আপনার অ্যাপে একটি পূর্বরূপ যোগ করার সময়, PreviewView ব্যবহার করুন, এটি এমন একটি View যা সঠিক প্রদর্শনের জন্য ক্রপ করা, স্কেল করা এবং ঘোরানো যায়।
ক্যামেরা সক্রিয় হয়ে গেলে PreviewView অভ্যন্তরে একটি পৃষ্ঠে চিত্রের পূর্বরূপ প্রবাহিত হয়।
PreviewView ব্যবহার করুন
PreviewView ব্যবহার করে CameraX-এর জন্য একটি প্রিভিউ বাস্তবায়নের জন্য নিম্নলিখিত ধাপগুলি জড়িত, যা পরবর্তী বিভাগে কভার করা হয়েছে:
- ঐচ্ছিকভাবে একটি
CameraXConfig.Providerকনফিগার করুন। - আপনার লেআউটে একটি
PreviewViewযোগ করুন। - একটি
ProcessCameraProviderঅনুরোধ করুন। -
Viewতৈরিতে,ProcessCameraProviderচেক করুন। - একটি ক্যামেরা নির্বাচন করুন এবং জীবনচক্র বাঁধুন এবং কেস ব্যবহার করুন।
PreviewView ব্যবহার করার কিছু সীমাবদ্ধতা আছে। PreviewView ব্যবহার করার সময়, আপনি নিম্নলিখিত কিছু করতে পারবেন না:
-
TextureViewএবংPreview.SurfaceProviderএ সেট করতে একটিSurfaceTextureতৈরি করুন। -
TextureViewথেকেSurfaceTextureপুনরুদ্ধার করুন এবংPreview.SurfaceProviderএ সেট করুন। -
SurfaceViewথেকেSurfaceপান এবং এটিPreview.SurfaceProviderএ সেট করুন।
যদি এইগুলির মধ্যে কোনটি ঘটে থাকে, তাহলে Preview PreviewView ফ্রেম স্ট্রিমিং বন্ধ করে দেয়।
আপনার লেআউটে একটি প্রিভিউ ভিউ যোগ করুন
নিম্নলিখিত নমুনা একটি বিন্যাসে একটি PreviewView দেখায়:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
একটি ক্যামেরা প্রদানকারীর জন্য অনুরোধ করুন
নিম্নলিখিত কোডটি দেখায় কিভাবে একটি CameraProvider অনুরোধ করতে হয়:
কোটলিন
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
জাভা
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
ক্যামেরাপ্রোভাইডার প্রাপ্যতা পরীক্ষা করুন
