Плитки не являются приложениями, поэтому они развёртываются и запускаются с помощью различных механизмов. Если на устройстве включены параметры разработчика (в эмуляторах эти функции включены по умолчанию), дополнительные функции, поддерживающие разработку плиток, становятся доступны как в Android Studio , так и adb .
Развернуть плитки
Чтобы развернуть плитку, установите приложение на физическое устройство или эмулятор с помощью Android Studio , как описано в разделе «Сборка и запуск приложения» . Затем, выполнив те же действия, что и обычные пользователи, вручную добавьте плитку в карусель плиток .
В процессе активной разработки вам может быть проще и быстрее использовать функцию конфигурации запуска/отладки «Wear OS Tile» в Android Studio. Этот метод автоматически разворачивает и активирует плитку, обеспечивая мгновенное взаимодействие без дополнительных действий вручную.
Создать конфигурацию автоматически
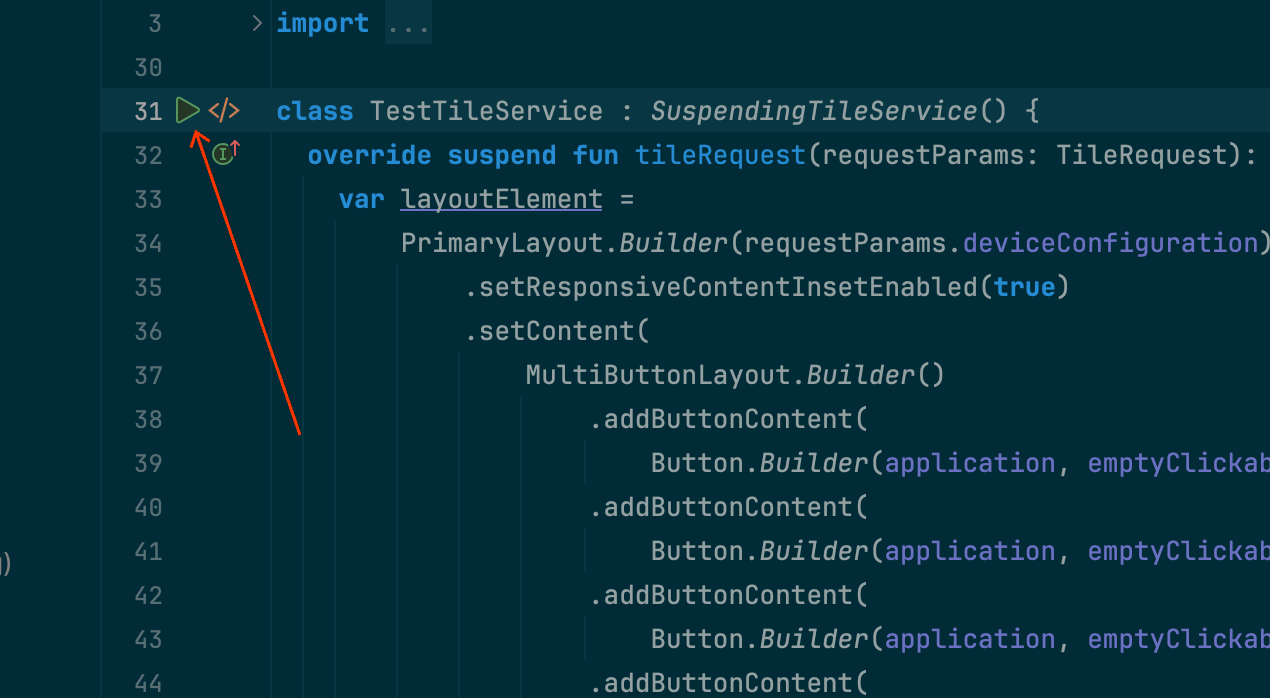
Самый простой способ развернуть и запустить плитку — использовать значок «Запустить службу» в области меню. Это автоматически создаст конфигурацию запуска, если она ещё не создана. Подробнее см. в разделе «Конфигурации запуска/отладки Wear OS» .


Создать конфигурацию вручную
Если автоматическая настройка не работает или вам нужен больший контроль над результатом, см. следующие инструкции. Скриншоты взяты из Android Studio Meerkat (2024.3.1).
