يوفّر Material Design مكوّنات وتصميمات تتوافق مع تجارب الواقع الممتد. باستخدام مكتبة Material 3 الحالية، يتم تحسين المكوّنات والتصميمات التكيّفية من خلال سلوكيات واجهة المستخدم المكانية.
يمكنك تعديل عملية تنفيذ M3 الحالية من خلال إضافة برنامج تضمين EnableXrComponentOverrides. أضِف مكتبة XR Compose Material3
إلى العناصر التابعة لتطبيقك.
استخدام EnableXrComponentOverrides لتكييف تطبيقك الحالي
ستتكيّف جميع عناصر واجهة مستخدم Compose المستندة إلى Material 3 داخل برنامج تضمين EnableXrComponentOverrides مع أجهزة XR. تتيح لك هذه الحزمة اختيار أي مكوّنات تريد استبعادها من هذا السلوك.
أضِف برنامج تضمين EnableXrComponentOverrides لتكييف تطبيقك مع Material
Design for XR.
شريط التنقّل
سيتوافق شريط التنقّل العمودي في أي تخطيط Compose، بما في ذلك NavigationSuiteScaffold، تلقائيًا مع XR Orbiter. لمزيد من المعلومات، يُرجى الاطّلاع على إرشادات التصميم المتعدد الأبعاد.

شريط التنقّل غير المكاني

شريط التنقّل المكاني (المتوافق مع الواقع الممتد)
شريط التنقل
سيتوافق شريط التنقّل في أي تخطيط Compose، بما في ذلك NavigationSuiteScaffold، تلقائيًا مع أداة التحكّم في الواقع الموسّع. لمزيد من المعلومات، يُرجى الاطّلاع على إرشادات التصميم المتعدد الأبعاد.

