قائمة التفاصيل هي نمط لواجهة المستخدم يتألف من تخطيط ذي لوحتَين، تعرض إحدى اللوحتَين قائمة بالعناصر، بينما تعرض اللوحة الأخرى تفاصيل العناصر المحدّدة من القائمة.
ويكون النمط مفيدًا بشكل خاص للتطبيقات التي توفّر معلومات مفصّلة حول عناصر المجموعات الكبيرة، مثل برنامج بريد إلكتروني يتضمّن قائمة بالرسائل الإلكترونية والمحتوى المفصّل لكل رسالة إلكترونية. يمكن أيضًا استخدام نمط "القائمة والتفاصيل" للمسارات الأقل أهمية، مثل تقسيم إعدادات التطبيق المفضّلة إلى قائمة فئات مع الإعدادات المفضّلة لكل فئة في لوحة التفاصيل.


تنفيذ نمط "القائمة والتفاصيل" باستخدام NavigableListDetailPaneScaffold
NavigableListDetailPaneScaffold هو عنصر قابل للإنشاء يسهّل تنفيذ تصميم يتضمّن قائمة وتفاصيل في Jetpack Compose. وهي تتضمّن ListDetailPaneScaffold وتضيف صورًا متحركة مدمجة للتنقّل وإيماءة الرجوع إلى الخلف التنبؤية.
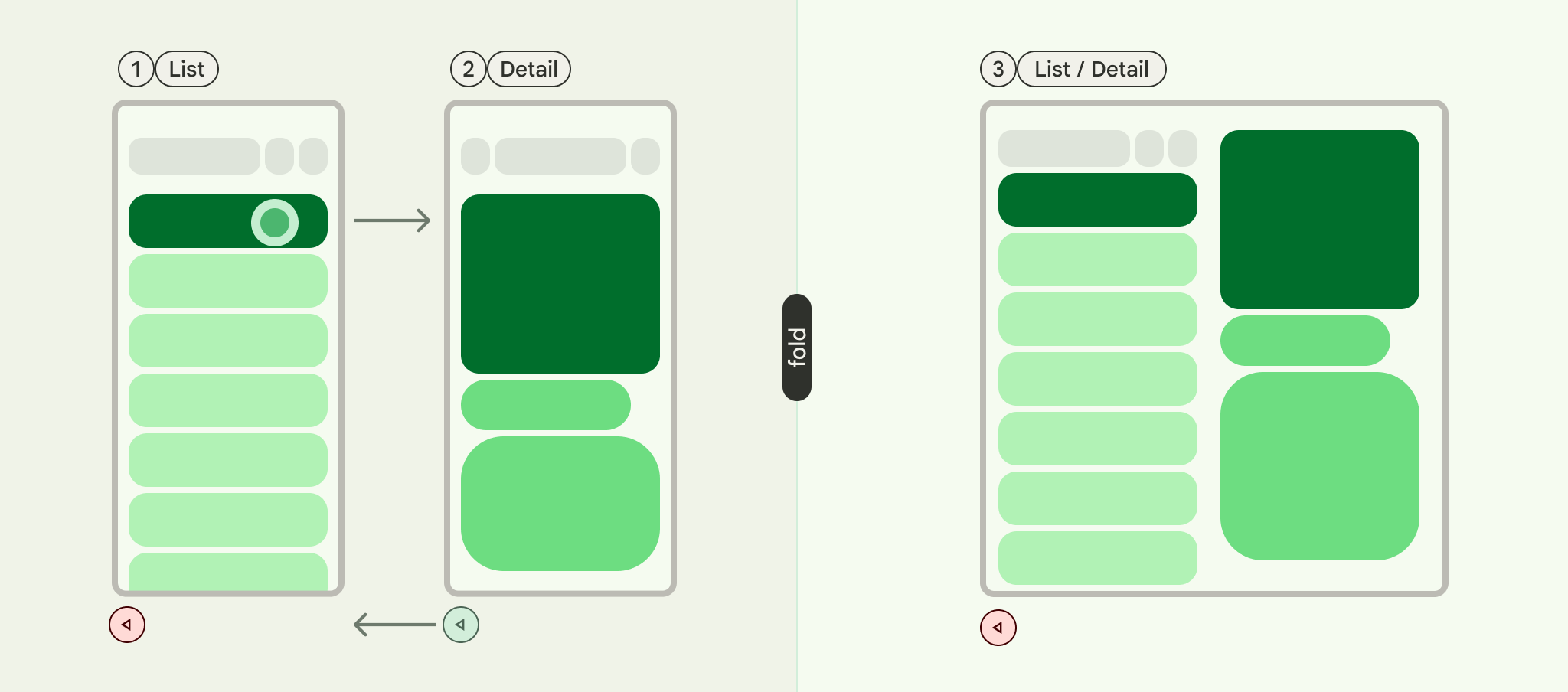
يتيح تصميم قائمة وتفاصيل ما يصل إلى ثلاث لوحات:
- لوحة القائمة: تعرض مجموعة من العناصر.
