קומפוזיציה מוגדרת על ידי פונקציה ומסומנת באמצעות @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

כדי להפעיל תצוגה מקדימה של רכיב ה-Composable הזה, צריך ליצור רכיב Composable נוסף עם ההערות @Composable ו-@Preview. הרכיב הקומפוזבילי החדש עם ההערות מכיל עכשיו את הרכיב הקומפוזבילי שיצרתם בהתחלה, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
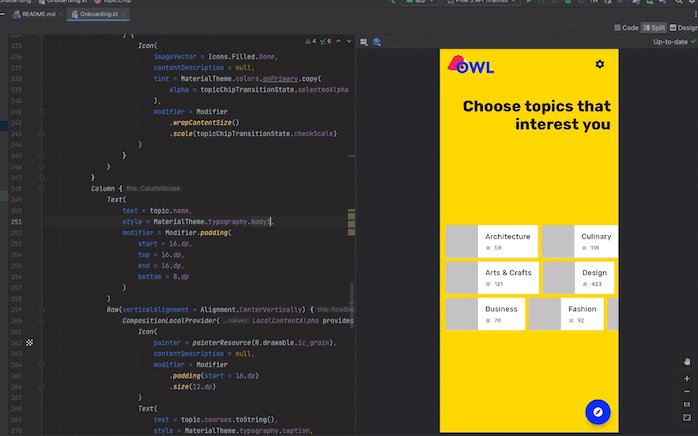
ההערה @Preview מציינת ל-Android Studio שהקומפוזיציה הזו צריכה להופיע בתצוגת העיצוב של הקובץ הזה. אפשר לראות עדכונים בזמן אמת בתצוגה המקדימה של הפריסה המותאמת כשמבצעים עריכות.

אפשר להוסיף פרמטרים לקוד באופן ידני כדי להתאים אישית את האופן שבו Android Studio מעבד את @Preview. אפשר אפילו להוסיף את ההערה @Preview לאותה פונקציה כמה פעמים כדי לראות תצוגה מקדימה של רכיב שאפשר להרכיב עם מאפיינים שונים.
אחד היתרונות העיקריים של שימוש ברכיבים קומפוזביליים @Preview הוא שלא צריך להסתמך על האמולטור ב-Android Studio. אתם יכולים לשמור את ההפעלה של האמולטור, שדורשת הרבה זיכרון, לשינויים סופיים יותר במראה ובתחושה, ולהשתמש ביכולת של @Preview לבצע ולבדוק בקלות שינויים קטנים בקוד.
כדי להשתמש בהערות @Preview בצורה הכי יעילה, חשוב להגדיר את המסכים במונחים של המצב שהם מקבלים כקלט והאירועים שהם מוציאים כפלט.
הגדרת @Preview
ב-Android Studio יש כמה תכונות להרחבת התצוגות המקדימות של רכיבים שאפשר להרכיב. אפשר לשנות את עיצוב המאגר שלהם, לבצע איתם אינטראקציה או לפרוס אותם ישירות לאמולטור או למכשיר.
מידות
כברירת מחדל, המידות של @Preview נבחרות באופן אוטומטי כדי להתאים לתוכן.
כדי להגדיר את המאפיינים באופן ידני, מוסיפים את הפרמטרים heightDp ו-widthDp. הערכים האלה כבר מפורשים כ-dp, לכן אין צורך להוסיף להם את .dp:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

תצוגה מקדימה של צבע דינמי
אם הפעלתם את הצבע הדינמי באפליקציה, תוכלו להשתמש במאפיין wallpaper כדי להחליף טפטים ולראות איך ממשק המשתמש מגיב לטפטים שונים שהמשתמשים בחרו. בוחרים מבין עיצובי הטפטים השונים שמוצעים בכיתה Wallpaper. כדי להשתמש בתכונה הזו, צריך גרסה 1.4.0 של Compose ומעלה.
שימוש במכשירים שונים
ב-Android Studio Flamingo, אפשר לערוך את הפרמטר device של הערת Preview כדי להגדיר קומפוזיציות במכשירים שונים.

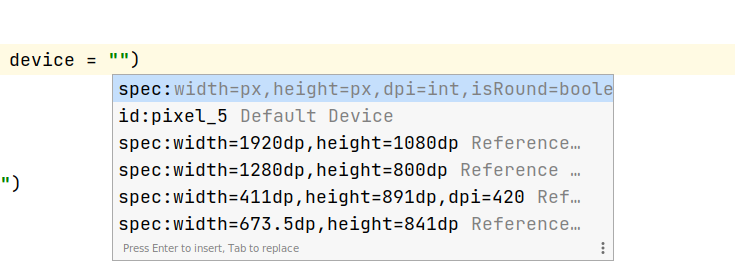
אם פרמטר המכשיר הוא מחרוזת ריקה (@Preview(device = "")), אפשר להפעיל את ההשלמה האוטומטית על ידי הקשה על Ctrl + Space. לאחר מכן, אפשר להגדיר את הערכים של כל פרמטר.

מההשלמה האוטומטית, אפשר לבחור כל אפשרות של מכשיר מהרשימה – לדוגמה, @Preview(device = "id:pixel_4"). אפשר גם להזין מכשיר מותאם אישית על ידי בחירה באפשרות spec:width=px,height=px,dpi=int… כדי להגדיר את הערכים הנפרדים של כל פרמטר.

כדי להחיל את השינוי, מקישים על Enter. כדי לבטל, מקישים על Esc.
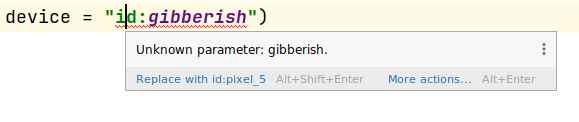
אם מגדירים ערך לא תקין, ההצהרה מסומנת בקו אדום מתחתיה, ויכול להיות שיהיה תיקון זמין (Alt + Enter (⌥ + ⏎ ב-macOS) > Replace with …). הבדיקה מנסה לספק תיקון שדומה ככל האפשר לקלט שלכם.

שפה ואזור
כדי לבדוק לוקאלים שונים של משתמשים, מוסיפים את הפרמטר locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

הגדרת צבע הרקע
כברירת מחדל, הרכיב המורכב מוצג עם רקע שקוף. כדי להוסיף רקע, מוסיפים את הפרמטרים showBackground ו-backgroundColor. חשוב לזכור ש-backgroundColor הוא ערך ARGB Long, ולא ערך Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

