Düzen Denetleyici, bir emülatörde veya fiziksel cihazda çalışan bir uygulamadaki Oluştur düzenini incelemenize olanak tanır. Bir bileşenin ne sıklıkta yeniden oluşturulduğunu veya atlandığını kontrol etmek için düzen denetleyiciyi kullanabilirsiniz. Bu, uygulamanızdaki sorunları belirlemenize yardımcı olabilir. Örneğin, bazı kodlama hataları kullanıcı arayüzünüzü aşırı derecede yeniden oluşturmaya zorlayabilir ve bu da kötü performansa neden olabilir. Bazı kodlama hataları, kullanıcı arayüzünüzün yeniden derlenmesini ve dolayısıyla kullanıcı arayüzü değişikliklerinizin ekranda gösterilmesini engelleyebilir. Düzen denetleyicisini kullanmaya yeni başladıysanız nasıl çalıştırılacağıyla ilgili kılavuzu inceleyin.
Yeniden derleme sayılarını alma
Compose düzenlerinizde hata ayıklarken, composable'ların ne zaman yeniden oluşturulacağını bilmek, kullanıcı arayüzünüzün doğru uygulanıp uygulanmadığını anlamak açısından önemlidir. Örneğin, uygulamanız çok fazla kez yeniden oluşturuyorsa gereğinden fazla iş yapıyor olabilir. Diğer yandan, beklediğinizde yeniden oluşturulmayan bileşenler, beklenmedik davranışlara neden olabilir.
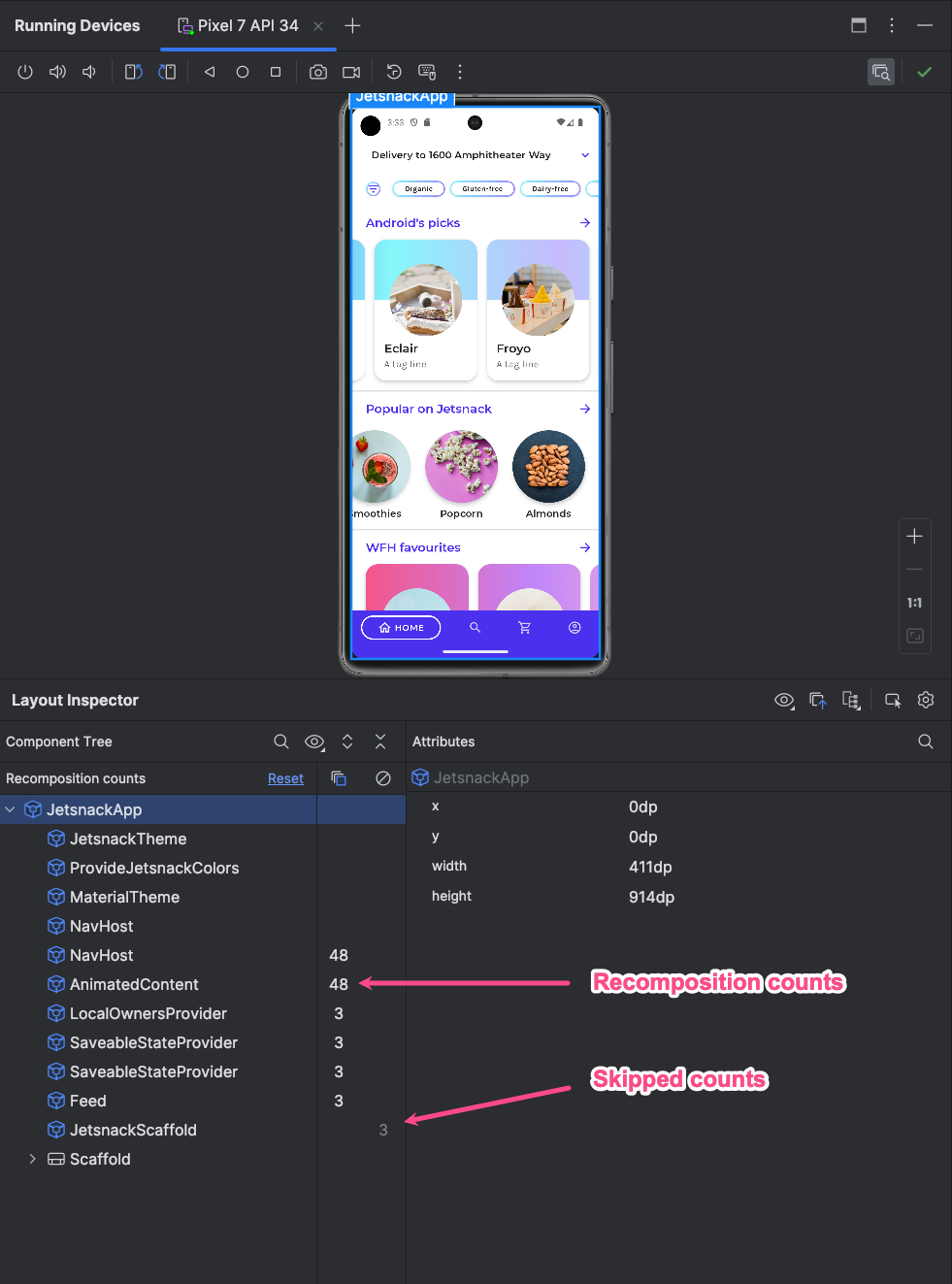
Uygulamanızla etkileşim kurarken, düzen hiyerarşinizdeki ayrı bileşenlerin ne zaman yeniden derlendiğini veya atlandığını görmek için düzen denetleyiciyi kullanabilirsiniz. Android Studio'da, bileşenlerinizin kullanıcı arayüzünün neresinde yeniden derlendiğini belirlemenize yardımcı olmak için yeniden derleme işlemleriniz vurgulanır.
Şekil 1. Yeniden derlemeler, Düzen Denetleyici'de vurgulanır.
Vurgulanan kısım, Düzen Denetleyici'nin resim bölümünde composable'ın gradyan yer paylaşımını gösterir ve kademeli olarak kaybolur. Böylece, en yüksek yeniden bestelere sahip composable'ın kullanıcı arayüzünde nerede bulunabileceğine dair bir fikir edinebilirsiniz. Bir composable, başka bir composable'dan daha yüksek bir hızda yeniden derleniyorsa ilk composable, daha güçlü bir gradyan yer paylaşımlı rengi alır. İçe aktarılabilir bir öğeyi düzen denetleyicisinde çift tıklarsanız analiz için ilgili koda yönlendirilirsiniz.

