अपने ऐप्लिकेशन में MediaRouter फ़्रेमवर्क का इस्तेमाल करने के लिए, आपको एक इंस्टेंस मिलना चाहिए
MediaRouter ऑब्जेक्ट का इस्तेमाल करके,
रूटिंग इवेंट को सुनने के लिए MediaRouter.Callback ऑब्जेक्ट है.
मीडिया रूट पर भेजा गया कॉन्टेंट रूट के
संबंधित MediaRouteProvider (कुछ खास मामलों को छोड़कर,
जैसे, ब्लूटूथ आउटपुट डिवाइस). पहली इमेज में,
डिवाइसों के बीच कॉन्टेंट को रूट करने के लिए इस्तेमाल की जाने वाली क्लास.

पहला डायग्राम. ऐप्लिकेशन के इस्तेमाल किए जाने वाले मुख्य मीडिया राऊटर क्लास की खास जानकारी.
ध्यान दें: अगर आपको अपने ऐप्लिकेशन में Google Cast डिवाइस, आपको कास्ट SDK टूल का इस्तेमाल करना चाहिए और कास्ट करने वाले ऐप्लिकेशन के तौर पर अपना ऐप्लिकेशन बनाएं. इसमें दिए गए निर्देशों का पालन करें: कास्ट करने से जुड़े दस्तावेज़ का इस्तेमाल करने के बजाय, सीधे MediaRouter फ़्रेमवर्क का इस्तेमाल करना चाहिए.
मीडिया रूट बटन
Android ऐप्लिकेशन को मीडिया रूटिंग को कंट्रोल करने के लिए, मीडिया रूट बटन का इस्तेमाल करना चाहिए. MediaRouter फ़्रेमवर्क बटन के लिए स्टैंडर्ड इंटरफ़ेस उपलब्ध कराता है. इससे उपयोगकर्ताओं को रूटिंग की पहचान करने और उनका इस्तेमाल करने में मदद मिलती है उपलब्ध होने पर सूचना मिलती है. मीडिया रूट बटन आम तौर पर दाईं ओर होता है जैसा कि इमेज 2 में दिखाया गया है.

