简介

大多数界面设计的内容不是静态的,而是会根据数据而变化。在此部分中,我们将通过内容参数向设计中添加数据,设计人员可以利用这些内容参数指定设计的哪个部分应该填充数据
在 Figma 中添加参数
我们来向组件中添加内容参数。
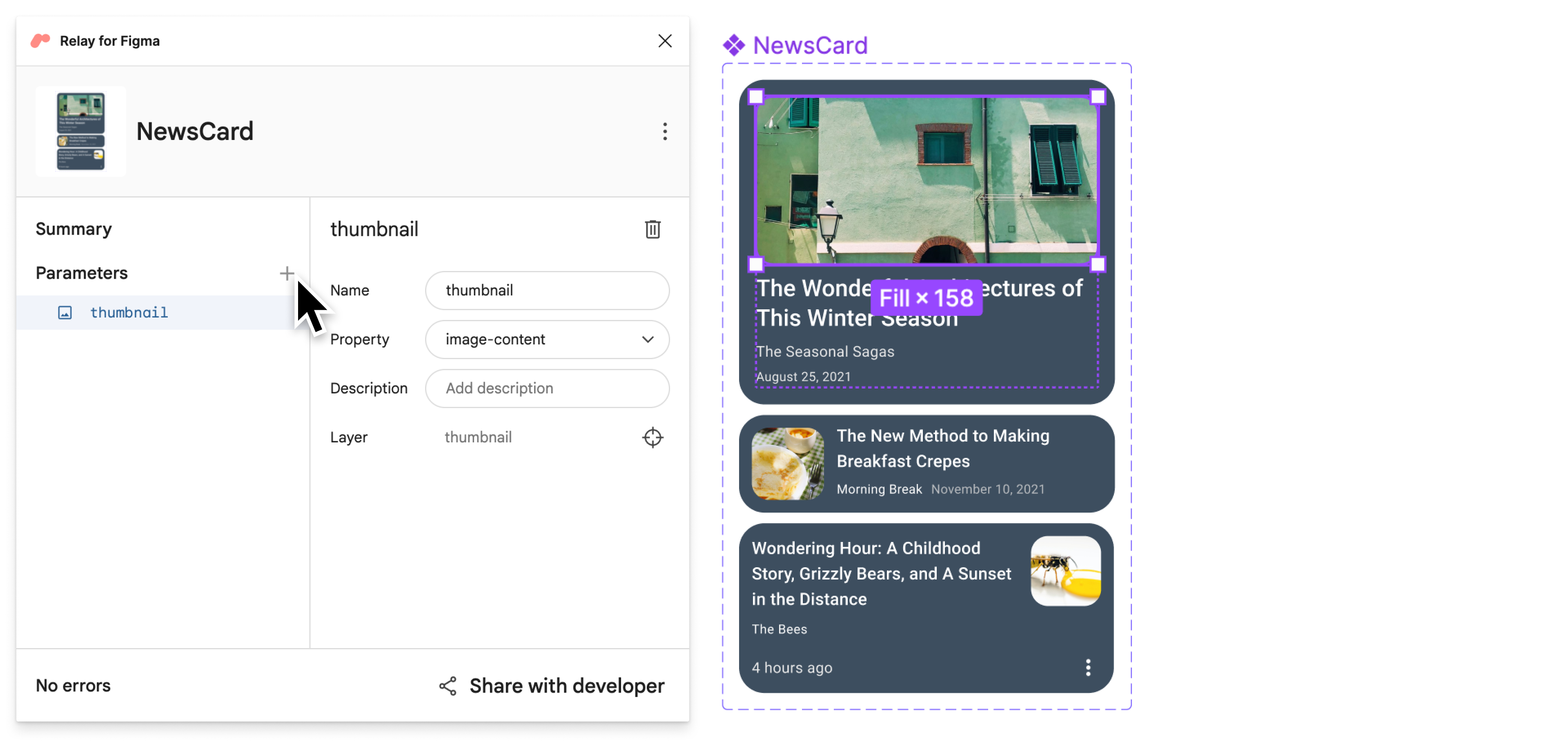
- 切换到 Figma。在 NewsCardTutorial 的 hero-item variant 中,选择 thumbnail image 层(对于 Mac 系统,请按住 ⌘,同时点击图片;对于 Windows 系统和 Linux 系统,请按住 Ctrl,同时点击图片)。
在 Relay for Figma 插件中,点击 + 并从下拉菜单中选择
image-content,然后将名称更改为“thumbnail”。
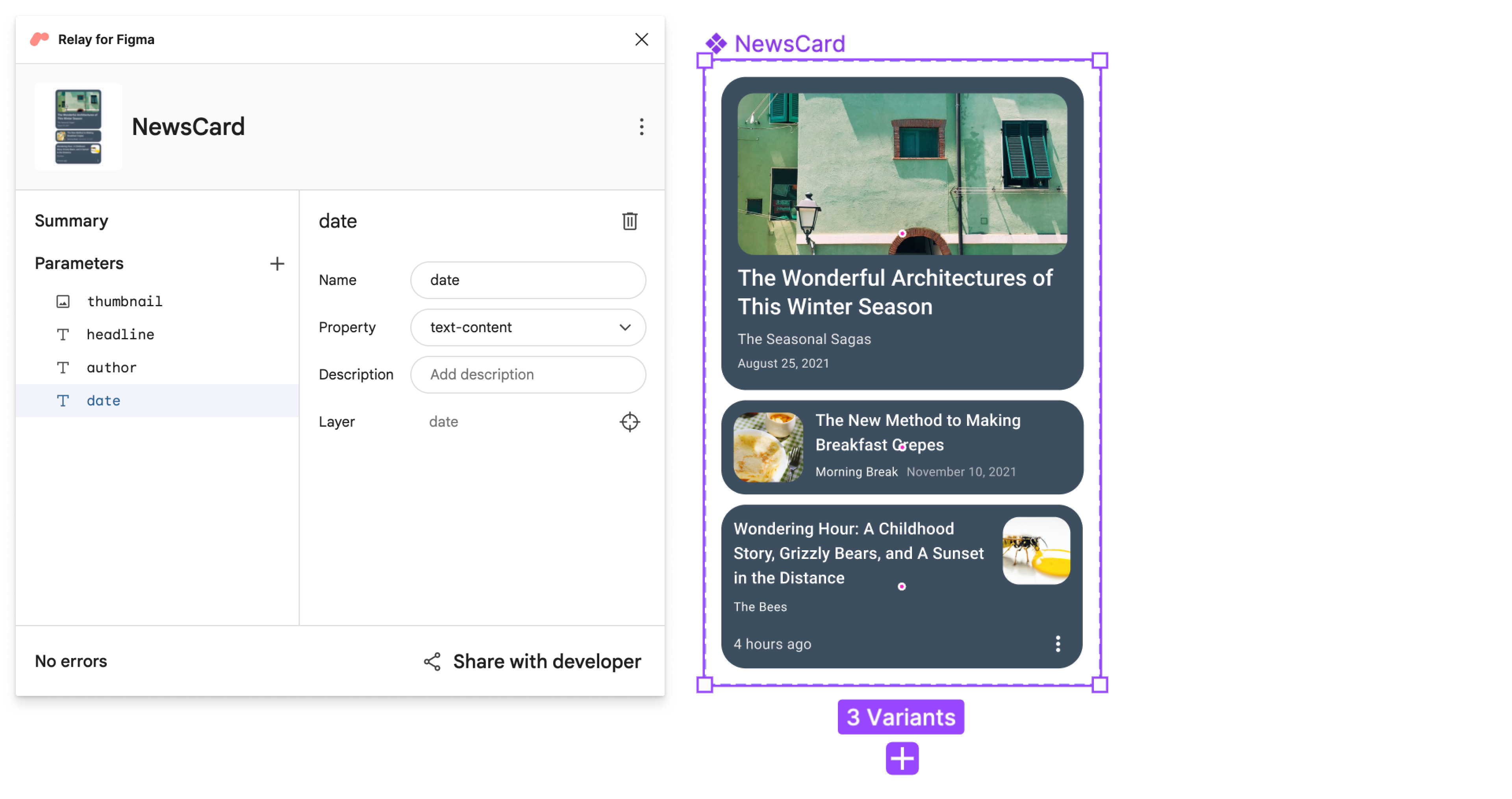
