Mengimpor desain dari Figma
Sekarang, kita akan menggabungkan Paket UI yang dibuat di Figma ke dalam Project Android Studio. Untuk menggabungkan Paket UI, salin URL berbagi yang yang kita buat di bagian sebelumnya ke dalam wizard impor Android Studio.
Download file ZIP project Android Studio yang telah dikonfigurasi sebelumnya (yang merupakan project yang sama dengan di halaman Install Relay).
Klik dua kali pada file untuk mengekstraknya, yang akan membuat folder bernama HelloFigma. Pindahkan ke folder beranda Anda..
Kembali ke Android Studio. Buka File > Buka, buka folder utama, pilih HelloFigma, lalu klik Buka.
Saat membuka project, Android Studio mungkin akan bertanya apakah Anda memercayai project tersebut. Klik Percayai Project.
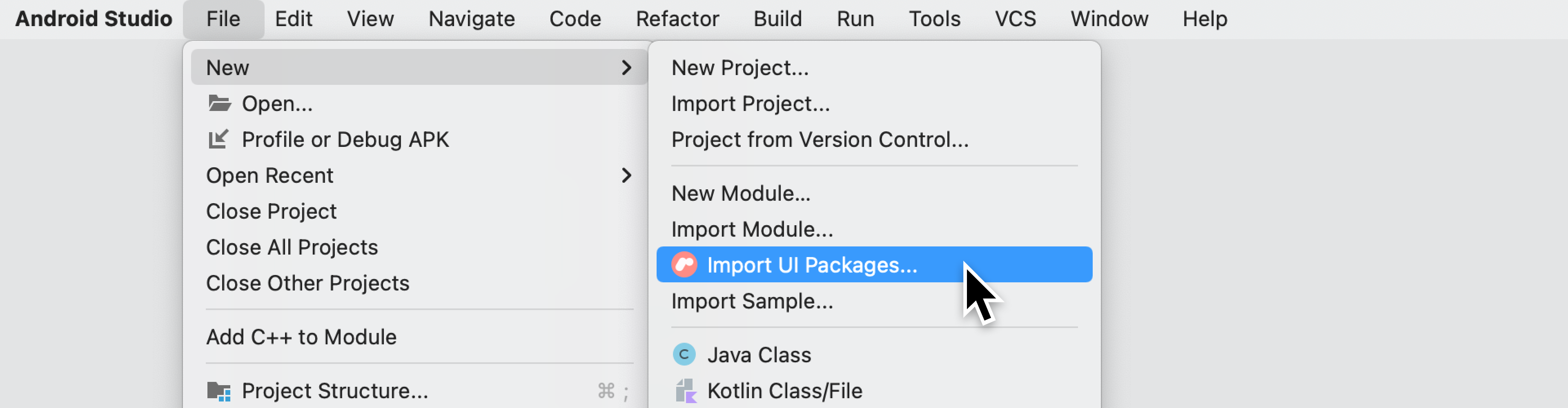
Di Android Studio, pilih File > Baru > Impor Paket UI….