একটি CameraProvider অনুরোধ করার পর, ভিউ তৈরি হলে সেটির আরম্ভ সফল হয়েছে কিনা যাচাই করুন। নিম্নলিখিত কোড দেখায় কিভাবে এটি করতে হয়:
কোটলিন
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
জাভা
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
এই নমুনায় ব্যবহৃত bindPreview ফাংশনের উদাহরণের জন্য, পরবর্তী বিভাগে দেওয়া কোডটি দেখুন।
একটি ক্যামেরা নির্বাচন করুন এবং জীবনচক্র বাঁধুন এবং কেস ব্যবহার করুন
একবার আপনি CameraProvider তৈরি এবং নিশ্চিত করেছেন, নিম্নলিখিতগুলি করুন:
- একটি
Previewতৈরি করুন। - পছন্দসই ক্যামেরা
LensFacingবিকল্পটি উল্লেখ করুন। - নির্বাচিত ক্যামেরা এবং যেকোন ব্যবহারের ক্ষেত্রে জীবনচক্রে আবদ্ধ করুন।
-
PreviewViewএর সাথেPreviewসংযোগ করুন।
নিম্নলিখিত কোড একটি উদাহরণ দেখায়:
কোটলিন
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
জাভা
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
মনে রাখবেন bindToLifecycle() একটি Camera অবজেক্ট প্রদান করে। ক্যামেরা আউটপুট নিয়ন্ত্রণ করার বিষয়ে আরও তথ্যের জন্য, যেমন জুম এবং এক্সপোজার, দেখুন ক্যামেরা আউটপুট ।
আপনি এখন ক্যামেরা প্রিভিউ বাস্তবায়ন সম্পন্ন করেছেন। আপনার অ্যাপটি তৈরি করুন এবং নিশ্চিত করুন যে আপনার প্রিভিউ আপনার অ্যাপে প্রদর্শিত হবে এবং আপনি যেভাবে এটি করতে চান সেভাবে কাজ করে।
PreviewView এর জন্য অতিরিক্ত নিয়ন্ত্রণ
CameraX PreviewView বৈশিষ্ট্যগুলি কনফিগার করার জন্য কিছু অতিরিক্ত API প্রদান করে যেমন:
- প্রিভিউ স্ট্রীম রেন্ডার করার জন্য বাস্তবায়ন মোড ।
- পূর্বরূপ চিত্র স্কেল প্রকার ।
বাস্তবায়ন মোড
PreviewView টার্গেট View একটি প্রিভিউ স্ট্রীম রেন্ডার করতে নিম্নলিখিত মোডগুলির মধ্যে একটি ব্যবহার করতে পারে:
