Saat diimplementasikan, konten sebagian besar komponen tidak bersifat statis — akan berubah, bergantung pada data yang disediakan ke komponen. Untuk mencerminkan hal ini dalam desain, Anda dapat menggunakan parameter konten. Parameter konten memungkinkan Anda menentukan bagian desain mana yang berisi data, tanpa melakukan hardcode pada data sebenarnya.

Menambahkan parameter konten
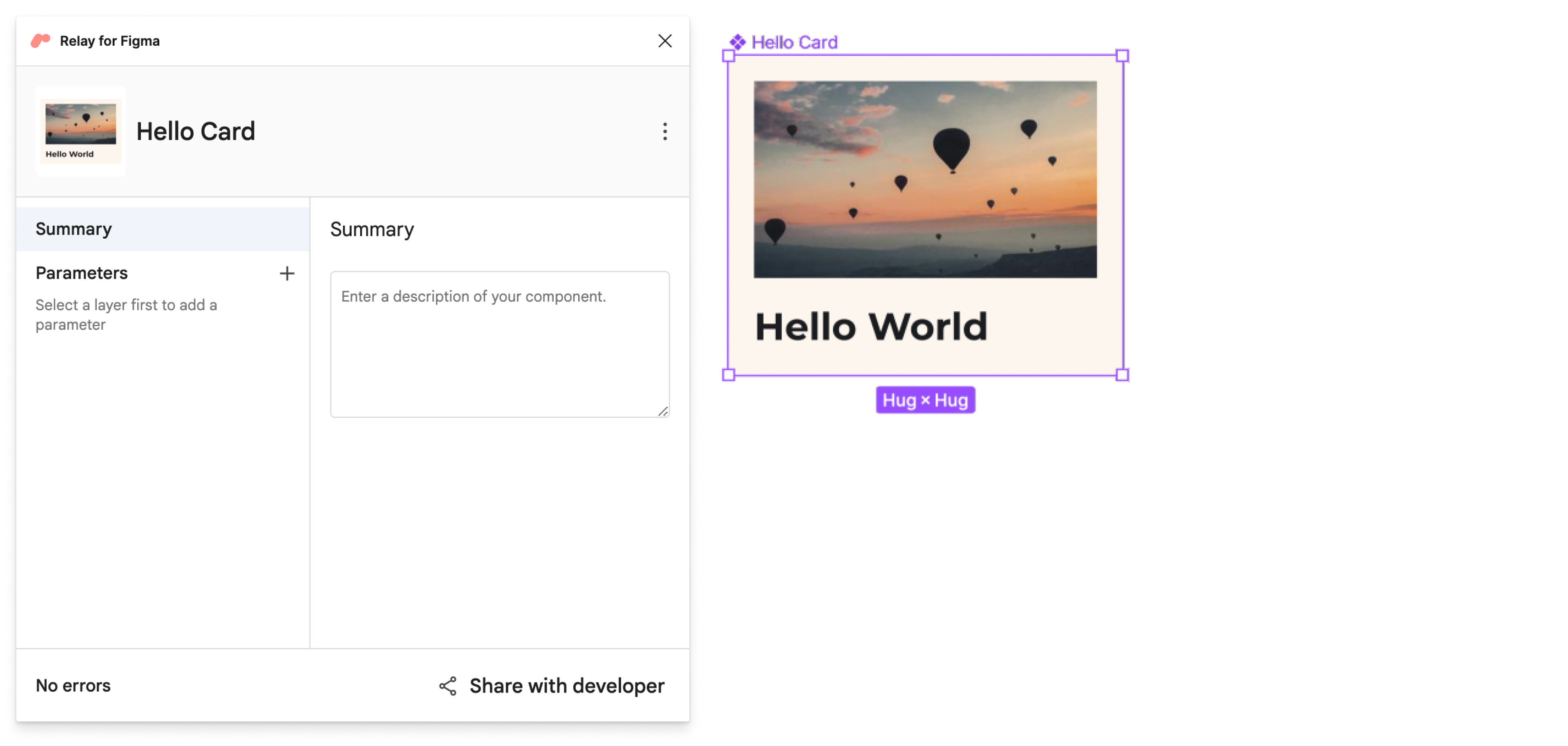
Di file Figma, pilih komponen dan buka plugin Relay for Figma (Plugin > Relay for Figma).

