Mit dem Layout-Inspektor können Sie ein Compose-Layout in einer laufenden App in einem Emulator oder auf einem physischen Gerät prüfen. Mit dem Layout-Inspektor können Sie prüfen, wie oft ein Composeable neu zusammengesetzt oder übersprungen wird. So lassen sich Probleme mit Ihrer App leichter erkennen. Einige Programmierfehler können beispielsweise dazu führen, dass Ihre Benutzeroberfläche übermäßig neu zusammengesetzt wird, was zu einer schlechten Leistung führen kann. Einige Programmierfehler können verhindern, dass Ihre Benutzeroberfläche neu zusammengesetzt wird und dass Ihre Änderungen an der Benutzeroberfläche auf dem Bildschirm angezeigt werden. Wenn Sie den Layout-Inspektor noch nicht kennen, finden Sie hier eine Anleitung.
Anzahl der Neuzusammensetzungen abrufen
Wenn Sie Ihre Compose-Layouts debuggen, ist es wichtig zu wissen, wann sich Compose-Elemente neu zusammensetzen, um zu verstehen, ob Ihre Benutzeroberfläche richtig implementiert ist. Wenn die App beispielsweise zu oft neu zusammengesetzt wird, führt sie möglicherweise mehr Arbeit aus, als erforderlich ist. Andererseits können Komponenten, die nicht neu zusammengesetzt werden, wenn Sie dies erwarten, zu unerwartetem Verhalten führen.
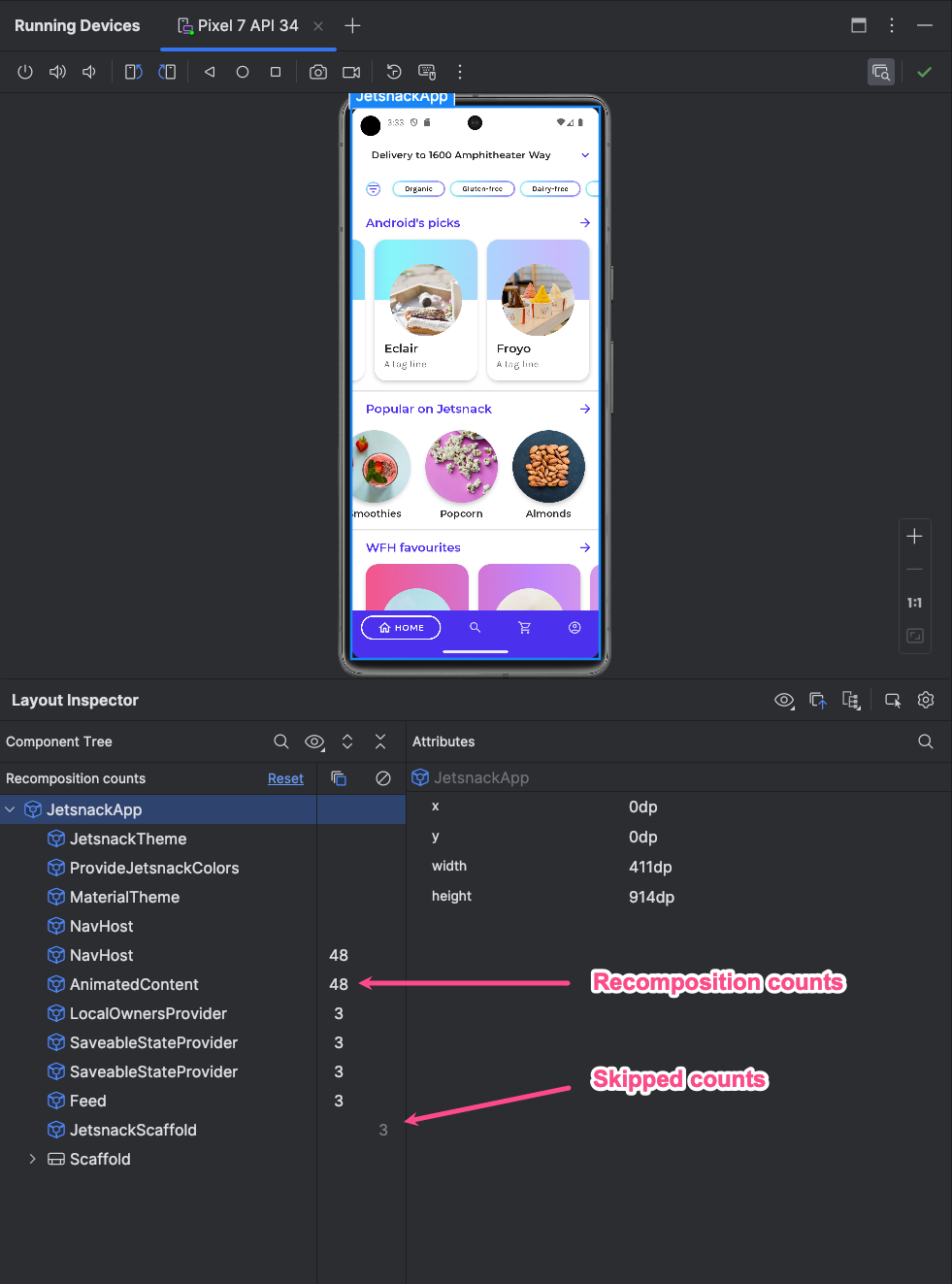
Der Layout-Inspektor zeigt an, ob einzelne Composeables in Ihrer Layouthierarchie neu zusammengesetzt oder übersprungen wurden, während Sie mit Ihrer App interagieren. In Android Studio werden die Neuzusammensetzungen hervorgehoben, damit Sie leichter feststellen können, wo in der Benutzeroberfläche Ihre Composeables neu zusammengesetzt werden.
Abbildung 1: Neuzusammensetzungen werden im Layout Inspector hervorgehoben.
Der hervorgehobene Bereich zeigt ein Farbverlaufs-Overlay des Composeables im Bildbereich des Layout-Inspektors. Es verschwindet nach und nach, damit Sie eine Vorstellung davon bekommen, wo in der Benutzeroberfläche sich das Composeable mit den meisten Neuzusammensetzungen befindet. Wenn ein Composed-Element häufiger neu zusammengesetzt wird als ein anderes, erhält das erste Composed-Element eine stärkere Farbüberlagerung mit einem Farbverlauf. Wenn Sie im Layout-Inspecteur auf ein Composeable doppelklicken, gelangen Sie zum entsprechenden Code für die Analyse.

