
Los indicadores de progreso son pantallas circulares que indican la duración de un proceso o un tiempo de espera no especificado.

Usa indicadores de progreso para mostrar la proporción de una tarea que está completa. Para mostrar el progreso, se anima un indicador a lo largo de una pista circular en el sentido de las manecillas del reloj.
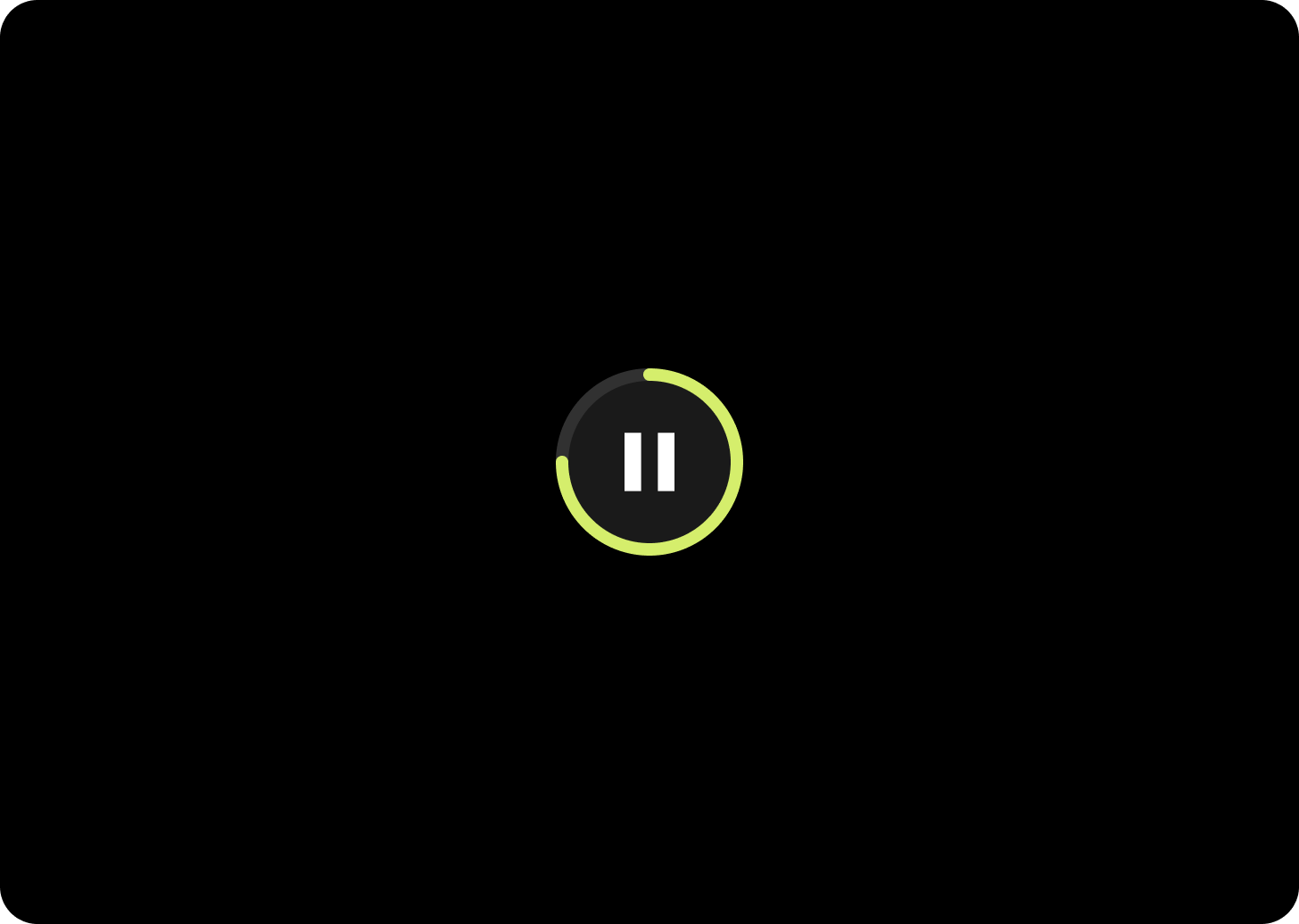
Puedes aplicar indicadores de progreso a los componentes, como un botón de reproducción.
Anatomía

Usa indicadores de progreso para mostrar la proporción de una tarea que está completa. Para mostrar el progreso, se anima un indicador a lo largo de una pista circular en el sentido de las manecillas del reloj.
Puedes aplicar indicadores de progreso a los componentes, como un botón de reproducción.
Recomendaciones de diseño

