
界面软件包可以包含(或“嵌套”)其他界面软件包的实例,并支持 动态内容和互动功能 - 所有这些功能均自动导入 使用 Relay for Android Studio 插件。
添加嵌套实例并公开嵌套参数
您可以像平常一样在 Figma。
将嵌套软件包实例添加到软件包后,您可以添加内容和 互动参数,就像 属性:
- 选择已打包的实例层。
- 点击 Relay for Figma 界面中的 + 以添加参数。
- 选择其中一个嵌套软件包参数。
选定的参数或互动通过父组件公开,从而在嵌套的软件包参数与添加到父组件的新参数之间建立连接。在生成的代码中,您现在可以提供 并将值传递给父项,然后将该值传递给嵌套层的实例 软件包的代码组件。
如果嵌套实例存在于父级中的多个 Figma 变体中 组件,则界面会对变体实例进行分组以启用单个配置。

默认情况下,父组件不会公开嵌套软件包实例参数。相反,生成的代码会使用您在 Figma 中指定的值,就像常规的参数替换一样。

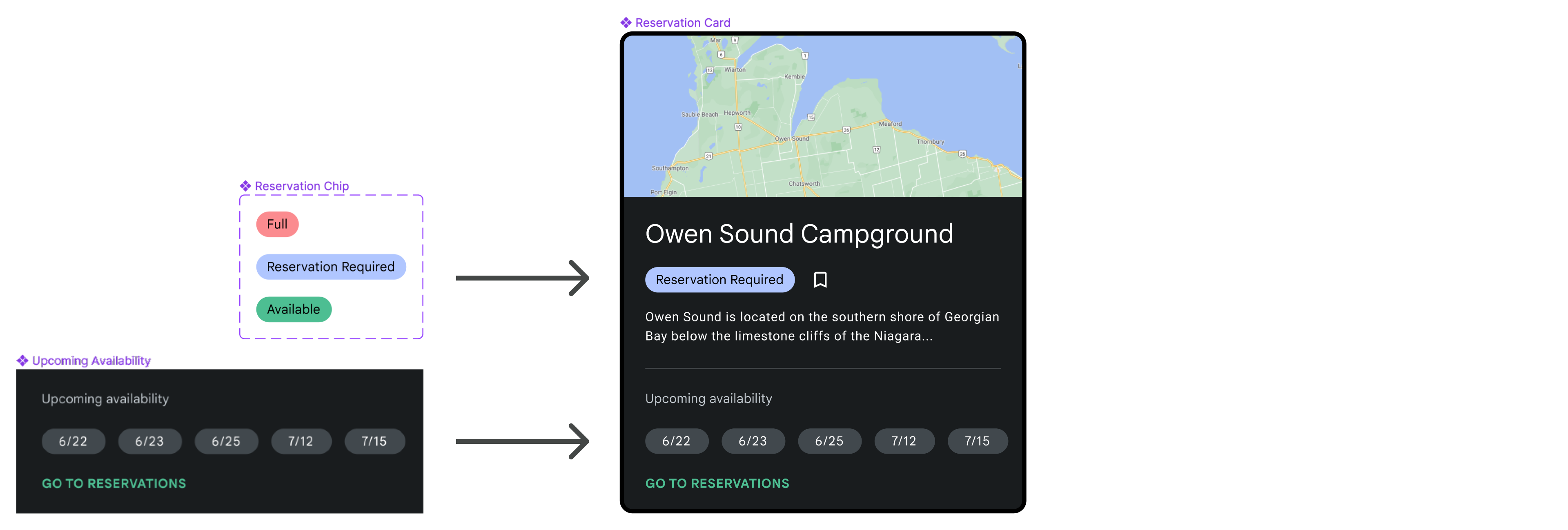
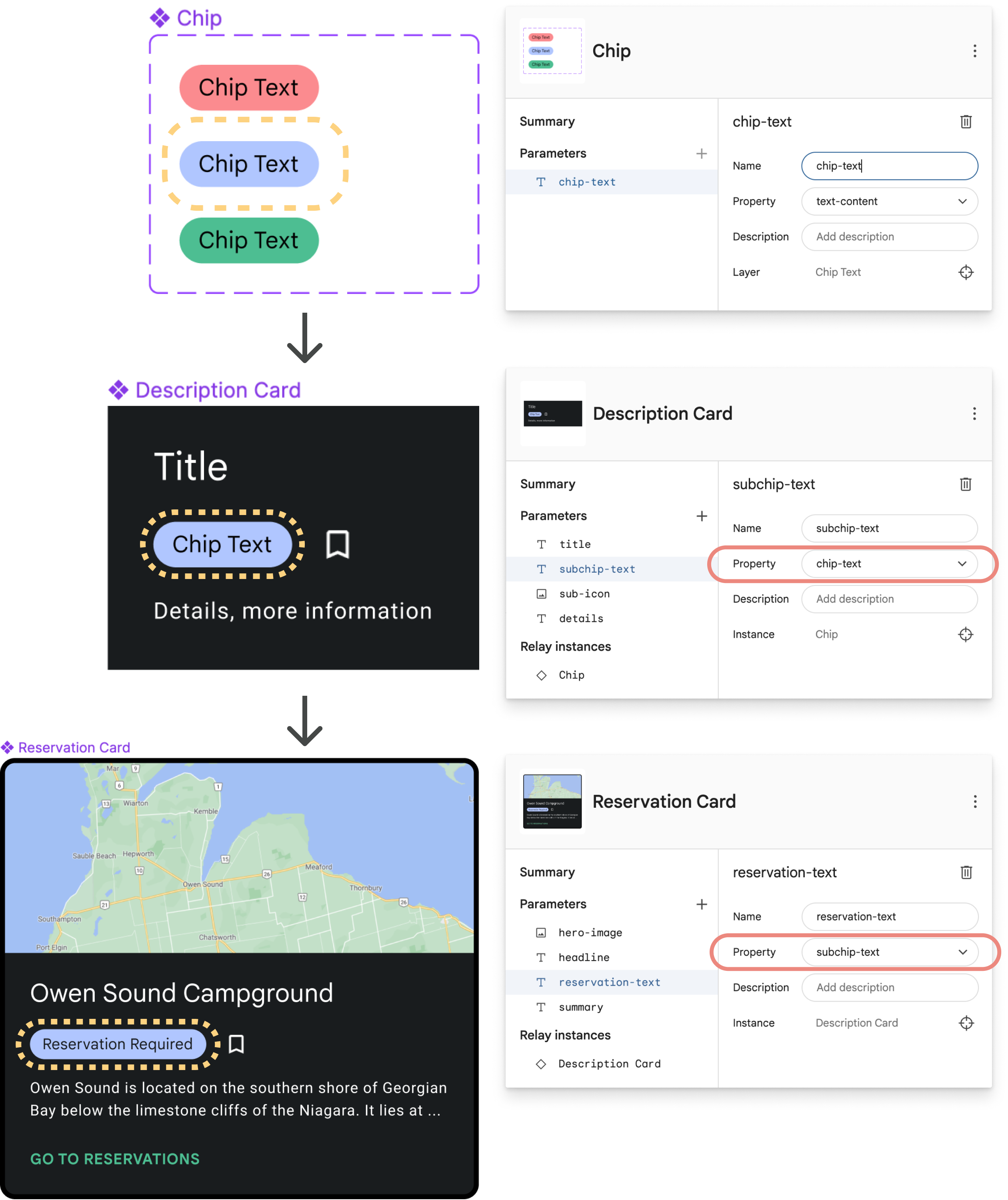
我们来看一下这个示例:
- Chip 软件包有一个文本参数
