En esta sección, aprenderemos a agregar interacciones a nuestro diseño a través de controladores de interacción.

Los controladores de interacción proporcionan una forma de especificar el lugar en el que se puede interactuar con un componente (presionar, presionar dos veces, entre otras acciones). Los controladores de interacción se pueden agregar a cualquier capa dentro de un diseño.
Cómo agregar controladores
Los controladores de interacción se pueden agregar a cualquier capa. Esto permite a los diseñadores especificar las partes del componente que son interactivas.
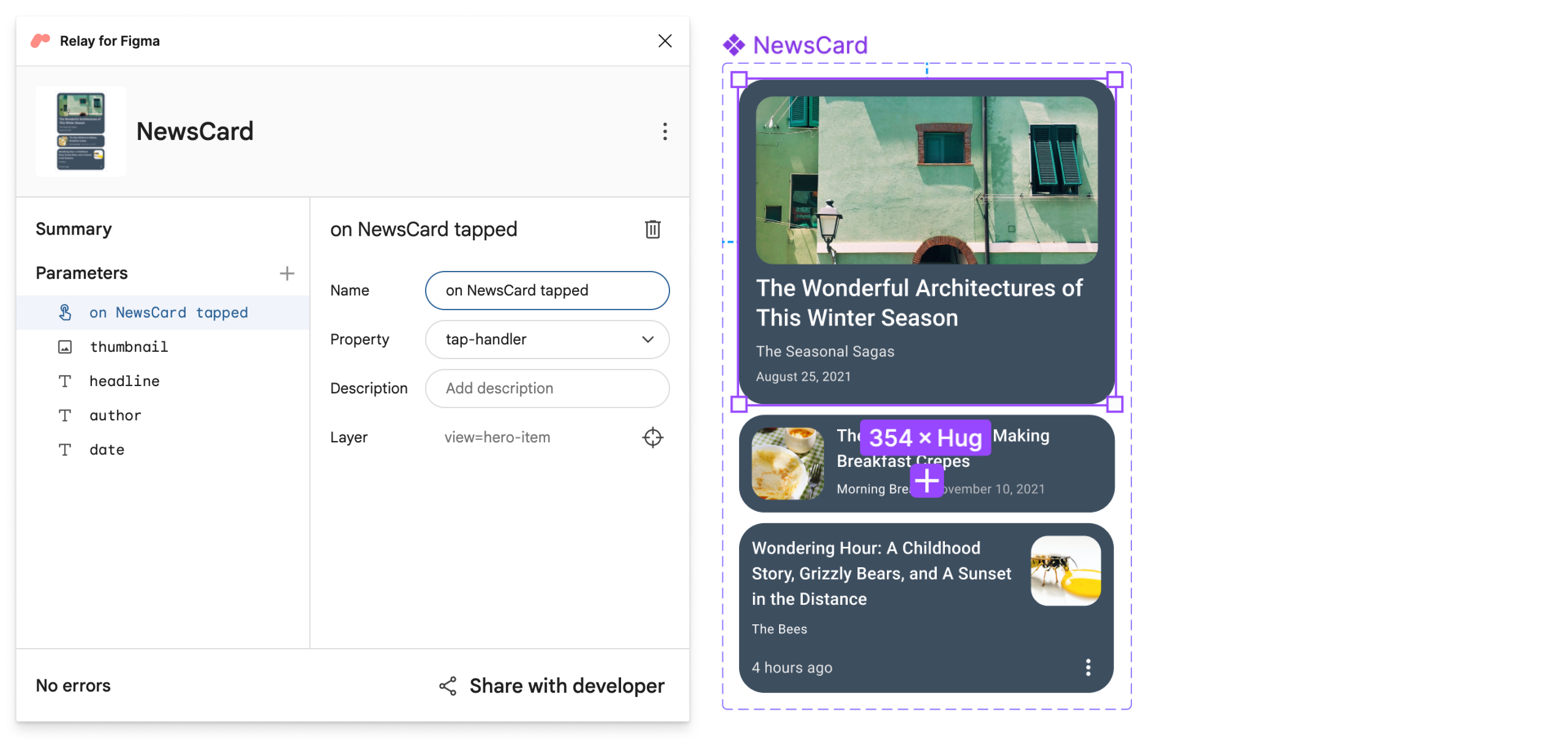
Selecciona la variante hero-item (el marco), haz clic en + junto a Parameter y selecciona
tap-handlerpara agregar una controlador de interacción. Esto permite que los desarrolladores escriban código que reacciona cuando un usuario presiona la tarjeta.