选择 headline text 层,点击 +,然后选择
text-content。对 hero-item 变体中的 author 和 date 文本层,重复上述步骤。分别将这些层命名为“headline”“author”和“date”。
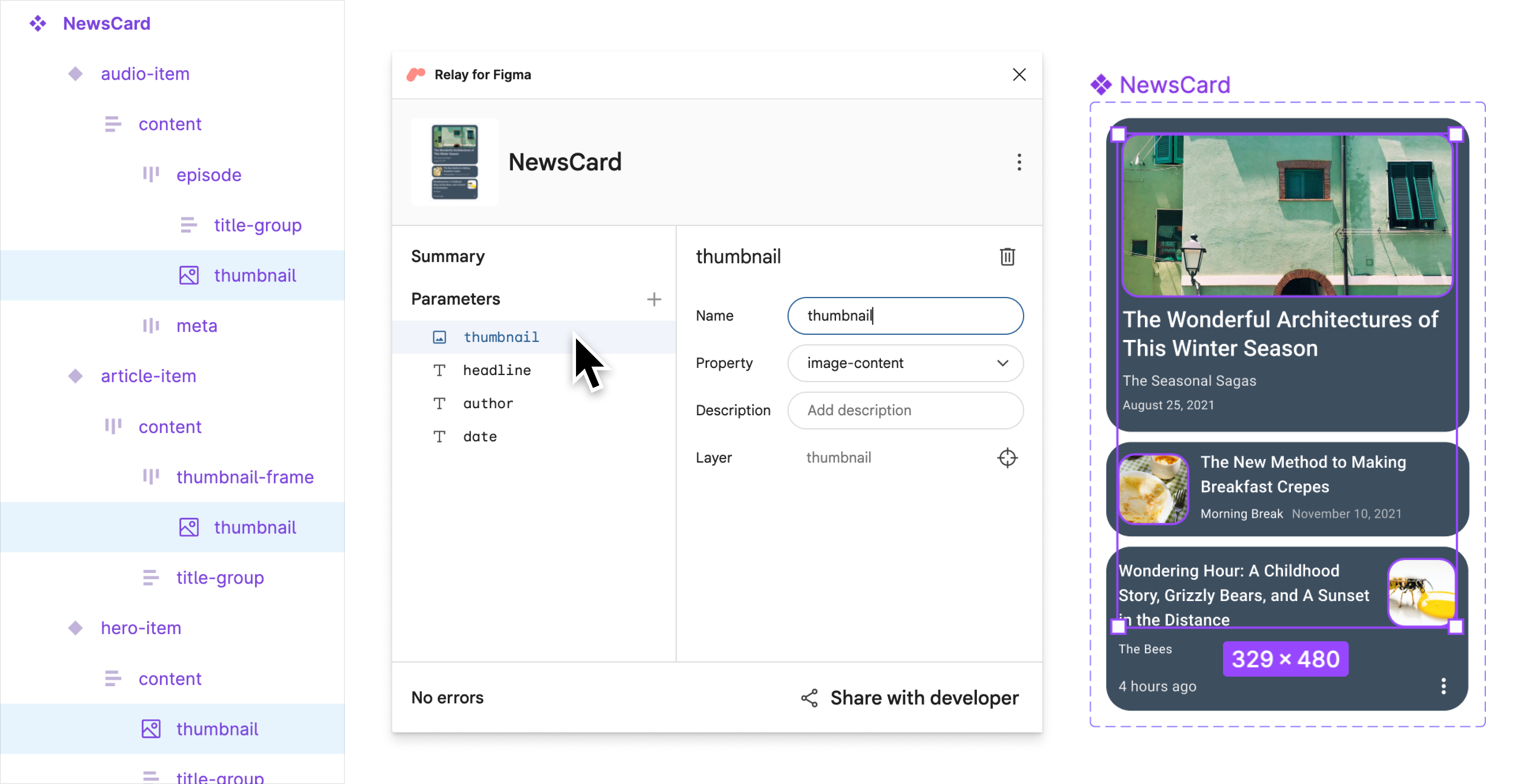
点击插件中的 thumbnail 参数。请注意,在每个组件变体中,thumbnail 层都是图片,并且处于选中状态。
由于这三个层具有相同的名称(“thumbnail”)且数据类型相同 (image-content),因此在全部三个变体中都关联了此内容参数。这意味着,一个参数会向多个变体提供相同的数据。对于 headline、author 和 date 参数,也是如此。

保存已命名的版本
现在,将此版本标记为准备就绪,以便导入代码中。
打开 Figma Relay 插件(如果尚未打开)。
