L'ispettore layout ti consente di ispezionare un layout di Compose all'interno di un'app in esecuzione in un emulatore o su un dispositivo fisico. Puoi utilizzare Layout Inspector per verificare la frequenza con cui un componibile viene ricomposto o ignorato, in modo da identificare eventuali problemi della tua app. Ad esempio, alcuni errori di programmazione potrebbero forzare la ricomposizione dell'interfaccia utente in modo eccessivo, con un conseguente rischio di prestazioni scarse. Alcuni errori di codifica possono impedire la ricomposizione dell'interfaccia utente e, di conseguenza, impedire la visualizzazione delle modifiche dell'interfaccia utente sullo schermo. Se non hai mai utilizzato Illustratore di layout, consulta le linee guida su come eseguirlo.
Ottenere i conteggi delle ricostruzioni
Durante il debug dei layout di Compose, sapere quando gli elementi componibili ricompongono è importante per comprendere se la tua UI è implementata correttamente. Ad esempio, se si ricompone troppe volte, l'app potrebbe eseguire più lavoro del necessario. D'altra parte, i componenti che non si ricompilano quando prevedi che lo facciano possono portare a comportamenti inaspettati.
L'ispettore layout mostra quando i composabili distinti nella gerarchia del layout vengono ricompositi o ignorati mentre interagisci con l'app. In Android Studio, le ricostruzioni vengono evidenziate per aiutarti a determinare dove nell'interfaccia utente vengono ricompositi i composabili.
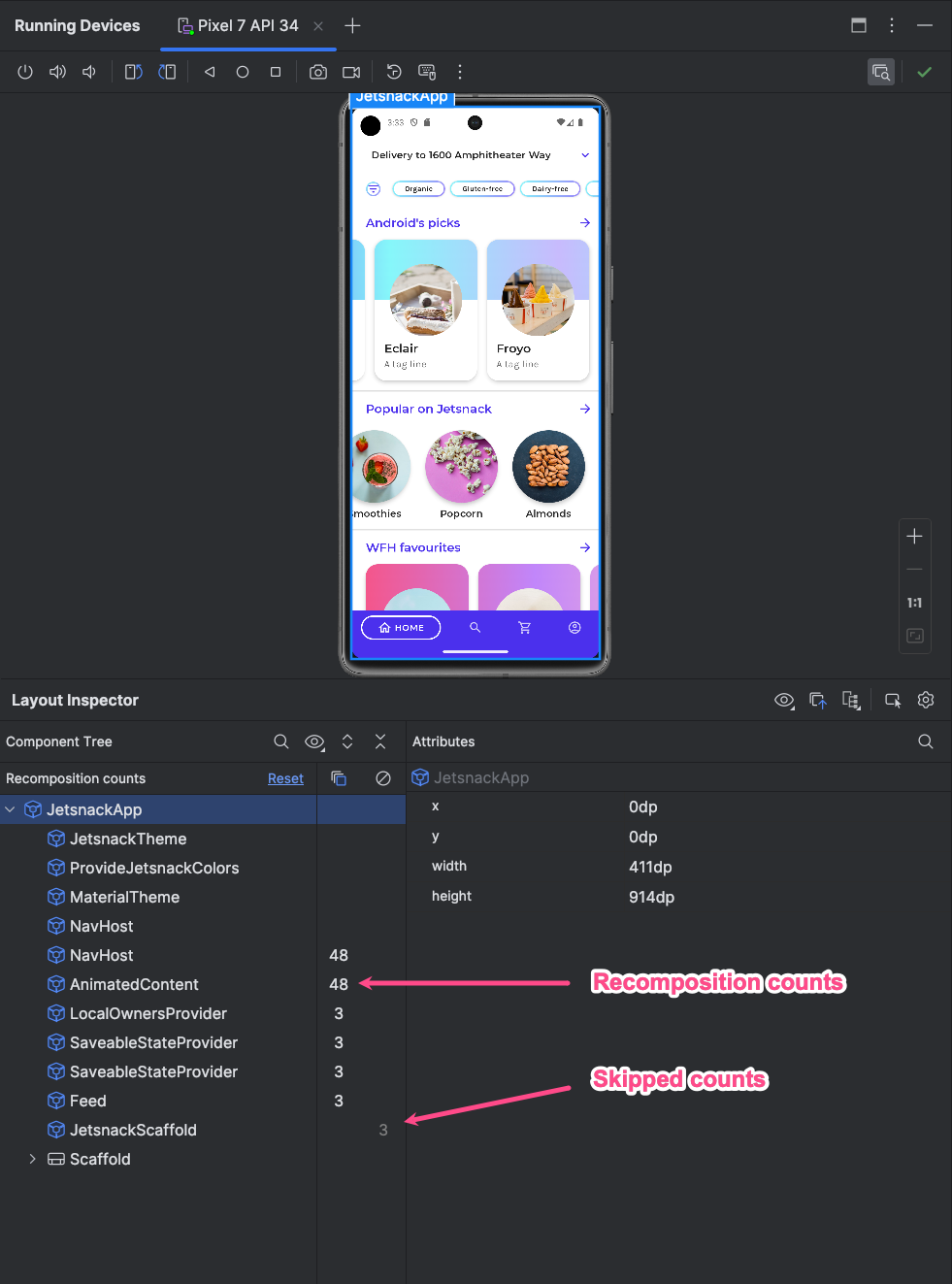
Figura 1. Le ricomposizioni sono evidenziate in Layout Inspector.
La parte evidenziata mostra un overlay con gradiente del composable nella sezione Immagine dell'ispezione del layout e scompare gradualmente per consentirti di avere un'idea di dove si trova nell'interfaccia utente il composable con il maggior numero di ricostruzioni. Se un composable si ricompone a una frequenza superiore a un altro, il primo composable riceve un colore di overlay con gradiente più intenso. Se fai doppio clic su un componibile in Controllo layout, si apre il codice corrispondente per l'analisi.