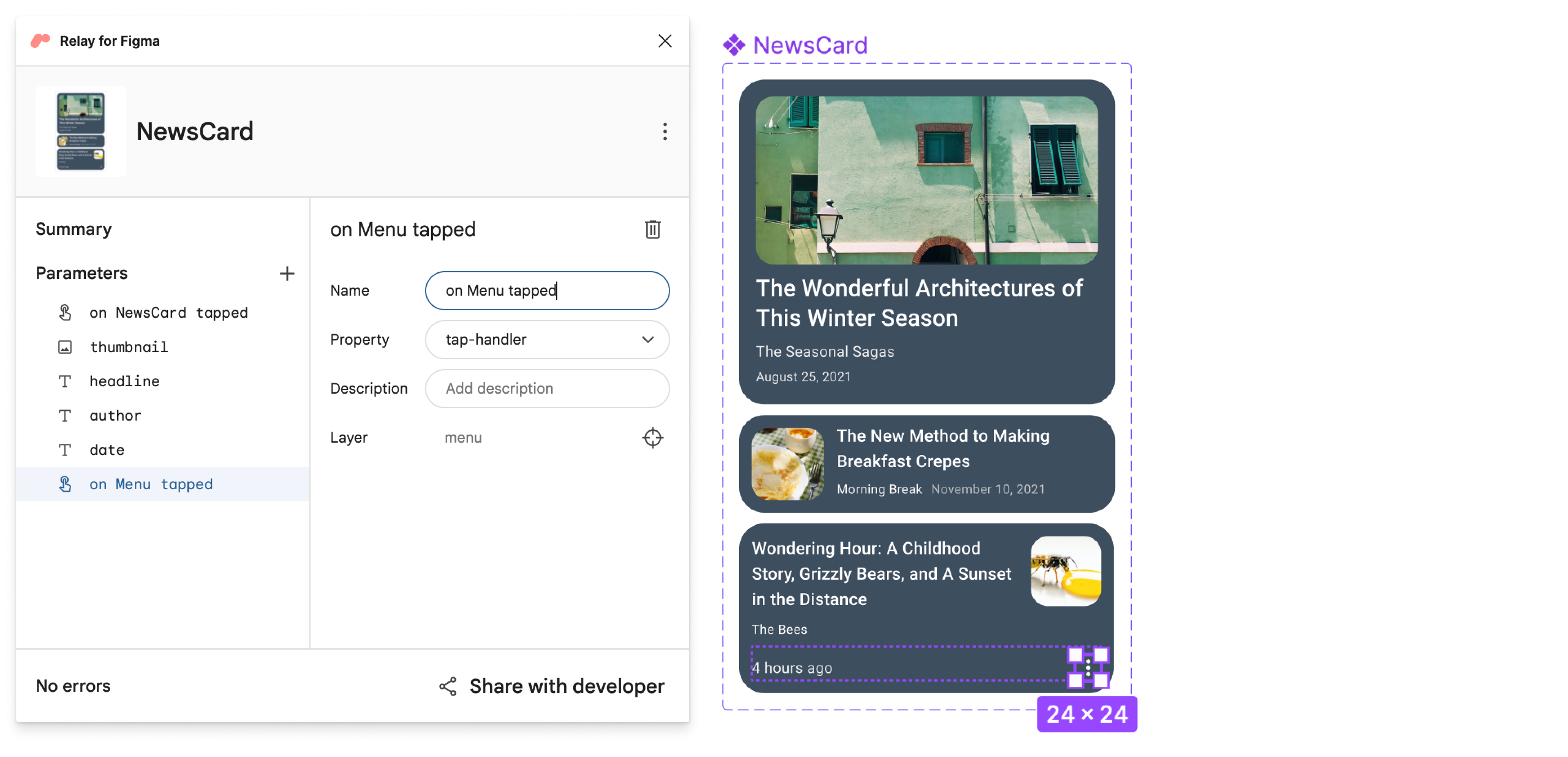
Repite el paso anterior con la capa del ícono de menú en la variante audio-item. Esto permite a los desarrolladores mostrar un menú cuando un usuario presiona el ícono de menú.

