在本部分中,我们将学习如何通过互动处理程序在设计中添加互动体验。

互动处理程序可让您指定组件提供互动体验(点按、点按两次等)的位置。您可以在设计中的任意层添加互动处理程序。
添加处理程序
您可以在任意层添加互动处理程序。这样,设计人员就可以指定组件的哪些部分具有互动性。
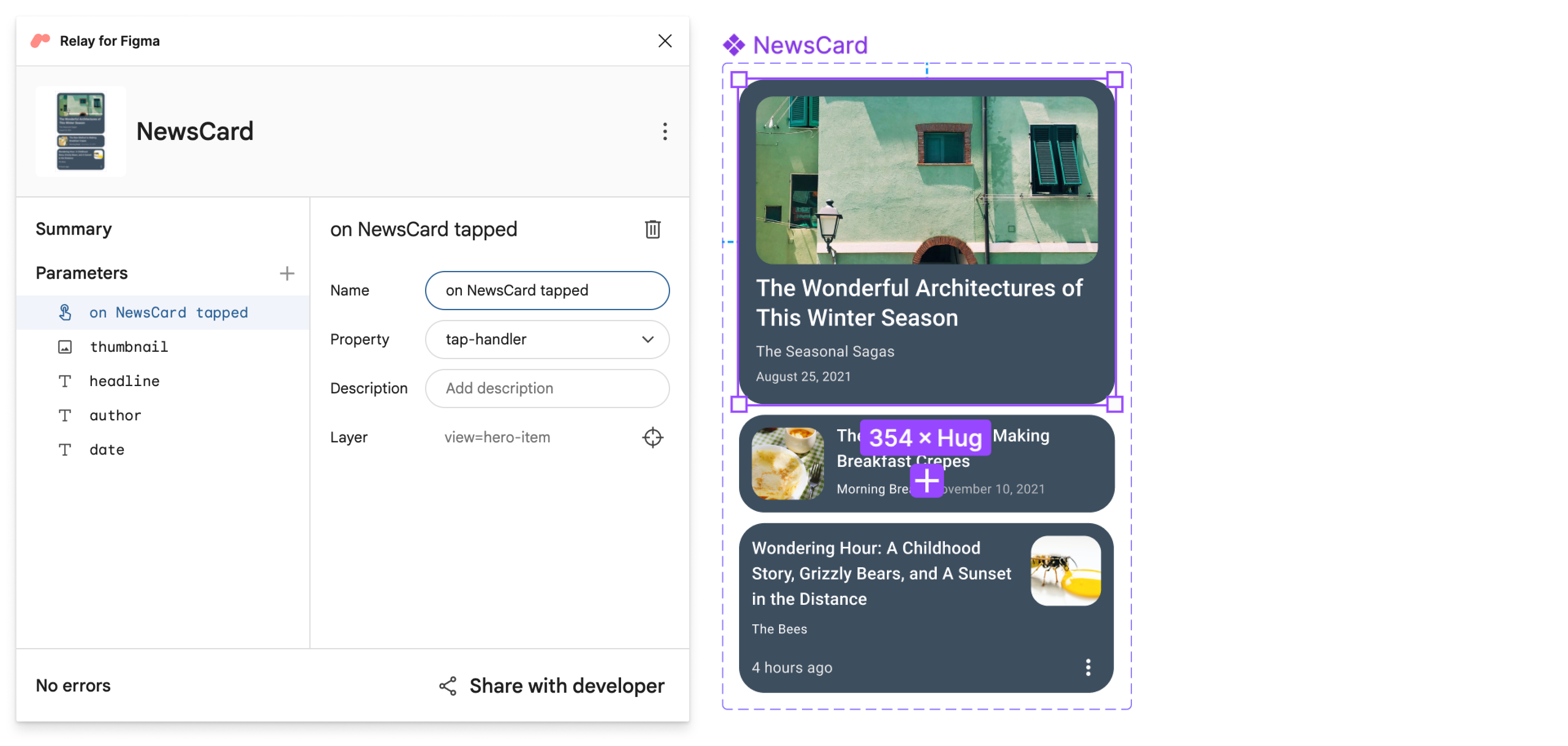
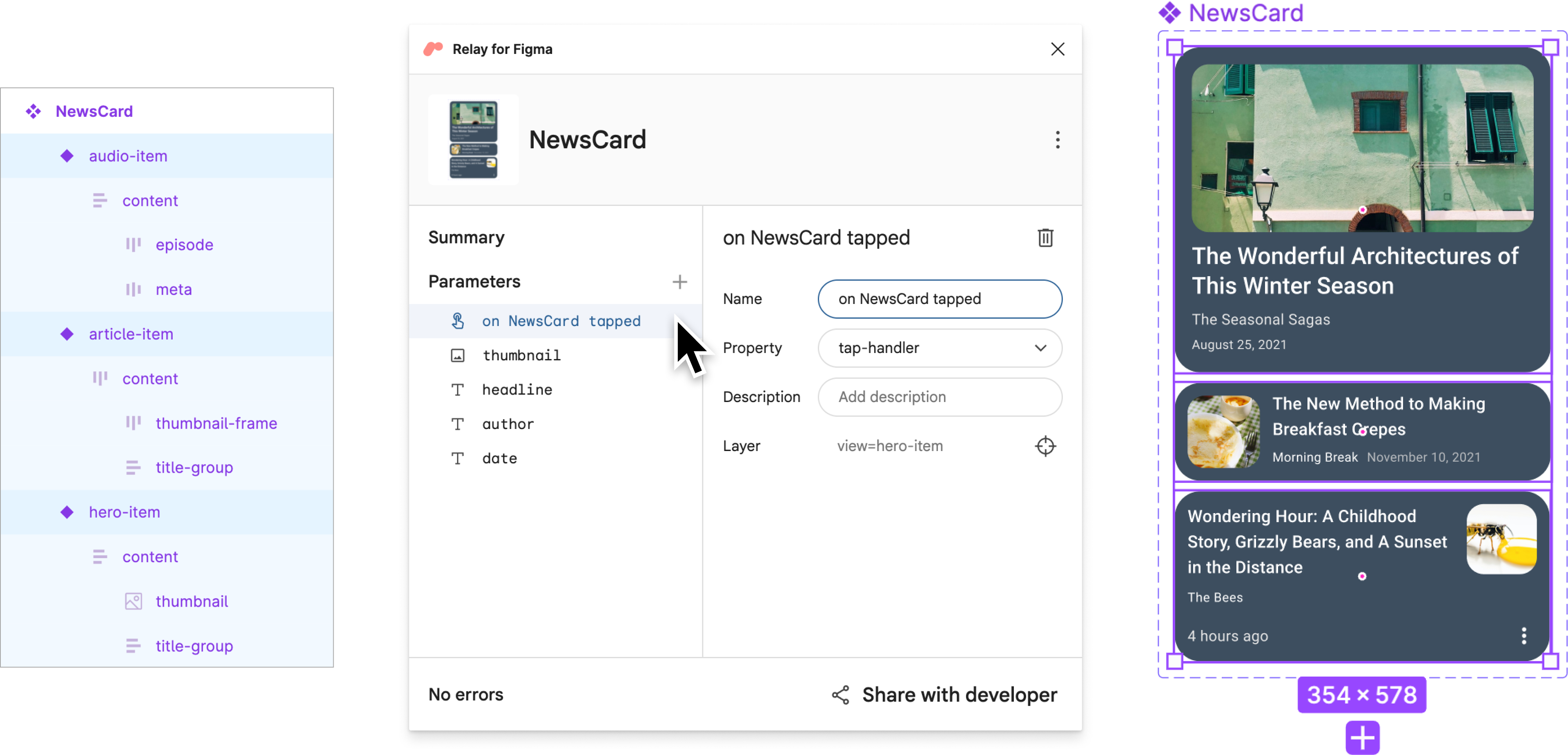
选择 hero-item 变体(即框架),点击 Parameter 旁边的 +,然后选择
tap-handler以添加互动处理程序。这样,开发者就可以编写代码来回应用户点按卡片的操作。
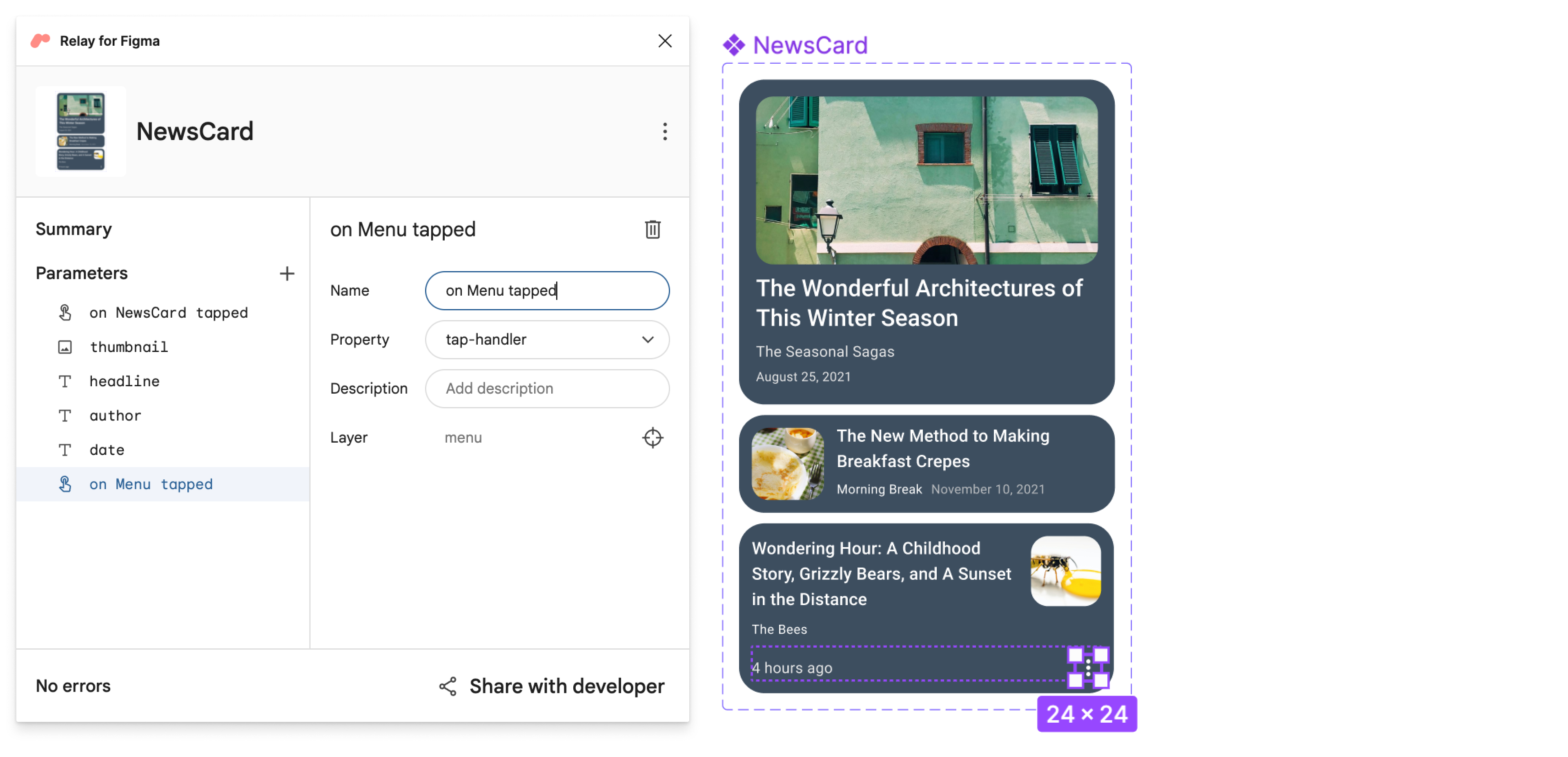
