Voici les nouvelles fonctionnalités d'Android Studio Iguana :
Versions de correctif
Voici une liste des versions de correctif dans Android Studio Iguana et dans le plug-in Android Gradle 8.3.
Android Studio Iguana | 2023.2.1 Correctif 2 et AGP 8.3.2 (avril 2024)
Cette mise à jour mineure inclut ces corrections de bugs.
Android Studio Iguana | 2023.2.1 Correctif 1 et AGP 8.3.1 (mars 2024)
Cette mise à jour mineure inclut ces corrections de bugs.
Mise à jour de la plate-forme IntelliJ IDEA 2023.2
Android Studio Iguana inclut les mises à jour d'IntelliJ IDEA 2023.2, qui améliorent l'expérience IDE de Studio. Pour en savoir plus sur les modifications, consultez les notes de version d'IntelliJ IDEA 2023.2.
Intégration du système de gestion des versions dans les insights sur la qualité des applications
App Quality Insights vous permet désormais d'accéder au code concerné à partir d'une trace de pile Crashlytics, au moment où le plantage s'est produit. AGP associe les données du hachage de commit Git aux rapports d'erreur, ce qui aide Android Studio à accéder à votre code et à montrer comment il se présentait dans la version où le problème s'est produit. Lorsque vous consultez un rapport d'erreur dans App Quality Insights, vous pouvez choisir d'accéder à la ligne de code dans votre extraction Git actuelle ou d'afficher une comparaison entre l'extraction actuelle et la version de votre codebase qui a généré l'erreur.

Pour intégrer votre système de gestion des versions à Insights sur la qualité des applications, vous devez respecter les exigences minimales suivantes :
- Dernière version Canary d'Android Studio Iguana
- Dernière version alpha du plug-in Android Gradle 8.3
- SDK Crashlytics v18.3.7 (ou Firebase Android Bill of Materials v32.0.0)
Pour utiliser l'intégration du contrôle de version pour un type de compilation débogable, activez l'indicateur vcsInfo dans le fichier de compilation au niveau du module. Pour les versions de publication (non débogables), l'indicateur est activé par défaut.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Désormais, lorsque vous compilez votre application et la publiez sur Google Play, les rapports d'erreur incluent les données nécessaires à l'IDE pour établir un lien vers les versions précédentes de votre application à partir de la trace de la pile.
Afficher les variantes de plantages Crashlytics dans les insights sur la qualité des applications
Pour vous aider à analyser les causes profondes d'un plantage, vous pouvez désormais utiliser les insights sur la qualité des applications pour afficher les événements par variante de problème, ou les groupes d'événements qui partagent des traces de pile similaires. Pour afficher les événements dans chaque variante d'un rapport d'erreur, sélectionnez une variante dans le menu déroulant. Pour agréger les informations de toutes les variantes, sélectionnez Toutes.