ממשק משתמש של המערכת
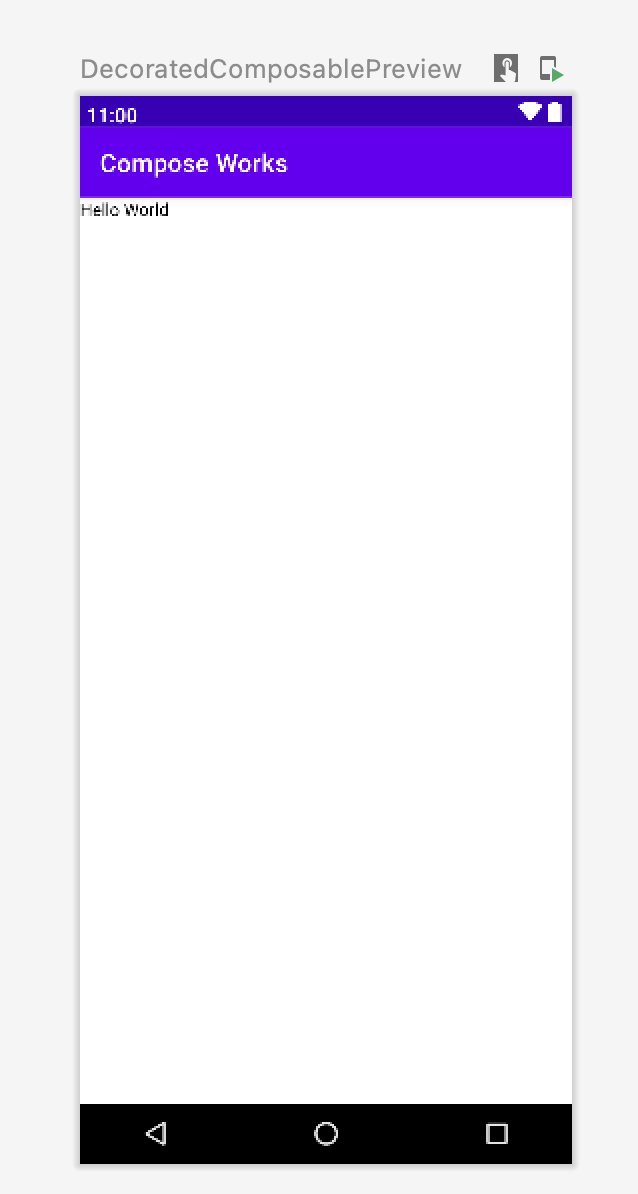
אם אתם צריכים להציג את שורות הסטטוס והפעולות בתצוגה מקדימה, מוסיפים את הפרמטר showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

מצב ממשק המשתמש
הפרמטר uiMode יכול לקבל כל אחת מהקבועים Configuration.UI_*
ומאפשר לשנות את אופן הפעולה של התצוגה המקדימה בהתאם. לדוגמה, אפשר להגדיר את התצוגה המקדימה למצב לילה כדי לראות איך העיצוב מגיב.

