在实现时,大多数组件的内容并不是静态的,而是会根据提供给组件的数据而变化。为了在设计中体现这一点,您可以使用内容参数。通过内容参数,您可以指定设计的哪个部分包含数据,而无需对实际数据进行硬编码。

添加内容参数
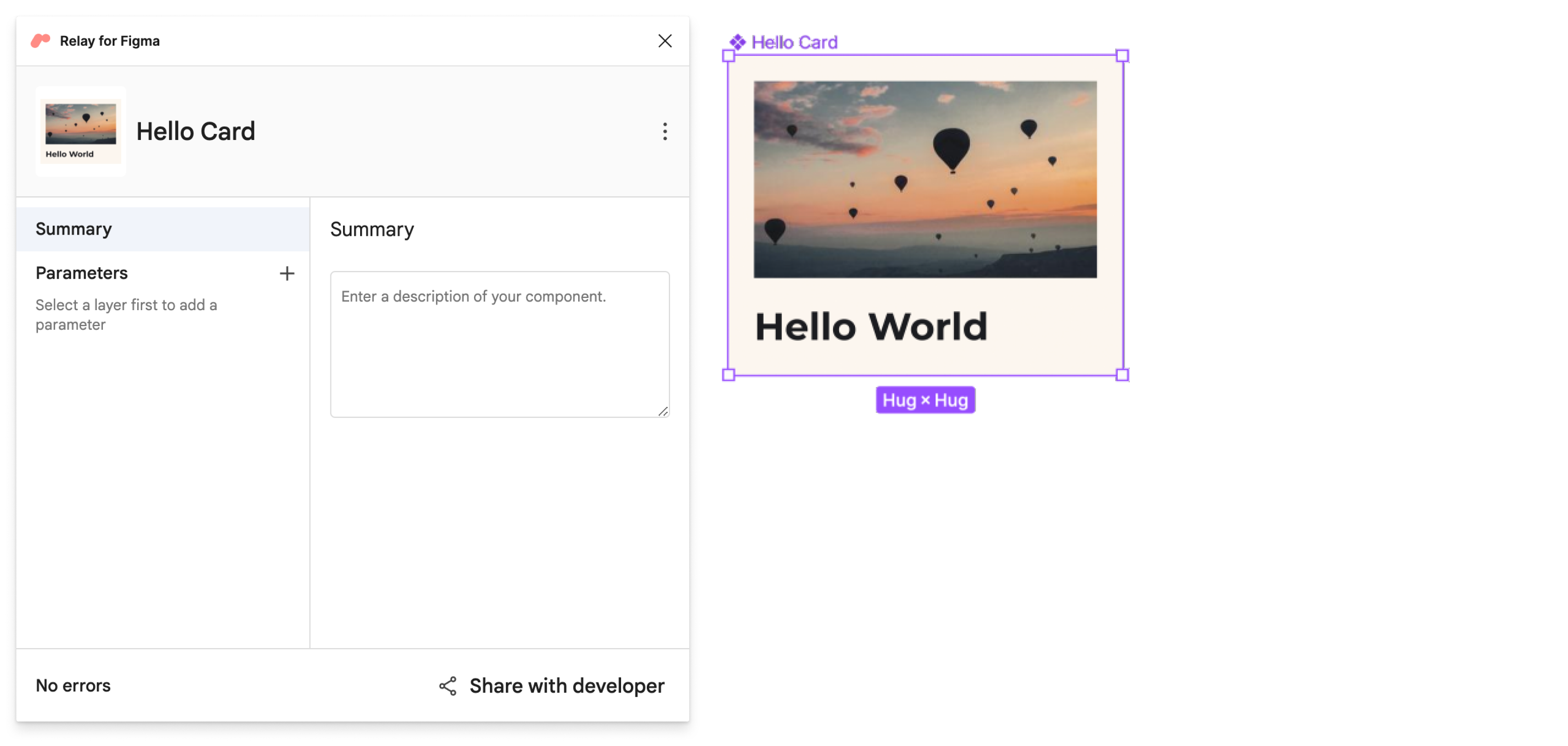
在 Figma 文件中,选择相应组件并打开 Relay for Figma 插件 (Plugins > Relay for Figma)。

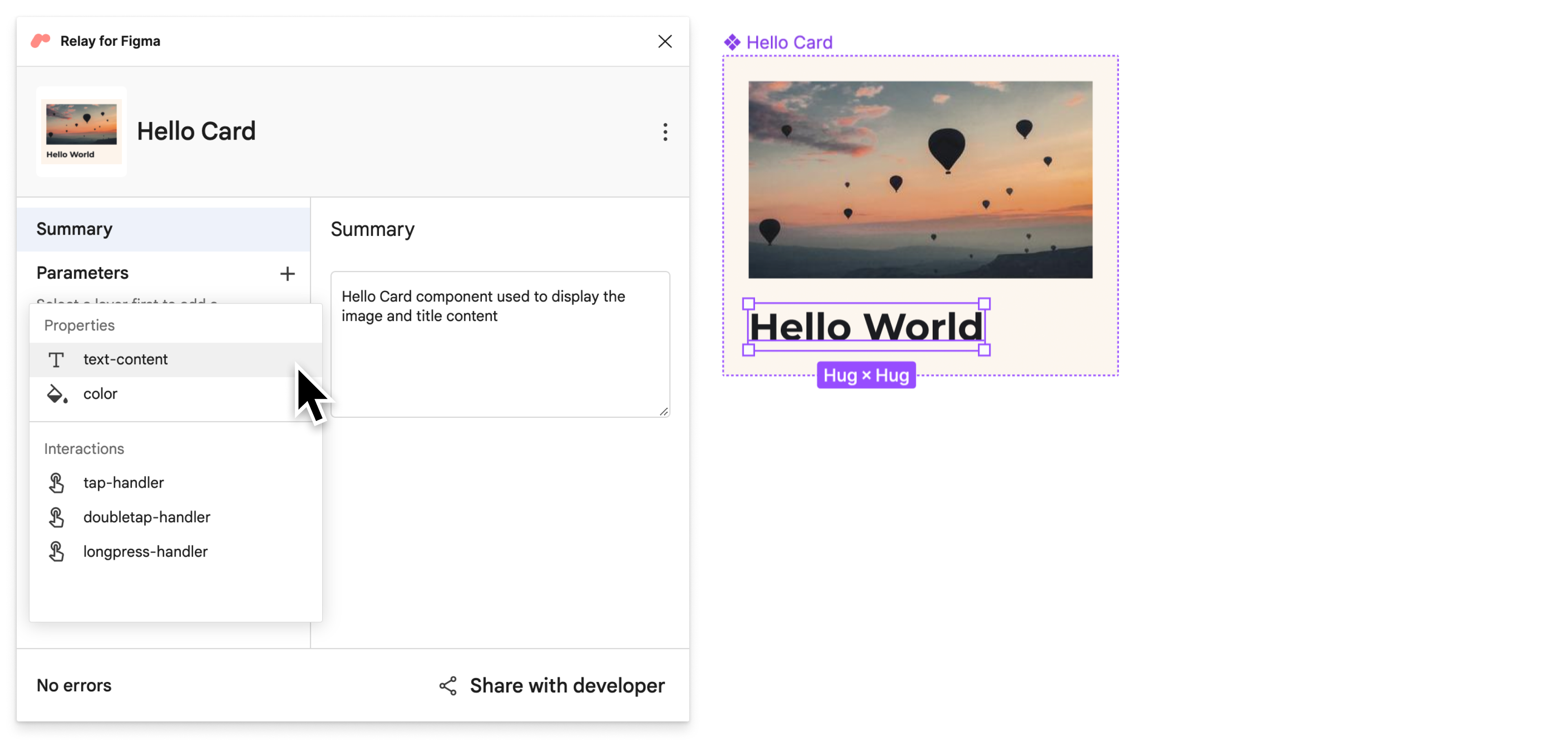
