O Layout Inspector permite inspecionar um layout do Compose em um app em execução em um emulador ou dispositivo físico. Você pode usar o Layout Inspector para verificar com que frequência um elemento combinável é recomposto ou ignorado, o que pode ajudar a identificar problemas com o app. Por exemplo, alguns erros de programação podem forçar a recomposição excessiva da IU, o que pode causar baixa performance. Alguns erros de programação podem impedir que a interface seja recomposta, por exemplo, fazendo com que as mudanças não apareçam na tela. Se você não tem experiência com o Layout Inspector, confira as orientações sobre como executar.
Ver o número de recomposições
Ao depurar os layouts do Compose, saber quando a recomposição dos elementos combináveis ocorre é importante para entender se a interface foi implementada corretamente. Por exemplo, se a recomposição acontece muitas vezes, o app pode estar fazendo mais trabalho do que o necessário. Por outro lado, os componentes que não são recompostos conforme o previsto podem levar a comportamentos inesperados.
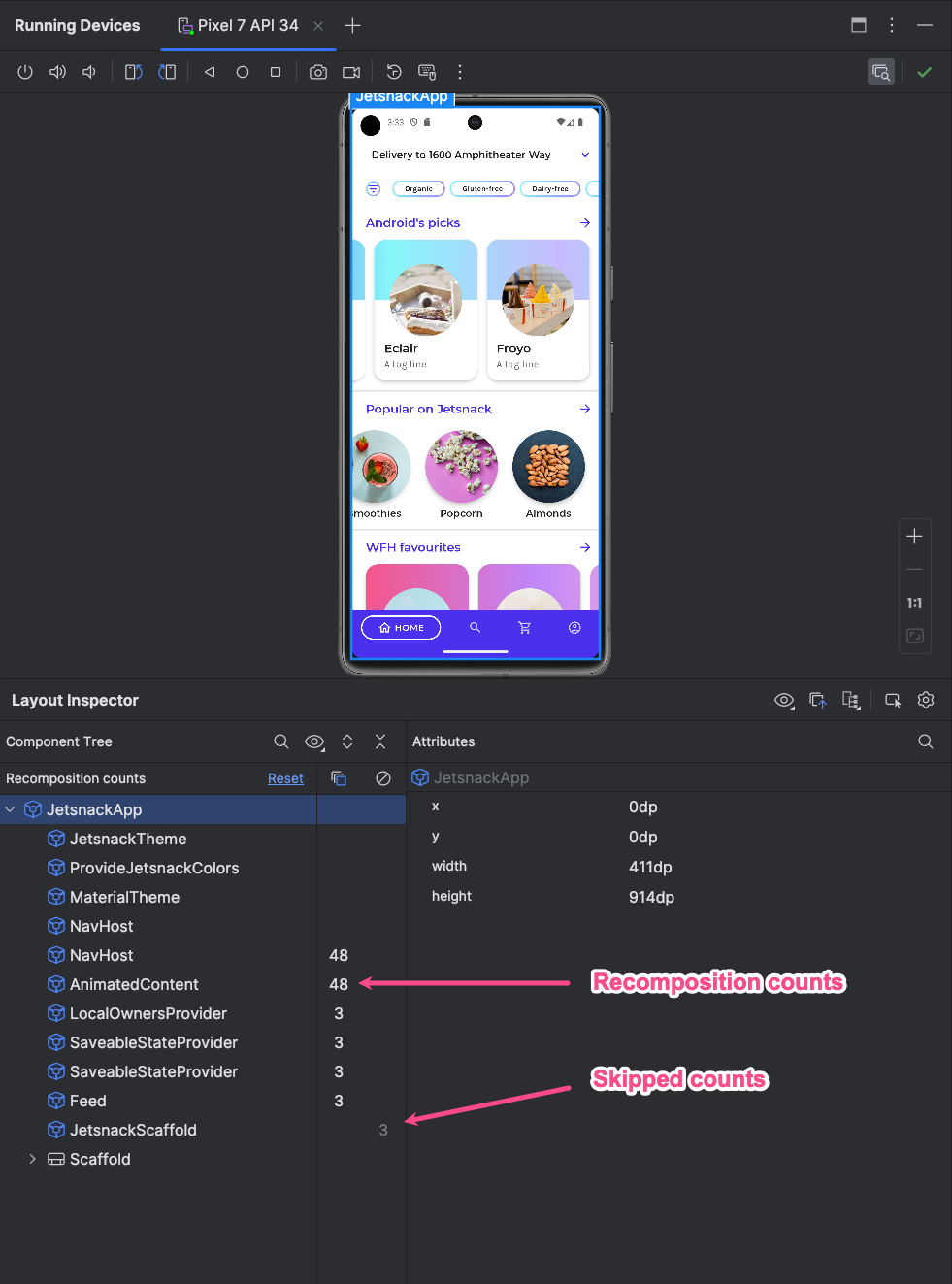
O Layout Inspector mostra quando os elementos combináveis discretos na hierarquia de layout foram recompostos ou ignorados conforme você interage com o app. No Android Studio, as recomposições são destacadas para ajudar a determinar em que local da interface os elementos combináveis estão sendo recompostos.
Figura 1. As recomposições são destacadas no Layout Inspector.
A parte destacada mostra uma sobreposição de gradiente do elemento combinável na seção de imagem do Layout Inspector. Ela desaparece gradualmente para que você possa ter uma ideia de onde o elemento combinável com a maior recomposição pode ser encontrado na interface. Se um elemento combinável for recomposto a uma taxa maior do que outro, o primeiro receberá uma cor de sobreposição de gradiente mais forte. Se você clicar duas vezes em um elemento combinável no Layout Inspector, o código correspondente será aberto para análise.

