Cómo importar diseños desde Figma
Ahora, incorporaremos el paquete de IU creado en Figma en el Proyecto de Android Studio Para incorporar el paquete de IU, copia la URL compartida que que generamos en la sección anterior en el asistente de importación de Android Studio.
Descarga el archivo ZIP del proyecto de Android Studio preconfigurado (que es el mismo proyecto que el de la página Cómo instalar Relay).
Haz doble clic en el archivo para descomprimirlo, lo que creará una carpeta llamada HelloFigma. Muévela a tu carpeta principal.
Vuelve a Android Studio. Ve a File > Open, navega a tu carpeta principal, selecciona HelloFigma y haz clic en Open.
Cuando abras el proyecto, es posible que Android Studio te pregunte si confías en él. Haz clic en Trust Project.
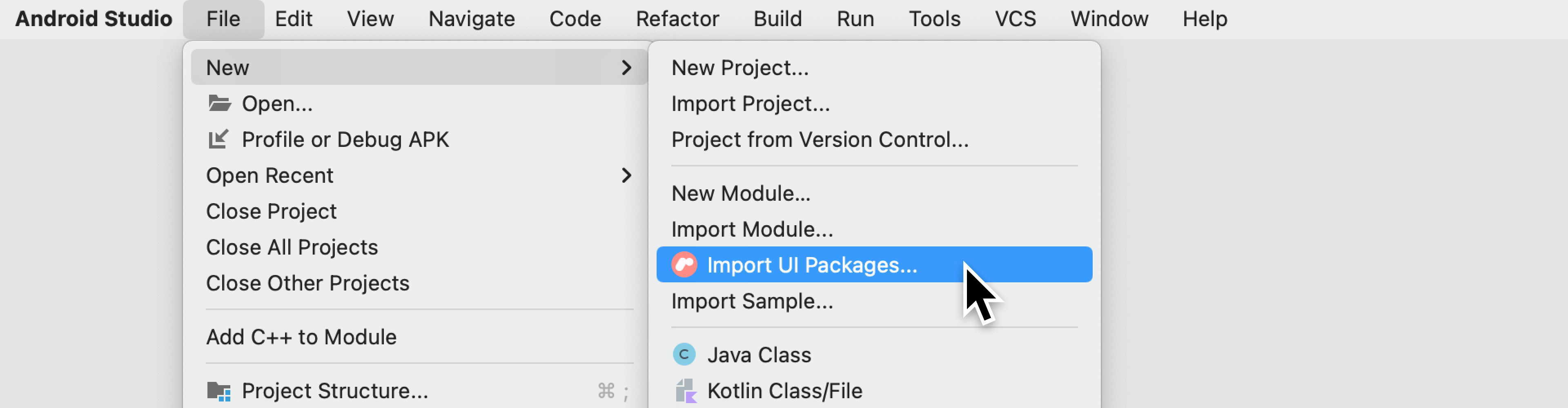
En Android Studio, selecciona File > New > Import UI Packages….