- لوحة التفاصيل: تعرض تفاصيل عنصر محدّد.
- اللوحة الإضافية (اختيارية): تقدّم سياقًا إضافيًا عند الحاجة.
يتكيّف الهيكل الأساسي استنادًا إلى حجم النافذة:
- في النوافذ الكبيرة، تظهر لوحتا القائمة والتفاصيل جنبًا إلى جنب.
- في النوافذ الصغيرة، لا يظهر سوى جزء واحد في كل مرة، ويتم التبديل بين الأجزاء أثناء تنقّل المستخدمين.
تحديد الاعتماديات
NavigableListDetailPaneScaffold هو جزء من مكتبة التنقّل التكيّفي في Material 3.
أضِف الاعتمادات الثلاثة ذات الصلة التالية إلى ملف build.gradle الخاص بتطبيقك أو وحدتك:
Kotlin
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
Groovy
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- التكيّف: الوحدات الأساسية المنخفضة المستوى، مثل
HingeInfoوPosture - adaptive-layout: التنسيقات التكيّفية، مثل
ListDetailPaneScaffoldوSupportingPaneScaffold - adaptive-navigation: عناصر قابلة للإنشاء للتنقّل داخل اللوحات وبينها، بالإضافة إلى التصاميم المتجاوبة التي تتيح التنقّل تلقائيًا، مثل
NavigableListDetailPaneScaffoldوNavigableSupportingPaneScaffold
تأكَّد من أنّ مشروعك يتضمّن الإصدار 1.1.0-beta1 من compose-material3-adaptive أو إصدارًا أحدث.
تفعيل إيماءة إظهار شاشة الرجوع
لتفعيل الصور المتحركة لإيماءة الرجوع التنبؤية في نظام التشغيل Android 15 أو الإصدارات الأقدم، عليك الموافقة على استخدام إيماءة الرجوع التنبؤية. للموافقة، أضِف
android:enableOnBackInvokedCallback="true" إلى علامة <application> أو
علامات <activity> الفردية ضمن ملف AndroidManifest.xml. لمزيد من المعلومات، يُرجى الاطّلاع على الموافقة على استخدام إيماءة الرجوع التوقّعية.
بعد أن يستهدف تطبيقك الإصدار 16 من نظام التشغيل Android (المستوى 36 لواجهة برمجة التطبيقات) أو الإصدارات الأحدث، سيتم تفعيل ميزة "الرجوع التوقّعي" تلقائيًا.
الاستخدام الأساسي
نفِّذ الترميز NavigableListDetailPaneScaffold على النحو التالي:
- استخدِم فئة تمثّل المحتوى المحدّد. استخدِم فئة
Parcelableلإتاحة حفظ عنصر القائمة المحدّد واستعادته. استخدِم المكوّن الإضافي kotlin-parcelize لإنشاء الرمز نيابةً عنك. - إنشاء
ThreePaneScaffoldNavigatorباستخدامrememberListDetailPaneScaffoldNavigator
يُستخدم شريط التنقّل هذا للتنقّل بين القائمة والتفاصيل والألواح الإضافية. من خلال تعريف نوع عام، يتتبّع المتصفّح أيضًا حالة الهيكل (أي MyItem الذي يتم عرضه). بما أنّ هذا النوع قابل للتجزئة، يمكن لحزمة التنقّل حفظ الحالة واستعادتها للتعامل تلقائيًا مع تغييرات الإعدادات.