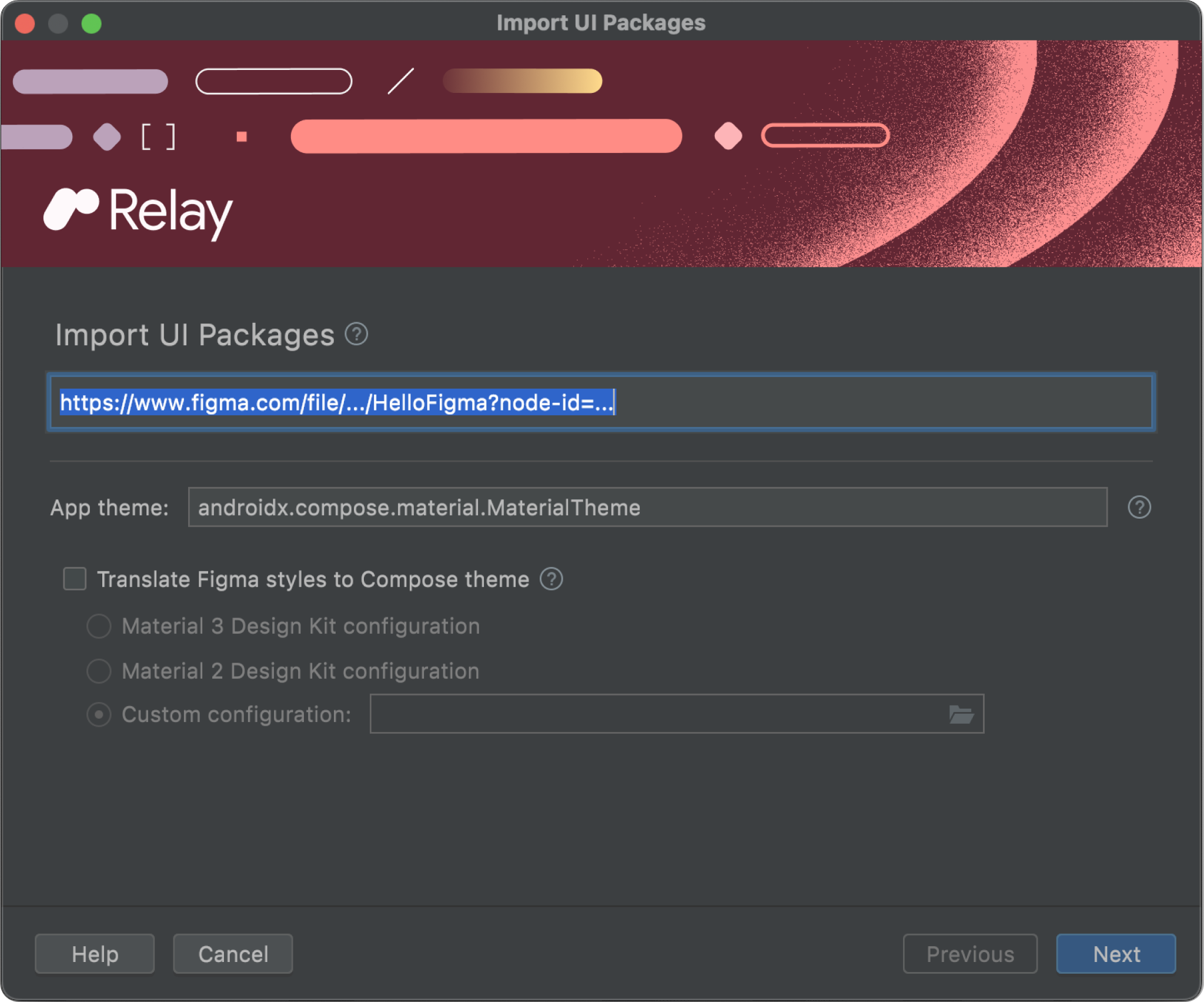
Pada dialog Impor Paket UI, tempel URL file Figma Anda dan klik Berikutnya.


