Cuando se implementa, el contenido de la mayoría de los componentes no es estático, sino que cambia según los datos que se proporcionan a un componente. Para reflejar esto en tus diseños, puedes usar parámetros de contenido. Los parámetros de contenido te permiten especificar qué parte de un diseño contiene datos, sin codificar los datos reales.

Cómo agregar un parámetro de contenido
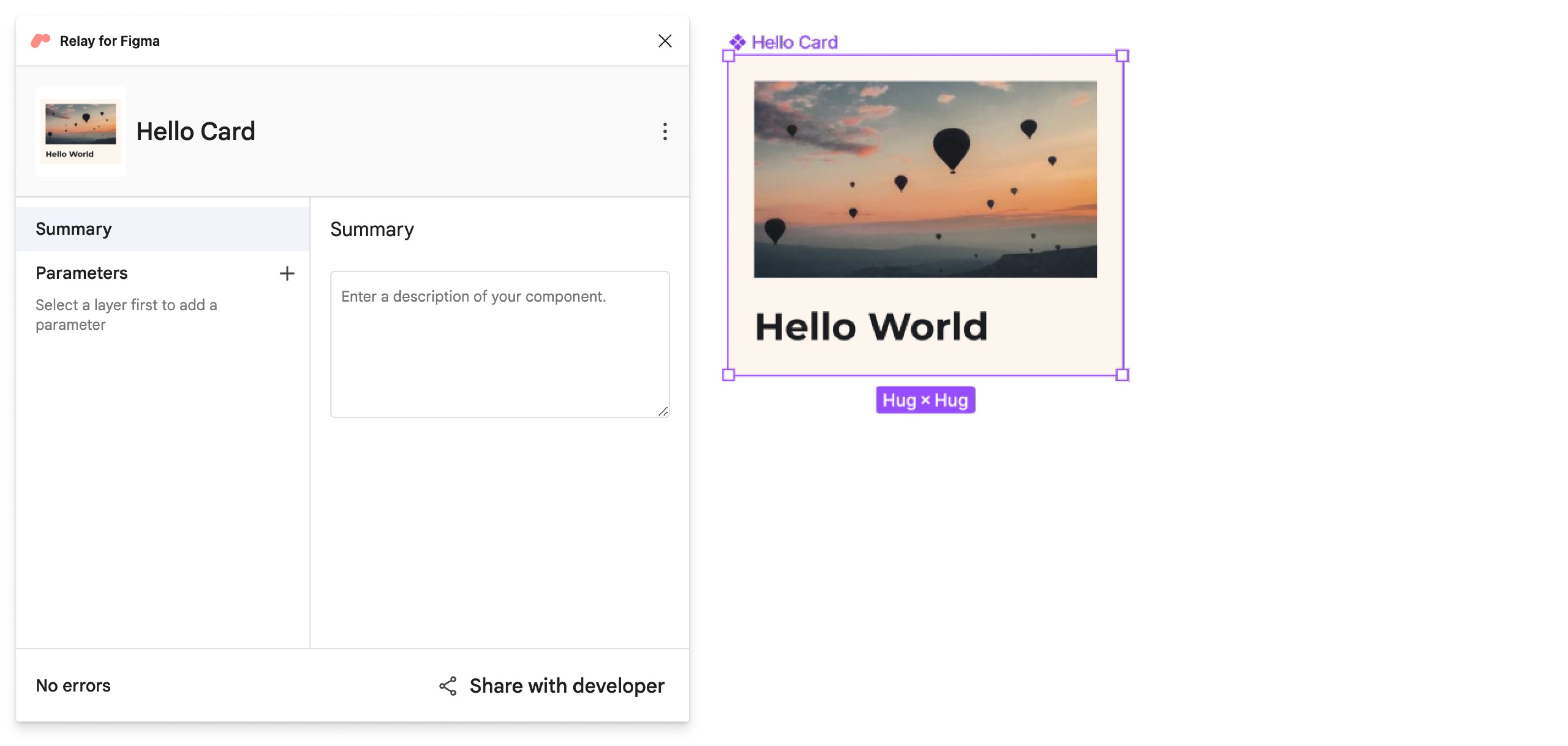
En el archivo de Figma, selecciona el componente y abre el complemento Relay for Figma (Plugins > Relay for Figma).