对 audio-item 变体中的 menu 图标层重复上一个步骤。这可让开发者在用户点按菜单图标时显示菜单。

如果您选择 on menu 点按处理脚本,会发现它只会 适用于 audio-item 变体,因为其他变体 一个菜单图标不过,on NewsCard tapped 会应用于所有三个字段。 变体。这意味着您可以在代码中提供一个处理程序, 点按三个变体中的任何一个,从而消除了重复的代码和 参数。我们将在后面的更新 Android Studio 中的“组件”部分。

保存已命名的版本
现在,将此版本标记为准备就绪,以便导入代码中。
打开 Figma Relay 插件(如果尚未打开)。
点击对话框右下角的 与开发者共享 。
在与开发者分享屏幕上,输入应用的名称和说明。 版本。
标题示例:添加的互动
说明示例:向卡片添加了两个互动处理程序
点击 Save。
在 MAC 上按 CMD-L,在 Windows 上按 CTRL-L 复制组件链接 复制到剪贴板
在 Android Studio 中更新组件
现在,让我们更新 NewsCard 组件:
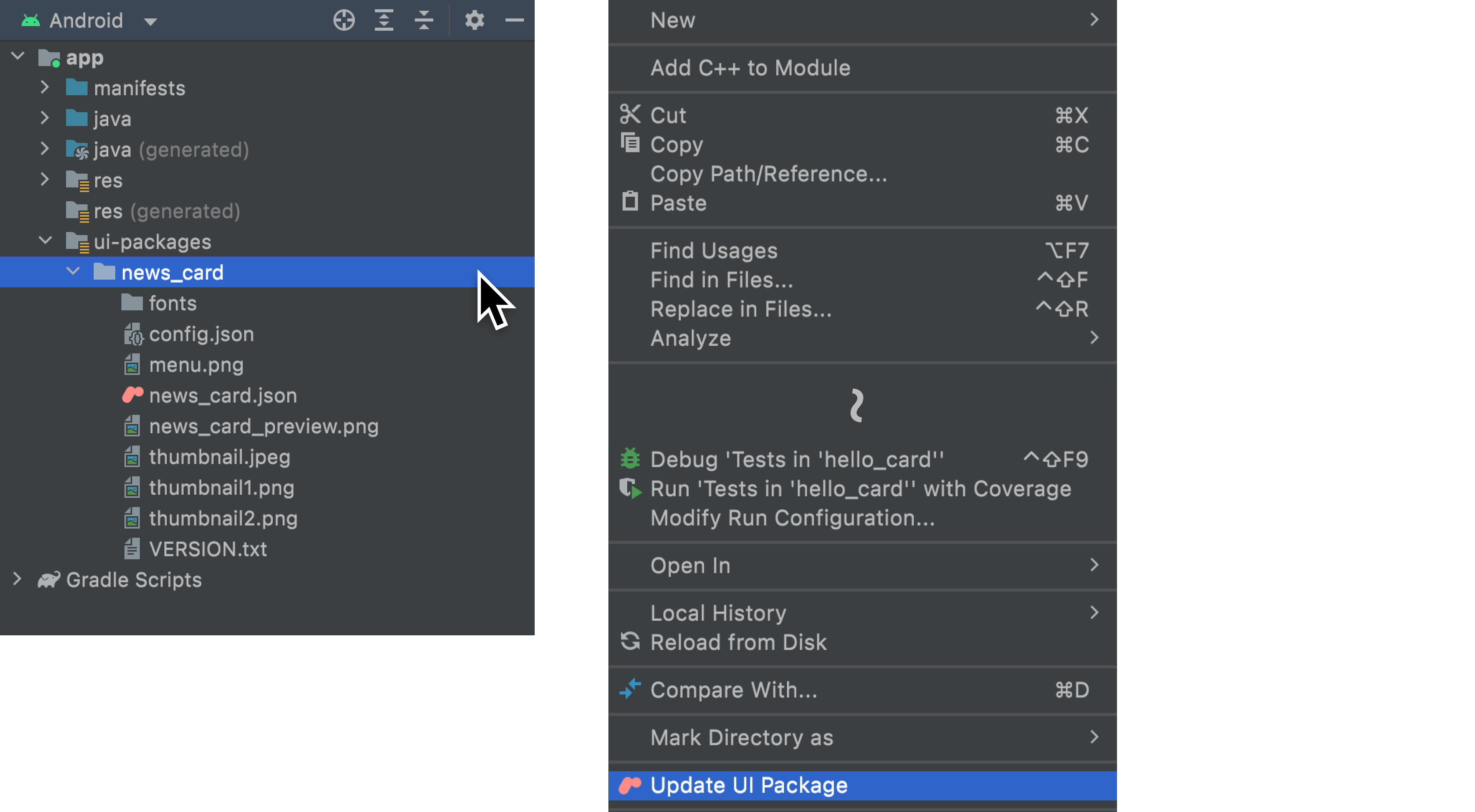
在 Android Studio 中,确保“Project”工具窗口处于 Android 视图中。然后右键点击
app/ui-packages/news_card/,在 上下文菜单中,点击 Update UI Package。
点击
<ph type="x-smartling-placeholder"> 以构建您的项目。该操作将采用更新后的界面软件包,并生成可组合代码的更新版本。
以构建您的项目。该操作将采用更新后的界面软件包,并生成可组合代码的更新版本。</ph> 
看看
