
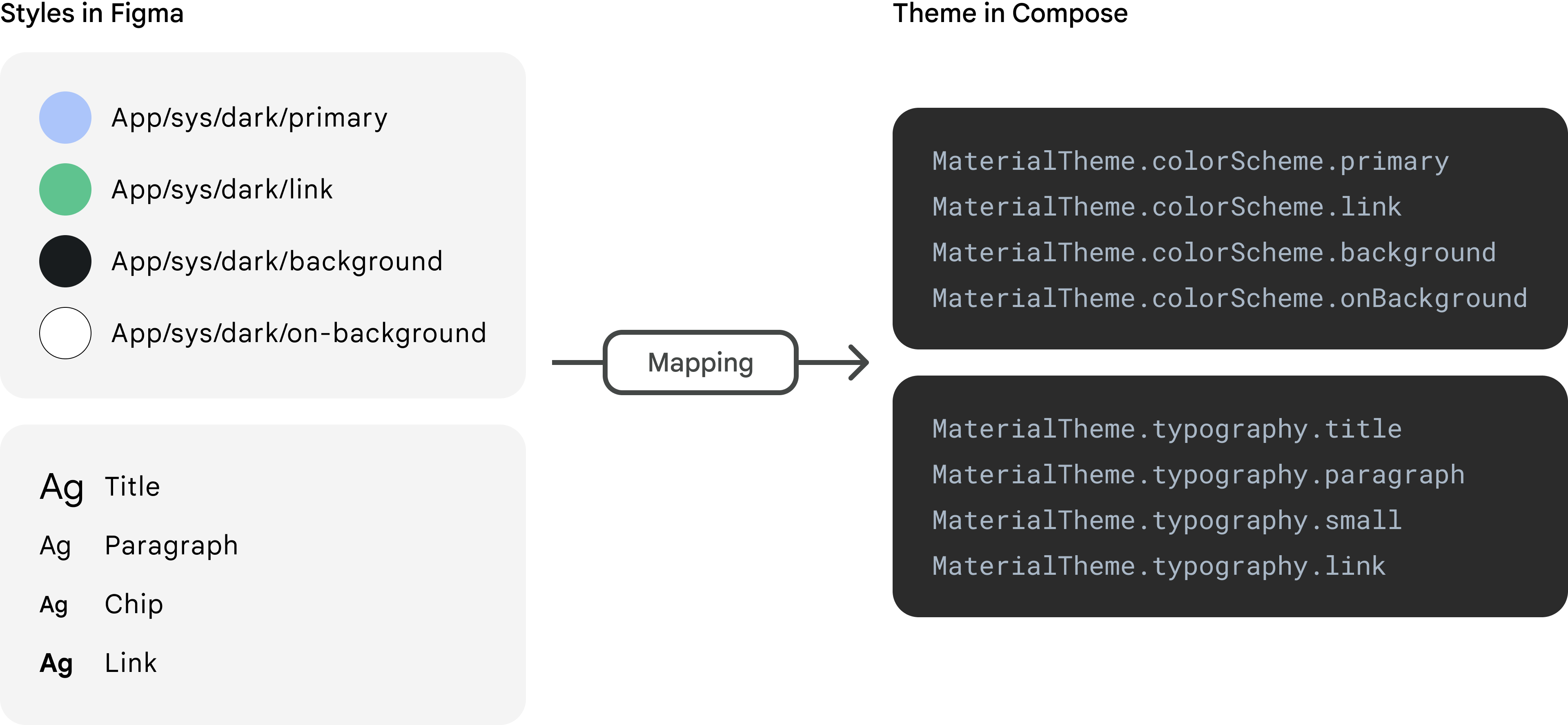
O Figma permite que os designers apliquem um estilo a um elemento de design. Um estilo é um conjunto reutilizável de propriedades, como cores ou tipografia. Como ele é definido de maneira centralizada, uma equipe pode definir e atualizar propriedades em todos os designs ao atualizar um único elemento. Você pode configurar o Relay para que ele converta os estilos do Figma em temas do Jetpack Compose.
O mapeamento entre os estilos do Figma e os temas do Compose é especificado por um arquivo de configuração.