PERFORMANCEহল ডিফল্ট মোড।PreviewViewভিডিও স্ট্রীম প্রদর্শনের জন্য একটিSurfaceViewব্যবহার করে, কিন্তু কিছু ক্ষেত্রেTextureViewফিরে আসে।SurfaceViewএকটি ডেডিকেটেড ড্রয়িং সারফেস রয়েছে, যা অভ্যন্তরীণ হার্ডওয়্যার কম্পোজিটর দ্বারা হার্ডওয়্যার ওভারলে দ্বারা বাস্তবায়িত হওয়ার একটি ভাল সুযোগ রয়েছে, বিশেষ করে যখন প্রিভিউ ভিডিওর উপরে অন্য কোন UI উপাদান (বোতামের মতো) না থাকে। একটি হার্ডওয়্যার ওভারলে দিয়ে রেন্ডার করার মাধ্যমে, ভিডিও ফ্রেমগুলি একটি GPU পাথ এড়িয়ে যায়, যা প্ল্যাটফর্ম পাওয়ার খরচ এবং লেটেন্সি কমাতে পারে।COMPATIBLEমোড। এই মোডে,PreviewViewএকটিTextureViewব্যবহার করে যাSurfaceViewএর বিপরীতে, একটি ডেডিকেটেড অঙ্কন পৃষ্ঠ নেই। ফলস্বরূপ, ভিডিও মিশ্রন সহ রেন্ডার করে যাতে এটি প্রদর্শিত হতে পারে। এই অতিরিক্ত পদক্ষেপের সময়, অ্যাপ্লিকেশনটি অতিরিক্ত প্রক্রিয়াকরণ করতে পারে, যেমন সীমাবদ্ধতা ছাড়াই ভিডিওগুলিকে স্কেলিং এবং ঘোরানো।
আপনার অ্যাপ্লিকেশনের জন্য উপযুক্ত বাস্তবায়ন মোড নির্বাচন করতে PreviewView.setImplementationMode() ব্যবহার করুন। ডিফল্ট PERFORMANCE মোড আপনার অ্যাপ্লিকেশনের জন্য উপযুক্ত না হলে, নিম্নলিখিত কোড নমুনা দেখায় কিভাবে COMPATIBLE মোড সেট করতে হয়:
কোটলিন
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
স্কেল টাইপ
যখন প্রিভিউ ভিডিও রেজোলিউশন আপনার টার্গেট PreviewView এর মাত্রা থেকে আলাদা হয়, তখন ভিডিও বিষয়বস্তু ক্রপ বা লেটারবক্সিং (মূল আকৃতির অনুপাত বজায় রেখে) ভিউয়ের জন্য উপযুক্ত হতে হবে। PreviewView এই উদ্দেশ্যে নিম্নলিখিত ScaleTypes প্রদান করে:
লেটারবক্সিংয়ের জন্য