LocalInspectionMode
אפשר לקרוא את LocalInspectionMode
CompositionLocal כדי לראות אם הרכיב ניתן להרכבה מוצג בתצוגה מקדימה (בתוך רכיב שאפשר לבדוק). אם הקומפוזיציה עוברת רינדור בתצוגה מקדימה, הערך של LocalInspectionMode.current הוא true. המידע הזה מאפשר לכם להתאים אישית את התצוגה המקדימה. לדוגמה, אתם יכולים להציג תמונה של placeholder בחלון התצוגה המקדימה במקום להציג נתונים אמיתיים.
כך תוכלו גם לעקוף את המגבלות. לדוגמה, הצגת נתונים לדוגמה במקום לבצע קריאה לבקשת רשת.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
אינטראקציה עם @Preview
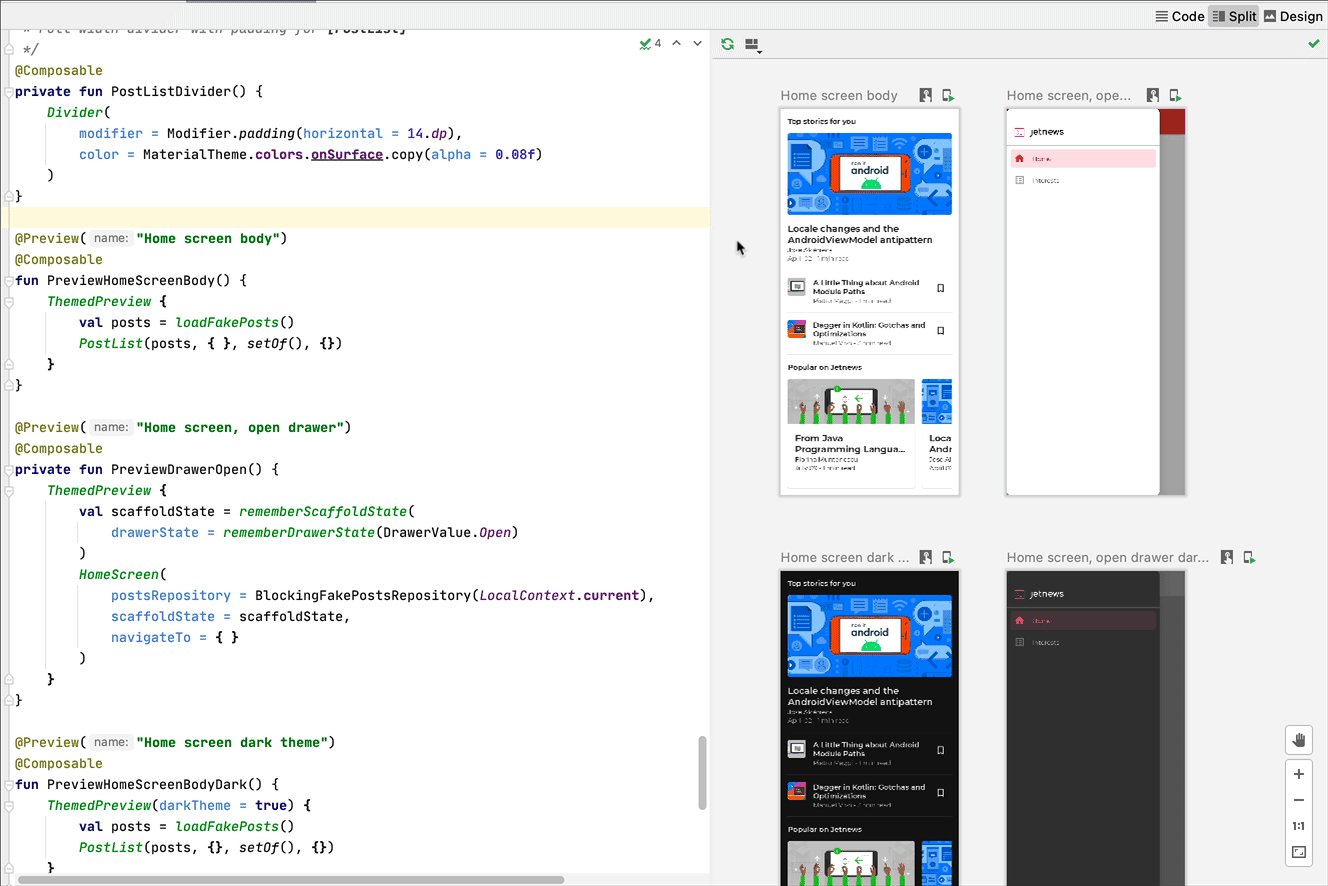
ב-Android Studio יש תכונות שמאפשרות לכם לנהל אינטראקציה עם התצוגות המקדימות שהגדרתם. האינטראקציה הזו עוזרת לכם להבין את התנהגות התצוגות המקדימות בזמן הריצה, ומאפשרת לכם לנווט בממשק המשתמש בצורה טובה יותר באמצעות תצוגות מקדימות.
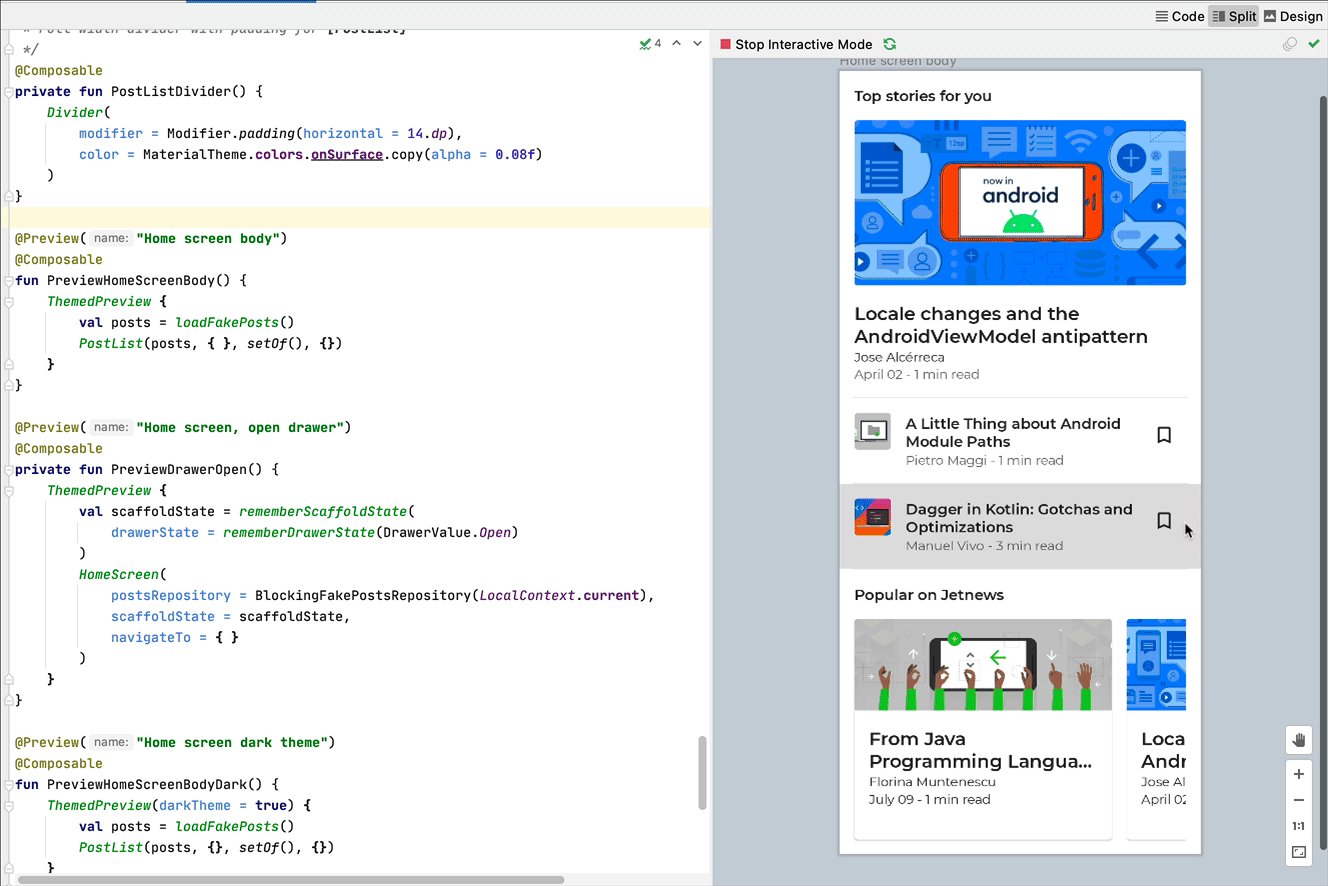
מצב אינטראקטיבי
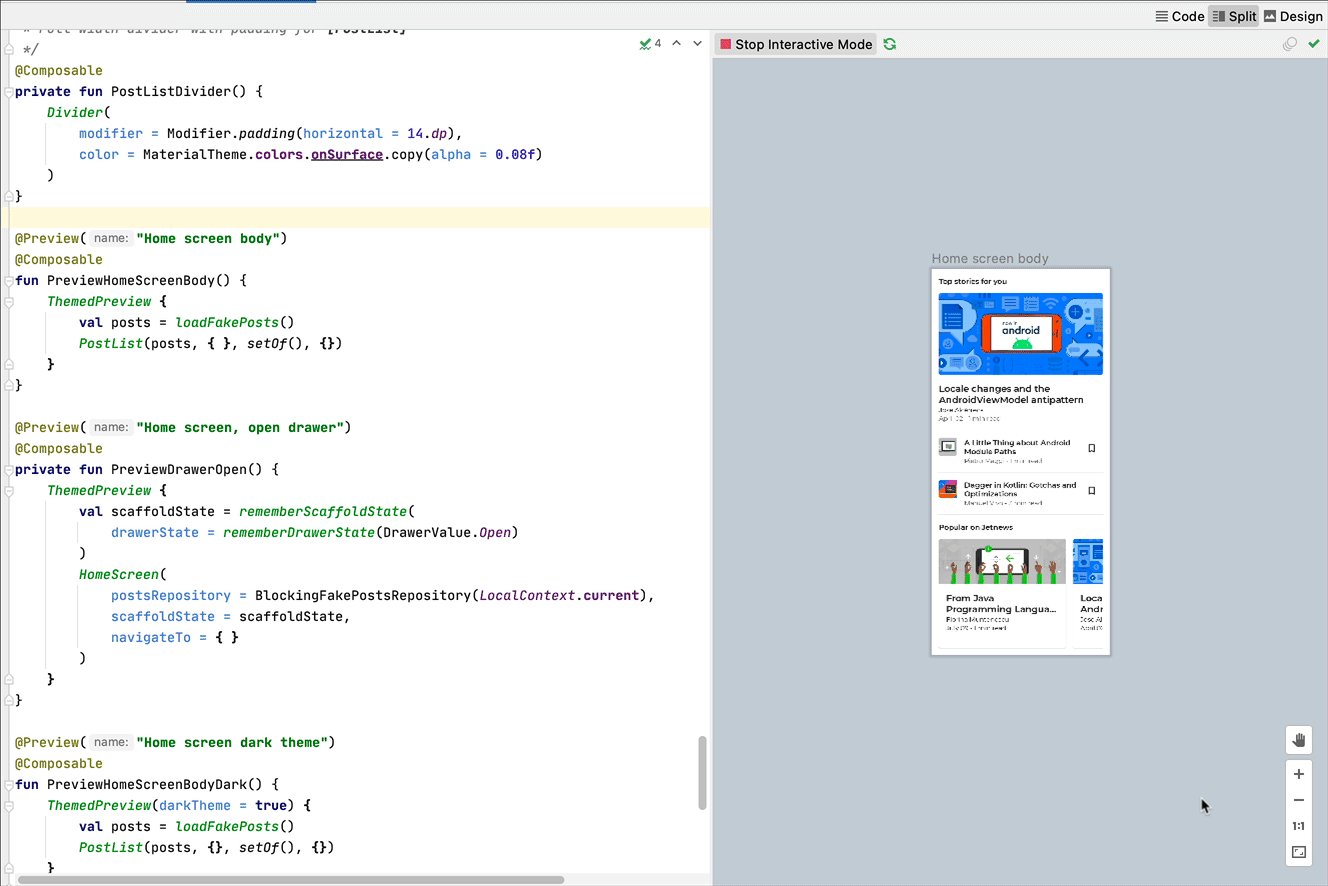
במצב האינטראקטיבי אפשר לקיים אינטראקציה עם התצוגה המקדימה באופן דומה לאינטראקציה במכשיר שבו התוכנית פועלת, כמו טלפון או טאבלט. המצב האינטראקטיבי מבודד בסביבת ארגז חול (כלומר, מבודד מתצוגות מקדימות אחרות), שבה אפשר ללחוץ על אלמנטים ולהזין קלט משתמש בתצוגה המקדימה. זו דרך מהירה לבדוק מצבים שונים, תנועות ואפילו אנימציות של רכיב ה-Composable.