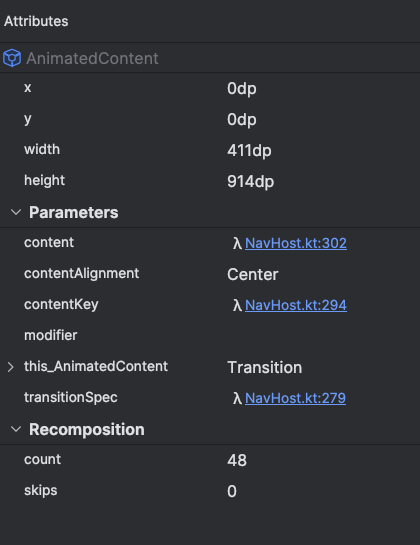
Öffnen Sie das Fenster Layout-Inspektor und stellen Sie eine Verbindung zu Ihrem App-Prozess her. Im Komponentenbaum werden neben der Layouthierarchie zwei Spalten angezeigt. In der ersten Spalte sehen Sie die Anzahl der Titel für jeden Knoten und in der zweiten Spalte die Anzahl der Überspringungen für jeden Knoten. Wenn Sie einen zusammensetzbaren Knoten auswählen, werden die Dimensionen und Parameter des zusammensetzbaren Elements angezeigt, es sei denn, es handelt sich um eine Inline-Funktion. In diesem Fall können die Parameter nicht angezeigt werden. Ähnliche Informationen werden auch im Bereich Attribute angezeigt, wenn Sie im Komponentenbaum oder im Layout ein Composeable auswählen.
Wenn Sie die Zählung zurücksetzen, können Sie besser nachvollziehen, wie oft eine bestimmte Interaktion mit Ihrer App neu zusammengesetzt oder übersprungen wurde. Klicken Sie dazu oben im Bereich Komponentenstruktur auf Zurücksetzen.

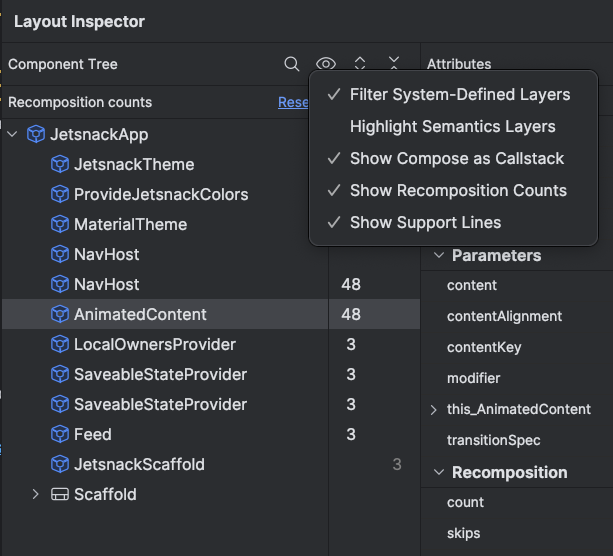
Abbildung 3 Aktiviere im Layout Inspector die Option „Komposition“ und den „Überspringzähler“.
Zusammensetzungssemantik
In Compose beschreiben Semantiken Ihre Benutzeroberfläche auf alternative Weise, die für Barrierefreiheitsdienste und das Testframework verständlich ist. Mit dem Layout-Inspektor können Sie semantische Informationen in Ihren Compose-Layouts prüfen.

Abbildung 4: Semantische Informationen, die mit dem Layout-Prüftool angezeigt werden.
Wenn Sie einen Compose-Knoten auswählen, können Sie im Bereich Attribute prüfen, ob er semantische Informationen direkt deklariert, die Semantik seiner untergeordneten Elemente zusammenführt oder beides. Wenn Sie schnell sehen möchten, welche Knoten deklarierte oder zusammengeführte Semantik enthalten, wählen Sie im Bereich Komponentenstruktur das Drop-down-Menü Ansichtsoptionen aus und dann Semantikebenen hervorheben. Dadurch werden nur die Knoten im Baum hervorgehoben, die Semantik enthalten. Sie können dann mit der Tastatur schnell zwischen ihnen wechseln.