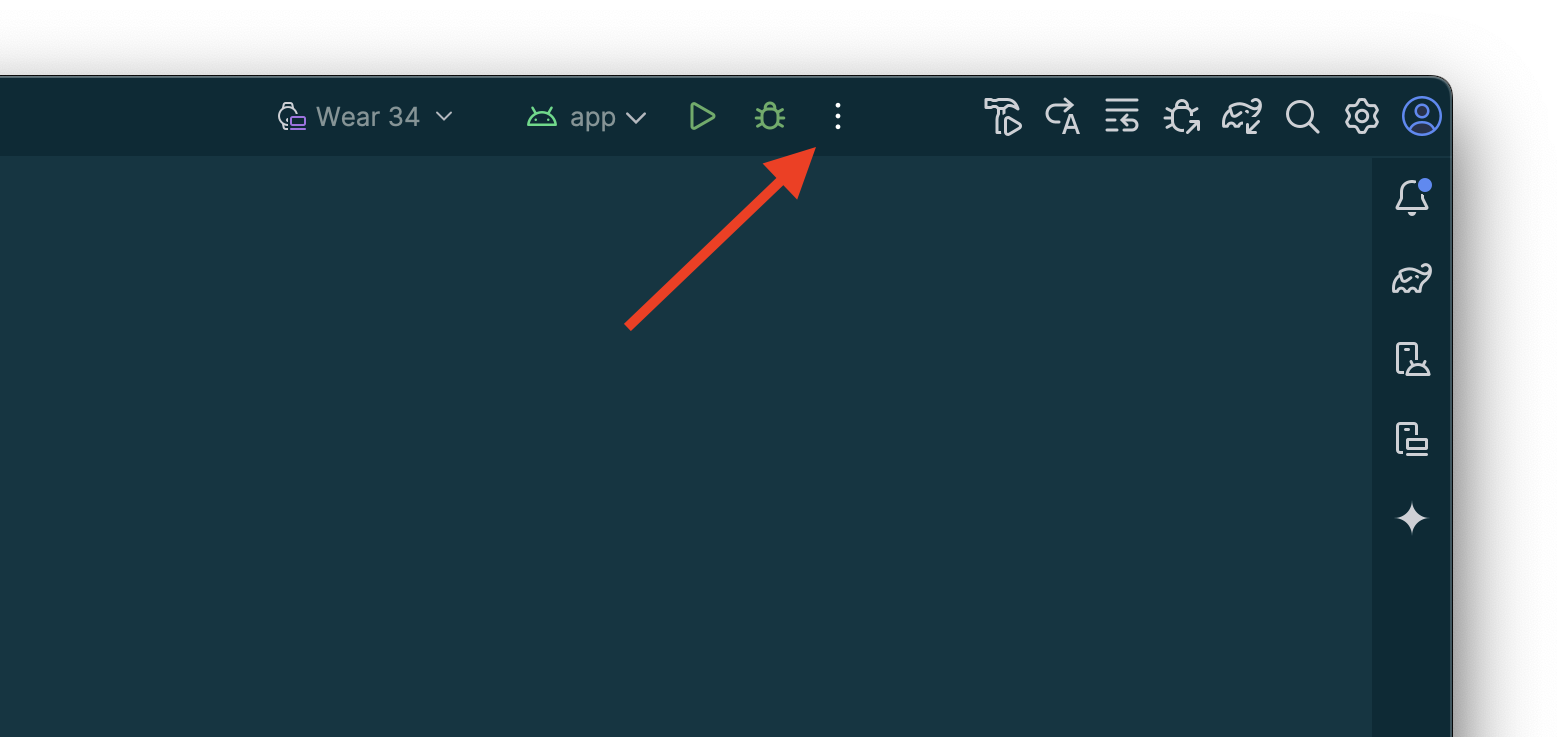
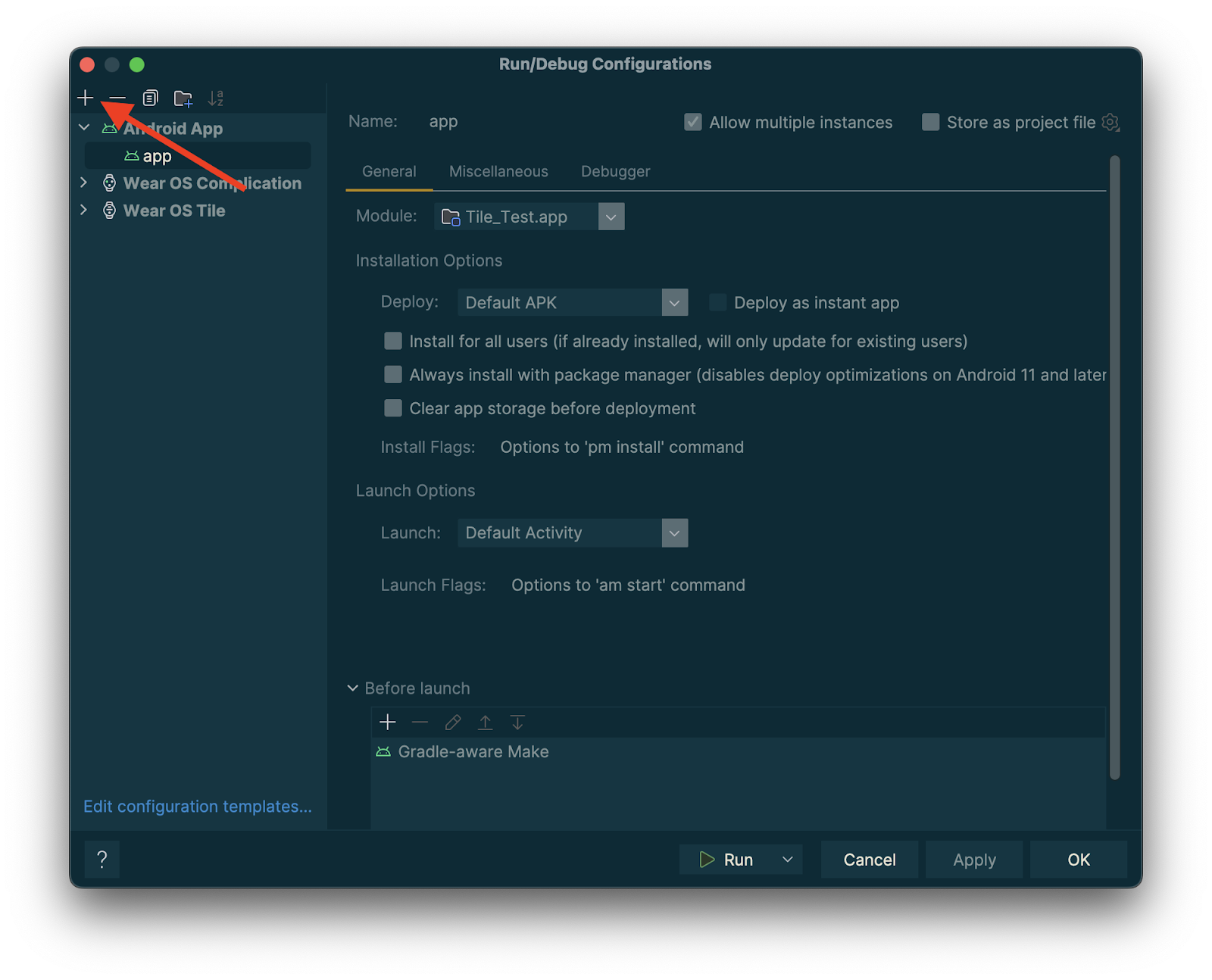
Выберите опцию «⋮» («гамбургер») в строке заголовка.

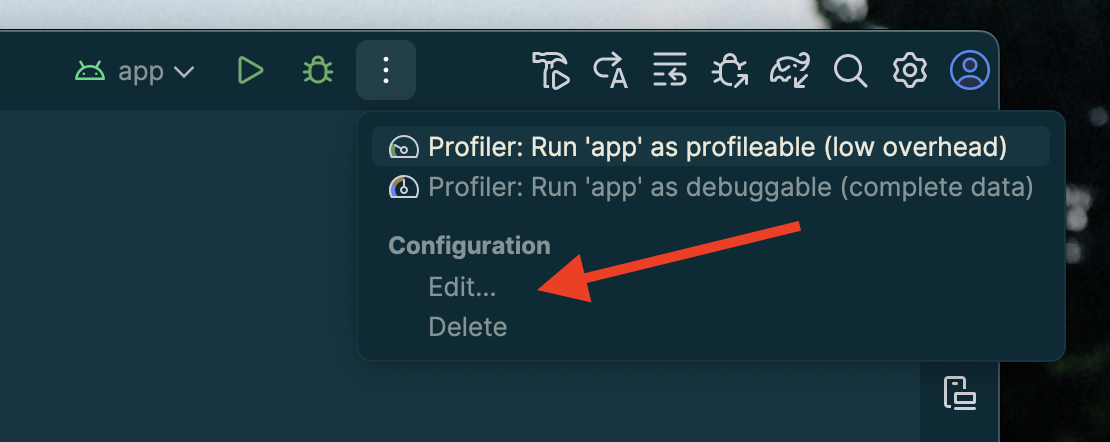
Выберите «Изменить…».