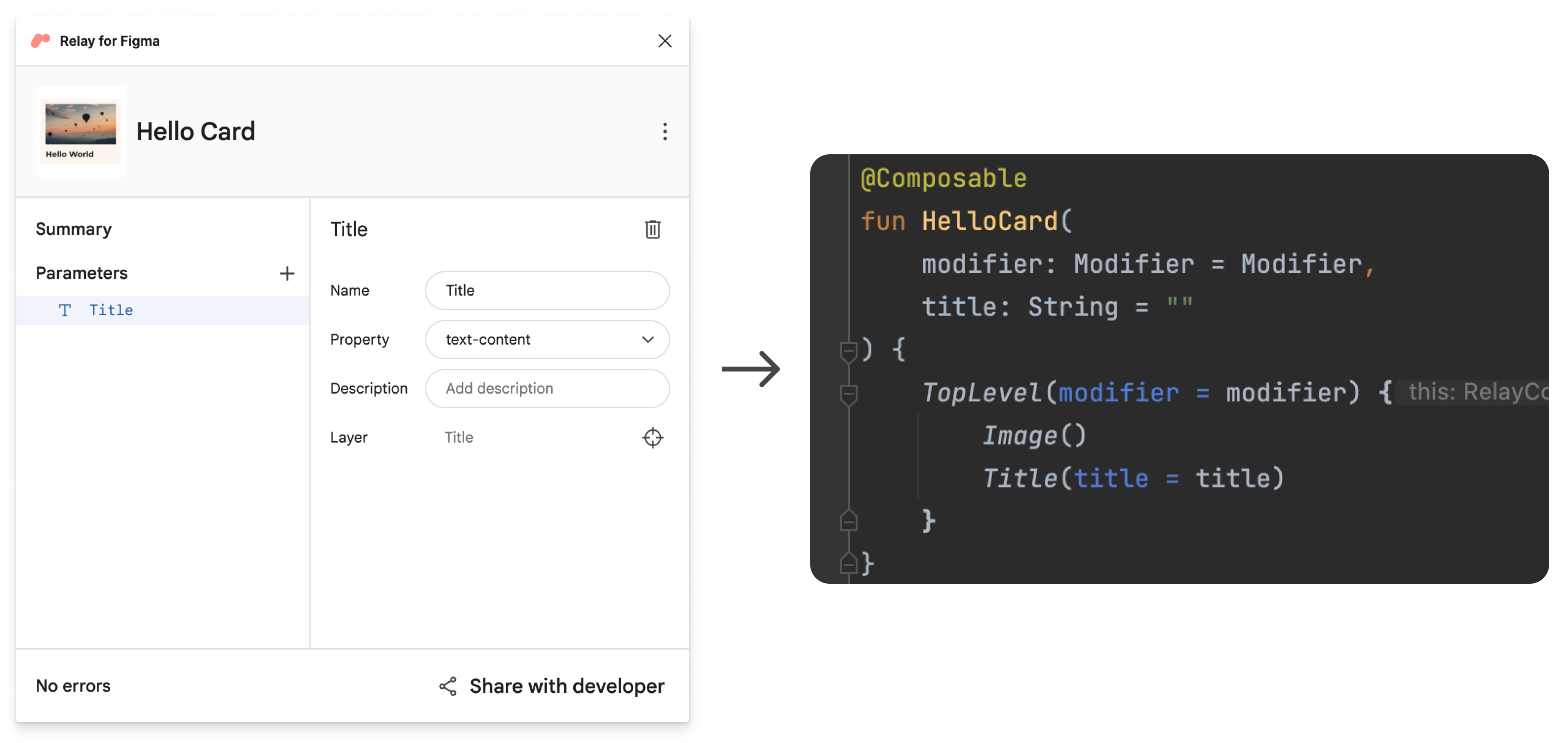
在 Figma 主窗口中,通过 ⌘ + 点击(在 Mac 上)或 Ctrl + 点击(在 Windows 上)选择 Title 图层。然后,在插件中,点击“Parameters”旁边的 + 号,并选择 text-content 为图层添加参数。

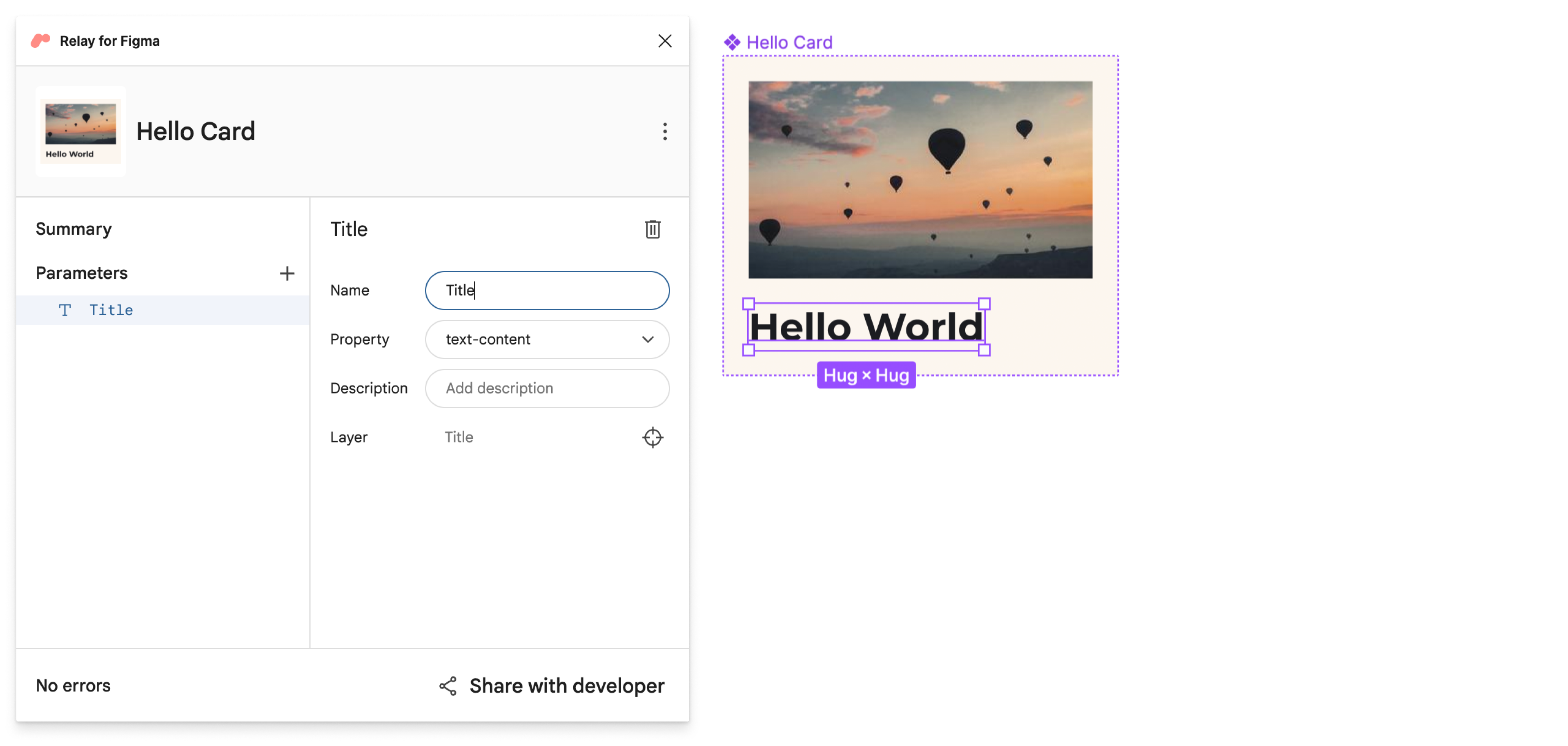
如需更改 Title 文本内容参数的名称,请在 Name 中输入相应名称。在本教程中,我们输入 Title。