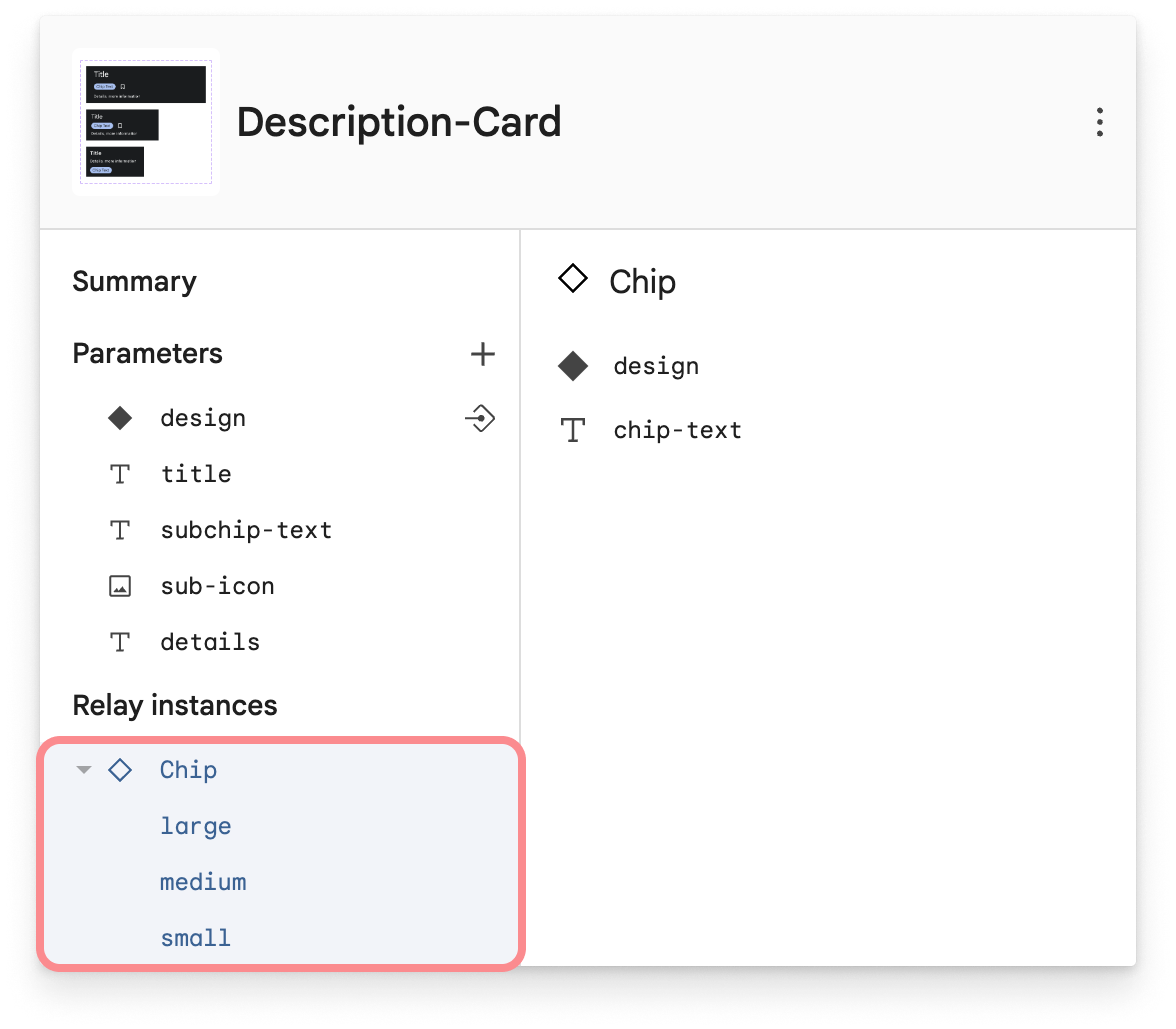
chip-text。 - Description Card 软件包中包含 Chip 软件包。其参数为:
titlesubchip-text,用于公开 Chip 实例的chip-text参数sub-icondetails
Reservation Card 软件包包含 Description Card 软件包。其参数为:
hero-imageheadline,用于公开 Description Card 实例的title参数。reservation-text,用于公开 Description Card 实例的chip-text参数。