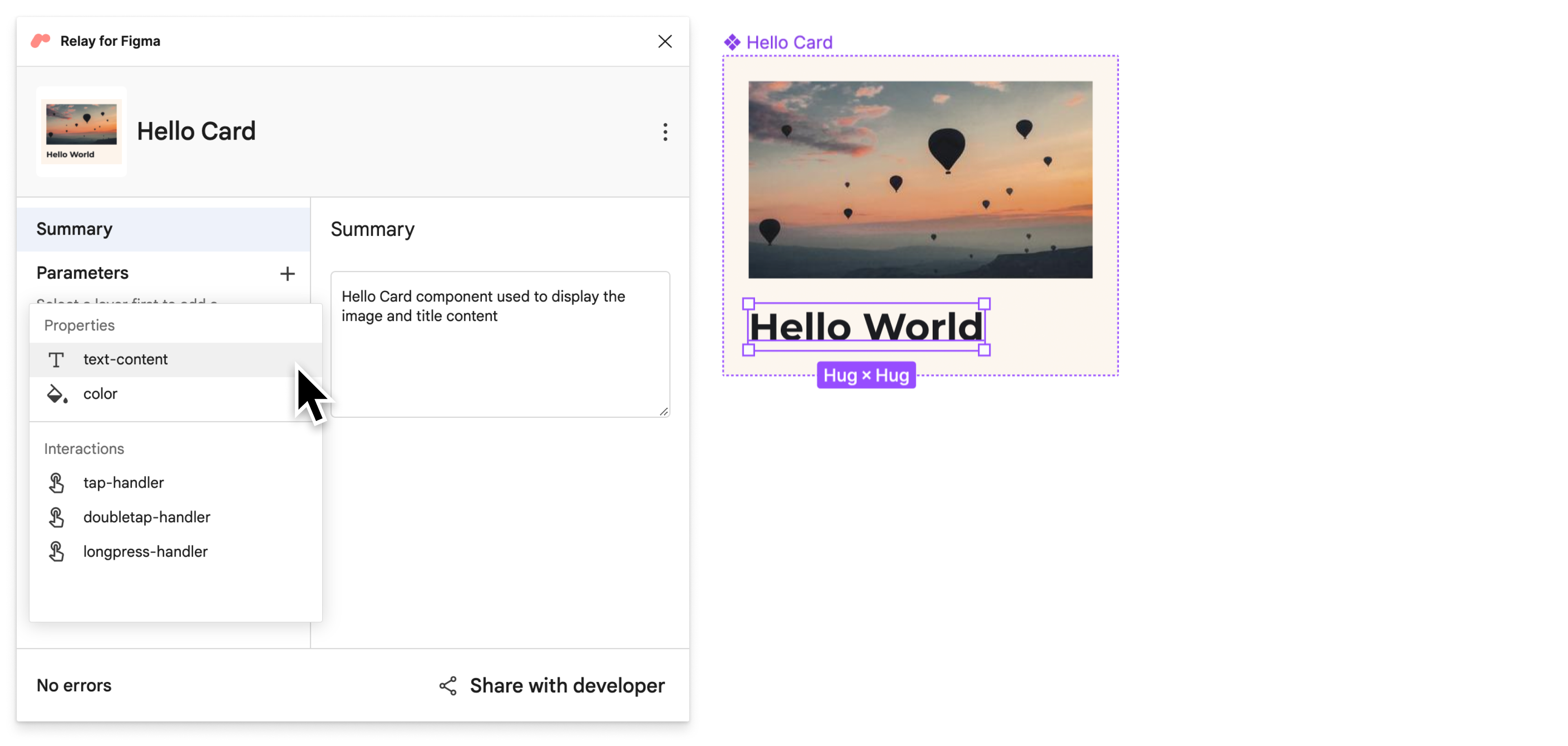
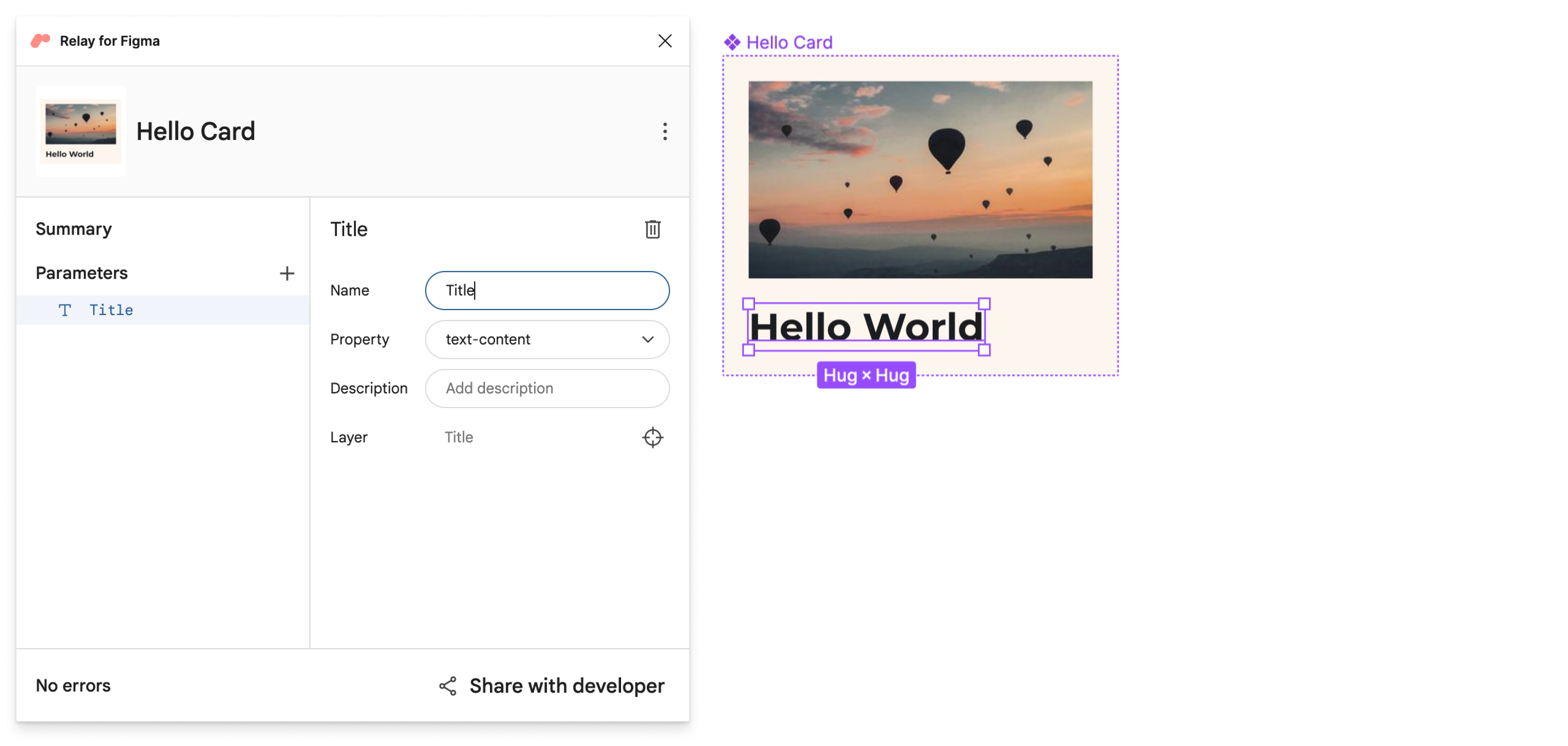
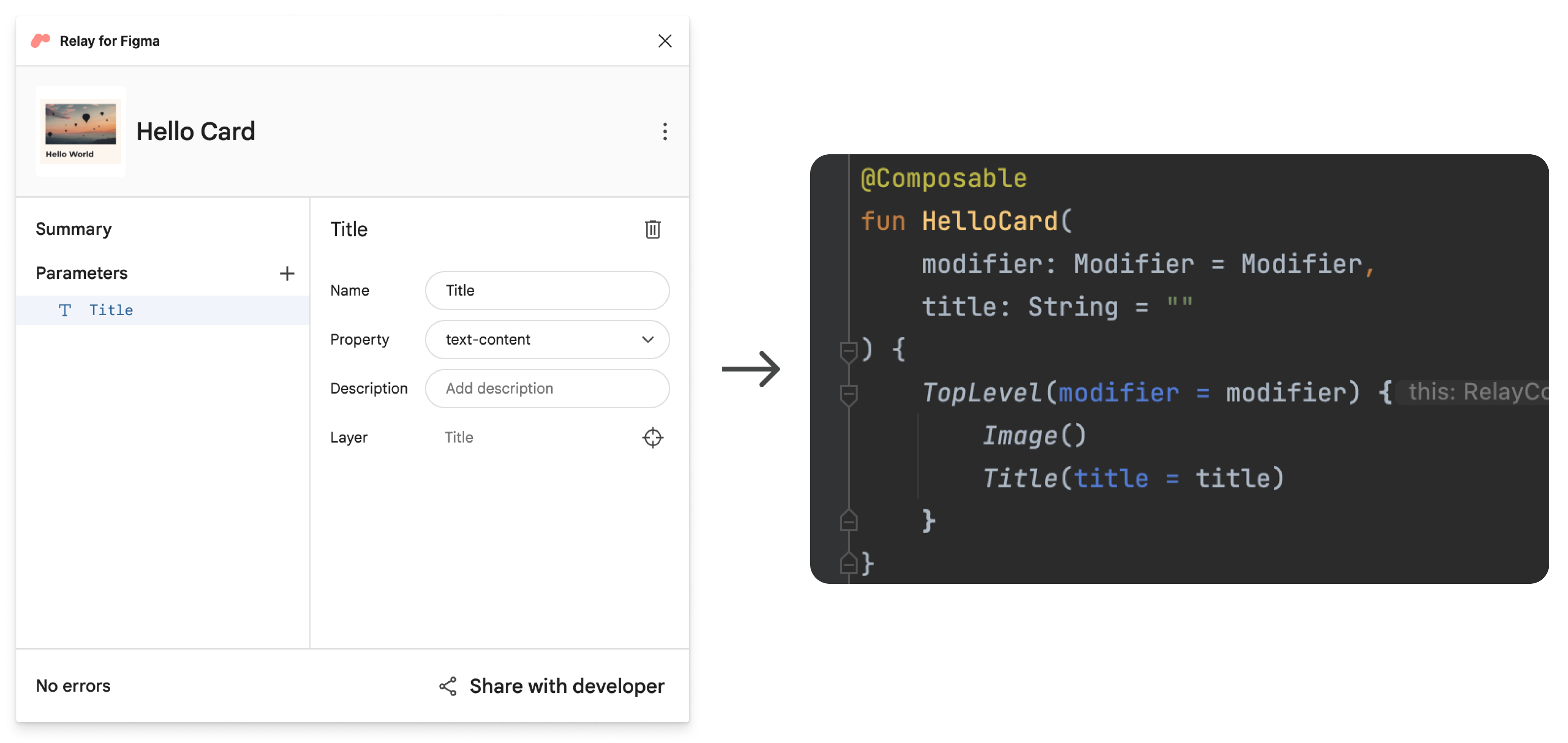
Di jendela utama Figma, pilih lapisan Judul dengan ⌘ + klik di Mac, atau Ctrl + klik di Windows dan Linux. Kemudian, di plugin, klik + di samping “Parameter”, lalu pilih konten teks untuk menambahkan parameter ke lapisan.