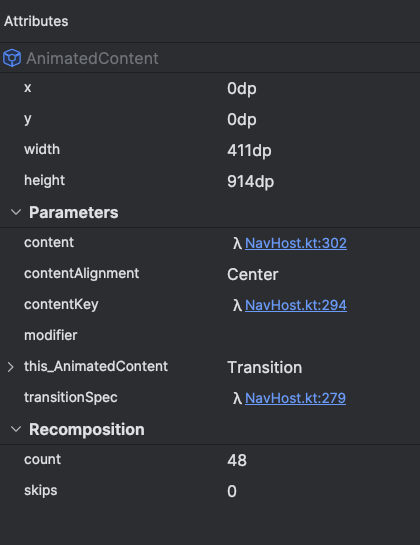
Apri la finestra Layout Inspector (Ispezione layout) e connettiti al processo dell'app. Nell'Albero dei componenti, accanto alla gerarchia del layout sono presenti due colonne. La prima colonna mostra il numero di composizioni per ciascun nodo e la seconda colonna mostra il numero di salti per ciascun nodo. La selezione di un nodo componibile mostra le dimensioni e i parametri del componibile, a meno che non si tratti di una funzione in linea, nel qual caso i parametri non possono essere mostrati. Puoi anche visualizzare informazioni simili nel riquadro Attributi quando selezioni un composable dalla Struttura ad albero dei componenti o dalla Visualizzazione layout.
La reimpostazione del conteggio può aiutarti a comprendere le ricostruzioni o i salti durante un'interazione specifica con la tua app. Se vuoi reimpostare il conteggio, fai clic su Reimposta nella parte superiore del riquadro Albero dei componenti.

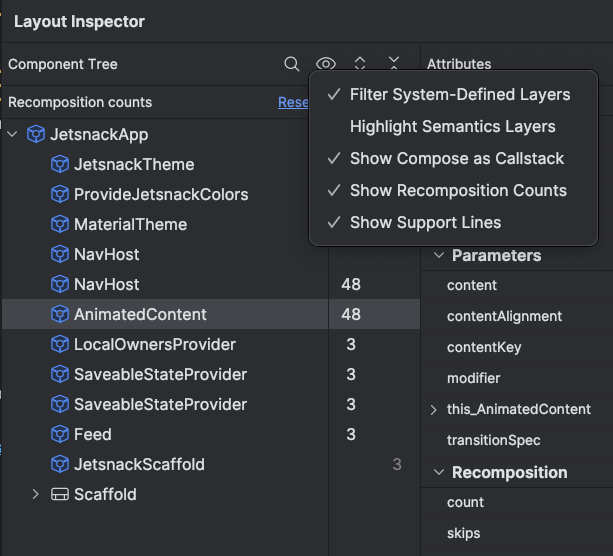
Figura 3. Attiva il contatore di composizioni e salti in Layout Inspector.
Semantica della composizione
In Compose, le semantiche descrivono l'interfaccia utente in un modo alternativo comprensibile per i servizi di accessibilità e per il framework di test. Usa Layout Inspector per esaminare le informazioni semantiche nei layout di Scrivi.

Figura 4. Informazioni semantiche visualizzate utilizzando Layout Inspector.
Quando selezioni un nodo Compose, utilizza il riquadro Attributi per verificare se dichiara direttamente le informazioni semantiche, unisce la semantica dei suoi nodi secondari o entrambe le cose. Per identificare rapidamente i nodi che includono la semantica, dichiarata o unita, utilizza il menu a discesa Opzioni di visualizzazione nel riquadro Albero dei componenti e seleziona Evidenzia livelli di semantica. In questo modo vengono evidenziati solo i nodi dell'albero che includono la semantica e puoi utilizzare la tastiera per spostarti rapidamente tra di loro.