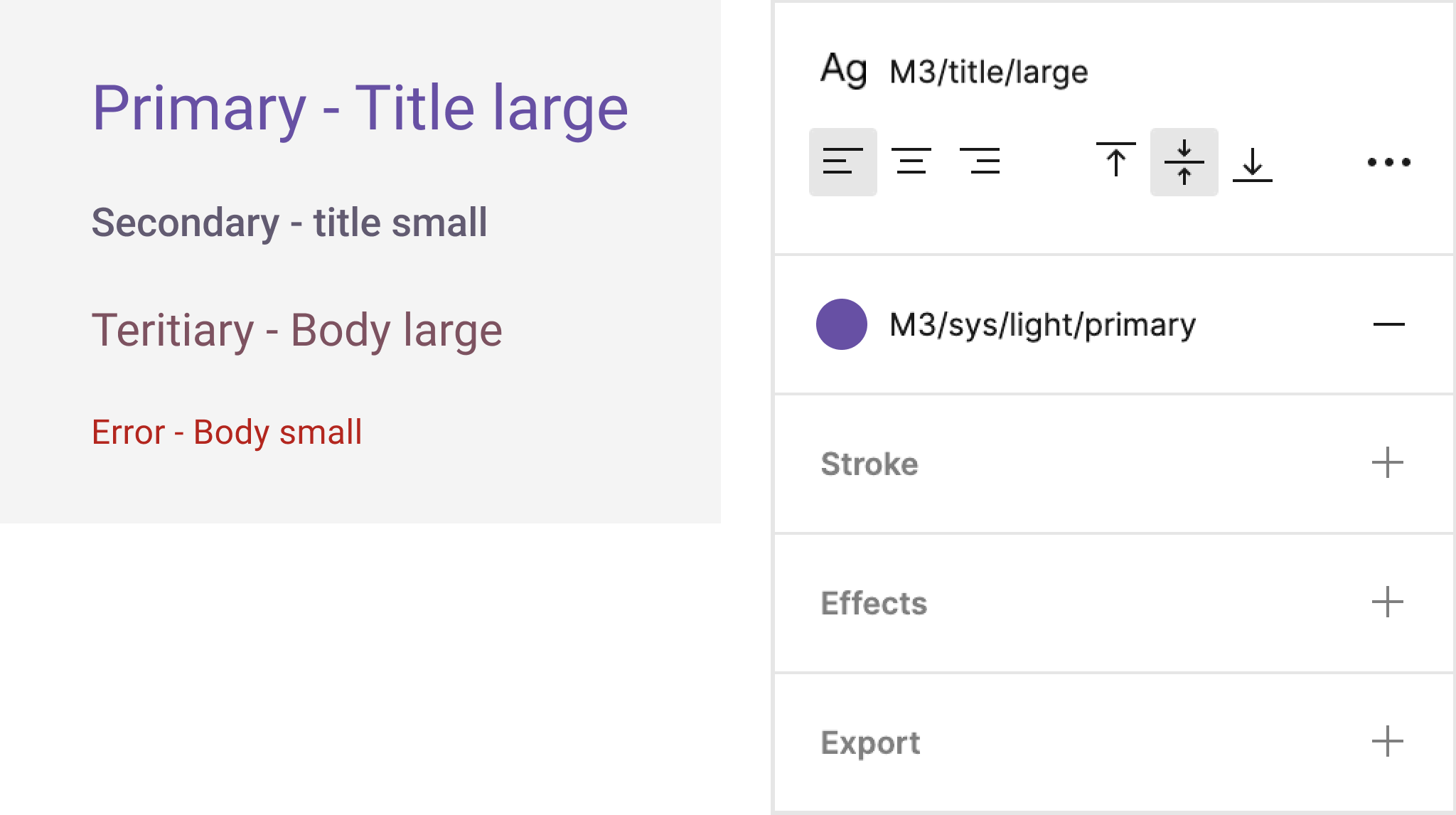
Por exemplo, o design do Figma mostrado abaixo usa estilos do kit do Material Design 3 do Google. Para o texto Primary - Title large, a fonte é M3/title/large, e a cor é M3/sys/light/primary.

