Alat Draw 9-patch adalah editor WYSIWYG yang disertakan dalam Android Studio. Alat ini memungkinkan Anda membuat gambar bitmap yang ukurannya otomatis diubah untuk menampung konten tampilan dan ukuran layar. Anda dapat menskalakan bagian gambar yang dipilih secara horizontal atau vertikal berdasarkan indikator yang digambar dalam image.
Untuk pengantar grafis NinePatch dan cara kerjanya, baca drawable NinePatch.

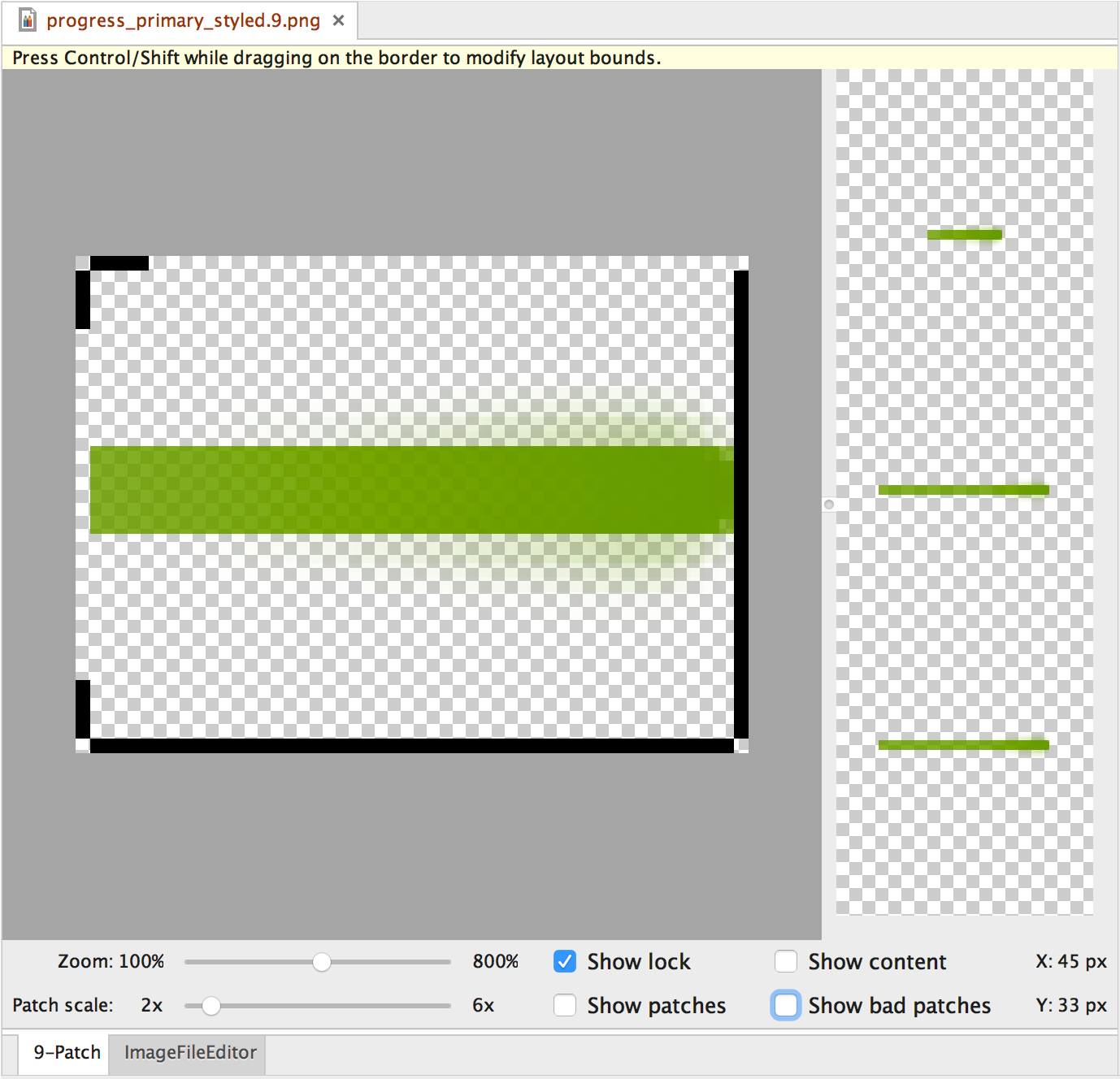
Gambar 1. Alat Draw 9-patch Android Studio yang menampilkan gambar NinePatch.