除了修改名称之外,您还可以选择不同的属性类型,也可以添加说明以在代码中生成注解。请与您的开发者合作,共同确定最合适的命名方案。内容参数的名称会转换为已生成可组合项中的参数的名称。
保存已命名的版本
现在,将此版本标记为准备就绪,以便导入代码中。
- 打开 Figma Relay 插件(如果尚未打开)。
- 点击与开发者分享。
在与开发者分享屏幕上,输入该版本的名称和说明。
标题示例:Hello World Card V3
示例说明:添加的参数
在 Android Studio 中更新组件
让我们在 Android Studio 中更新该组件。
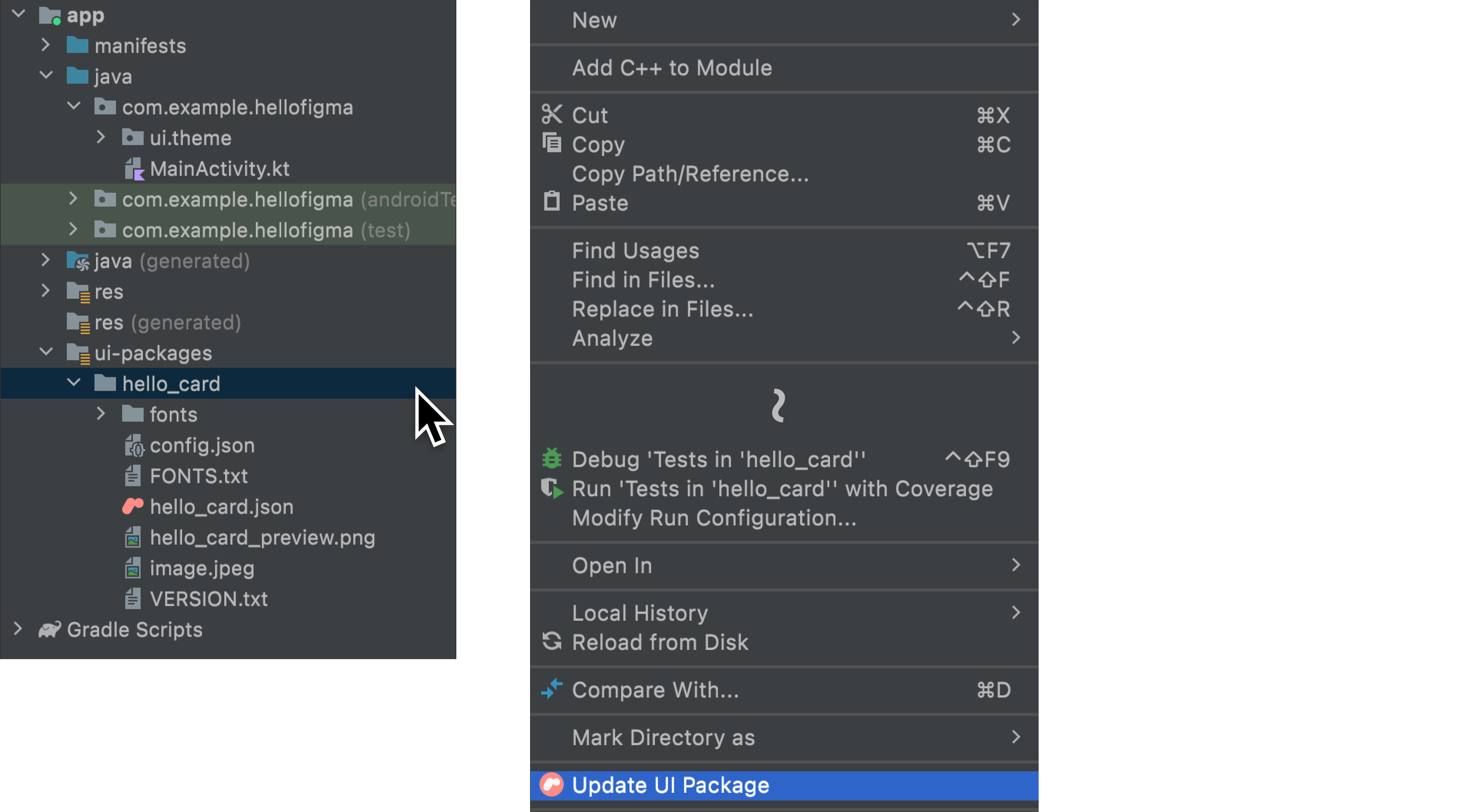
在 Android Studio 中,确保“Project”工具窗口位于 Android 视图 中。 然后右键点击
app/ui-packages/hello_card/,并点击 Update UI Package。
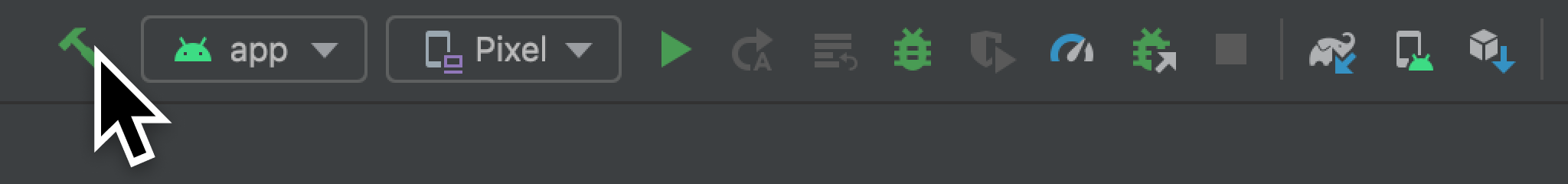
点击