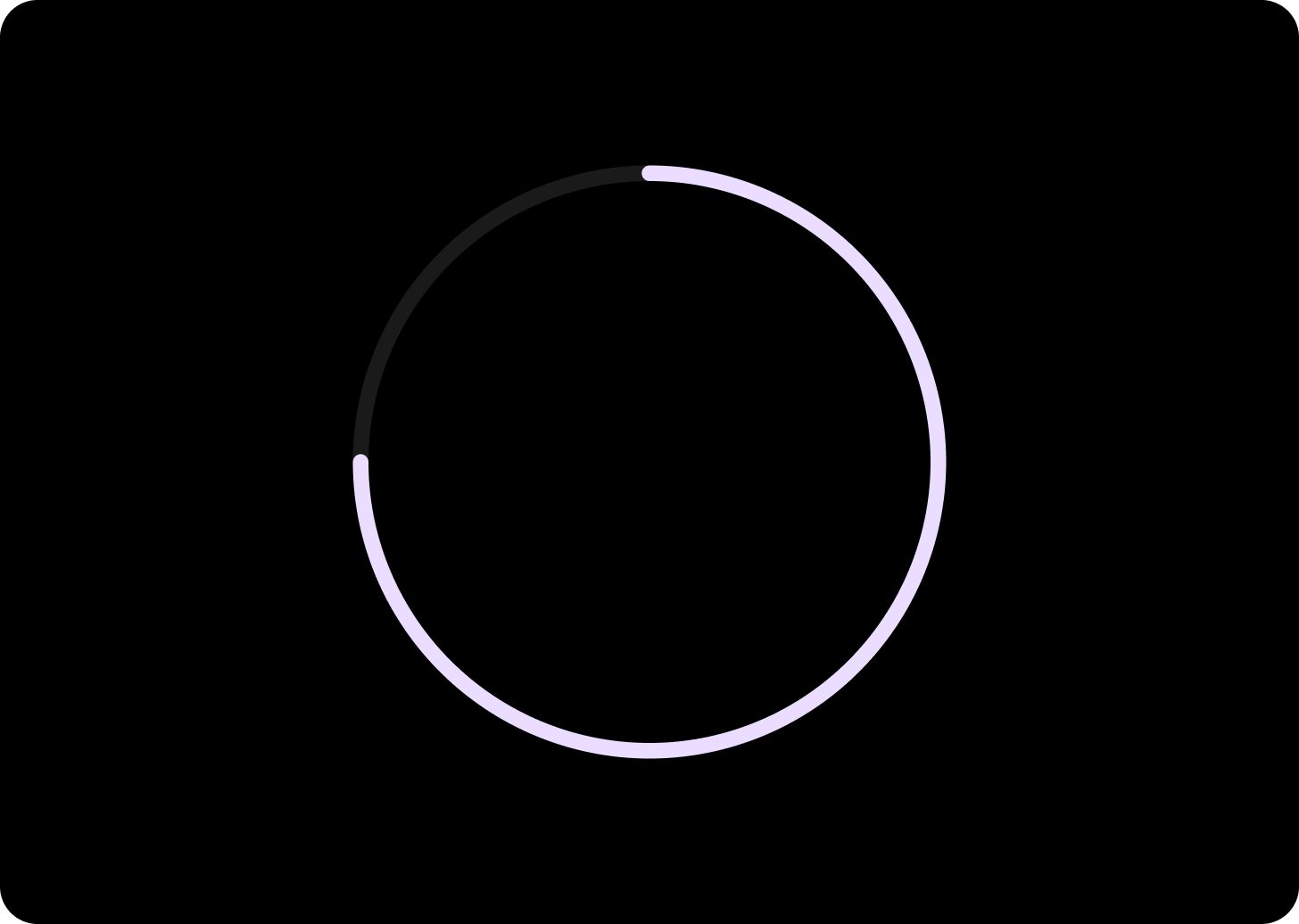
Indicador de progreso con intervalo
Crea indicadores de progreso con un espacio para guardar información importante, como la hora. Para crear un intervalo, cambia los valores startAngle y endAngle de los indicadores de progreso.

Indicador de progreso pequeño
Crea indicadores de progreso con un espacio para guardar información importante, como la hora. Para crear un déficit, cambia el ángulo inicial y final del indicador de progreso.

Indicador de progreso indeterminado
Cuando uses el indicador de progreso para situaciones en las que no hay un tiempo establecido, usa un indicador de progreso con valor animado. También se puede denominar ícono giratorio. Usa los íconos giratorios con moderación, ya que pueden aumentar el tiempo de espera percibido.
Uso

Diseños adaptables

Comportamiento responsivo
La circunferencia del indicador de progreso ocupa el ancho y la altura de la pantalla o el elemento (para el botón de activado) de manera proporcional, mientras que el ancho del trazo permanece igual en todos los puntos de interrupción.
El grado de separación para la pantalla completa se mantiene en 51°, pero el barrido aumentará en dp según el tamaño de la pantalla.
El ancho del anillo, así como los puntos de inicio y finalización, se pueden personalizar.