Untuk mengubah nama parameter konten teks Judul, masukkan ke Nama. Untuk tutorial ini, masukkan Judul.

Selain mengedit nama, Anda dapat memilih jenis properti yang berbeda, atau menambahkan deskripsi untuk membuat komentar dalam kode. Bekerja samalah dengan developer Anda untuk menemukan skema penamaan yang paling sesuai. Nama parameter konten diterjemahkan menjadi nama parameter dalam composable yang dihasilkan.
Menyimpan versi yang diberi nama
Sekarang, mari kita tandai versi ini sebagai siap diimpor ke dalam kode.
- Buka plugin Figma Relay, jika belum terbuka.
- Klik Bagikan kepada developer.
Di layar Bagikan kepada developer, masukkan nama dan deskripsi untuk versi.
Contoh Judul: Kartu Hello World V3
Contoh Deskripsi: Parameter yang ditambahkan
Mengupdate komponen di Android Studio
Mari kita update komponen di Android Studio.
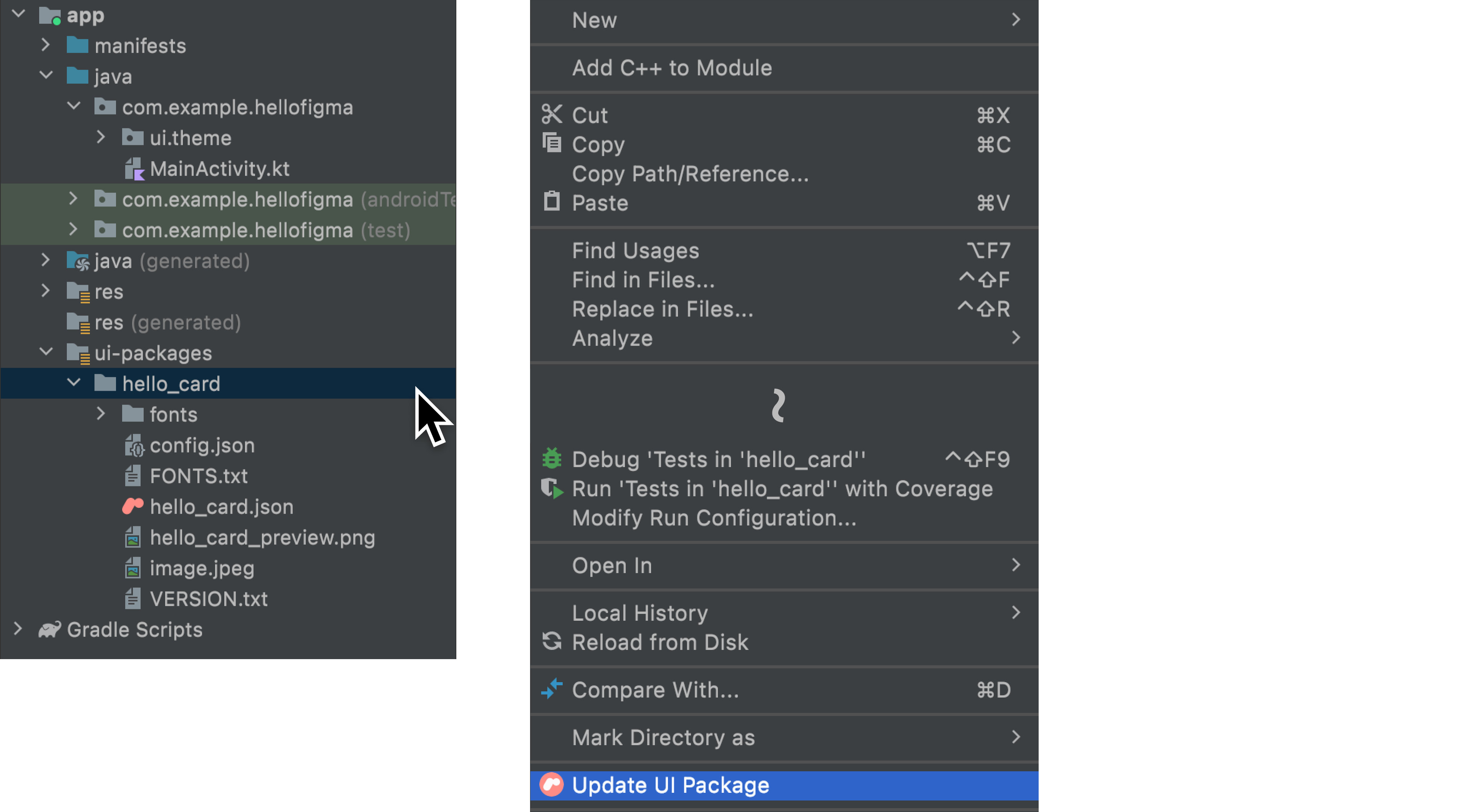
Di Android Studio, pastikan jendela alat Project berada dalam tampilan Android. Kemudian, klik kanan pada
app/ui-packages/hello_card/, dan klik Update Paket UI.
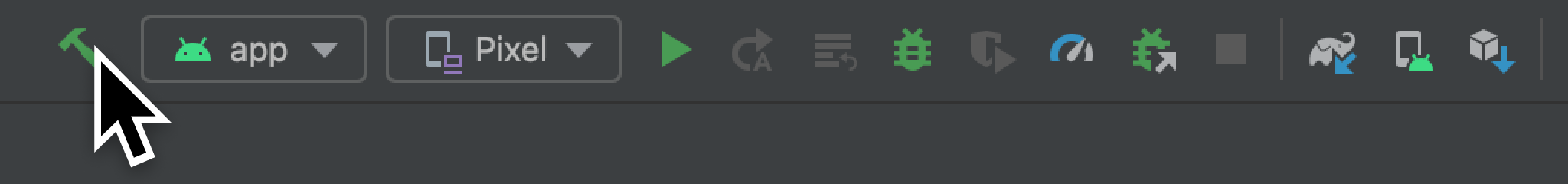
Klik
 untuk mem-build project Anda lagi.
untuk mem-build project Anda lagi.
Jika membuka