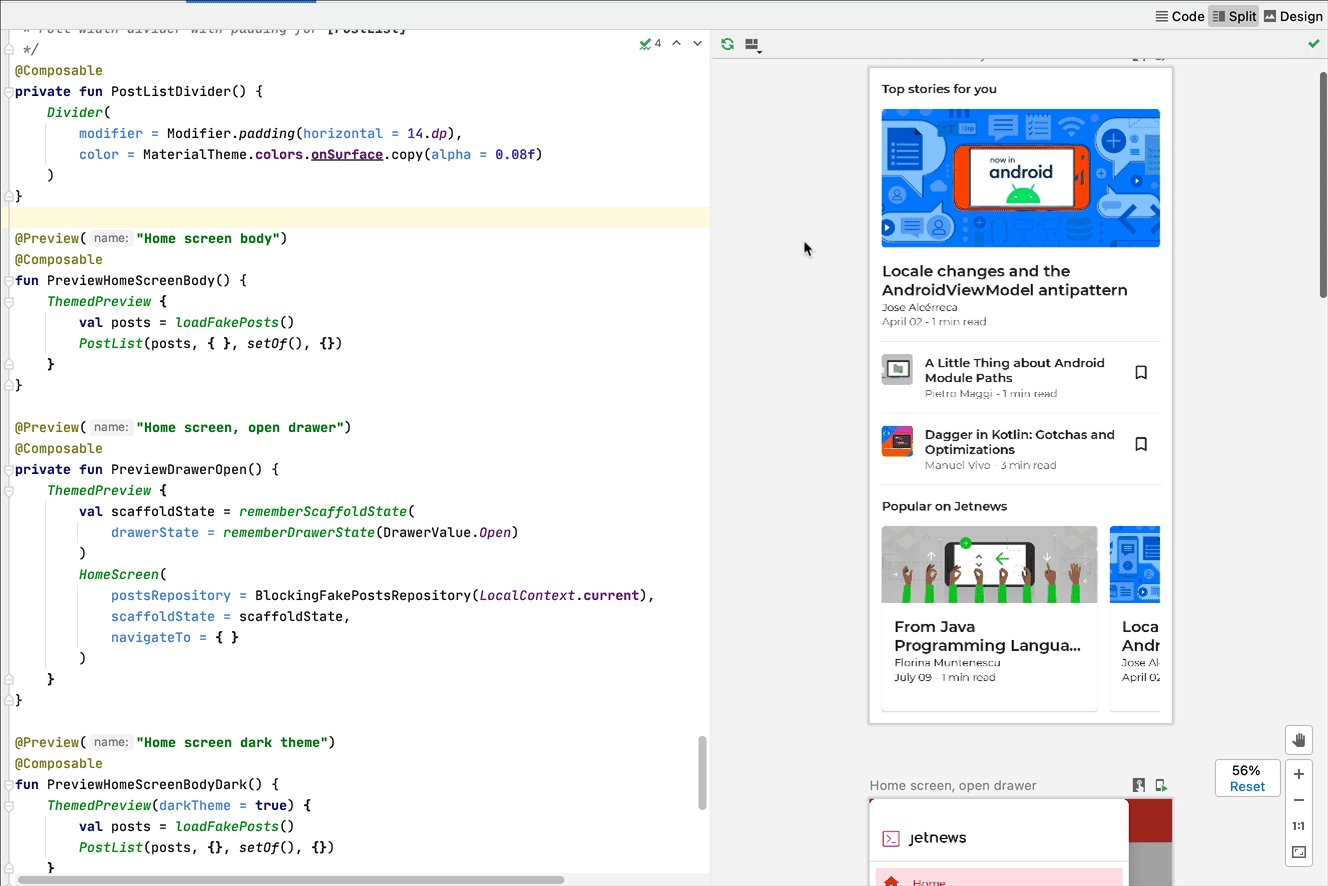
ניווט בקוד ומתארים שניתנים להרכבה
אפשר להעביר את העכבר מעל תצוגה מקדימה כדי לראות את המתודות הניתנות להרכבה שכלולות בה. לחיצה על מבנה הניתן להרכבה מפעילה את תצוגת העריכה ומעבירה אתכם להגדרה שלו.