summary,用于公开 Description Card 实例的details参数。
请注意,sub-icon 是 Description Card 中唯一未由 Reservation Card 公开的参数。因此,默认情况下,Reservation Card 的每个实例都使用 Description Card 提供的图标。
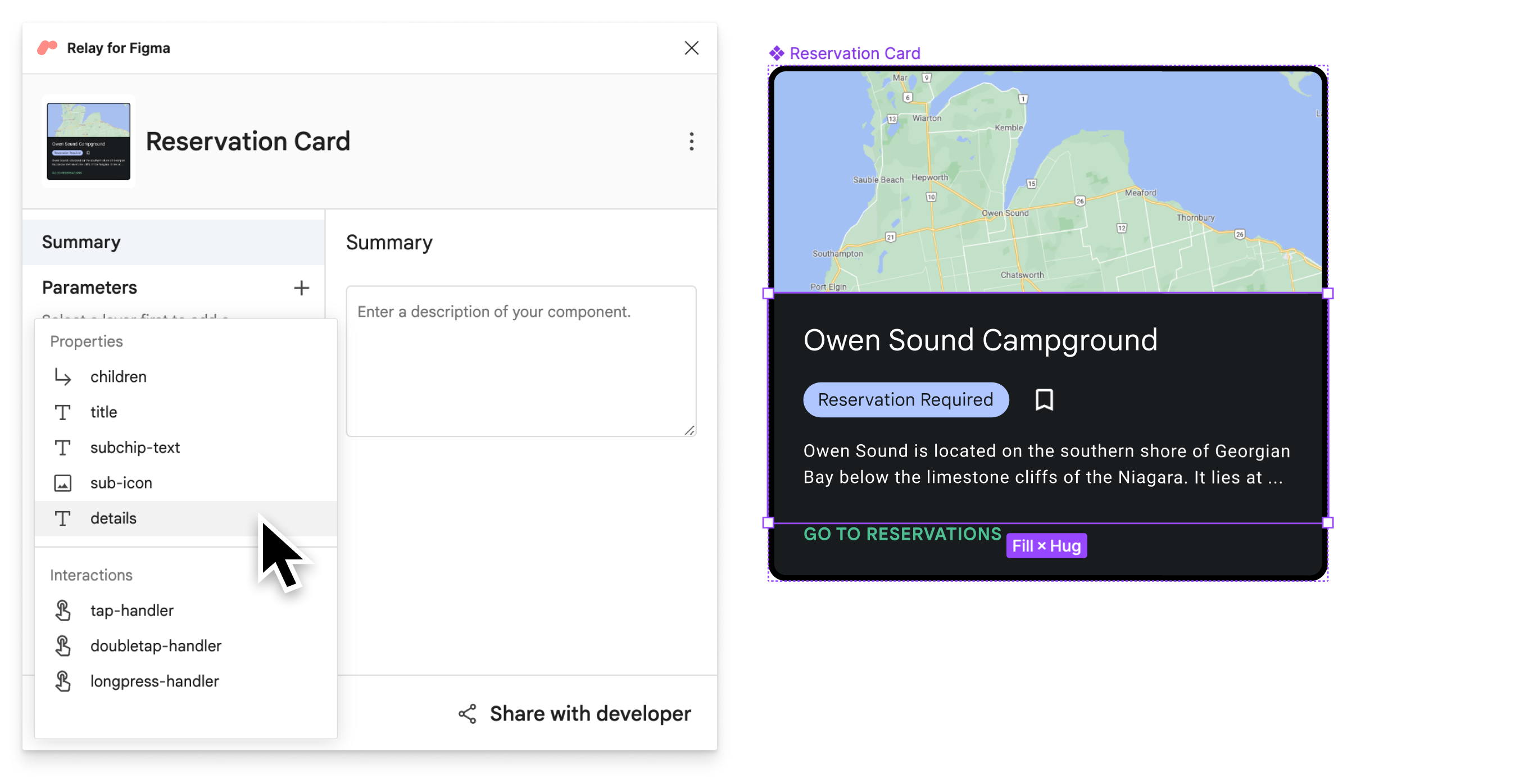
如需公开嵌套组件实例的参数,请执行以下操作:
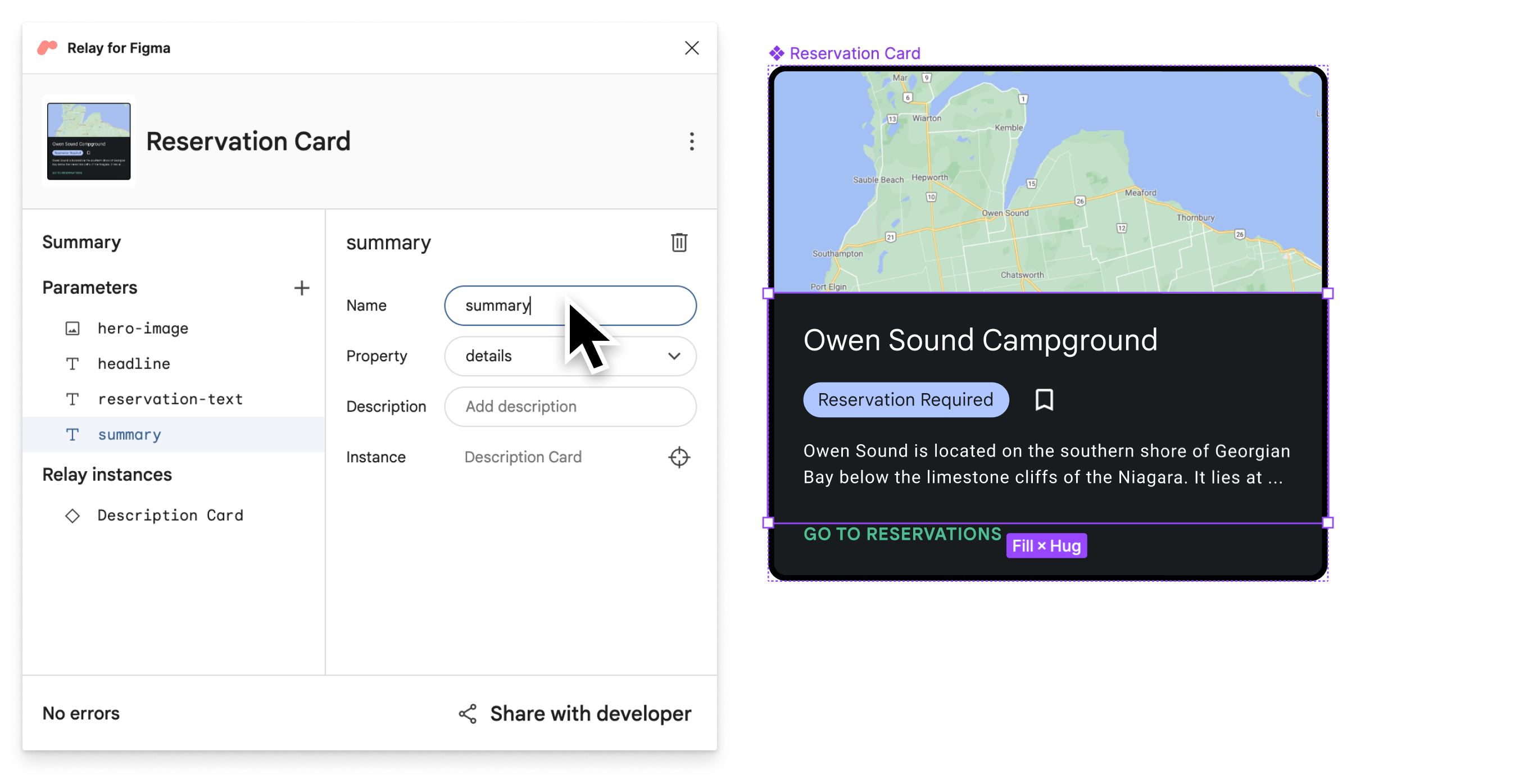