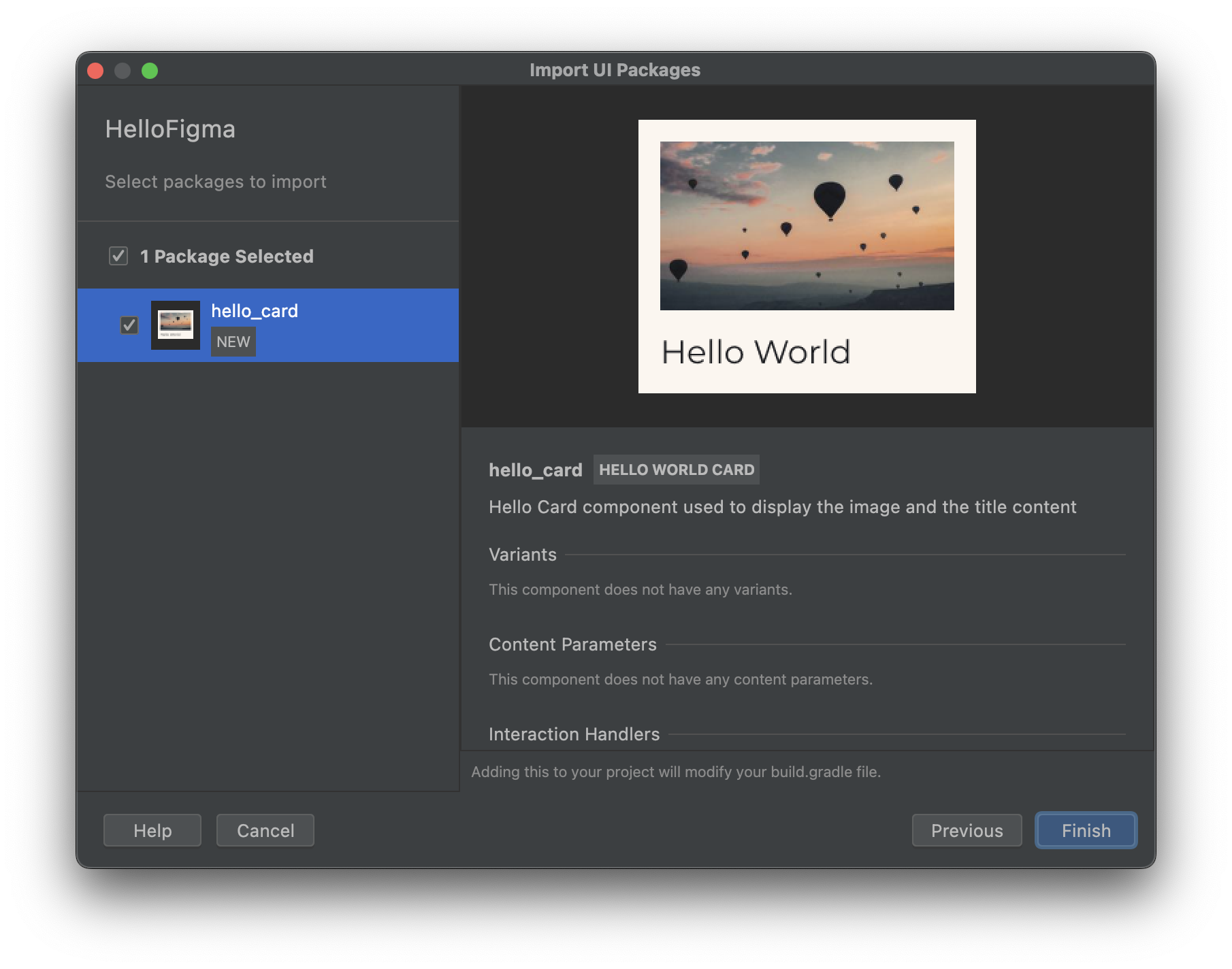
Tunggu file didownload. Jika berhasil didownload, pratinjau komponen akan ditampilkan. Klik Create.