شريط التنقّل غير المكاني

شريط تنقّل مكاني (متوافق مع الواقع الممتد)
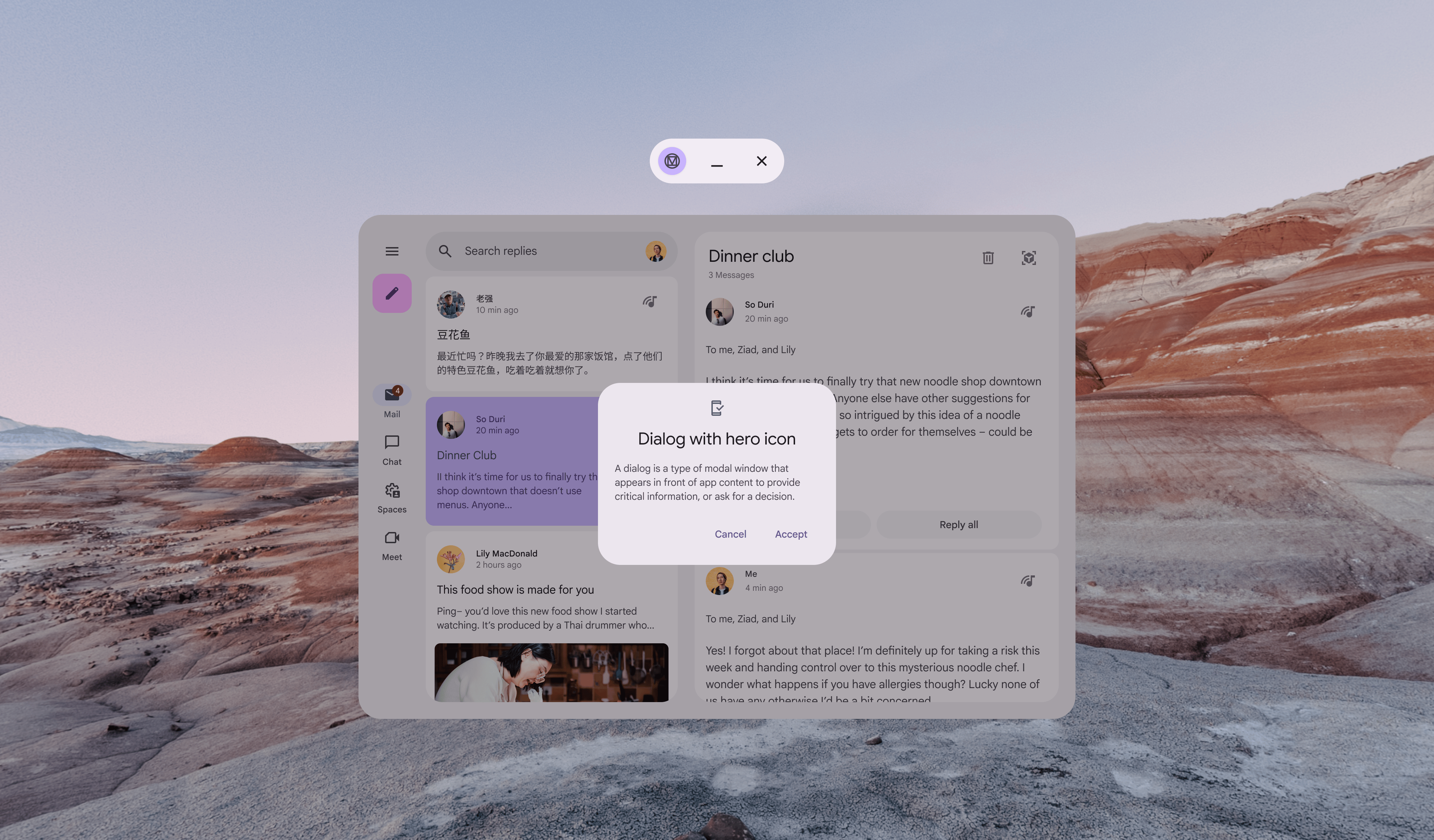
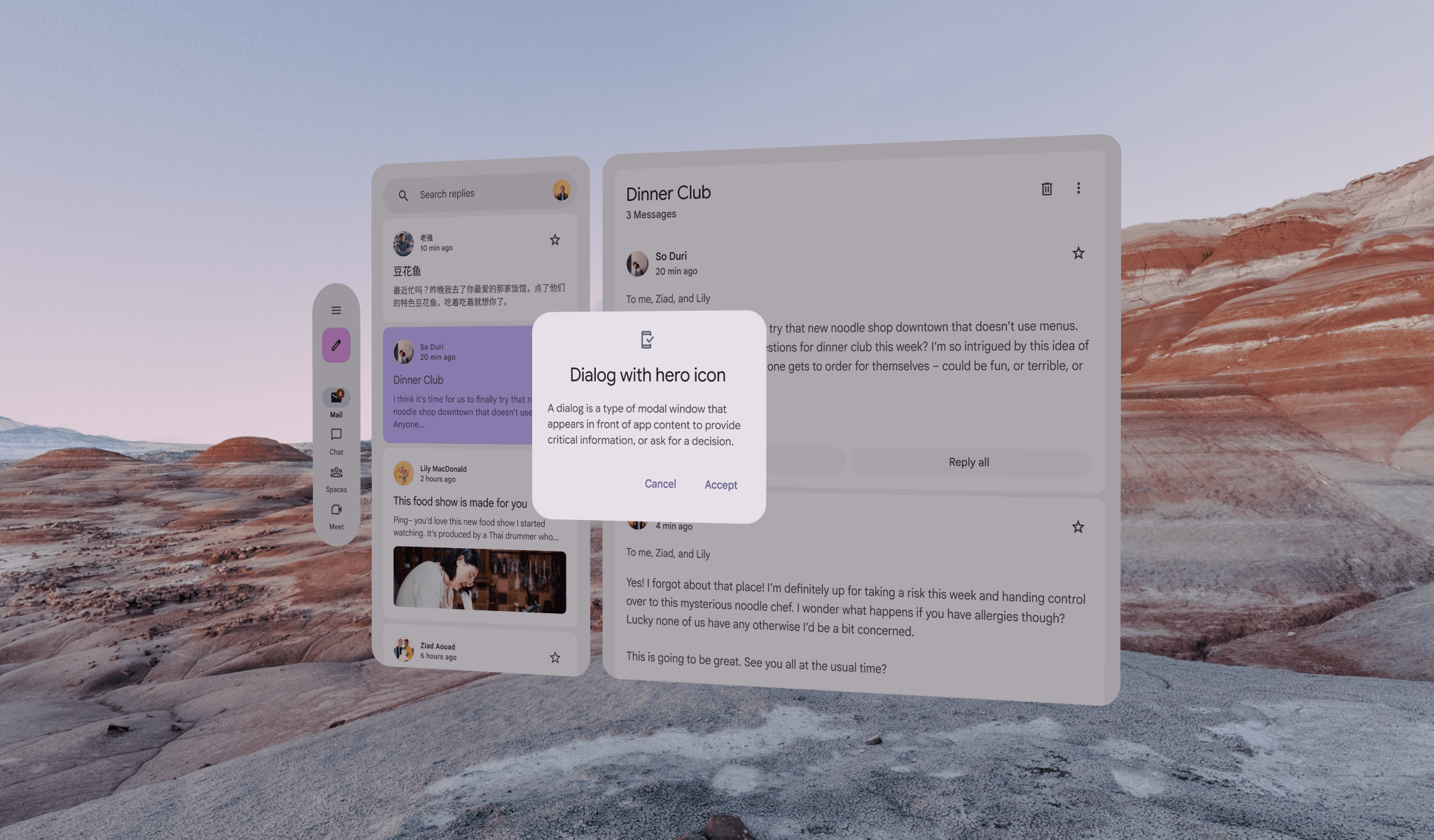
مربّعات حوار
سيتكيّف BasicAlertDialog مع تجربة الواقع الممتد، ما يؤدي إلى إضافة ارتفاع إلى المكوّن.
يمكنك الاطّلاع على مزيد من المعلومات عن مربّعات الحوار وإرشادات التصميم التكيّفي.