app/java/com/example/hellofigma/hellocard/HelloCard.kt, Anda akan melihat bahwa parameter telah ditambahkan:title. Nama parameter adalah nama parameter konten yang kami tentukan dalam Figma:
Buka
app/java/com/example/hellofigma/MainActivity.kt.Ubah satu baris di class
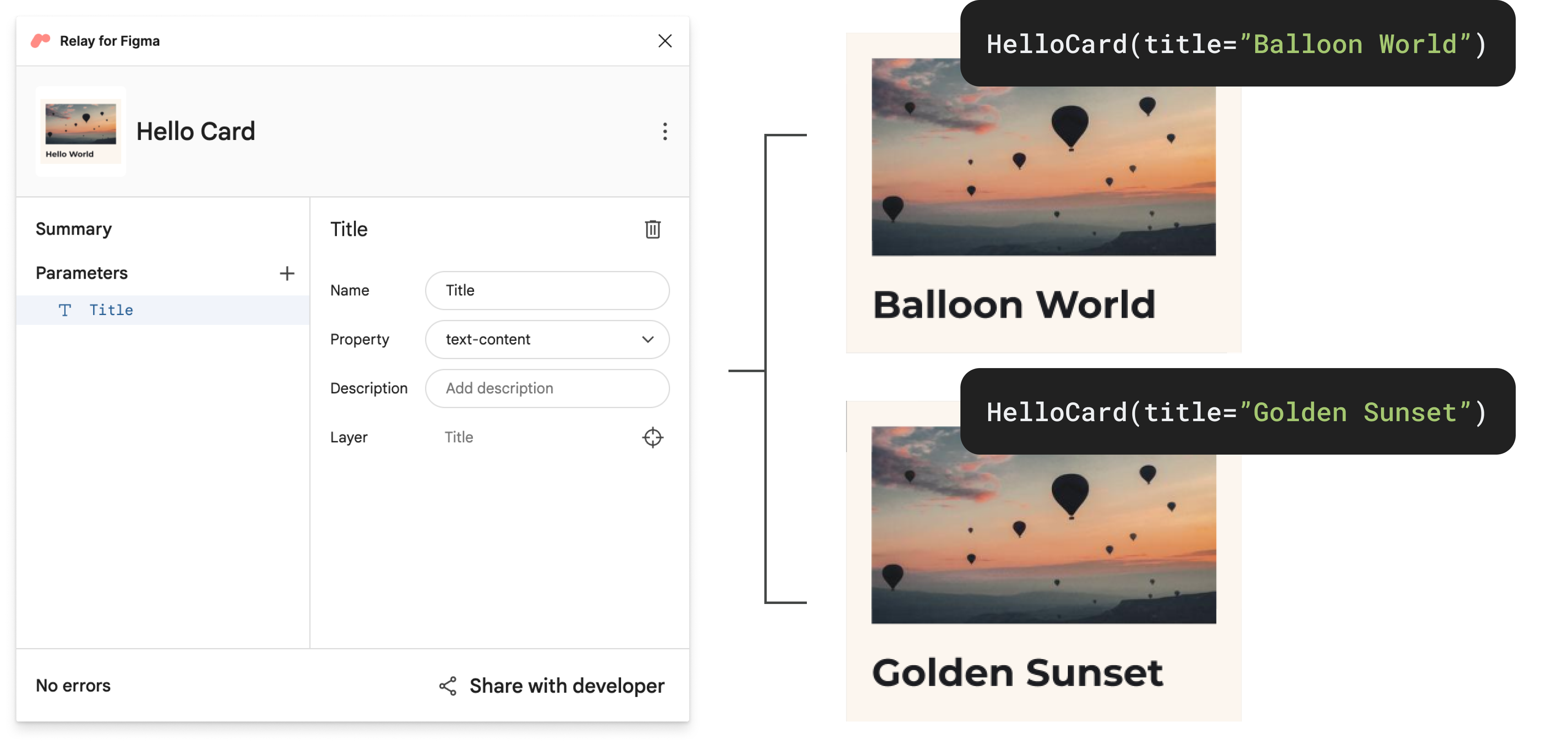
MainActivityuntuk menambahkan nilai ke parametertitle:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }Di bagian bawah file yang sama, dalam pratinjau composable, ubah satu baris:
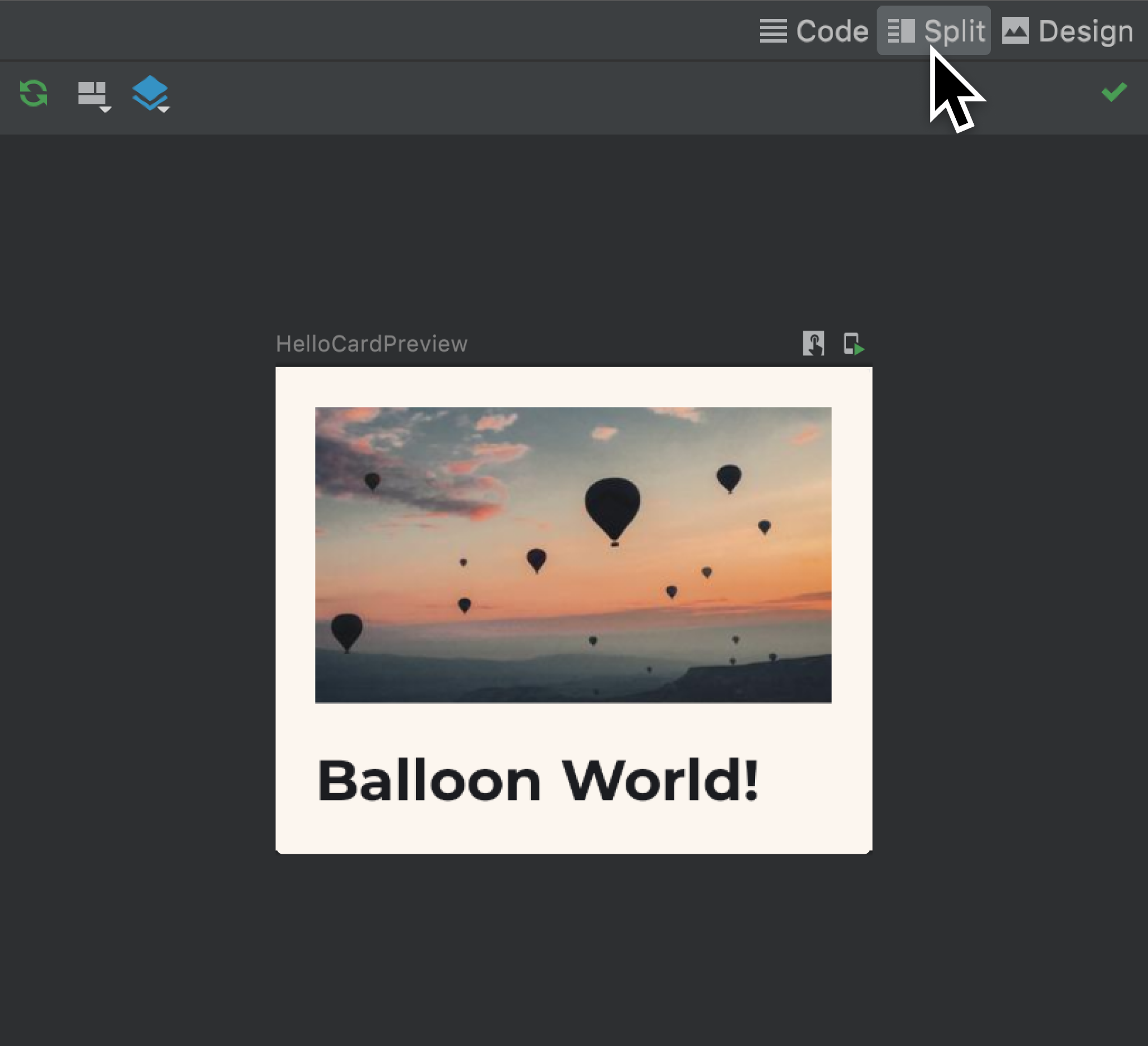
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }Build project Anda lagi, dan lihat komponen yang diupdate di pratinjau. Perhatikan bahwa parameter value yang baru kini dapat dilihat.

Jalankan aplikasi untuk melihat update yang sama di emulator.
Hore! Anda telah mempelajari dasar-dasar alur kerja Relay.
Langkah berikutnya
Itulah akhir dari tutorial dasar. Meskipun Anda telah melihat banyak fitur alur kerja Relay, ada beberapa fitur lainnya yang tersedia. Jika Anda tertarik mempelajari cara menggunakan fitur seperti pengendali interaksi, bekerja dengan komponen yang memiliki beberapa varian Figma, dan lainnya, lihat tutorial lanjutan.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Mengonversi desain menjadi kode di Android Studio
- Membuat dan menyebarkan update desain
- Dasar-dasar tata letak Compose