दूसरा डायग्राम. मीडिया रूट बटन कार्रवाई बार पर टैप करें.
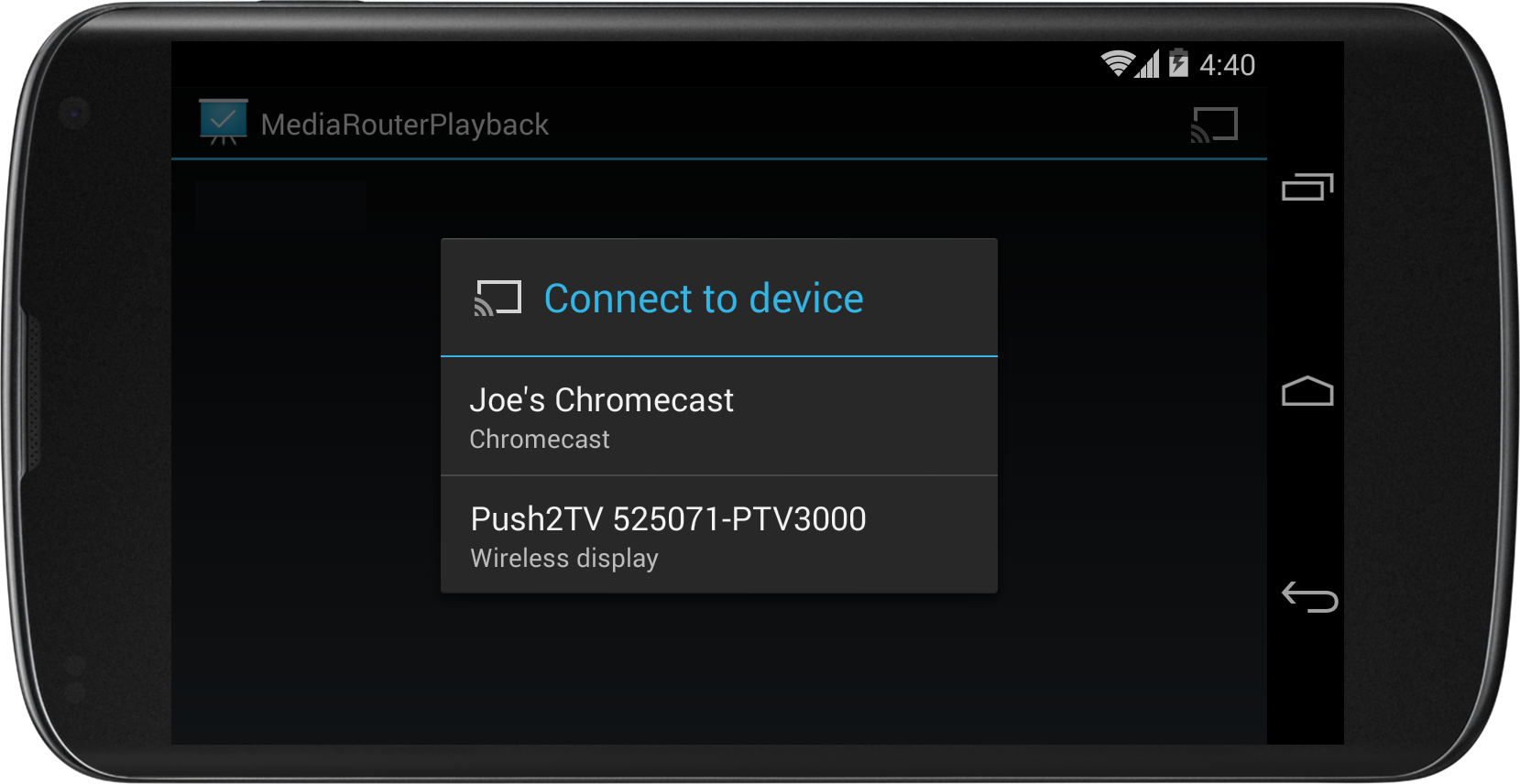
जब कोई व्यक्ति मीडिया रूट बटन दबाता है, तो उपलब्ध मीडिया रूट एक सूची में दिखते हैं, जैसा कि तीसरी इमेज में दिखाया गया है.

तीसरी इमेज. मीडिया रूट बटन दबाने के बाद, उपलब्ध मीडिया रूट की सूची.
मीडिया रूट बटन बनाने के लिए इन चरणों का पालन करें:
- AppCompatActivity का इस्तेमाल करें
- मीडिया रूट बटन का मेन्यू आइटम तय करें
- MediaRouteSelector बनाएं
- कार्रवाई बार में मीडिया रूट बटन जोड़ें
- अपनी गतिविधि की लाइफ़साइकल में MediaRouter.Callback तरीके बनाएं और उन्हें मैनेज करें
इस सेक्शन में, शुरुआती चार चरणों के बारे में बताया गया है. अगले सेक्शन में, कॉलबैक के तरीकों के बारे में बताया गया है.
AppCompatActivity का इस्तेमाल करें
जब किसी गतिविधि में मीडिया राऊटर फ़्रेमवर्क का इस्तेमाल किया जाता है, तो आपको एक्सटेंशन की अवधि को बढ़ाना चाहिए
AppCompatActivity से गतिविधि और
पैकेज androidx.appcompat.app. आपको
androidx.appcompat:appcompat
और androidx.mediarouter:mediarouter पर जाकर
लाइब्रेरी की सुविधा देता है. सहायता लाइब्रेरी जोड़ने के बारे में ज़्यादा जानकारी के लिए
प्रोजेक्ट की जानकारी देखने के लिए, Android Jetpack का इस्तेमाल शुरू करना देखें.