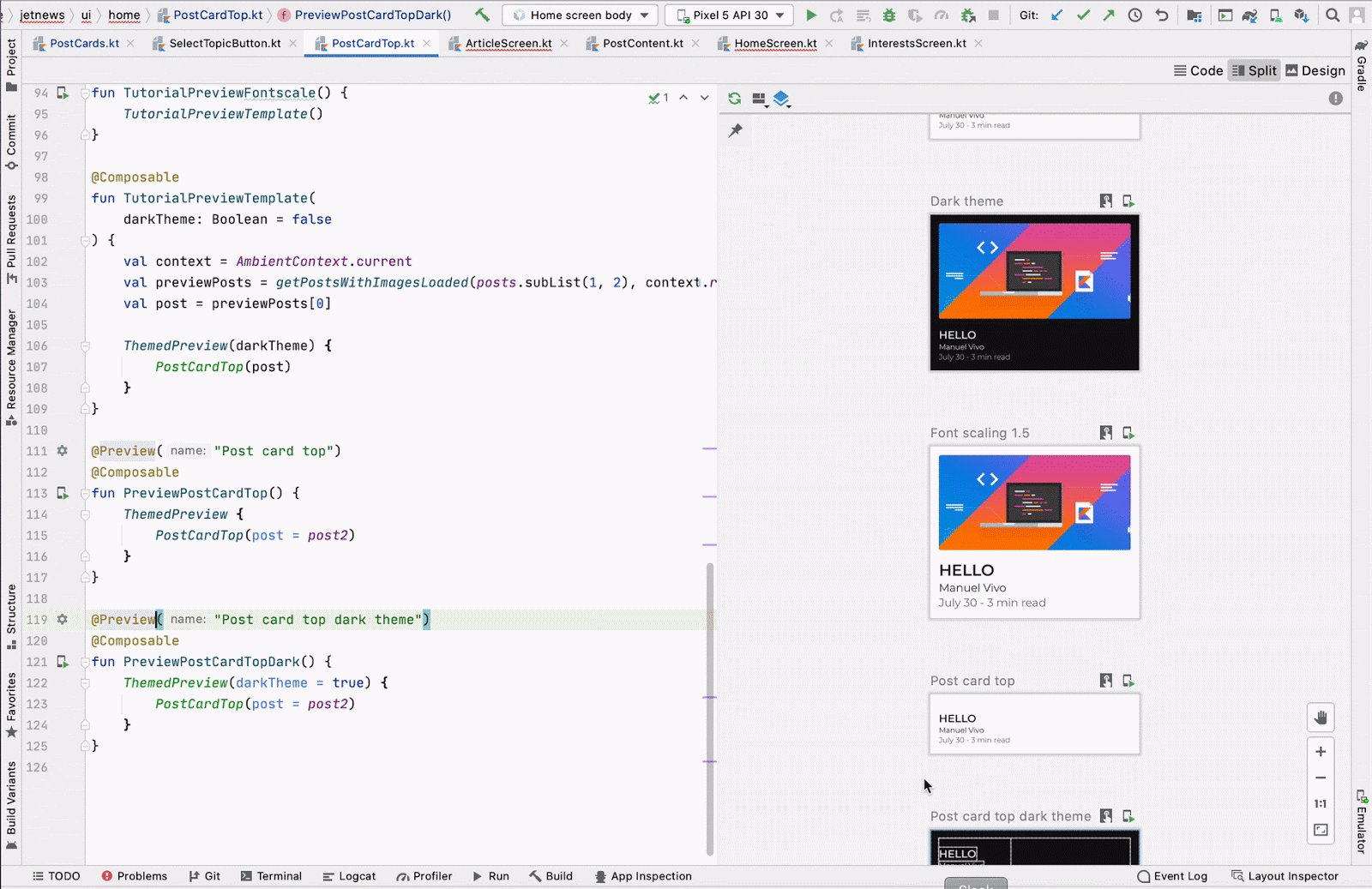
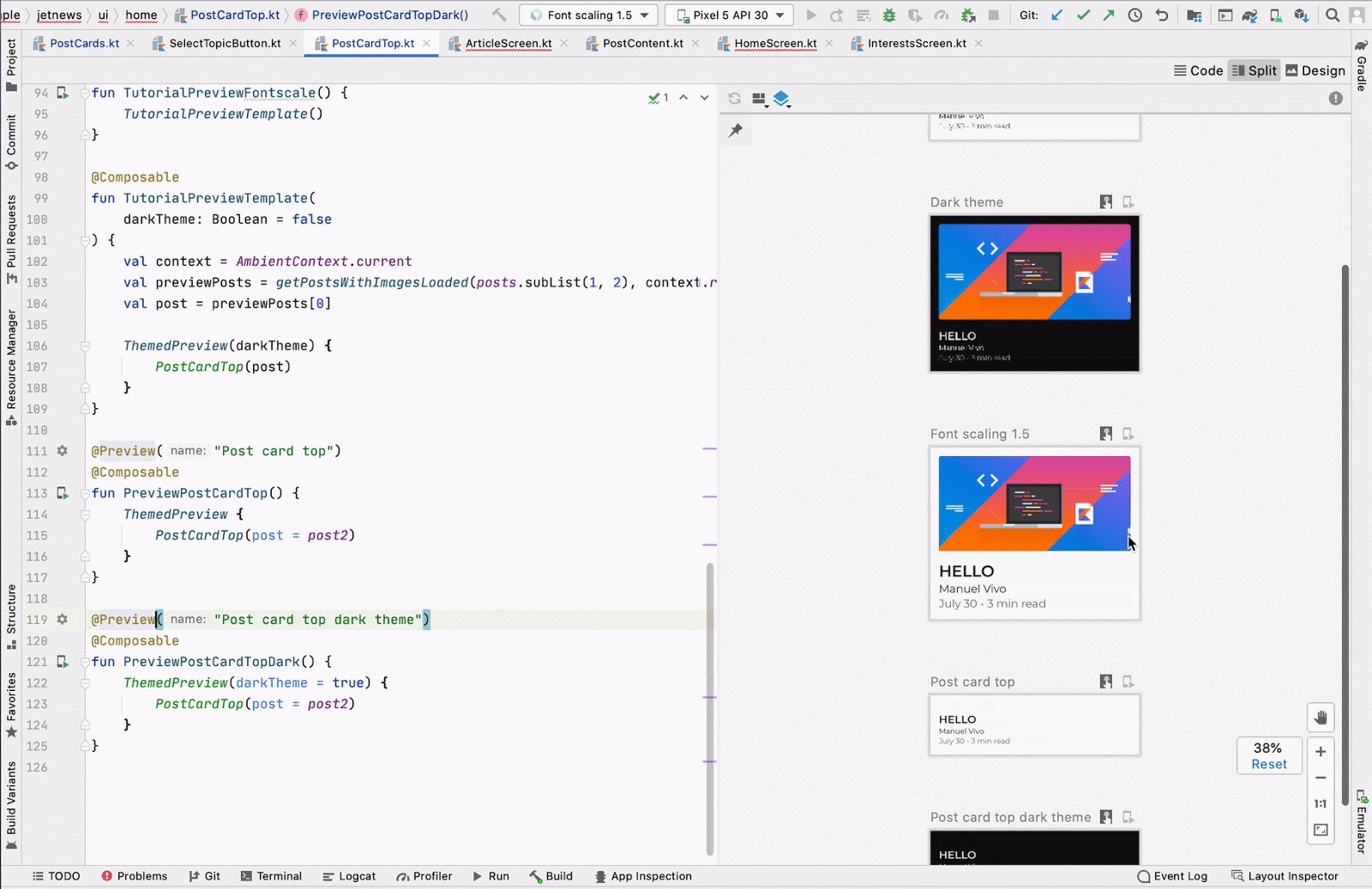
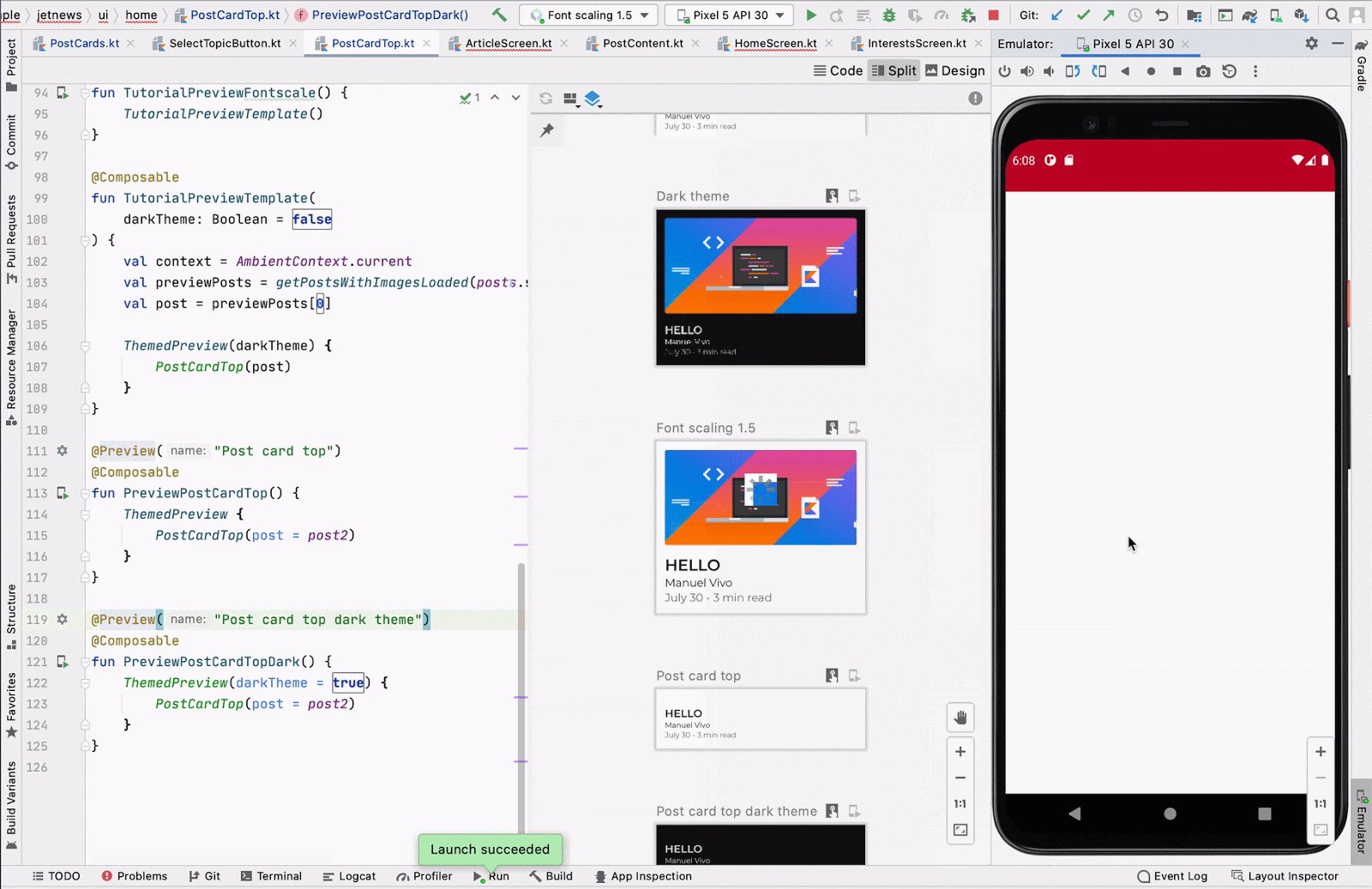
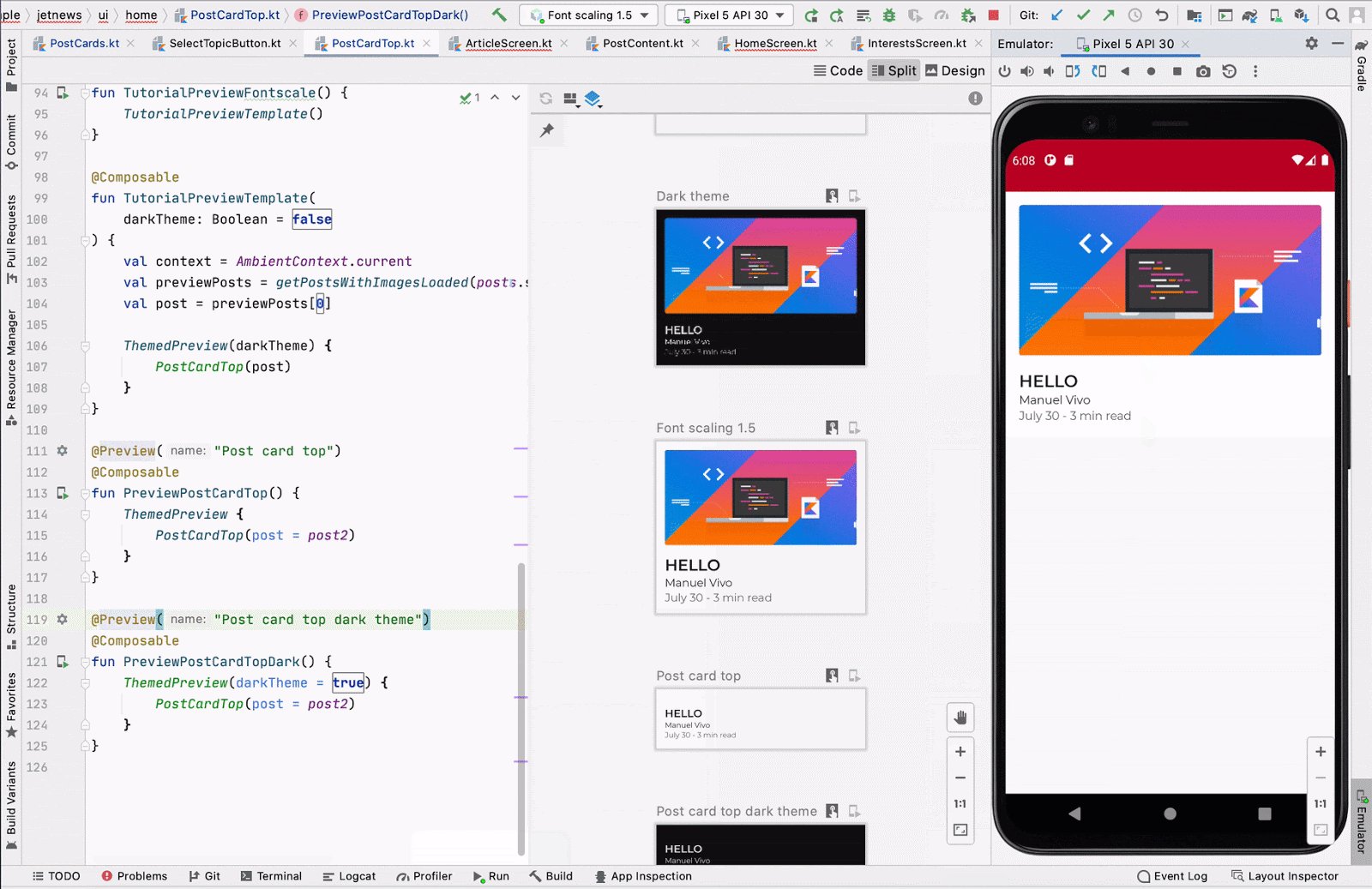
הפעלת תצוגה מקדימה
אפשר להריץ @Preview ספציפי באמולטור או במכשיר פיזי. תצוגת התקציר נפרסת באפליקציית הפרויקט עצמה כ-Activity חדש, ולכן יש לה את אותו ההקשר ואותן ההרשאות. הוא לא מחייב אתכם לכתוב קוד סטנדרטי לבקשת הרשאה אם היא כבר ניתנה.
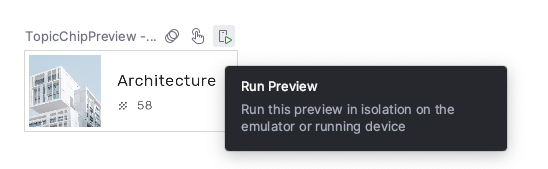
לוחצים על סמל הפעלת תצוגה מקדימה ![]() ליד ההערה
ליד ההערה @Preview או בחלק העליון של התצוגה המקדימה, ומערכת Android Studio פורסת את @Preview במכשיר או באמולטור המחוברים.


