अपने ऐप्लिकेशन में झलक जोड़ते समय, इसका इस्तेमाल करें
PreviewView, जो कि
View, जिसे सही से दिखाने के लिए काटा जा सकता है, मापा जा सकता है, और घुमाया जा सकता है.
इमेज की झलक, PreviewView के अंदर की सतह पर स्ट्रीम होती है. ऐसा तब होता है, जब
कैमरा चालू हो जाता है.
PreviewView का इस्तेमाल करना
PreviewView का इस्तेमाल करके, CameraX की झलक लागू करने की प्रोसेस में ये शामिल हैं
इन चरणों के बारे में आगे के सेक्शन में बताया गया है:
- वैकल्पिक तौर पर,
CameraXConfig.Provider. - अपने लेआउट में
PreviewViewजोड़ें. - अनुरोध करें
ProcessCameraProvider. Viewबनाने पर,ProcessCameraProviderदेखें.- कोई कैमरा चुनें, लाइफ़साइकल और इस्तेमाल के उदाहरणों को बाइंड करें.
PreviewView का इस्तेमाल करने की कुछ सीमाएं हैं. PreviewView का इस्तेमाल करते समय, ये काम नहीं किए जा सकते
इनमें से कोई भी काम करें:
TextureViewऔरSurfaceTexturePreview.SurfaceProvider.TextureViewसेSurfaceTextureवापस पाएं और उसे चालू करेंPreview.SurfaceProvider.SurfaceViewसेSurfaceपाएं और उसे सेट करेंPreview.SurfaceProvider.
अगर ऐसा होता है, तो Preview, फ़्रेम को
PreviewView.
अपने लेआउट में PreviewView जोड़ें
नीचे दिया गया सैंपल, लेआउट में PreviewView दिखाता है:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
CameraProvider का अनुरोध करें
यहां दिए गए कोड में, CameraProvider के लिए अनुरोध करने का तरीका बताया गया है:
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
देखें कि CameraProvider उपलब्ध है या नहीं
CameraProvider का अनुरोध करने के बाद, पुष्टि करें कि इसे शुरू कर दिया गया है
जब व्यू बनाया जाता है. यह कोड बताता है कि इसे कैसे किया जा सकता है:
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
इस सैंपल में इस्तेमाल किए गए bindPreview फ़ंक्शन के उदाहरण के लिए, कोड देखें
अगले सेक्शन में दिया गया है.
कोई कैमरा चुनें, लाइफ़साइकल और इस्तेमाल के उदाहरणों को बाइंड करें
CameraProvider बनाने और उसकी पुष्टि करने के बाद, ये काम करें:
Previewबनाएं.- कैमरे का मनचाहा
LensFacingविकल्प दें. - चुने गए कैमरे और इस्तेमाल के किसी भी उदाहरण को लाइफ़साइकल के साथ बाइंड करें.
PreviewकोPreviewViewसे कनेक्ट करें.
यह कोड एक उदाहरण दिखाता है:
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
ध्यान दें कि bindToLifecycle(), Camera दिखाता है
ऑब्जेक्ट है. कैमरा आउटपुट को कंट्रोल करने के बारे में ज़्यादा जानकारी के लिए, जैसे कि ज़ूम और
तो कैमरा आउटपुट देखें.
अब कैमरे की झलक दिखाने की सुविधा चालू कर दी गई है. अपना ऐप्लिकेशन बनाएं और पुष्टि करें ऐप्लिकेशन में झलक दिखे और आपके मनमुताबिक काम करे.
PreviewView के लिए ज़्यादा कंट्रोल
CameraX PreviewView, प्रॉपर्टी को कॉन्फ़िगर करने के लिए कुछ अतिरिक्त एपीआई उपलब्ध कराता है
जैसे:
- लागू करने का मोड का इस्तेमाल करें.
- झलक इमेज का स्केल टाइप.