FIT_CENTER,FIT_START, এবংFIT_END৷ সম্পূর্ণ ভিডিও বিষয়বস্তু স্কেল করা হয় (উপরে বা নিচে) সর্বোচ্চ সম্ভাব্য আকারে যা টার্গেটPreviewViewপ্রদর্শিত হতে পারে। তবে, সম্পূর্ণ ভিডিও ফ্রেম দৃশ্যমান হলেও, স্ক্রিনের কিছু অংশ ফাঁকা থাকতে পারে। আপনি এই তিনটি স্কেল প্রকারের মধ্যে কোনটি বেছে নিয়েছেন তার উপর নির্ভর করে, ভিডিও ফ্রেমটি লক্ষ্য দৃশ্যের কেন্দ্রে, শুরুতে বা শেষে সারিবদ্ধ করে।FILL_CENTER,FILL_START,FILL_ENDক্রপ করার জন্য। যদি একটি ভিডিওPreviewViewআকৃতির অনুপাতের সাথে মেলে না, তবে সামগ্রীর শুধুমাত্র একটি অংশ দৃশ্যমান হয়, কিন্তু ভিডিওটি সম্পূর্ণPreviewViewপূরণ করে৷
ক্যামেরাএক্স যে ডিফল্ট স্কেল টাইপ ব্যবহার করে তা হল FILL_CENTER । আপনার অ্যাপ্লিকেশনের জন্য সবচেয়ে উপযুক্ত স্কেল টাইপ সেট করতে PreviewView.setScaleType() ব্যবহার করুন। নিম্নলিখিত কোড নমুনা FIT_CENTER স্কেল প্রকার সেট করে:
কোটলিন
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
একটি ভিডিও প্রদর্শনের প্রক্রিয়াটি নিম্নলিখিত পদক্ষেপগুলি নিয়ে গঠিত:
- ভিডিও স্কেল করুন:
-
FIT_*স্কেলের প্রকারের জন্য, ভিডিওটিকেmin(dst.width/src.width, dst.height/src.height)দিয়ে স্কেল করুন। -
FILL_*স্কেলের প্রকারের জন্য, ভিডিওটিকেmax(dst.width/src.width, dst.height/src.height)দিয়ে স্কেল করুন।
-
- স্কেল করা ভিডিওটিকে গন্তব্যের সাথে সারিবদ্ধ করুন
PreviewView:-
FIT_CENTER/FILL_CENTERএর জন্য, স্কেল করা ভিডিও এবং গন্তব্যPreviewViewকেন্দ্রে সারিবদ্ধ করুন। -
FIT_START/FILL_STARTএর জন্য, স্কেল করা ভিডিও এবং গন্তব্যPreviewViewএর প্রতিটির উপরের-বাম কোণে সারিবদ্ধ করুন। -
FIT_END/FILL_ENDএর জন্য, স্কেল করা ভিডিও এবং গন্তব্যPreviewViewএর প্রতিটির নীচে-ডান কোণে সারিবদ্ধ করুন।
-
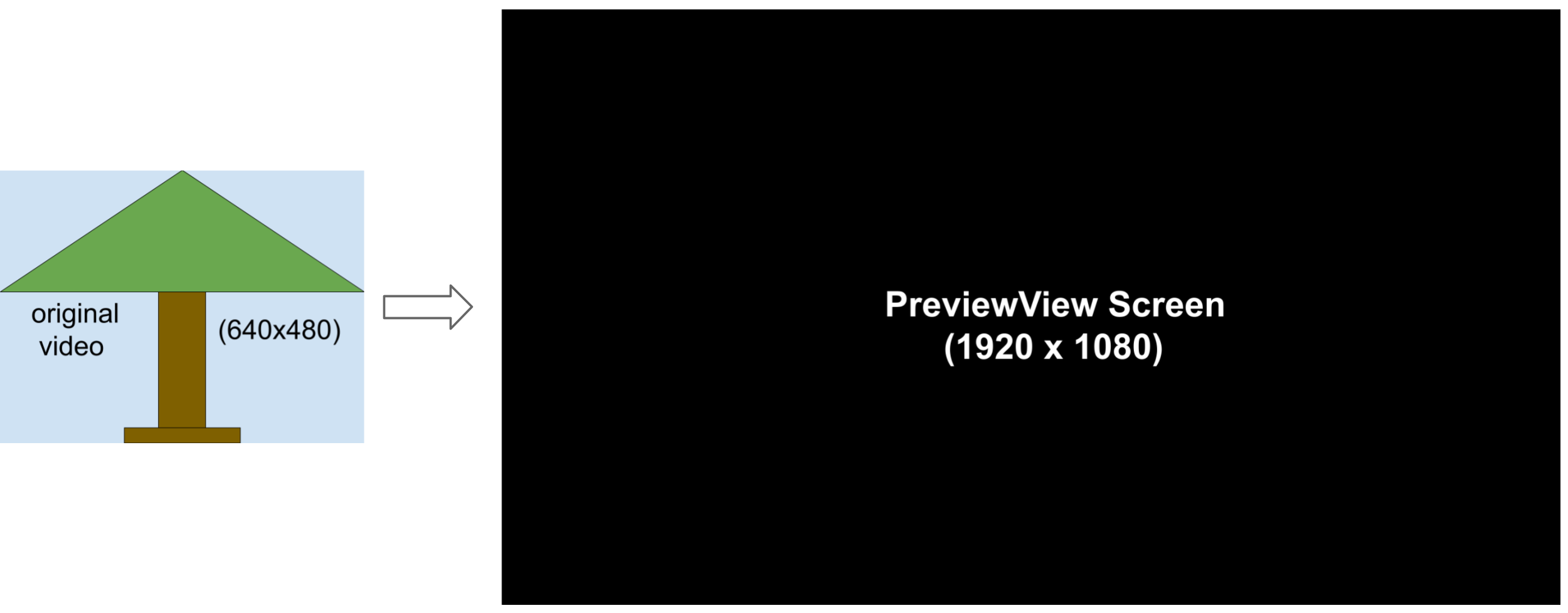
উদাহরণস্বরূপ, এখানে একটি 640x480 সোর্স ভিডিও এবং একটি 1920x1080 গন্তব্য PreviewView :

