عند إضافة معاينة إلى تطبيقك، استخدم
PreviewView، وهي
View يمكن اقتصاصه وتغيير حجمه وتدويره لعرضه بشكلٍ مناسب.
يتم بث معاينة الصورة إلى سطح داخل PreviewView عند
تصبح الكاميرا نشطة.
استخدام PreviewView
يتضمّن تنفيذ معاينة الكاميراX باستخدام PreviewView ما يلي:
الخطوات، والتي سيتم تناولها في الأقسام اللاحقة:
- يمكنك اختياريًا ضبط
CameraXConfig.Provider - أضِف
PreviewViewإلى التنسيق. - طلب
ProcessCameraProvider - عند إنشاء
View، ابحث عنProcessCameraProvider. - اختَر كاميرا واربط مراحل النشاط وحالات الاستخدام.
هناك بعض القيود المفروضة على استخدام "PreviewView". عند استخدام PreviewView، لا يمكنك
القيام بأي من الأشياء التالية:
- إنشاء
SurfaceTextureلضبطها علىTextureViewPreview.SurfaceProvider - استرداد
SurfaceTextureمنTextureViewوضبطهPreview.SurfaceProvider - احصل على
SurfaceمنSurfaceViewواضبطها.Preview.SurfaceProvider
في حال حدوث أيٍّ مما سبق، تتوقف Preview عن بث الإطارات إلى
PreviewView
إضافة PreviewView إلى التنسيق
يعرض النموذج التالي PreviewView بتنسيق:
<FrameLayout android:id="@+id/container"> <androidx.camera.view.PreviewView android:id="@+id/previewView" /> </FrameLayout>
طلب CameraProvider
يوضّح الرمز التالي كيفية طلب CameraProvider:
Kotlin
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture class MainActivity : AppCompatActivity() { private lateinit var cameraProviderFuture : ListenableFuture<ProcessCameraProvider> override fun onCreate(savedInstanceState: Bundle?) { cameraProviderFuture = ProcessCameraProvider.getInstance(this) } }
Java
import androidx.camera.lifecycle.ProcessCameraProvider import com.google.common.util.concurrent.ListenableFuture public class MainActivity extends AppCompatActivity { private ListenableFuture<ProcessCameraProvider> cameraProviderFuture; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { cameraProviderFuture = ProcessCameraProvider.getInstance(this); } }
التأكّد من توفّر خدمة CameraProvider
بعد طلب CameraProvider، تأكَّد من نجاح إعداده.
عند إنشاء طريقة العرض. يوضح الرمز التالي كيفية إجراء هذا:
Kotlin
cameraProviderFuture.addListener(Runnable { val cameraProvider = cameraProviderFuture.get() bindPreview(cameraProvider) }, ContextCompat.getMainExecutor(this))
Java
cameraProviderFuture.addListener(() -> { try { ProcessCameraProvider cameraProvider = cameraProviderFuture.get(); bindPreview(cameraProvider); } catch (ExecutionException | InterruptedException e) { // No errors need to be handled for this Future. // This should never be reached. } }, ContextCompat.getMainExecutor(this));
للاطّلاع على مثال للدالة bindPreview المستخدمة في هذا النموذج، يُرجى مراجعة الرمز
الواردة في القسم التالي.
اختيار كاميرا وربط مراحل النشاط وحالات الاستخدام
بعد إنشاء CameraProvider وتأكيدها، عليك اتّباع الخطوات التالية:
- إنشاء
Preview - حدِّد خيار
LensFacingالذي تريده للكاميرا. - اربط الكاميرا المحدّدة وأي حالات استخدام بمراحل النشاط.
- عليك توصيل "
Preview" بـ "PreviewView".