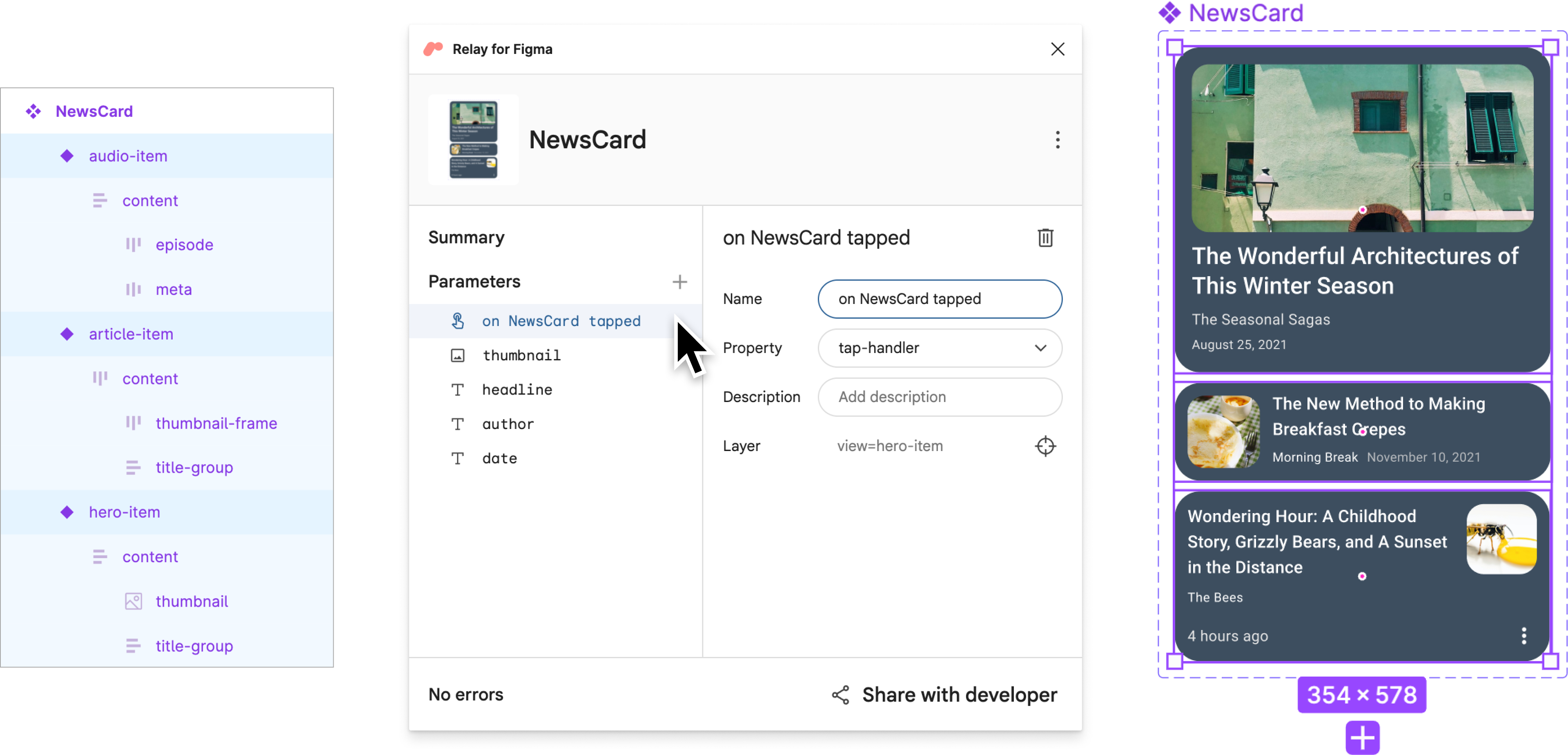
Si seleccionas el controlador on Menu tapped, observarás que solo se aplica a la variante audio-item porque las otras variantes no tienen un ícono de menú. Sin embargo, on NewsCard tapped se aplica a los tres. variantes. Esto significa que puedes proporcionar un controlador (en código) para que se ejecute cuando se presiona cualquiera de las tres variantes, lo que elimina la duplicación de código parámetros. Veremos cómo funciona con más detalle en la siguiente Actualización en la sección correspondiente de Android Studio.