Se importarmos o design com a tradução de estilos do kit do MD3 ativado, o código a seguir vai ser gerado para o texto Primary - Title large:
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
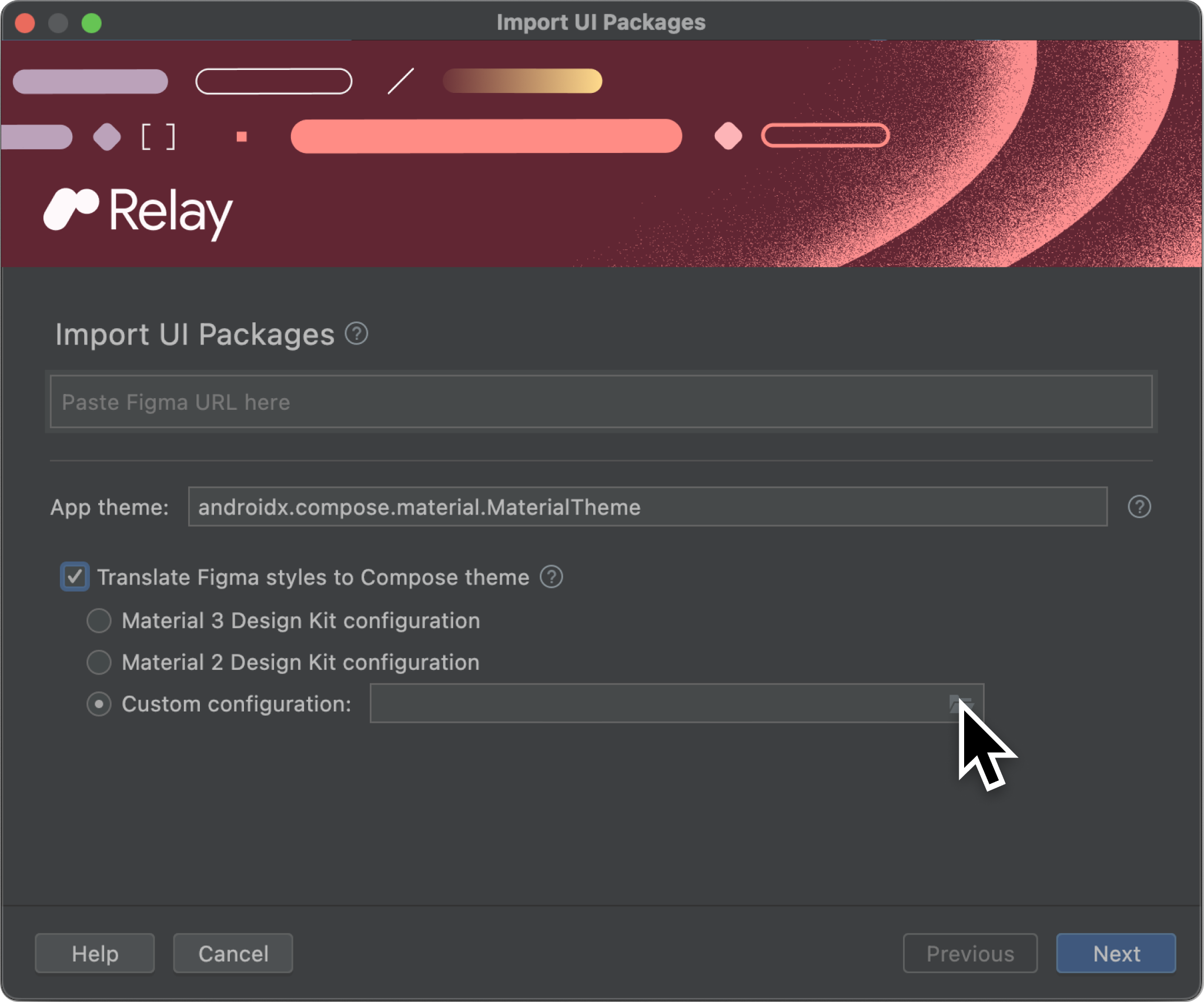
Para usar essa funcionalidade, use os estilos do Figma normalmente. Em seguida, no Android Studio, acesse File > New > Import UI Packages… e marque a opção Translate Figma styles to Compose theme.
