール コンテナ コンポーザブルでは、ストレッチ オーバースクロールがデフォルトでオンになっています。
例: LazyColumn、LazyRow、LazyVerticalGrid -
Compose Foundation 1.1.0 以降(API レベルに関係なく)。

ユーザー補助
マテリアル コンポーネントに組み込まれているユーザー補助機能標準は、 インクルーシブなプロダクト設計の基盤です商品の アクセシビリティが低いユーザーを含め、 視覚, 視覚障がい, 聴覚障がい, 認知機能障がい, 運動 障がい、状況障がい(腕の骨折など)
色のユーザー補助
ダイナミック カラーは、色のコントラストに関するユーザー補助基準を満たすように設計されています。 あらゆるカラーパターンを利用しやすくするためには、色調パレットのシステムが不可欠です。 できます。
マテリアルのカラーシステムは、標準的なトーン値と測定値を提供します。 コントラスト比を持たせるために使用する必要があります。
<ph type="x-smartling-placeholder">
すべてのマテリアル コンポーネントとダイナミック テーマ設定では、すでに上記のカラーロールを使用しています ユーザー補助を考慮して選択された一連の色調パレットから選択 提供します。コンポーネントをカスタマイズする場合は、必ず 不一致が発生しないようにできます。
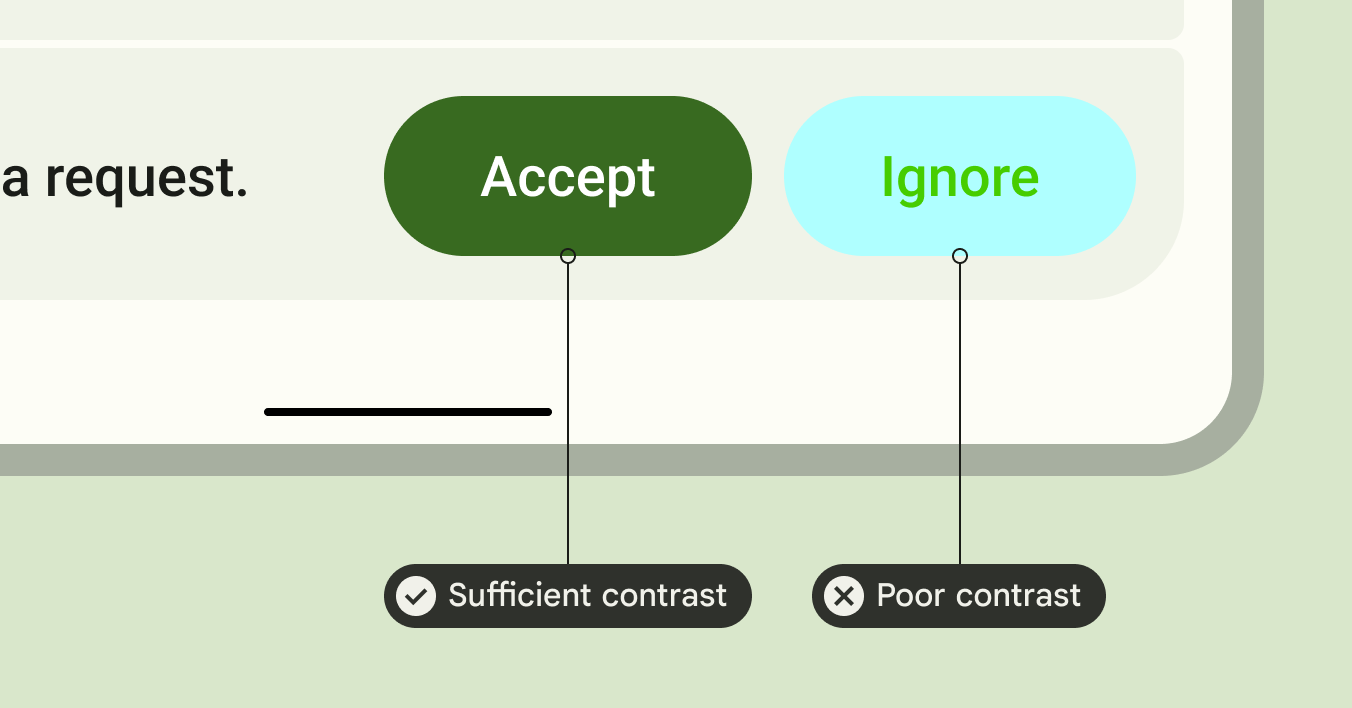
プライマリ上で on-primary を、プライマリ上に on-primary-container を使用する 他のアクセント カラーやニュートラル カラーの場合も同じです。 コントラストをつけることができます。
プライマリに加えて第 3 コンテナを使用すると、 [コントラスト] ボタン:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

タイポグラフィのユーザー補助機能
M3 タイプスケールは、静的なタイプのランプと値を更新して、簡素化された デバイスに合わせて拡張できるサイズカテゴリの動的なフレームワークです。
たとえば M3 では、ディスプレイ ネットワーク(S)には、キャンペーンごとに デバイスに応じて自動的に変わります
大画面
マテリアルは、アダプティブ レイアウトと折りたたみ式デバイスでアプリを作成するためのガイダンスを提供 大型デバイスを持つユーザーの使いやすさを改善します。
マテリアルには、作業に役立つさまざまな種類のナビゲーションが用意されています。 大型デバイスのユーザー エクスペリエンスが向上します
詳しくは、Android の大画面アプリの品質に関するガイドラインをご覧ください。 アダプティブで使いやすいデザインについては、Reply サンプルをご覧ください。
詳細
Compose のマテリアル テーマ設定について詳しくは、以下をご覧ください。 リソース:
サンプルアプリ
ドキュメント
API リファレンスとソースコード
動画
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose でマテリアル 2 からマテリアル 3 に移行する
- Compose のマテリアル デザイン 2
- Compose のカスタム デザイン システム

