Lưu ý: Trang này đề cập đến gói Camera2. Trừ phi ứng dụng của bạn yêu cầu các tính năng cấp thấp, cụ thể từ Camera2, bạn nên sử dụng CameraX. Cả CameraX và Camera2 đều hỗ trợ Android 5.0 (API cấp 21) trở lên.
Máy ảnh và bản xem trước của máy ảnh không phải lúc nào cũng có cùng hướng trên thiết bị Android.
Camera nằm ở một vị trí cố định trên một thiết bị, bất kể thiết bị đó là điện thoại, máy tính bảng hoặc máy tính. Khi hướng của thiết bị thay đổi, hướng của máy ảnh cũng thay đổi.
Do đó, các ứng dụng máy ảnh thường giả định mối quan hệ cố định giữa hướng của thiết bị và tỷ lệ khung hình của bản xem trước máy ảnh. Khi một điện thoại theo hướng dọc, bản xem trước của máy ảnh được giả định là cao hơn chiều rộng. Khi điện thoại (và máy ảnh) được xoay ngang, bản xem trước của máy ảnh dự kiến sẽ rộng hơn chiều cao.
Tuy nhiên, những giả định này đang bị thách thức bởi các hệ số hình dạng mới, chẳng hạn như thiết bị có thể gập lại và các chế độ hiển thị như nhiều cửa sổ và nhiều màn hình. Thiết bị có thể gập lại thay đổi kích thước màn hình và tỷ lệ khung hình mà không thay đổi hướng. Chế độ nhiều cửa sổ ràng buộc các ứng dụng máy ảnh trong một phần của màn hình, điều chỉnh tỷ lệ bản xem trước của máy ảnh bất kể hướng của thiết bị. Chế độ nhiều màn hình cho phép sử dụng màn hình phụ mà có thể không có cùng hướng với màn hình chính.
Hướng máy ảnh
Chiến lược phát hành đĩa đơn Định nghĩa về khả năng tương thích với Android chỉ định rằng cảm biến hình ảnh của máy ảnh "PHẢI được định hướng để kích thước của máy ảnh phù hợp với chiều dài của màn hình. Tức là khi thiết bị được cầm theo hướng ngang, máy ảnh PHẢI chụp ảnh theo hướng ngang. Điều này áp dụng bất kể hướng tự nhiên của thiết bị; tức là áp dụng cho các thiết bị chính là hướng ngang cũng như các thiết bị chính là hướng dọc".
Việc sắp xếp máy ảnh với màn hình giúp tối đa hoá khu vực hiển thị của kính ngắm máy ảnh trong ứng dụng máy ảnh. Ngoài ra, cảm biến hình ảnh thường xuất dữ liệu ở tỷ lệ khung hình ngang, 4:3 là tỷ lệ phổ biến nhất.