- 选择包含参数的界面软件包的嵌套实例。您可以直接在画布中选择该实例,也可以在 Relay for Figma 插件中的 Relay instances 下选择该实例。
点击 Parameters 旁边的 +。该菜单会显示所选实例的参数。选择一个参数。
这样将公开嵌套实例的参数。在此示例中, 选择了 Description Card 实例并公开了 details 参数。

在 Relay for Figma 插件右侧的窗格中,您可以选择 一个不同的参数,或重命名该参数,以更改它在 生成的代码在此示例中,参数已重命名为 summary,它仍然引用来自嵌套层的 details 参数 实例。

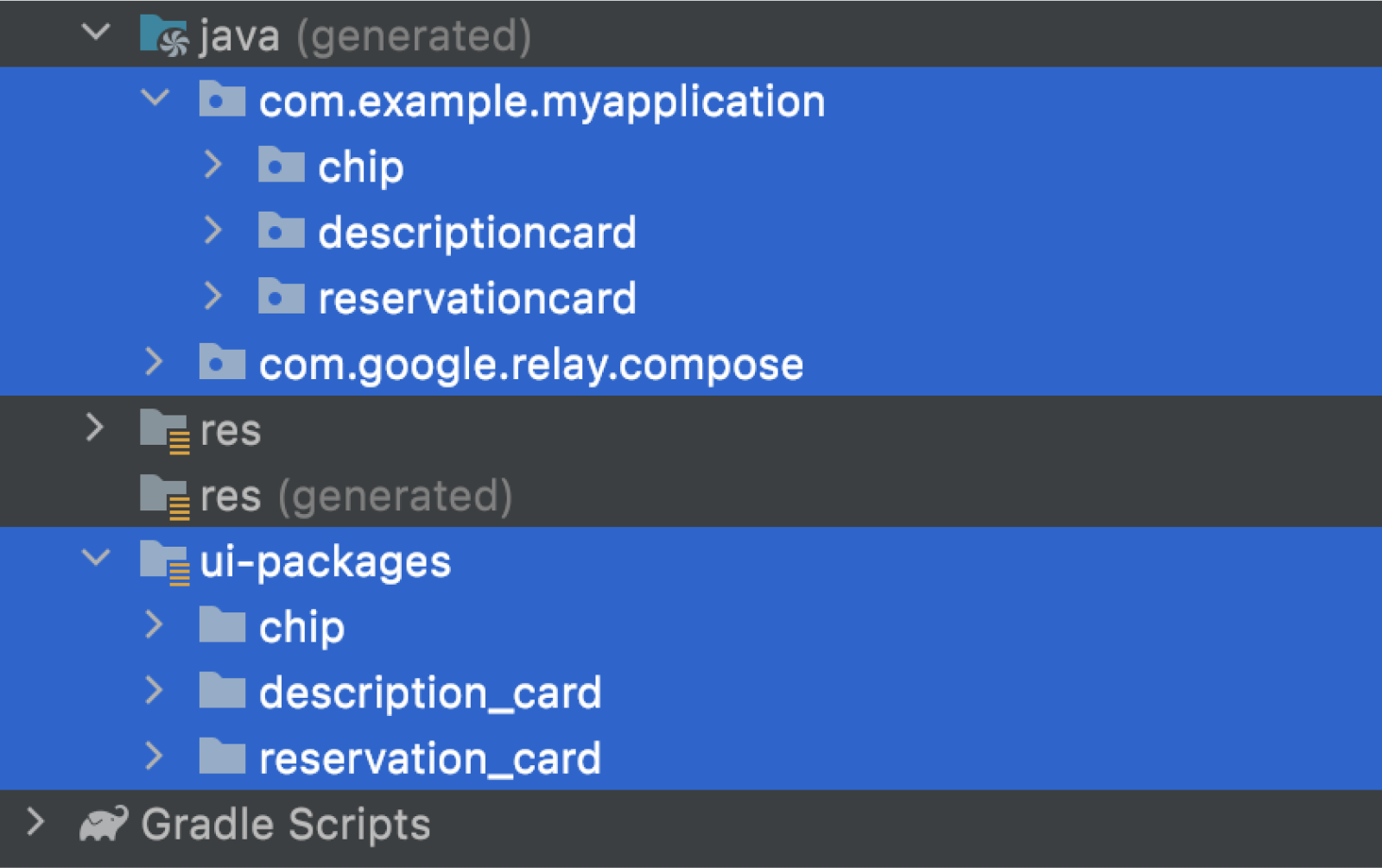
将父级组件(本例中为预留卡)导入 使用 Android Studio 时,系统会自动导入所有嵌套软件包(在本例中, Description Card 和 Chip)。生成代码时,每个软件包都会生成自己的可组合函数。

为示例生成的代码如下所示:
ReservationCard.kt
..
import com.example.hellofigma.descriptioncard.DescriptionCard
...