Nesse momento, é preciso escolher uma configuração para traduzir os estilos do seu design:
- Se eles vierem diretamente do Kit do Material Design 3 do Google
para Figma (que têm o formato
M3/body/medium or M3/sys/light/primary), e selecione a opção Material 3 Design Kit configuration. - Se eles vierem diretamente do Kit do Material Design 2 do Google
para Figma (que têm o formato
01. Primary/500 or Subtitle 1), selecione o Opção de configuração do kit do Material Design 2. Se você tiver suas próprias definições de estilo, selecione a opção Personalizar de configuração e escolha o arquivo que contém os mapeamentos. entre os estilos do Figma e os temas do Compose (descritos nesta seção).

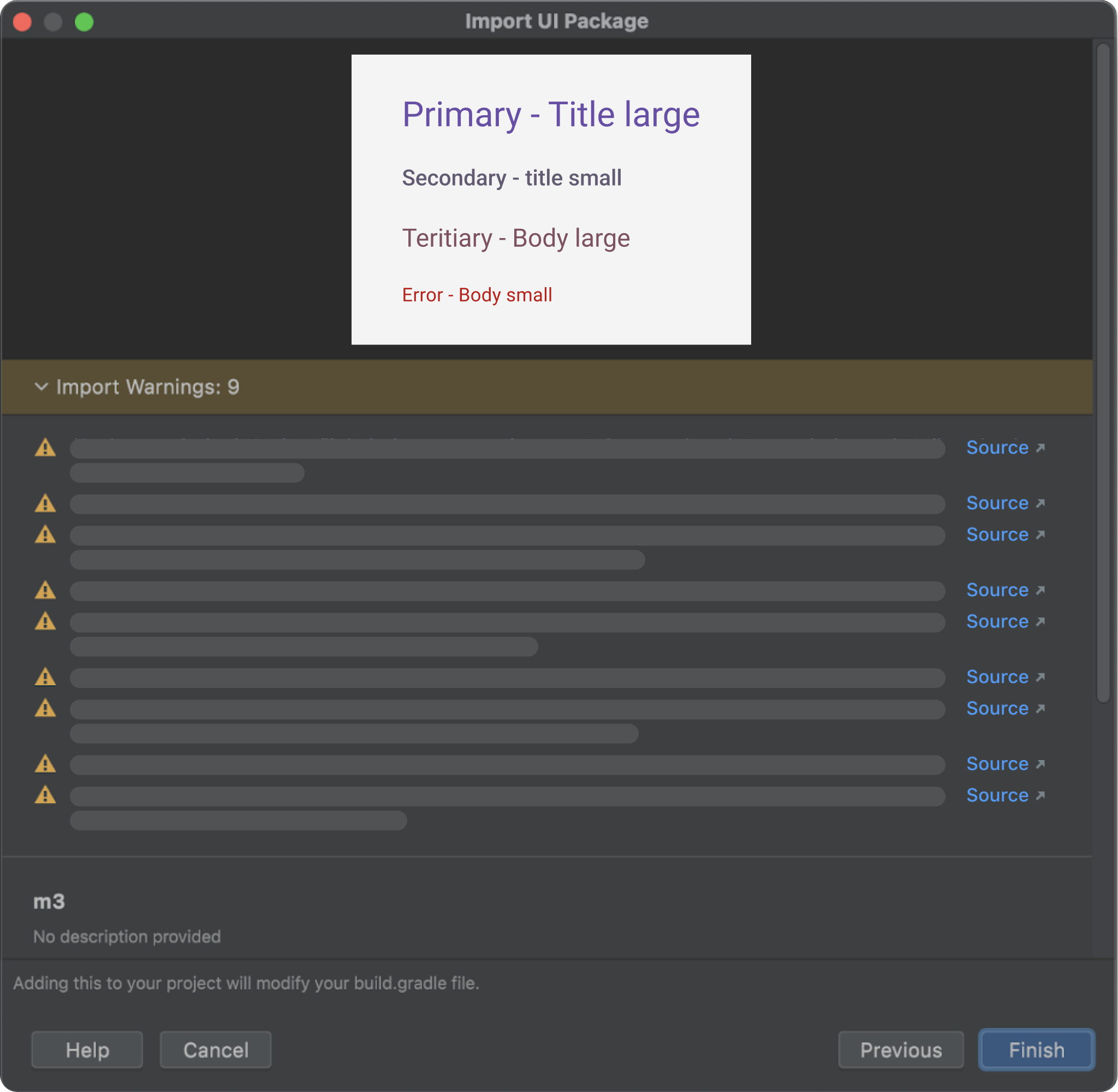
Se houver estilos no design do Figma que não estejam na configuração selecionada, a caixa de diálogo "Import" vai mostrar um aviso para cada estilo não mapeado. Cada estilo não mapeado é traduzido para o valor literal. Inicialmente, os avisos estão fechados. Clique no banner de aviso para abrir. Cada aviso tem um link para a camada específica do arquivo do Figma que causa o alerta.