Нажмите «+», чтобы добавить конфигурацию в появившемся диалоговом окне.

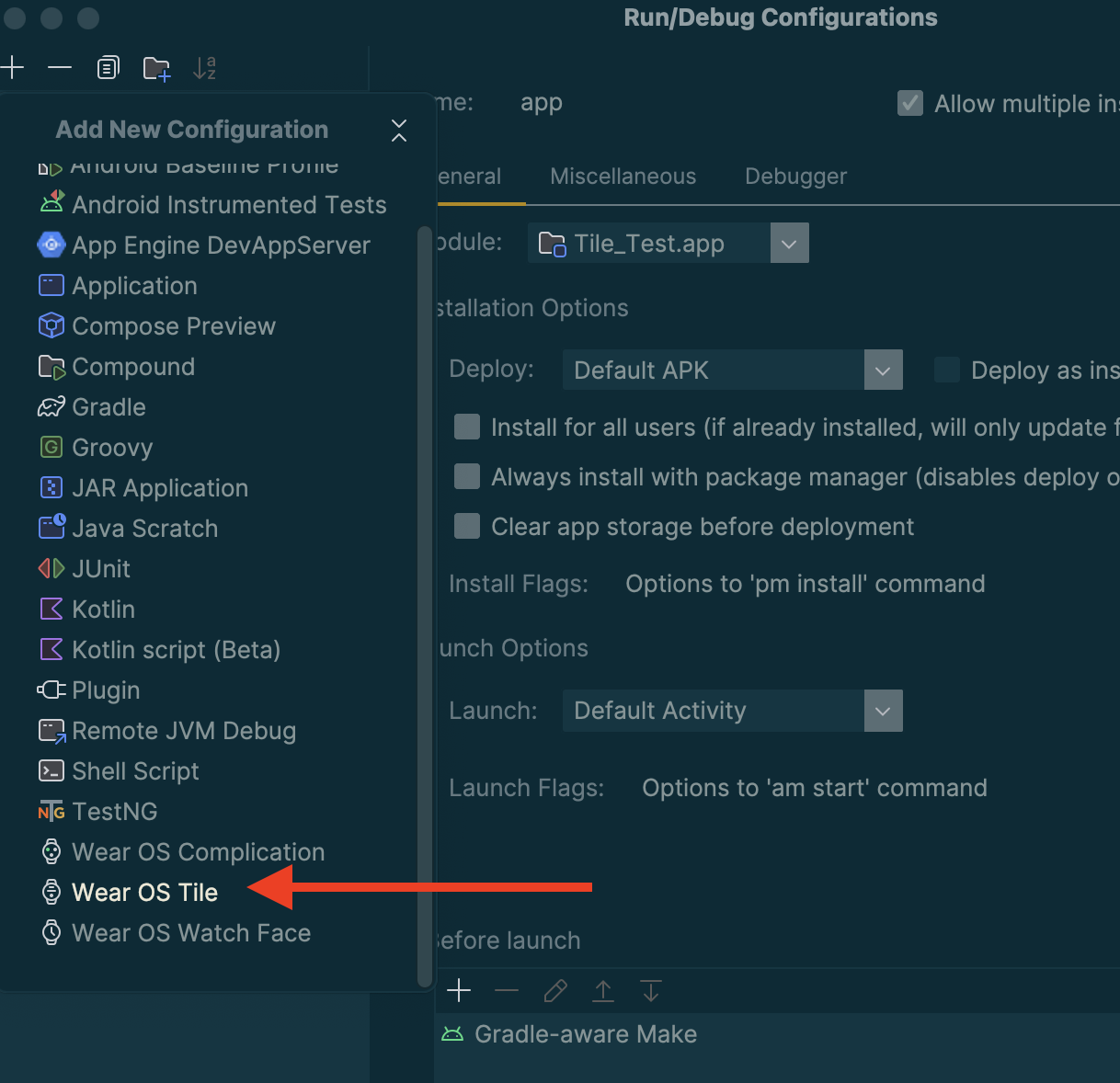
Выберите «Плитка Wear OS» в качестве типа новой конфигурации.