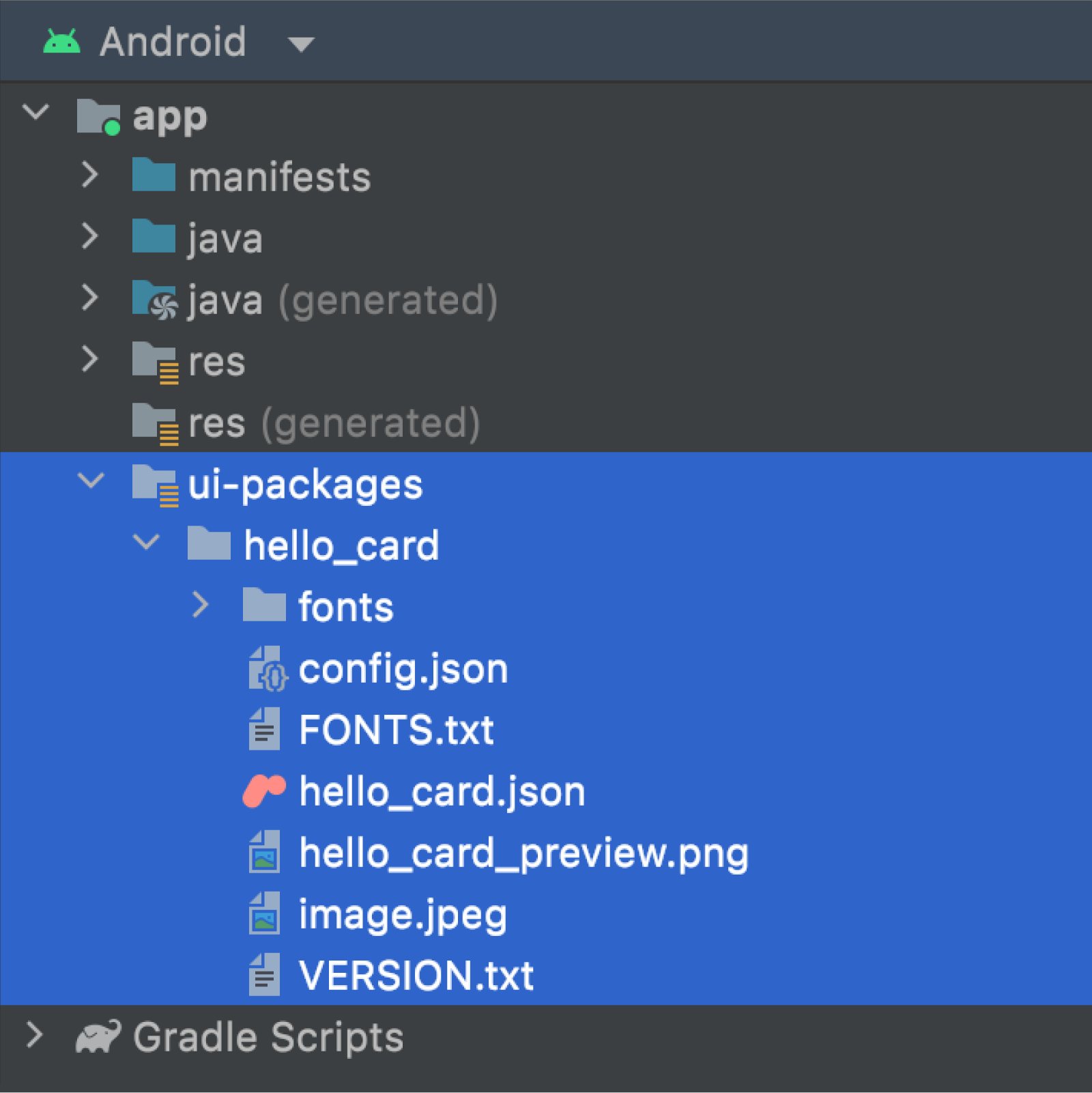
Perhatikan bahwa file baru telah ditambahkan ke project Anda — file ini harus di-commit ke kontrol sumber sebagai bagian dari project Anda. Dalam tampilan Android project Anda, Anda akan melihat:

app/ui-packages/hello_card/*
Semua aset sumber yang diperlukan untuk mendeskripsikan komponen dalam kode. File ini digunakan untuk pembuatan kode pada langkah build.app/ui-packages/hello_card/hello_card.json
File JSON yang berisi definisi komponen (termasuk tata letak dan properti lainnya).app/ui-packages/hello_card/fonts/*
File font apa pun yang diperlukan untuk mendukung komponen dalam Jetpack Compose.app/ui-packages/hello_card/*.pngatau*.jpeg
Aset gambar apa pun yang diperlukan untuk mendukung komponen.app/ui-packages/hello_card/VERSION.txt
Versi plugin Relay for Android Studio yang digunakan untuk mengimpor Paket UI.app/ui-packages/hello_card/config.json
Tema yang digunakan untuk pratinjau.