مرِّر أداة التنقّل إلى العنصر القابل للإنشاء
NavigableListDetailPaneScaffold.قدِّم عملية تنفيذ لوحة القوائم إلى
NavigableListDetailPaneScaffold. استخدِمAnimatedPaneلتطبيق الصور المتحركة التلقائية للألواح أثناء التنقّل. بعد ذلك، استخدِمThreePaneScaffoldNavigatorللانتقال إلى جزء التفاصيل،ListDetailPaneScaffoldRole.Detail، وعرض العنصر الذي تم تمريره.أدرِج تنفيذ لوحة التفاصيل في
NavigableListDetailPaneScaffold.
عند اكتمال عملية التنقّل، يحتوي currentDestination على اللوحة التي انتقل إليها تطبيقك، بما في ذلك المحتوى المعروض في اللوحة. السمة contentKey هي من النوع نفسه المحدّد في الطلب الأصلي، ما يتيح لك الوصول إلى أي بيانات تحتاج إلى عرضها.
- يمكنك اختياريًا تغيير
defaultBackBehaviorفيNavigableListDetailPaneScaffold. تلقائيًا، تستخدمNavigableListDetailPaneScaffoldPopUntilScaffoldValueChangeفيdefaultBackBehavior.
إذا كان تطبيقك يتطلّب نمطًا مختلفًا للتنقّل للخلف، يمكنك تجاهل هذا السلوك من خلال تحديد خيار BackNavigationBehavior آخر.
BackNavigationBehavior خيار
يستخدم القسم التالي مثالاً لتطبيق بريد إلكتروني يعرض قائمة بالرسائل الإلكترونية في جزء واحد وعرضًا تفصيليًا في الجزء الآخر.
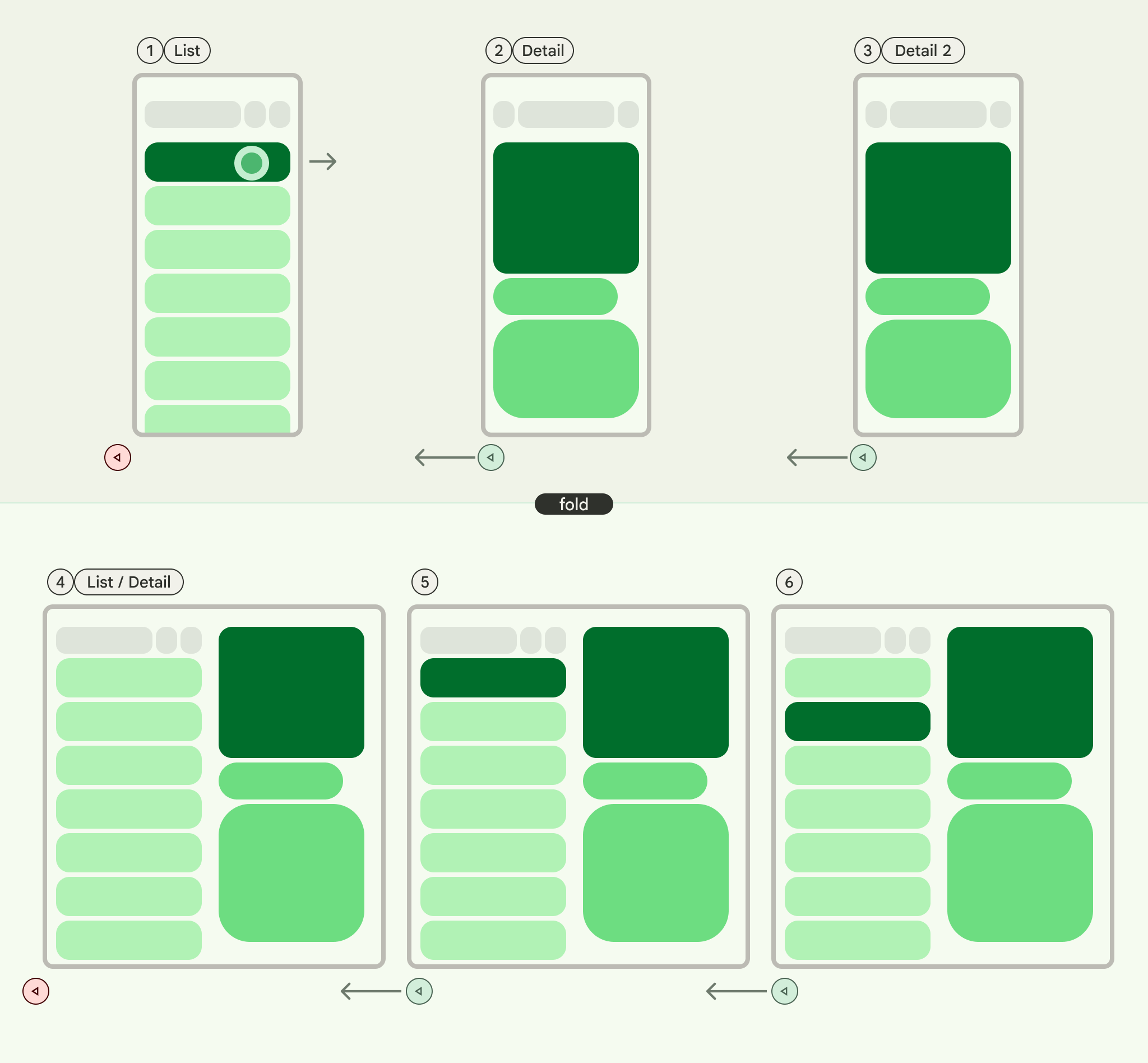
PopUntilScaffoldValueChange (الإعداد التلقائي والمُقترَح في معظم الحالات)