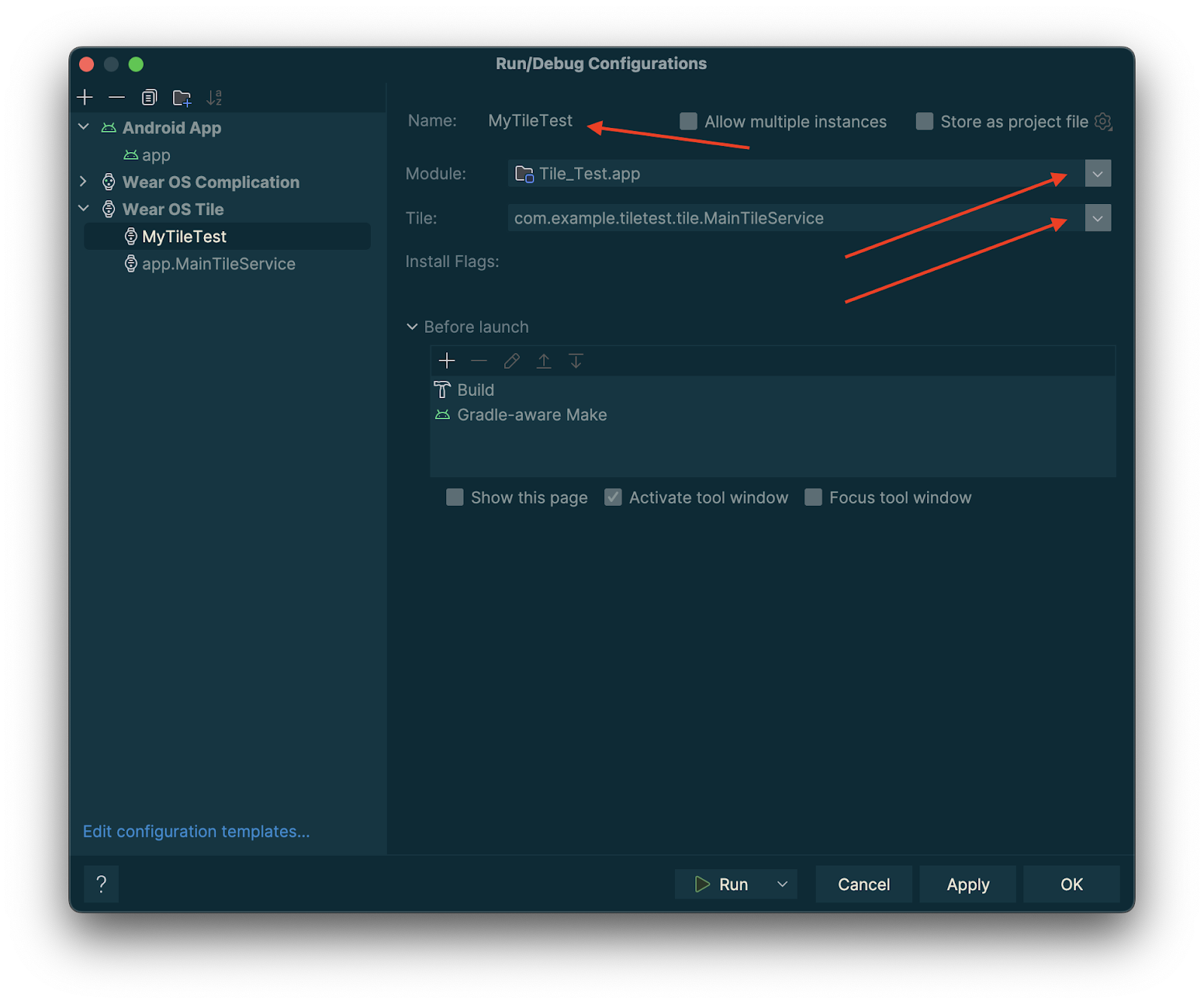
Введите имя вашей конфигурации и выберите соответствующий модуль и плитку.