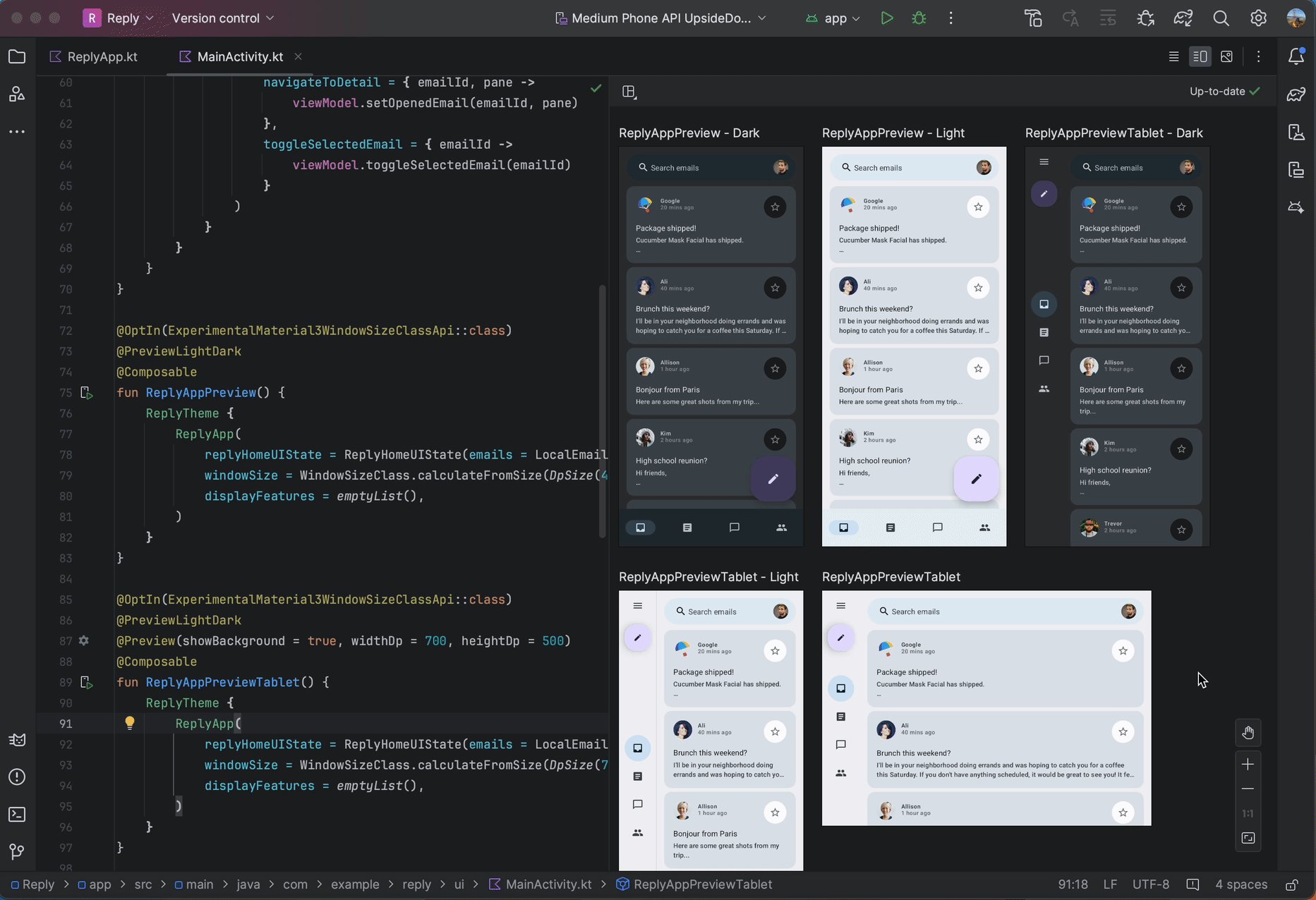
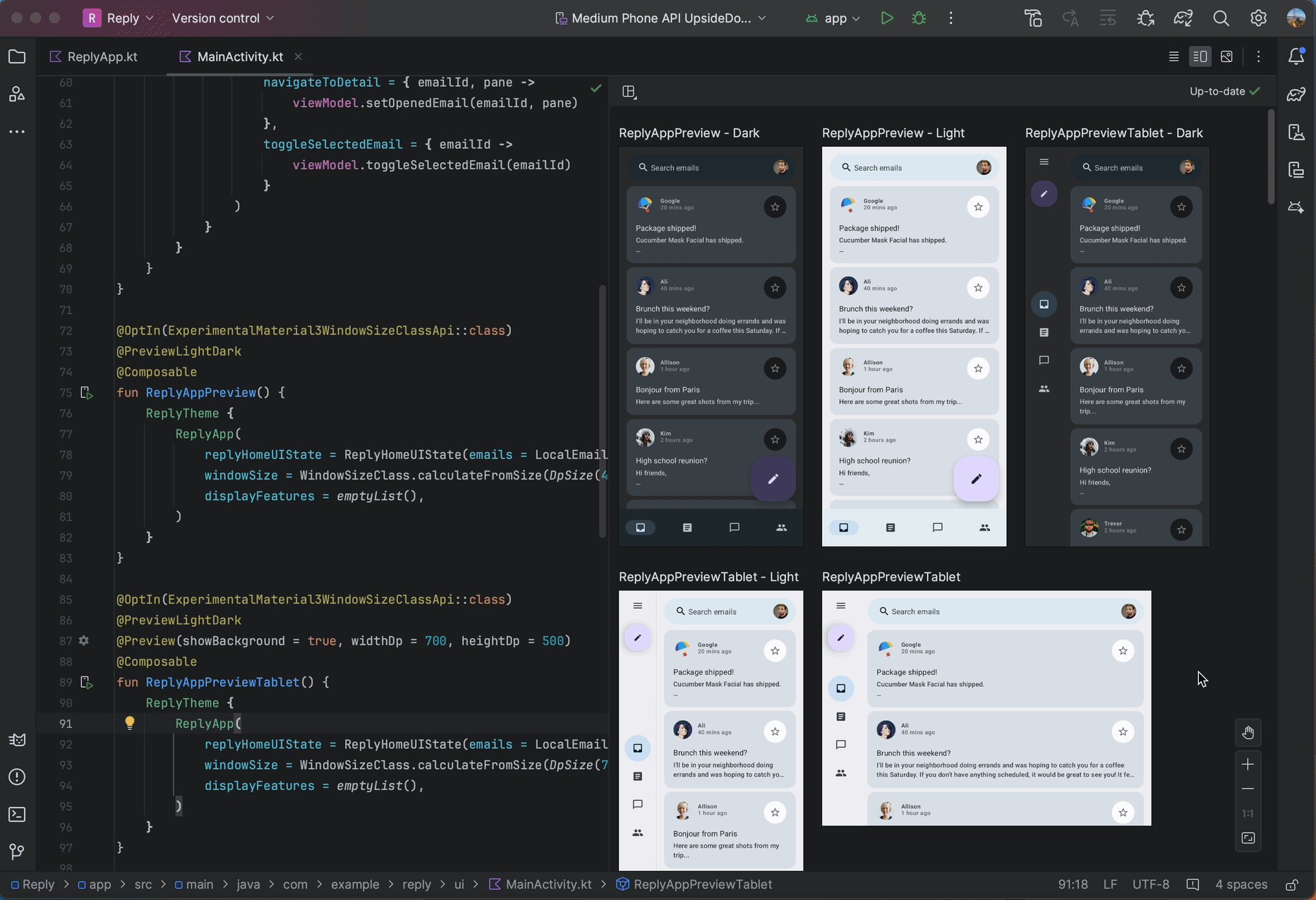
Vérification de l'UI Compose
Pour aider les développeurs à créer des UI plus adaptatives et accessibles dans Jetpack Compose, Android Studio Iguana Canary 5 a introduit un nouveau mode de vérification de l'UI dans l'aperçu Compose. Cette fonctionnalité fonctionne de la même manière que l'analyse lint visuelle et les intégrations de vérification de l'accessibilité pour les vues. Lorsque vous activez le mode de vérification de l'UI Compose, Android Studio audite automatiquement votre UI Compose et recherche les problèmes d'adaptabilité et d'accessibilité sur différentes tailles d'écran, comme le texte étiré sur les grands écrans ou le faible contraste des couleurs. Ce mode met en évidence les problèmes détectés dans différentes configurations d'aperçu et les liste dans le panneau "Problèmes".
Essayez cette fonctionnalité dès aujourd'hui en cliquant sur le bouton "UI Check" ![]() dans Compose Preview et envoyez-nous vos commentaires :
dans Compose Preview et envoyez-nous vos commentaires :