يركّز هذا السلوك على التغييرات في بنية التنسيق العام. في إعدادات متعددة اللوحات، لا يؤدي تغيير محتوى البريد الإلكتروني في اللوحة التفصيلية إلى تغيير بنية التنسيق الأساسية. لذلك، قد يؤدي الضغط على زر الرجوع إلى الخروج من التطبيق أو من الرسم البياني الحالي للتنقّل، لأنّه لا يوجد تغيير في التصميم يمكن الرجوع إليه ضمن السياق الحالي. في التصميم ذي اللوحة الواحدة، سيؤدي الضغط على زر الرجوع إلى تخطّي التغييرات في المحتوى ضمن العرض التفصيلي والرجوع إلى عرض القائمة، لأنّ ذلك يمثّل تغييرًا واضحًا في التصميم.
في ما يلي أمثلة:
- اللوحات المتعددة: أنت تعرض رسالة إلكترونية (العنصر 1) في لوحة التفاصيل. يؤدي النقر على رسالة إلكترونية أخرى (العنصر 2) إلى تعديل جزء التفاصيل، ولكن يظل جزءا القائمة والتفاصيل مرئيين. قد يؤدي الضغط على زر الرجوع إلى الخروج من التطبيق أو مسار التنقّل الحالي.
- اللوحة الفردية: يمكنك عرض العنصر 1، ثم العنصر 2، وسيؤدي الضغط على "رجوع" إلى إرجاعك مباشرةً إلى لوحة قائمة الرسائل الإلكترونية.
استخدِم هذا الخيار عندما تريد أن يلاحظ المستخدمون انتقالات مميّزة في التنسيق مع كل إجراء رجوع.

PopUntilContentChange
يمنح هذا السلوك الأولوية للمحتوى المعروض. إذا عرضت العنصر 1 ثم العنصر 2، سيؤدي الضغط على زر الرجوع إلى عرض العنصر 1، بغض النظر عن التنسيق.
في ما يلي أمثلة:
- اللوحات المتعدّدة: يمكنك عرض العنصر 1 في لوحة التفاصيل، ثم النقر على العنصر 2 في القائمة. يتم تعديل جزء التفاصيل. سيؤدي الضغط على زر الرجوع إلى إعادة جزء التفاصيل إلى العنصر 1.
- اللوحة الفردية: يحدث رجوع إلى المحتوى نفسه.
استخدِم هذا الخيار عندما يتوقّع المستخدم العودة إلى المحتوى الذي تم عرضه سابقًا من خلال إجراء الرجوع.