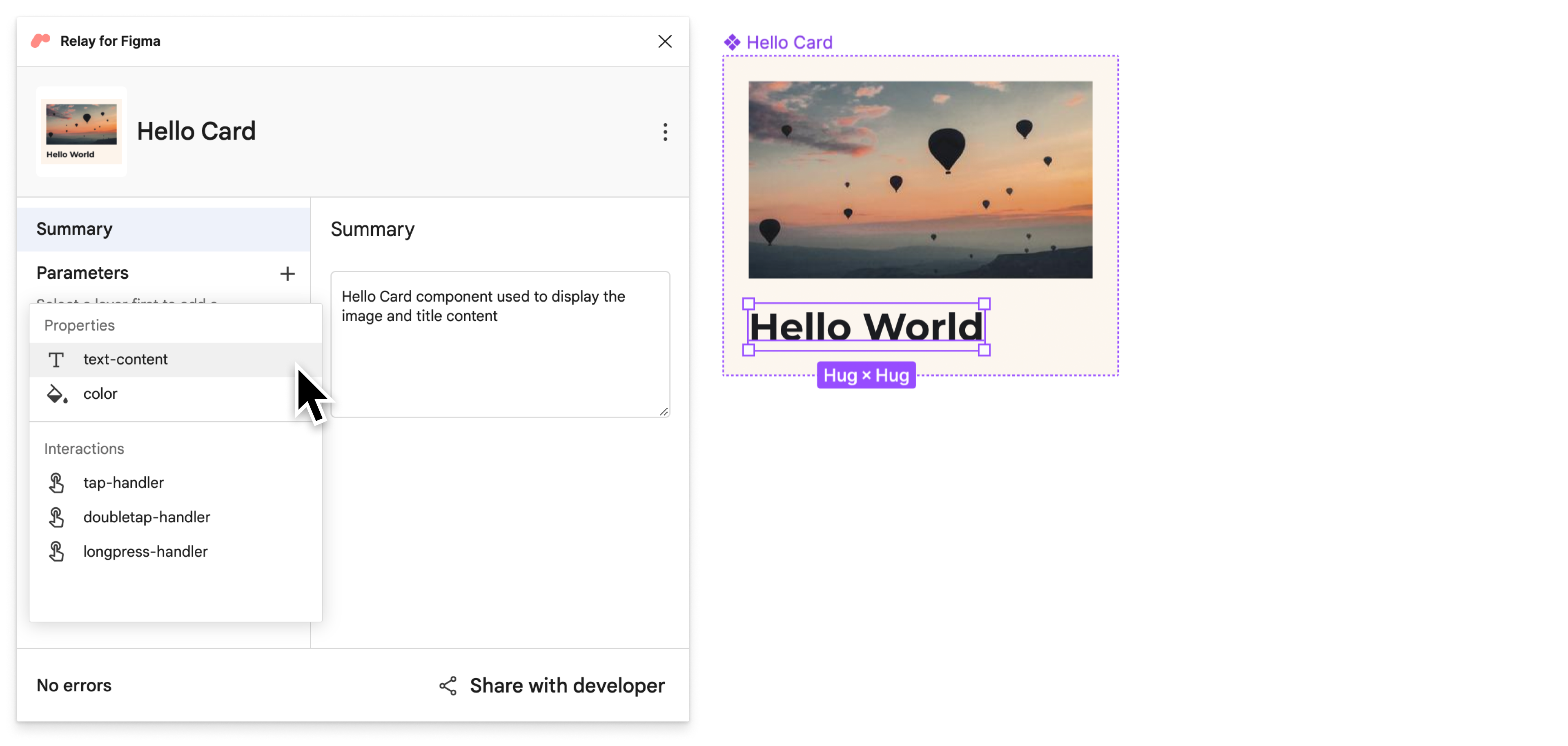
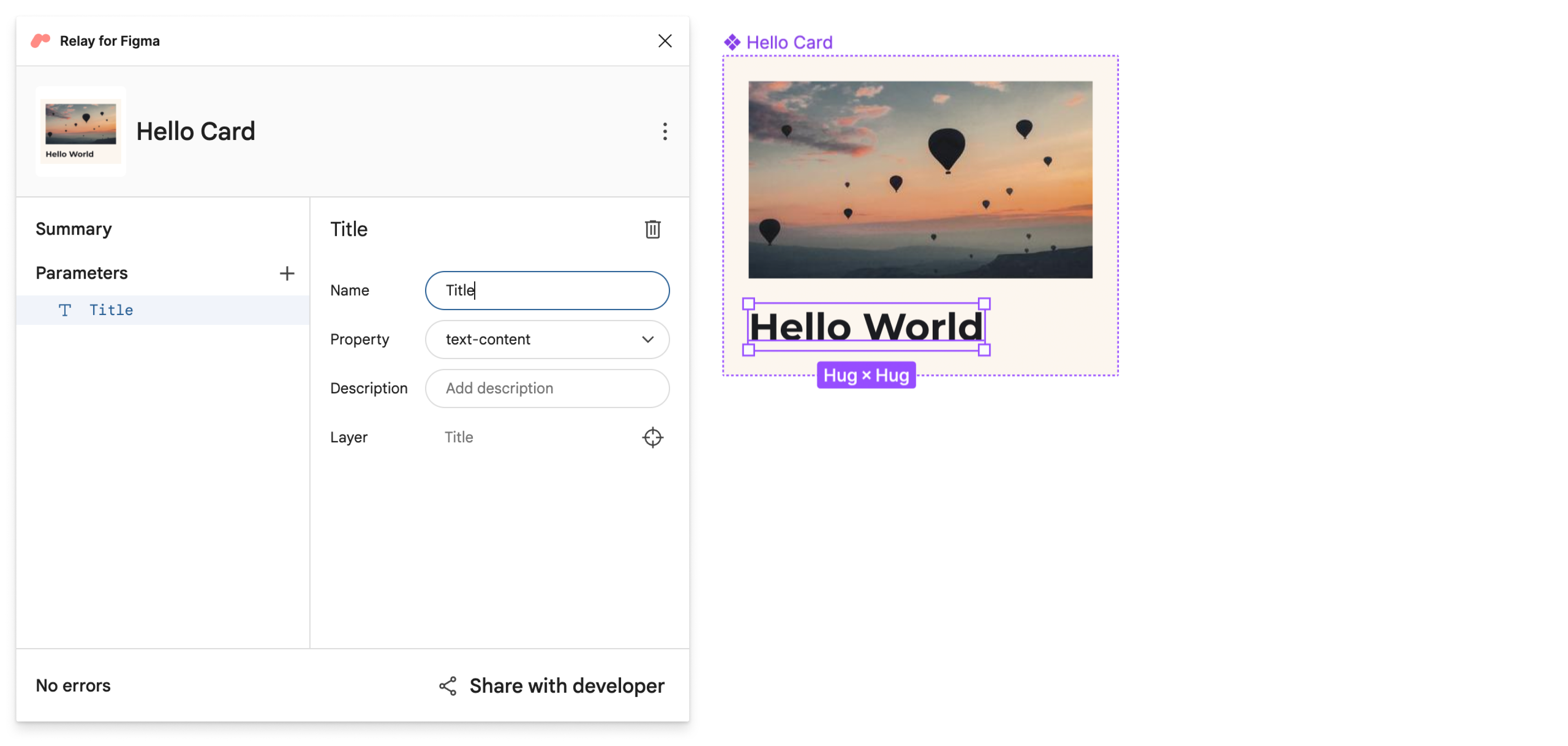
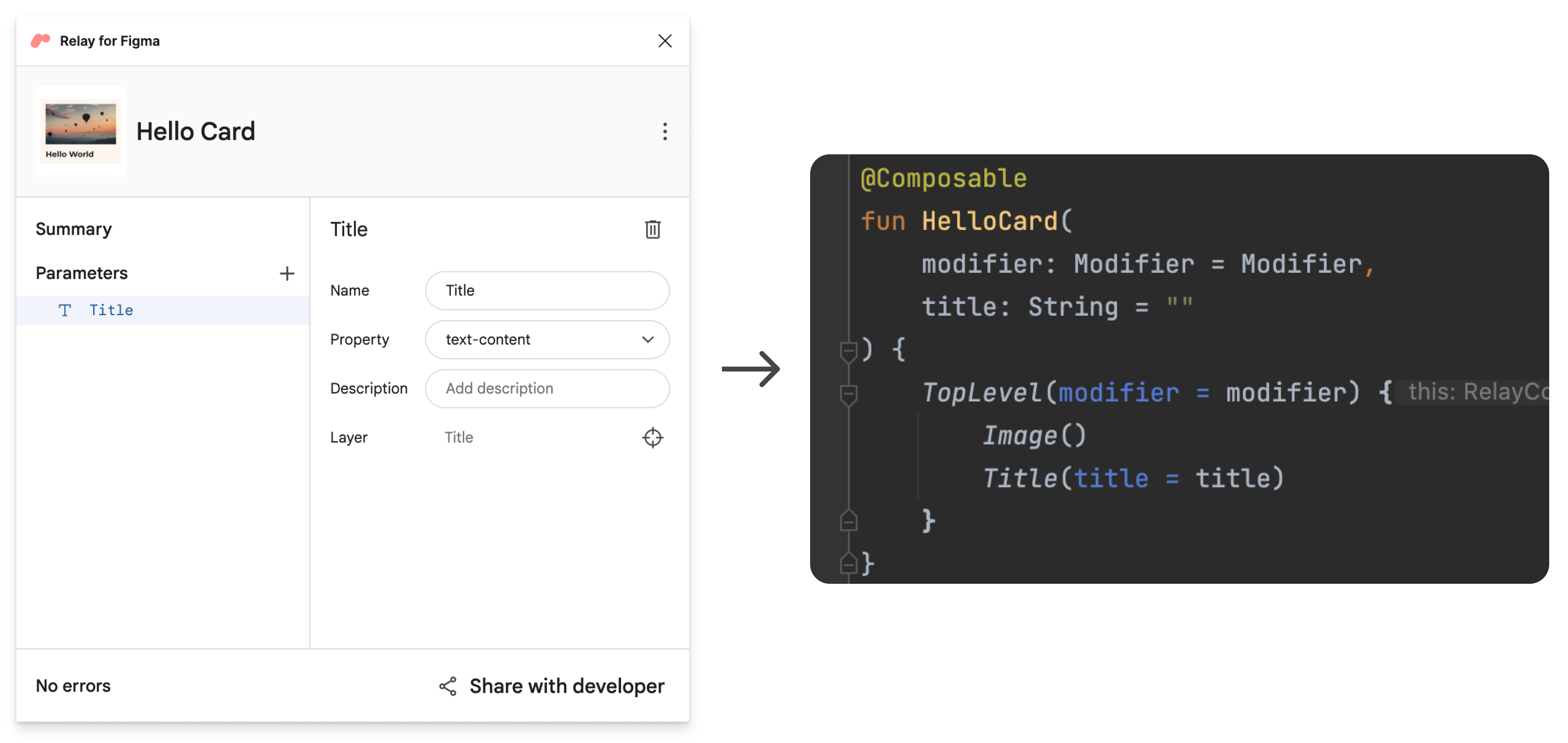
En la ventana principal de Figma, selecciona la capa Title con ⌘ + clic en Mac o Ctrl + clic en Windows y Linux. Luego, en el complemento, haz clic en + junto a "Parameters" y selecciona text-content para agregar un parámetro a la capa.