Cómo guardar una versión con nombre
Ahora, marquemos esta versión como lista para importarla al código.
Abre el complemento Figma Relay, si aún no está abierto.
Haz clic en Compartir con el desarrollador en la esquina inferior derecha del diálogo.
En la pantalla Compartir con el desarrollador, ingresa un nombre y una descripción para el versión.
Ejemplo de título: Interacciones agregadas
Descripción de ejemplo: Se agregaron dos controladores de interacción a las tarjetas
Haz clic en Guardar.
Presiona CMD-L en una MAC, o CTRL-L en Windows para copiar el vínculo del componente en el portapapeles.
Cómo actualizar el componente en Android Studio
Ahora, actualicemos el componente NewsCard:
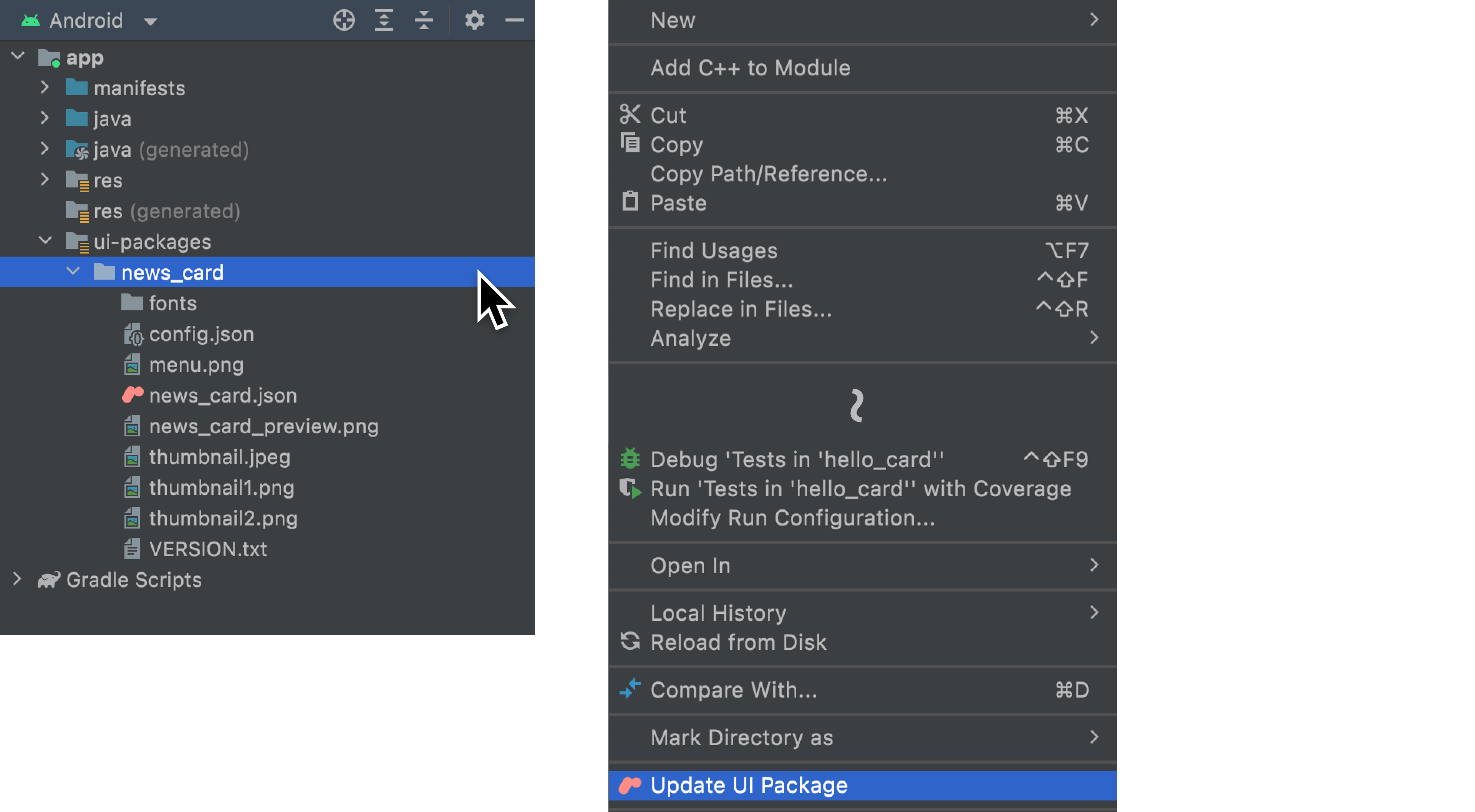
En Android Studio, asegúrate de que la ventana de herramientas Project esté en la vista Android. A continuación, haz clic con el botón derecho en
app/ui-packages/news_card/y cerca de la parte inferior de menú contextual, haz clic en Update UI Package.