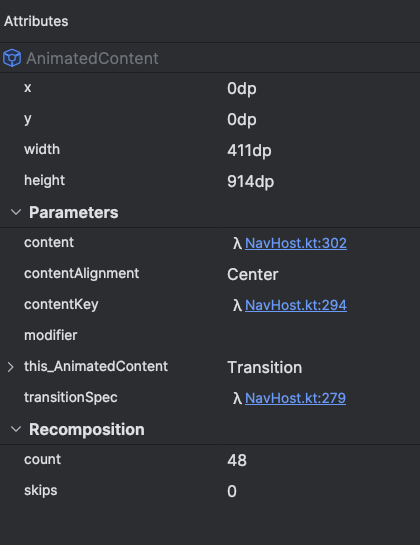
Düzen Denetleyici penceresini açın ve uygulama işleminize bağlanın. Bileşen Ağacı'nda, düzen hiyerarşisinin yanında iki sütun görünür. İlk sütun her bir düğüm için bileşimlerin sayısını, ikinci sütun ise her bir düğüm için atlama sayısını gösterir. Bir bileşenli düğüm seçtiğinizde, bileşenli öğenin boyutları ve parametreleri gösterilir. Satır içi işlevler bu kapsamda değildir. Satır içi işlevlerde parametreler gösterilemez. Bileşen Ağacı'ndan veya Düzen Görünümü'nden bir bileşen seçtiğinizde Öznitelikler bölmesinde de benzer bilgileri görebilirsiniz.
Sayıyı sıfırlamak, uygulamanızla belirli bir etkileşim sırasındaki yeniden derlemeleri veya atlamaları anlamanıza yardımcı olabilir. Sayıyı sıfırlamak istiyorsanız Bileşen Ağacı bölmesinin üst kısmındaki Sıfırla'yı tıklayın.

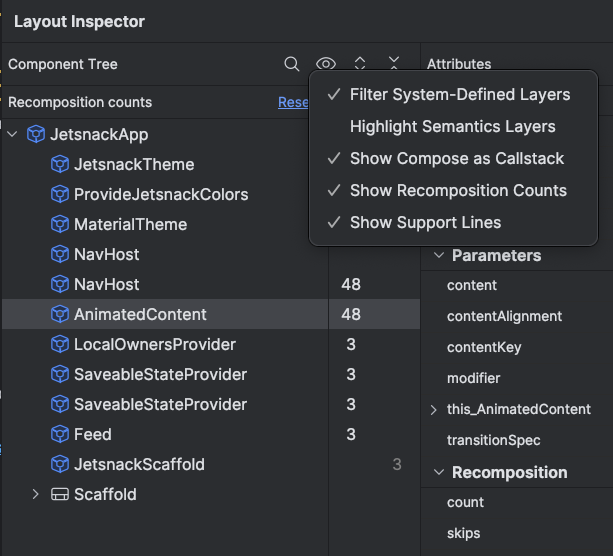
Şekil 3. Layout Inspector'da derleme ve atlama sayacını etkinleştirin.
Anlam oluşturma
Compose'da Semantics, kullanıcı arayüzünü Erişilebilirlik hizmetleri ve Test çerçevesi için anlaşılır olan alternatif bir şekilde açıklar. Oluşturma düzenlerinizdeki anlamsal bilgileri incelemek için Düzen Denetleyici'yi kullanabilirsiniz.

Şekil 4. Düzen Denetleyici kullanılarak görüntülenen anlamsal bilgiler.
Oluşturma düğümü seçerken, Özellikler bölmesini kullanarak anlamsal bilgileri doğrudan bildirip bildirmediğini, alt öğelerindeki anlamları birleştirdiğini veya ikisini birden kontrol edip etmediğini kontrol edin. Hangi düğümlerin bildirilen veya birleştirilmiş semantik içerdiğini hızlı bir şekilde belirlemek için Bileşen Ağacı bölmesindeki Görünüm seçenekleri açılır menüsünü kullanın ve Anlamsal Katmanları Vurgula'yı seçin. Bu işlem, ağaçtaki yalnızca anlam bilgisi içeren düğümleri vurgular. Aralarında hızlıca gezinmek için klavyenizi kullanabilirsiniz.