@Composable
fun ReservationCard(
modifier: Modifier = Modifier,
heroImage: Painter,
headline: String,
summary: String,
reservationText: String
) {
...
DescriptionCard(
title = headline,
details = summary,
subchipText = reservationText,
subIcon = painterResource(R.drawable.reservation_card_bookmark_icon),
modifier = modifier
)
...
}
DescriptionCard.kt
...
import com.example.hellofigma.chip.Chip
...
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
title: String,
details: String,
subchipText: String,
subIcon: Painter
) {
...
Chip(chipText = subchipText)
...
}
替换嵌套软件包实例的属性
如果您替换 Figma 中嵌套实例属性的值,则新值 仅当嵌套组件添加了形参时,才会在 Compose 代码中转换 。否则,新值将被丢弃,并采用原始值 会在代码中使用。
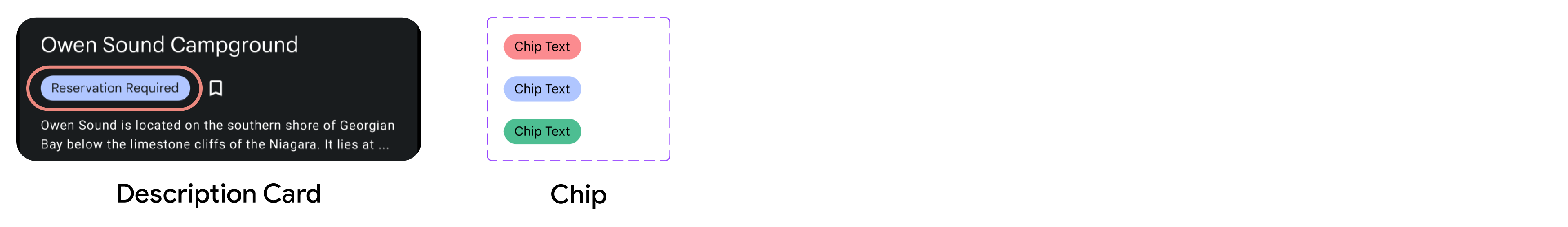
我们来看这个示例。Description Card 组件有一个 Chip 组件实例。我们向 Chip 实例添加了一个替换项,方法是将 “Chip Text”中的文字更改为“需要预订”:

如果 Chip 没有对应的文本参数,则在生成的代码中, 说明卡片条状标签仍然显示“条状标签文本”,而不是“需要预订”。
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier
// No parameter available to override the chip's text
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
) {...}
如果 Chip 确实有文本参数(例如 chip-text),则输入
生成的代码,DescriptionCard 会调用 Chip 并显示“需要预留”为
chipText 参数的值:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
) {
...
Chip(
modifier = modifier,
chipText = "Reservation Required"
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
如果说明卡片将 Chip 的 chip-text 参数公开为
subchip-text,然后在生成的代码中,DescriptionCard 的 subchipText
参数,并以 subchipText 作为 chipText 的值调用 Chip
参数:
@Composable
fun DescriptionCard(
modifier: Modifier = Modifier,
subchipText: String
) {
...
Chip(
modifier = modifier,
chipText = subchipText
)
...
}
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipText: String
) {...}
此外,由于“需要预订”选项是参数的值,则 仅在 DescriptionCard 预览中显示在生成的代码中。
@Preview
@Composable
private fun DescriptionCardPreview() {
MaterialTheme {
RelayContainer {
DescriptionCard(
subchipText = "Reservation Required",
modifier = Modifier.rowWeight(1.0f).columnWeight(1.0f)
)
}
}
}
限制
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 将组件映射到现有代码
- 内容参数
- Compose 布局基础知识