app/java/com/example/hellonews/newscard/NewsCard.kt,可以看到 互动处理程序会作为参数添加到 NewsCard 中 (onNewsCardTapped、onMenuTapped)。// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
集成到应用中
现在,我们来为互动添加一些处理程序。
在
app/java/com/example/hellonews/ui/home/HomeScreen.kt中,向下滚动到第 175 行左右的PostListArticleStories。... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...对于
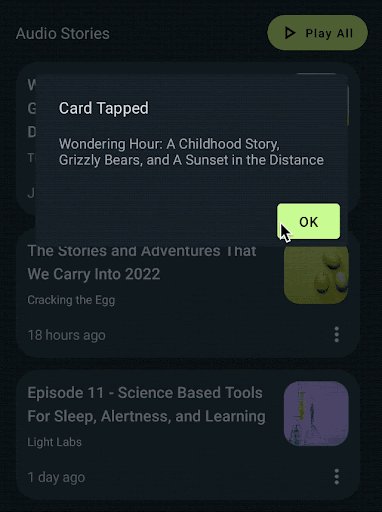
postTop,请为onNewsCardTapped添加处理程序。createOnTapped打开 以其参数作为标题和正文。@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }为每个 post 添加
onNewsCardTapped的处理程序。@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }同样在
HomeScreen.kt中,向下滚动到第 260 行左右的PostListAudioStories。... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...为每个 post 添加