Após a importação, a configuração de estilo fica no Android Studio
projeto. Procure esses itens no ui-package-resources/style-mappings
diretório.
Arquivos de configuração para traduções personalizadas
A tradução de estilos do Figma para temas do Compose consiste em duas etapas:
- Um estilo do Figma em um pacote da IU é traduzido para um token de design no arquivo JSON de definição de pacote da IU, que fica na pasta de pacotes da IU do projeto do Android Studio.
- Um token de design em um arquivo de definição de pacote da IU é traduzido para um snippet de código de tema do Compose no seu projeto do Android Studio.
O formato do arquivo de configuração personalizado, que é JSON, reflete essas duas etapas. Veja um exemplo de um arquivo de configuração personalizado simples que processa apenas estilos de cor:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
Há duas seções de nível superior, figma, que especifica a etapa 1, e compose,
que especifica a etapa 2. Ambas incluem uma seção colors:
- A seção
colorsdofigmaespecifica um estilo do Figma e o token de design correspondente que precisa ser programado no arquivo de definição do pacote da IU. - A seção
colorsdocomposeespecifica um token de design no arquivo de definição do pacote da IU e o snippet de código correspondente que precisa ser programado no seu código do Compose.
Na configuração de exemplo acima, qualquer item que use a cor
my-app-theme/sys/light/primary no Figma tem a cor programada como
myapp.sys.color.primary no arquivo de definição do pacote da IU. Em seguida, durante a geração
do código, essa cor é programada como MaterialTheme.colorScheme.primary no
Compose.
A seção compose também contém uma seção options, que declara em que
pacote está localizado um símbolo de código específico. O exemplo acima declara que
MaterialTheme está no pacote androidx.compose.material3, que precisa
ser importado em qualquer código gerado.
O mapeamento de estilos de tipografia é um pouco mais complicado do que os estilos de cor. Veja o mesmo exemplo acima, mas com estilos de tipografia adicionados:
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
A estrutura das seções de tipografia reflete o fato de que um estilo de tipografia é composto por muitas subpropriedades. No Figma e no Compose, um estilo de tipografia inclui o nome e peso da fonte, o tamanho dela, o espaçamento entre letras e a altura da linha, entre outros fatores. Em vez de mapear as subpropriedades individuais de cada estilo várias vezes, mapeamos os estilos gerais para tokens e temas e, em seguida, cada subpropriedade.
O exemplo acima afirma que, quando um item de texto do Figma com o estilo
my-app-theme/headline/large for programado no arquivo de definição do pacote da IU, a fonte do texto é myapp.sys.typescale.headline-large.font, o tamanho é
myapp.sys.typescale.headline-large.size e assim por diante. Em seguida, quando o código do Compose é
gerado, um elemento combinável RelayText (que encapsula o elemento Text no
Compose Material) é criado, em que o parâmetro font é
MaterialTheme.typography.headlineLarge.fontFamily, o parâmetro size é
MaterialTheme.typography.headlineLarge.fontSize e assim por diante.
Para ver exemplos de arquivos de configuração, consulte as configurações integradas dos kits do Material Design 3 e do Material Design 2, que usam exatamente o mesmo formato. Você pode fazer o download dos arquivos aqui:
Limitações
Atualmente, há várias situações em que os estilos não são traduzidos para temas:
- Estilos de texto que são aplicados a somente uma parte de um elemento de texto (conforme descrito) em Vários estilos em texto)
- Se houver estilos diferentes aplicados a variantes diferentes de um componente, somente um estilo vai ser traduzido.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Outras considerações
- Kotlin para Jetpack Compose
- Dados com escopo local usando o CompositionLocal