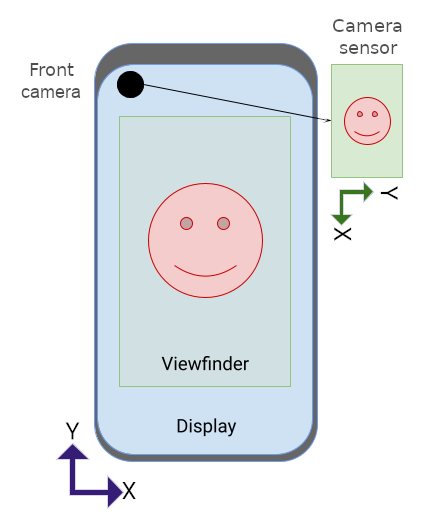
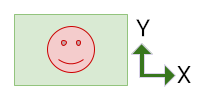
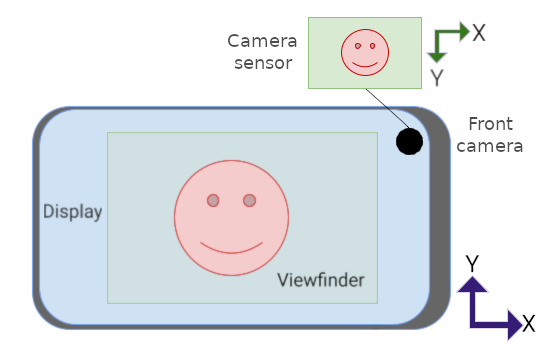
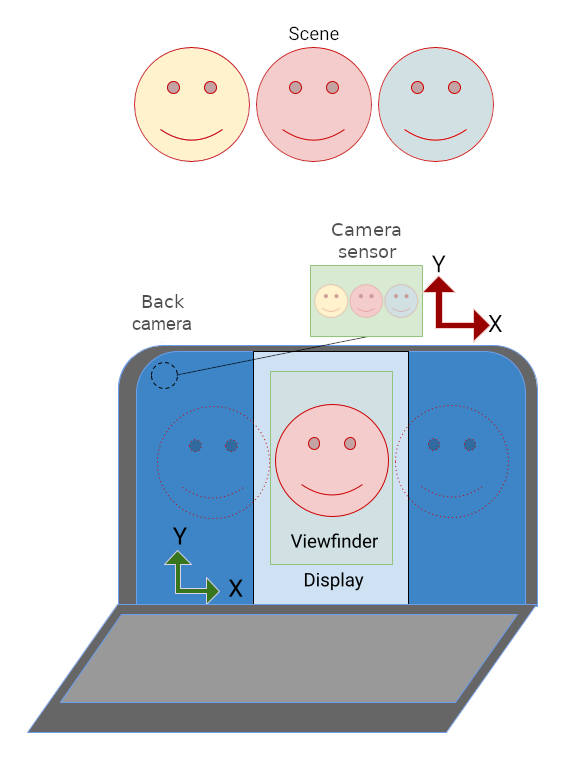
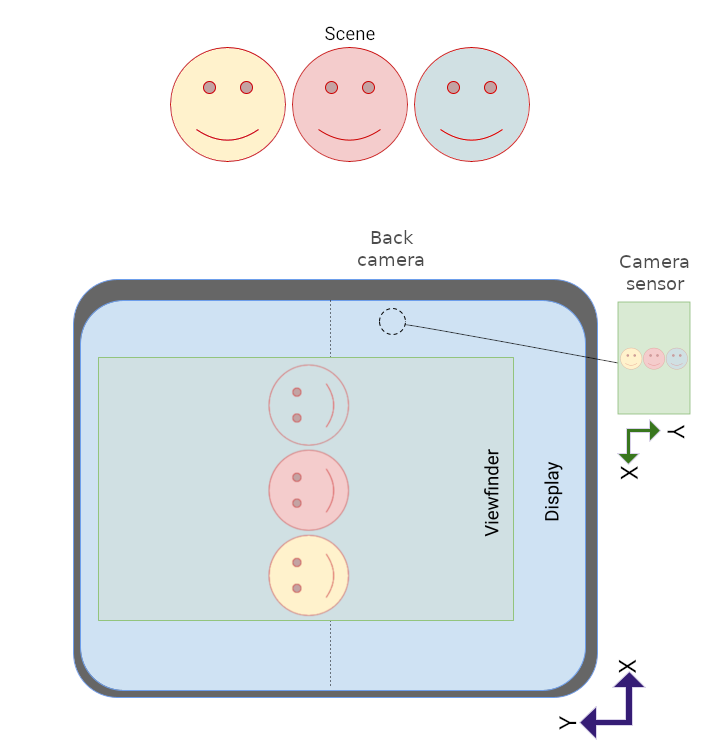
Hướng tự nhiên của cảm biến máy ảnh là hướng ngang. Trong hình 1, cảm biến của máy ảnh mặt trước (máy ảnh hướng theo cùng hướng với màn hình) xoay 270 độ so với điện thoại để tuân thủ Định nghĩa về khả năng tương thích với Android.
Để hiển thị chế độ xoay cảm biến cho các ứng dụng,
camera2 bao gồm một
SENSOR_ORIENTATION
hằng số. Đối với hầu hết điện thoại và máy tính bảng, thiết bị báo cáo hướng cảm biến
270 độ đối với máy ảnh mặt trước và 90 độ (góc nhìn từ
mặt sau của thiết bị) cho camera mặt sau, căn chỉnh cạnh dài của
với cạnh dài của thiết bị. Camera của máy tính xách tay thường báo cáo
hướng cảm biến 0 hoặc 180 độ.
Vì cảm biến hình ảnh của máy ảnh xuất dữ liệu (vùng đệm hình ảnh) theo hướng tự nhiên của cảm biến (ngang), nên vùng đệm hình ảnh phải được xoay theo số độ do SENSOR_ORIENTATION chỉ định để bản xem trước của máy ảnh xuất hiện theo hướng dọc theo hướng tự nhiên của thiết bị. Đối với máy ảnh mặt trước,
xoay ngược chiều kim đồng hồ; đối với máy ảnh mặt sau theo chiều kim đồng hồ.
Ví dụ: đối với camera trước trong hình 1, vùng đệm hình ảnh do cảm biến máy ảnh tạo ra sẽ có dạng như sau:

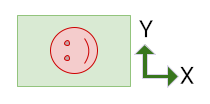
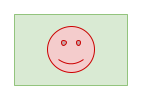
Hình ảnh phải được xoay 270 độ ngược chiều kim đồng hồ để hình ảnh xem trước hướng khớp với hướng của thiết bị:

Máy ảnh mặt sau sẽ tạo ra một vùng đệm hình ảnh có cùng hướng với vùng đệm ở trên, nhưng SENSOR_ORIENTATION là 90 độ. Do đó,
vùng đệm xoay 90 độ theo chiều kim đồng hồ.
Xoay thiết bị
Độ xoay thiết bị là số độ xoay thiết bị so với vị trí tự nhiên hướng. Ví dụ: điện thoại theo hướng ngang có một thiết bị xoay 90 hoặc 270 độ, tuỳ thuộc vào hướng quay.
Bạn phải xoay vùng đệm hình ảnh của cảm biến máy ảnh theo số độ tương tự như độ xoay thiết bị (ngoài số độ của hướng cảm biến) để bản xem trước của máy ảnh xuất hiện theo chiều dọc.
Tính toán hướng
Hướng thích hợp của bản xem trước của máy ảnh sẽ xem xét cảm biến hướng và hướng xoay thiết bị.
Bạn có thể tính toán độ xoay tổng thể của vùng đệm hình ảnh cảm biến bằng cách sử dụng công thức sau:
rotation = (sensorOrientationDegrees - deviceOrientationDegrees * sign + 360) % 360
trong đó sign là 1 đối với máy ảnh mặt trước, -1 đối với máy ảnh mặt sau.
Đối với máy ảnh mặt trước, vùng đệm hình ảnh được xoay ngược chiều kim đồng hồ (từ hướng tự nhiên của cảm biến). Đối với camera mặt sau, cảm biến vùng đệm hình ảnh được xoay theo chiều kim đồng hồ.
Biểu thức deviceOrientationDegrees * sign + 360 chuyển đổi chế độ xoay thiết bị từ ngược chiều kim đồng hồ sang theo chiều kim đồng hồ cho máy ảnh mặt sau (ví dụ: chuyển đổi 270 độ ngược chiều kim đồng hồ thành 90 độ theo chiều kim đồng hồ). Toán tử modulo sẽ điều chỉnh kết quả thành dưới 360 độ (ví dụ: điều chỉnh góc xoay 540 độ thành 180 độ).
Các API khác nhau báo cáo chế độ xoay thiết bị theo cách khác nhau:
Display#getRotation()cung cấp chế độ xoay ngược chiều kim đồng hồ của thiết bị (theo quan điểm của người dùng). Giá trị này được đưa vào công thức ở trên.OrientationEventListener#onOrientationChanged()trả về độ xoay theo chiều kim đồng hồ của thiết bị (từ góc nhìn của người dùng). Phủ định giá trị đó để sử dụng trong công thức trên.
Máy ảnh mặt trước