点击与开发者分享。
在与开发者分享屏幕中,输入版本的名称和说明。
标题示例:添加的参数
说明示例:向卡片中添加了内容参数
点击 Save。
在 Android Studio 中更新组件
下面,我们更新 NewsCard 组件:
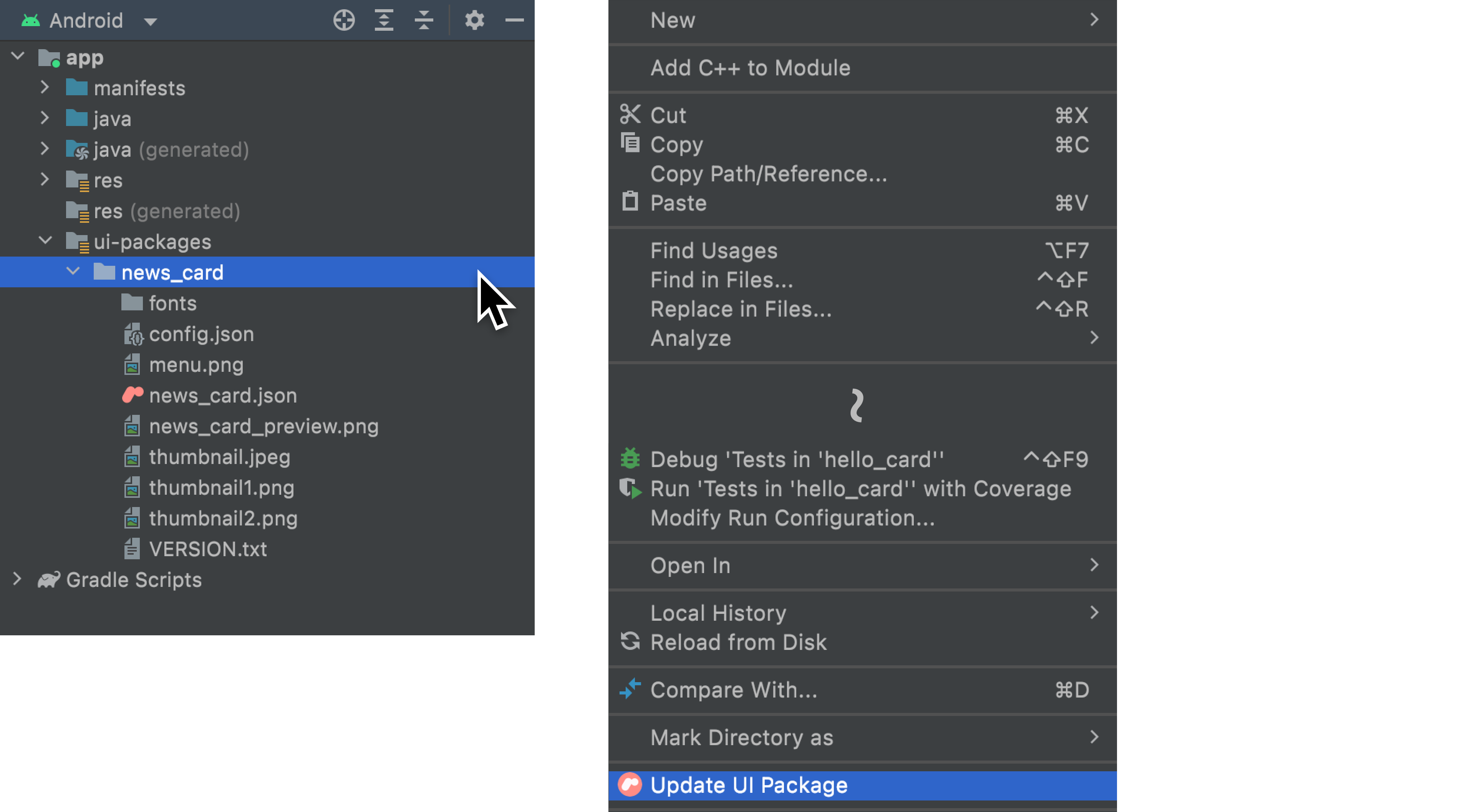
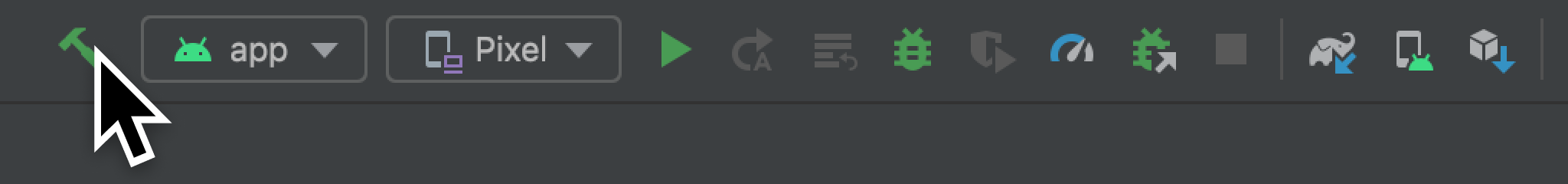
在 Android Studio 中,确保“Project”工具窗口处于 Android view 中。 然后右键点击
app/ui-packages/news_card/,接着点击 Update UI Package。
点击
 以构建您的项目。这样将获取更新后的界面软件包,并生成更新后的可组合代码版本。
以构建您的项目。这样将获取更新后的界面软件包,并生成更新后的可组合代码版本。
如果您查看