चेतावनी: androidx का इस्तेमाल ज़रूर करें
मीडिया राऊटर फ़्रेमवर्क को लागू करना. पुराने android.media पैकेज का इस्तेमाल न करें.
मीडिया रूट बटन का मेन्यू आइटम तय करें
एक ऐसी एक्सएमएल फ़ाइल बनाएं जो मीडिया रूट बटन के लिए, मेन्यू आइटम के बारे में बताती हो.
आइटम की कार्रवाई MediaRouteActionProvider क्लास होनी चाहिए.
उदाहरण के लिए, यहां एक फ़ाइल दी गई है:
// myMediaRouteButtonMenuItem.xml <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" > <item android:id="@+id/media_route_menu_item" android:title="@string/media_route_menu_title" app:actionProviderClass="androidx.mediarouter.app.MediaRouteActionProvider" app:showAsAction="always" /> </menu>
MediaRouteSelector बनाएं
मीडिया रूट बटन मेन्यू में दिखने वाले रूट MediaRouteSelector की मदद से तय किए जाते हैं.
AppCompatActivity के बाद की गतिविधि का दायरा बढ़ाएं
और गतिविधि शुरू होने पर, MediaRouteSelector.Builder को कॉल करते समय सिलेक्टर बनाएं
onCreate() से जैसा कि दिखाया गया है
दिया गया है. ध्यान दें कि सिलेक्टर को क्लास वैरिएबल में सेव किया गया है. साथ ही, मंज़ूर किए जा सकने वाले रास्ते तय किए गए हैं
MediaControlIntent ऑब्जेक्ट जोड़कर:
Kotlin
class MediaRouterPlaybackActivity : AppCompatActivity() { private var mSelector: MediaRouteSelector? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Create a route selector for the type of routes your app supports. mSelector = MediaRouteSelector.Builder() // These are the framework-supported intents .addControlCategory(MediaControlIntent.CATEGORY_REMOTE_PLAYBACK) .build() } }
Java
public class MediaRouterPlaybackActivity extends AppCompatActivity { private MediaRouteSelector mSelector; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Create a route selector for the type of routes your app supports. mSelector = new MediaRouteSelector.Builder() // These are the framework-supported intents .addControlCategory(MediaControlIntent.CATEGORY_REMOTE_PLAYBACK) .build(); } }
ज़्यादातर ऐप्लिकेशन के लिए, सिर्फ़
रास्ते का प्रकार CATEGORY_REMOTE_PLAYBACK चाहिए. यह रास्ता, आपके ऐप्लिकेशन को चलाने वाले डिवाइस को रिमोट कंट्रोल मानता है.
कनेक्ट किया गया रिसीवर डिवाइस, डेटा को वापस पाने, डिकोड करने, और प्लेबैक की सभी प्रोसेस को मैनेज करता है.
इस तरह से, Google Cast का इस्तेमाल करने वाले ऐप्लिकेशन, जैसे
Chromecast, वर्क.
कुछ मैन्युफ़ैक्चरर, "सेकंडरी आउटपुट" नाम के रूटिंग का एक खास विकल्प उपलब्ध कराते हैं. इस रूटिंग से, आपके
मीडिया ऐप्लिकेशन, चुने गए रिमोट रिसीवर डिवाइस पर वीडियो या संगीत को सीधे स्क्रीन और/या स्पीकर पर रिकवर, रेंडर, और स्ट्रीम करता है.
वायरलेस तरीके से काम करने वाले संगीत सिस्टम या वीडियो डिसप्ले पर कॉन्टेंट भेजने के लिए, दूसरे आउटपुट का इस्तेमाल करें. खोज को चालू करने और
इन डिवाइसों को चुनने के बाद, आपको इन्हें जोड़ना होगा
CATEGORY_LIVE_AUDIO या
CATEGORY_LIVE_VIDEO
MediaRouteSelector पर कैटगरी कंट्रोल करने की सुविधा दे सकता है. आपको अपना खुद का Presentation डायलॉग भी बनाना और मैनेज करना होगा.