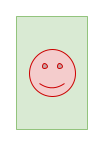
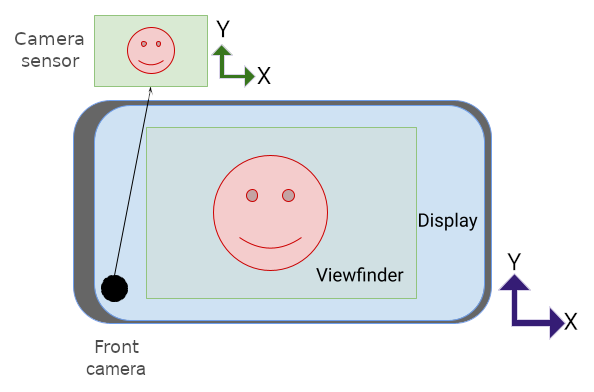
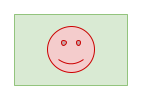
Dưới đây là vùng đệm hình ảnh do cảm biến máy ảnh tạo ra trong hình 2:

Vùng đệm phải xoay 270 độ ngược chiều kim đồng hồ để điều chỉnh cho cảm biến hướng (xem Hướng máy ảnh ở trên):

Sau đó, vùng đệm được xoay thêm 90 độ ngược chiều kim đồng hồ để tính đến việc xoay thiết bị, dẫn đến hướng chính xác của bản xem trước của máy ảnh trong hình 2:

Sau đây là camera đã xoay sang phải theo hướng ngang:

Dưới đây là vùng đệm hình ảnh:

Vùng đệm phải được xoay 270 độ ngược chiều kim đồng hồ để điều chỉnh cho cảm biến hướng:

Sau đó, vùng đệm được xoay thêm 270 độ ngược chiều kim đồng hồ để tính đến việc xoay thiết bị:

Camera mặt sau
Máy ảnh mặt sau thường có hướng cảm biến là 90 độ (khi nhìn từ mặt sau của thiết bị). Khi định hướng bản xem trước của máy ảnh, vùng đệm hình ảnh cảm biến sẽ được xoay theo chiều kim đồng hồ theo lượng xoay cảm biến (thay vì ngược chiều kim đồng hồ như máy ảnh mặt trước), sau đó vùng đệm hình ảnh sẽ được xoay ngược chiều kim đồng hồ theo lượng xoay thiết bị.

Dưới đây là vùng đệm hình ảnh từ cảm biến máy ảnh trong hình 4:

Bạn phải xoay vùng đệm 90 độ theo chiều kim đồng hồ để điều chỉnh hướng cảm biến:

Sau đó, vùng đệm được xoay 270 độ ngược chiều kim đồng hồ để phù hợp với thiết bị xoay:

Tỷ lệ khung hình
Tỷ lệ khung hình của màn hình thay đổi khi hướng thiết bị thay đổi và cả khi thiết bị có thể gập lại và mở ra khi cửa sổ được đổi kích thước ở chế độ nhiều cửa sổ môi trường xung quanh và khi ứng dụng mở trên màn hình phụ.
Vùng đệm hình ảnh cảm biến của máy ảnh phải được định hướng và điều chỉnh theo tỷ lệ cho phù hợp với hướng và tỷ lệ cỡ ảnh của phần tử trên giao diện người dùng kính ngắm dưới dạng giao diện người dùng tự động thay đổi hướng – có hoặc không có thiết bị thay đổi hướng.
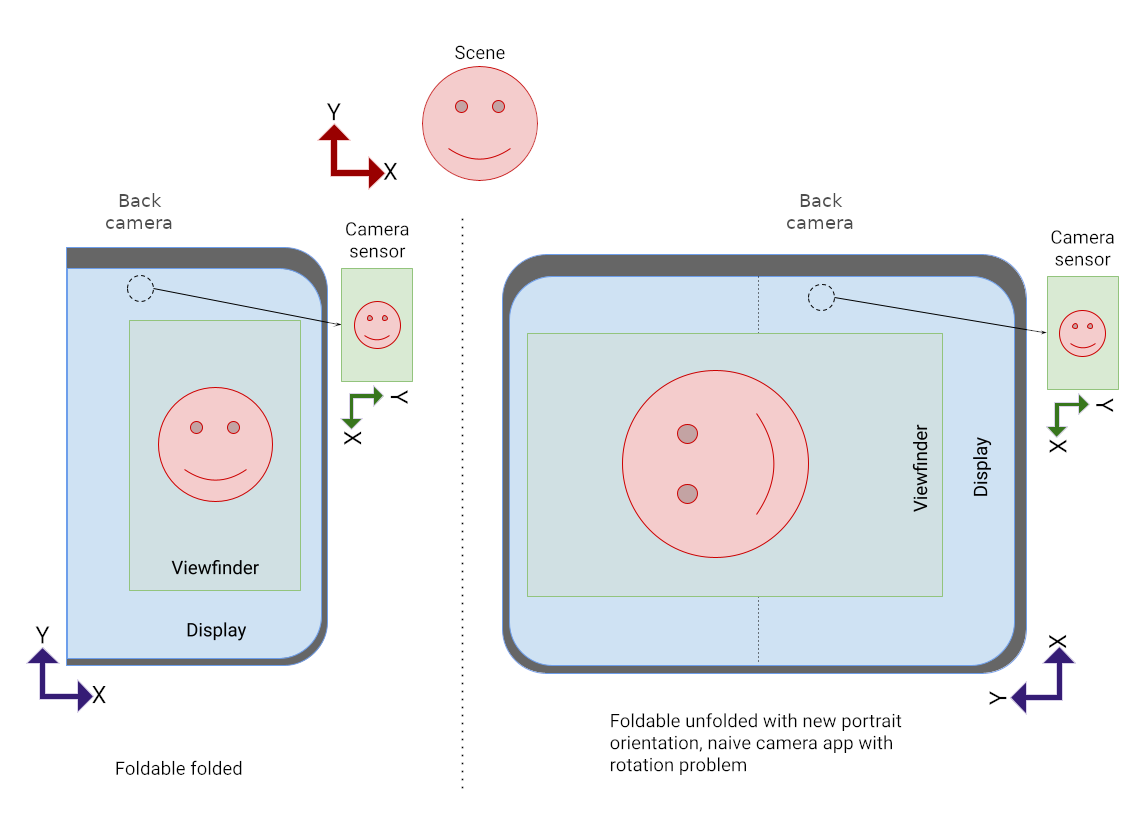
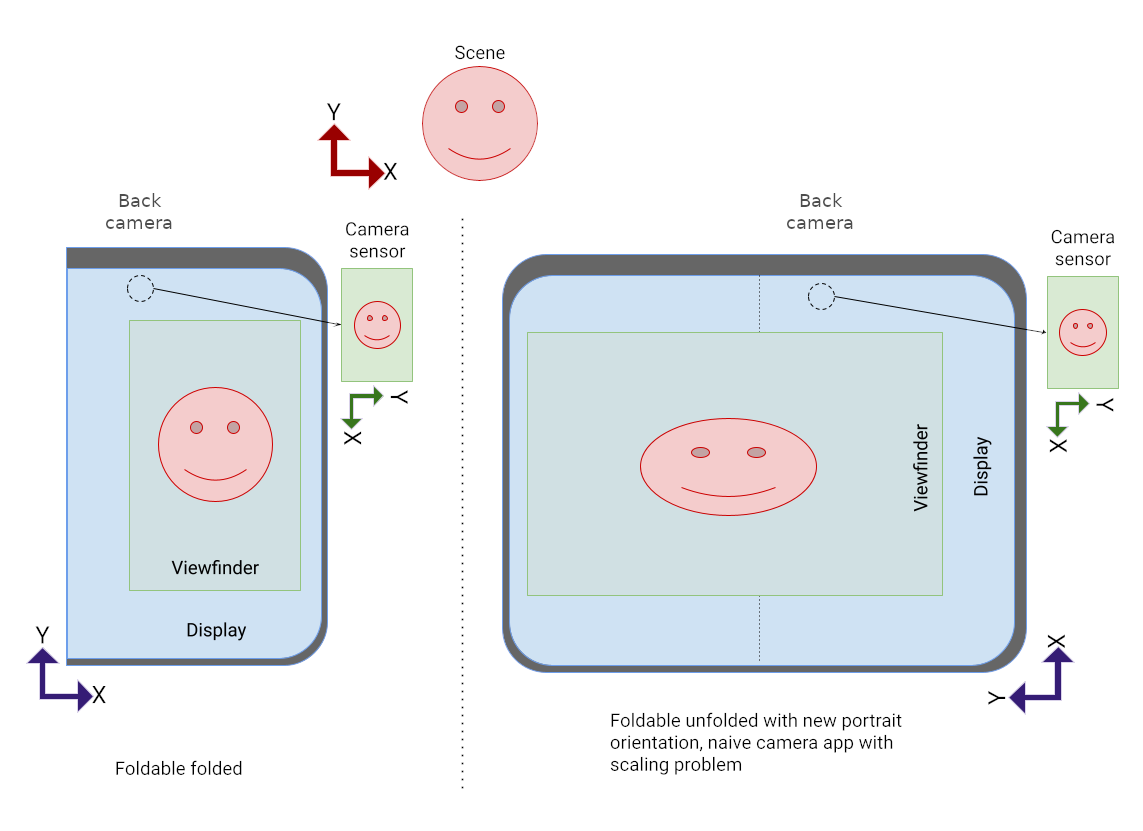
Trên các kiểu dáng mới hoặc trong môi trường nhiều cửa sổ hoặc nhiều màn hình, nếu ứng dụng của bạn giả định rằng bản xem trước của máy ảnh có cùng hướng với thiết bị (dọc hoặc ngang), thì bản xem trước của bạn có thể bị định hướng không chính xác, điều chỉnh theo tỷ lệ không chính xác hoặc cả hai.

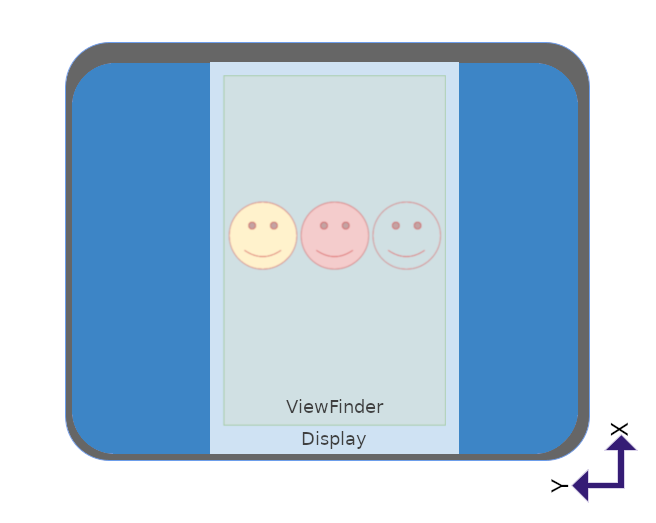
Trong hình 5, ứng dụng đã nhầm tưởng thiết bị được xoay 90 độ ngược chiều kim đồng hồ; do đó, ứng dụng đã xoay bản xem trước theo cùng một lượng.