app/java (generated)/com/example/hellonews/newscard/NewsCard.kt,就会看到我们添加的内容参数(thumbnail、headline、author、date)显示在我们的可组合项的参数列表中。// View to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * News card component intended to display news items for a list * * This composable was generated from the UI package 'news_card'. * Generated code; don't edit directly. */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "" ) { ...
集成到应用中
再来看看我们的应用,我们尚未修改其界面。其中包含常规新闻报道列表和音频新闻报道列表。我们需要将 NewsCard 组件添加到这两个可组合项中:
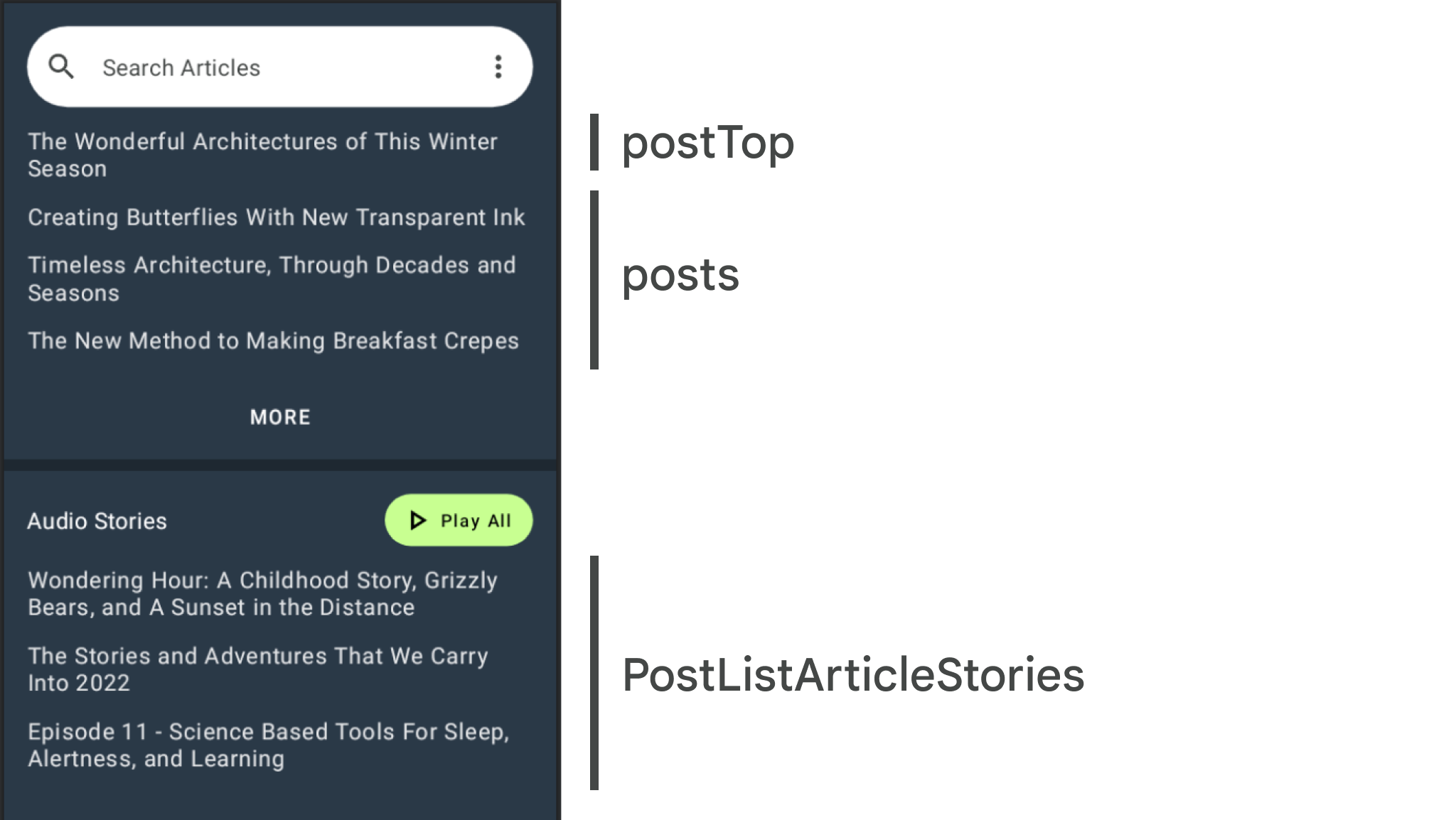
- PostListArticleStories 可组合项负责呈现常规新闻报道。
- postTop 参数表示头条新闻报道。
- posts 参数表示其余新闻报道。
- PostListAudioStories 可组合项负责呈现音频新闻报道。

在
app/java/com/example/hellonews/ui/home/HomeScreen.kt中,在文件顶部附近其他导入行旁边添加以下导入内容:importcom.example.hellonews.newscard.NewsCardimport