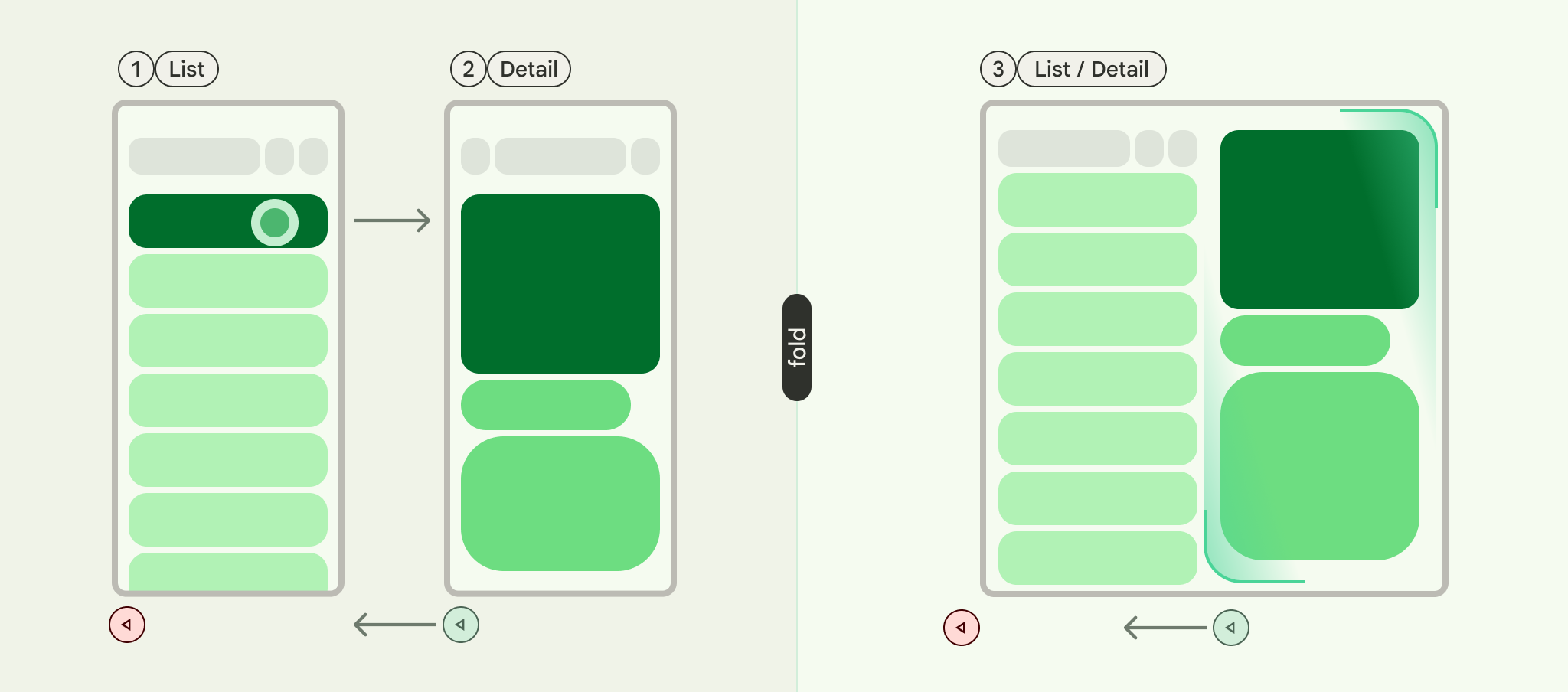
PopUntilCurrentDestinationChange
يؤدي هذا السلوك إلى إزالة العناصر من الخلفية إلى أن يتغيّر وجهة التنقّل الحالية. وينطبق ذلك بالتساوي على التصاميم ذات اللوحة الواحدة والمتعددة اللوحات.
في ما يلي أمثلة:
بغض النظر عمّا إذا كنت تستخدم تخطيطًا أحاديًا أو متعدّد اللوحات، سيؤدي الضغط على زر الرجوع دائمًا إلى نقل التركيز من عنصر التنقّل المميّز إلى الوجهة السابقة. في تطبيق البريد الإلكتروني، يعني ذلك أنّ المؤشر المرئي للجزء المحدّد سيتغيّر.
استخدِم هذا الخيار عندما يكون الحفاظ على مؤشر مرئي واضح للتنقّل الحالي أمرًا بالغ الأهمية لتجربة المستخدم.

PopLatest
يزيل هذا الخيار الوجهة الأحدث فقط من حزمة الخلف. استخدِم هذا الخيار للتنقّل للخلف بدون تخطّي الحالات الوسيطة.
بعد تنفيذ هذه الخطوات، من المفترض أن يبدو الرمز البرمجي مشابهاً لما يلي:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