Si deseas cambiar el nombre del parámetro de contenido del texto de Title, ingrésalo en Name. Para este instructivo, ingresa Title.

Además de editar el nombre, puedes seleccionar diferentes tipos de propiedad o agregar una descripción para generar un comentario en el código. Trabaja con tus desarrolladores a fin de encontrar el esquema de nombres más adecuado. Los nombres de los parámetros de contenido se traducen a los nombres de los parámetros en el elemento componible generado.
Cómo guardar una versión con nombre
Ahora, marquemos esta versión como lista para importarla al código.
- Abre el complemento Figma Relay, si aún no está abierto.
- Haz clic en Compartir con el desarrollador.
En la pantalla Compartir con el desarrollador, ingresa el nombre y la descripción de la versión.
Título de ejemplo: Tarjeta Hello World V3
Descripción de ejemplo: Se agregaron parámetros
Cómo actualizar el componente en Android Studio
Actualicemos el componente en Android Studio.
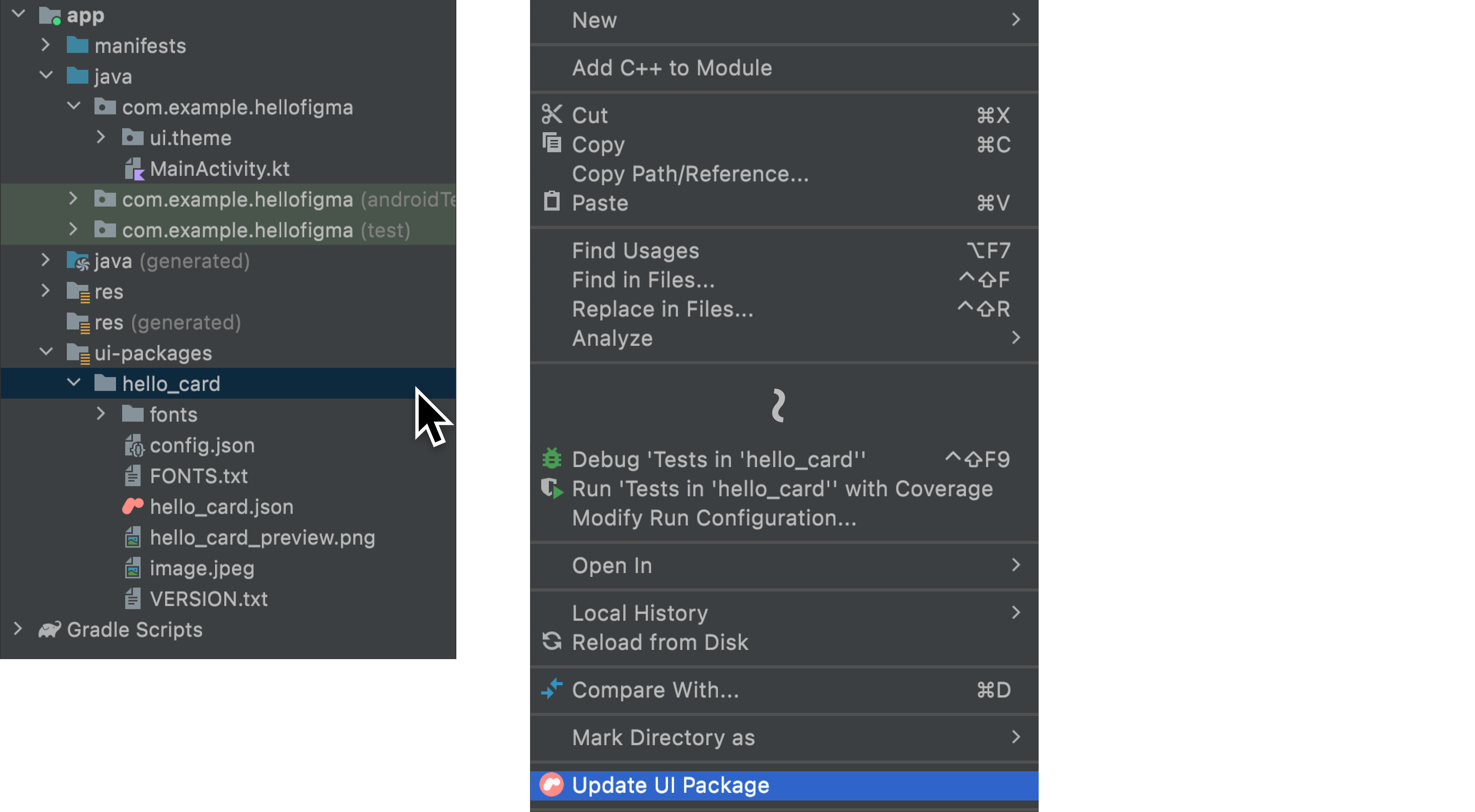
En Android Studio, asegúrate de que la ventana de herramientas Project esté en la vista de Android. Luego, haz clic con el botón derecho en
app/ui-packages/hello_card/y selecciona Update UI Package.
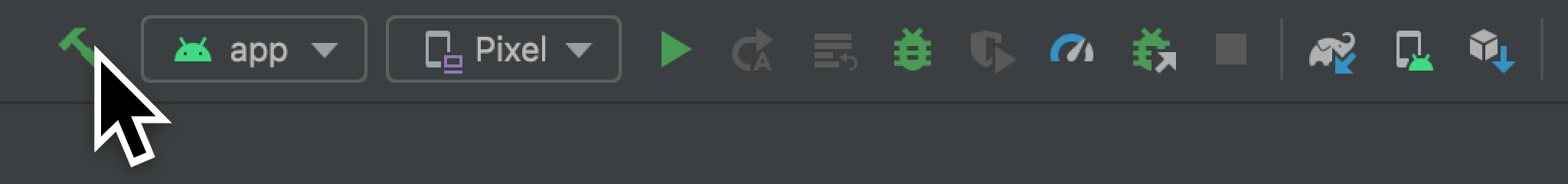
Haz clic en
 para volver a compilar tu proyecto
para volver a compilar tu proyecto
Si abres