com.example.hellonews.newscard.View仍在 HomeScreen.kt 中,向下滚动到 PostListArticleStories。
@Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...对于 postTop,使用 HeroItem 视图将 Text 组件替换为我们新导入的 NewsCard。
@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }对于每个 post,使用 ArticleItem 视图将 Text 组件替换为新导入的 NewsCard。
@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }我们可以对底部的音频新闻报道执行相同的操作。仍在
HomeScreen.kt中,向下滚动到大约第 260 行的 PostListAudioStories。@Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...对于每个 post,使用 AudioItem 视图将 Text 组件替换为新导入的 NewsCard。
@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }点击
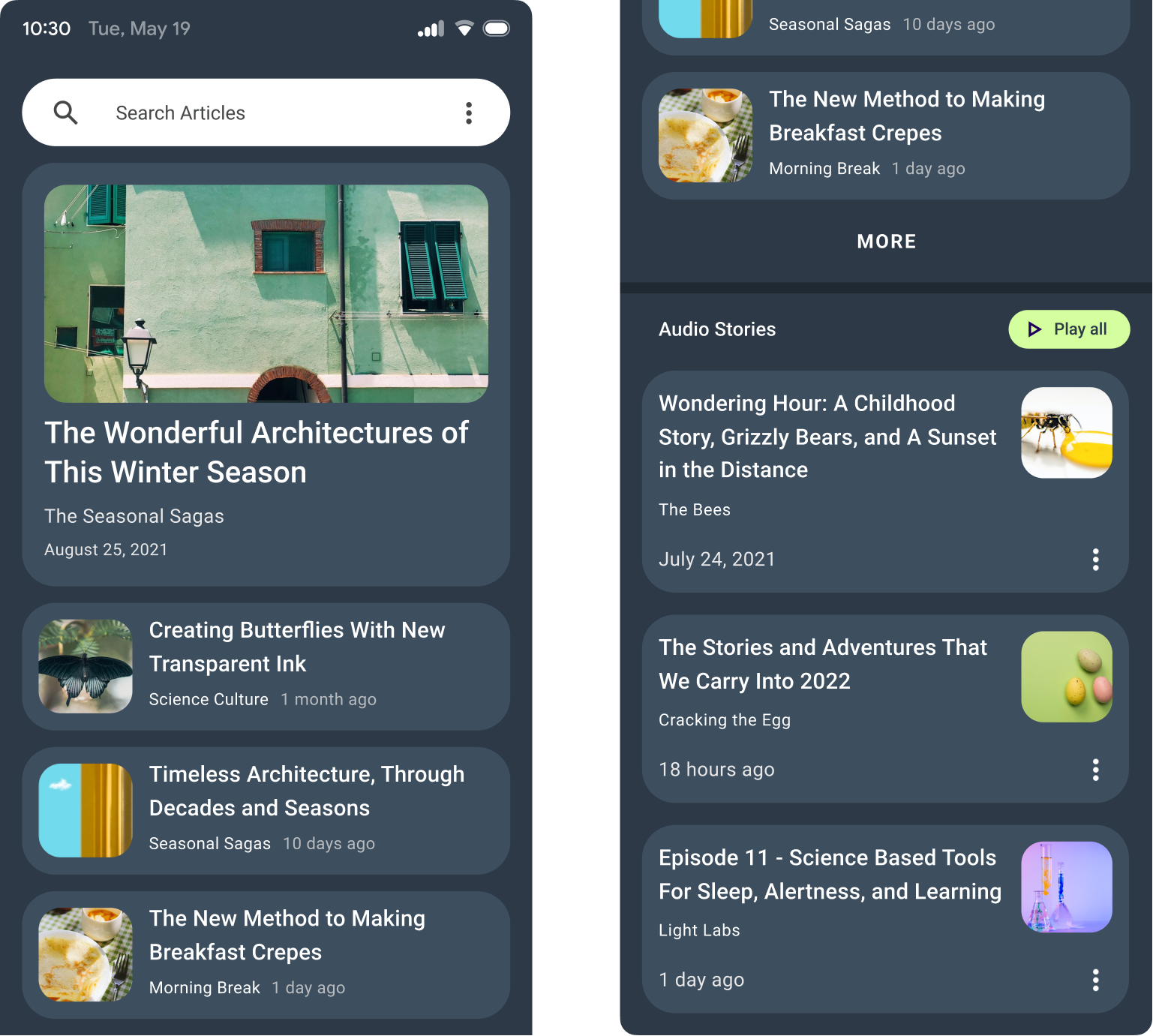
 以再次构建您的项目,并在预览(分屏视图)中查看结果:
以再次构建您的项目,并在预览(分屏视图)中查看结果:
下一步
接下来,我们将向应用中添加一些交互功能。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 为设计添加互动处理程序
- 处理设计变体
- 在 Android Studio 中将设计转换为代码