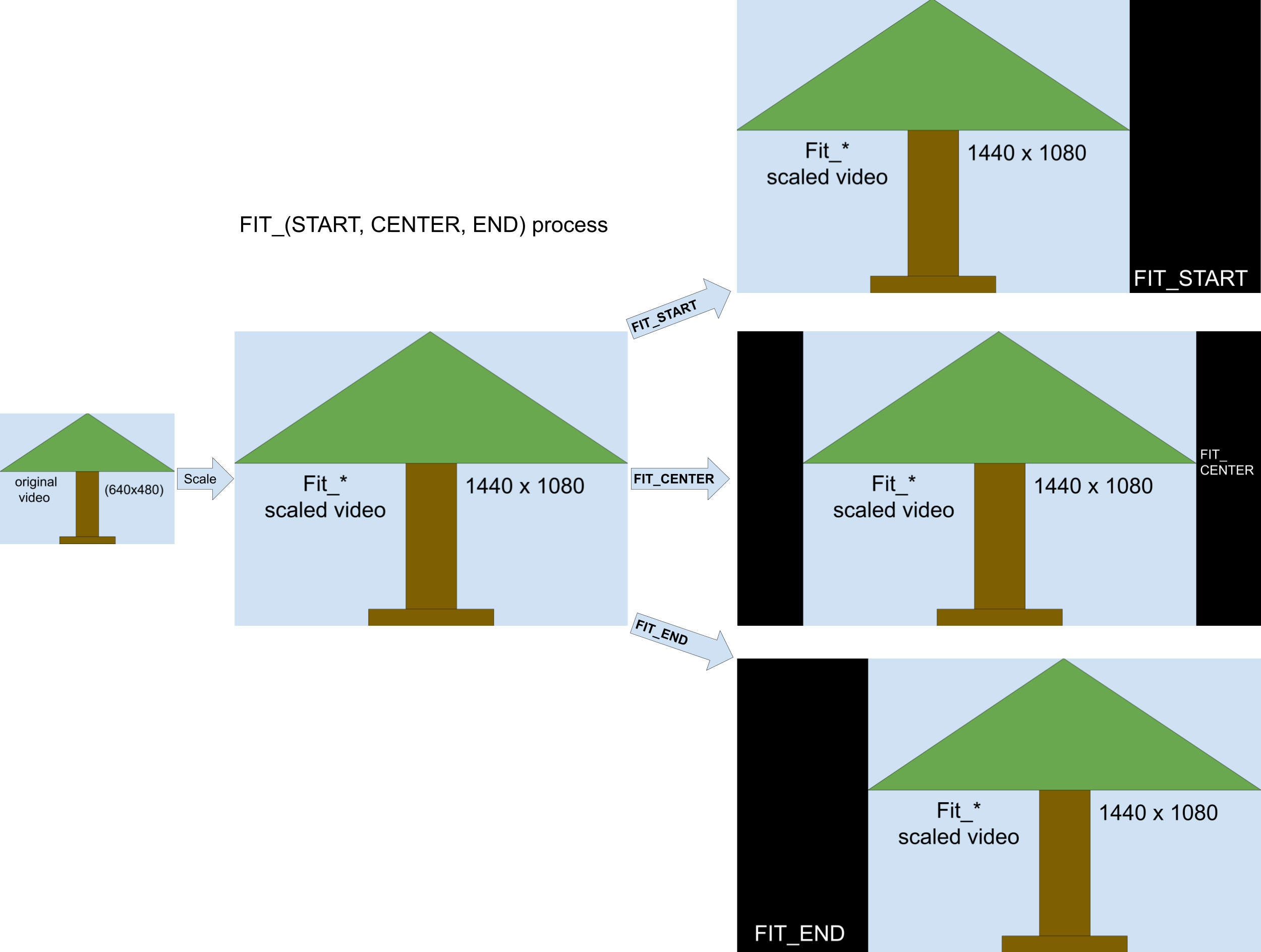
নিম্নলিখিত চিত্রটি FIT_START / FIT_CENTER / FIT_END স্কেলিং প্রক্রিয়া দেখায়:

প্রক্রিয়া এই মত কাজ করে:
- 1440x1080 এর একটি মধ্যবর্তী ভিডিও ফ্রেম পেতে ভিডিও ফ্রেমের (মূল আকৃতির অনুপাত বজায় রেখে)
min(1920/640, 1080/480) = 2.25দিয়ে স্কেল করুন। - 1440x1080 ভিডিও ফ্রেমটি 1920x1080
PreviewViewএর সাথে সারিবদ্ধ করুন।-
FIT_CENTERএর জন্য,PreviewViewউইন্ডোর কেন্দ্রের সাথে ভিডিও ফ্রেমটি সারিবদ্ধ করুন।PreviewView-এর শুরু এবং শেষ 240 পিক্সেল কলামগুলি ফাঁকা। -
FIT_STARTএর জন্য,PreviewViewউইন্ডোর শুরু (শীর্ষ-বাম কোণে) দিয়ে ভিডিও ফ্রেমটি সারিবদ্ধ করুন।PreviewViewএর শেষ 480 পিক্সেল কলামগুলি ফাঁকা। -
FIT_ENDএর জন্য,PreviewViewউইন্ডোর শেষ (নীচে-ডান কোণে) ভিডিও ফ্রেমটি সারিবদ্ধ করুন৷PreviewView-এর শুরুর 480 পিক্সেল কলামগুলি ফাঁকা।
-
নিম্নলিখিত চিত্রটি FILL_START / FILL_CENTER / FILL_END স্কেলিং প্রক্রিয়া দেখায়:

প্রক্রিয়া এই মত কাজ করে:
- 1920x1440 এর একটি মধ্যবর্তী ভিডিও ফ্রেম পেতে
max(1920/640, 1080/480) = 3দিয়ে ভিডিও ফ্রেম স্কেল করুন (যাPreviewViewএর আকারের চেয়ে বড়)। - 1920x1080
PreviewViewউইন্ডোতে ফিট করতে 1920x1440 ভিডিও ফ্রেম ক্রপ করুন।-
FILL_CENTERএর জন্য, 1920x1440 স্কেল করা ভিডিওর কেন্দ্র থেকে 1920x1080 কাটুন। ভিডিওর উপরের এবং নীচের 180 লাইন দৃশ্যমান নয়৷ -
FILL_STARTএর জন্য, 1920x1440 স্কেল করা ভিডিওর শুরু থেকে 1920x1080 কাটুন। ভিডিওর নীচের 360 লাইনগুলি দৃশ্যমান নয়৷ -
FILL_ENDএর জন্য, 1920x1440 স্কেল করা ভিডিওর শেষ থেকে 1920x1080 কাটুন। ভিডিওর শীর্ষ 360 লাইন দৃশ্যমান নয়৷
-
অতিরিক্ত সম্পদ
CameraX সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন৷