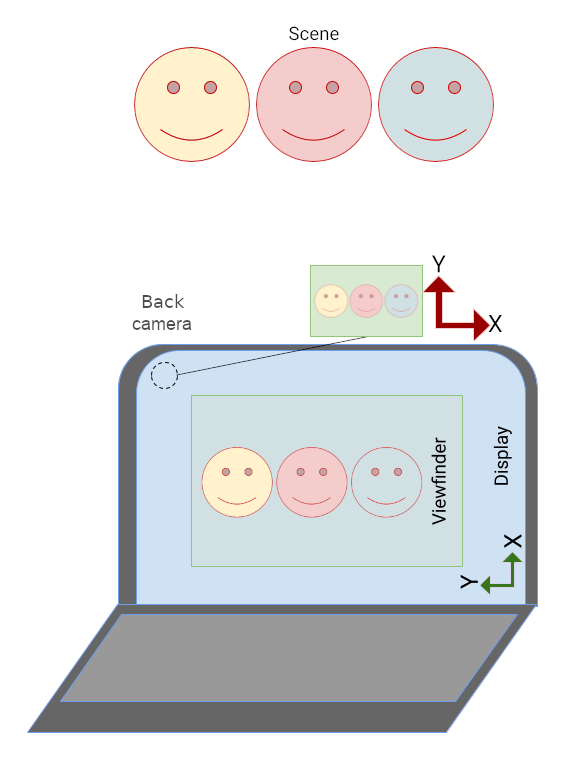
Trong hình 6, ứng dụng không điều chỉnh tỷ lệ khung hình của vùng đệm hình ảnh để cho phép ứng dụng điều chỉnh tỷ lệ cho phù hợp với kích thước mới của phần tử giao diện người dùng xem trước của máy ảnh.
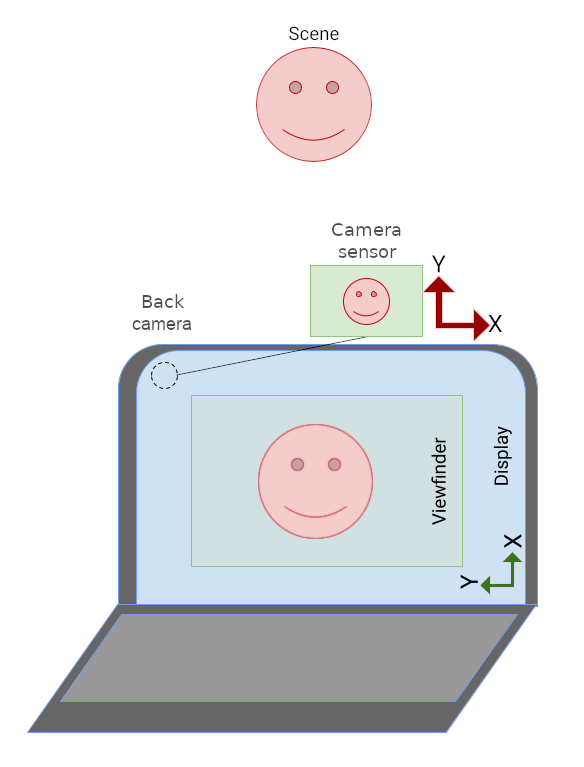
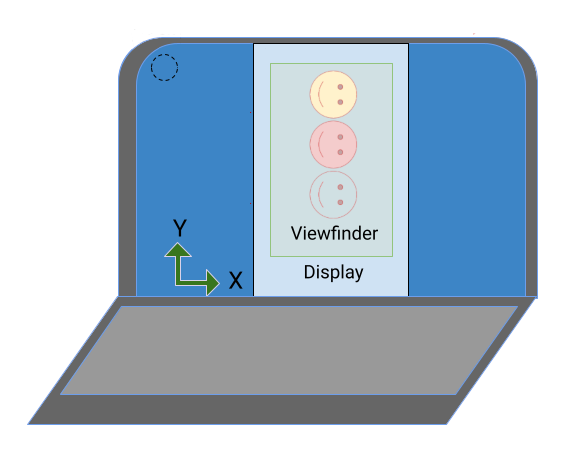
Ứng dụng máy ảnh hướng cố định thường gặp sự cố trên thiết bị có thể gập lại và thiết bị có màn hình lớn khác như máy tính xách tay:

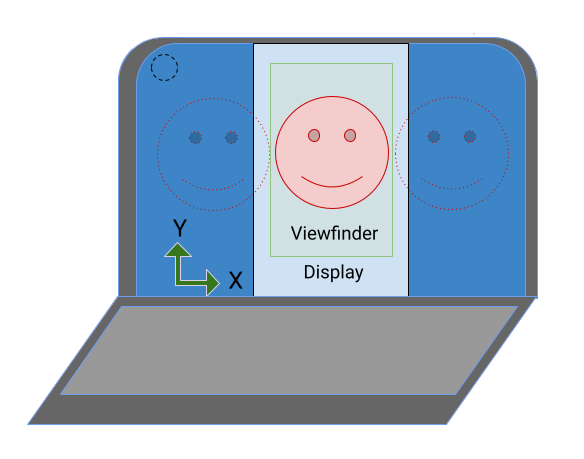
Trong hình 7, giao diện người dùng của ứng dụng máy ảnh nằm ngang vì hướng của ứng dụng chỉ được giới hạn ở hướng dọc. Hình ảnh kính ngắm được định hướng chính xác so với cảm biến của máy ảnh.
Chế độ chân dung lồng ghép
Các ứng dụng máy ảnh không hỗ trợ chế độ nhiều cửa sổ
(resizeableActivity="false")
và hạn chế hướng của các em
(screenOrientation="portrait")
hoặc screenOrientation="landscape")
có thể được đặt ở chế độ dọc lồng ghép trên các thiết bị có màn hình lớn để định hướng đúng cách
bản xem trước của camera.
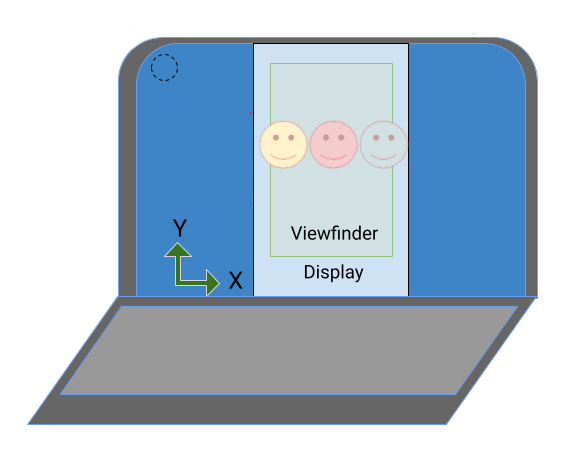
Chế độ lồng ghép hòm thư (lồng ghép) ở chế độ dọc cho các ứng dụng chỉ có hướng dọc mặc dù tỷ lệ khung hình hiển thị là ngang. Ứng dụng chỉ hiển thị theo hướng ngang được tạo hiệu ứng hòm thư theo hướng ngang mặc dù tỷ lệ khung hình màn hình là dọc. Hình ảnh máy ảnh được xoay để căn chỉnh cho giao diện người dùng của ứng dụng, được cắt cho phù hợp với tỷ lệ khung hình của bản xem trước camera, và sau đó điều chỉnh tỷ lệ để lấp đầy bản xem trước.
Chế độ dọc lồng ghép được kích hoạt khi tỷ lệ khung hình của hình ảnh máy ảnh cảm biến và tỷ lệ khung hình của hoạt động chính của ứng dụng không khớp.