कार्रवाई बार में मीडिया रूट बटन जोड़ें
मीडिया रूट मेन्यू और MediaRouteSelector तय किए जाने के बाद, अब किसी गतिविधि में मीडिया रूट बटन जोड़ा जा सकता है.
कोई विकल्प जोड़ने के लिए, अपनी हर गतिविधि के लिए onCreateOptionsMenu() तरीके को बदलें
मेन्यू.
Kotlin
override fun onCreateOptionsMenu(menu: Menu): Boolean { super.onCreateOptionsMenu(menu) // Inflate the menu and configure the media router action provider. menuInflater.inflate(R.menu.sample_media_router_menu, menu) // Attach the MediaRouteSelector to the menu item val mediaRouteMenuItem = menu.findItem(R.id.media_route_menu_item) val mediaRouteActionProvider = MenuItemCompat.getActionProvider(mediaRouteMenuItem) as MediaRouteActionProvider // Attach the MediaRouteSelector that you built in onCreate() selector?.also(mediaRouteActionProvider::setRouteSelector) // Return true to show the menu. return true }
Java
@Override public boolean onCreateOptionsMenu(Menu menu) { super.onCreateOptionsMenu(menu); // Inflate the menu and configure the media router action provider. getMenuInflater().inflate(R.menu.sample_media_router_menu, menu); // Attach the MediaRouteSelector to the menu item MenuItem mediaRouteMenuItem = menu.findItem(R.id.media_route_menu_item); MediaRouteActionProvider mediaRouteActionProvider = (MediaRouteActionProvider)MenuItemCompat.getActionProvider( mediaRouteMenuItem); // Attach the MediaRouteSelector that you built in onCreate() mediaRouteActionProvider.setRouteSelector(selector); // Return true to show the menu. return true; }
अपने ऐप्लिकेशन में कार्रवाई बार लागू करने के बारे में ज़्यादा जानकारी के लिए, कार्रवाई बार देखें डेवलपर गाइड देखें.
आप किसी भी समय में MediaRouteButton के रूप में मीडिया रूट बटन को भी जोड़ सकते हैं
व्यू. आपको setRouteSelector() तरीके का इस्तेमाल करके, बटन में MediaRouteSelector अटैच करना होगा. ज़्यादा जानकारी के लिए,
Google Cast डिज़ाइन चेकलिस्ट
देखें.
MediaRouter कॉलबैक
एक ही डिवाइस पर चल रहे सभी ऐप्लिकेशन, एक ही MediaRouter इंस्टेंस और उसके रूट शेयर करते हैं
(ऐप्लिकेशन के MediaRouteSelector से हर ऐप्लिकेशन के हिसाब से फ़िल्टर किया जा सकता है). हर गतिविधि, MediaRouter से संपर्क करती है
MediaRouter.Callback को लागू करने का तरीका
तरीकों का इस्तेमाल करना होगा. जब भी उपयोगकर्ता किसी रूट को चुनता है, बदलता है या डिसकनेक्ट करता है, तब MediaRouter कॉलबैक मैथड को कॉल करता है.
कॉलबैक में ऐसे कई तरीके हैं जिनके बारे में जानकारी पाने के लिए, इन्हें बदला जा सकता है
इवेंट रूट करने में मदद करता है. कम से कम MediaRouter.Callback क्लास को लागू करने के तरीके को बदलना चाहिए
onRouteSelected() और
onRouteUnselected().
MediaRouter एक शेयर किया गया संसाधन है. इसलिए, आपके ऐप्लिकेशन को इसके MediaRouter कॉलबैक मैनेज करने होंगे गतिविधि के सामान्य लाइफ़साइकल कॉलबैक के रिस्पॉन्स में:
- गतिविधि बनाए जाने पर (
onCreate(Bundle)) पॉइंटर के लिए,MediaRouterकी ओर पॉइंट करें और उसे ऐप्लिकेशन के चालू रहने के लिए दबाकर रखें. - गतिविधि के दिखने पर, MediaRouter में कॉलबैक अटैच करें (
onStart()) और इसके छिपे होने पर, उन्हें अलग करें (onStop()).
