Layout Inspector memungkinkan Anda memeriksa tata letak Compose di dalam aplikasi yang berjalan di emulator atau perangkat fisik. Anda dapat menggunakan Layout Inspector untuk memeriksa seberapa sering composable direkomposisi atau dilewati, yang dapat membantu mengidentifikasi masalah pada aplikasi. Misalnya, beberapa error coding dapat memaksa UI Anda merekomposisi secara berlebihan, yang dapat menyebabkan performa yang buruk. Beberapa error coding dapat mencegah rekomposisi UI Anda dan, oleh karena itu, mencegah perubahan UI Anda muncul di layar. Jika Anda baru menggunakan Layout Inspector, lihat panduan tentang cara menjalankannya.
Mendapatkan jumlah rekomposisi
Saat men-debug tata letak Compose, mengetahui kapan rekomposisi composable penting untuk dipahami jika UI Anda diterapkan dengan benar. Misalnya, jika rekomposisi terlalu sering, aplikasi Anda mungkin melakukan lebih banyak pekerjaan daripada yang diperlukan. Di sisi lain, komponen yang tidak merekomposisi saat Anda mengantisipasi dapat menyebabkan perilaku yang tidak terduga.
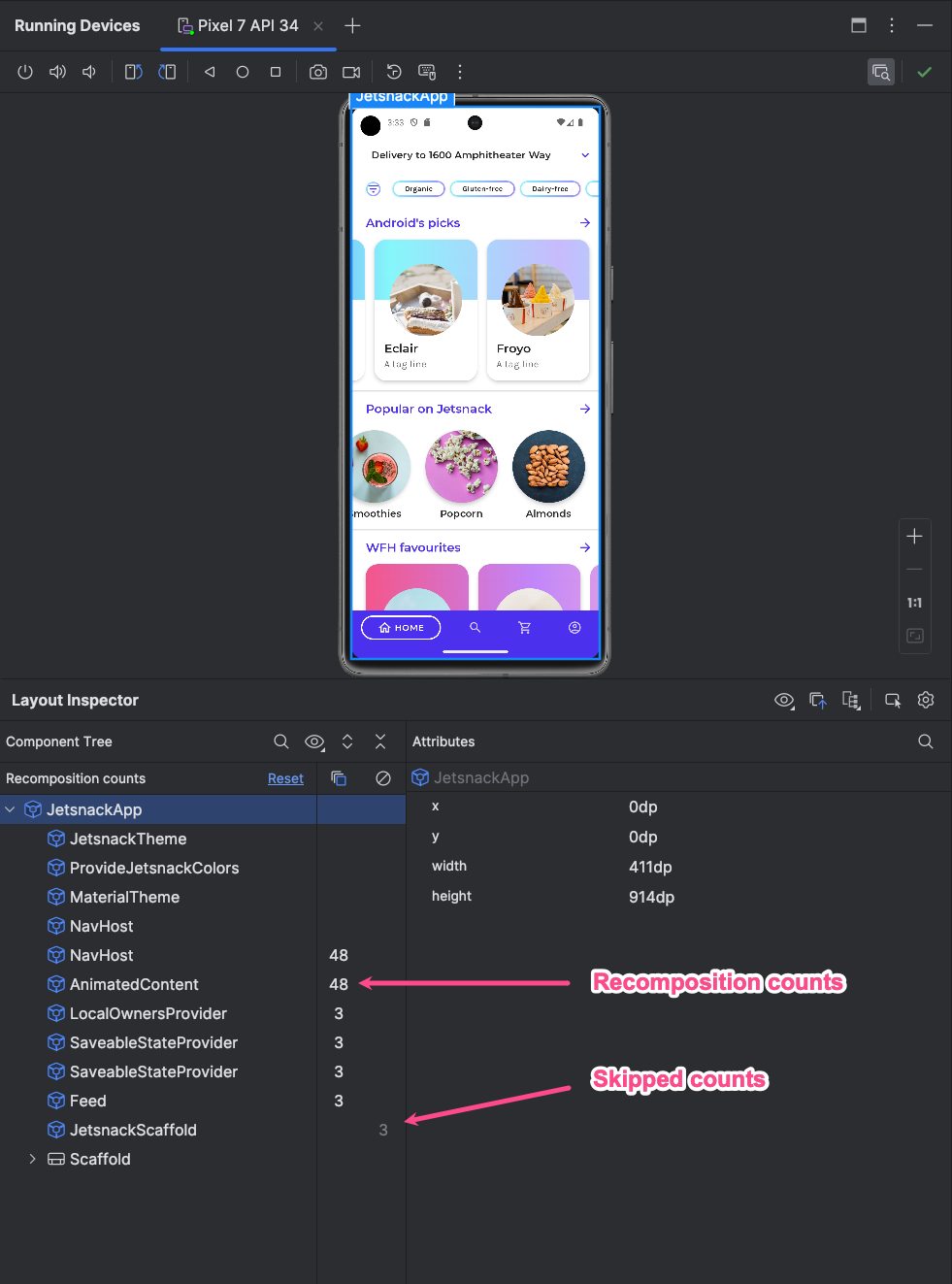
Layout Inspector menunjukkan kepada Anda kapan composable terpisah di hierarki tata letak telah direkomposisi atau dilewati, saat Anda berinteraksi dengan aplikasi. Di Android Studio, rekomposisi Anda ditandai untuk membantu Anda menentukan bagian rekomposisi composable di UI.
Gambar 1. Rekomposisi ditandai di Layout Inspector.
Bagian yang ditandai menunjukkan overlay gradien composable di bagian gambar Layout Inspector, dan secara bertahap menghilang sehingga Anda bisa mengetahui letak composable dengan rekomposisi tertinggi dapat ditemukan di UI. Jika satu composable merekomposisi pada kecepatan yang lebih tinggi daripada composable lain, composable pertama akan menerima warna overlay gradien yang lebih kuat. Jika Anda mengklik dua kali composable di Layout Inspector, Anda akan diarahkan ke kode yang sesuai untuk analisis.