Trong hình 8, ứng dụng máy ảnh chỉ có chế độ dọc đã được xoay để hiển thị giao diện người dùng thẳng đứng trên màn hình máy tính xách tay. Ứng dụng được tạo hiệu ứng hòm thư do sự khác biệt về tỷ lệ khung hình giữa ứng dụng dọc và màn hình ngang. Camera hình ảnh xem trước đã được xoay để bù cho việc xoay giao diện người dùng của ứng dụng (do lồng ghép và hình ảnh đã được cắt và điều chỉnh theo tỷ lệ cho vừa với hướng dọc, giảm trường nhìn.
Xoay, cắt, điều chỉnh theo tỷ lệ
Chế độ chân dung lồng ghép được gọi cho ứng dụng máy ảnh chỉ hiển thị theo hướng dọc trên màn hình có tỷ lệ khung hình ngang:

Ứng dụng được tạo hiệu ứng hòm thư theo hướng dọc:

Hình ảnh máy ảnh được xoay 90 độ để điều chỉnh hướng của ứng dụng:

Hình ảnh được cắt theo tỷ lệ khung hình của bản xem trước của máy ảnh, sau đó điều chỉnh tỷ lệ lấp đầy bản xem trước (trường nhìn giảm):

Trên thiết bị có thể gập lại, hướng của cảm biến máy ảnh có thể là dọc trong khi tỷ lệ khung hình của màn hình là ngang:

Vì bản xem trước của máy ảnh được xoay để điều chỉnh hướng cảm biến, hình ảnh được định hướng chính xác trong kính ngắm, nhưng ứng dụng chỉ hiển thị theo hướng dọc lệch sang một bên.
Lồng ghép chế độ dọc chỉ cần tạo hiệu ứng hòm thư cho ứng dụng theo hướng dọc để định hướng đúng cách bản xem trước ứng dụng và máy ảnh:

API
Kể từ Android 12 (API cấp 31), các ứng dụng cũng có thể kiểm soát rõ ràng chế độ chân dung lồng ghép thông qua thuộc tính SCALER_ROTATE_AND_CROP của lớp CaptureRequest.
Giá trị mặc định là SCALER_ROTATE_AND_CROP_AUTO, cho phép hệ thống gọi chế độ chân dung lồng ghép.
SCALER_ROTATE_AND_CROP_90
là hành vi của chế độ dọc có phần lồng ghép như mô tả ở trên.
Không phải thiết bị nào cũng hỗ trợ tất cả các giá trị SCALER_ROTATE_AND_CROP. Cách lấy danh sách
giá trị được hỗ trợ, tham chiếu
CameraCharacteristics#SCALER_AVAILABLE_ROTATE_AND_CROP_MODES.
CameraX
Thư viện Jetpack CameraX giúp tạo ra kính ngắm máy ảnh phù hợp với hướng cảm biến và xoay thiết bị một nhiệm vụ đơn giản.
Phần tử bố cục PreviewView tạo bản xem trước của máy ảnh, tự động điều chỉnh hướng cảm biến, xoay thiết bị và điều chỉnh theo tỷ lệ. PreviewView duy trì tỷ lệ khung hình của
hình ảnh máy ảnh bằng cách áp dụng
FILL_CENTER
loại tỷ lệ, căn giữa hình ảnh nhưng có thể cắt hình ảnh cho phù hợp với kích thước
của PreviewView. Để hòm thư cho hình ảnh camera, hãy đặt loại tỷ lệ thành
FIT_CENTER.
Để tìm hiểu thông tin cơ bản về cách tạo bản xem trước của máy ảnh bằng PreviewView, hãy xem
Triển khai bản xem trước.
Để xem cách triển khai mẫu đầy đủ, hãy xem kho lưu trữ CameraXBasic trên GitHub.
Kính ngắm camera
Tương tự như trường hợp sử dụng Xem trước, thư viện CameraViewfinder cung cấp một bộ công cụ để đơn giản hoá việc tạo bản xem trước của máy ảnh. Thư viện này không phụ thuộc vào CameraX Core, vì vậy, bạn có thể tích hợp liền mạch thư viện này vào cơ sở mã Camera2 hiện có.
Thay vì sử dụng
Surface
trực tiếp, bạn có thể sử dụng
CameraViewfinder
để hiển thị nguồn cấp dữ liệu máy ảnh cho Camera2.
CameraViewfinder sử dụng nội bộ TextureView hoặc SurfaceView
để hiển thị nguồn cấp dữ liệu máy ảnh và áp dụng các phép biến đổi cần thiết cho nguồn cấp dữ liệu máy ảnh
hiển thị chính xác kính ngắm.
Điều này bao gồm việc điều chỉnh tỷ lệ khung hình, tỷ lệ và độ xoay của hình ảnh.
Để yêu cầu nền tảng từ đối tượng CameraViewfinder, bạn cần phải
tạo một ViewfinderSurfaceRequest.
Yêu cầu này chứa các yêu cầu về độ phân giải bề mặt và thiết bị máy ảnh
từ CameraCharacteristics.
Việc gọi requestSurfaceAsync() sẽ gửi yêu cầu đến trình cung cấp giao diện, là TextureView hoặc SurfaceView và nhận ListenableFuture của Surface.
Việc gọi markSurfaceSafeToRelease() sẽ thông báo cho trình cung cấp nền tảng rằng nền tảng không cần thiết và các tài nguyên liên quan có thể được giải phóng.
Kotlin
fun startCamera(){ val previewResolution = Size(width, height) val viewfinderSurfaceRequest = ViewfinderSurfaceRequest(previewResolution, characteristics) val surfaceListenableFuture = cameraViewfinder.requestSurfaceAsync(viewfinderSurfaceRequest) Futures.addCallback(surfaceListenableFuture, object : FutureCallback<Surface> { override fun onSuccess(surface: Surface) { /* create a CaptureSession using this surface as usual */ } override fun onFailure(t: Throwable) { /* something went wrong */} }, ContextCompat.getMainExecutor(context)) }
Java
void startCamera(){ Size previewResolution = new Size(width, height); ViewfinderSurfaceRequest viewfinderSurfaceRequest = new ViewfinderSurfaceRequest(previewResolution, characteristics); ListenableFuture<Surface> surfaceListenableFuture = cameraViewfinder.requestSurfaceAsync(viewfinderSurfaceRequest); Futures.addCallback(surfaceListenableFuture, new FutureCallback<Surface>() { @Override public void onSuccess(Surface result) { /* create a CaptureSession using this surface as usual */ } @Override public void onFailure(Throwable t) { /* something went wrong */} }, ContextCompat.getMainExecutor(context)); }
SurfaceView
SurfaceView là một phương pháp đơn giản để tạo bản xem trước của máy ảnh nếu bản xem trước không yêu cầu xử lý và không phải là ảnh động.
SurfaceView tự động xoay vùng đệm hình ảnh cảm biến máy ảnh để khớp với hướng màn hình, tính đến cả hướng cảm biến và độ xoay thiết bị. Tuy nhiên, vùng đệm hình ảnh được điều chỉnh theo tỷ lệ cho vừa với SurfaceView
mà không cần xem xét đến tỷ lệ khung hình.
Bạn phải đảm bảo rằng tỷ lệ khung hình của vùng đệm hình ảnh khớp với khung hình
tỷ lệ SurfaceView mà bạn có thể đạt được bằng cách chia tỷ lệ nội dung
của SurfaceView trong phần tử của thành phần
onMeasure()
phương thức:
(Mã nguồn computeRelativeRotation() nằm trong
Xoay vòng tương đối bên dưới.)
Kotlin
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) { val width = MeasureSpec.getSize(widthMeasureSpec) val height = MeasureSpec.getSize(heightMeasureSpec) val relativeRotation = computeRelativeRotation(characteristics, surfaceRotationDegrees) if (previewWidth > 0f && previewHeight > 0f) { /* Scale factor required to scale the preview to its original size on the x-axis. */ val scaleX = if (relativeRotation % 180 == 0) { width.toFloat() / previewWidth } else { width.toFloat() / previewHeight } /* Scale factor required to scale the preview to its original size on the y-axis. */ val scaleY = if (relativeRotation % 180 == 0) { height.toFloat() / previewHeight } else { height.toFloat() / previewWidth } /* Scale factor required to fit the preview to the SurfaceView size. */ val finalScale = min(scaleX, scaleY) setScaleX(1 / scaleX * finalScale) setScaleY(1 / scaleY * finalScale) } setMeasuredDimension(width, height) }
Java
@Override void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int width = MeasureSpec.getSize(widthMeasureSpec); int height = MeasureSpec.getSize(heightMeasureSpec); int relativeRotation = computeRelativeRotation(characteristics, surfaceRotationDegrees); if (previewWidth > 0f && previewHeight > 0f) { /* Scale factor required to scale the preview to its original size on the x-axis. */ float scaleX = (relativeRotation % 180 == 0) ? (float) width / previewWidth : (float) width / previewHeight; /* Scale factor required to scale the preview to its original size on the y-axis. */ float scaleY = (relativeRotation % 180 == 0) ? (float) height / previewHeight : (float) height / previewWidth; /* Scale factor required to fit the preview to the SurfaceView size. */ float finalScale = Math.min(scaleX, scaleY); setScaleX(1 / scaleX * finalScale); setScaleY(1 / scaleY * finalScale); } setMeasuredDimension(width, height); }