नीचे दिया गया कोड सैंपल,
कॉलबैक ऑब्जेक्ट बनाएं और सेव करें,
MediaRouter का इंस्टेंस पाएं और कॉलबैक मैनेज करने का तरीका जानें.
onStart() में कॉलबैक अटैच करते समय, CALLBACK_FLAG_REQUEST_DISCOVERY फ़्लैग के इस्तेमाल पर ध्यान दें.
इससे आपका MediaRouteSelector, मीडिया रूट बटन के
उपलब्ध रास्तों की सूची.
Kotlin
class MediaRouterPlaybackActivity : AppCompatActivity() { private var mediaRouter: MediaRouter? = null private var mSelector: MediaRouteSelector? = null // Variables to hold the currently selected route and its playback client private var mRoute: MediaRouter.RouteInfo? = null private var remotePlaybackClient: RemotePlaybackClient? = null // Define the Callback object and its methods, save the object in a class variable private val mediaRouterCallback = object : MediaRouter.Callback() { override fun onRouteSelected(router: MediaRouter, route: MediaRouter.RouteInfo) { Log.d(TAG, "onRouteSelected: route=$route") if (route.supportsControlCategory(MediaControlIntent.CATEGORY_REMOTE_PLAYBACK)) { // Stop local playback (if necessary) // ... // Save the new route mRoute = route // Attach a new playback client remotePlaybackClient = RemotePlaybackClient(this@MediaRouterPlaybackActivity, mRoute) // Start remote playback (if necessary) // ... } } override fun onRouteUnselected( router: MediaRouter, route: MediaRouter.RouteInfo, reason: Int ) { Log.d(TAG, "onRouteUnselected: route=$route") if (route.supportsControlCategory(MediaControlIntent.CATEGORY_REMOTE_PLAYBACK)) { // Changed route: tear down previous client mRoute?.also { remotePlaybackClient?.release() remotePlaybackClient = null } // Save the new route mRoute = route when (reason) { MediaRouter.UNSELECT_REASON_ROUTE_CHANGED -> { // Resume local playback (if necessary) // ... } } } } } // Retain a pointer to the MediaRouter override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // Get the media router service. mediaRouter = MediaRouter.getInstance(this) ... } // Use this callback to run your MediaRouteSelector to generate the // list of available media routes override fun onStart() { mSelector?.also { selector -> mediaRouter?.addCallback(selector, mediaRouterCallback, MediaRouter.CALLBACK_FLAG_REQUEST_DISCOVERY) } super.onStart() } // Remove the selector on stop to tell the media router that it no longer // needs to discover routes for your app. override fun onStop() { mediaRouter?.removeCallback(mediaRouterCallback) super.onStop() } ... }
Java
public class MediaRouterPlaybackActivity extends AppCompatActivity { private MediaRouter mediaRouter; private MediaRouteSelector mSelector; // Variables to hold the currently selected route and its playback client private MediaRouter.RouteInfo mRoute; private RemotePlaybackClient remotePlaybackClient; // Define the Callback object and its methods, save the object in a class variable private final MediaRouter.Callback mediaRouterCallback = new MediaRouter.Callback() { @Override public void onRouteSelected(MediaRouter router, RouteInfo route) { Log.d(TAG, "onRouteSelected: route=" + route); if (route.supportsControlCategory( MediaControlIntent.CATEGORY_REMOTE_PLAYBACK)){ // Stop local playback (if necessary) // ... // Save the new route mRoute = route; // Attach a new playback client remotePlaybackClient = new RemotePlaybackClient(this, mRoute); // Start remote playback (if necessary) // ... } } @Override public void onRouteUnselected(MediaRouter router, RouteInfo route, int reason) { Log.d(TAG, "onRouteUnselected: route=" + route); if (route.supportsControlCategory( MediaControlIntent.CATEGORY_REMOTE_PLAYBACK)){ // Changed route: tear down previous client if (mRoute != null && remotePlaybackClient != null) { remotePlaybackClient.release(); remotePlaybackClient = null; } // Save the new route mRoute = route; if (reason != MediaRouter.UNSELECT_REASON_ROUTE_CHANGED) { // Resume local playback (if necessary) // ... } } } } // Retain a pointer to the MediaRouter @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Get the media router service. mediaRouter = MediaRouter.getInstance(this); ... } // Use this callback to run your MediaRouteSelector to generate the list of available media routes @Override public void onStart() { mediaRouter.addCallback(mSelector, mediaRouterCallback, MediaRouter.CALLBACK_FLAG_REQUEST_DISCOVERY); super.onStart(); } // Remove the selector on stop to tell the media router that it no longer // needs to discover routes for your app. @Override public void onStop() { mediaRouter.removeCallback(mediaRouterCallback); super.onStop(); } ... }
मीडिया राऊटर फ़्रेमवर्क भी
MediaRouteDiscoveryFragment क्लास, जिसमें अलग-अलग प्रॉपर्टी
किसी गतिविधि के लिए कॉलबैक को हटाना.
ध्यान दें: अगर आपको संगीत चलाने वाला ऐप्लिकेशन लिखना है और उसे चलाना है
बैकग्राउंड में संगीत चलाने के लिए, आपको प्लेबैक के लिए एक Service बनाना होगा
और सेवा के लाइफ़साइकल कॉलबैक से मीडिया राऊटर फ़्रेमवर्क को कॉल करें.
रिमोट प्लेबैक रूट को कंट्रोल करना
रिमोट प्लेबैक का रूट चुनने पर, आपका ऐप्लिकेशन रिमोट कंट्रोल के तौर पर काम करता है. रास्ते के दूसरे सिरे पर मौजूद डिवाइस
यह सभी तरह का कॉन्टेंट डेटा वापस पाने, डिकोड करने, और प्लेबैक फ़ंक्शन को मैनेज करता है. आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में मौजूद कंट्रोल,
RemotePlaybackClient ऑब्जेक्ट.
RemotePlaybackClient क्लास अन्य तरीके भी उपलब्ध कराती है
और कॉन्टेंट को मैनेज करने के लिए इसका इस्तेमाल करें. यहां RemotePlaybackClient क्लास के लिए, वीडियो चलाने के कुछ मुख्य तरीकों के बारे में बताया गया है:
play()— कोई खास गाना चलाएं मीडिया फ़ाइल, जिसेUriने तय किया है.pause()— रोकें वर्तमान में मीडिया ट्रैक चला रहा है.resume()— जारी रखें रोकने के निर्देश के बाद मौजूदा ट्रैक को चलाया जा रहा है.seek()— किसी खास जगह पर ले जाएं मौजूदा ट्रैक में स्थिति.release()— डेटा मिटाएं आपके ऐप्लिकेशन से रिमोट प्लेबैक डिवाइस पर कनेक्ट करता है.
अपने है. इनमें से ज़्यादातर तरीकों में आपको कॉलबैक ऑब्जेक्ट शामिल करने की सुविधा भी मिलती है, ताकि आप प्लेबैक टास्क या कंट्रोल के अनुरोध की प्रोग्रेस.
RemotePlaybackClient क्लास, सूची बनाने की सुविधा भी देती है
मीडिया सूची के प्लेबैक और मैनेजमेंट के लिए एक से ज़्यादा मीडिया आइटम.
नमूना कोड
Android BasicMediaRouter और MediaRouter ये सैंपल, MediaRouter API के इस्तेमाल को दिखाते हैं.