Problèmes connus du mode Vérification de l'UI :
- Le problème sélectionné dans le panneau des problèmes peut perdre le focus
- La règle "Supprimer la règle" ne fonctionne pas

Rendu progressif pour l'aperçu Compose
Android Studio Iguana Canary 3 introduit le rendu progressif dans Compose Preview. Dans le cadre de nos efforts continus pour améliorer les performances des aperçus, nous réduisons délibérément la qualité de rendu de tous les aperçus qui ne sont pas visibles afin d'économiser la mémoire utilisée.
Cette fonctionnalité a été développée dans le but d'améliorer encore la facilité d'utilisation des aperçus en permettant de gérer plusieurs aperçus en même temps dans un fichier. Essayez-la dès aujourd'hui et envoyez-nous vos commentaires.

Assistant du module Profils de référence
À partir d'Android Studio Iguana, vous pouvez générer des profils de référence pour votre application à l'aide du modèle Générateur de profils de référence dans l'assistant Nouveau module (Fichier > Nouveau > Nouveau module).

Ce modèle configure votre projet pour qu'il puisse prendre en charge les profils de référence. Il utilise le nouveau plug-in Baseline Profiles Gradle, qui automatise le processus de configuration de votre projet de la manière requise avec une tâche Gradle.
Le modèle crée également une configuration d'exécution qui vous permet de générer un profil de référence en un clic à partir de la liste déroulante Sélectionner la configuration d'exécution/de débogage.

Tester les modifications de configuration avec l'API Espresso Device
Utilisez l'API Espresso Device pour tester votre application lorsque l'appareil subit des modifications de configuration courantes, telles que la rotation et le dépliage de l'écran. L'API Espresso Device vous permet de simuler ces modifications de configuration sur un appareil virtuel et d'exécuter vos tests de manière synchrone. Ainsi, une seule action ou assertion d'UI se produit à la fois, et vos résultats de test sont plus fiables. Découvrez comment écrire des tests d'interface utilisateur avec Espresso.
Pour utiliser l'API Espresso Device, vous avez besoin des éléments suivants :
- Android Studio Iguana ou version ultérieure
- Plug-in Android Gradle 8.3 ou version ultérieure
- Android Emulator 33.1.10 ou version ultérieure
- Un appareil virtuel Android exécutant le niveau d'API 24 ou supérieur
Configurer votre projet pour l'API Espresso Device
Pour configurer votre projet afin qu'il soit compatible avec l'API Espresso Device, procédez comme suit :
Pour permettre au test de transmettre des commandes à l'appareil de test, ajoutez les autorisations
INTERNETetACCESS_NETWORK_STATEau fichier manifeste dans l'ensemble de sourcesandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Activez l'indicateur expérimental
enableEmulatorControldans le fichiergradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Activez l'option
emulatorControldans le script de compilation au niveau du module :Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
Dans le script de compilation au niveau du module, importez la bibliothèque Espresso Device dans votre projet :
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Tester les modifications de configuration courantes
L'API Espresso Device propose plusieurs états d'orientation de l'écran et de pliage que vous pouvez utiliser pour simuler des modifications de la configuration de l'appareil.
Tester la rotation de l'écran
Voici un exemple de test de ce qui se passe dans votre application lorsque l'écran de l'appareil pivote :
Tout d'abord, pour obtenir un état de départ cohérent, mettez l'appareil en mode Portrait :
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Créez un test qui définit l'orientation du périphérique sur le mode paysage pendant l'exécution du test :
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Après la rotation de l'écran, vérifiez que l'UI s'adapte à la nouvelle mise en page comme prévu :
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Tester le déploiement de l'écran
Voici un exemple de test de ce qui se passe pour votre application si elle se trouve sur un appareil pliable et que l'écran se déplie :
Commencez par tester l'appareil en position pliée en appelant
onDevice().setClosedMode(). Assurez-vous que la mise en page de votre application s'adapte à la largeur d'écran compacte :@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Pour passer à un état entièrement déplié, appelez
onDevice().setFlatMode(). Vérifiez que la mise en page de l'application s'adapte à la classe de taille étendue :@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Spécifier les appareils dont vos tests ont besoin
Si vous exécutez un test qui effectue des actions de pliage sur un appareil non pliable, le test échoue généralement. Pour exécuter uniquement les tests pertinents pour l'appareil en cours d'exécution, utilisez l'annotation @RequiresDeviceMode. Le programme d'exécution des tests ignore automatiquement l'exécution des tests sur les appareils qui ne sont pas compatibles avec la configuration testée. Vous pouvez ajouter la règle d'exigence de l'appareil à chaque test ou à une classe de test entière.
Par exemple, pour spécifier qu'un test ne doit être exécuté que sur les appareils qui prennent en charge le dépliage en configuration à plat, ajoutez le code @RequiresDeviceMode suivant à votre test :
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