مربّع حوار غير مكاني

مربّع حوار مكاني (متوافق مع الواقع الممتد)
أشرطة التطبيقات العلوية
سيتكيّف TopAppBar تلقائيًا مع أداة XR Orbiter.
مزيد من المعلومات عن أشرطة التطبيقات العلوية وإرشادات التصميم التكيّفي

شريط التطبيق العلوي غير المكاني

شريط التطبيق العلوي المكاني (المكيّف مع الواقع الممتد)
تنسيق قائمة التفاصيل في الواقع الممتد
تتضمّن تصاميم Material 3 التكيّفية في الواقع الممتد (XR) عملية ربط بنسبة 1:1، حيث يتم وضع كل جزء داخل لوحة مكانية خاصة به في الواقع الممتد. اطّلِع على مزيد من المعلومات عن ListDetailPaneScaffold وإرشادات التصميم المتكيّف.

Non-spatialized ListDetailPaneScaffold

Spatialized (XR-adapted) ListDetailPaneScaffold
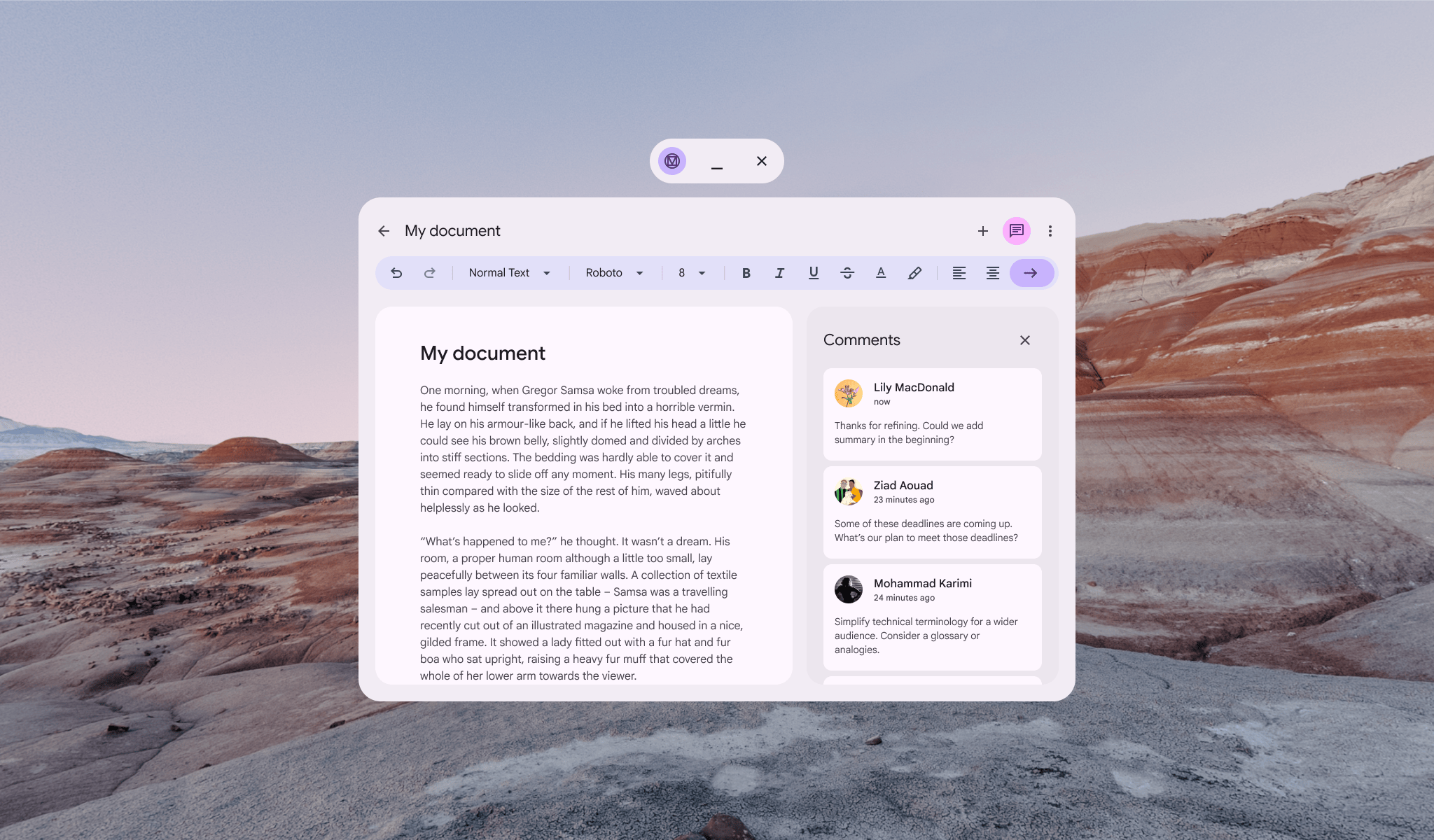
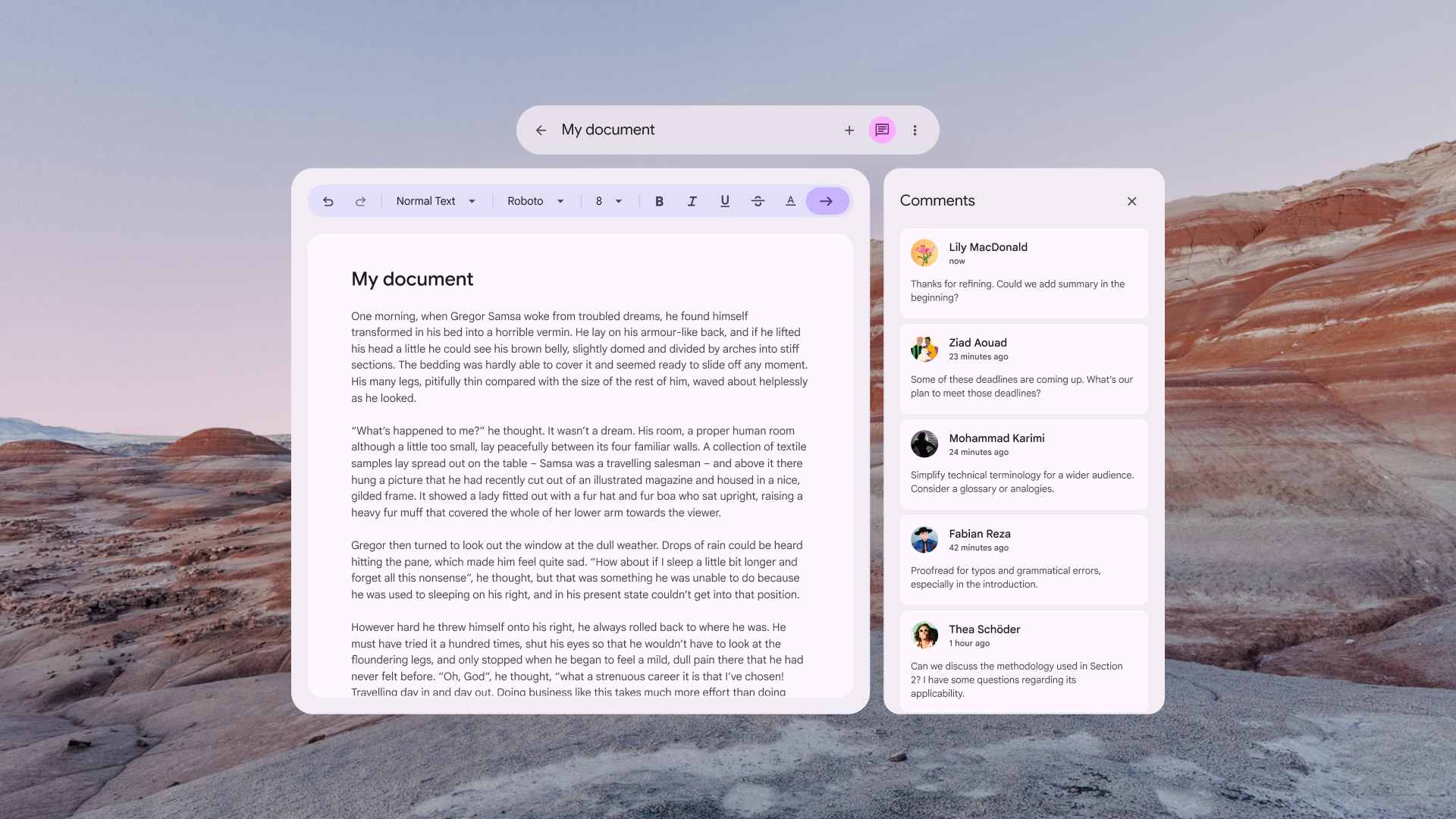
تصميم لوحة الدعم للواقع الممتد
تتضمّن تصاميم Material 3 التكيّفية في الواقع الممتد (XR) عملية ربط بنسبة 1:1، حيث يتم وضع كل جزء داخل لوحة مكانية خاصة به في الواقع الممتد. اطّلِع على مزيد من المعلومات عن SupportingPaneScaffold وإرشادات التصميم المتكيّف.

Non-spatialized SupportingPaneScaffold

Spatialized (XR-adapted) SupportingPaneScaffold
بدء التصميم باستخدام مجموعة أدوات تصميم Material 3 في Figma

تنزيل "حزمة تصميم Material 3" للبدء
انظر أيضًا
- تطوير واجهة مستخدم باستخدام Jetpack Compose لتقنية الواقع الممتد (XR)
- إرشادات تصميم واجهة المستخدم المكانية