Haz clic en
 para compilar tu proyecto. Esto toma el paquete de IU actualizado y genera una versión actualizada del código que admite composición.
para compilar tu proyecto. Esto toma el paquete de IU actualizado y genera una versión actualizada del código que admite composición.
Consulta
app/java/com/example/hellonews/newscard/NewsCard.kty comprueba que Los controladores de interacción se agregan como parámetros a NewsCard. (onNewsCardTapped,onMenuTapped).// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
Cómo integrarlo a la app
Ahora, agreguemos algunos controladores a nuestras interacciones.
En
app/java/com/example/hellonews/ui/home/HomeScreen.kt, desplázate hacia abajo hastaPostListArticleStories, cerca de la línea 175.... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...En
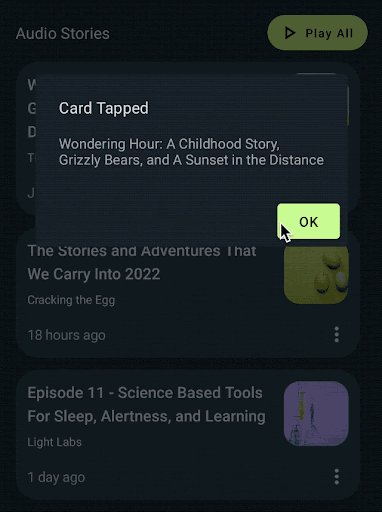
postTop, agrega controladores paraonNewsCardTapped.createOnTappedabre un diálogo con sus parámetros como título y cuerpo.@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }En cada publicación, agrega controladores para