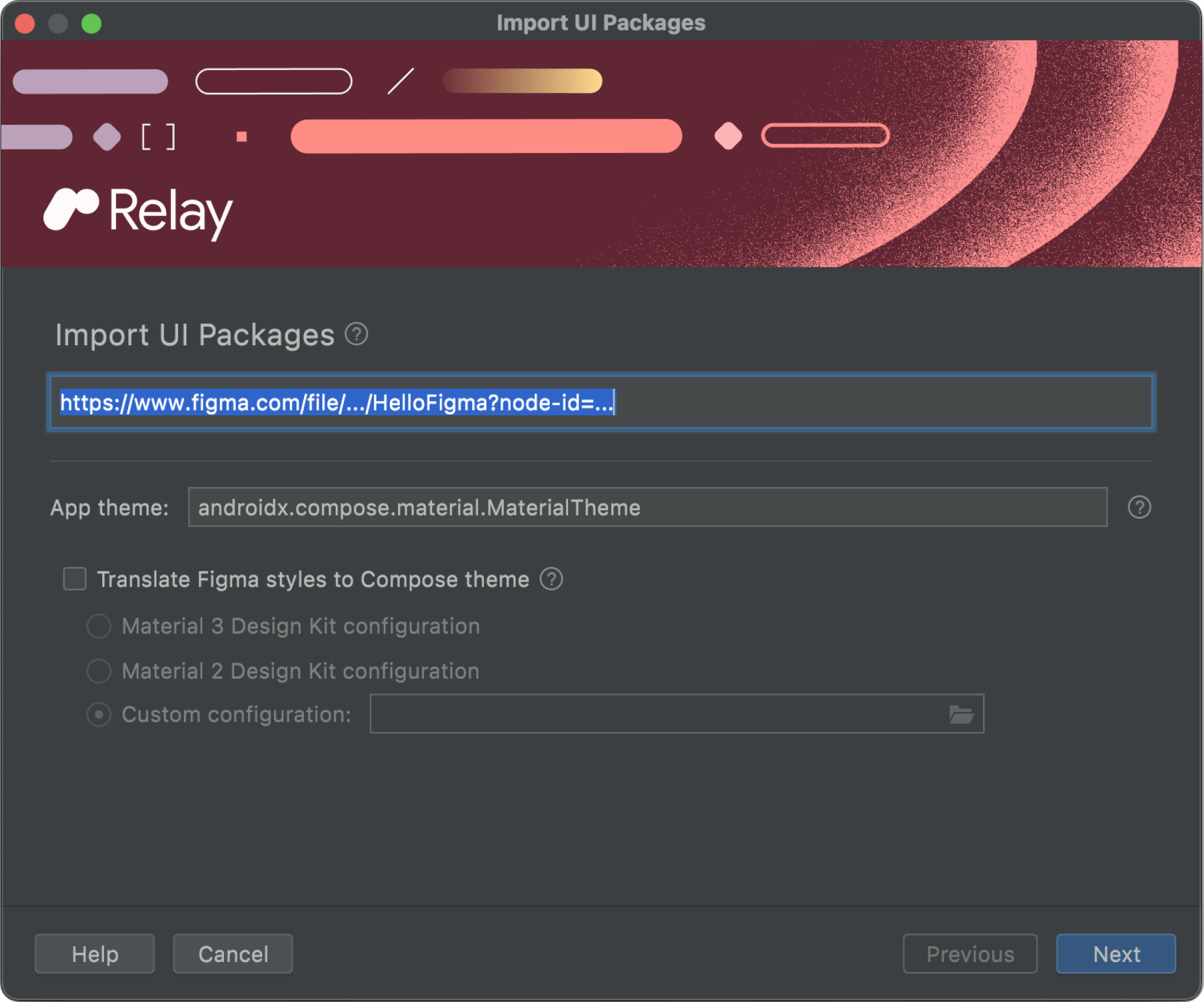
En el cuadro de diálogo Import UI Packages, pega la URL de tu archivo de Figma y haz clic en Next.