लागू करने का मोड
PreviewView, झलक वाली स्ट्रीम को रेंडर करने के लिए, इनमें से किसी मोड का इस्तेमाल कर सकता है
टारगेट View:
PERFORMANCEडिफ़ॉल्ट मोड है.PreviewView, वीडियो दिखाने के लिएSurfaceViewस्ट्रीम हो जाती है, लेकिन वापसTextureViewमें चली जाती है कुछ मामलों में.SurfaceViewमें खास तौर पर ड्रॉइंग बनाने के लिए प्लैटफ़ॉर्म उपलब्ध है, जिससे को इंटरनल हार्डवेयर कंपोज़िटर के हार्डवेयर ओवरले के साथ लागू किया जाता है. खास तौर पर तब, जब कोई अन्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट न हो (जैसे कि बटन). हार्डवेयर की मदद से रेंडर करने से ओवरले, वीडियो फ़्रेम एक जीपीयू पाथ से बचते हैं, जिससे प्लैटफ़ॉर्म की पावर कम हो सकती है इस्तेमाल और इंतज़ार का समय.COMPATIBLEमोड. इस मोड में,PreviewViewएकTextureViewका इस्तेमाल करता है, जोSurfaceView, इसकी ड्रॉइंग के लिए कोई खास प्लैटफ़ॉर्म नहीं है. इस वजह से, वीडियो ब्लेंडिंग के साथ रेंडर करता है, ताकि इसे दिखाया जा सके. इस अतिरिक्त चरण के दौरान, ऐप्लिकेशन अतिरिक्त प्रोसेसिंग कर सकता है, जैसे कि स्केल करना और घुमाना बिना पाबंदी वाले वीडियो.
PreviewView.setImplementationMode() का इस्तेमाल करें
ताकि आप अपने ऐप्लिकेशन के लिए सही लागू करने का मोड चुन सकें. अगर डिफ़ॉल्ट
PERFORMANCE मोड आपके ऐप्लिकेशन के लिए सही नहीं है, यह कोड
सैंपल में बताया गया है कि COMPATIBLE मोड कैसे सेट करें:
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
वज़न मापने वाले डिवाइस का टाइप
जब झलक दिखाने वाले वीडियो का रिज़ॉल्यूशन, टारगेट के डाइमेंशन से अलग होता है
PreviewView, वीडियो कॉन्टेंट को क्रॉप करके या
लेटरबॉक्स करना (ओरिजनल आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखते हुए). PreviewView यह देता है
ScaleTypes का अनुसरण किया जा रहा है
इस मकसद के लिए:
FIT_CENTERFIT_START, औरFIT_ENDलेटरबॉक्स करने के लिए तैयार हो जाएँ. पूरा वीडियो कॉन्टेंट टारगेटPreviewViewमें दिखाया जा सकने वाला सबसे बड़ा साइज़. हालांकि, वीडियो का पूरा फ़्रेम दिख रहा है, लेकिन स्क्रीन का कुछ हिस्सा दिख रहा है खाली हो सकता है. आपके चुने गए स्केल टाइप के आधार पर, वीडियो फ़्रेम टारगेट व्यू के बीच में, शुरुआत में या आखिर में अलाइन होता है.FILL_CENTERFILL_START,FILL_ENDके लिए काट-छांट करना. अगर कोई वीडियोPreviewViewआसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) से मेल नहीं खाता, तो सिर्फ़ वीडियो का कुछ हिस्सा साफ़ तौर पर दिख रहा हो, लेकिन पूरेPreviewViewमें दिख रहा हो.
CameraX, डिफ़ॉल्ट तौर पर FILL_CENTER स्केल टाइप का इस्तेमाल करता है. PreviewView.setScaleType() का इस्तेमाल करें
का इस्तेमाल करें. यह कोड
सैंपल, FIT_CENTER स्केल टाइप को सेट करता है:
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
वीडियो दिखाने की प्रोसेस में ये चरण शामिल हैं:
- वीडियो का साइज़ बढ़ाएं:
FIT_*स्केल टाइप के लिए,min(dst.width/src.width, dst.height/src.height)की मदद से वीडियो को स्केल करें.FILL_*स्केल टाइप के लिए,max(dst.width/src.width, dst.height/src.height)की मदद से वीडियो को स्केल करें.
- स्केल किए गए वीडियो को डेस्टिनेशन
PreviewViewके साथ अलाइन करें:FIT_CENTER/FILL_CENTERके लिए, स्केल किए गए वीडियो और डेस्टिनेशनPreviewViewको बीच में अलाइन करें.FIT_START/FILL_STARTके लिए, स्केल किए गए वीडियो और डेस्टिनेशन को अलाइन करेंPreviewViewहर एक बॉक्स के सबसे ऊपरी बाएं कोने के हिसाब से.FIT_END/FILL_ENDके लिए, स्केल किए गए वीडियो और डेस्टिनेशन को अलाइन करें हर लाइन के सबसे नीचे दाएं कोने के हिसाब सेPreviewView.