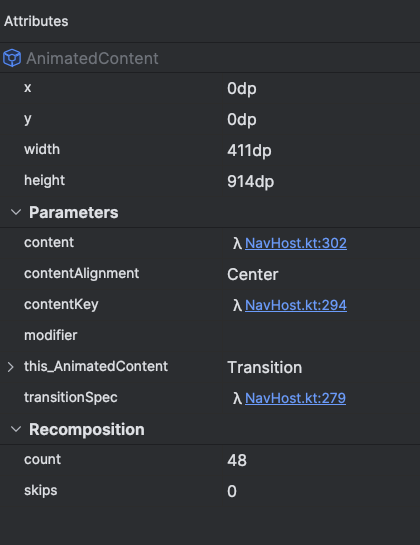
Buka jendela Layout Inspector dan hubungkan ke proses aplikasi Anda. Pada Component Tree, ada dua kolom yang muncul di samping hierarki tata letak. Kolom pertama menampilkan jumlah komposisi untuk setiap node dan kolom kedua menampilkan jumlah lewati untuk setiap node. Memilih node composable akan menampilkan dimensi dan parameter composable, kecuali jika node composable merupakan fungsi inline, dalam hal ini parameter tidak dapat ditampilkan. Anda juga dapat melihat informasi serupa di panel Attributes saat memilih composable dari Component Tree atau Layout Display.
Mereset jumlah dapat membantu Anda memahami rekomposisi atau lewati selama interaksi tertentu dengan aplikasi Anda. Jika Anda ingin mereset jumlah, klik Reset di dekat bagian atas panel Component Tree.

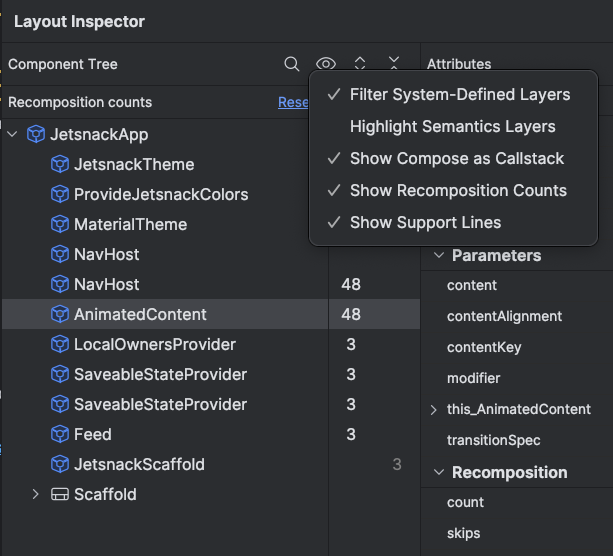
Gambar 3. Mengaktifkan penghitung komposisi dan lewati di Layout Inspector.
Semantik Compose
Di Compose, Semantik mendeskripsikan UI dengan cara alternatif yang dapat dipahami untuk layanan Aksesibilitas dan untuk framework Pengujian. Anda dapat menggunakan Layout Inspector untuk memeriksa informasi semantik di tata letak Compose.

Gambar 4. Informasi semantik yang ditampilkan menggunakan Layout Inspector.
Saat memilih node Compose, gunakan panel Attributes untuk memeriksa apakah node mendeklarasikan informasi semantik secara langsung, menggabungkan semantik dari turunannya, atau keduanya. Untuk mengidentifikasi node yang menyertakan semantik dengan cepat, baik yang dideklarasikan maupun digabungkan, gunakan menu drop-down View options di panel Component Tree, lalu pilih Highlight Semantics Layers. Tindakan ini hanya akan menandai node dalam hierarki yang menyertakan semantik, dan Anda dapat menggunakan keyboard untuk berpindah antar-node dengan cepat.