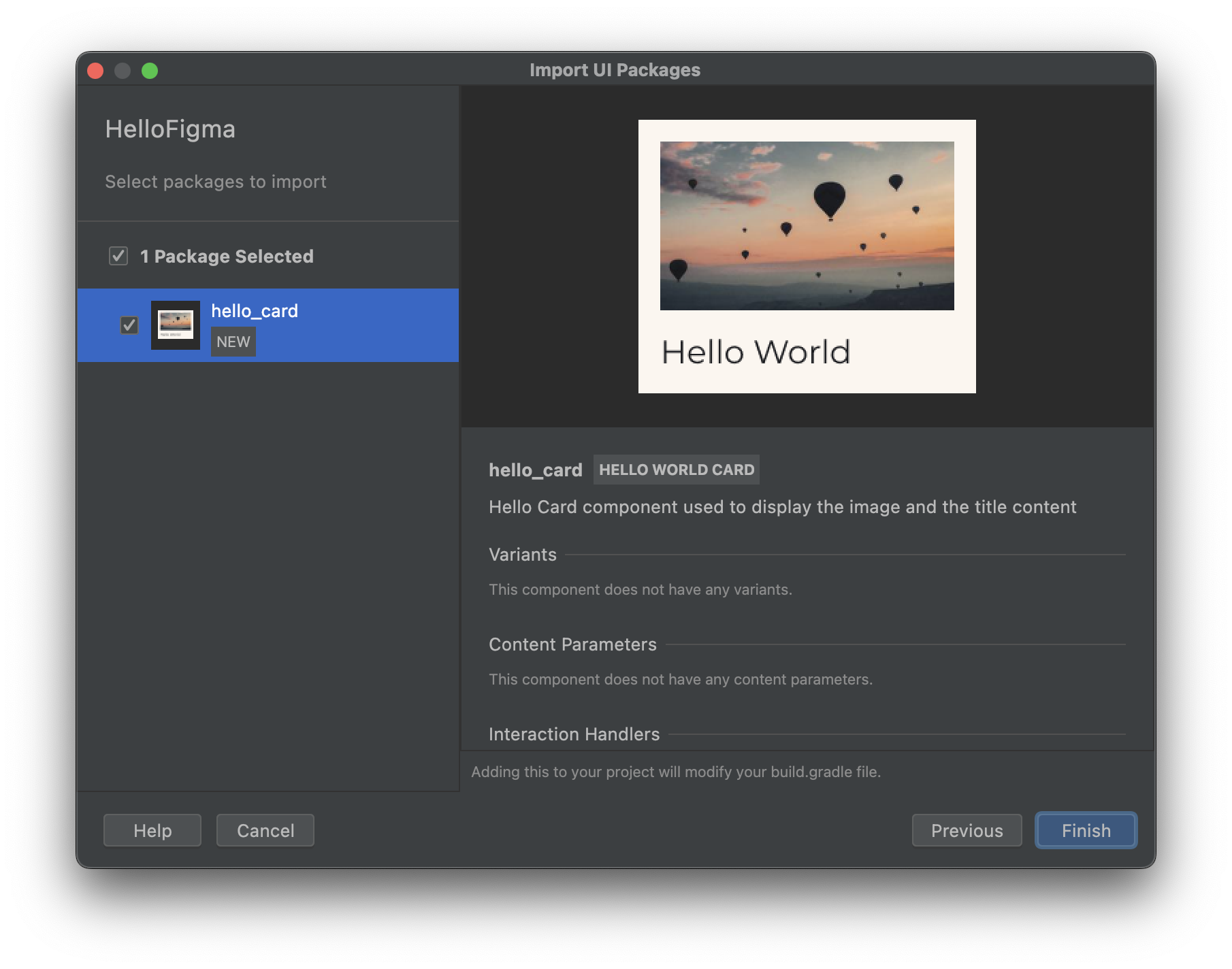
Espera a que se descargue el archivo. Cuando se descarga correctamente, se muestra la vista previa del componente. Haz clic en Crear.