app/java/com/example/hellofigma/hellocard/HelloCard.kt, notarás que se agregó un parámetro:title. El nombre del parámetro es el nombre del parámetro de contenido que especificamos en Figma:
Abre
app/java/com/example/hellofigma/MainActivity.kt.Cambia una línea en la clase
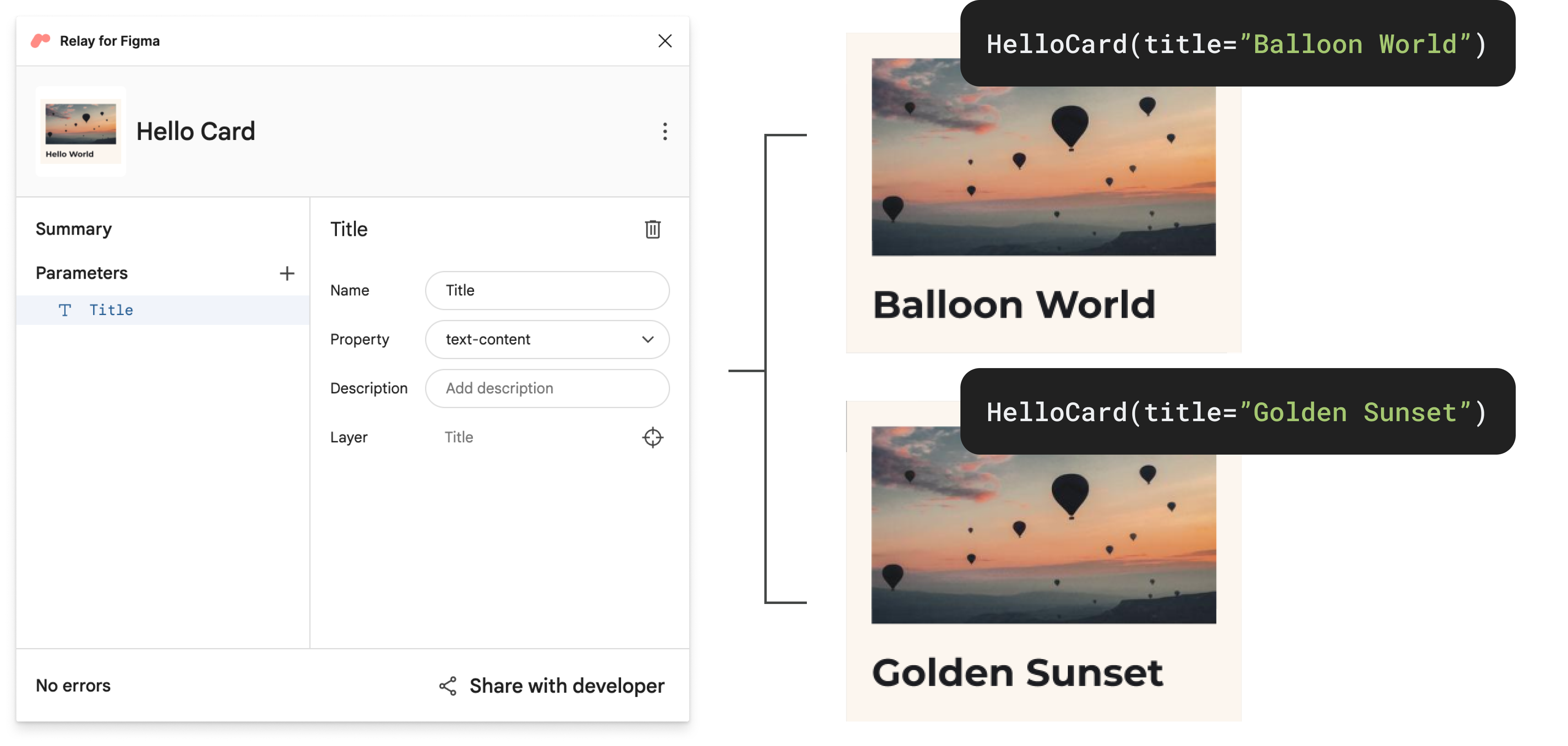
MainActivitya fin de agregar un valor al parámetrotitle:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Más abajo en el mismo archivo, en la vista previa del elemento componible, cambia una línea:
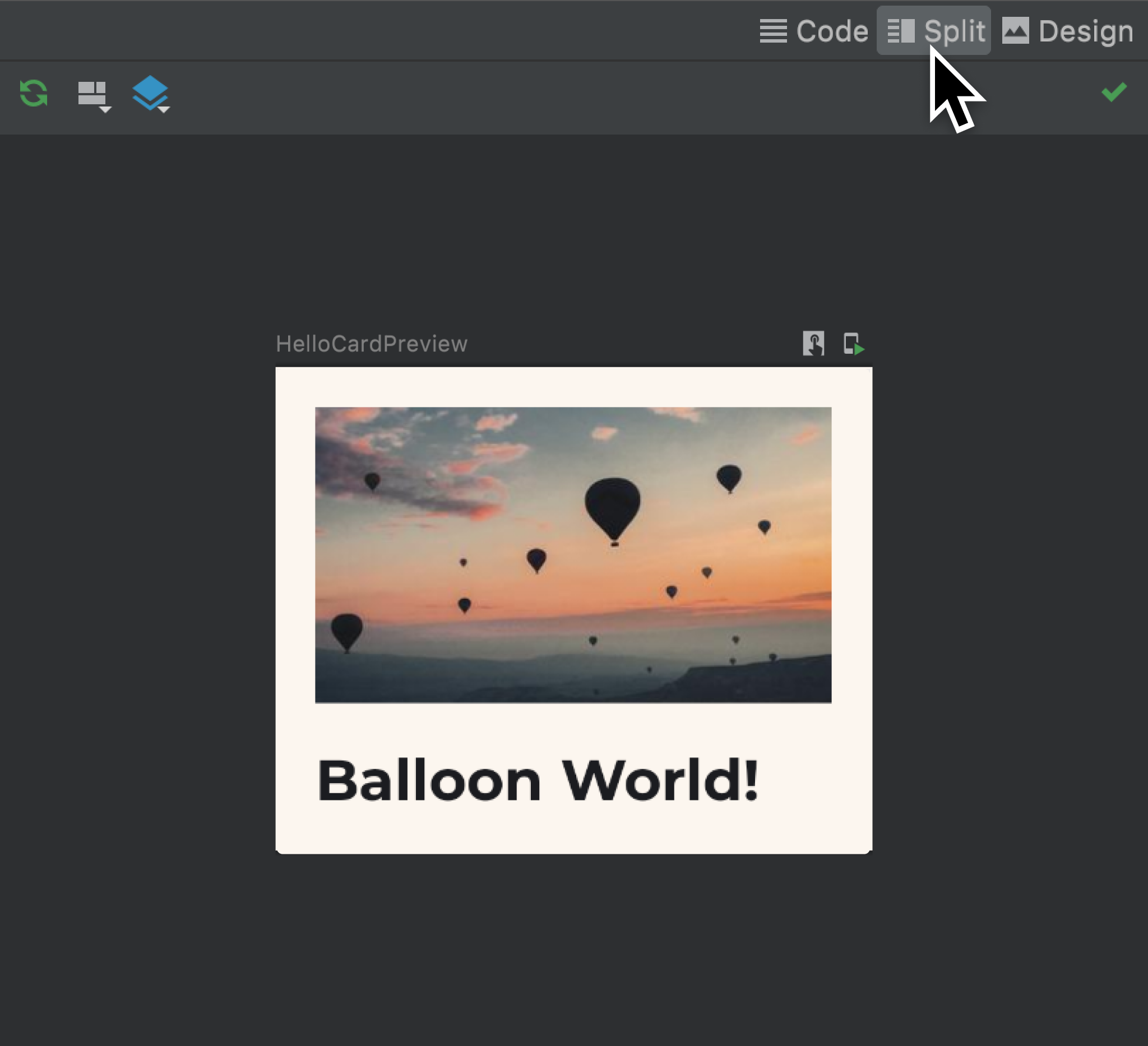
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Vuelve a compilar tu proyecto y observa el componente actualizado en la vista previa. Ten en cuenta que el nuevo valor del parámetro ahora es visible.

Ejecuta la app para ver las mismas actualizaciones en el emulador.
¡Hip, hip, hurra! Ahora conoces los conceptos básicos del flujo de trabajo de Relay.
Próximo paso
Con esto concluye el instructivo básico. Si bien viste muchas de las características del flujo de trabajo de Relay, hay muchas otras funciones disponibles. Si te interesa aprender a usar funciones como los controladores de interacción, trabajar con componentes que tienen múltiples variantes de Figma y más, ve al instructivo avanzado.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Convierte los diseños a código en Android Studio
- Crea y propaga actualizaciones de diseño
- Conceptos básicos sobre el diseño de Compose