 以再次构建您的项目。
以再次构建您的项目。
如果打开
app/java/com/example/hellofigma/hellocard/HelloCard.kt,您会发现添加了一个参数:title。该参数的名称就是我们在 Figma 中指定的内容参数的名称:
打开
app/java/com/example/hellofigma/MainActivity.kt。更改
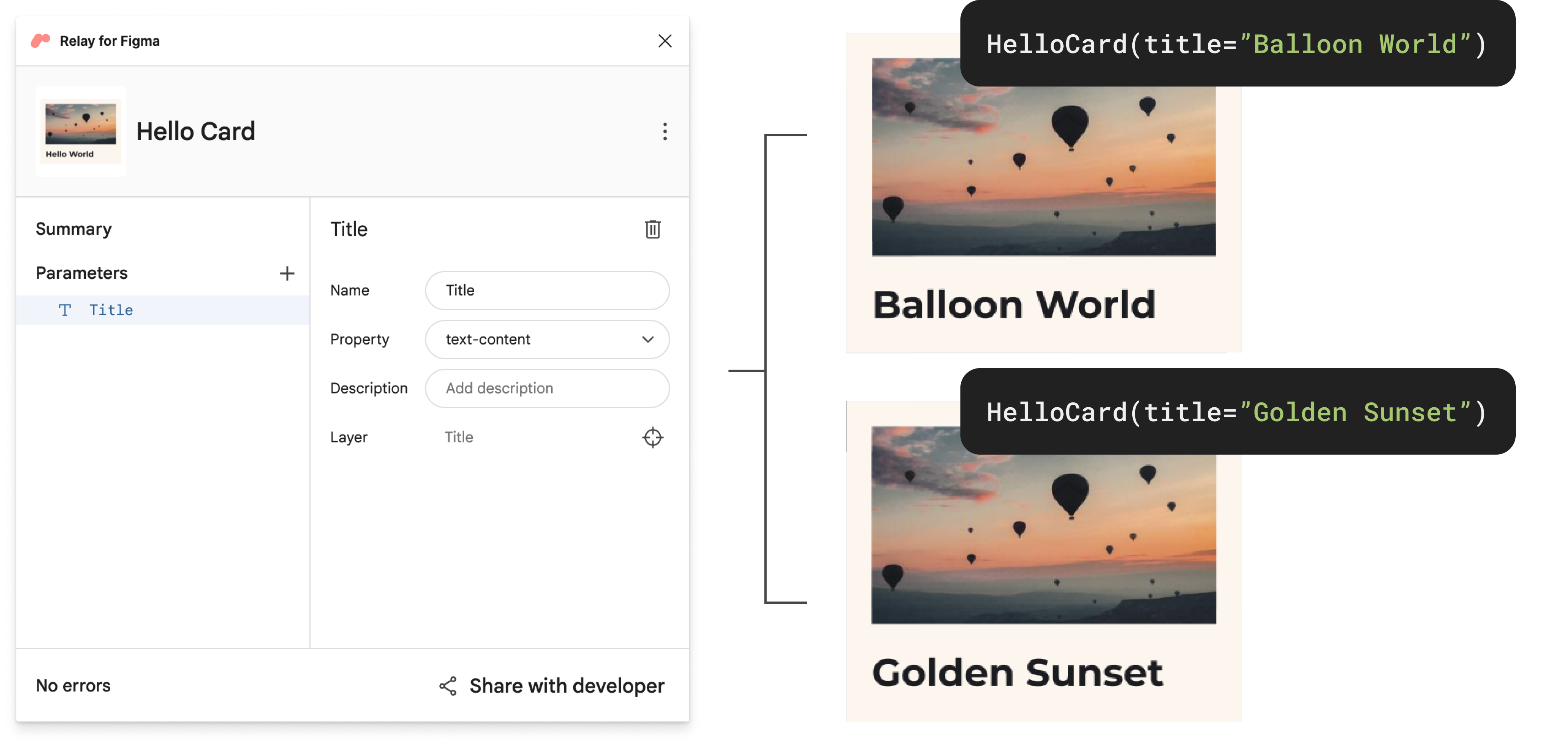