העתקה של @Preview render
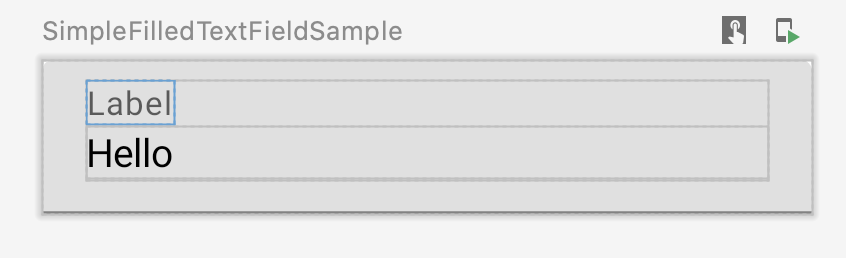
אפשר להעתיק כל תצוגה מקדימה שעברה רינדור כתמונה על ידי לחיצה ימנית עליה.

כמה תצוגות מקדימות של אותה הערה @Preview
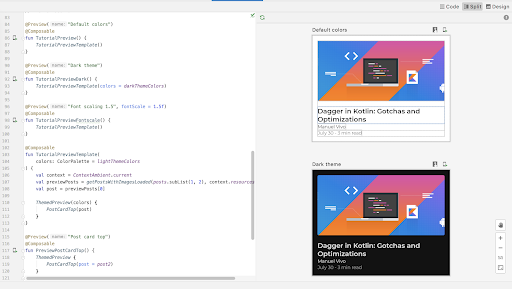
אתם יכולים להציג כמה גרסאות של אותו @Preview עם מפרטים שונים, או פרמטרים שונים שמועברים אל ה-composable. כך תוכלו לצמצם את הקוד הסטנדרטי שתידרשו לכתוב אחרת.
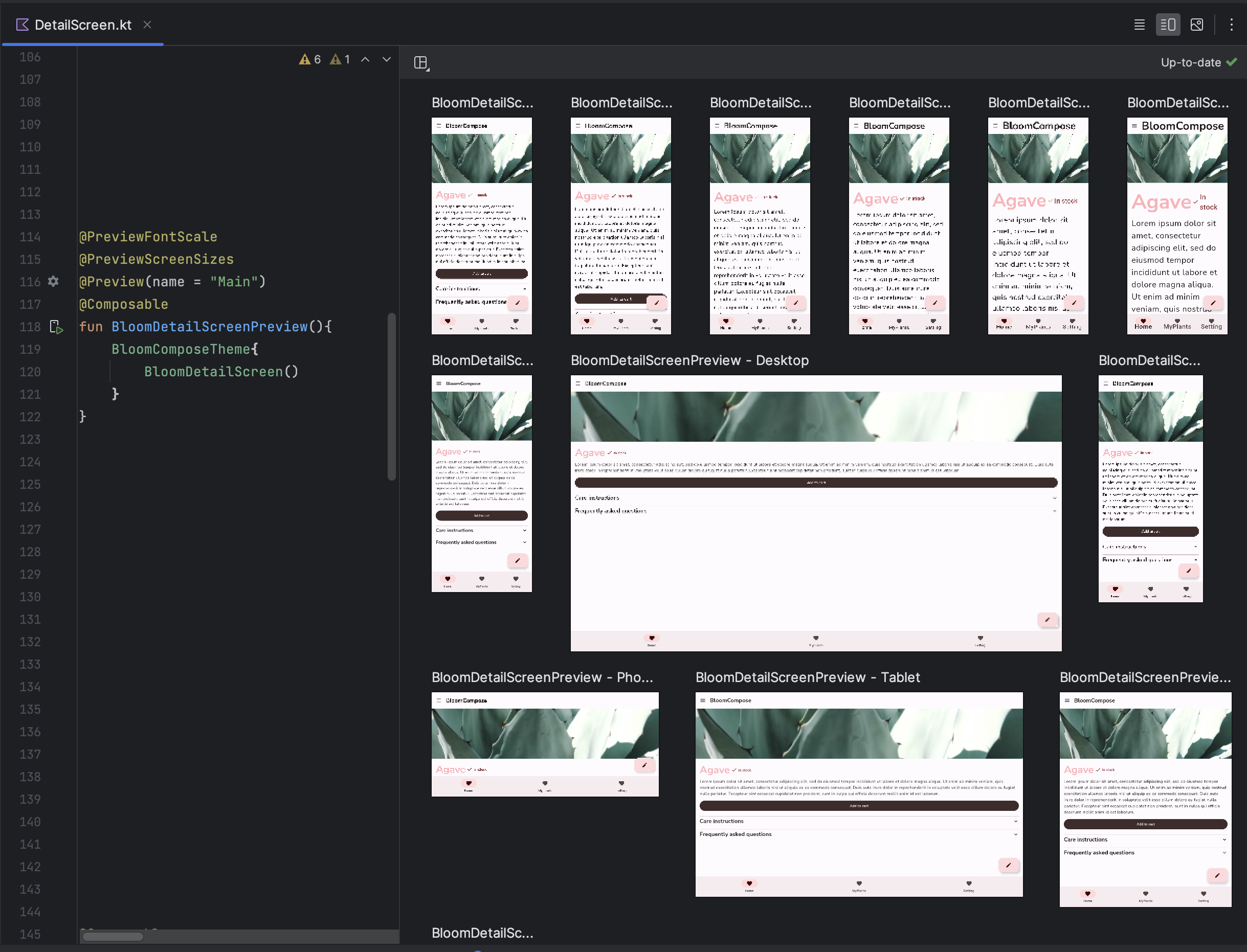
תבניות של תצוגה מקדימה מרובה
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ כולל תבניות של Multipreview API: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark ו-@PreviewDynamicColors, כך שבאמצעות הערה אחת אפשר לראות תצוגה מקדימה של ממשק המשתמש של Compose בתרחישים נפוצים.

יצירת הערות מותאמות אישית בתצוגה מקדימה מרובה
בעזרת תצוגה מקדימה מרובה, אפשר להגדיר מחלקה של הערות שכוללת כמה הערות עם הגדרות שונות.@Preview הוספת ההערה הזו לפונקציה שאפשר להרכיב ממנה פונקציות אחרות גורמת לכל התצוגות המקדימות השונות להיות מוצגות בבת אחת באופן אוטומטי. לדוגמה, אפשר להשתמש בהערה הזו כדי לצפות בתצוגה מקדימה של כמה מכשירים, גדלי גופנים או ערכות נושא בו-זמנית, בלי לחזור על ההגדרות האלה לכל רכיב שאפשר להרכיב.
מתחילים ביצירת מחלקה משלכם של הערות בהתאמה אישית:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
אפשר להשתמש בהערה המותאמת אישית הזו עבור רכיבי ה-Composable של התצוגה המקדימה:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

אפשר לשלב כמה הערות של תצוגה מקדימה מרובה וכמה הערות של תצוגה מקדימה רגילה כדי ליצור קבוצה מלאה יותר של תצוגות מקדימות. שילוב הערות בתצוגה מקדימה מפוצלת לא אומר שכל השילובים השונים מוצגים. במקום זאת, כל הערה של תצוגה מקדימה מרובה פועלת באופן עצמאי ומציגה רק את הווריאציות שלה.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