Mem-build & membuat kode
Klik
 untuk mem-build project Anda.
untuk mem-build project Anda.
Untuk melihat hasil build, klik tab Build.

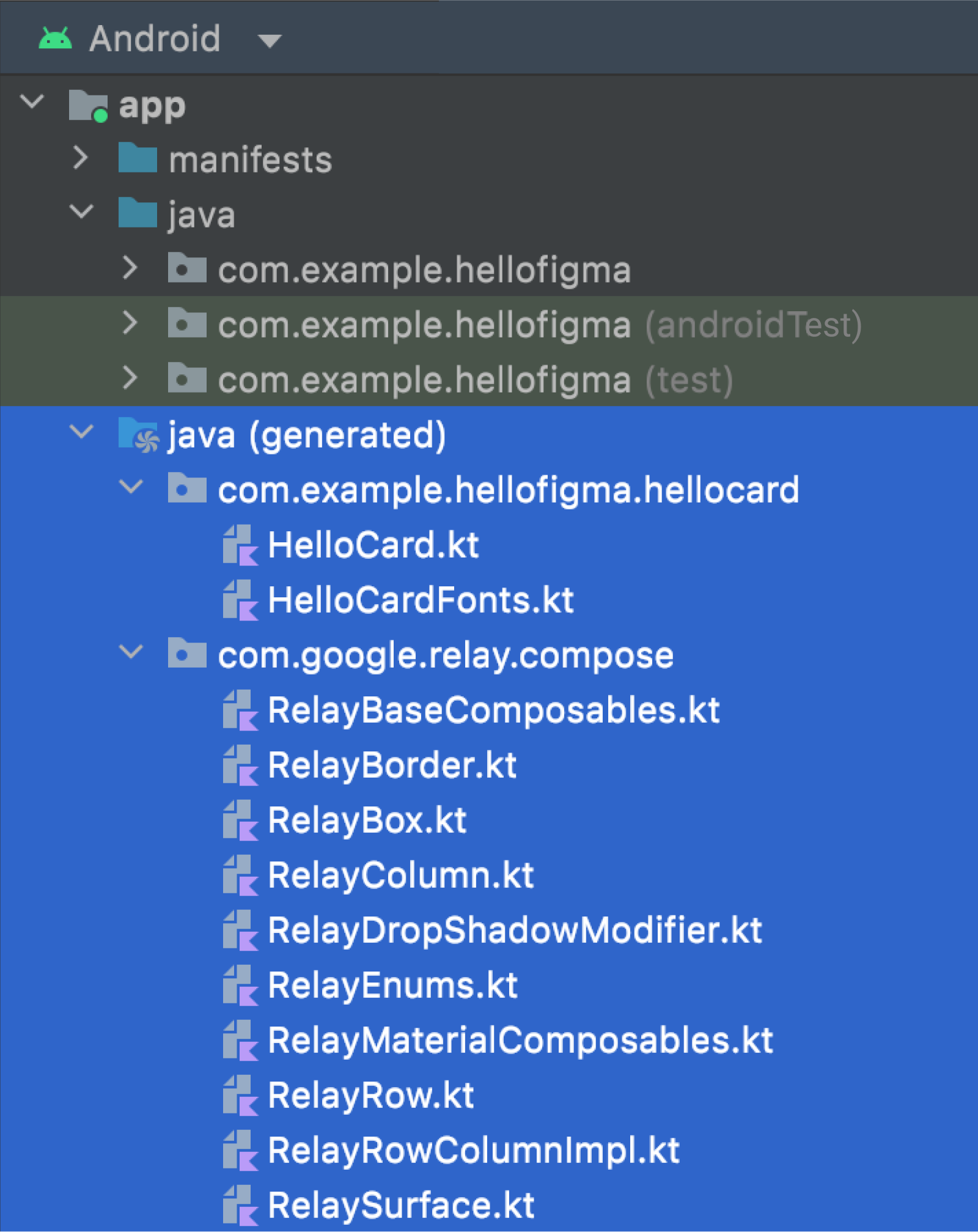
Kode yang dihasilkan sekarang ditambahkan ke project Anda. Karena kode ini dihasilkan, kode tidak boleh di-commit ke kontrol sumber sebagai bagian dari project Anda. Dalam tampilan project Android, Anda dapat melihat:

app/java (generated)/com/example/hellofigma/hellocard
Kode dan font Jetpack Compose yang dihasilkan.app/java (generated)/com/google/relay/compose
Kode runtime bersama yang digunakan di semua Paket UI.