Để biết thêm thông tin chi tiết về cách triển khai SurfaceView dưới dạng bản xem trước của máy ảnh, hãy xem phần Hướng máy ảnh.
Chế độ xem kết cấu
TextureView có hiệu suất kém hơn
SurfaceView — và nhiều việc khác, nhưng TextureView sẽ mang lại cho bạn tối đa
quyền kiểm soát bản xem trước của camera.
TextureView xoay vùng đệm hình ảnh cảm biến dựa trên hướng cảm biến nhưng
không xử lý việc xoay thiết bị hoặc điều chỉnh tỷ lệ xem trước.
Việc điều chỉnh tỷ lệ và xoay có thể được mã hoá theo
Biến đổi ma trận. Để tìm hiểu cách
điều chỉnh tỷ lệ và xoay TextureView một cách chính xác, hãy xem
Hỗ trợ các nền tảng có thể đổi kích thước trong ứng dụng máy ảnh
Xoay tương đối
Độ xoay tương đối của cảm biến máy ảnh là lượng xoay cần thiết để căn chỉnh đầu ra của cảm biến máy ảnh với hướng của thiết bị.
Các thành phần như SurfaceView và TextureView sử dụng chế độ xoay tương đối để xác định hệ số tỷ lệ x và y cho hình ảnh xem trước. Tên này cũng được dùng để
chỉ định chế độ xoay của vùng đệm hình ảnh cảm biến.
Chiến lược phát hành đĩa đơn
CameraCharacteristics
và
Các lớp Surface cho phép tính toán
độ xoay tương đối của cảm biến máy ảnh:
Kotlin
/** * Computes rotation required to transform the camera sensor output orientation to the * device's current orientation in degrees. * * @param characteristics The CameraCharacteristics to query for the sensor orientation. * @param surfaceRotationDegrees The current device orientation as a Surface constant. * @return Relative rotation of the camera sensor output. */ public fun computeRelativeRotation( characteristics: CameraCharacteristics, surfaceRotationDegrees: Int ): Int { val sensorOrientationDegrees = characteristics.get(CameraCharacteristics.SENSOR_ORIENTATION)!! // Reverse device orientation for back-facing cameras. val sign = if (characteristics.get(CameraCharacteristics.LENS_FACING) == CameraCharacteristics.LENS_FACING_FRONT ) 1 else -1 // Calculate desired orientation relative to camera orientation to make // the image upright relative to the device orientation. return (sensorOrientationDegrees - surfaceRotationDegrees * sign + 360) % 360 }
Java
/** * Computes rotation required to transform the camera sensor output orientation to the * device's current orientation in degrees. * * @param characteristics The CameraCharacteristics to query for the sensor orientation. * @param surfaceRotationDegrees The current device orientation as a Surface constant. * @return Relative rotation of the camera sensor output. */ public int computeRelativeRotation( CameraCharacteristics characteristics, int surfaceRotationDegrees ){ Integer sensorOrientationDegrees = characteristics.get(CameraCharacteristics.SENSOR_ORIENTATION); // Reverse device orientation for back-facing cameras. int sign = characteristics.get(CameraCharacteristics.LENS_FACING) == CameraCharacteristics.LENS_FACING_FRONT ? 1 : -1; // Calculate desired orientation relative to camera orientation to make // the image upright relative to the device orientation. return (sensorOrientationDegrees - surfaceRotationDegrees * sign + 360) % 360; }
Chỉ số cửa sổ
Không nên sử dụng kích thước màn hình để xác định kích thước của kính ngắm máy ảnh; ứng dụng máy ảnh có thể đang chạy ở một phần màn hình, ở chế độ nhiều cửa sổ trên thiết bị di động hoặc chế độ dạng thức tuỳ ý trên ChromeOS.
WindowManager#getCurrentWindowMetrics() (được thêm vào API cấp 30) trả về kích thước của cửa sổ ứng dụng thay vì kích thước của màn hình. Các phương thức WindowMetricsCalculator#computeCurrentWindowMetrics() và WindowInfoTracker#currentWindowMetrics() trong thư viện WindowManager của Jetpack cung cấp khả năng hỗ trợ tương tự với khả năng tương thích ngược với API cấp 14.
Xoay 180 độ
Việc xoay thiết bị 180 độ (ví dụ: từ hướng tự nhiên sang hướng tự nhiên lộn ngược) sẽ không kích hoạt lệnh gọi lại onConfigurationChanged(). Do đó, bản xem trước của máy ảnh có thể bị lộn ngược.
Để phát hiện chế độ xoay 180 độ, hãy triển khai một
DisplayListener
và kiểm tra chế độ xoay thiết bị bằng lệnh gọi đến
Display#getRotation()
trong
onDisplayChanged()
.
Tài nguyên độc quyền
Trước Android 10, chỉ hoạt động ở trên cùng mới được hiển thị trong chế độ nhiều cửa sổ
môi trường đã ở trạng thái RESUMED. Điều này gây nhầm lẫn cho người dùng vì hệ thống không cho biết hoạt động nào đã được tiếp tục.
Android 10 (API cấp 29) ra mắt tính năng tiếp tục nhiều lần trong đó tất cả hoạt động hiển thị
đang ở trạng thái RESUMED. Các hoạt động hiển thị vẫn có thể truy cập vào PAUSED
trạng thái nếu, ví dụ: một hoạt động rõ ràng nằm ở trên hoạt động hoặc
Không thể lấy hoạt động làm tâm điểm, chẳng hạn như ở chế độ hình trong hình (xem
Hỗ trợ chế độ hình trong hình).
Ứng dụng sử dụng máy ảnh, micrô hoặc bất kỳ tài nguyên độc quyền hoặc singleton nào trên API cấp 29 trở lên phải hỗ trợ chế độ tiếp tục nhiều lần. Để
Ví dụ: nếu ba hoạt động đã tiếp tục muốn sử dụng camera, thì chỉ một hoạt động có thể
để truy cập vào tài nguyên độc quyền này. Mỗi hoạt động phải triển khai một
onDisconnected()
gọi lại để nhận biết quyền truy cập trước vào máy ảnh theo mức độ ưu tiên cao hơn
của bạn.
Để biết thêm thông tin, hãy xem phần Tiếp tục nhiều lần.
Tài nguyên khác
- Để xem mẫu Camera2, hãy xem ứng dụng Camera2Basic trên GitHub.
- Để tìm hiểu về trường hợp sử dụng bản xem trước CameraX, hãy xem phần Triển khai bản xem trước của CameraX.
- Để triển khai mẫu bản xem trước của máy ảnh CameraX, hãy xem CameraXBasic kho lưu trữ trên GitHub.
- Để biết thông tin về bản xem trước của máy ảnh trên ChromeOS, hãy xem phần Hướng máy ảnh.
- Để biết thông tin về cách phát triển cho thiết bị có thể gập lại, hãy xem bài viết Tìm hiểu về thiết bị có thể gập lại.