يوضح الرمز التالي مثالاً:
Kotlin
fun bindPreview(cameraProvider : ProcessCameraProvider) { var preview : Preview = Preview.Builder() .build() var cameraSelector : CameraSelector = CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build() preview.setSurfaceProvider(previewView.getSurfaceProvider()) var camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, preview) }
Java
void bindPreview(@NonNull ProcessCameraProvider cameraProvider) { Preview preview = new Preview.Builder() .build(); CameraSelector cameraSelector = new CameraSelector.Builder() .requireLensFacing(CameraSelector.LENS_FACING_BACK) .build(); preview.setSurfaceProvider(previewView.getSurfaceProvider()); Camera camera = cameraProvider.bindToLifecycle((LifecycleOwner)this, cameraSelector, preview); }
تجدر الإشارة إلى أنّ bindToLifecycle() تعرض رمز Camera.
الخاص بك. لمزيد من المعلومات حول التحكم في إخراج الكاميرا، مثل التكبير أو التصغير
التعرض للضوء، راجِع إخراج الكاميرا.
لقد انتهيت الآن من تنفيذ معاينة الكاميرا. إنشاء تطبيقك وتأكيده أن تظهر المعاينة في التطبيق وتعمل على النحو المطلوب
عناصر التحكّم الإضافية الخاصة بـ PreviewView
يوفر CameraX PreviewView بعض واجهات برمجة التطبيقات الإضافية لإعداد الخصائص، مثل
كـ:
- وضع التنفيذ لعرض مجموعات البث لمعاينة التطبيق
- نوع مقياس صورة المعاينة.
وضع التنفيذ
بإمكان PreviewView استخدام أحد الأوضاع التالية لعرض بث معاينة على
قيمة View المستهدَفة:
PERFORMANCEهو الوضع الافتراضي. يستخدمPreviewViewSurfaceViewلعرض الفيديو في البث، لكنّه عاد إلىTextureViewفي بعض الحالات. يتوفّر في "SurfaceView" مساحة رسم مخصّصة، وبالتالي هناك فرصة أفضل يتم التنفيذ مع تراكب الأجهزة من خلال أداة إنشاء الأجهزة الداخلية، خاصةً عندما لا تكون هناك عناصر أخرى في واجهة المستخدم (مثل الأزرار) في أعلى فيديو المعاينة من خلال العرض باستخدام الأجهزة المحتوى الذي يظهر على سطح الفيديو، تتجنّب إطارات الفيديو مسار وحدة معالجة الرسومات، ما قد يقلّل من كفاءة النظام الأساسي. ووقت الاستجابة.COMPATIBLEالحالي. في هذا الوضع، يستخدمPreviewViewTextureViewالذي يختلف عنSurfaceView، ليس له سطح رسم مخصّص. نتيجةً لذلك، يصور الفيديو يتم عرضه مع المزج حتى يمكن عرضه. خلال هذه الخطوة الإضافية، إجراء معالجة إضافية، مثل التحجيم والتدوير فيديوهات بدون قيود.
استخدام PreviewView.setImplementationMode()
لتحديد وضع التنفيذ المناسب لتطبيقك. إذا كانت القيمة الافتراضية
وضع PERFORMANCE غير مناسب لتطبيقك، الرمز التالي
نموذج يعرض كيفية ضبط وضع COMPATIBLE:
Kotlin
// viewFinder is a PreviewView instance viewFinder.implementationMode = PreviewView.ImplementationMode.COMPATIBLE
نوع المقياس
عند اختلاف درجة دقة فيديو المعاينة عن أبعاد هدفك
PreviewView، يجب أن يتلاءم محتوى الفيديو مع طريقة العرض إما عن طريق الاقتصاص أو
المُعدّ للعرض على شاشة عريضة أفقيًا (مع الحفاظ على نسبة العرض إلى الارتفاع الأصلية). توفّر السمة PreviewView
تتم متابعة ScaleTypes
لهذا الغرض:
FIT_CENTER،FIT_START, وFIT_ENDمن أجل الأشرطة الأفقية. يتم تغيير حجم محتوى الفيديو بالكامل (إما لأعلى أو لأسفل) حسب أقصى حجم ممكن يمكن عرضه في قيمةPreviewViewالمستهدَفة. مع ذلك، وعلى الرغم من ظهور إطار الفيديو بالكامل، إلا أنّ جزءًا من الشاشة قد يكون فارغًا. بناءً على أي من أنواع المقاييس الثلاثة هذه التي تختارها، إطار الفيديو يمحاذاة مع مركز العرض المستهدف أو بدايته أو نهايته.FILL_CENTER،FILL_START,FILL_ENDمقابل الاقتصاص. إذا لم يكن الفيديو مطابقًا لنسبة العرض إلى الارتفاعPreviewViewجزء من المحتوى مرئي، لكنّ الفيديو يملأPreviewViewبالكامل.