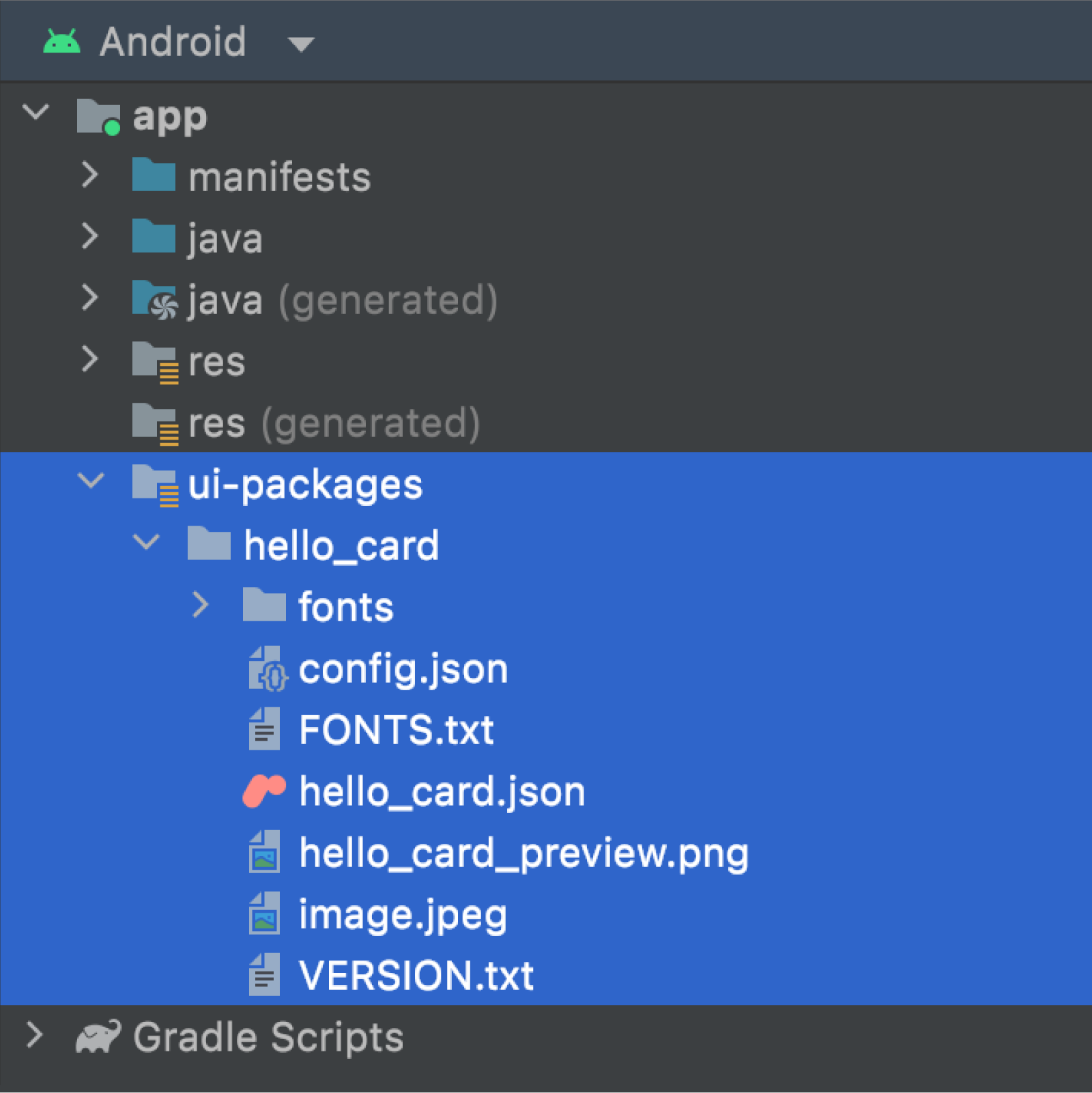
Ten en cuenta que se agregaron archivos nuevos a tu proyecto. Estos deben confirmarse en el control del código fuente como parte de tu proyecto. En la vista de Android de tu proyecto, verás lo siguiente:

app/ui-packages/hello_card/*
Todos los recursos fuente necesarios para describir el componente en el código (estos archivos se usan para generar código en el paso de compilación)app/ui-packages/hello_card/hello_card.json
El archivo JSON que contiene la definición del componente (incluidos su diseño y otras propiedades)app/ui-packages/hello_card/fonts/*
Los archivos de fuente necesarios para admitir el componente en Jetpack Composeapp/ui-packages/hello_card/*.pngo*.jpeg
Recursos de imagen necesarios para admitir el componenteapp/ui-packages/hello_card/VERSION.txt
La versión del complemento Relay for Android Studio que se usa para importar el paquete de IUapp/ui-packages/hello_card/config.json
El tema que se usa para las vistas previas
Cómo compilar y generar el código
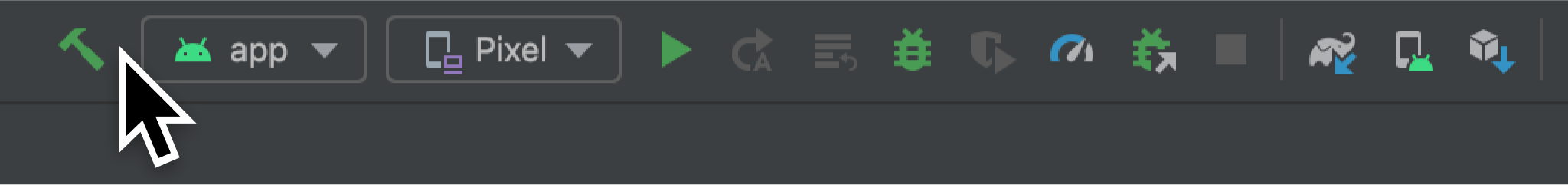
Haz clic en
 para compilar tu proyecto.