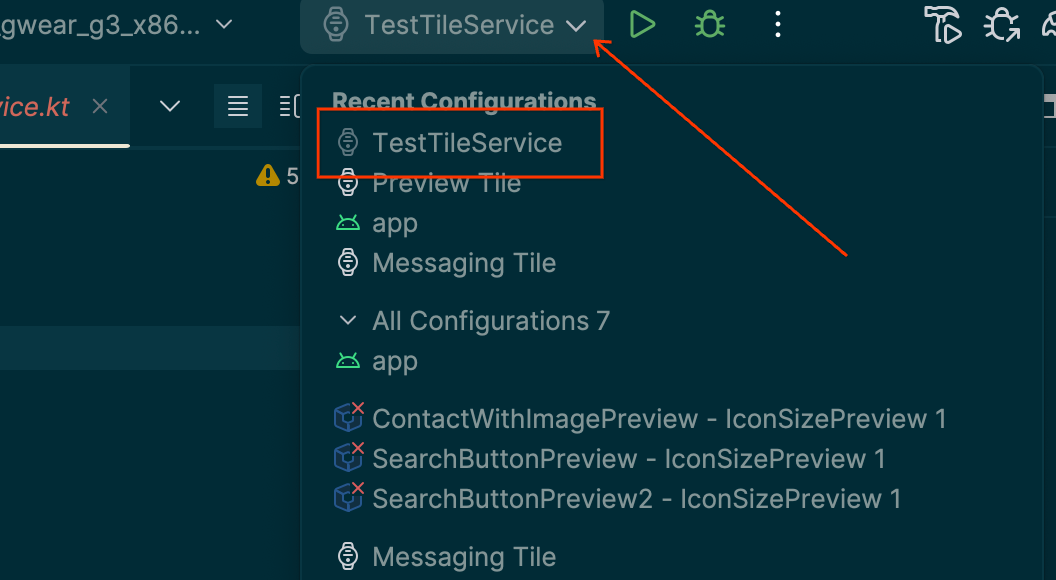
Нажмите «ОК». Ваша конфигурация появится в строке заголовка. Нажмите кнопку «▷» («Запустить»), и ваша плитка будет развернута и активирована.
Предварительный просмотр плиток в Android Studio
Начиная с Android Studio Koala Feature Drop, вы можете просматривать снимки плиток приложений Wear OS. Эта панель особенно полезна, если внешний вид плитки меняется в зависимости от условий, например, при изменении содержимого в зависимости от размера экрана устройства или при приближении перерыва спортивного события.

Добавить зависимости
Включите следующие зависимости в файл build.gradle.kts или build.gradle вашего приложения:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Настроить предварительный просмотр плиток
Чтобы увидеть предварительный просмотр плитки на экранах Wear OS разных размеров, добавьте аннотацию @Preview и передайте параметр device . Обратите внимание, что эта аннотация @Preview относится к другому пакету, нежели тот, который используется для компонуемых предпросмотров .
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Добавить и зарегистрировать ресурсы
Если ваша плитка использует ресурсы Android, вам необходимо зарегистрировать их в параметре onTileResourceRequest TilePreviewData , как показано в следующем фрагменте кода:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Показать конкретные значения из источников данных платформы
Если ваша плитка использует данные платформы, такие как частота сердечных сокращений, калории, расстояние и шаги, то на плитке будут отображаться значения по умолчанию.
Чтобы отобразить конкретное значение, задайте параметр platformDataValues при создании объекта TilePreviewData , как показано в следующем фрагменте кода:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Управление плитками с помощью adb
adb можно использовать для программной установки, удаления и активации плиток во время разработки.
В следующих командах ComponentName — это строка, состоящая из имени пакета и класса внутри этого пакета, например com.example.wear.tiles/com.example.wear.tiles.PreviewTileService .
добавить плитку
Добавляет плитку, предоставленную COMPONENT_NAME , и возвращает индекс.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Пример вывода:
Broadcast completed: result=1, data="Index=[0]"
Если плитка уже есть в карусели, она удаляется и вставляется заново на то же место. В противном случае она вставляется в Index[0] . Кроме того, если карусель заполнена, последняя плитка удаляется, чтобы освободить место для новой.
шоу-плитка
Активировать плитку с индексом TILE_INDEX .
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Пример вывода:
Broadcast completed: result=1
удалить плитку
Удаляет все экземпляры плитки на карусели, связанные с COMPONENT_NAME .
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Пример вывода:
result=1, data="Tile(s) removed."
Возвращаемые значения
- result=0 : Ни один приемник вещания не ответил на эту команду, скорее всего, потому что версия Wear OS слишком старая или процесс отладки не запущен.
- результат=1 : Успех.
- результат>1 : Ошибка.