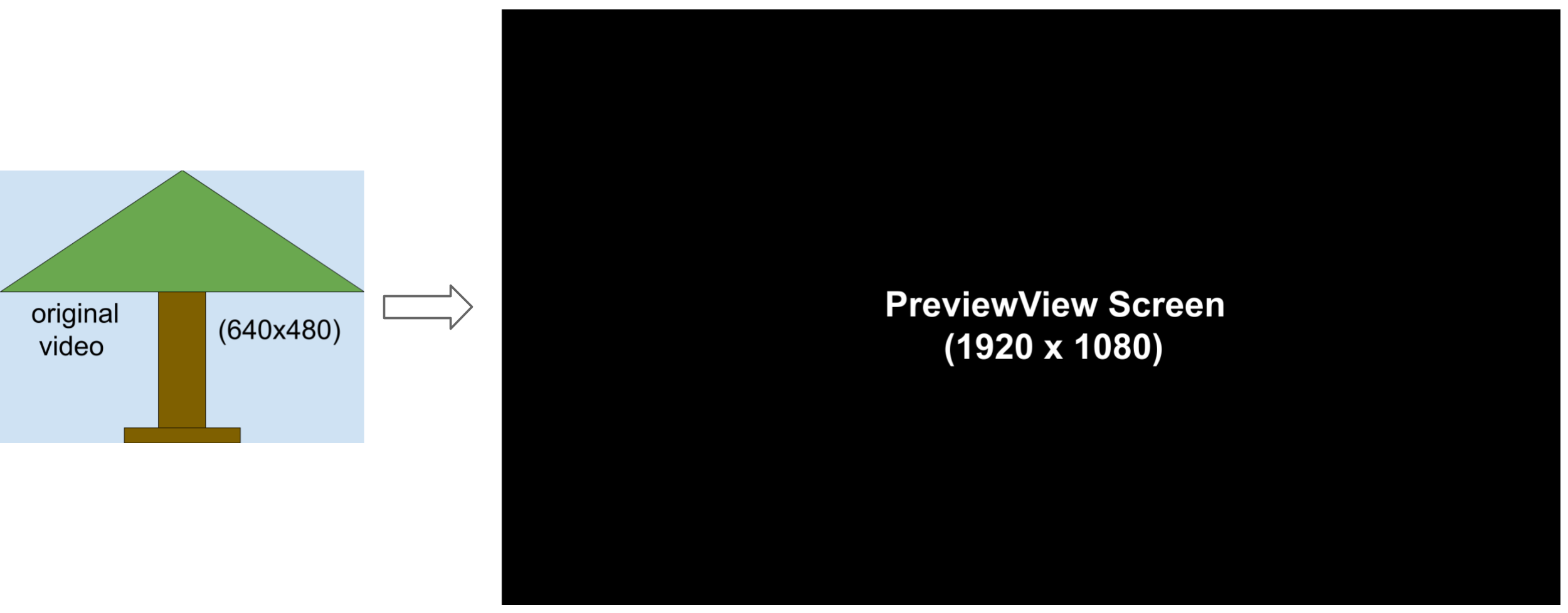
उदाहरण के लिए, यहां 640x480 का सोर्स वीडियो और 1920x1080 का डेस्टिनेशन है
PreviewView:

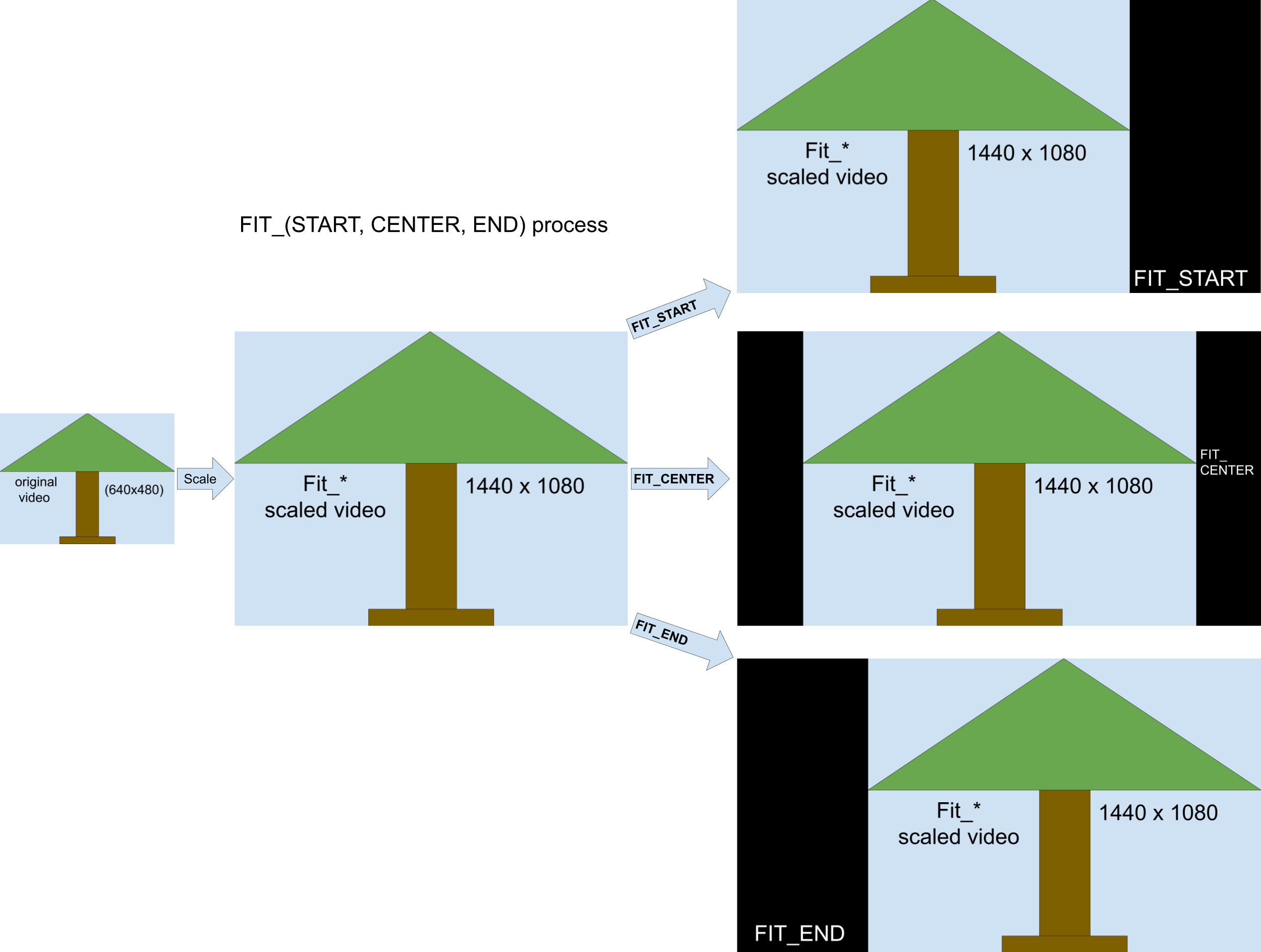
इस इमेज में, FIT_START / FIT_CENTER / FIT_END दिखाया गया है
स्केलिंग की प्रक्रिया:

यह प्रोसेस इस तरह काम करती है:
- 1440x1080 का इंटरमीडिएट वीडियो फ़्रेम पाने के लिए,
min(1920/640, 1080/480) = 2.25की मदद से वीडियो फ़्रेम (ओरिजनल आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखते हुए) को स्केल करें. - 1440x1080 वीडियो फ़्रेम को 1920x1080
PreviewViewके साथ अलाइन करें.FIT_CENTERके लिए, वीडियो फ़्रेम को इसके center के साथ अलाइन करेंPreviewViewविंडो. इसके शुरुआती और आखिरी 240 पिक्सल कॉलम मेंPreviewViewखाली हैं.FIT_STARTके लिए, वीडियो फ़्रेम को शुरू (सबसे ऊपर बाएं कोने में) से अलाइन करेंPreviewViewविंडो में से.PreviewViewके आखिरी 480 पिक्सल कॉलम खाली हैं.FIT_ENDके लिए, वीडियो फ़्रेम को end (सबसे नीचे दाएं कोने में) के हिसाब से अलाइन करेंPreviewViewविंडो में से. इसके शुरुआती 480 पिक्सल वाले कॉलम मेंPreviewViewखाली हैं.