MainActivity类中的一行代码,为title参数添加值:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }在同一个文件中,向下找到可组合项的预览,更改一行代码:
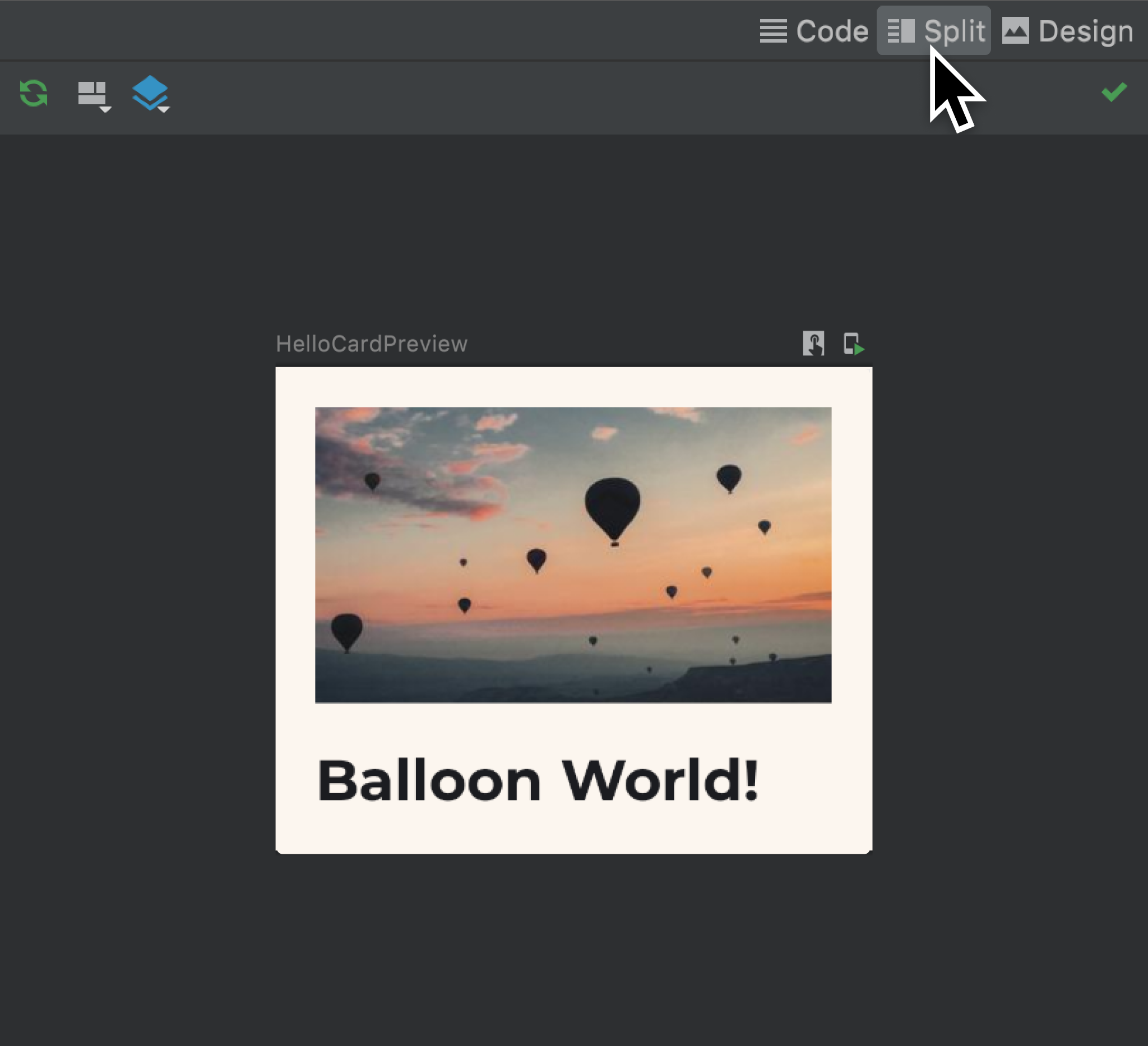
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }再次构建您的项目,然后在预览中查看更新后的组件!请注意,新的参数值现在可见。

运行应用即可在模拟器中查看相同的更新。
太棒了!您已经学习了 Relay 工作流程的基础知识。
后续步骤
基本教程到此结束。您已经了解了 Relay 工作流的许多功能,但 Relay 还提供了一些其他功能。如果您有兴趣了解如何使用互动处理程序等功能,以及如何使用具有多个 Figma 变体的组件等,请阅读高级教程!
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 在 Android Studio 中将设计转换为代码
- 构建和传播设计更新
- Compose 布局基础知识