نوع المقياس التلقائي الذي تستخدمه كاميرا CameraX هو FILL_CENTER. استخدام PreviewView.setScaleType()
لضبط نوع المقياس الأنسب لتطبيقك. يُنشئ الكود التالي
يحدّد النموذج نوع المقياس "FIT_CENTER":
Kotlin
// viewFinder is a PreviewView instance viewFinder.scaleType = PreviewView.ScaleType.FIT_CENTER
تتكون عملية عرض الفيديو من الخطوات التالية:
- تغيير حجم الفيديو:
- بالنسبة إلى
FIT_*نوع من المقاييس، يمكنك تكبير حجم الفيديو باستخدامmin(dst.width/src.width, dst.height/src.height). - بالنسبة إلى
FILL_*نوع من المقاييس، يمكنك تكبير حجم الفيديو باستخدامmax(dst.width/src.width, dst.height/src.height).
- بالنسبة إلى
- محاذاة الفيديو الذي تم تغيير حجمه مع الوجهة
PreviewView:- بالنسبة إلى
FIT_CENTER/FILL_CENTER، يجب محاذاة الفيديو الذي تم تغيير حجمه إلى الوسط مع الوجهةPreviewView. - بالنسبة إلى
FIT_START/FILL_START، يجب محاذاة الفيديو الذي تم تغيير حجمه مع الوجهة.PreviewViewبالنسبة إلى أعلى يسار كل منها. - بالنسبة إلى
FIT_END/FILL_END، يجب محاذاة الفيديو الذي تم تغيير حجمه مع الوجهة.PreviewViewبالنسبة إلى أسفل يسار كل منها.
- بالنسبة إلى
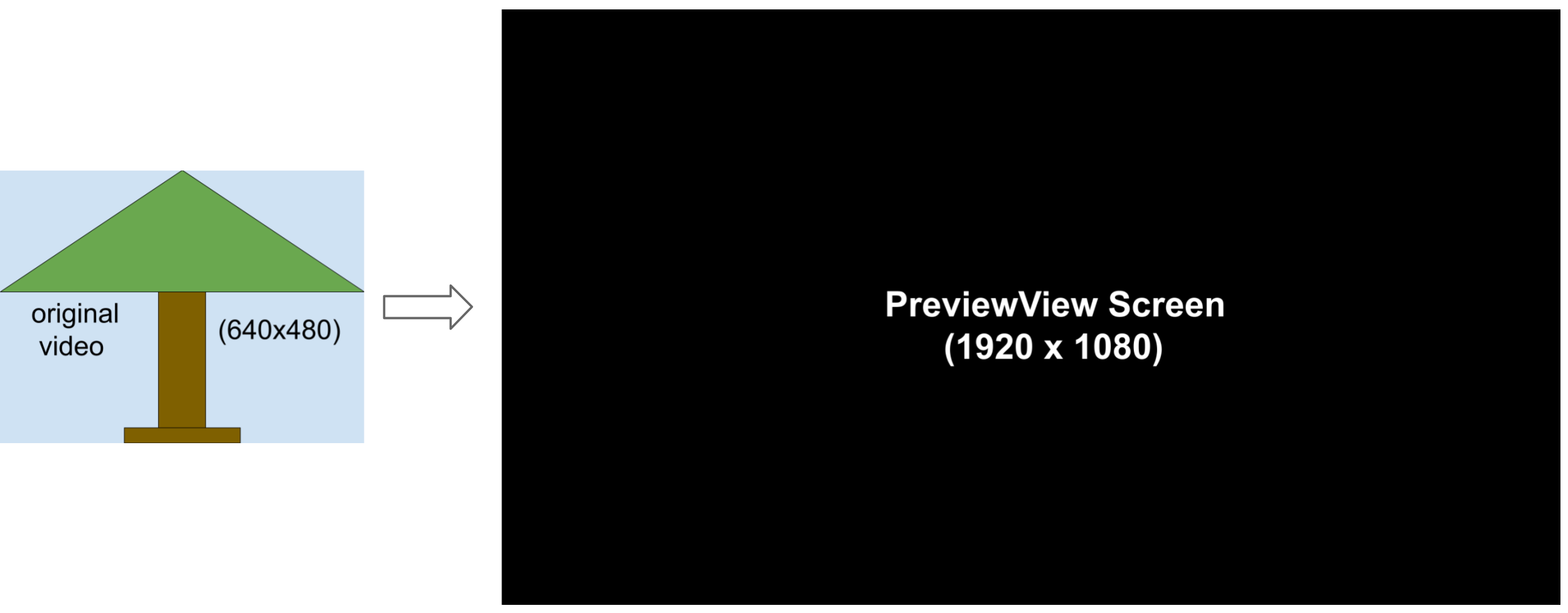
على سبيل المثال، إليك فيديو مصدر بدقة 640×480 ووجهة بحجم 1920×1080.
PreviewView:

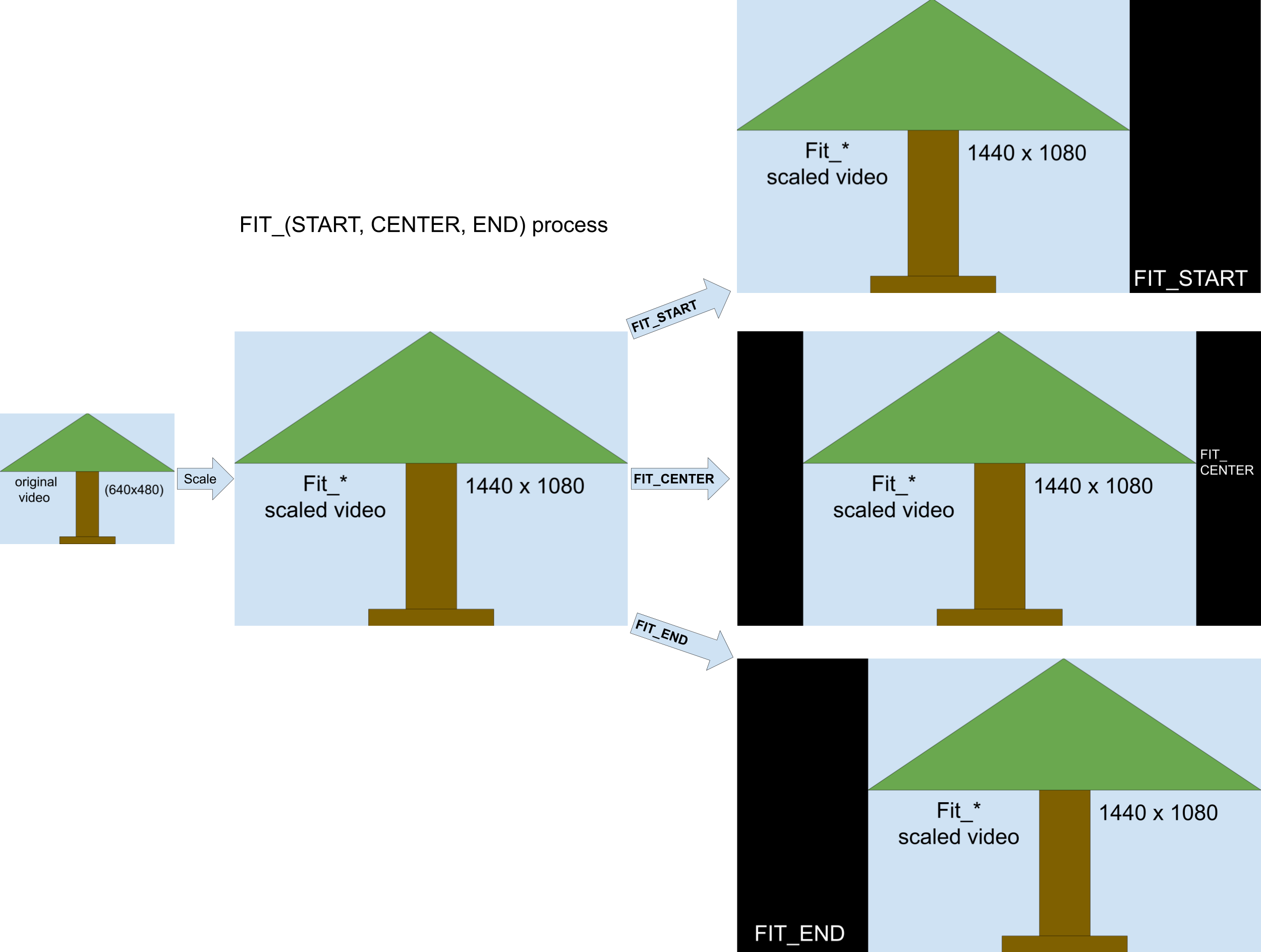
تُظهر الصورة التالية FIT_START / FIT_CENTER / FIT_END
عملية التوسعة:

تتم هذه العملية على النحو التالي:
- غيِّر حجم إطار الفيديو (مع الحفاظ على نسبة العرض إلى الارتفاع الأصلية) باستخدام
min(1920/640, 1080/480) = 2.25للحصول على إطار فيديو متوسط بدقة 1440×1080. - تأكَّد من محاذاة إطار الفيديو بدقة 1440x1080 مع