Buka
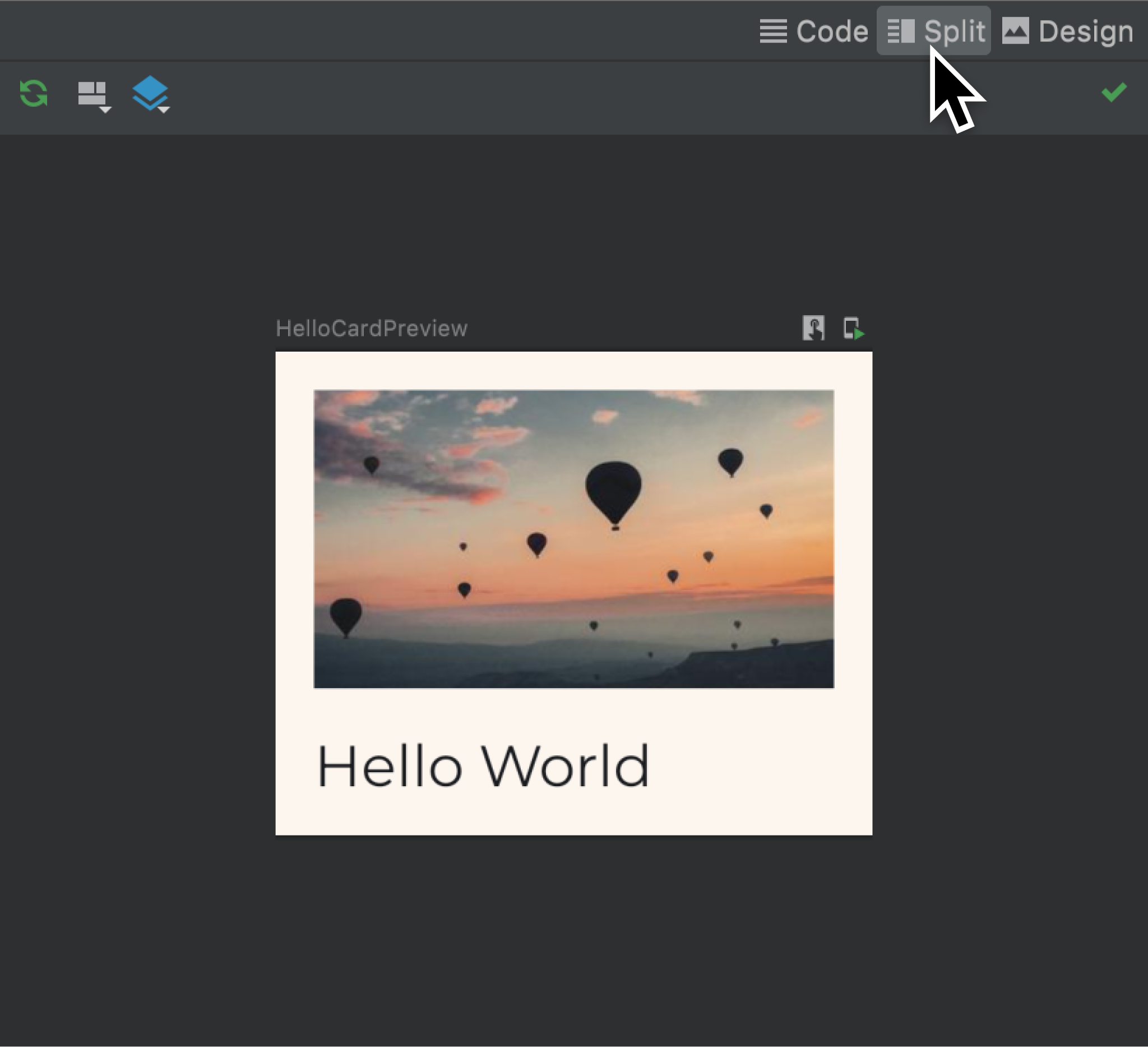
app/java (generated)/com/example/hellofigma/hellocard/HelloCard.kt. Ini adalah fungsi Jetpack Compose yang dihasilkan untuk komponen Figma. Anda juga dapat melihat pratinjau komponen.Informasi tata letak, aset, dan gaya kini ditransfer dari Figma ke kode.

Dalam kode, ringkasan yang ditambahkan di Figma kini diterjemahkan ke komentar di atas composable yang dihasilkan.
/** * Hello Card component used to display the image and the title content * * This composable was generated from the UI package ‘ hello_card’ * Generated code; do not edit directly */ @Composable fun HelloCard(modifier: Modifier = Modifier) {...
Mengintegrasikan komponen & menjalankan aplikasi