Ikuti langkah-langkah berikut untuk membuat grafis NinePatch menggunakan alat Draw 9-patch di Android Studio. Anda memerlukan gambar PNG yang akan dibuat gambar NinePatch-nya.
- Di Android Studio, klik kanan gambar PNG yang ingin dibuat gambar NinePatch-nya, lalu klik Create 9-patch file.
- Masukkan nama file untuk gambar NinePatch Anda, lalu klik OK. Gambar
akan dibuat dengan ekstensi file
.9.png. - Klik dua kali file NinePatch baru untuk membukanya di Android Studio.
Di ruang kerja yang terbuka, panel kiri adalah area gambar tempat Anda dapat mengedit garis untuk patch dan area konten yang dapat direntangkan. Panel kanan adalah area pratinjau. Di sini, Anda dapat melihat pratinjau grafis saat direntangkan.
- Klik dalam perimeter 1-piksel untuk menggambar garis yang menentukan
patch dan area konten (opsional) yang dapat direntangkan.
Klik kanan untuk menghapus garis yang digambar sebelumnya (di Mac, tahan Shift dan klik).
- Setelah selesai, klik File > Save untuk menyimpan perubahan.
Untuk membuka file NinePatch yang ada di Android Studio, klik dua kali file tersebut.
Untuk memastikan grafis NinePatch diperkecil dengan benar, pastikan bahwa area yang dapat direntangkan berukuran setidaknya 2x2 piksel. Jika tidak, area tersebut dapat menghilang saat diperkecil. Untuk menghindari interpolasi selama penskalaan yang dapat menyebabkan warna batas berubah, berikan 1 piksel ruang kosong tambahan dalam grafis sebelum dan sesudah area yang dapat direntangkan.
Catatan: File PNG normal (*.png)
dimuat dengan batas 1 piksel kosong yang ditambahkan di sekitar gambar. Anda dapat menggambar
area konten dan patch yang dapat direntangkan di dalam batas.
File NinePatch (*.9.png) yang disimpan sebelumnya akan dimuat apa adanya,
tanpa penambahan area gambar karena file ini sudah memilikinya.