PreviewViewبدقة 1920x1080.- بالنسبة إلى
FIT_CENTER، يجب محاذاة إطار الفيديو مع مركز نافذةPreviewView. عمودا البداية والنهاية 240 بكسلPreviewViewفارغة. - بالنسبة إلى
FIT_START، يجب محاذاة إطار الفيديو مع البداية (أعلى اليسار). من نافذةPreviewView. الأعمدة الطرفية البالغ عددها 480 بكسل لـPreviewViewتكون فارغة. - على
FIT_END، يجب محاذاة إطار الفيديو مع النهاية (أسفل يسار الشاشة). من نافذةPreviewView. تبدأ أعمدة 480 بكسلPreviewViewفارغة.
- بالنسبة إلى
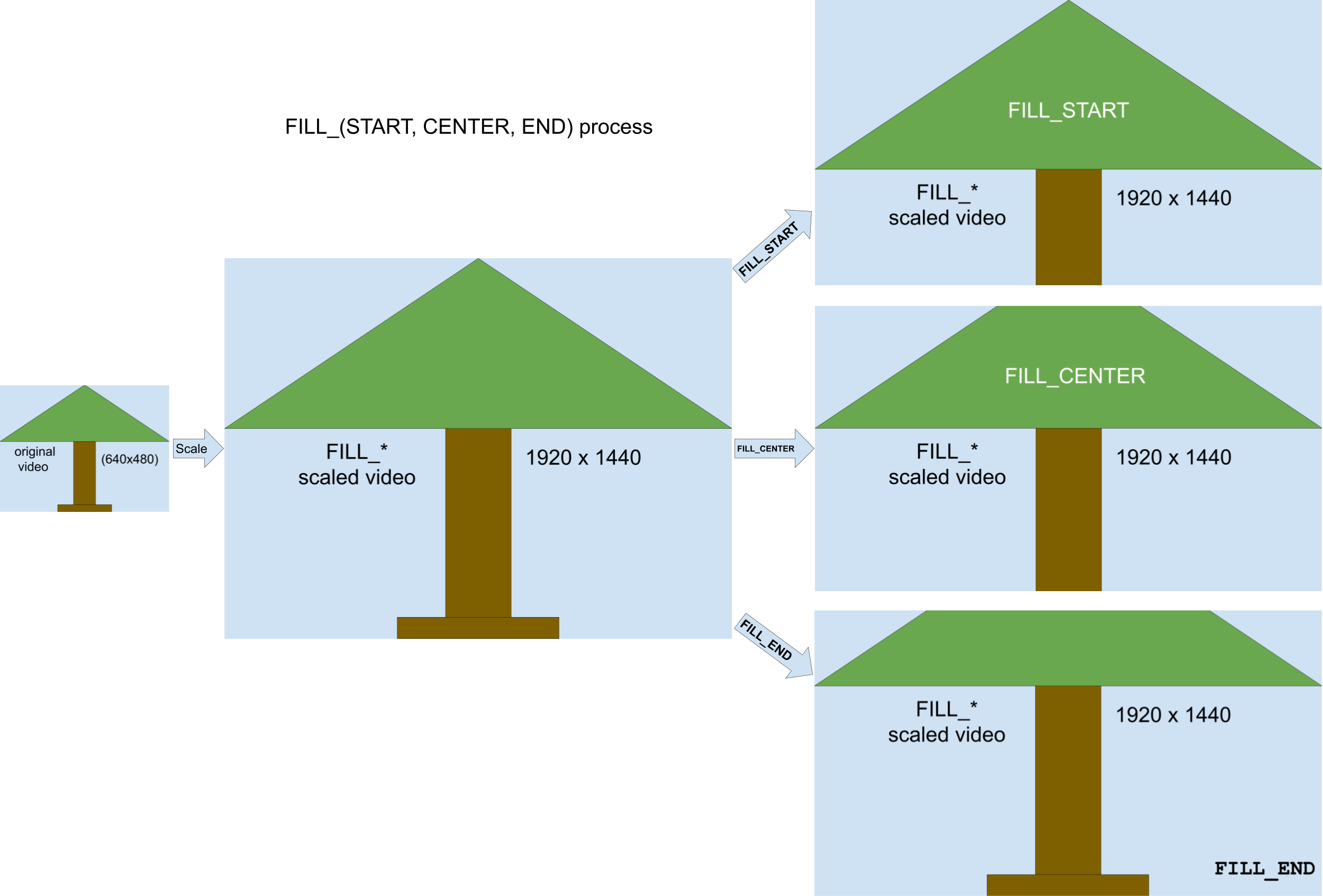
تُظهر الصورة التالية FILL_START / FILL_CENTER / FILL_END
عملية التوسعة:

تتم هذه العملية على النحو التالي:
- تكبير إطار الفيديو باستخدام
max(1920/640, 1080/480) = 3للحصول على إطار فيديو متوسط مقاسه 1920×1440 (وهو أكبر من حجمPreviewView). - اقتصاص إطار الفيديو بحجم 1920×1440 ليلائم نافذة
PreviewViewبحجم 1920×1080.- بالنسبة إلى
FILL_CENTER، يجب اقتصاص الصورة بحجم 1920x1080 من وسط الصورة بحجم 1920x1440. فيديو واسع النطاق. لا يمكن رؤية الأسطر الـ 180 العلوية والسفلية من الفيديو. - بالنسبة إلى
FILL_START، يجب الاقتصاص 1920x1080 من بداية الإعلان 1920x1440 بمقياس الفيديو القادم. لا تظهر الأسطر 360 السفلية من الفيديو. - بالنسبة إلى
FILL_END، يجب الاقتصاص 1920x1080 من نهاية 1920x1440 بمقياس الفيديو القادم. لا تظهر أبرز 360 سطرًا من الفيديو.
- بالنسبة إلى
مصادر إضافية
للحصول على مزيد من المعلومات حول تطبيق CameraX، يمكنك الاطّلاع على المراجع الإضافية التالية.
درس تطبيقي حول الترميز
نموذج التعليمات البرمجية