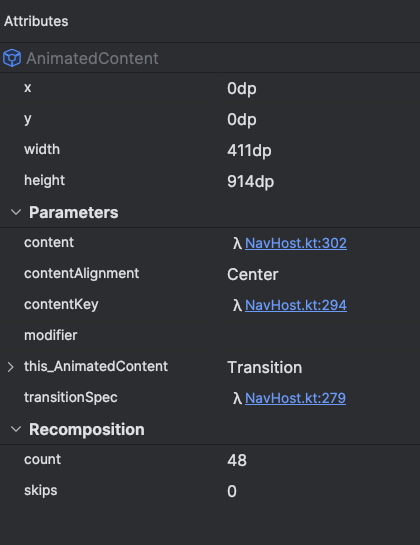
Abra a janela Layout Inspector e conecte-se ao processo do app. Na Component Tree, há duas colunas que aparecem ao lado da hierarquia de layout. A primeira coluna mostra o número de composições para cada nó, e a segunda coluna mostra o número de elementos ignorados de cada nó. A seleção de um nó combinável mostra as dimensões e os parâmetros do elemento combinável, a menos que ele seja uma função in-line. Nesse caso, não é possível mostrar os parâmetros. Você também pode encontrar informações parecidas no painel Attributes ao selecionar um elemento combinável na Component Tree ou em Layout Display.
A redefinição da contagem pode ajudar você a entender quais elementos foram recompostos ou ignorados durante uma interação específica com o app. Se você quiser redefinir a contagem, clique em Reset próximo à parte de cima do painel Component Tree.

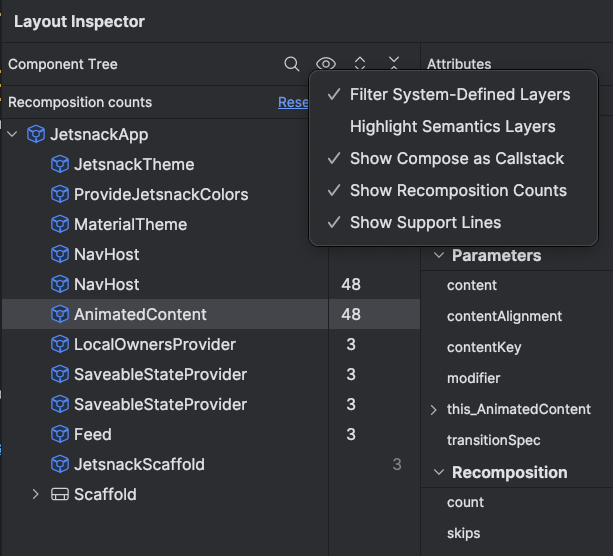
Figura 3. Ativar o contador do Layout Inspector para elementos ignorados ou recompostos.
Semântica do Compose
No Compose, a Semântica descreve a IU de uma maneira alternativa e compreensível para os serviços de acessibilidade e os frameworks de testes. Você pode usar o Layout Inspector para inspecionar informações semânticas nos layouts do Compose.

Figura 4. Informações semânticas mostradas usando o Layout Inspector.
Ao selecionar um nó do Compose, use a janela Attributes para verificar se ela declara informações semânticas diretamente, mescla a semântica dos filhos ou ambos. Para identificar rapidamente quais nós incluem semântica, declarada ou mesclada, use o menu suspenso View options no painel Component Tree e selecione Highlight Semantics Layers. Isso destaca apenas os nós na árvore que incluem semântica, e você pode usar o teclado para navegar rapidamente entre eles.