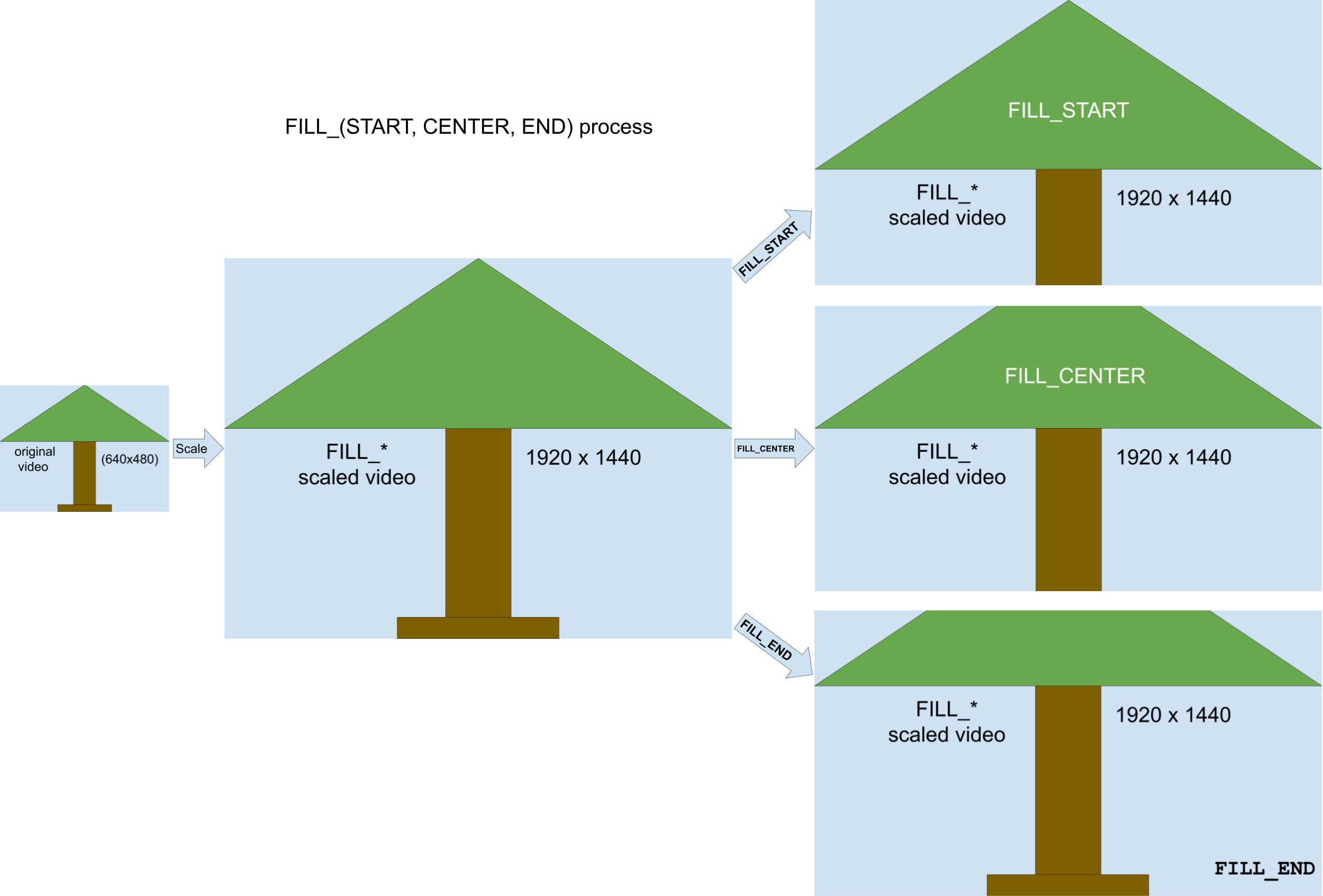
इस इमेज में, FILL_START / FILL_CENTER / FILL_END दिखाया गया है
स्केलिंग की प्रक्रिया:

यह प्रोसेस इस तरह काम करती है:
max(1920/640, 1080/480) = 3की मदद से वीडियो फ़्रेम को स्केल करें 1920x1440 का इंटरमीडिएट वीडियो फ़्रेम (जोPreviewView).- 1920x1440 वाले वीडियो फ़्रेम को काटें, ताकि वह 1920x1080
PreviewViewविंडो में फ़िट हो सके.FILL_CENTERके लिए, 1920x1440 के बीच में से 1920x1080 को काटें बड़े पैमाने पर बेहतरीन क्वालिटी का वीडियो बन सकता है. वीडियो की ऊपरी और निचली 180 लाइनें दिखाई नहीं देती हैं.FILL_STARTके लिए, 1920x1440 के स्केल किए गए 1920x1440 के शुरुआत से 1920x1080 काटें वीडियो. वीडियो की निचली 360 लाइनें नहीं दिखती हैं.FILL_ENDके लिए, 1920x1440 के स्केल किए गए 1920x1440 के आखिरी हिस्से से 1920x1080 काटें वीडियो. वीडियो की टॉप 360 लाइनें नहीं दिखती हैं.
अन्य संसाधन
CameraX के बारे में ज़्यादा जानने के लिए, इन अन्य संसाधनों को देखें.
कोडलैब (कोड बनाना सीखना)
कोड सैंपल