Sekarang, mari kita integrasikan komponen ke aktivitas utama.
Di
app/java/com/example/hellofigma/MainActivity.kt, tambahkan ke bagian impor di bagian atas:import com.example.hellofigma.hellocard.HelloCardSelanjutnya, di file yang sama, ubah kode berikut di class
MainActivity:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { // Greeting("Android") // Delete this line HelloCard() // Add this line } } } } }Di bagian bawah file yang sama, dalam pratinjau composable, ubah satu baris:
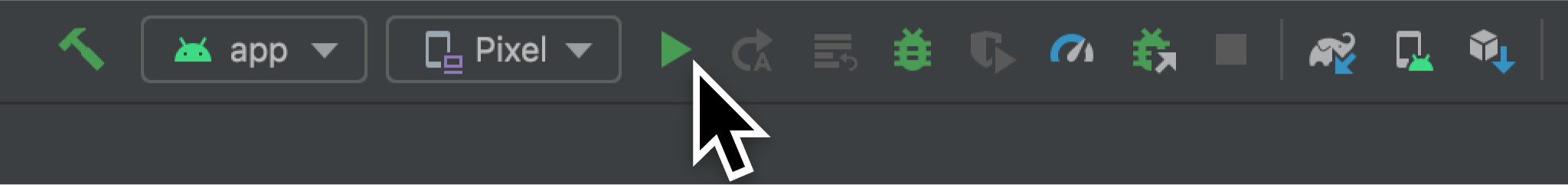
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard() // Change this line } }Pastikan perangkat dipilih di toolbar.
Jalankan project dengan mengklik ▶ di toolbar.