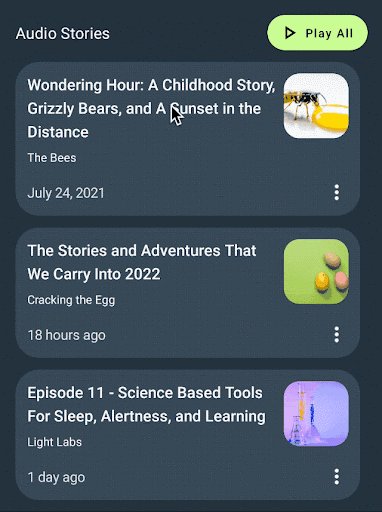
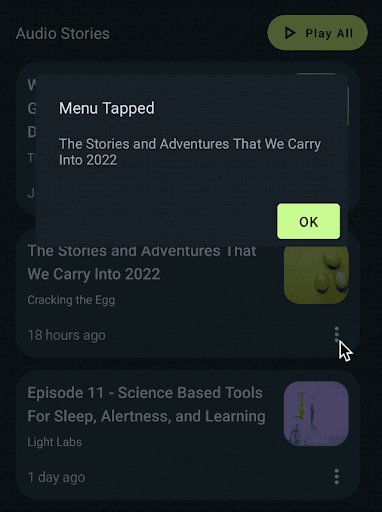
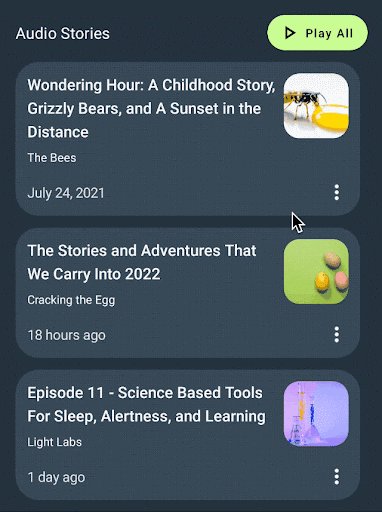
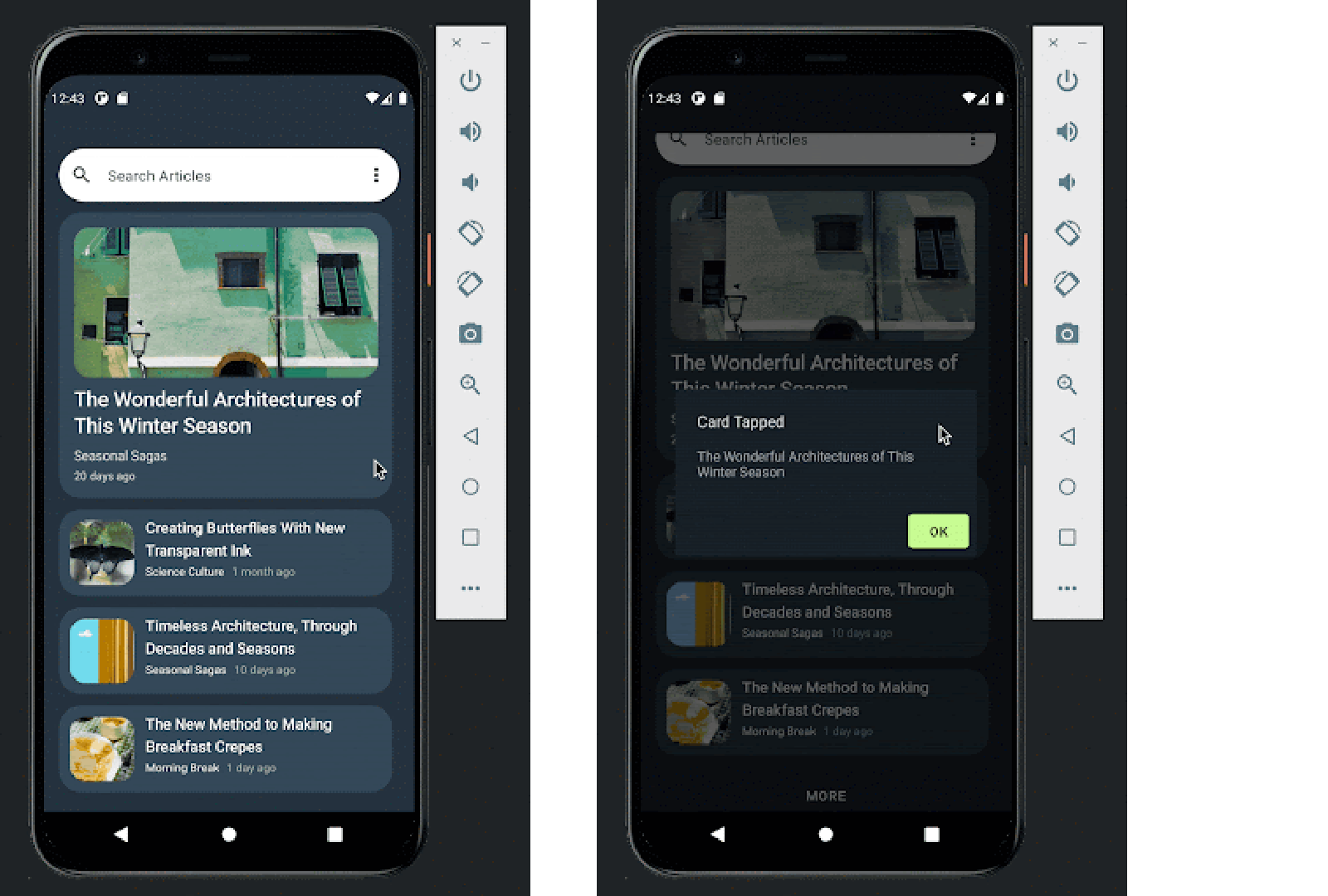
onNewsCardTapped的处理程序。由于 Audio 变体 有一个菜单,请将createOnTapped分配给onMenuTapped。@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }点击 ▶ 即可构建应用,并在模拟器中运行该应用。


太棒了!您已经了解 Relay 的高级功能。
您可以参阅 Relay 工作流程,详细了解如何使用 Relay 部分。此外,如果您有任何 反馈。