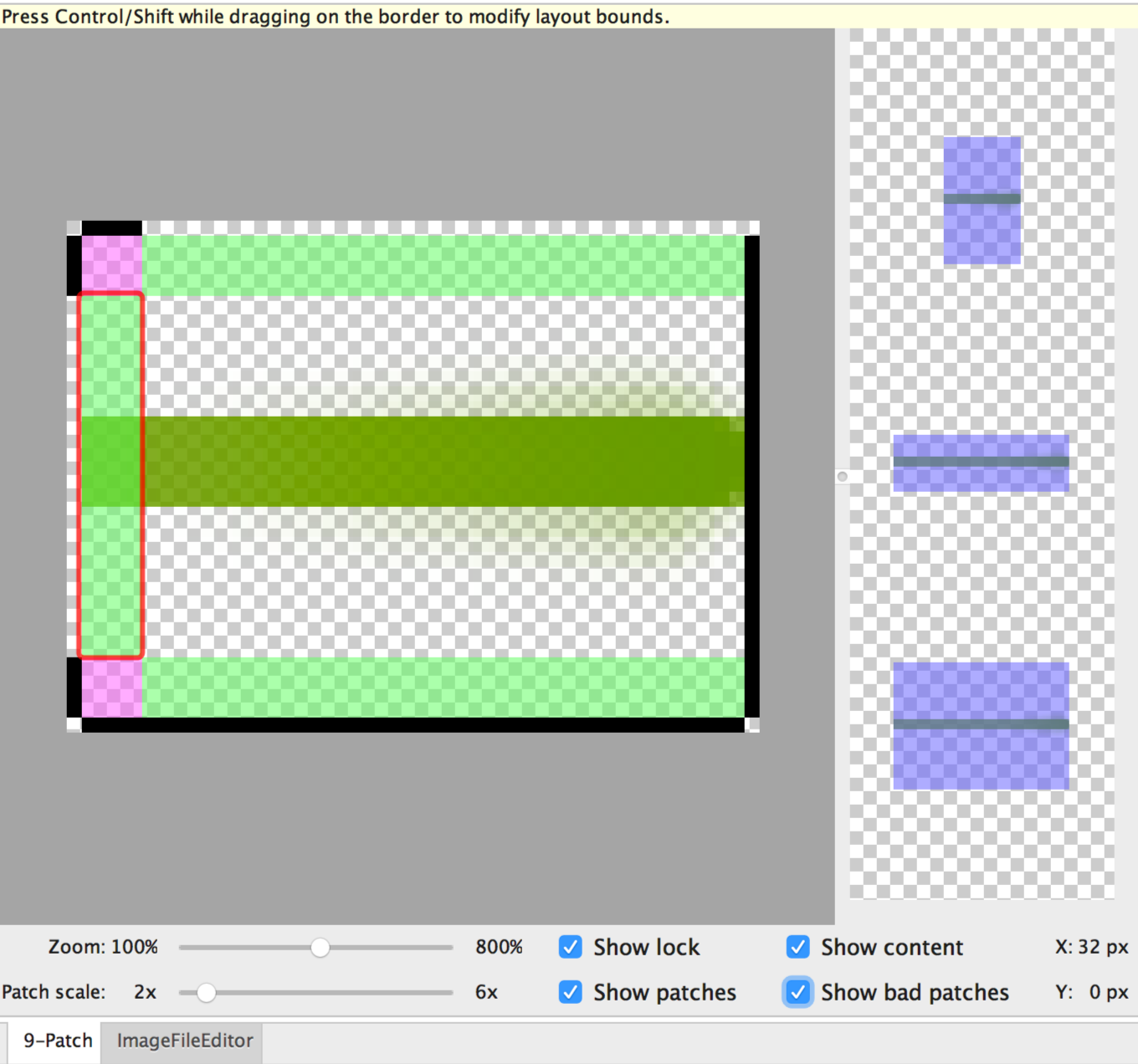
Gambar 2. Gambar NinePatch di Android Studio menampilkan konten, patch, dan patch buruk.
Kontrol opsional meliputi:
- Zoom: Menyesuaikan level zoom grafis di area gambar.
- Patch scale: Menyesuaikan skala gambar di area pratinjau.
- Show lock: Memvisualisasi area non-drawable grafis saat kursor diarahkan.
- Show patches: Melihat pratinjau patch berwarna merah muda yang dapat direntangkan di area gambar. Merah muda menunjukkan patch yang dapat direntangkan, seperti yang ditunjukkan pada gambar 2.
- Show content: Menandai area konten dalam gambar pratinjau. Ungu menunjukkan area tempat konten diizinkan, seperti yang ditunjukkan pada gambar 2.
- Show bad patches: Menambahkan batas merah di sekitar area patch yang mungkin menimbulkan artefak dalam grafis saat direntangkan, seperti ditunjukkan pada gambar 2. Jika menghilangkan semua patch yang buruk, Anda akan mempertahankan koherensi visual dari gambar yang direntangkan.