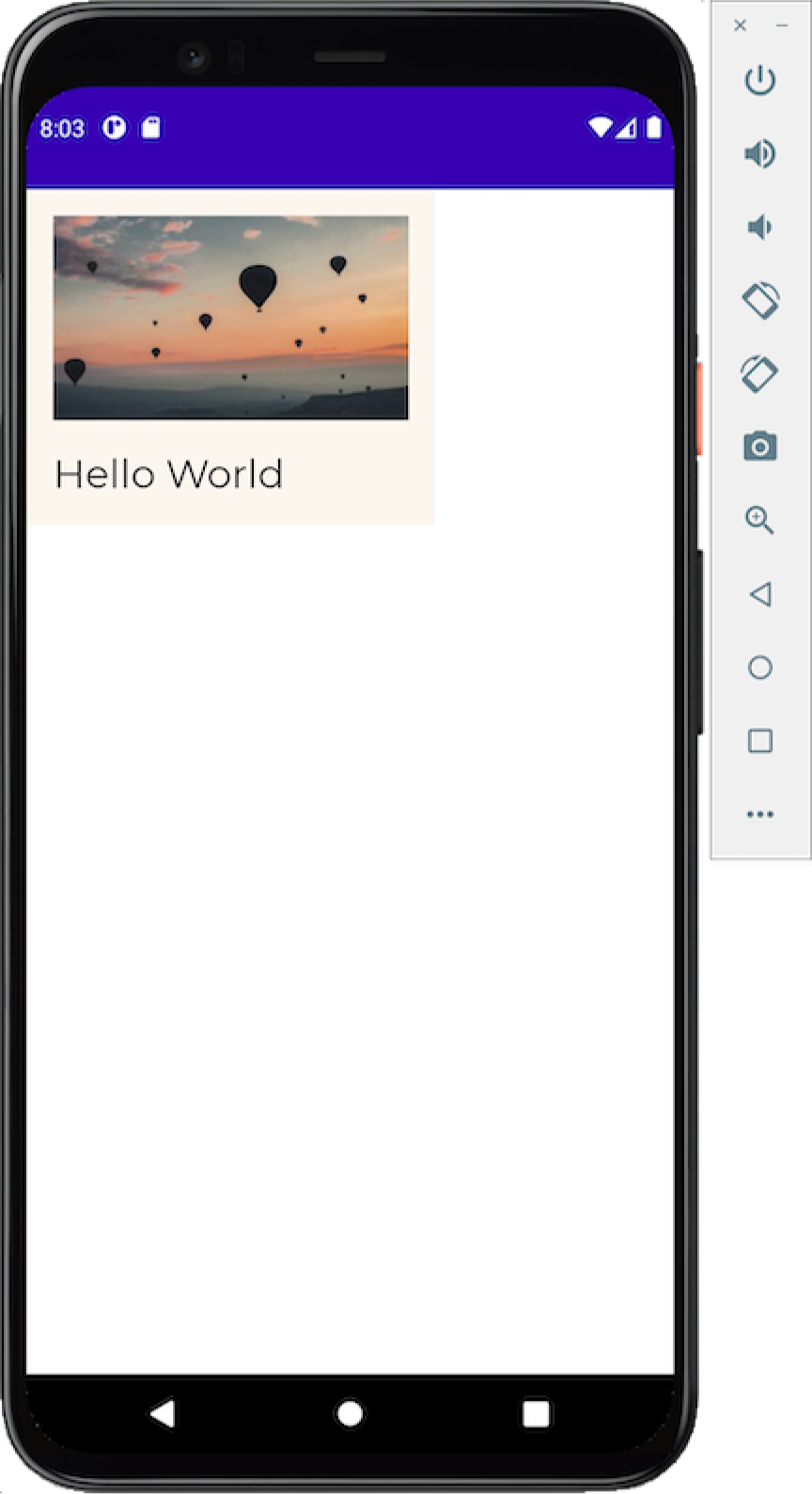
Emulator akan melakukan booting, project akan di-build, dan aplikasi Anda akan dimulai.

Selamat! Anda telah berhasil menggabungkan komponen Figma pertama ke dalam aplikasi Jetpack Compose.
Langkah berikutnya
Membuat dan menyebarkan update desain
Setelah Anda memiliki contoh kerja menyeluruh, mari kita lihat cara mengupdate desain asli dan membuat ulang kode.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Parameter konten
- Membuat dan menyebarkan update desain
- Menangani varian desain