onNewsCardTapped.@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }Aún en
HomeScreen.kt, desplázate hacia abajo hastaPostListAudioStories, cerca de la línea 260.... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...En cada publicación, agrega controladores para
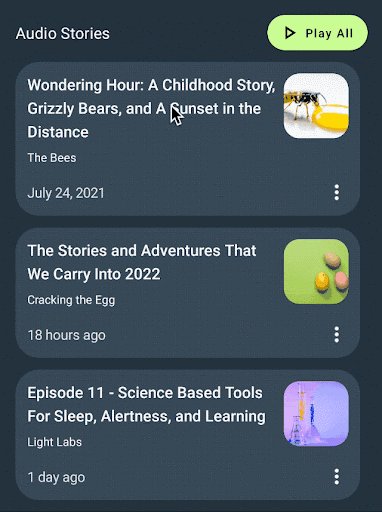
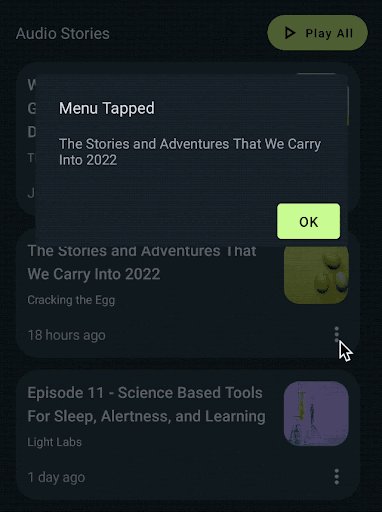
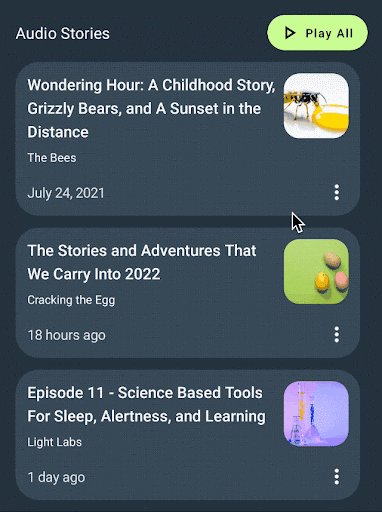
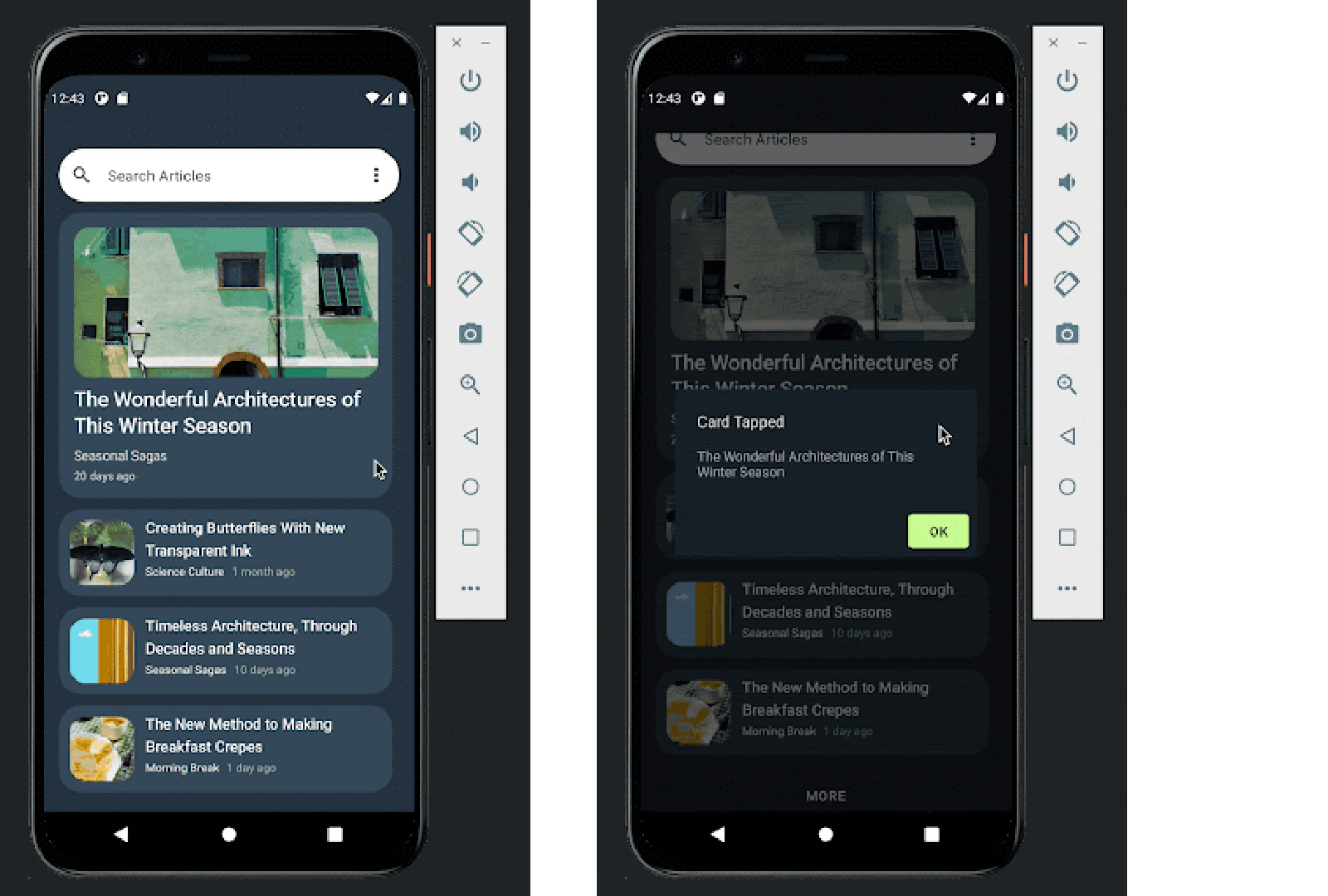
onNewsCardTapped. Dado que la variante Audio tiene un menú, asignacreateOnTappedaonMenuTapped.@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }Haz clic en ▶ para compilar la app y ejecutarla en el emulador.


¡Hip, hip, hurra! Aprendiste las funciones avanzadas de Relay.
Puedes obtener más información para trabajar con Relay en el flujo de trabajo de Relay. sección. También nos encantaría saber si tienes comentarios.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Parámetros de contenido
- Cómo manejar variantes de diseño