para compilar tu proyecto.
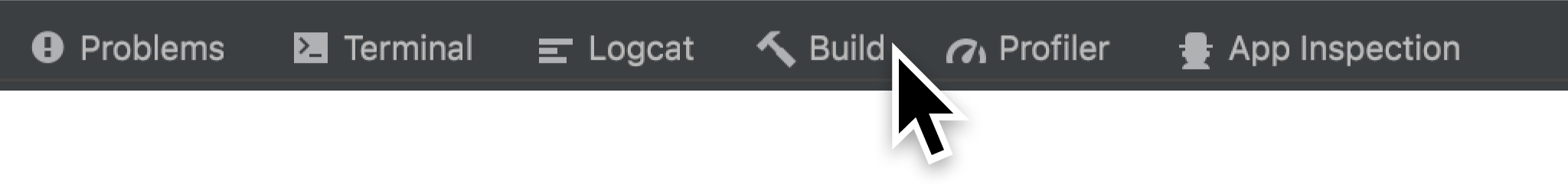
Para ver el resultado de la compilación, haz clic en la pestaña Build.

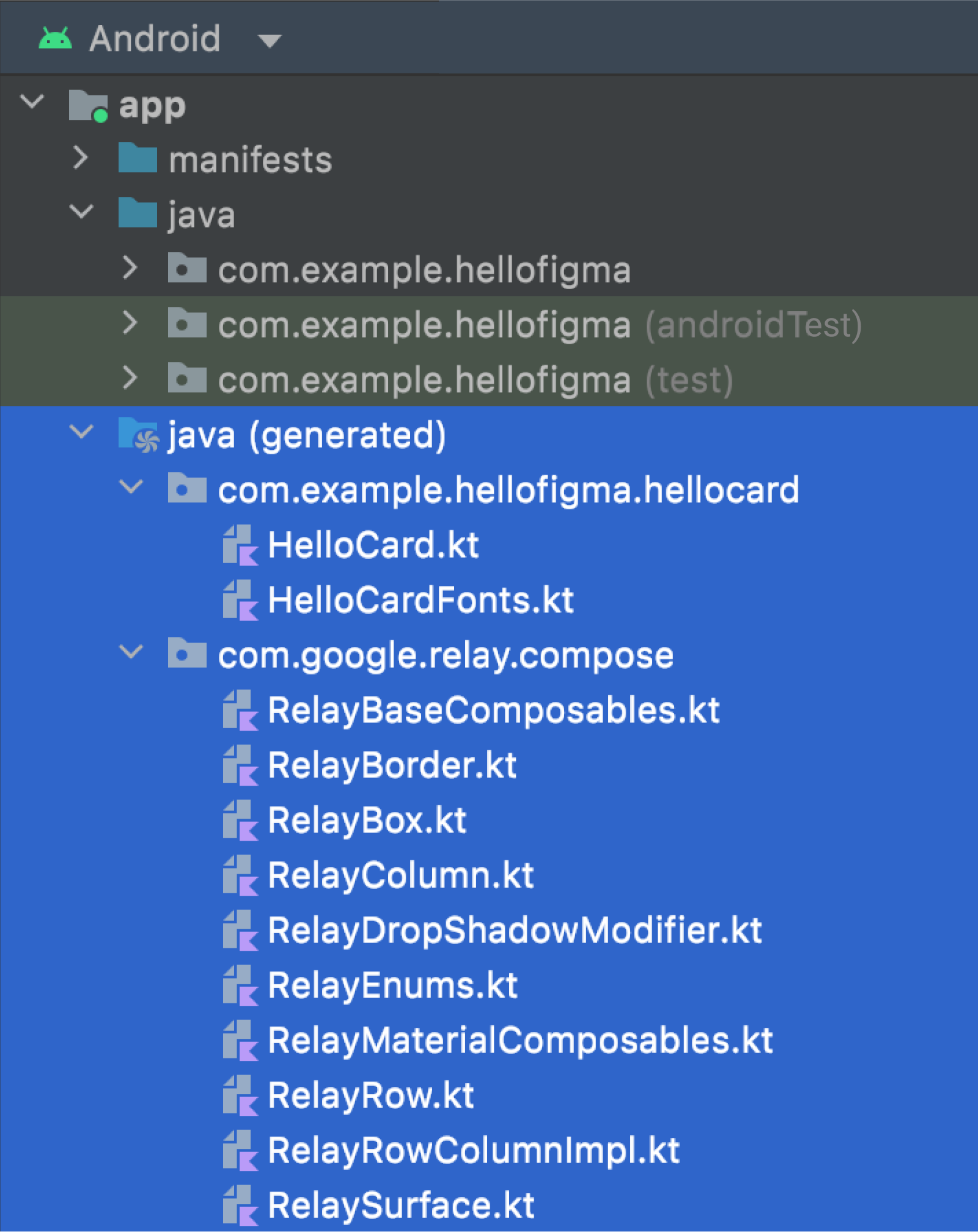
El código generado ahora se agrega a tu proyecto. Dado que se trata de código generado, no debe confirmarse en el control del código fuente como parte del proyecto. En la vista de Android de tu proyecto, puedes ver lo siguiente:

app/java (generated)/com/example/hellofigma/hellocard
Fuentes y código de Jetpack Compose generadosapp/java (generated)/com/google/relay/compose
Código de entorno de ejecución compartido que se usa en todos los paquetes de IU