האופי של תצוגה מקדימה מרובה – וגם של תצוגה מקדימה רגילה – מאפשר לכם לבדוק באופן מקיף יותר הרבה מאפיינים של פרויקטים בקנה מידה גדול יותר.
@Preview וקבוצות גדולות של נתונים
לעתים קרובות עולה הצורך להעביר מערך נתונים גדול לתצוגה המקדימה של הרכיב. כדי לעשות את זה, פשוט מעבירים נתונים לדוגמה לפונקציית תצוגה מקדימה של Composable על ידי הוספת פרמטר עם ההערה @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
כדי לספק את הנתונים לדוגמה, צריך ליצור מחלקה שמטמיעה את
PreviewParameterProvider ומחזירה את הנתונים לדוגמה כרצף.
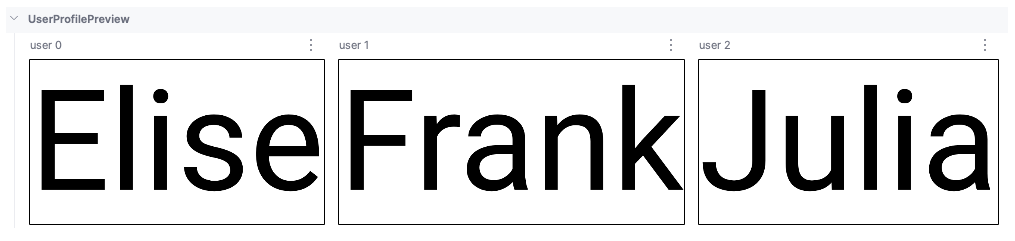
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
הפעולה הזו יוצרת תצוגה מקדימה אחת לכל רכיב נתונים ברצף:

אפשר להשתמש באותו ספק מחלקה לכמה תצוגות מקדימות. במקרה הצורך, אפשר להגביל את מספר התצוגות המקדימות באמצעות הגדרת פרמטר המגבלה.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
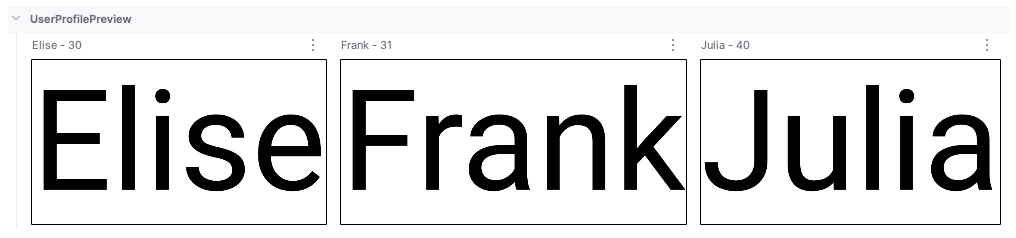
תצוגות מקדימות שנוצרות באמצעות @PreviewParameter מקבלות כברירת מחדל שם שכולל את אינדקס הפרמטר ואת שם המאפיין (user 0, user 1, user 2 וכן הלאה), ולכן קשה להבחין ביניהן. כדי לשפר את הבהירות של התצוגה המקדימה, אפשר לספק שמות תצוגה מותאמים אישית לכל תצוגה מקדימה על ידי החלפת getDisplayName() ב-PreviewParameterProvider. כך אפשר להבחין בין וריאציות שונות של נתונים או בין מצבים שונים של ממשק המשתמש. לדוגמה, אפשר לתת שמות לתצוגות מקדימות על סמך נתוני הקלט:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

מגבלות ושיטות מומלצות
Android Studio מריץ קוד של תצוגות מקדימות ישירות באזור התצוגה המקדימה. לא צריך להריץ אמולטור או מכשיר פיזי כי הוא משתמש בחלק מועבר של מסגרת Android שנקרא Layoutlib. Layoutlib היא גרסה מותאמת אישית של מסגרת Android שנועדה לפעול מחוץ למכשירי Android. המטרה של הספרייה היא לספק תצוגה מקדימה של פריסה ב-Android Studio שדומה מאוד לרינדור שלה במכשירים.
מגבלות על תצוגות מקדימות
בגלל האופן שבו התצוגות המקדימות מעובדות ב-Android Studio, הן קלות משקל ולא נדרש כל מסגרת Android כדי לעבד אותן. עם זאת, יש כמה מגבלות:
- אין גישה לרשת
- אין גישה לקובץ
- יכול להיות שחלק מממשקי ה-API של
Contextלא יהיו זמינים באופן מלא
תצוגות מקדימות וViewModels
התצוגות המקדימות מוגבלות כשמשתמשים ב-ViewModel בתוך
רכיב. מערכת התצוגה המקדימה לא יכולה ליצור את כל הפרמטרים שמועברים אל ViewModel, כמו מאגרי מידע, תרחישי שימוש, מנהלים או פרמטרים דומים. בנוסף, אם המחלקה ViewModel משתתפת בהזרקת תלות (dependency injection) (למשל באמצעות Hilt), מערכת התצוגה המקדימה לא יכולה ליצור את גרף התלות כולו כדי לבנות את המחלקה ViewModel.
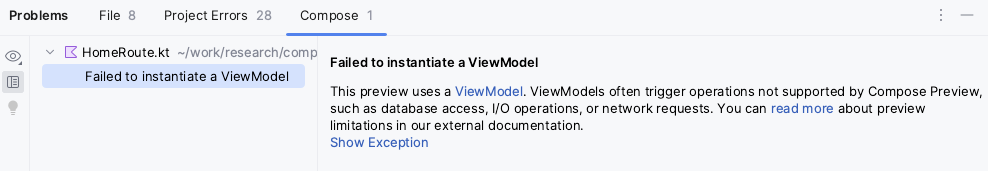
כשמנסים להציג תצוגה מקדימה של פונקציה שאפשר להרכיב באמצעות ViewModel, Android Studio מציג שגיאה כשמבצעים רינדור של הפונקציה הספציפית שאפשר להרכיב:

אם רוצים לראות תצוגה מקדימה של קומפוננטה קומפוזבילית שמשתמשת ב-ViewModel, צריך ליצור קומפוננטה קומפוזבילית נוספת עם הפרמטרים מ-ViewModel שמועברים כארגומנטים של הקומפוננטה הקומפוזבילית. כך לא צריך להציג בתצוגה מקדימה את הרכיב שאפשר להרכיב שמשתמש ב-ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
סיווג ההערה @Preview
תמיד אפשר להקיש על Ctrl או על ⌘ + click על ההערה @Preview ב-Android Studio כדי לראות רשימה מלאה של פרמטרים שאפשר לשנות כשמתאימים אישית את התצוגה המקדימה.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
מקורות מידע נוספים
בבלוג Compose Tooling אפשר לקרוא מידע נוסף על האופן שבו Android Studio מקדם @Previewנוחות שימוש, ולקבל טיפים נוספים לשימוש בכלי הפיתוח.
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- נתונים בהיקף מקומי עם CompositionLocal
- Material Design 2 ב-Compose
- שימוש בתצוגות בכתיבה