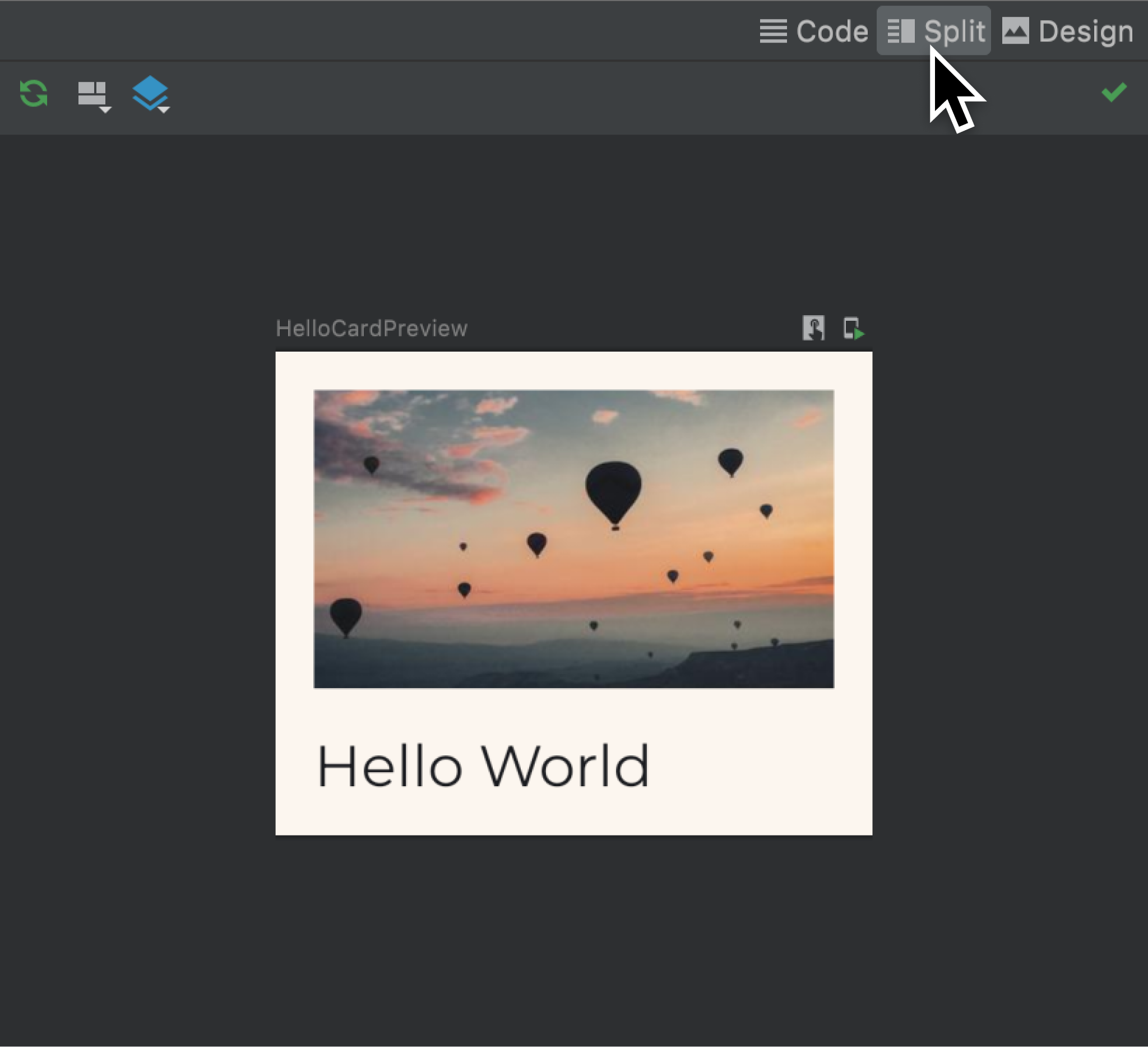
Abre
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt. Esta es la función de Jetpack Compose generada para el componente de Figma. También puedes obtener una vista previa del componente.La información de diseño, recursos y estilo ahora se transfiere de Figma al código.

En el código, el resumen agregado en Figma ahora se traduce a un comentario sobre el elemento componible generado.
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
Cómo integrar el componente y ejecutar la app
Ahora, integremos el componente a la actividad principal.
En
app/java/com/example/hellofigma/MainActivity.kt, agrega lo siguiente a la sección de importación en la parte superior:import com.example.hellofigma.hellocard.HelloCardMás abajo en el mismo archivo, cambia el siguiente código en la clase
MainActivity:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }Más abajo en el mismo archivo, en la vista previa del elemento componible, cambia una línea:
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }Asegúrate de que se haya seleccionado un dispositivo en la barra de herramientas.
Para ejecutar el proyecto, haz clic en ▶ en la barra de herramientas.

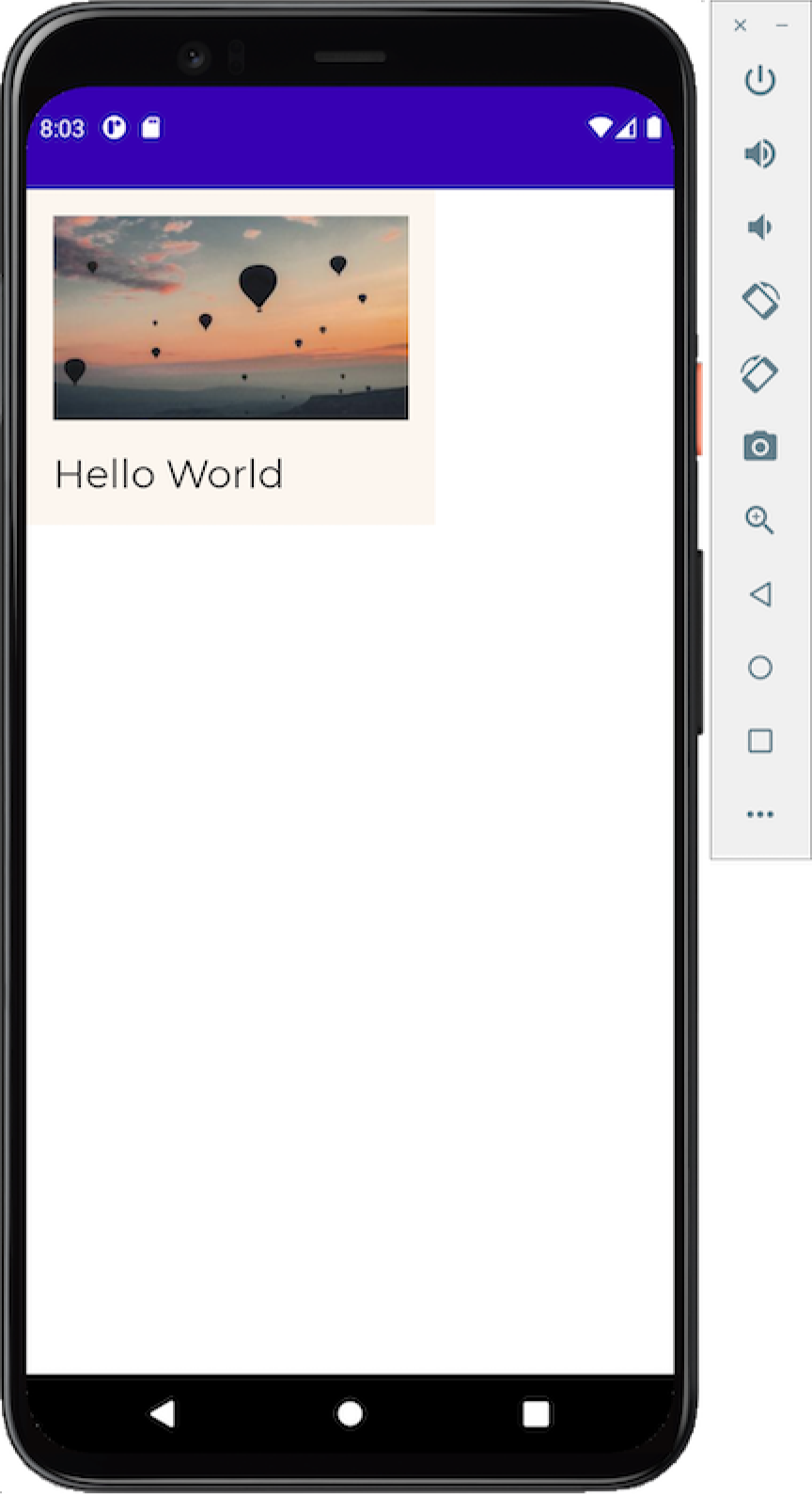
Se iniciará el emulador, se compilará el proyecto y se iniciará tu app.

¡Felicitaciones! Incorporaste correctamente tu primer componente de Figma a una app de Jetpack Compose.
Próximo paso
Crea y propaga actualizaciones de diseño
Ahora que tienes un ejemplo de funcionamiento de extremo a extremo, veamos cómo actualizar el diseño original y volver a generar nuestro código.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Parámetros de contenido
- Crea y propaga actualizaciones de diseño
- Cómo manejar variantes de diseño

